정직한 생각 + 할인 코드(2022)
게시 됨: 2022-10-05Blocksy 테마를 사용하여 WordPress 사이트를 구축하는 것을 고려하고 있습니까? 실습 Blocksy 테마 검토에서 이 다목적 테마가 귀하의 사이트에 적합한지 결정하는 데 도움을 드립니다. 그렇다면 구매 시 10% 할인을 받을 수 있는 독점 Blocksy 할인 코드도 공유합니다.
Blocksy는 블로그에서 비즈니스 웹 사이트, 포트폴리오, 전자 상거래 상점 등에 이르기까지 문자 그대로 모든 유형의 웹 사이트를 구축하는 데 사용할 수 있는 가벼운 다목적 테마입니다.
일반적으로 이 경량의 다목적 접근 방식을 사용하는 최고의 옵션 목록에서 한 자리를 차지할 가치가 있다고 생각합니다.
테마를 쉽게 사용자 지정할 수 있도록 잘 디자인된 사용자 지정 옵션이 포함되어 있습니다. 고급 사용자를 위해 맞춤형 레이아웃, 조건부 콘텐츠 등을 위한 강력한 도구도 제공합니다. WooCommerce 상점의 경우 수많은 고급 기능을 사용할 수 있습니다.
몇 가지 단점이 있습니다. 예를 들어 모든 데모 사이트가 멋져 보이지만 유사한 테마와 비교할 때 수량이 상당히 제한적입니다.
그러나 전반적으로 Blocksy는 훌륭한 테마이며 사이트에 사용하는 데 실망하지 않을 것입니다.
내가 말하는 이유를 이해하는 데 도움이 되도록 Blocksy 리뷰에서 다룰 내용은 다음과 같습니다.

️ Blocksy의 6가지 주요 기능 탐색: 사용 방법
Blocksy 검토를 시작하기 위해 가장 주목할만한 기능과 Blocksy를 사용하는 것이 어떤 것인지 살펴보겠습니다.
1. 25개 이상의 가져오기 가능한 데모 사이트
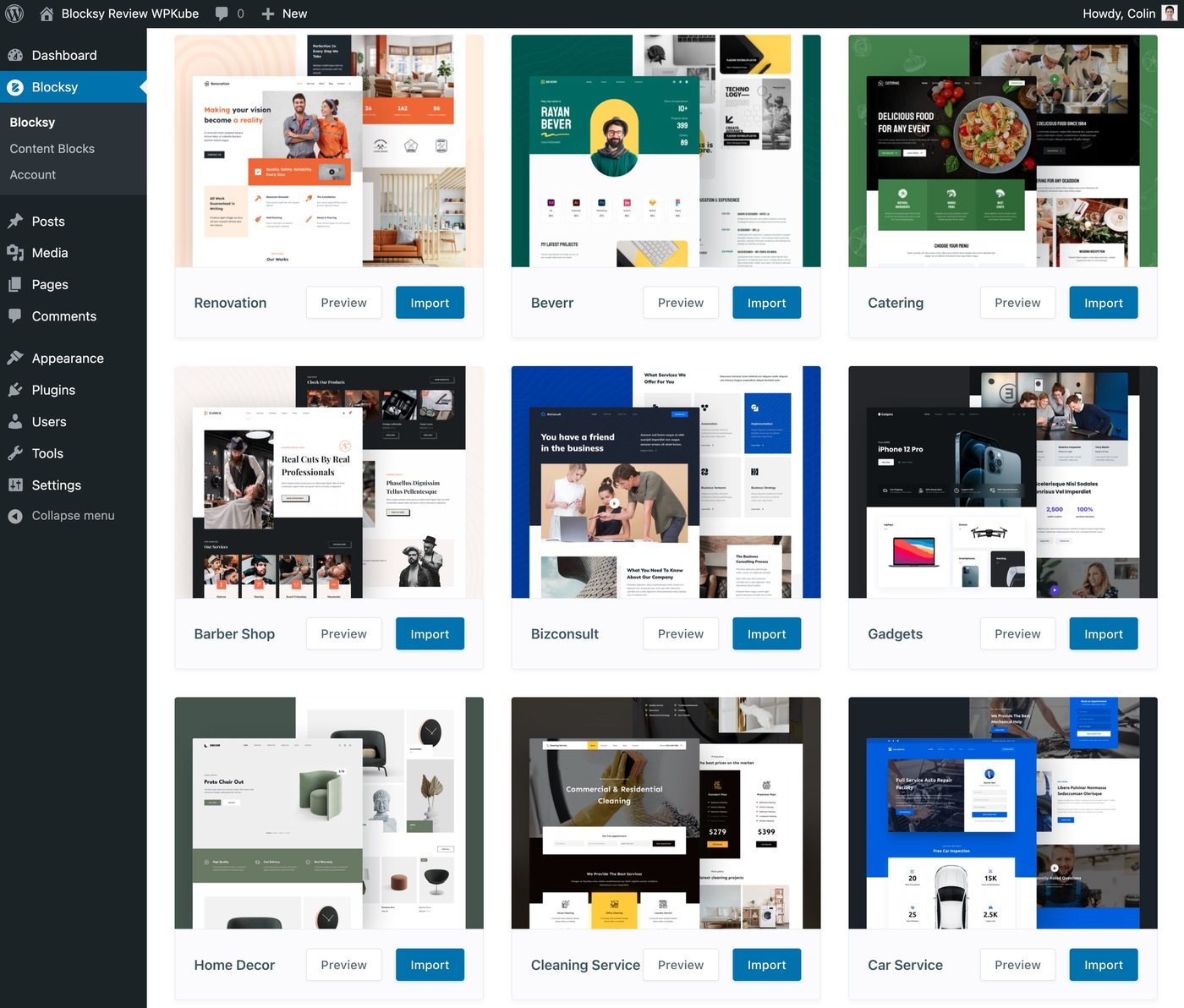
Blocksy를 시작하려면 처음부터 사이트를 디자인하거나 Blocksy의 25개 이상의 미리 구축된 데모 사이트 중 하나를 가져올 수 있습니다.
25개 이상의 데모 사이트만 있는 것은 100개 이상의 사이트를 제공하는 다른 테마와 비교할 때 약간 제한적이지만 데모 사이트는 모두 멋져 보입니다.
기본적으로 수량 이 다른 테마보다 뒤처질 수 있지만 품질 은 최고 수준이며 내가 본 다른 모든 테마와 같거나 그 이상입니다. 여기에서 전체 컬렉션을 찾아볼 수 있습니다.

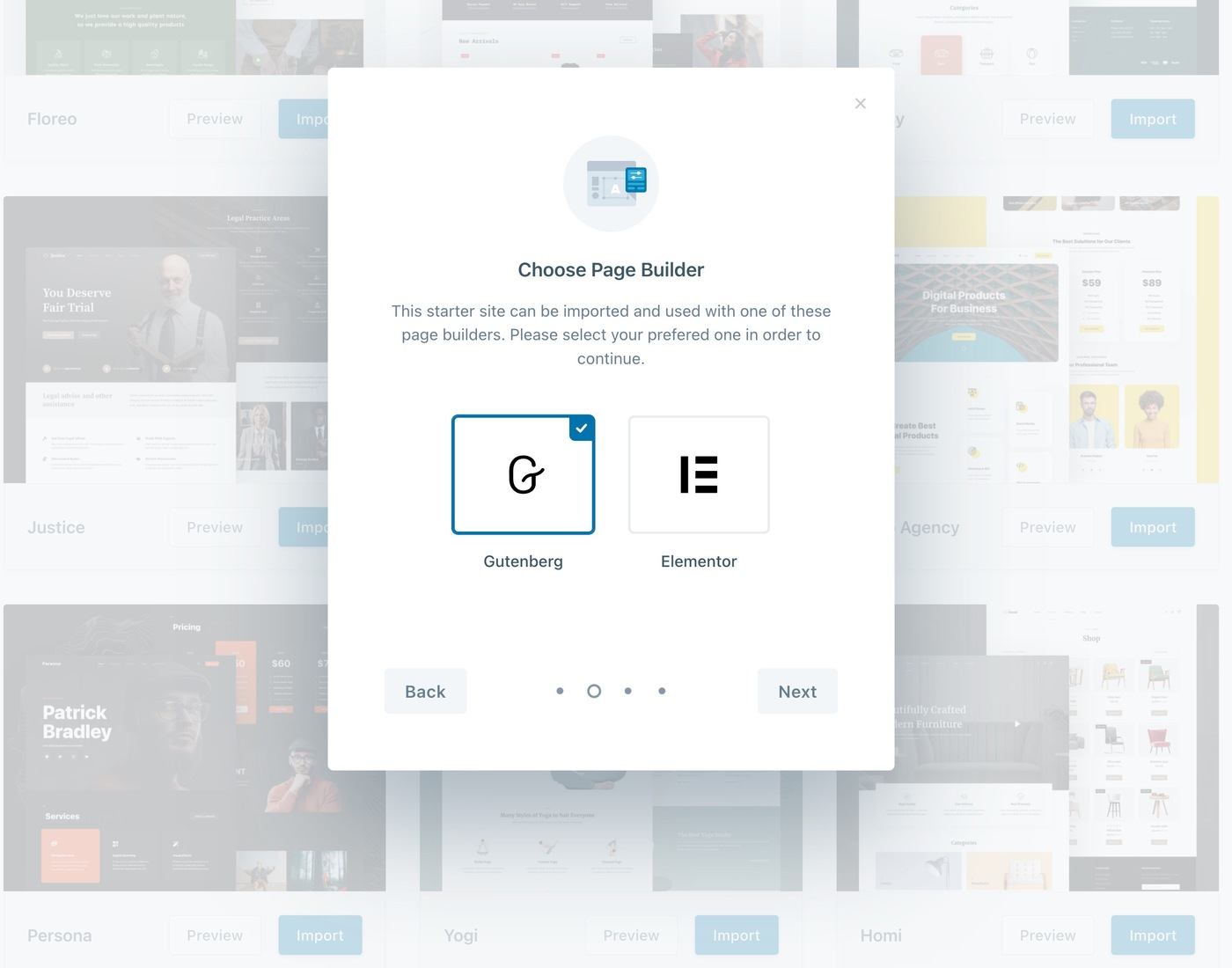
일부 데모 사이트 는 Elementor와 Gutenberg( 및 일부는 Brizy 지원 )로 구축된 반면 다른 데모 사이트는 Gutenberg만 지원합니다.
데모 사이트를 가져올 때 사용자 정의 설정만 가져오거나 데모 콘텐츠도 가져오도록 선택할 수 있습니다. 여러 빌더를 지원하는 경우 선호하는 빌더를 선택할 수도 있습니다.
전반적으로 데모 가져오기 프로세스에는 하위 테마 설정을 포함하는 매우 훌륭한 마법사가 있습니다.

마찬가지로 1분 안에 사이트를 데모처럼 보이게 할 수 있습니다.
2. 매우 상세한 커스터마이저 옵션
사이트의 일반 디자인을 제어하기 위해 수많은 기본 제공 옵션과 함께 기본 실시간 사용자 지정 프로그램을 사용합니다.
이러한 옵션을 사용하여 블로그 레이아웃, 색상, 타이포그래피, 머리글, 바닥글 등을 제어할 수 있습니다.
일반적으로 수많은 옵션이 있으므로 모든 것을 보여드릴 수는 없습니다. 하지만 가장 주목할만한 몇 가지 영역을 살펴보겠습니다.
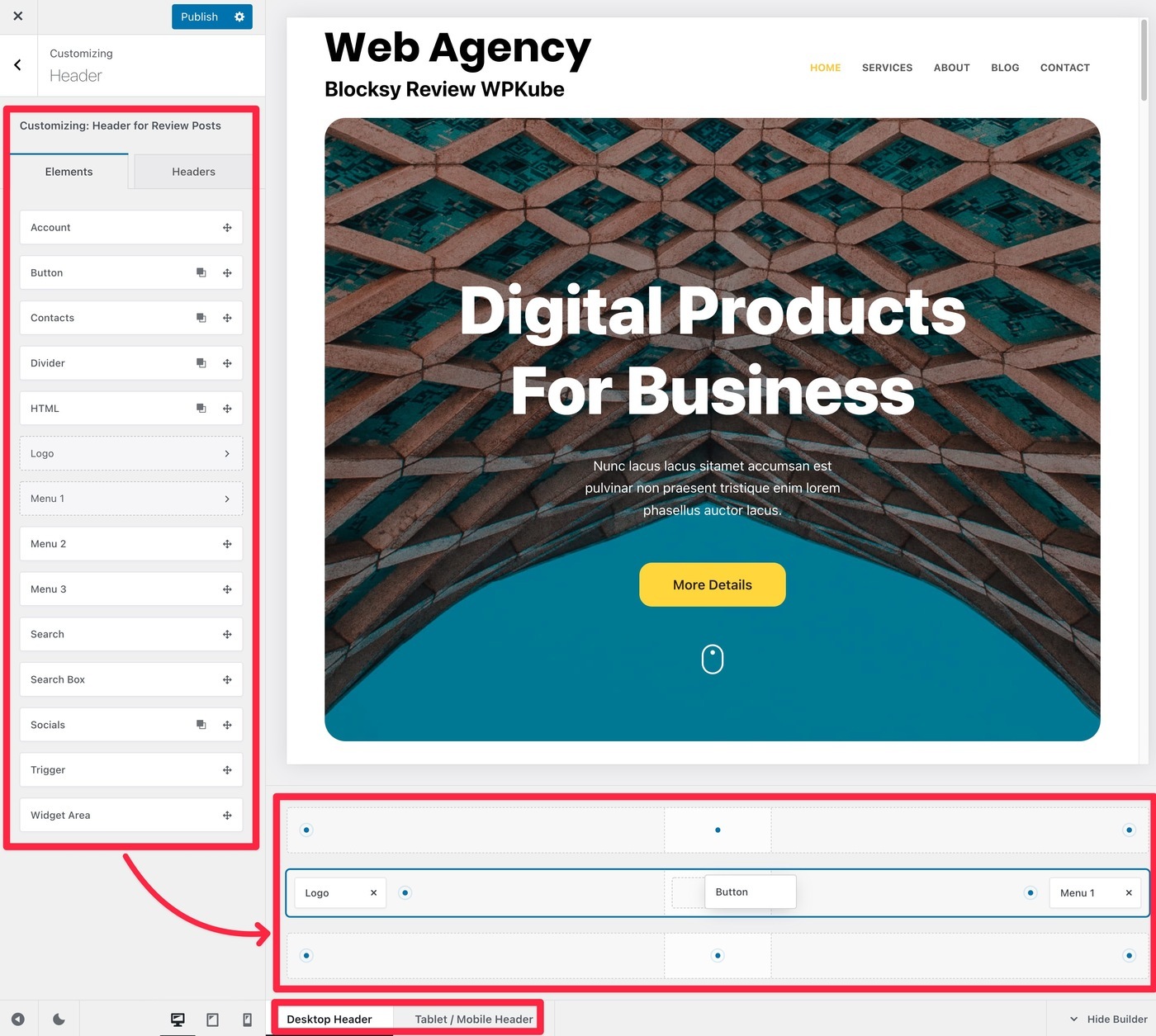
머리글 및 바닥글 빌더
머리글과 바닥글을 제어하기 위해 Blocksy는 Customizer 내부에 끌어서 놓기 빌더를 제공합니다.
다양한 요소를 사용하여 헤더 그리드에 콘텐츠를 추가할 수 있습니다. 하단의 옵션을 사용하여 다른 사용자 장치에 대한 헤더를 사용자 지정할 수도 있습니다.

또한 전체 머리글과 개별 머리글 행 및 요소를 사용자 지정할 수 있는 추가 옵션이 제공됩니다.
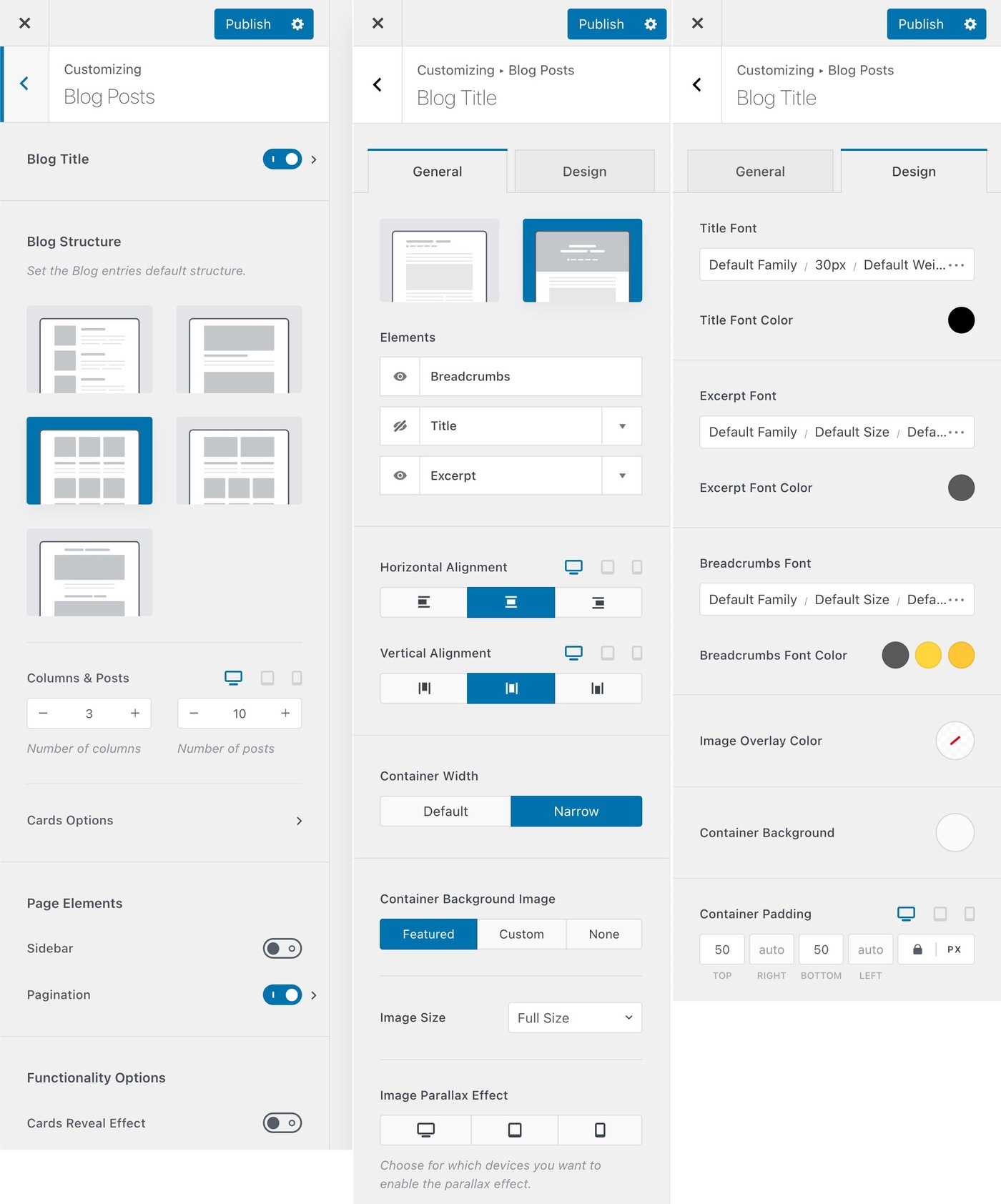
블로그 레이아웃
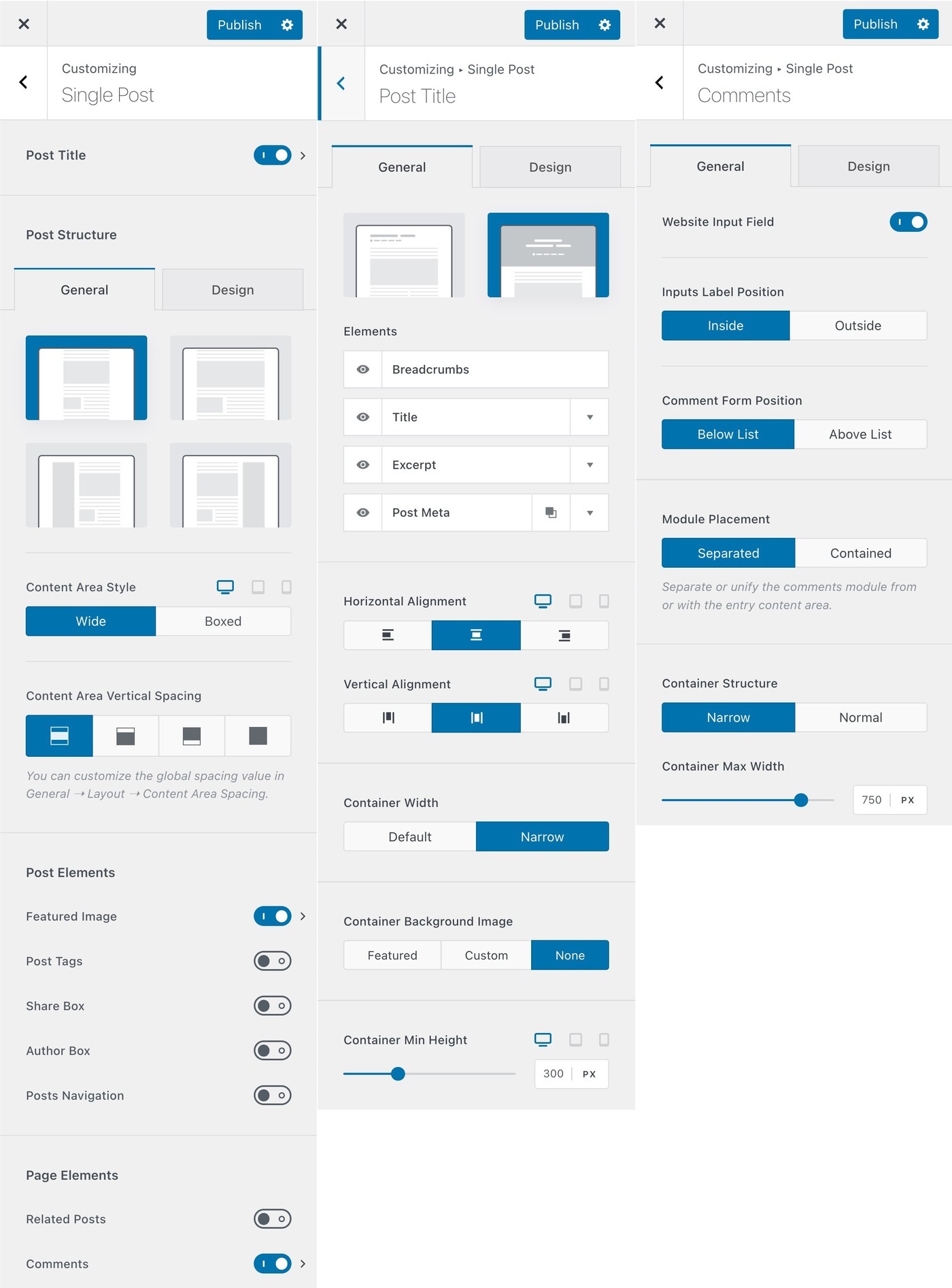
개별 블로그 게시물과 블로그 아카이브 페이지 모두에 대한 레이아웃을 제어할 수 있는 다양한 옵션이 제공됩니다.
블로그 아카이브 옵션:

블로그 단일 옵션:

Blocksy에는 댓글 섹션, 작성자 페이지 및 카테고리 페이지를 사용자 정의할 수 있는 전용 옵션을 제공하는 등 몇 가지 멋진 기능도 있습니다.
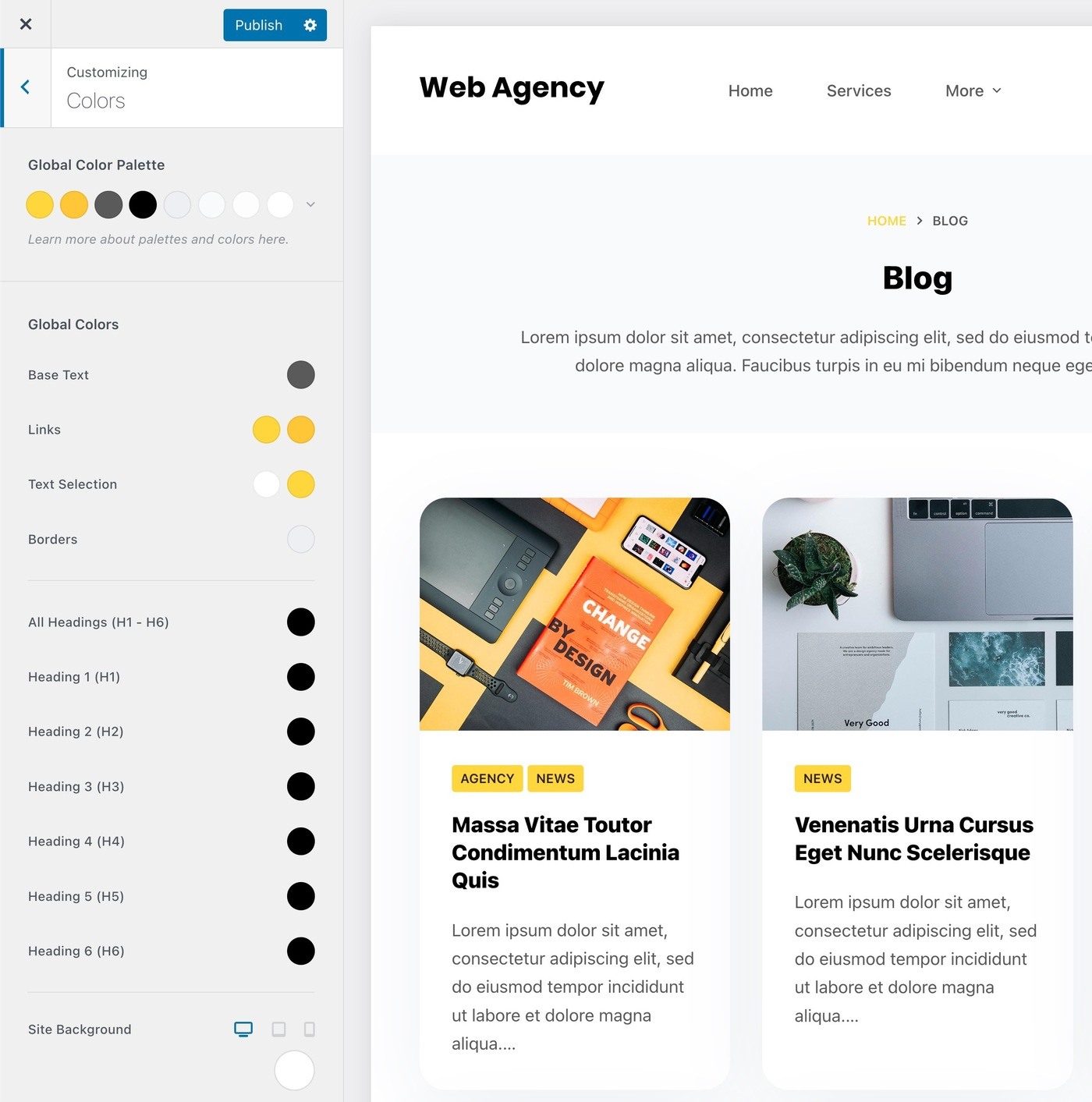
그림 물감
일관성을 유지하기 위해 통합된 전체 색상 팔레트를 설정할 수 있습니다. 필요한 경우 사이트의 특정 부분에서 작업할 때 개별 색상을 조정할 수 있습니다.

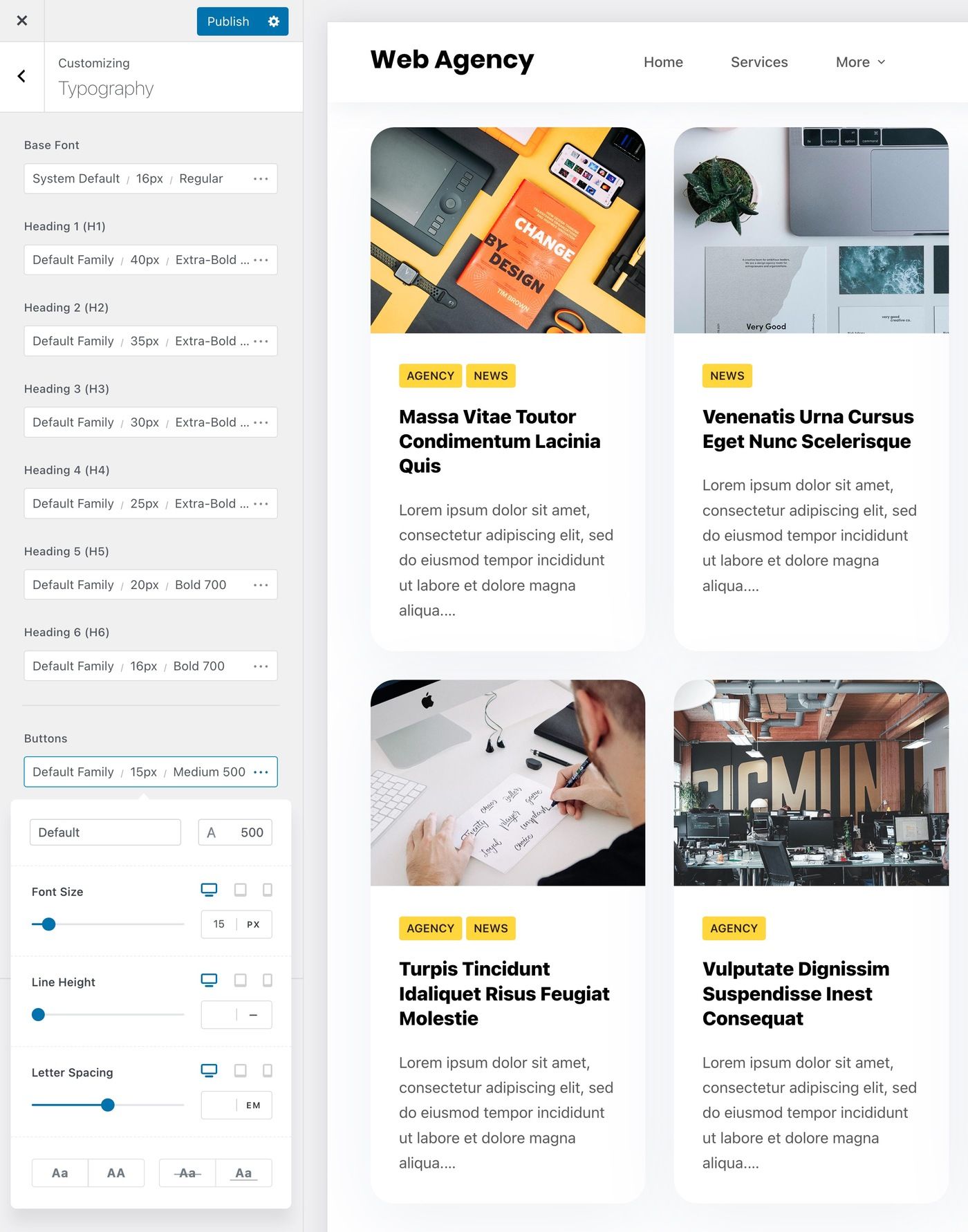
타이포그래피
타이포그래피를 제어하기 위해 Blocksy에는 다양한 유형의 텍스트에 대한 타이포그래피를 설정할 수 있는 멋진 시스템이 있습니다.

게시물 제목, 발췌문 및 기타 세부 정보에 대한 전용 옵션과 같은 일부 다른 영역에서도 타이포그래피 옵션을 사용할 수 있습니다. 위의 블로그 아카이브 스크린샷에서 이들 중 일부를 보았습니다.
3. 페이지 수준 컨트롤
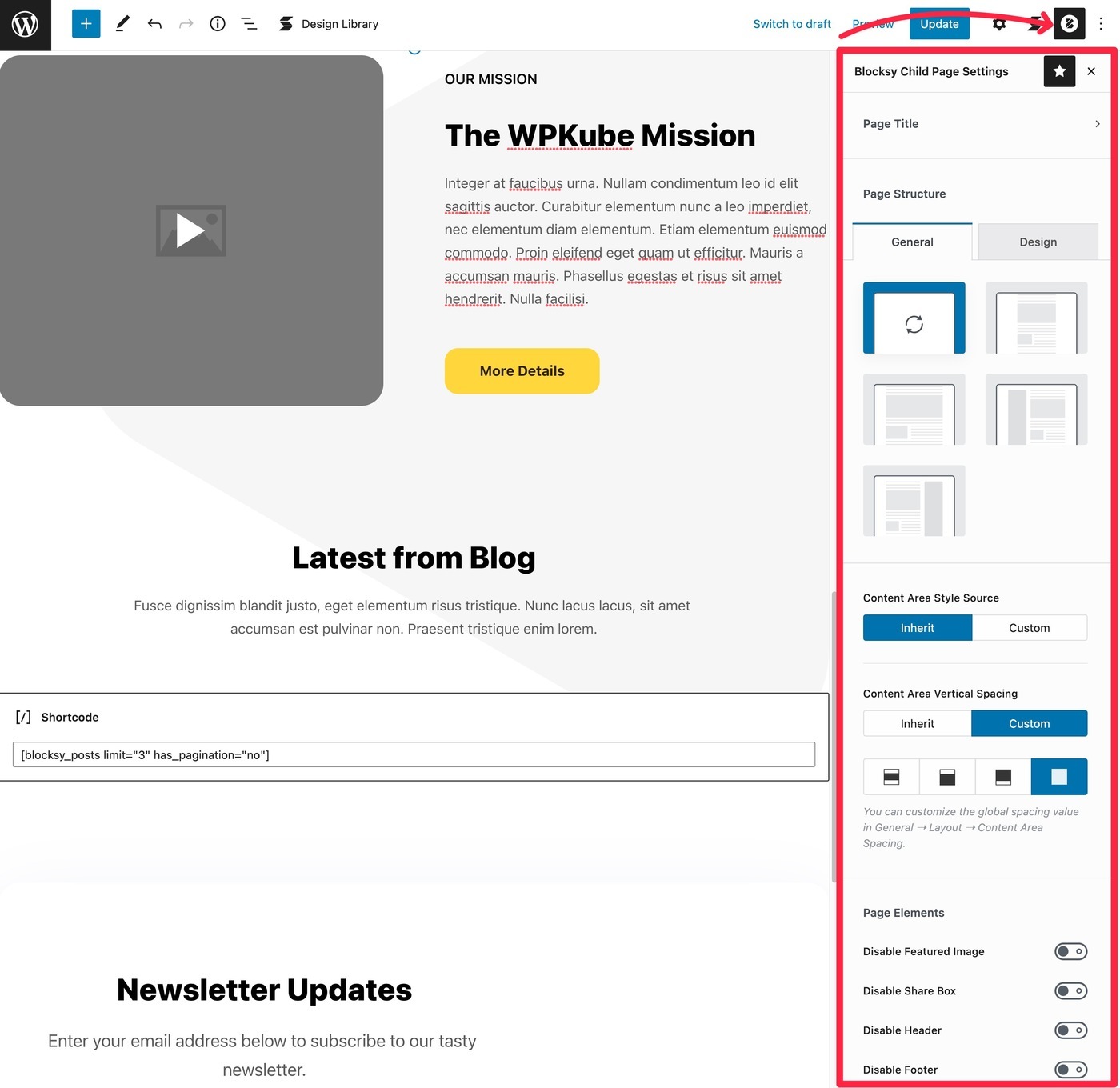
사용자 지정 옵션 외에도 Blocksy는 개별 수준에서 게시물/페이지의 레이아웃을 제어할 수 있는 자세한 페이지 수준 컨트롤을 제공합니다.
이렇게 하면 블록 편집기를 사용하거나 페이지 빌더 플러그인과 통합하는 데 모두 유용한 캔버스를 완벽하게 제어할 수 있습니다.
할 수 있는 일은 다음과 같습니다.
- 페이지 제목을 숨깁니다.
- 다른 페이지 레이아웃을 선택합니다.
- 배경색을 조정합니다.
- 간격을 조정합니다.
- 다른 페이지 요소(추천 이미지, 공유 상자, 머리글 또는 바닥글)를 숨깁니다.
여기에서 모든 Blocksy 페이지 수준 컨트롤을 볼 수 있습니다.

4. 조건부 머리글, 바닥글 및 사이드바(Pro)
무료 버전의 Blocksy를 사용하면 머리글, 바닥글 및 사이드바를 완전히 사용자 지정할 수 있지만 사이트에 대한 각 요소의 버전은 하나만 있을 수 있습니다.
그러나 Blocksy Pro를 사용하면 여러 디자인을 만들고 조건부 규칙을 사용하여 각 디자인을 표시할 수 있습니다. 이렇게 하면 사이트의 다른 부분에 대해 해당 요소를 최적화할 수 있습니다.
예를 들어 특정 게시물 유형 또는 특정 범주의 블로그 게시물에 대한 사용자 정의 머리글을 만들 수 있습니다. 또는 익명 사용자와 로그인한 사용자 또는 역할이 다른 사용자에 대해 서로 다른 헤더를 만들 수 있습니다. 이는 멤버십 사이트, 온라인 상점 및 온라인 코스에 특히 좋습니다.
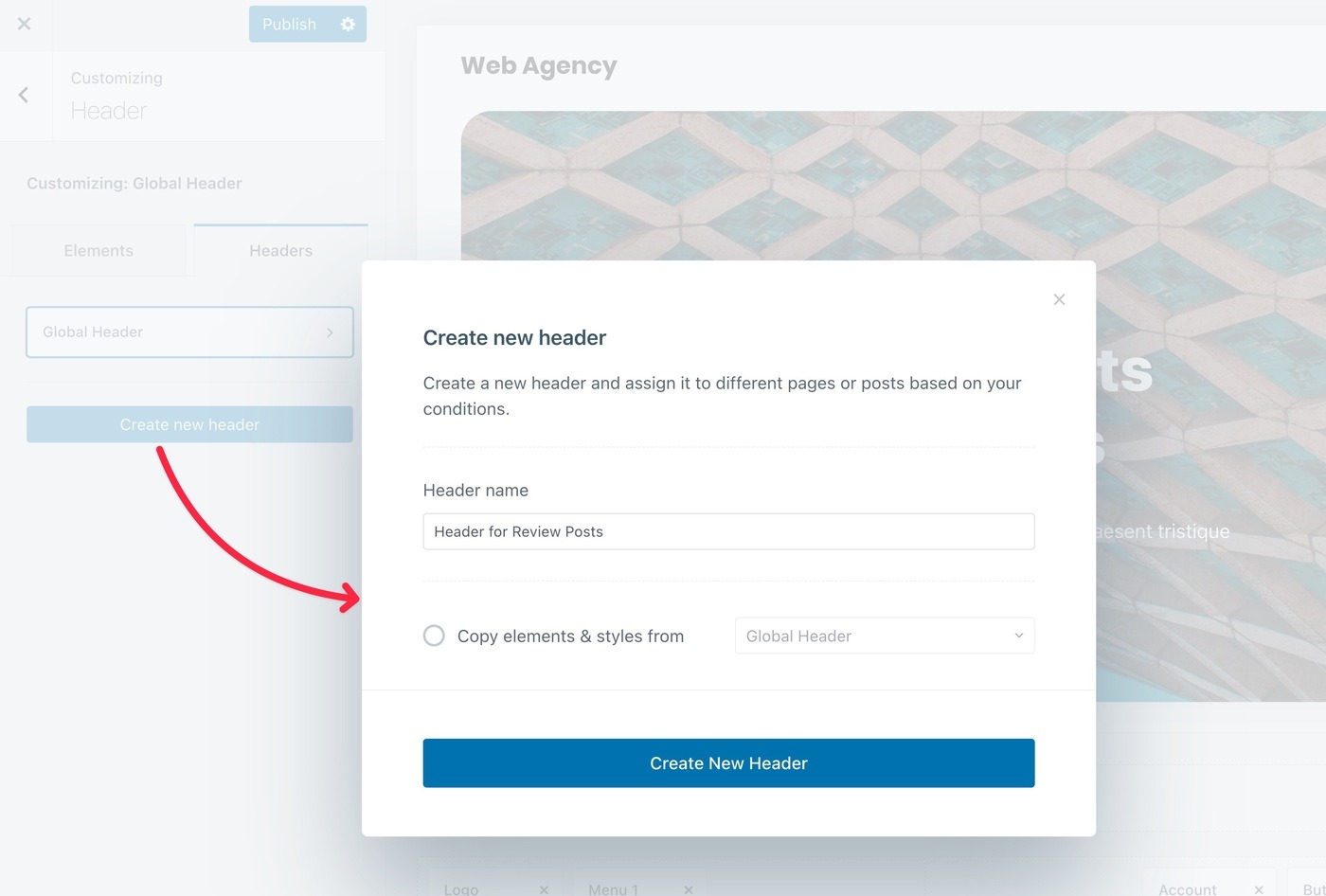
예를 들어 헤더를 사용하면 헤더 빌더 내에 새 헤더를 추가하는 옵션이 제공됩니다.

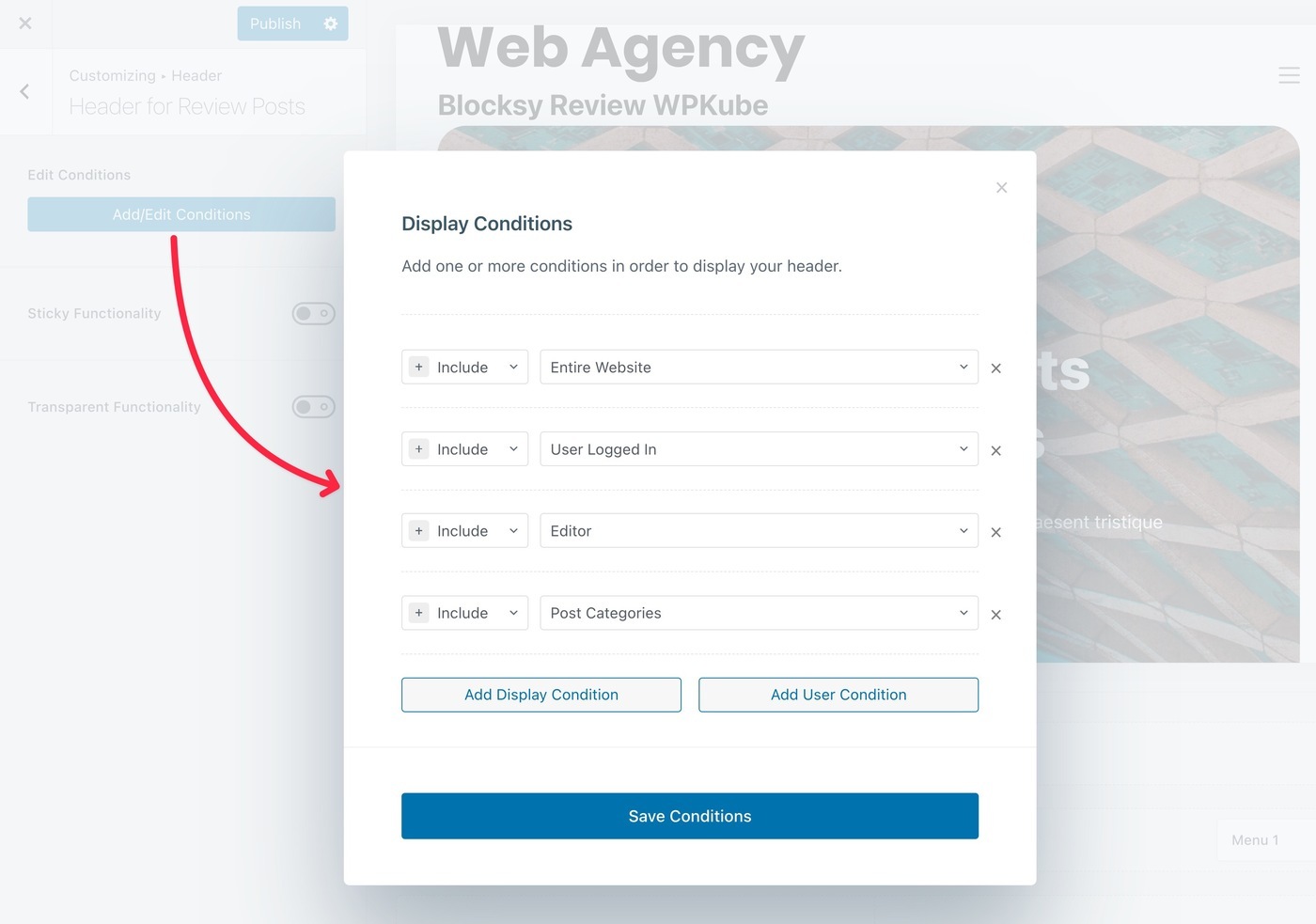
그런 다음 전역 머리글을 만든 것처럼 해당 머리글을 디자인할 수 있습니다. 한 가지 추가 사항은 해당 헤더에 대한 조건부 규칙을 설정하여 헤더를 사용할 시기를 제어할 수 있다는 것입니다.

꽤 유용합니다!
5. 사용자 지정 레이아웃/후크, AKA 콘텐츠 블록(Pro)
Blocksy Content Blocks는 사이트를 사용자 지정하는 데 도움이 되는 고급 기능입니다.
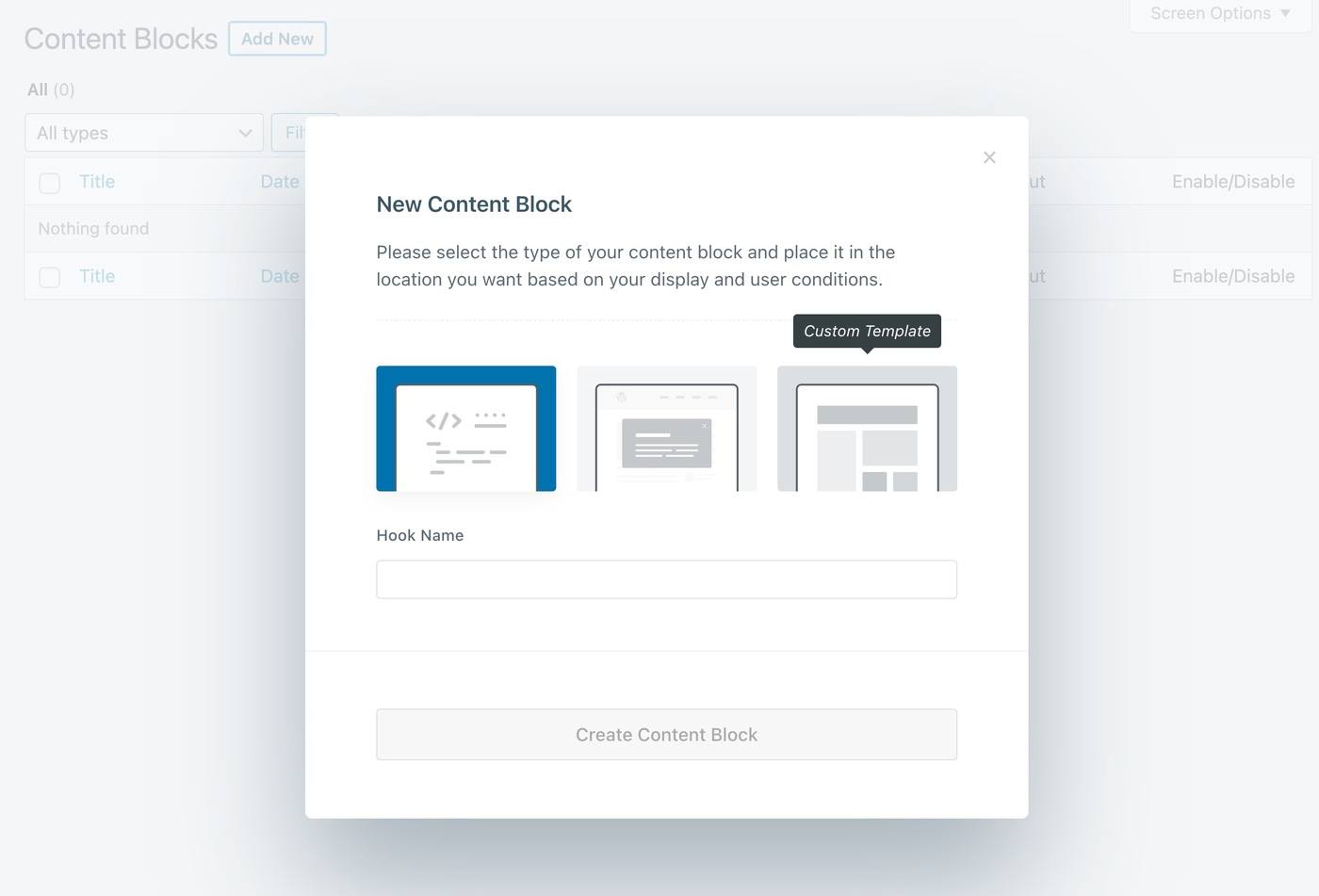
콘텐츠 블록을 사용하면 세 가지 유형의 사용자 지정 디자인을 만들 수 있습니다.
- 후크를 사용하여 테마의 다른 지점에 삽입하는 사용자 지정 콘텐츠 입니다.
- 사이트에 표시할 수 있는 팝업 입니다.
- 사용자 지정 단일 게시물 템플릿 디자인과 같은 사용자 지정 테마 템플릿.

일반 사용자인 경우 이러한 항목을 만지지 않을 수 있습니다. 그러나 고급 사용자의 경우 사용자 지정 코드나 타사 플러그인에 의존할 필요 없이 사용자 지정 옵션을 넘어설 수 있습니다.
여기 몇 가지 예가 있어요…
맞춤 콘텐츠
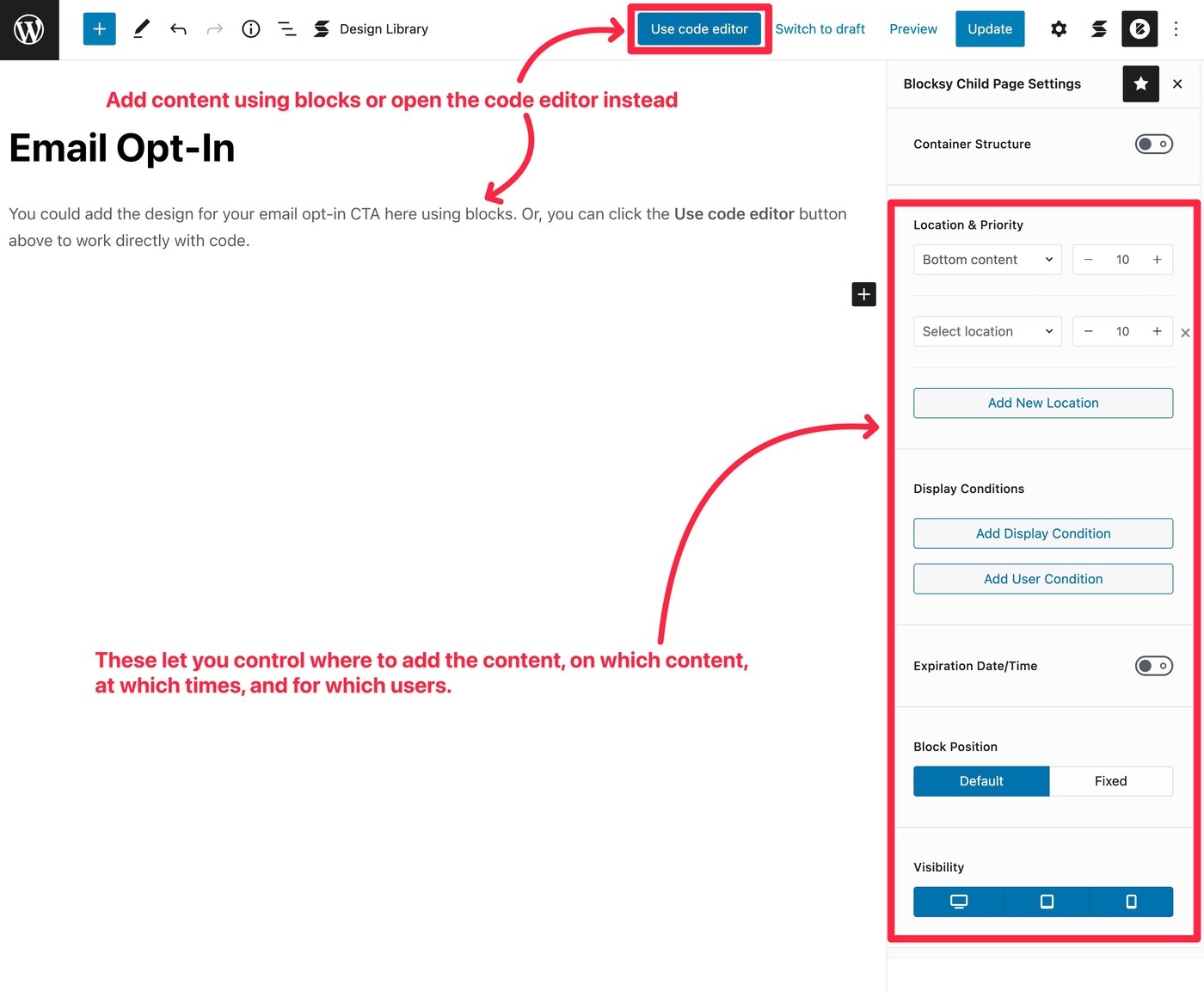
먼저 블로그 게시물 끝에 이메일 수신 동의 양식을 추가한다고 가정해 보겠습니다. 사용자 지정 콘텐츠 블록을 만들고 수많은 후크 위치를 사용하여 사이트의 아무 곳에나 레이아웃을 삽입하면 됩니다.
실제 콘텐츠를 제어하려면 블록 편집기 또는 코드 편집기를 사용할 수 있습니다.

또한 표시 조건을 사용하여 블록을 보는 사람을 제어할 수 있습니다.
- 특정 콘텐츠에만 표시됩니다. 예를 들어 특정 카테고리의 블로그 게시물입니다.
- 특정 사용자에게만 표시합니다. 예를 들어 로그인한 사용자의 이메일 수신 동의 양식을 숨길 수 있습니다.
- 특정 시간 동안 실행되도록 예약하십시오.
- 특정 장치에서 숨깁니다.
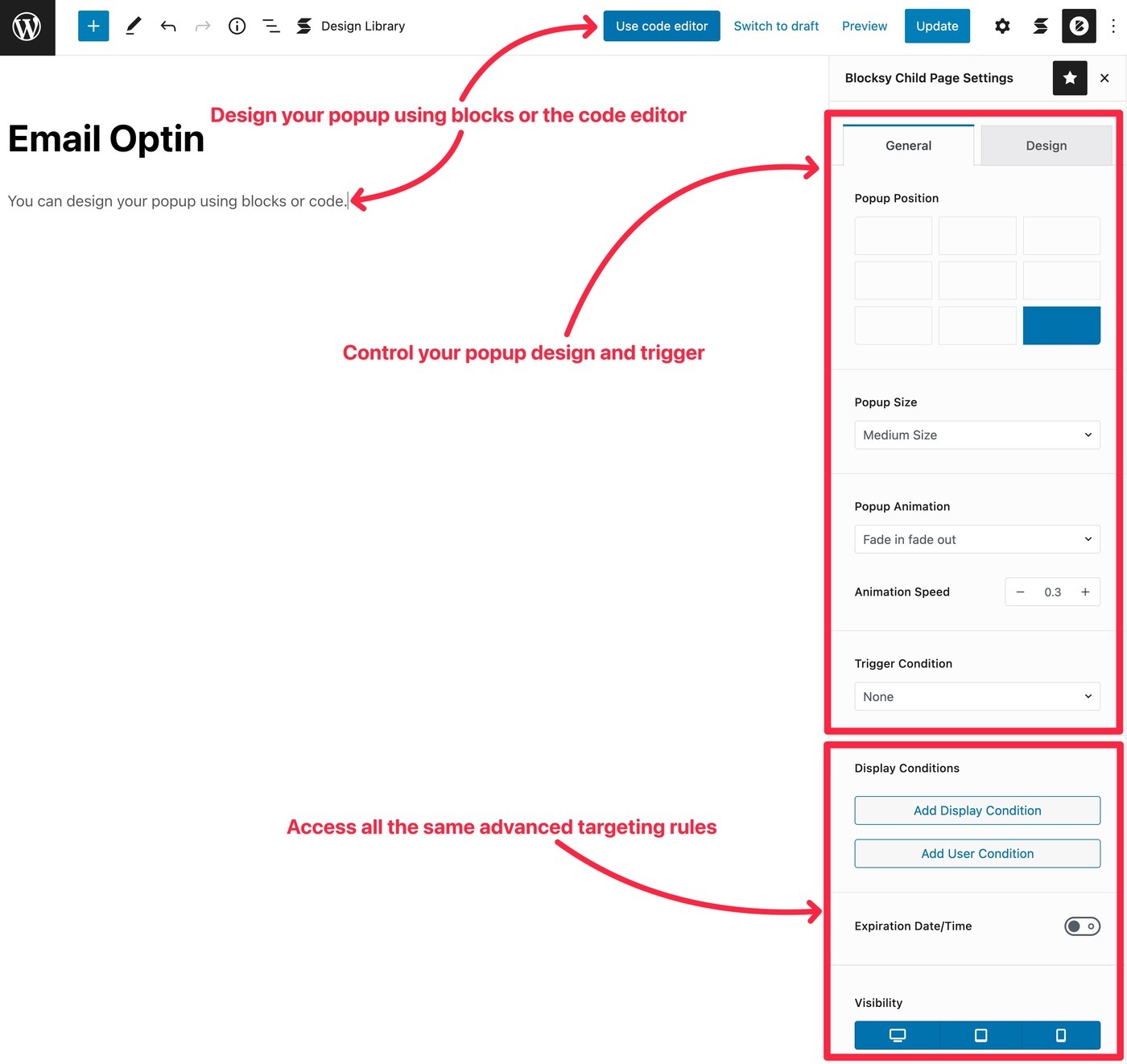
팝 업
팝업 콘텐츠 블록을 사용하면 거의 모든 동일한 옵션을 얻을 수 있습니다.
주요 차이점은 콘텐츠를 후크 위치를 사용하여 사이트에 주입하는 대신 팝업으로 표시한다는 것입니다.
다른 팝업 위치, 크기 및 트리거를 선택할 수 있는 옵션도 제공됩니다.
트리거 옵션은 페이지에 머문 시간, 스크롤 깊이, 종료 의도를 포함하여 전용 팝업 플러그인에서 기대할 수 있는 것과 정확히 일치합니다.

이것은 대부분의 다른 테마가 맞춤 레이아웃 옵션으로 팝업을 제공하지 않기 때문에 매우 독특한 기능 입니다. 대부분의 사용 사례에서 이렇게 하면 별도의 팝업 플러그인을 사용할 필요가 없습니다.
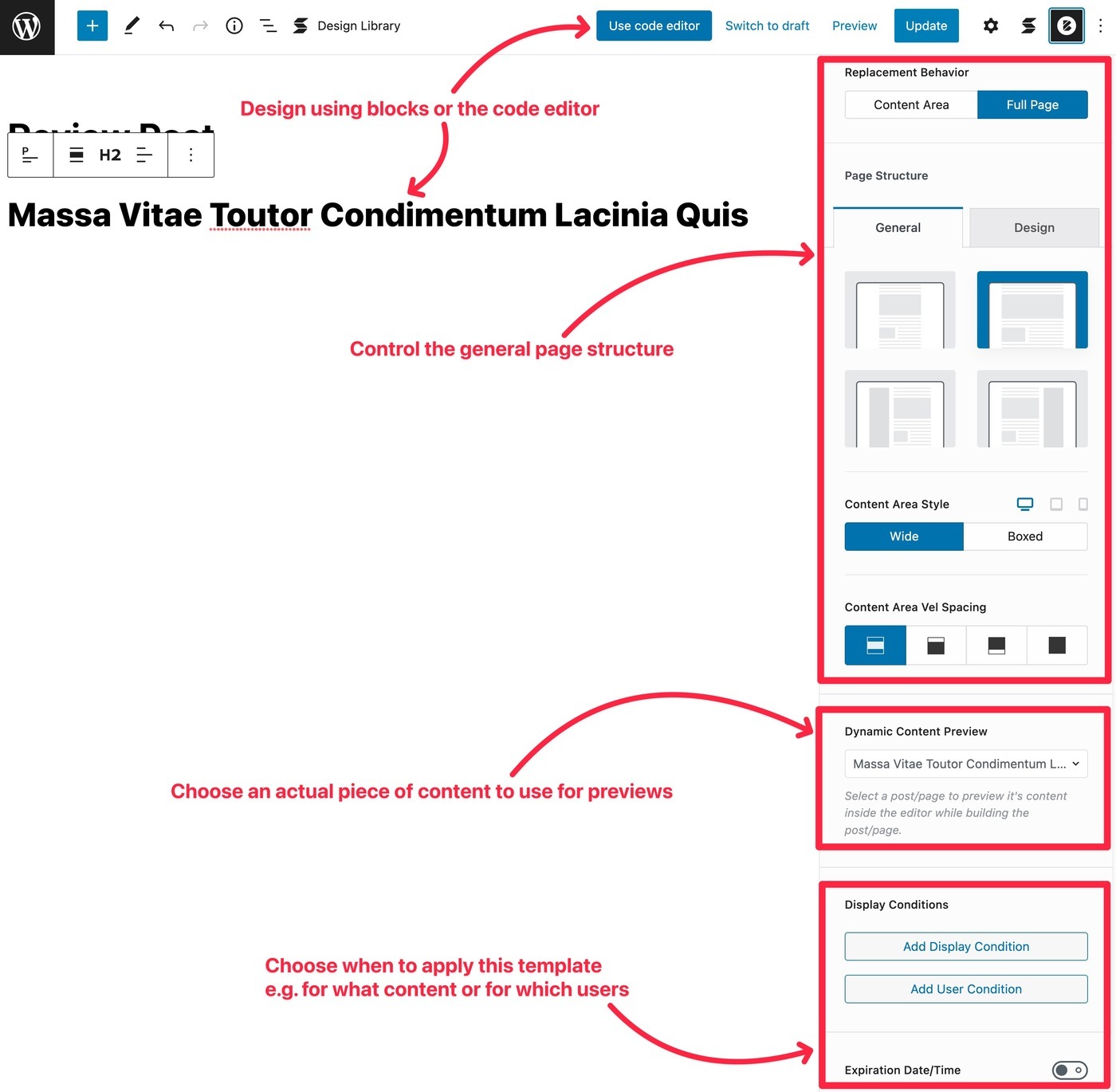
템플릿
마지막으로 콘텐츠 블록을 사용하여 테마의 다음 영역에 대한 사용자 지정 템플릿을 디자인할 수도 있습니다.
- 헤더
- 보행인
- 하나의
- 보관소
- 404페이지
예를 들어 특정 범주의 블로그 게시물에 대해 다른 게시물 템플릿을 사용하고 싶을 수 있습니다.
이 기능(및 기본 테마 블록)을 사용하면 다음과 같이 쉽게 설정할 수 있습니다.

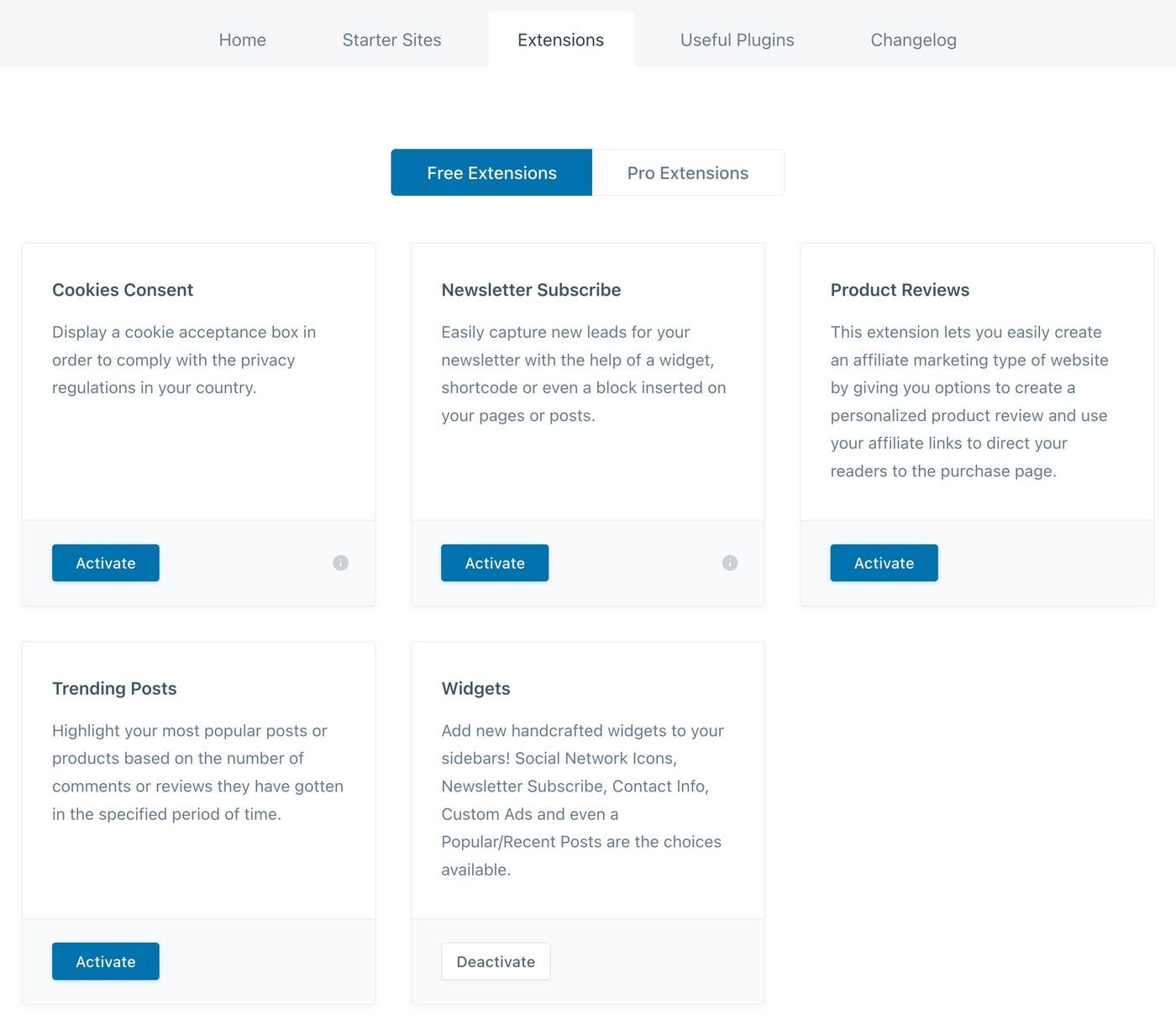
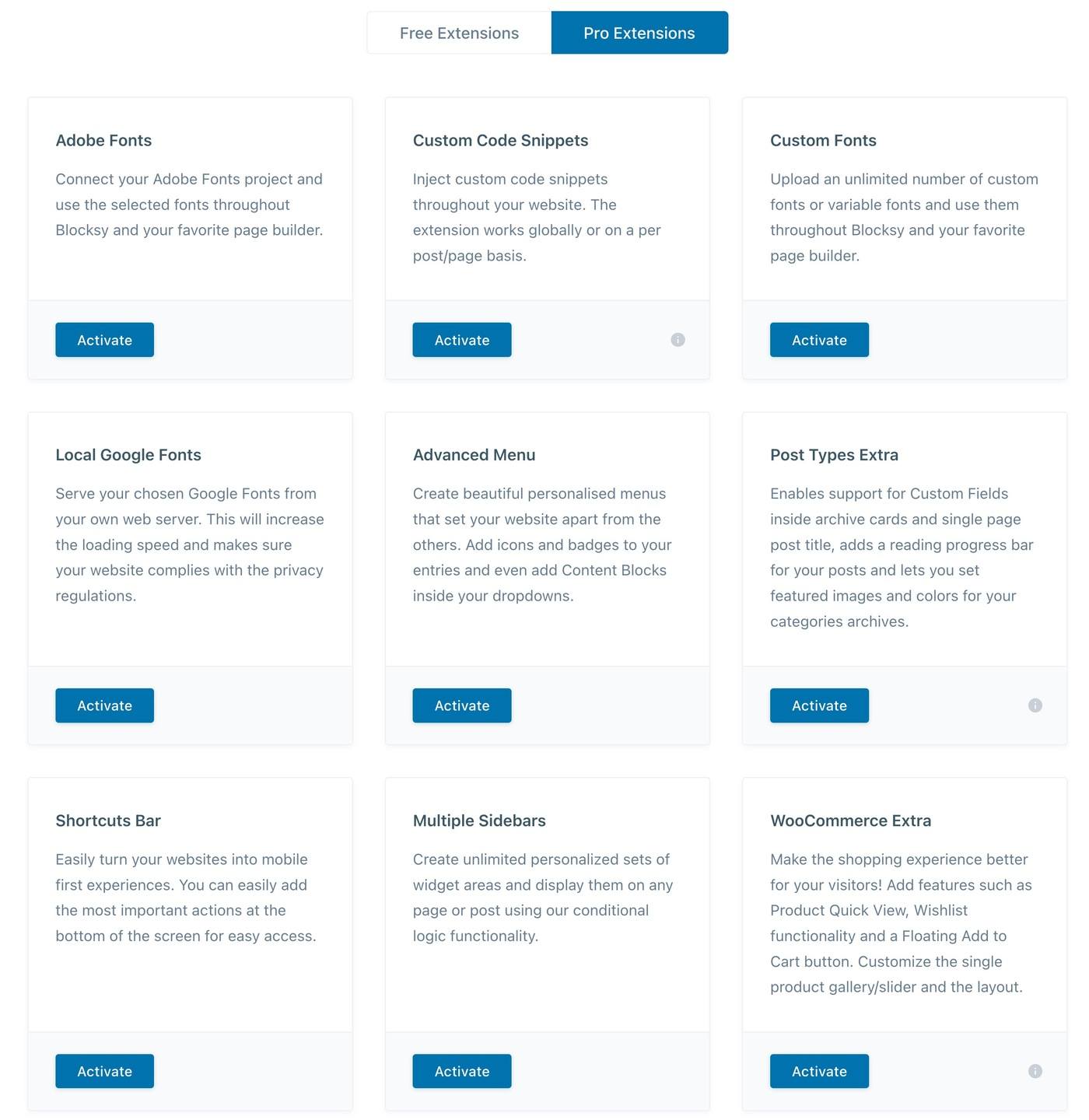
6. 기타 유용한 확장 기능이 많이 있습니다.
콘텐츠 블록 외에도 다른 유사한 테마에서는 찾을 수 없는 몇 가지 고유한 확장 기능을 사용할 수 있습니다.

예를 들어, 쿠키 동의 알림, 뉴스레터 구독 및 제품 리뷰에 대한 무료 확장을 얻습니다.

Pro 옵션을 사용하면 사용자 지정 코드, 고급 메뉴 및 고급 WooCommerce 지원을 위한 몇 가지 고급 확장 기능을 사용할 수 있습니다.

내가 개인적으로 좋아하는 것 중 하나는 Post Types Extra 확장 프로그램으로, 사용자 지정 필드가 포함된 사용자 지정 콘텐츠 사이트를 구축하는 경우 매우 편리합니다. 다른 편리한 기능(예: 읽기 진행률 표시줄) 외에도 아카이브 카드 또는 게시물/페이지 제목 섹션에 사용자 지정 필드의 콘텐츠를 포함할 수 있습니다.
️ Blocksy 테마 성능 테스트와 다른 인기 있는 옵션 비교
WordPress 사이트를 빠르게 로드하려면 빠르게 로드되는 테마를 선택하는 것이 가장 좋은 방법 중 하나입니다.
Blocksy 는 빠르게 로딩되는 테마입니다. 가볍고 사이트 전체에 모든 것을 로드하는 대신 필요한 정확한 페이지에만 코드를 로드하는 등 매우 최적화된 기술 스택이 있습니다.
하지만 얼마나 빠른지 확인하기 위해 Blocksy 와 일부 주요 경쟁사 모두에 대해 몇 가지 성능 테스트를 실행했습니다.
이러한 모든 테스트는 새로 설치 한 기본 테마에 대한 것입니다. 이것이 매우 현실적인 실제 시나리오는 아니지만 다른 테마를 비교하는 가장 공정한 방법이라고 생각하며 테마의 기본 "무게"에 대한 좋은 아이디어를 제공합니다.
다양한 인기 테마의 가중치는 다음과 같습니다.
전반적으로 Blocksy가 인기 있는 다른 가벼운 테마만큼 빠르다는 것을 알 수 있습니다. 그리고 Divi 또는 Avada와 같은 무거운 테마와 비교할 때 훨씬 빠릅니다.
블록시 가격 책정
핵심 Blocksy 테마는 WordPress.org에서 무료로 사용할 수 있습니다.
무료 테마만으로도 이미 수많은 사용자 지정 옵션과 가져올 수 있는 여러 데모 사이트에 액세스할 수 있습니다.
더 많은 기능을 추가하려면 Blocksy 테마 옆에 설치하는 애드온 플러그인 인 Blocksy Pro를 구입할 수 있습니다.
가격 페이지에서 Blocksy 무료와 Pro의 전체 기능 차이점을 확인할 수 있지만 가장 눈에 띄는 추가 사항은 다음과 같습니다.
- 콘텐츠 블록(후크) 및 사용자 정의 레이아웃
- 여러 조건부 머리글, 바닥글 및 사이드바( 전체 사이트에 동일한 것을 사용하는 대신 )
- 메가 메뉴 지원
- 오프 캔버스 필터, 플로팅 카트 등과 같은 고급 WooCommerce 기능
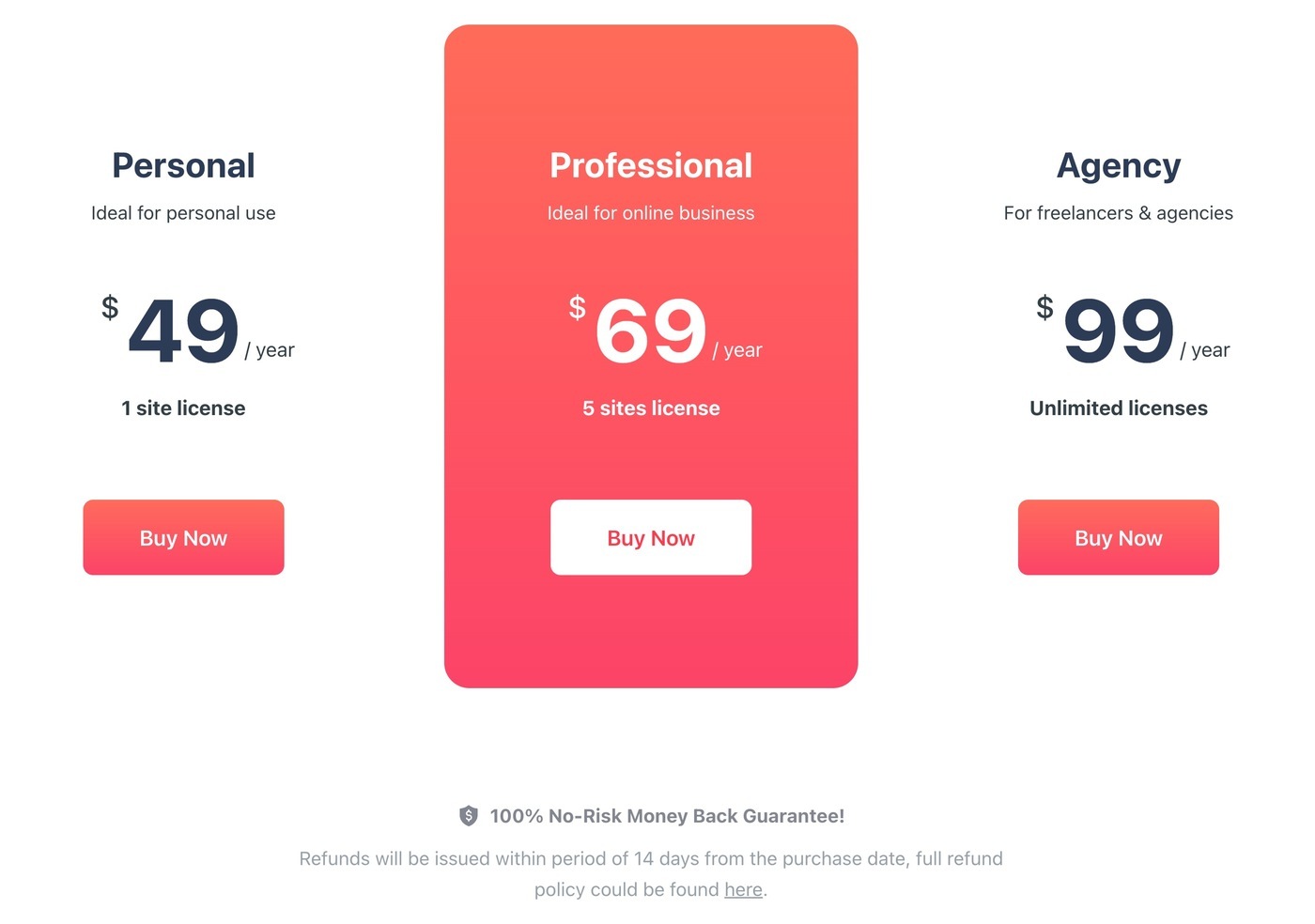
Blocksy Pro는 연간 또는 평생 구독으로 구매할 수 있습니다.
세 가지 요금제가 있습니다. 유일한 차이점은 Blocksy 테마를 사용할 수 있는 사이트의 수입니다.
- 개인 – 사이트 1개 – 연간 $49 또는 평생 지원 및 업데이트에 $149.
- 전문가 – 5개 사이트 – 연간 $69 또는 평생 지원 및 업데이트에 $199.
- 대행사 – 무제한 사이트 – 연간 $99 또는 평생 지원 및 업데이트에 $299.

참고 – Blocksy는 라이센스를 위해 Freemius를 사용하므로 사이트 제한이 엄격하게 적용됩니다.
Blocksy 테마 쿠폰으로 비용 절감
위의 모든 가격은 Blocksy 리뷰를 읽지 않은 경우 지불할 금액입니다. 그러나 귀하가 여기 계시기 때문에 우리가 독점적인 Blocksy 할인 코드를 협상했다는 사실에 기뻐하실 것입니다.
Blocksy 쿠폰 코드를 사용하면 모든 Blocksy 계획에서 10% 할인 을 받을 수 있습니다.
코드 : WPKUBE10
Blocksy 할인 코드를 적용한 후의 가격은 다음과 같습니다.
- 개인 – 사이트 1개 – 연간 $44.10 또는 평생 지원 및 업데이트에 $134.10.
- 전문가 – 5개 사이트 – 연간 $62.10 또는 평생 지원 및 업데이트에 $179.10.
- 대행사 – 무제한 사이트 – 연간 $89.10 또는 평생 지원 및 업데이트에 $269.10.
Blocksy 테마 장단점
이제 Blocksy 테마에 대해 모두 알았으니 Blocksy 사용의 장단점을 살펴보겠습니다.
장점
- 빠른 성능 – Blocksy의 가벼운 디자인과 스마트 자산 로딩은 빠른 로딩 사이트를 구축하는 데 도움이 됩니다.
- 아름다운 데모 사이트 – Blocksy의 모든 데모 사이트는 깨끗하고 현대적인 디자인으로 멋지게 보입니다.
- 메가 메뉴 지원 – Blocksy Pro는 내장된 메가 메뉴 지원을 제공하는데, 일부 유사한 테마에는 없는 기능입니다.
- 단일 사이트 사용에 저렴 – 단일 사이트에 대한 연간 라이센스의 경우 49달러인 Blocksy는 단일 사이트 에만 필요한 경우 다른 비슷한 테마보다 약간 저렴합니다.
- 맞춤 레이아웃(팝업 포함 ) – Blocksy에는 고급 사용자를 위한 강력한 맞춤 레이아웃 기능이 있습니다. 팝업 옵션도 고유하며 대부분의 유사한 테마에서는 찾을 수 없는 것입니다.
- 뛰어난 WooCommerce 기능 – 전자 상거래 상점을 구축하는 경우 Blocksy Pro에는 제품 위시리스트, 플로팅 카트, 빠른 보기, 캔버스 외부 필터 등과 같은 수많은 고급 WooCommerce 기능이 포함되어 있습니다.
- 고유한 확장 기능 – Blocksy의 확장 기능은 공간에 매우 독특하며 쿠키 동의 알림 및 제품 리뷰 상자와 같은 정말 편리한 기능을 제공합니다.
- 조건부 머리글, 바닥글 및 사이드바 – 이를 사용하여 사용자에게 더 나은 맞춤형 경험을 제공할 수 있습니다.
단점
- 제한된 수의 가져오기 가능한 데모 사이트 – 이 공간의 다른 테마와 비교하여 Blocksy는 가져올 수 있는 데모 사이트의 수가 제한되어 있습니다. Blocksy에는 ~25개만 있는 반면 Astra와 같은 테마에는 200개 이상이 있고 다른 유사한 테마에는 일반적으로 최소 60개 이상이 있습니다.
- 무제한 사이트 사용에 더 비쌉니다. Blocksy는 단일 사이트에서 사용하기에 저렴하지만 무제한 라이센스는 유사한 테마보다 약간 비쌉니다. Blocksy는 무제한 연간 라이선스 비용이 99달러인 반면 Astra와 GeneratePress는 59달러에 불과합니다.
- 고급 LMS 통합 없음 – 온라인 과정을 구축하는 경우 Blocksy는 Astra 또는 Kadence 테마와 같은 테마와 같은 고급 LMS 플러그인 통합을 제공하지 않습니다.
최고의 Blocksy 테마 대안
Blocksy는 훌륭한 테마라고 생각하지만, 동일한 경량 다목적 접근 방식을 사용하는 고품질 Blocksy 대안도 많이 있습니다.
이미 이러한 주제 중 몇 가지를 언급했지만 모두 함께 살펴보겠습니다.
이 접근 방식이 마음에 들지만 다른 옵션도 고려하고 싶다면 다음 테마를 살펴보는 것이 좋습니다.
- Astra – 역대 가장 인기 있는 기본이 아닌 테마입니다. 다양한 시작 사이트와 수많은 사용자 정의 기능이 있습니다. Astra 검토에서 자세히 알아보십시오.
- GeneratePress – Blocksy보다 훨씬 더 가볍습니다. 또한 사용자 지정 레이아웃/후크 및 전체 블록 기반 테마 빌더를 위한 몇 가지 훌륭한 고급 기능이 있습니다. GeneratePress 검토에서 자세히 알아보십시오.
- Kadence 테마 – 수많은 사용자 지정 옵션, 강력한 사용자 지정 레이아웃 도구 및 멋진 데모 사이트가 포함된 최신 옵션입니다. Kadence 테마 리뷰에서 자세히 알아보세요.
- Neve – 또 다른 매우 가벼운 옵션. 80개 이상의 데모 사이트와 유연한 사용자 정의 옵션의 견고한 컬렉션이 있습니다.
솔직히 이러한 테마는 Blocksy를 포함하여 귀하의 사이트에 훌륭한 옵션이 될 것입니다.
예산, 더 좋아하는 시작 사이트, 필요한 특정 사용자 지정 옵션( 예: 절대적으로 사용해야 하는 특정 유형의 오프 캔버스 헤더 )에 따라 다릅니다.
Blocksy 검토 FAQ
Blocksy 테마 검토를 마치기 위해 몇 가지 일반적인 질문을 살펴보겠습니다.
Blocksy는 가벼운 코드와 Webpack을 통한 최적화된 자산 로딩으로 가장 빠른 WordPress 테마 중 하나입니다.
핵심 Blocksy 테마는 WordPress.org에서 100% 무료로 제공됩니다. 테마에 더 많은 기능을 추가하려면 Blocksy Pro 애드온 플러그인을 구입할 수 있습니다.
아니요 – Blocksy는 가벼운 WordPress 테마입니다. 자체 페이지 빌더가 내장되어 있지 않습니다. 그러나 인기 있는 페이지 빌더 플러그인 및 기본 WordPress 편집기와 잘 어울립니다.
Blocksy 테마는 Elementor와 잘 작동하며 많은 Blocky의 가져오기 가능한 데모 사이트에서 쉽게 사용자 지정할 수 있는 Elementor 버전을 제공합니다.
예 – WordPress.com에서 Blocksy를 사용할 수 있지만 WordPress.com 비즈니스 또는 전자상거래 요금제를 지불하는 경우에만 가능합니다. Blocksy 및 Blocksy Pro 추가 기능과 같은 사용자 지정 테마 및 플러그인을 설치하려면 이러한 계획 중 하나가 필요합니다.
최종 생각: Blocksy 테마를 사용해야 합니까?
전반적으로 Blocksy는 현재 많은 테마에서 사용하는 접근 방식인 가볍고 다목적 접근 방식을 좋아한다면 훌륭한 WordPress 테마입니다.
나에게 주요 단점은 사전 구축된 시작 사이트의 제한된 선택과 무제한 사이트 라이센스에 대한 평균 가격보다 약간 높다는 것입니다.
그들은 결코 딜 브레이커가 아니며 다른 한편으로 Blocksy에 대해 좋아할 것이 많습니다 .
먼저 데모 사이트의 수량이 제한되어 있지만 품질 이 우수하고 모든 데모 사이트가 멋지게 보입니다.
둘째, 성능이 우수합니다. 가볍고 깨끗한 코드 외에도 Blocksy는 Webpack과 같은 기술을 사용하여 사용하지 않는 기능에 대한 코드로 사이트를 부풀리기보다는 필요한 정확한 기능에 대한 코드만 로드합니다.
마지막으로 기본 WordPress 사용자 지정 프로그램에서 끌어서 놓기 머리글/바닥글 빌더와 같은 멋진 터치를 포함하여 절대적인 옵션을 얻을 수 있습니다.
고급 사용자의 경우 블록 편집기를 사용하여 고유한 테마 템플릿 디자인을 포함하여 블록 기능을 사용하여 사용자 지정 레이아웃으로 사이트를 사용자 지정할 수도 있습니다.
Blocksy는 또한 이러한 모든 사용자 지정 레이아웃에 대해 매우 강력한 조건부 규칙을 제공하여 특정 콘텐츠, 사용자, 시간 등을 대상으로 지정할 수 있습니다.
전반적으로 저는 Blocksy가 "가벼운 다목적" WordPress 테마 공간의 최상위 자리를 차지할 자격이 있다고 생각합니다.
Blocksy를 사용하는 경우 독점 Blocksy 할인 코드를 사용하여 주문 시 10%를 절약하세요.
아래 버튼을 클릭하여 Blocksy로 이동한 후 쿠폰 코드 WPKUBE10 을 입력하세요.
Blocksy 방문
