정직한 생각 + 찬반 양론 (2022)
게시 됨: 2022-01-30WordPress 사이트에서 Beaver Builder 사용을 고려 중이신가요? 실제 Beaver Builder 리뷰에서 이 인기 있는 페이지 빌더가 귀하에게 적합한지 결정하는 데 도움을 드릴 것입니다.
Beaver Builder는 WordPress용으로 가장 잘 알려진 페이지 빌더 중 하나입니다. 시각적인 드래그 앤 드롭 인터페이스를 사용하면 코드를 한 줄도 작성하지 않고도 멋진 디자인을 빠르게 만들 수 있습니다.
Beaver Themer 확장을 사용하면 개별 페이지를 디자인하는 것 이상으로 테마의 머리글, 바닥글, 단일 게시물 레이아웃 및 게시물 목록 레이아웃(아카이브)에 대한 템플릿을 만들 수도 있습니다.
일반적으로 Beaver Builder는 페이지 빌더의 핵심 기능을 제대로 구현 하고 견고한 인터페이스를 만드는 데 중점을 둡니다. 또한 즉시 사용 가능한 최적화 측면에서 가장 가벼운 페이지 빌더 중 하나이며, 이는 성능 측면에서 매우 뛰어납니다.
그러나 Beaver Builder에 대해 좋아할 것이 많지만 완벽하지 않으며 Elementor 및 Divi와 같은 다른 인기 있는 빌더에서 얻을 수 있는 기능, 디자인 옵션 및 템플릿이 부족합니다.
전반적으로 Beaver Builder는 일부 유형의 사용자에게 훌륭한 옵션이 될 수 있지만 다른 사람들은 다른 빌더를 사용하는 것이 더 나을 수 있습니다.
Beaver Builder 리뷰에서 가장 적합한 시나리오를 배우도록 도와드리겠습니다. 제가 다룰 모든 내용은 다음과 같습니다.

️ Beaver Builder 검토: 주요 기능 탐색
Beaver Builder 검토를 시작하기 위해 Beaver Builder의 작동 방식과 가장 유용한 기능에 대해 알아보겠습니다.
그러나 먼저 개발자가 모든 기능을 갖춘 Beaver Builder 데모를 호스팅한다는 점에 주목할 가치가 있습니다. 따라서 기능을 직접 확인하려면 여기로 이동하십시오.
비주얼, 드래그 앤 드롭 빌더
Beaver Builder의 핵심은 시각적인 끌어서 놓기 빌더입니다. 이를 통해 코드를 한 줄도 작성하지 않고도 나만의 맞춤형 디자인을 만들 수 있습니다.
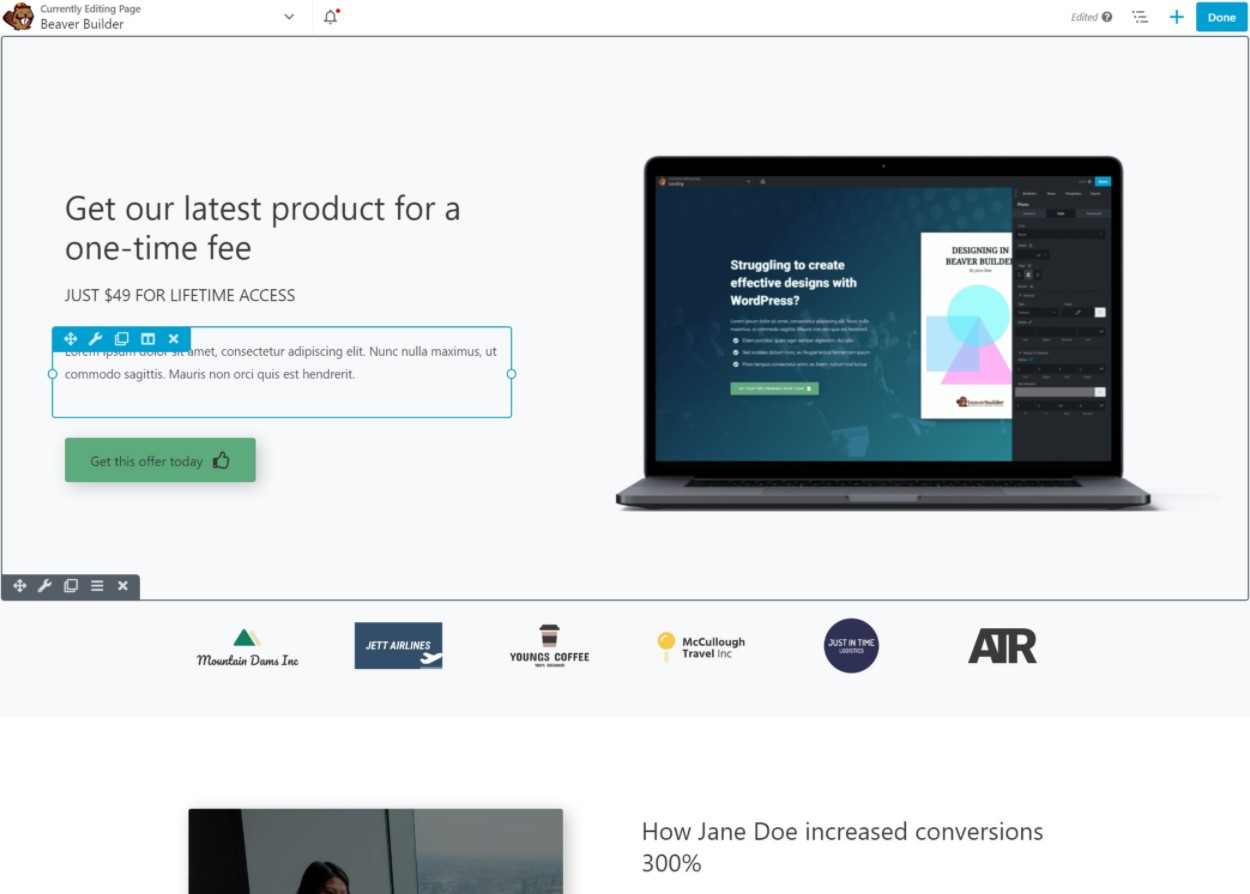
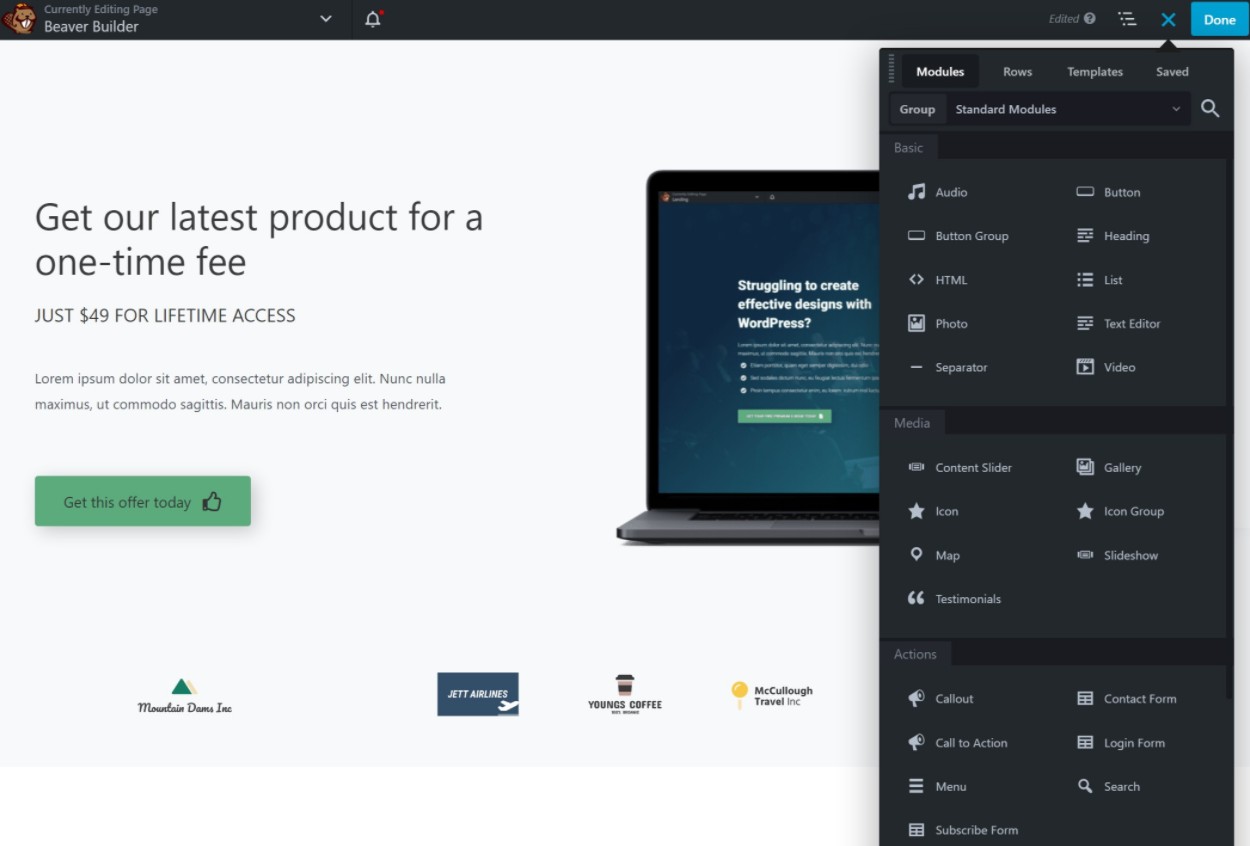
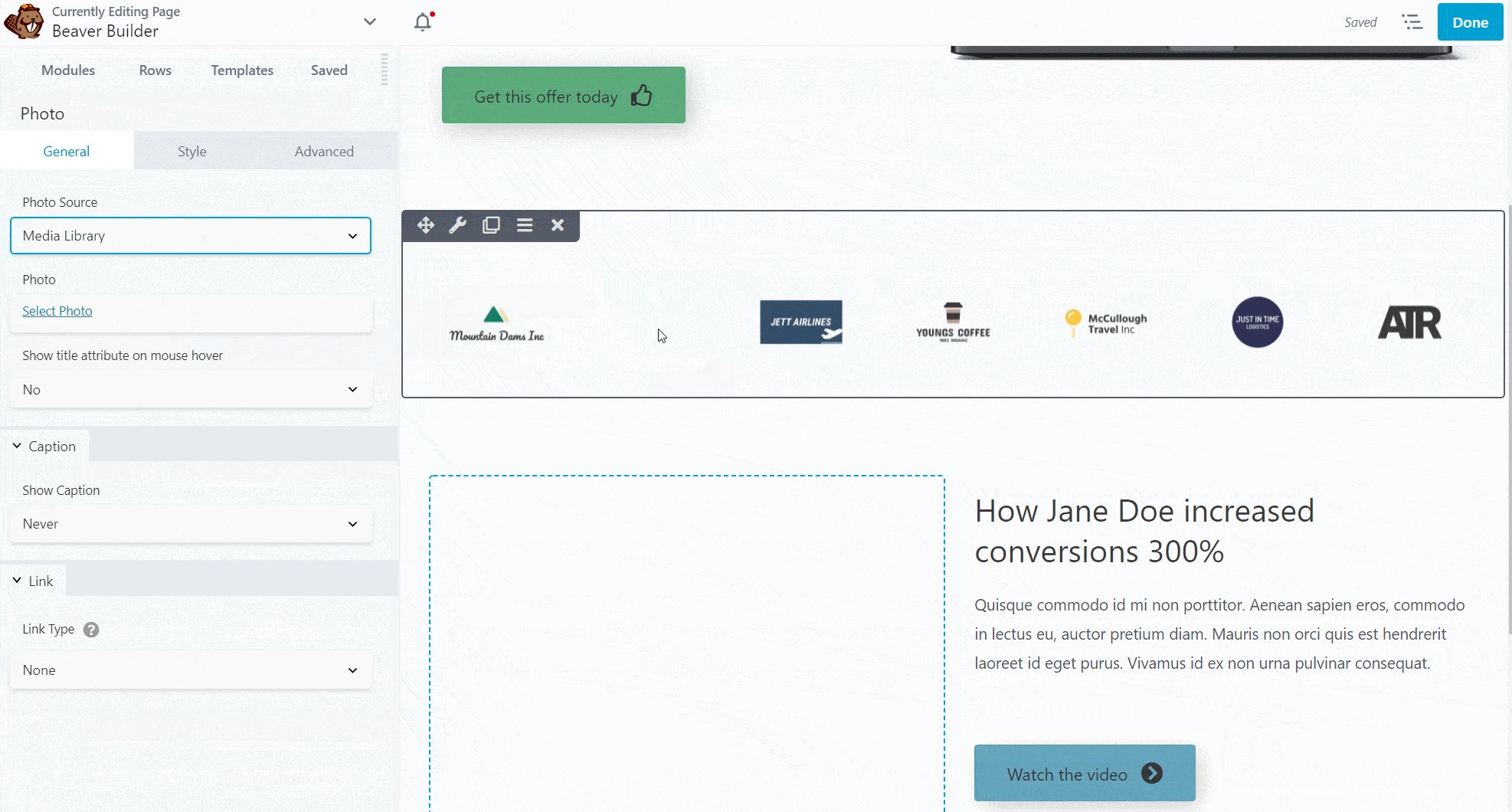
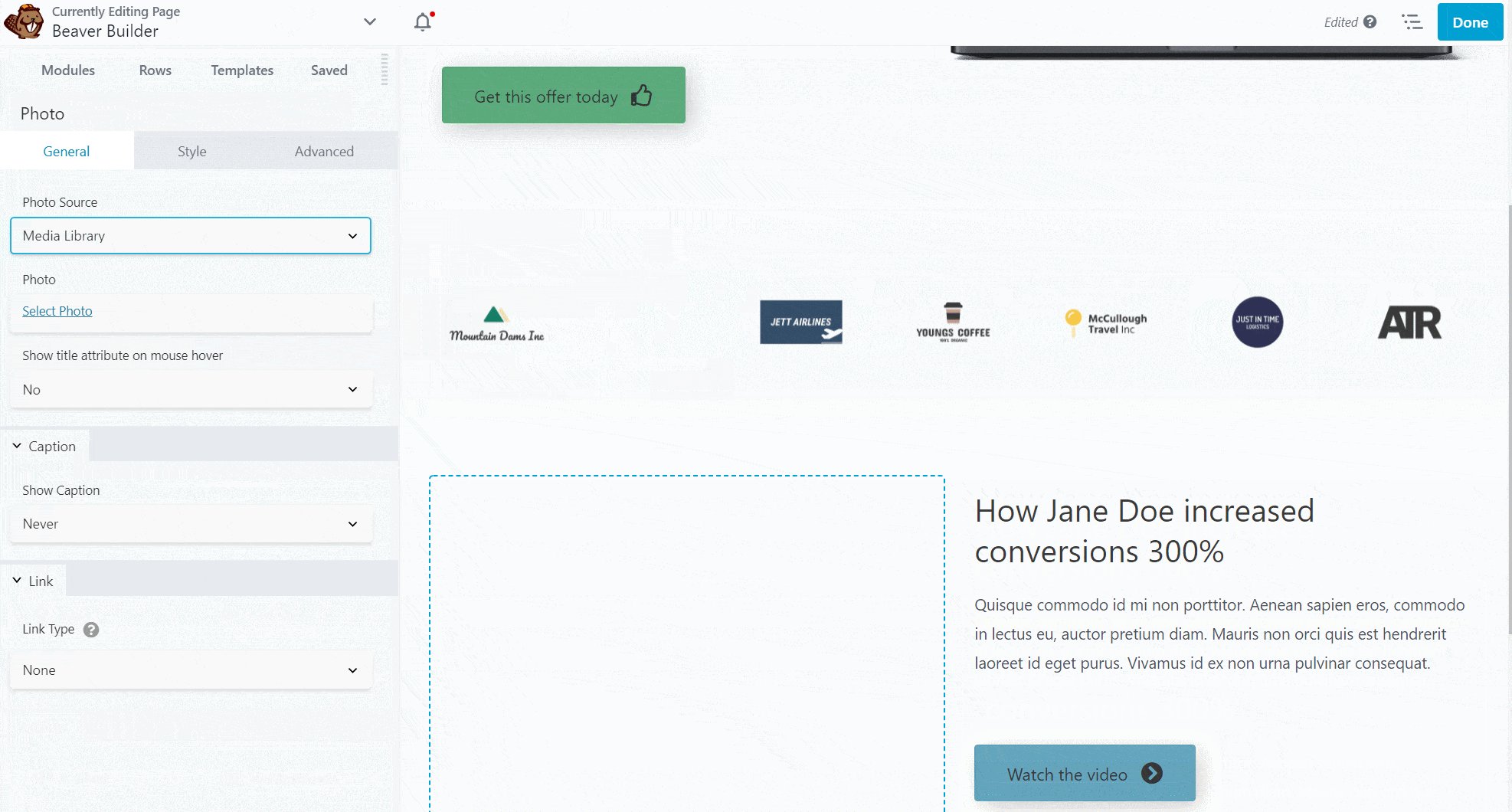
Beaver Builder를 처음 열면 상단에 도구 모음과 함께 디자인의 전체 너비 미리 보기가 표시됩니다.

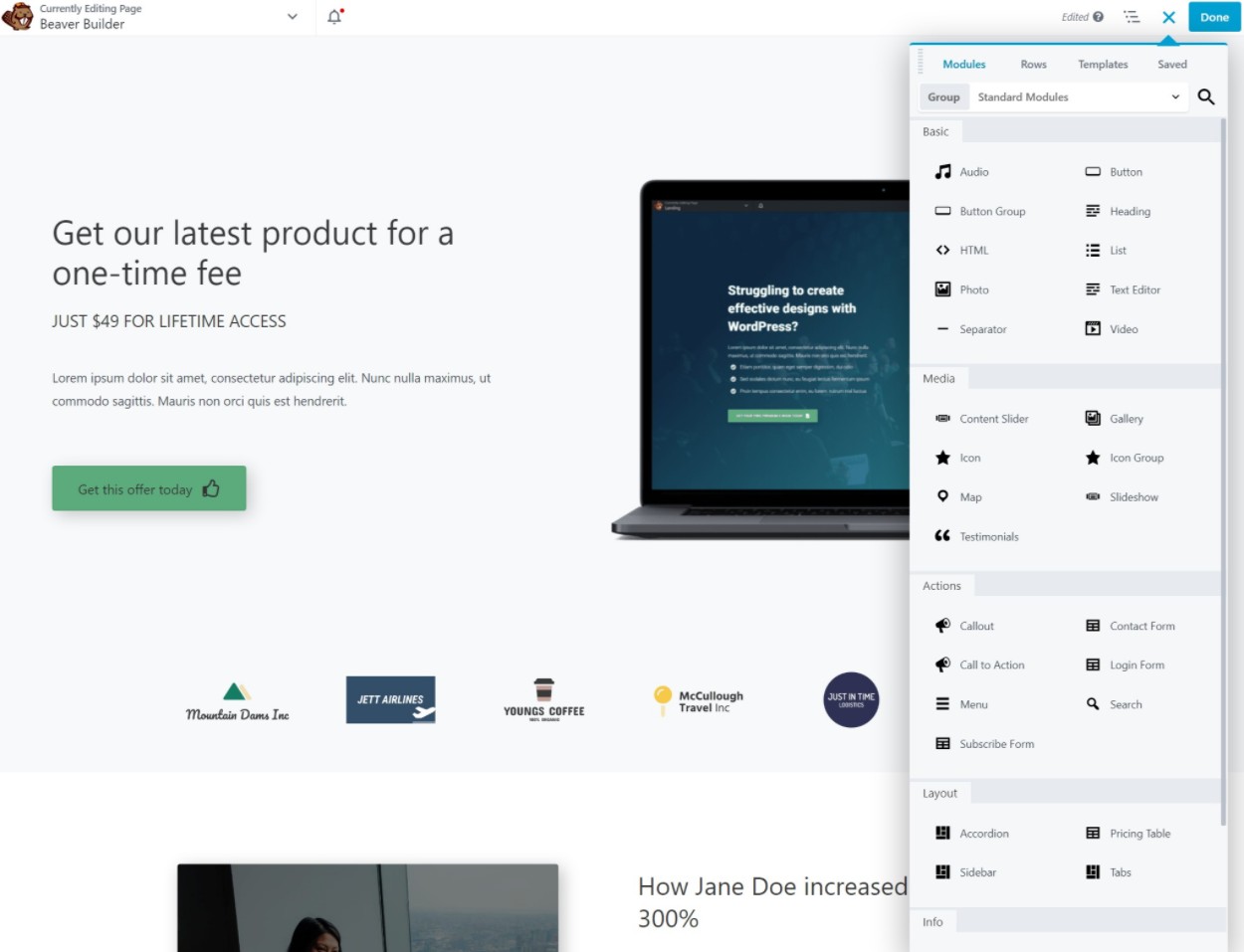
새 모듈이나 템플릿을 추가하려면 더하기 아이콘을 클릭하여 메뉴를 확장할 수 있습니다. 페이지에 모듈을 추가하려면 모듈을 표시할 위치로 끌어다 놓기만 하면 됩니다.

다른 모든 페이지 빌더와 마찬가지로 Beaver Builder에는 세 가지 유형의 페이지 요소가 있습니다.
- 행 – 페이지를 가로로 섹션으로 나눌 수 있습니다.
- 열 – 행 내부로 이동하여 행을 하나 이상의 열로 세로로 나눌 수 있습니다.
- 모듈 – 실제로 페이지에 콘텐츠를 추가할 수 있습니다. 행/열 내부에 배치합니다. 버튼, 이미지, 비디오, 양식 등과 같은 다양한 유형의 콘텐츠를 위한 전용 모듈이 제공됩니다.
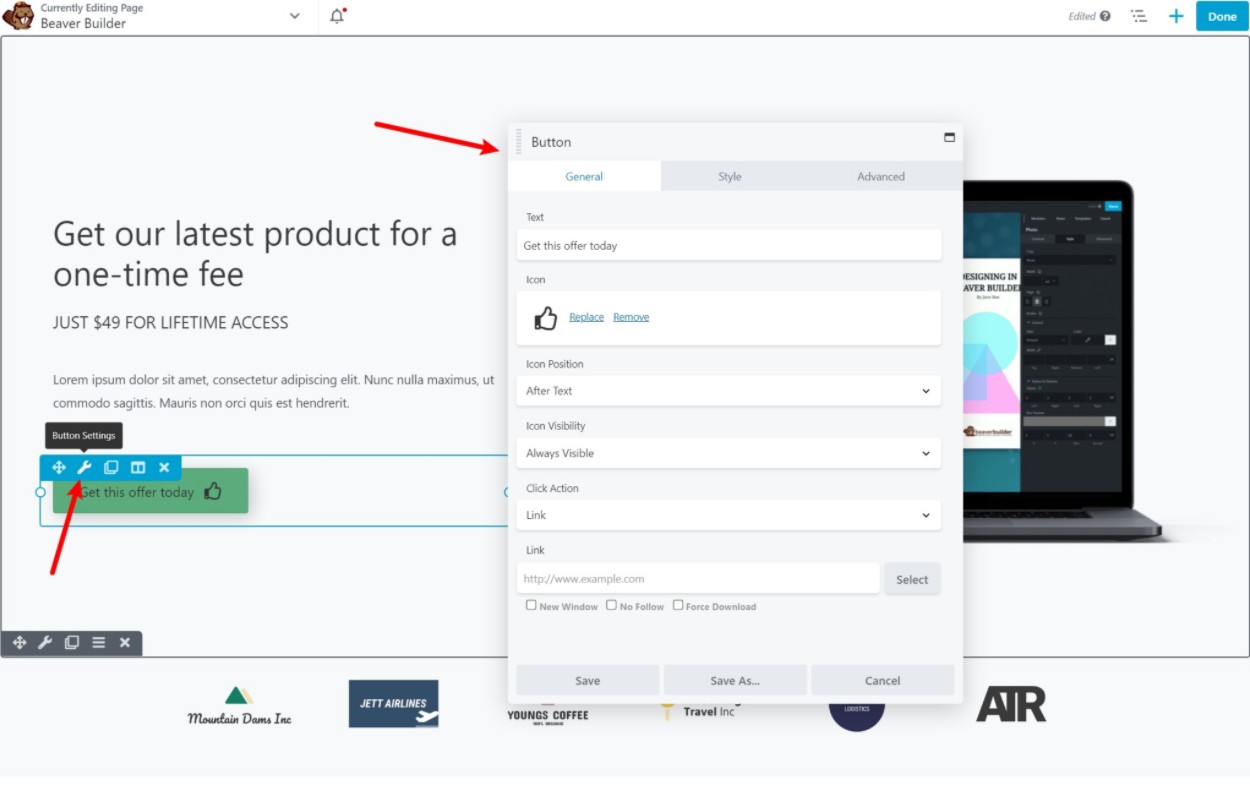
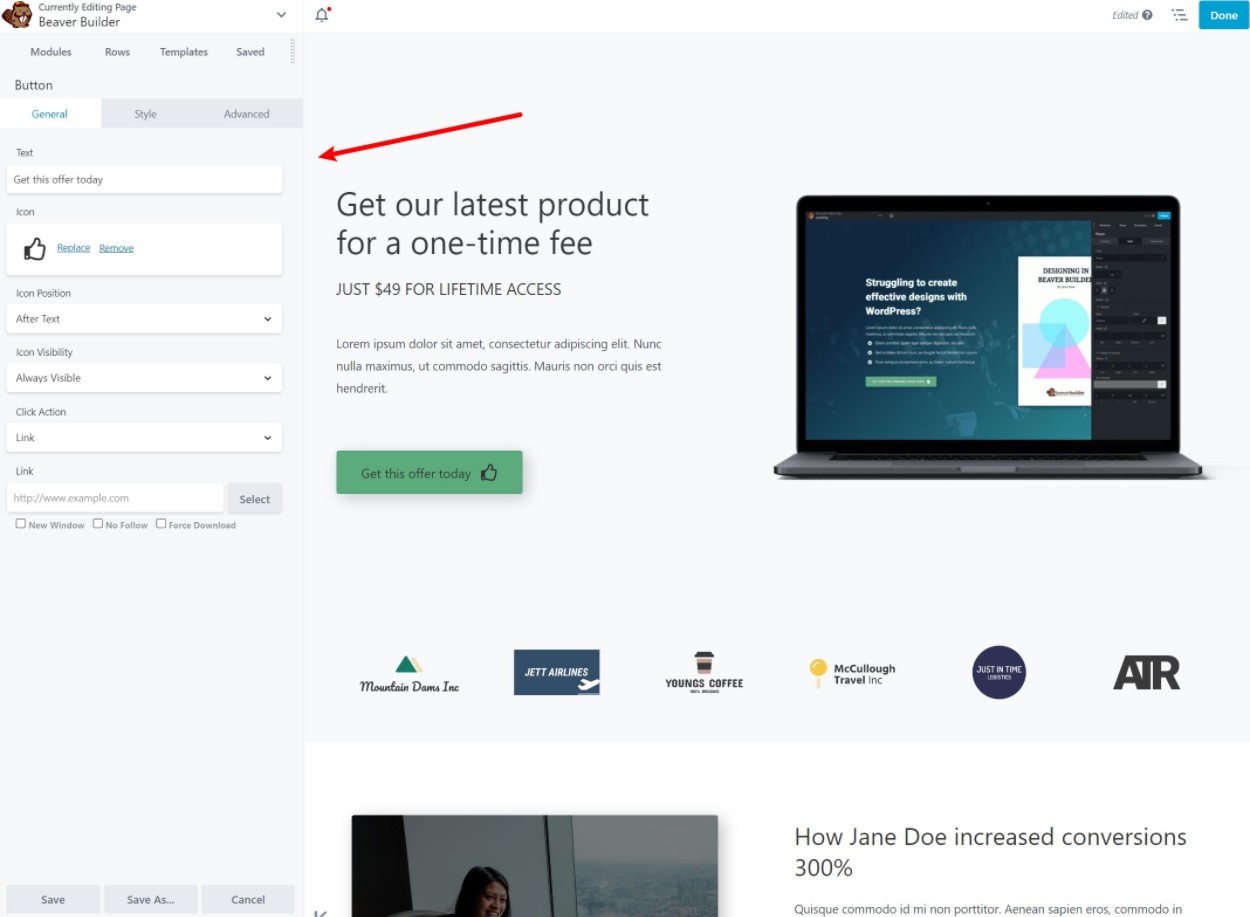
모든 요소에 대해 클릭하여 설정을 열 수 있습니다. 여기에서 디자인, 간격, 콘텐츠 등을 완전히 제어할 수 있습니다.

텍스트 콘텐츠의 경우 페이지를 클릭하고 입력하기만 하면 됩니다. 텍스트를 편집하기 위해 전체 설정을 열 필요는 없습니다( 원하는 경우 가능 ). Beaver Builder에는 워크플로 속도를 높이는 데 사용할 수 있는 키보드 단축키 목록도 있습니다.
그것이 기본 아이디어입니다! 내가 좋아하는 몇 가지 특정 항목을 강조 표시합니다. 그러나 일반적으로 Beaver Builder의 한 가지 좋은 점은 편집기가 정말 빠르고 결함 이 없다는 것입니다(시각적 빌더의 경우 항상 그런 것은 아님 ).
아, 그리고 한 가지 더 좋은 점 - Beaver Builder는 다크 모드도 지원합니다!

사용자 정의 가능한 인터페이스
Beaver Builder의 정말 좋은 점 중 하나는 기본 설정에 따라 인터페이스 레이아웃을 사용자 정의할 수 있다는 것입니다. 이는 다른 많은 페이지 빌더에서는 할 수 없는 일입니다.
예를 들어 고정된 사이드바를 사용하려는 경우 설정 패널을 화면 양쪽으로 드래그하면 Beaver Builder가 고정된 상태로 해당 위치에서 항상 표시되도록 합니다.

전체 화면 미리보기 및 팝업 설정 메뉴로 다시 전환하려면 화면 중앙으로 다시 드래그하면 됩니다.
쉬운 레이아웃 옵션
Beaver Builder에서 내가 좋아하는 또 다른 점은 레이아웃을 쉽게 제어할 수 있다는 것입니다.
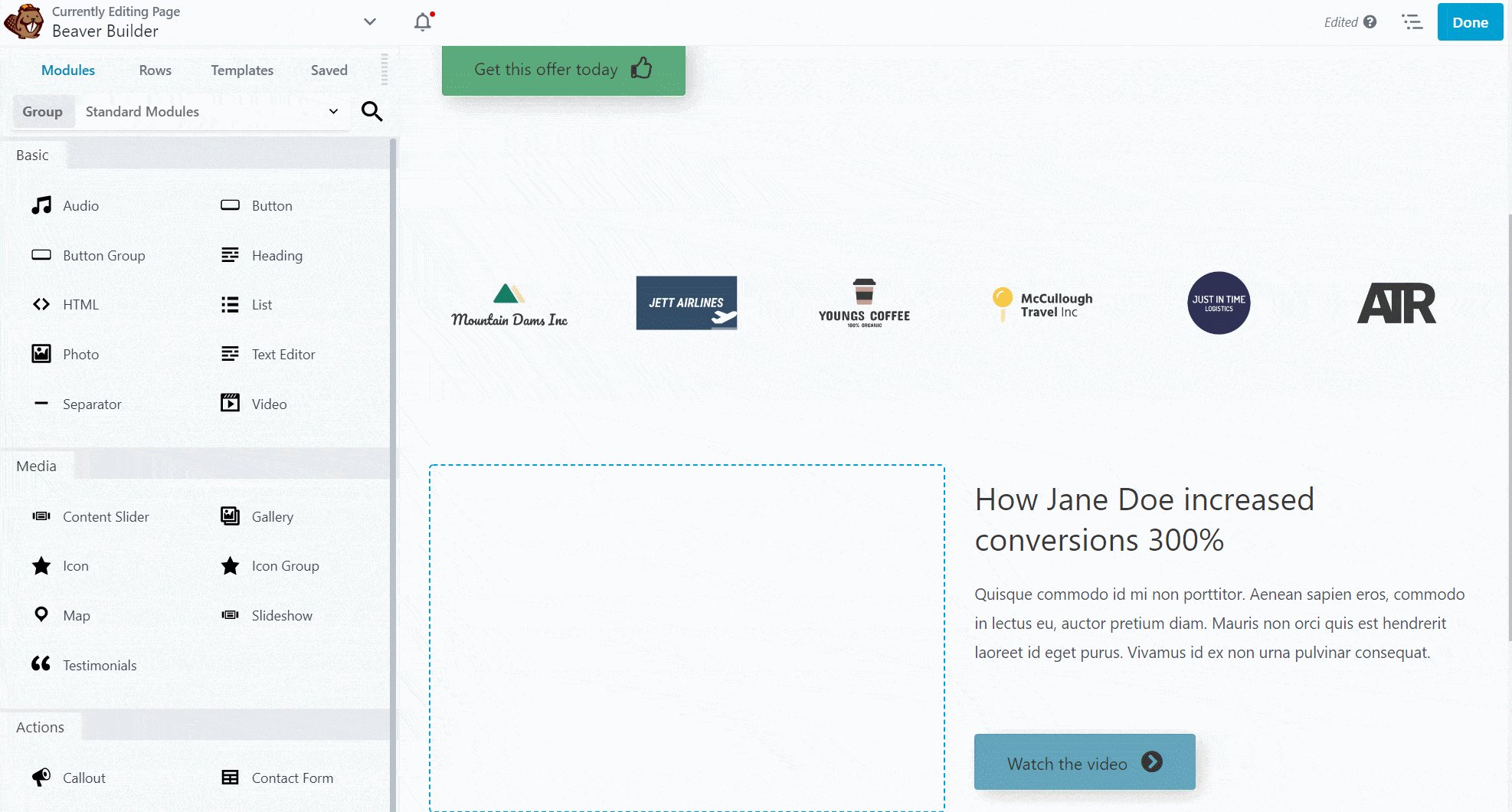
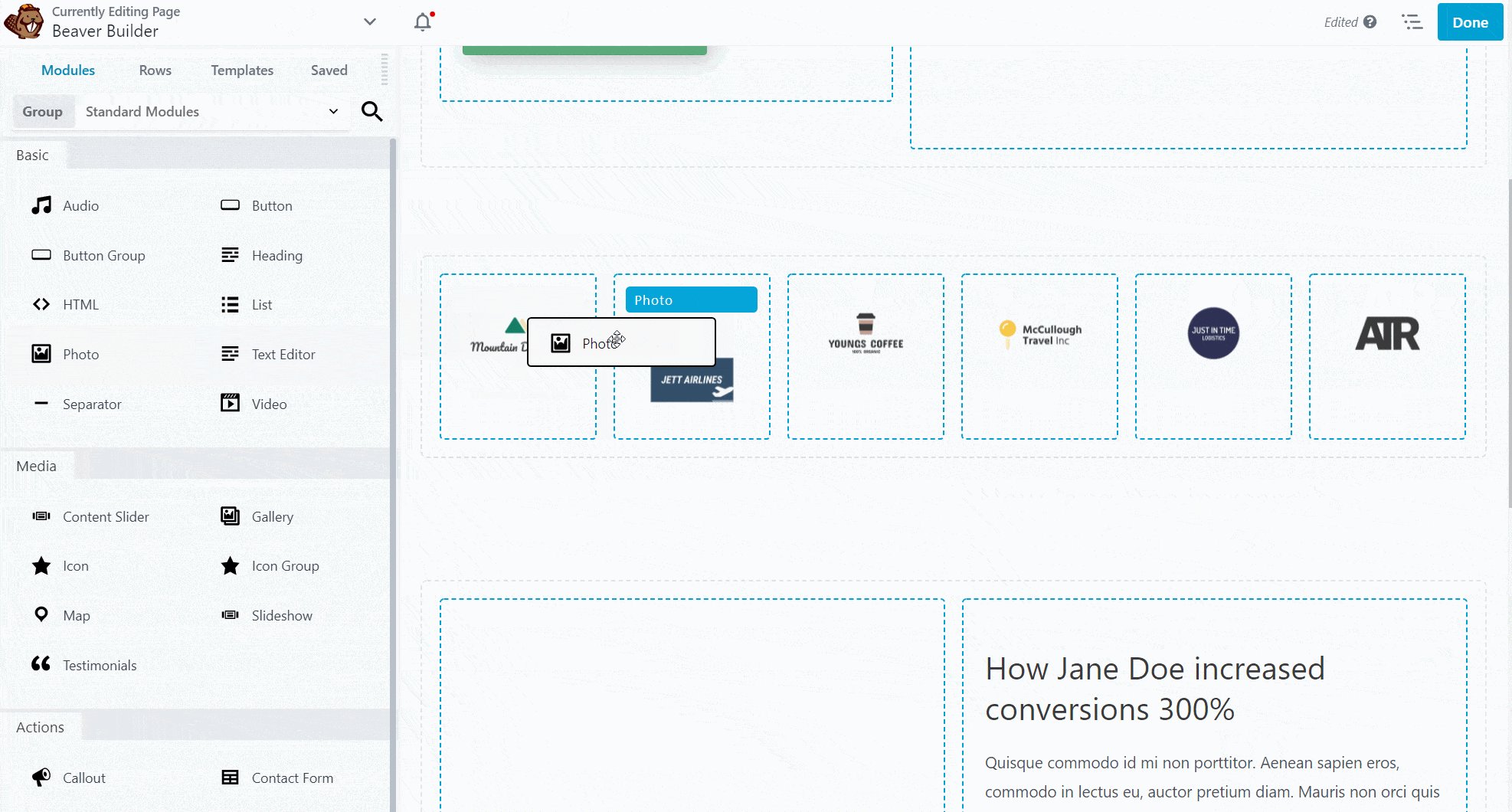
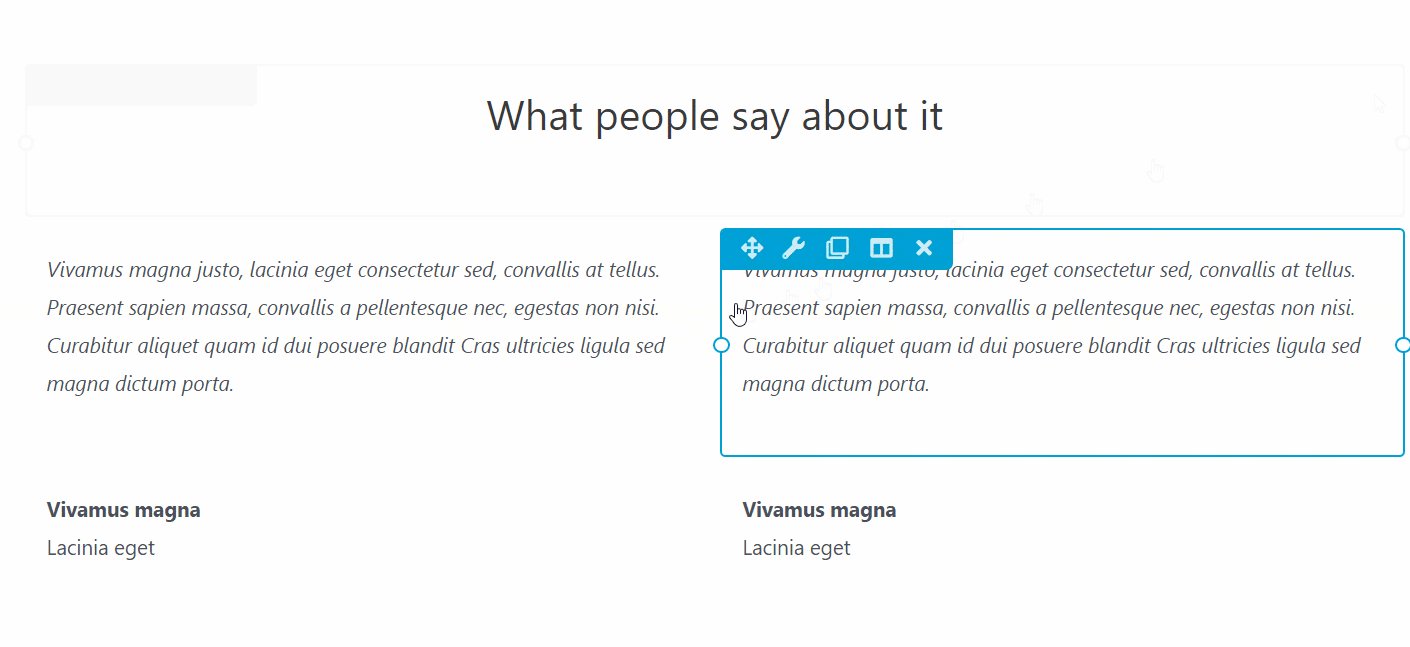
다른 많은 페이지 빌더의 경우 콘텐츠 요소를 추가하기 전에 행/열 레이아웃을 구성해야 합니다. 그러나 Beaver Builder를 사용하면 모듈을 다른 모듈 옆에 끌어다 놓기만 하면 새 열이 자동으로 생성됩니다.

작은 일이지만 레이아웃을 빠르게 만들 때 매우 편리합니다.
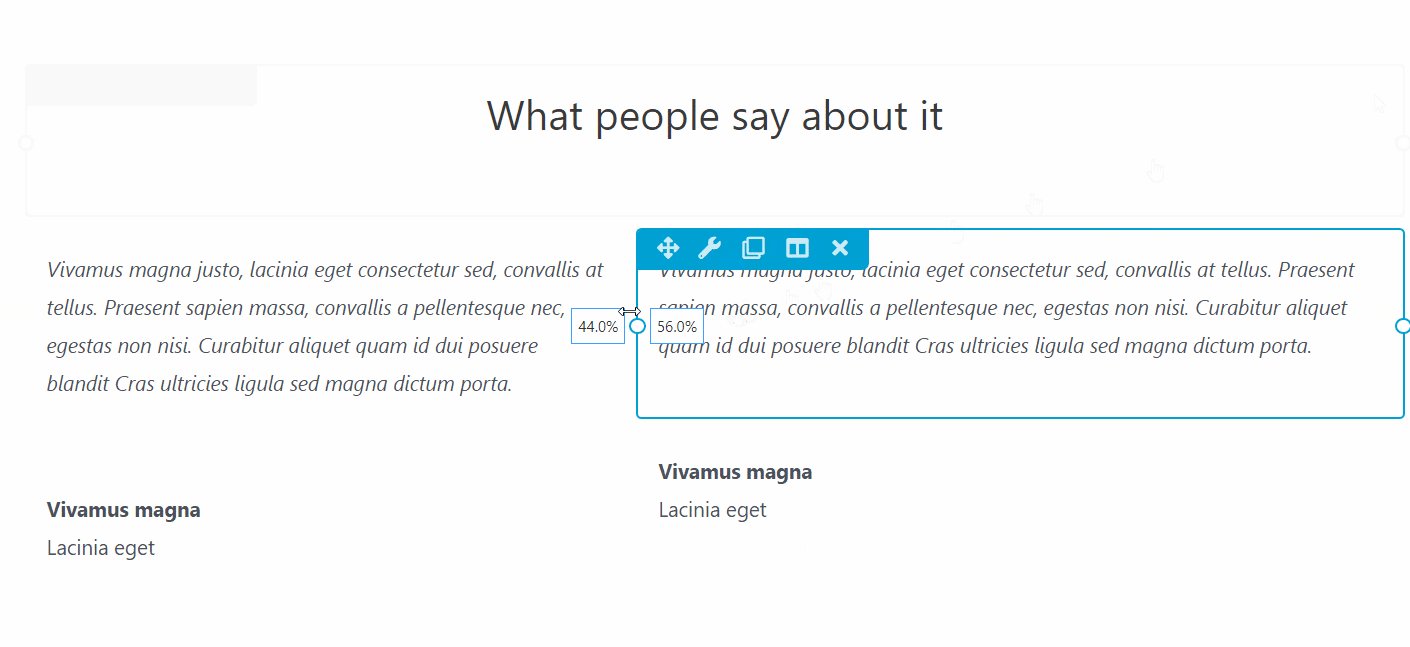
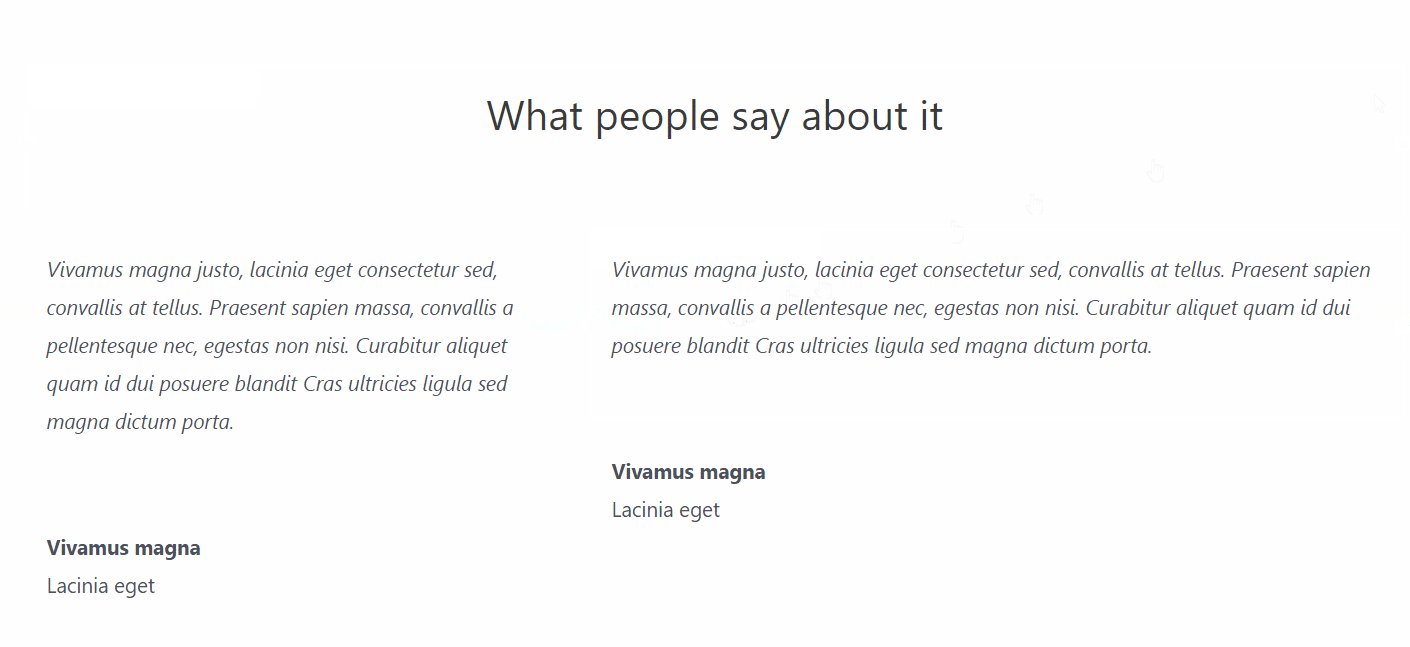
또한 끌어서 놓기를 사용하여 열 너비를 조정할 수 있습니다. 즉, 너비를 조정하기 위해 전체 설정을 열 필요가 없습니다.

반응형 디자인
Beaver Builder로 만드는 모든 디자인은 기본적으로 반응형입니다. 즉, 사용자가 데스크톱, 태블릿 또는 모바일 장치에서 검색하는지 여부를 자동으로 조정합니다.
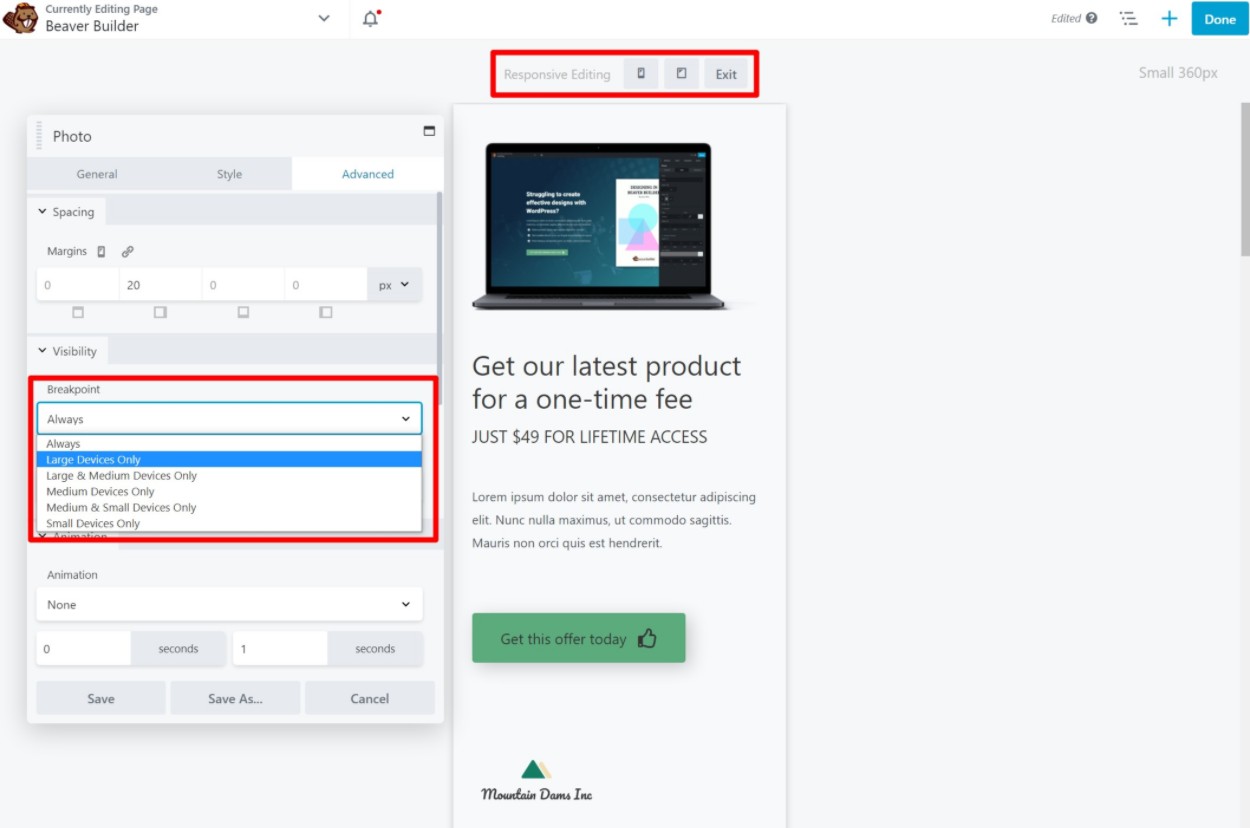
그러나 더 많은 제어를 원할 경우 Beaver Builder에는 다음과 같은 특정 장치를 변경할 수 있는 반응형 편집 모드도 포함되어 있습니다.
- 글꼴 크기 및 타이포그래피 변경.
- 특정 행, 열 또는 모듈을 숨깁니다.
이러한 변경 작업을 수행하면 다양한 장치에서 디자인이 어떻게 보이는지 확인할 수 있습니다.

모바일 및 태블릿 장치에 대한 반응형 중단점을 사용자 지정할 수도 있습니다.
조건부 요소 표시
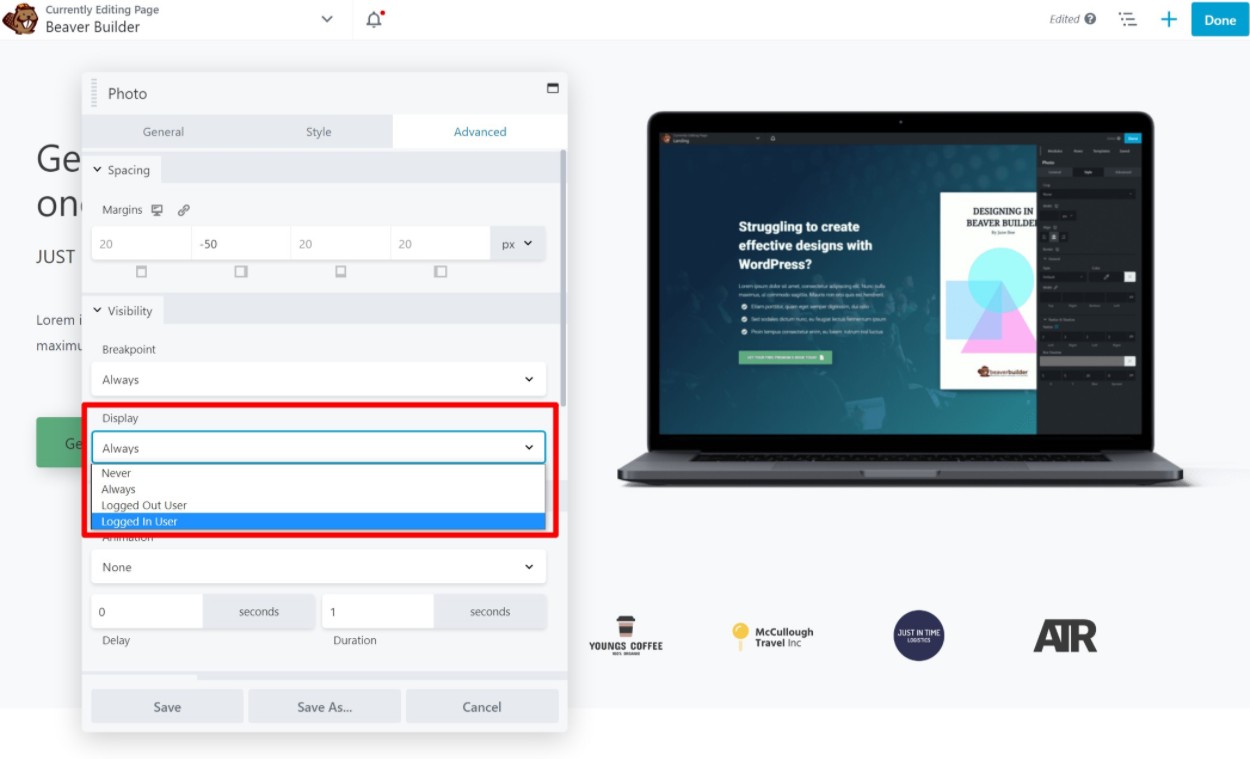
반응형 디자인 외에도 Beaver Builder를 사용하면 다른 조건부 규칙을 사용하여 특정 행 또는 모듈을 표시할지 여부를 제어할 수 있습니다.
한 가지 독특한 옵션은 방문자의 로그인 상태에 따라 콘텐츠를 표시하거나 숨길 수 있다는 것입니다. 이를 통해 MemberPress 또는 MemberMouse와 같은 전용 멤버십 플러그인 없이 간단한 멤버십 사이트를 만들 수 있습니다.

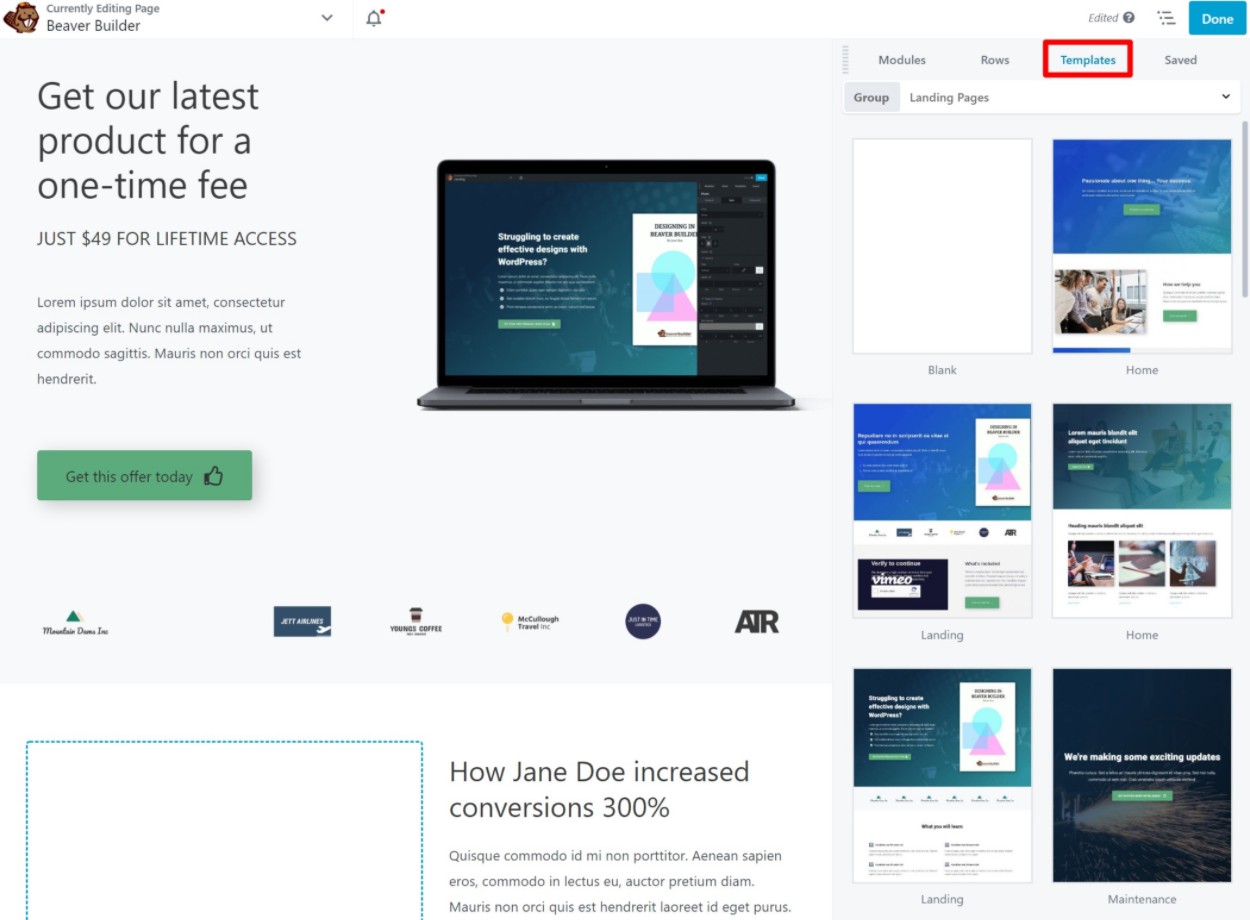
비버 빌더 템플릿
처음부터 디자인을 만들고 싶지 않다면 Beaver Builder에는 랜딩 페이지와 콘텐츠 페이지용으로 미리 만들어진 템플릿이 포함되어 있습니다.

템플릿이 있다는 것은 좋지만 Beaver Builder의 템플릿 선택은 Elementor 및 Divi와 같은 다른 도구보다 훨씬 더 제한적입니다. 템플릿은 확실히 Beaver Builder의 장점이 아닙니다.
하지만 한 가지 좋은 점은 나중에 재사용하기 위해 자신의 템플릿을 라이브러리에 저장할 수 있다는 것입니다. 또한 개발자의 Assistant Pro 플러그인을 사용하여 템플릿을 클라우드에 저장하여 다른 사이트에서 쉽게 재사용할 수 있습니다.
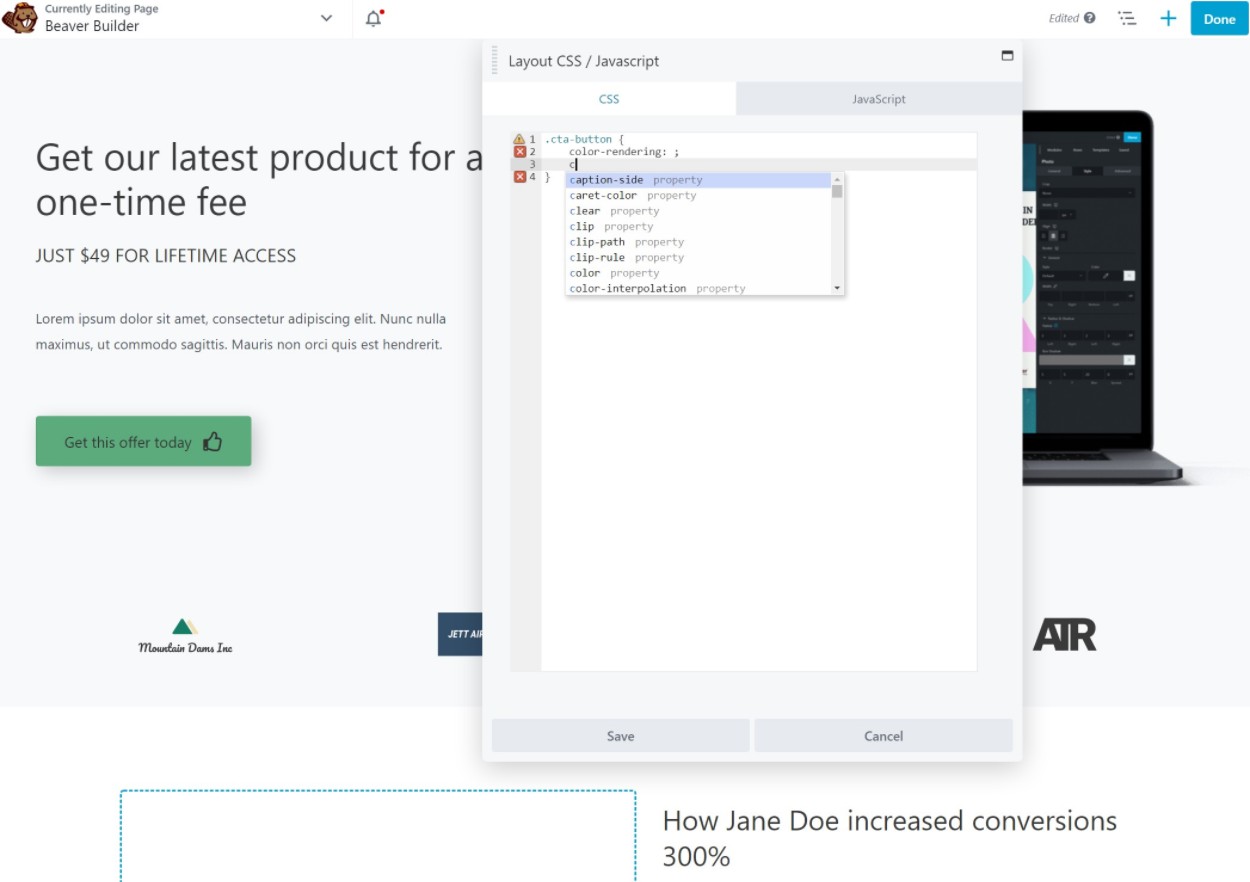
CSS 및 JavaScript 편집기
고급 사용자의 경우 Beaver Builder를 사용하면 기본 유효성 검사 및 제안이 포함된 전용 편집기를 통해 디자인에 사용자 지정 CSS 또는 JavaScript를 쉽게 추가할 수 있습니다.

특정 행이나 모듈에 CSS 클래스를 추가하여 CSS를 적용할 수도 있습니다.
그러나 Elementor Pro에서 허용하는 것과 같은 모듈에 직접 사용자 정의 CSS를 추가할 수는 없습니다.
사용자 정의 CSS에 대한 도움이 필요한 경우 Beaver Builder는 여기에서 검토한 CSS Hero 플러그인과도 작동합니다.
테마 빌더
핵심 Beaver Builder 플러그인은 페이지 빌더입니다. 즉, 개별 게시물과 페이지를 디자인하는 데 사용할 수 있습니다.
그러나 공식 Beaver 확장 프로그램을 사용하면 동일한 시각적 빌더 인터페이스를 사용하여 다음을 포함한 테마 템플릿을 디자인할 수 있습니다.
- 헤더
- 보행인
- 단일 – 예를 들어 블로그 게시물의 일부/전체가 사용하는 디자인(또는 사용자 정의 게시물 유형).
- 아카이브 – 예를 들어 블로그 게시물(또는 사용자 정의 게시물 유형)을 나열하는 페이지.
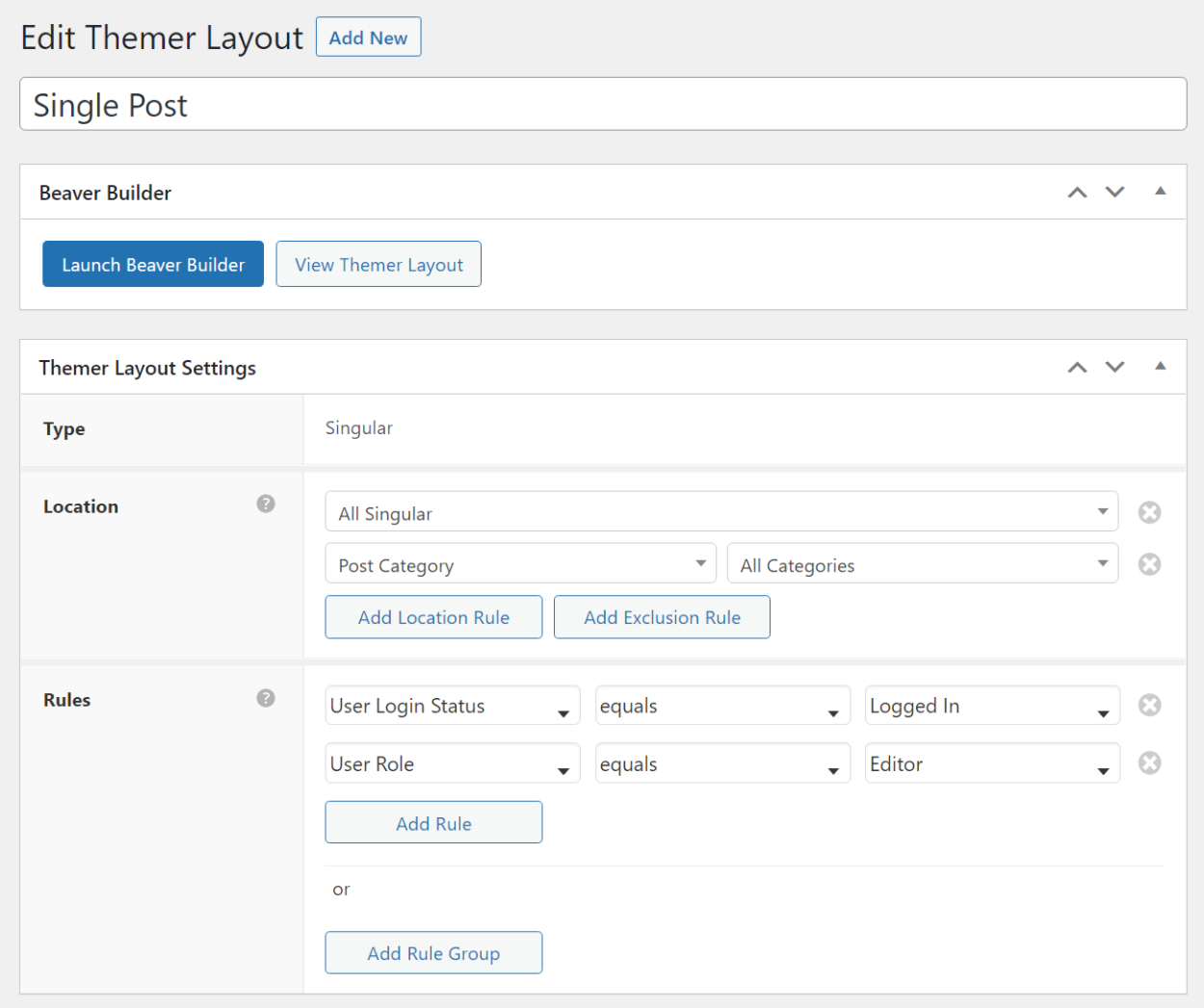
템플릿을 만들 때 규칙을 사용하여 해당 템플릿을 적용할 위치를 제어할 수 있습니다. 이러한 규칙은 정말 유연하며 Beaver가 잘하는 부분이라고 생각합니다. 게시물 세부 정보, 사용자 세부 정보(예: 로그인 상태 또는 사용자 역할), 작성자 등을 기반으로 템플릿을 조건부로 적용할 수 있습니다.

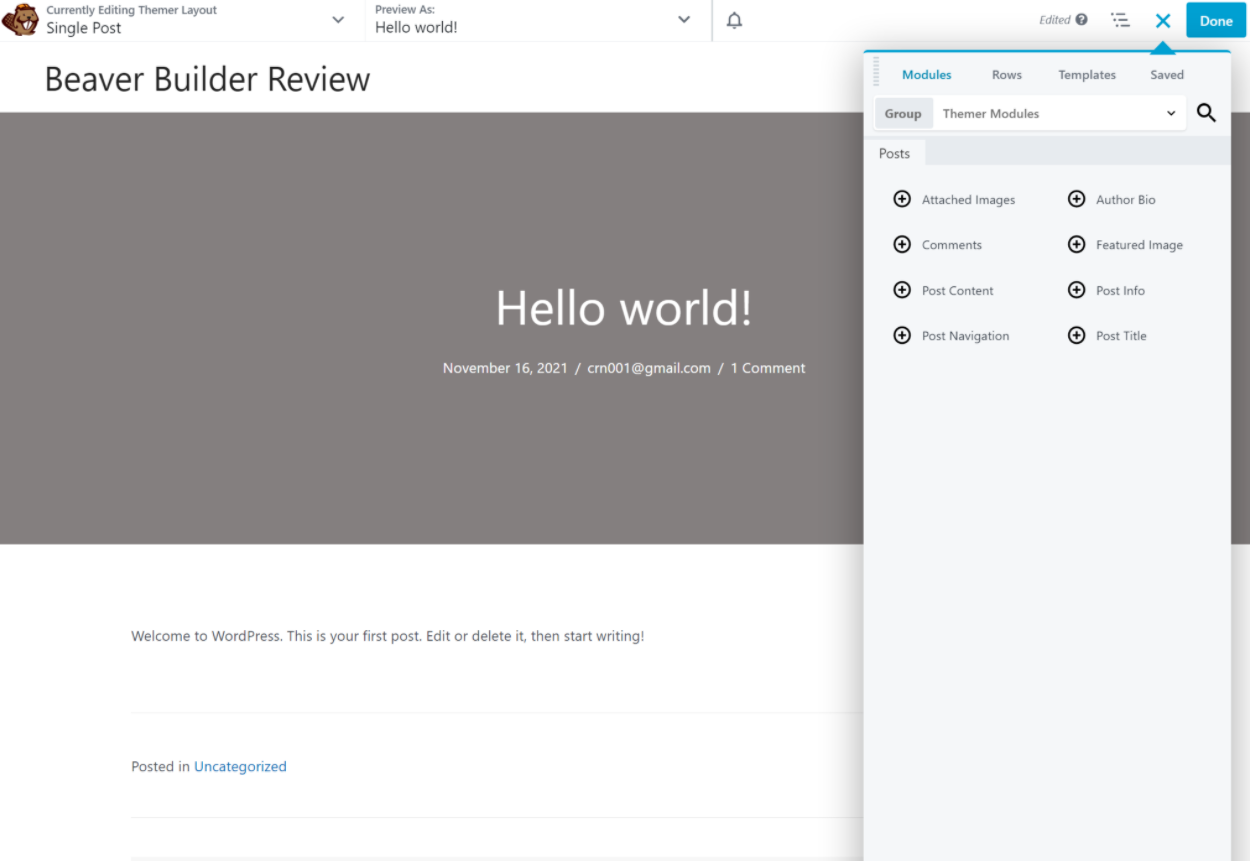
거기에서 비주얼 빌더를 열어 템플릿을 디자인할 수 있습니다. 동적 콘텐츠를 삽입하기 위한 몇 가지 특별한 테마 블록이 제공되며 Beaver Themer를 사용하면 ACF, Toolset 및 Pods와 같은 플러그인으로 추가한 사용자 정의 필드의 동적 콘텐츠를 삽입할 수도 있습니다.

Beaver의 또 다른 장점은 템플릿 부분(일명 "부분 디자인")을 디자인하고 다른 WordPress 후크 위치에 주입할 수 있다는 것입니다. 예를 들어 블로그 게시물의 콘텐츠 뒤에 자동으로 일부 콘텐츠를 삽입할 수 있습니다. 이는 광고, CTA, 이메일 수신 동의 등에 매우 유용할 수 있습니다.
그러나 Beaver Builder 테마 구축 구현의 한 가지 단점은 머리글 및 바닥글 템플릿이 제한된 테마 선택에서만 작동한다는 것입니다. 모든 테마에 대해 단일 또는 아카이브 템플릿을 만들 수 있지만 머리글 및 바닥글 템플릿은 이 목록의 테마에서만 작동합니다. 대조적으로 Elementor Pro의 테마 빌더는 모든 테마에서 작동합니다.
Beaver Themer에 대해 자세히 알아보려면 전체 Beaver 리뷰를 확인하세요.
타사 확장
핵심 Beaver Builder 플러그인은 완전히 확장 가능하므로 새로운 기능을 추가하는 타사 Beaver Builder 확장의 대규모 시장을 찾을 수 있습니다.
- 모듈
- 템플릿
- 특징
- 등.
특정 기능이 필요할 때 정말 유용할 수 있습니다. 예를 들어, Beaver Builder의 모듈 선택에 제한을 느낀다면 PowerPack 또는 Ultimate Addons를 선택하면 수십 개의 새로운 모듈과 기타 여러 유용한 기능에 액세스할 수 있습니다.
️ 비버 빌더 성능 검토
다음으로 Beaver Builder 성능에 대해 이야기해 보겠습니다.
페이지 빌더를 사용할 때마다 기본 WordPress 블록 편집기를 사용하는 것과 비교하여 항상 최소한 일부 성능을 희생하게 됩니다.
그러나 성능과 관련하여 Beaver Builder는 더 우수하고 가벼운 옵션 중 하나입니다.
이를 테스트하기 위해 기본 편집기인 Beaver Builder 및 기타 인기 있는 페이지 빌더 플러그인을 사용하여 간단한 테스트 페이지를 설정했습니다.
이것은 각 빌더 간에 동등한 몇 가지 기본 요소를 포함하는 매우 기본적인 페이지입니다. 아이디어는 각 빌더의 기본 "무게"만 보는 것입니다.
데이터는 다음과 같습니다.
| 빌더 | 페이지 크기 | HTTP 요청 |
| 기본 블록 편집기(구텐베르크) | 40KB | 7 |
| 비버 빌더 | 84KB | 12 |
| Elementor(속도 실험 포함) | 170KB | 21 |
| 디비 빌더 | 149KB | 13 |
| 브리지 | 143KB | 14 |
참고 – 이 숫자에는 내 사이트의 테마인 Astra가 포함 됩니다.

Beaver Builder가 블록 편집기보다 약간 "무거운" 것을 알 수 있지만 Elementor, Divi Builder 및 Brizy와 같은 다른 인기 있는 페이지 빌더보다 "가벼움"입니다.
전반적으로 WordPress 성능 모범 사례를 구현하는 한 Beaver Builder로 빠르게 로드되는 사이트를 절대적으로 구축할 수 있습니다.
Beaver Builder를 최적화하는 매우 간단한 방법으로 사용하지 않는 CSS를 자동으로 제거하고 JavaScript를 최적화할 수 있는 WP Rocket과 페어링할 수 있습니다. 자세한 내용은 WP Rocket 리뷰를 확인하세요.
비버 빌더 가격
다음으로 Beaver Builder 가격 책정에 대해 알아보겠습니다.
먼저 WordPress.org 에 Beaver Builder 무료 버전이 있습니다. 그러나 무료 버전은 Elementor 또는 Brizy의 무료 버전보다 훨씬 제한적이므로 무료 빌더로 권장하지 않습니다.
그러나 프리미엄 버전의 경우 Beaver Builder는 단일 사이트에만 필요한 경우가 아니면 매우 저렴합니다.
왜 그래? Beaver Builder의 모든 프리미엄 플랜은 무제한 사이트 에서 사용할 수 있기 때문입니다.
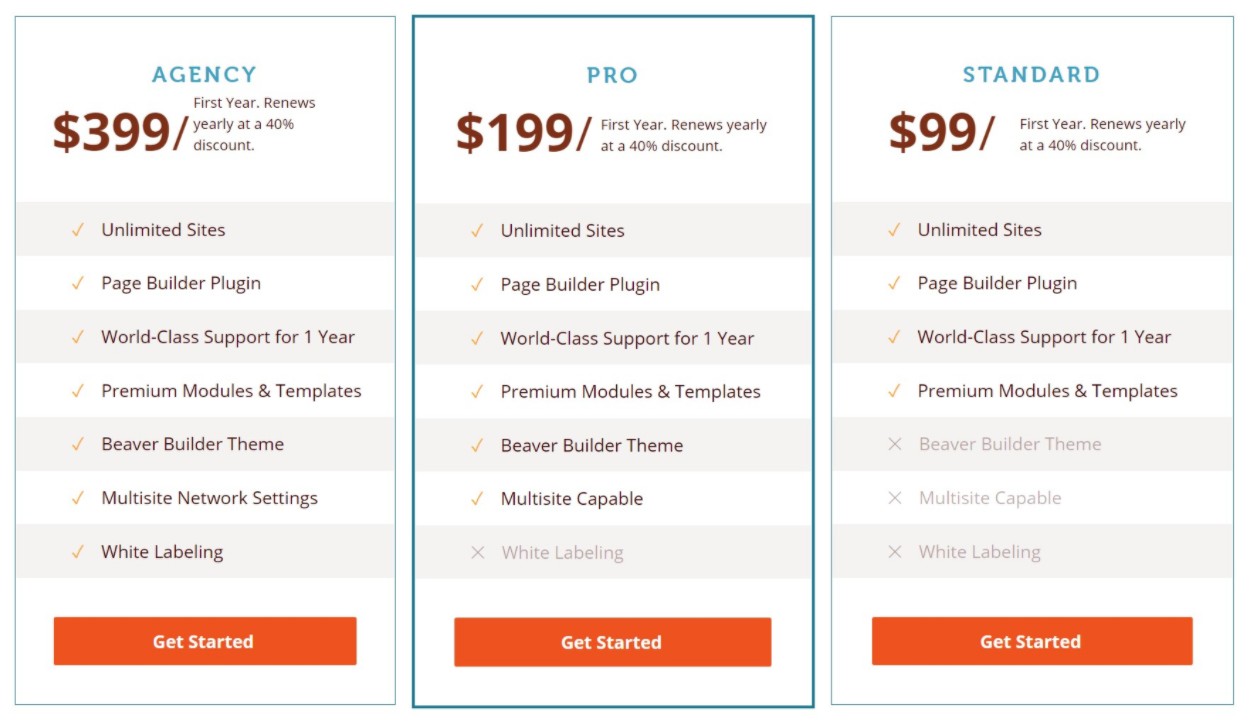
세 가지 다른 계획이 있지만 대부분의 사람들은 모든 기능을 갖춘 페이지 빌더 플러그인에 이미 액세스할 수 있는 가장 저렴한 99달러 표준 계획으로 완전히 괜찮을 것입니다.

더 저렴하게 만들 수 있는 특별한 Beaver Builder 쿠폰도 있습니다.
상위 계층 플랜을 선택하면 다음 세 가지 이점이 있습니다.
- Beaver Builder 테마 (Pro 플랜) – Astra, GeneratePress 또는 Kadence와 같은 테마를 사용하는 것이 더 나을 것이므로 업그레이드할 이유가 없다고 생각합니다.
- 다중 사이트 지원 (Pro 플랜) – 다중 사이트 네트워크를 생성하는 경우 업그레이드해야 합니다.
- 화이트 라벨링 (대행사 계획) – 클라이언트 사이트를 구축하고 Beaver Builder의 브랜딩을 숨기려면 업그레이드해야 합니다.
따라서 기본적으로 다중 사이트 지원이나 화이트 라벨링이 필요하지 않는 한 99달러 계획을 고수해야 한다고 생각합니다.
무제한 사이트 라이선스 외에도 Beaver Builder 가격의 또 다른 관대한 세부 사항은 첫 해 이후에도 지원 및 업데이트를 계속 받고 싶다면 40% 갱신 할인을 받을 수 있다는 것입니다.
참고 – 가지고 있는 Beaver Builder 버전을 평생 사용할 수 있습니다. 새 업데이트를 받고자 하는 경우에만 라이선스를 갱신하면 됩니다( 호환성과 새로운 기능에 대한 액세스를 보장하기 위해 수행하는 것이 좋습니다 ).
그러나 Beaver Builder 가격의 한 가지 단점은 테마 구축에 액세스하려면 별도의 $147 Beaver Themer 확장을 구입해야 한다는 것입니다. 이것은 핵심 플러그인 위에 있습니다.
따라서 테마 구축에 Beaver Builder를 사용하려는 경우 $246(Standard의 경우 $99, Beaver Themer의 경우 $147)이 필요합니다.
️ 비버 빌더 지원
Beaver Builder는 활성 라이선스가 있는 모든 고객에게 전담 지원을 제공합니다.
먼저, 많은 질문에 대한 답을 찾을 수 있는 자가 진단을 위한 자세한 지식 기반이 있습니다.
여전히 도움이 필요하면 티켓을 제출할 수 있습니다. Beaver Builder는 영업일 기준 1일 이내에 응답하는 것을 목표로 합니다. 그러나 주말이나 미국 공휴일에는 지원이 제공되지 않습니다. 여기에서 지원 정책에 대한 자세한 내용을 읽을 수 있습니다.
직접 지원 채널 외에도 Beaver Builder의 친근한 커뮤니티에서 직접 도움을 받을 수 있는 공식 커뮤니티 지원 채널이 여러 개 있습니다.
비버 빌더 찬반 양론
이제 Beaver Builder의 기능과 성능을 알았으므로 Beaver Builder의 장단점을 요약해 보겠습니다.
장점
- 페이지 빌더의 경우 Beaver Builder는 가볍고 성능 친화적입니다. 모든 인기 있는 페이지 빌더 중에서 가장 가벼운 옵션입니다.
- Beaver Builder는 매우 안정적입니다. 업데이트와 관련하여 사람들이 버그나 결함에 대해 불평하는 것을 보는 것은 매우 드뭅니다.
- Beaver Builder는 인터페이스 관점에서 간소화되고 중점을 둡니다. 부풀림이 없고 모든 기능에 이유가 있는 것처럼 보입니다.
- 기본 설정에 따라 Beaver Builder 인터페이스 레이아웃을 사용자 지정할 수 있습니다.
- Beaver Builder의 모든 프리미엄 플랜은 무제한 사이트를 허용합니다.
- 에이전시 라이선스로 Beaver Builder 인터페이스에 화이트 라벨을 지정할 수 있습니다. 이는 클라이언트 사이트를 구축할 때 유용합니다.
단점
- Beaver Builder는 모든 기본 사항을 다루지만 Elementor 또는 Divi만큼 많은 고급 디자인 옵션을 제공하지 않습니다. 예를 들어, Beaver Builder는 Elementor Pro의 모션 효과, 사용자 지정 위치 지정 또는 글로벌 디자인 시스템과 일치하지 않습니다.
- Beaver Builder에는 Elementor Pro와 같은 기능이 많지 않습니다. 예를 들어 팝업 빌더가 없습니다. 많은 기능이 있는 것을 좋아한다면 이것은 단점입니다. 그러나 간단한 페이지 빌더를 원한다면 실제로 이것을 장점으로 볼 수 있습니다.
- Beaver Builder의 템플릿은 제한적이며 일부는 구식입니다. Elementor, Brizy 및 Divi는 모두 더 많고 보기 좋은 템플릿을 제공합니다.
- 인터페이스에는 현재 거의 모든 인기 있는 빌더가 제공하는 마우스 오른쪽 버튼 클릭 지원이 없습니다. 마우스 오른쪽 버튼 클릭 지원은 복사/붙여넣기와 같은 일반적인 작업의 속도를 높이는 데 매우 유용합니다.
- Beaver Themer는 제한된 테마 선택에 대해서만 머리글/바닥글 호환성을 제공합니다. 대부분의 다른 테마 빌더는 모든 테마에서 작동합니다.
비버 빌더 대 인기 있는 비버 빌더 대안
Beaver Builder를 고려하고 있다면 다른 인기 있는 페이지 빌더 플러그인도 고려 중일 수 있습니다. 두 가지 인기 있는 Beaver Builder 대안인 Elementor 및 Divi와 비교하여 살펴보겠습니다.
비버 빌더 대 Elementor
다음은 Beaver Builder 대 Elementor의 장단점입니다(우리 검토).
비버 빌더의 장점:
- 기본 성능이 향상되었습니다.
- 매우 안정적입니다.
- 사용자 정의 가능한 인터페이스 레이아웃.
- 모든 라이선스에서 무제한 사이트를 허용하므로 여러 사이트에서 사용하면 더 저렴해질 수 있습니다.
- 40% 갱신 할인( Elementor는 갱신 할인을 제공하지 않습니다 ).
엘리멘터의 장점:
- 모션 효과 및 사용자 지정 위치 지정과 같은 더 많은 디자인 옵션.
- 지원을 마우스 오른쪽 버튼으로 클릭합니다.
- 팝업 빌더와 같은 더 많은 기능.
- 더/더 나은 템플릿.
- 테마 빌더는 더 많은 기본 테마와 호환됩니다.
- 훨씬 더 기능적인 무료 버전.
- 단일 사이트에 대해 더 저렴합니다.
Elementor와 Beaver Builder 비교에서 자세히 알아보세요.
비버 빌더 대 디비 빌더
다음은 Beaver Builder 대 Divi Builder의 장단점입니다(우리 검토).
비버 빌더의 장점:
- 기본 성능이 향상되었습니다.
- 편집기에서 작업하는 동안 더 빠르고 결함이 없습니다( 적어도 내 경험상 ).
- 일반적으로 매우 안정적입니다.
- 단축 코드를 기반으로 하지 않습니다( 비활성화하면 상당히 깨끗한 코드가 남음).
- 매우 제한적이지만 무료 버전이 있습니다.
- 40% 갱신 할인.
Divi 빌더의 장점:
- 더 많은 디자인 옵션.
- 훨씬 더 많은 템플릿 – 1,700개 이상의 옵션.
- 페이지 구축에 약간 저렴하고 테마 구축이 필요한 경우 훨씬 저렴합니다.
- 평생 라이선스 옵션(또는 Beaver Builder와 같은 연간 라이선스).
Beaver Builder 검토 FAQ
Beaver Builder 검토를 마치기 위해 Beaver Builder에 대해 가질 수 있는 몇 가지 일반적인 질문을 살펴보겠습니다.
Beaver Builder는 SEO에 좋지 않습니까?
Beaver Builder는 사이트의 SEO에 직접적인 영향을 미치지 않습니다. 일반적인 WordPress SEO 모범 사례를 구현하는 한 Beaver Builder로 구축한 사이트에서 확실히 높은 순위를 달성할 수 있습니다.
Beaver Builder는 모바일 친화적입니까?
예! 모든 Beaver Builder 디자인은 기본적으로 모바일 친화적이며 반응이 좋습니다. 또한 필요한 경우 모바일 및 태블릿 디자인을 편집할 수 있는 특별한 반응형 편집 모드가 제공됩니다.
Beaver Builder에 테마가 필요합니까?
예! Beaver Builder에는 여전히 테마가 필요합니다. 공식 Beaver Builder 테마 또는 Astra 또는 GeneratePress와 같은 인기 있는 경량 옵션을 사용할 수 있습니다.
최고의 Beaver Builder 테마는 무엇입니까?
Beaver Builder는 공식 Beaver Builder 테마를 제공하지만 Astra, GeneratePress, Kadence 또는 Page Builder Framework와 같은 가벼운 기본 테마와 함께 사용하는 것을 선호합니다.
Beaver Builder는 일회성 구매입니까?
예 및 아니오. Beaver Builder를 구매하면 구매한 버전을 영구적으로 사용할 수 있으며 1년의 지원 및 업데이트도 제공됩니다.
첫해가 지나면 보유하고 있는 Beaver Builder 버전을 계속 사용할 수 있지만 라이선스를 갱신하지 않으면 더 이상 새로운 업데이트나 지원을 받을 수 없습니다.
Beaver Builder는 40% 갱신 할인을 제공하므로 전체 가격으로 갱신할 필요가 없습니다.
Beaver Builder를 무료로 사용할 수 있습니까?
Beaver Builder는 WordPress.org에 무료 버전이 있습니다. 그러나 매우 제한적이므로 권장하지 않습니다. 무료 페이지 빌더를 원한다면 Elementor가 훨씬 더 나은 옵션입니다.
최종 생각: Beaver Builder를 사용해야 합니까?
전반적으로 Beaver Builder는 확립된 고품질 팀의 우수한 페이지 빌더 플러그인이라고 생각합니다. 그러나 Beaver Builder가 모든 단일 WordPress 사용자를 위한 최고의 페이지 빌더 플러그인이라고 생각하지 않습니다.
일반적으로 Beaver Builder는 Beaver Builder의 비교적 가벼운 접근 방식과 안정성을 중시하는 사용자에게 인기가 있다고 생각합니다. 다른 페이지 빌더의 모든 기능을 얻지 못할 수도 있지만 Beaver Builder는 모든 핵심 페이지 작성 기능을 정말 잘 수행합니다.
Beaver Builder 인터페이스는 빠르고 결함이 없으며 위에서 언급했듯이 Beaver Builder에서 버그가 발생하는 경우는 매우 드뭅니다. 이러한 강점은 멋진 모션 애니메이션만큼 섹시하지 않을 수 있지만 웹 사이트 구축 도구에서는 이러한 것들이 정말 중요합니다.
그러나 Elementor Pro 및 Divi Builder와 같은 다른 페이지 빌더는 "더 많은" 기능을 제공합니다. 더, 더 많은 것을 의미합니다 ...
- 모션 효과 또는 사용자 지정 위치 지정과 같은 디자인 옵션.
- 팝업 빌더와 같은 기능.
- 템플릿.
- 콘텐츠 요소.
도구에 "더 많은" 기능을 사용하는 것을 좋아하는 유형의 사용자라면 Elementor Pro를 선호할 수 있습니다. Elementor Pro는 더 많은 디자인 옵션, 더 많은 기능, 더 많은 템플릿, 더 많은 콘텐츠 요소 등 이 모든 것을 제공합니다. Elementor 리뷰 또는 Elementor Pro와 Beaver Builder 비교에서 자세히 알아볼 수 있습니다.
그러나 "더 많이"가 자동으로 더 나은 것을 의미한다고 생각하지 않는다는 점에 유의하는 것이 중요합니다. 많은 사람들에게 더 좋지만 실제로 는 빌더를 사용하는 방법에 따라 다릅니다.
팝업을 만들 계획이 없다면 팝업 빌더가 있는 도구를 선택할 이유가 없습니다. 디자인에 모션 효과를 사용할 계획이 없다면 그것은 아무 이유 없이 사이트에 추가 코드일 뿐입니다.
그래서 – 그것은 당신이 찾고 있는 것과 도구를 어떻게 사용할 것인가에 달려 있습니다. Beaver Builder의 기능 세트와 접근 방식이 귀하의 요구 사항을 충족한다면 확실히 고품질 도구이며 추천하는 데 문제가 없다고 생각합니다. 실망하지 않으실 것입니다.
Beaver Builder를 사용하는 경우 Beaver Builder 할인을 사용하여 비용을 절약하십시오.
Beaver Builder 또는 Beaver Builder 리뷰에 대해 질문이 있습니까? 댓글로 알려주세요!
