Flatsome WooCommerce 스토어 속도를 높이는 방법
게시 됨: 2020-11-11Flatsome 기반 온라인 상점이 충분히 빠르지 않아 답답하십니까?
속도는 전자 상거래 상점의 돈입니다. 사이트 로드 속도가 빠를수록 쇼핑 경험이 향상됩니다. 더 나은 사용자 경험은 ROI 증가, SEO 개선 및 고객 만족도 향상으로 이어집니다.
이 가이드는 Flatsome WooCommerce 스토어의 속도를 높이기 위해 알아야 할 사항을 보여줍니다.
WooCommerce 웹사이트 속도가 왜 그렇게 중요한가요?
WooCommerce 사이트 속도는 성공에 필수적이며 더 많은 판매를 유도합니다.
또한 첫인상이 중요하며 사용자가 웹사이트에서 가장 먼저 인지하는 것은 속도입니다.
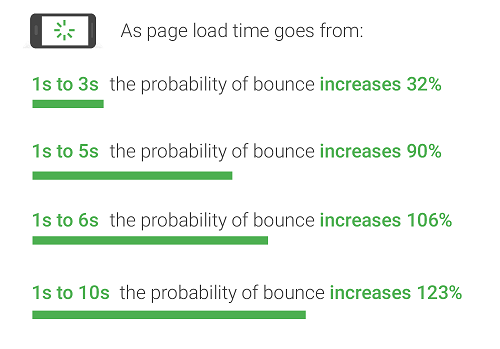
Google의 연구에 따르면 사이트를 로드하는 데 3초 이상 걸리면 모바일 사용자의 50% 이상이 사이트를 떠나기로 결정합니다. 또 다른 글로벌 연구에 따르면 사용자의 80%는 로딩 속도가 느린 웹사이트가 일시적인 다운 웹사이트보다 더 실망스럽다고 말했습니다.
같은 연구에 따르면 웹사이트가 로드하기에 너무 느리면 사용자의 70% 이상이 경쟁사의 웹사이트로 전환합니다.

웹사이트의 속도는 사용자 경험과는 별도로 SEO에 영향을 미칩니다. Google의 순위 알고리즘에서 속도와 성능은 중요한 요소입니다.
WooCommerce 스토어의 속도 측정
이제 전자 상거래 전환에서 사이트 속도가 중요한 이유를 알게 되었습니다. 느린 웹 사이트의 범인을 찾을 시간입니다.
페이지가 예상대로 빠르게 로드되지 않는 이유는 무엇입니까? 웹사이트 속도 테스트는 사이트 로드 속도를 분석하는 데 도움이 됩니다. 또한 부적절한 성능을 유발할 수 있는 원인을 식별합니다.
테스트를 수행하는 데 사용할 수 있는 몇 가지 도구가 있습니다. Pingdom, GTMetrix, Google PageSpeed Insight 또는 WebPagetest와 같은 도구를 사용하는 것이 좋습니다.

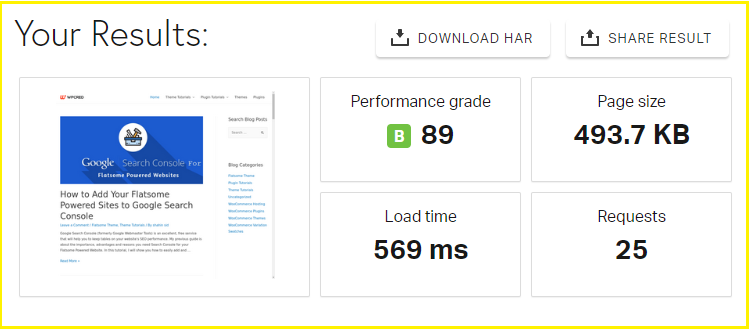
스크린샷은 Pingdom 도구에서 가져온 웹사이트 속도 테스트 보고서를 보여줍니다. 여기에서 사이트 성능 등급, 페이지 크기, 로드 시간 및 총 요청을 측정할 수 있습니다.
참고 : 속도 테스트 도구는 완벽하지 않습니다. 그러나 당신은 하나를 선택하고 그것을 고수 할 수 있습니다. 나중에 다른 옵션으로 작업할 수 있습니다.
Flatsome에서 속도 테스트를 수행한 방법
Flatsome 테마의 개발자는 CSS를 최소 파일 크기로 만들려고 했습니다. 페이지 속도와 SEO에 좋습니다.
Flatsome은 모든 배경과 이미지에 Smart Lazy Loading을 사용하므로 사진은 필요할 때만 로드됩니다. 이는 사이트 로드를 엄청나게 빠르게 만듭니다.
그들은 CSS 애니메이션과 시차 효과를 최소 60fps로 유지했습니다. 그래야 사이트가 부드러워집니다.
Flatsome WooCommerce 스토어 속도 향상
Flatsome 기반 WooCommerce 스토어의 속도를 높이고 빠르고 효율적인 사이트를 갖는 가장 중요한 목표를 달성하는 데 도움이 되도록 아래에 몇 가지 효과적인 팁을 정리했습니다.
1. 양질의 호스팅 제공업체를 이용하세요
사이트가 최대한 빨리 로드되도록 하려면 매장에 적합한 호스팅 솔루션을 찾는 것이 중요합니다.
좋은 서버에서 호스팅되지 않으면 사이트가 더 빨라지지 않습니다. DreamHost 리뷰를 확인하여 호스팅 아이디어를 얻을 수 있습니다. 실제로 웹사이트 성능의 상당 부분은 호스팅 품질에 따라 달라집니다.

WooCommerce 사이트는 많은 데이터를 생성하기 때문에 역동적이고 까다롭습니다.
그렇기 때문에 사이트 속도를 획기적으로 향상시키기 위해서는 빠르고 안정적인 호스팅이 필요합니다. WooCommerce 스토어에는 중단 없이 최대 가동 시간을 제공하는 호스팅 제공업체가 필요합니다.
여기에서 온라인 상점을 원활하게 운영할 수 있는 최고의 WordPress 호스팅 웹사이트를 얻을 수 있습니다.
2. 이미지 최적화 및 압축
많은 상점 소유자는 상점의 성능에 심각한 영향을 미치는 최적화된 이미지를 사용하지 않아 실수를 합니다. 하지만 WooCommerce 스토어의 속도를 높이는 가장 효과적인 방법 중 하나입니다.
반면에 이미지가 크기와 전달에 최적화되지 않은 경우 사이트를 크롤링할 수 있습니다. 큰 이미지는 온라인 상점의 UX 속도를 늦추는 동시에 SERP에서 상점을 깨뜨립니다. 이러한 이유로 더 나은 성능을 얻으려면 WordPress 이미지 최적화 시스템을 만들어야 합니다.
이 상황을 처리하는 모범 사례는 다음과 같습니다.
- 올바른 도구를 사용하여 이미지를 효율적으로 압축합니다.
- 이미지에 적합한 형식을 선택하십시오.
- 지연 로드 오프스크린 및 숨겨진 이미지를 사용합니다.
- 반응형 이미지를 사용하여 다양한 장치에 대한 전송을 최적화합니다.
3. 고품질 캐시 플러그인 사용
캐시 플러그인은 방문자에게 즐거운 사용자 인터페이스를 제공하는 빠르고 효과적인 방법입니다.
캐싱 플러그인은 WordPress를 보다 효과적으로 돕습니다. 발생하는 많은 단계를 제거하여 콘텐츠의 정적 버전을 만듭니다.
사용자가 상점에 액세스하려고 할 때마다 캐시 플러그인은 더 많은 양의 WordPress PHP 스크립트를 처리하는 대신 더 가벼운 HTML 페이지를 제공합니다.
최고의 WordPress 캐시 플러그인이 페이지 로딩 시간을 개선할 수 있습니다. 결과적으로 더 빠른 로딩 시간과 더 행복한 방문자를 얻을 수 있습니다.
WordPress는 다양한 캐시 플러그인을 제공합니다. 웹사이트에 가장 적합한 것을 확인하고 설치할 수 있습니다.
참고 : WooCommerce 스토어에 캐싱 플러그인을 사용할 때 장바구니, 내 계정 및 결제와 같은 페이지를 캐시에서 제외하는 것을 잊지 마십시오.
4. 항상 최신 상태 유지
지속적으로 WordPress, WooCommerce, 확장 프로그램, 테마 및 플러그인을 자주 업데이트하십시오. 개발자가 더 이상 지원하지 않는 테마 또는 플러그인을 버리는 것을 고려할 수 있습니다. WordPress 테마를 업데이트하는 방법을 모르는 경우 이에 대한 다른 기사가 있으니 걱정하지 마세요.
업데이트를 게을리하면 성능 향상을 놓치고 있을 수 있습니다. 테마 또는 플러그인이 대시보드에 불필요한 오점을 추가하면 더 나은 대안을 찾을 수 있습니다.
이전 버전의 WooCommerce 또는 기타 오래된 확장 프로그램을 실행 중인 경우 지금부터 정기적으로 업데이트를 시작하세요.
5. WooCommerce 데이터베이스 정리
WooCommerce 스토어에서 웹사이트 데이터에는 다음이 포함됩니다.
- 사이트 콘텐츠 : 상품 페이지, 태그, 카테고리, 리뷰, 사용자 데이터, 테마, 플러그인 등
- 거래정보 : 주문내역, 재고, 결제내역 등
가짜 사용자, 스팸 댓글, 원치 않는 플러그인 및 테마를 삭제해야 합니다.
상점의 데이터베이스를 최적화하지 않으면 프로세스 요청이 너무 오래 걸릴 수 있습니다. 데이터베이스에서 원하지 않는 데이터를 삭제하면 크기가 최소로 유지됩니다.
또한 백업 크기를 줄이는 데 도움이 됩니다. 불필요한 정크를 제거하여 데이터베이스를 정리하고 최적화해야 합니다.
마무리
빠른 WooCommerce 스토어는 사용자 경험을 향상시키고 SEO, 수익 ROI 및 수익을 향상시킵니다.
고객들은 편리함 때문에 온라인 쇼핑을 이용하고 싶어합니다. 로드하는 데 시간이 오래 걸리면 다른 온라인 상점을 찾을 것입니다.
또한 Google은 웹사이트 속도를 가장 중요하게 생각하여 사용자에게 최고의 경험을 제공하고자 합니다.
이 기사가 웹사이트의 병목 현상을 식별하고 Flatsome WooCommerce 온라인 스토어의 속도를 높이는 데 도움이 되기를 바랍니다.

