출시 예정 페이지 WordPress를 활성화하는 방법
게시 됨: 2022-09-05WordPress에서 곧 출시될 페이지를 만들고 활성화하는 방법에 대한 기사를 원한다고 가정합니다. WordPress는 사용자가 웹사이트나 블로그를 만들 수 있게 해주는 콘텐츠 관리 시스템(CMS)입니다. WordPress의 기능 중 하나는 곧 출시될 페이지를 만드는 기능입니다. 출시 예정 페이지를 통해 방문자에게 웹사이트가 공사 중이거나 곧 출시될 예정임을 알릴 수 있습니다. 이 기사에서는 WordPress에서 곧 출시될 페이지를 만들고 활성화하는 방법을 보여줍니다. WordPress에서 곧 출시될 페이지를 만드는 것은 2단계 프로세스입니다. 먼저 WordPress 편집기를 사용하여 페이지를 만들어야 합니다. 둘째, WordPress 플러그인을 사용하여 곧 출시될 페이지를 활성화해야 합니다. WordPress 편집기를 사용하여 페이지를 만드는 것부터 시작하겠습니다. 이렇게 하려면 WordPress 대시보드에 로그인하고 왼쪽 사이드바에서 "페이지" 링크를 클릭합니다. "페이지" 화면에서 "새로 추가" 버튼을 클릭합니다. 다음으로 페이지 제목을 지정하고 콘텐츠를 추가해야 합니다. 이 기사의 목적을 위해, 우리는 단순히 제목과 우리 웹사이트가 곧 출시될 것이라는 텍스트를 추가할 것입니다. 페이지에 제목과 일부 콘텐츠를 추가했으면 "게시" 버튼을 클릭하여 페이지를 게시하십시오. 이제 페이지를 만들었으므로 WordPress 플러그인을 사용하여 곧 출시될 페이지를 활성화해야 합니다. 곧 출시될 페이지를 만들 수 있는 WordPress 플러그인이 많이 있습니다. 이 기사의 목적을 위해 출시 예정 페이지 및 유지 관리 모드 플러그인을 사용합니다. 먼저 플러그인을 설치하고 활성화합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 기사를 참조하십시오. 플러그인이 활성화되면 왼쪽 사이드바에서 "설정" 링크를 클릭합니다. "설정" 화면에서 "출시 예정" 탭을 클릭합니다. "출시 예정" 탭에서 이전에 생성한 페이지를 출시 예정 페이지로 선택해야 합니다. 또한 곧 출시될 페이지를 표시할 시기를 선택해야 합니다. 예를 들어 출시 예정 페이지를 모든 방문자에게 표시하거나 WordPress 사이트에 로그인하지 않은 방문자에게만 표시할 수 있습니다. 페이지를 선택하고 표시 옵션을 설정했으면 "변경 사항 저장" 버튼을 클릭하여 변경 사항을 저장하십시오.
'출시 예정' 페이지는 방문자에게 새롭고 흥미로운 프로젝트가 진행 중임을 알려줍니다. 방문 페이지는 웹사이트를 홍보하고, 리드를 유도하고, 새로운 영역을 만들거나, 트래픽을 늘리는 데 사용할 수 있습니다. 출시 예정 페이지를 언제, 어떻게 사용할 수 있는지는 전적으로 귀하에게 달려 있습니다. 다양한 방법으로 웹사이트에 출시 예정 페이지를 만들 수 있습니다. WordPress 웹사이트 의 설치 및 운영 속도를 높이는 데 사용할 수 있는 플러그인이 있습니다. 생성할 수 있는 페이지 수는 정해져 있지 않으며 언제든지 활성화할 수 있습니다. 간단한 세 단계로 WordPress 출시 예정 페이지를 만들 수 있습니다.
첫 번째 단계는 페이지의 로고, 헤드라인 및 콘텐츠 섹션 을 만드는 것입니다. 두 번째 단계에서 웹사이트에서 출시 예정 모드를 활성화해야 합니다. 세 번째로 해야 할 일은 모든 것이 잘 보이도록 하는 것입니다.
WordPress에 출시 예정 플러그인을 어떻게 추가합니까?
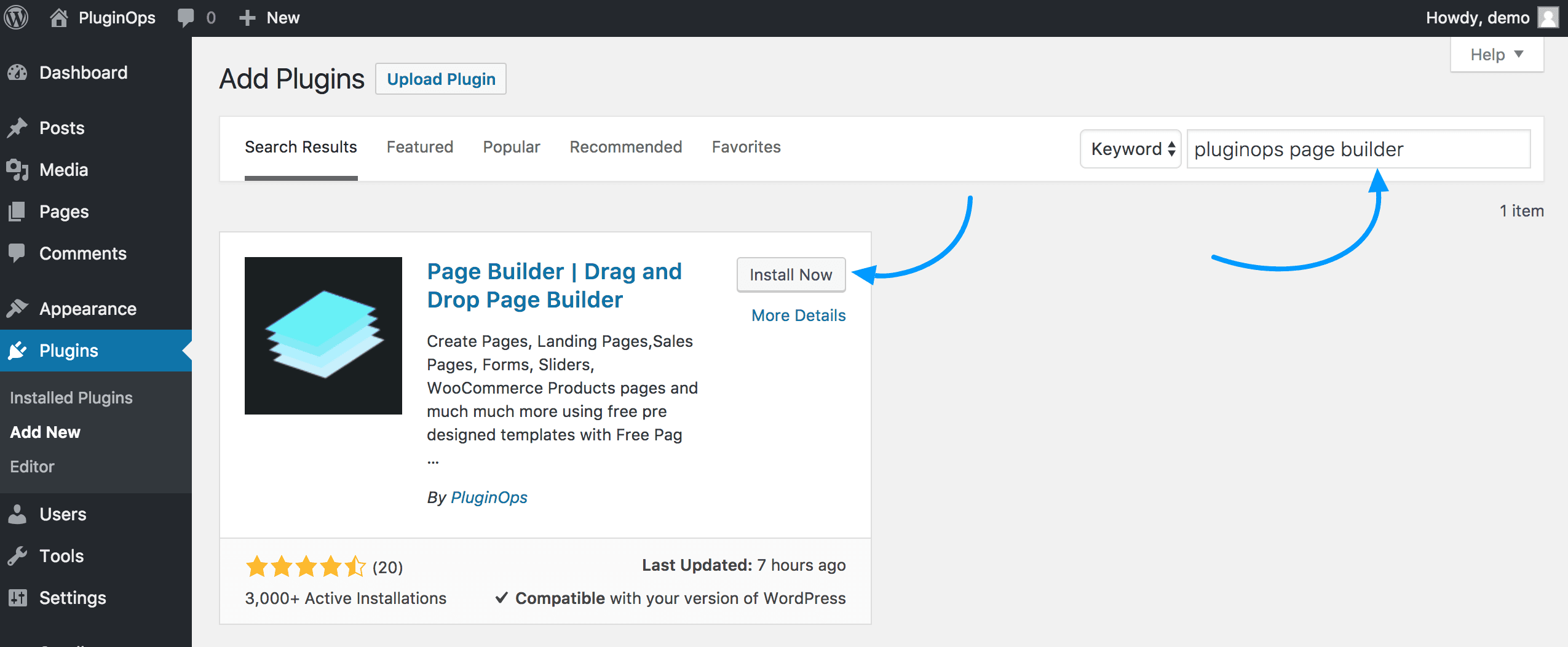
 크레딧: pluginops.com
크레딧: pluginops.comWordPress에 곧 출시될 플러그인을 추가할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 SeedProd의 출시 예정 페이지 및 유지 관리 모드와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 방문자에게 귀하의 사이트가 곧 제공될 예정임을 알리는 WordPress 사이트 의 출시 예정 페이지를 만들 수 있습니다. 이 플러그인을 사용하여 방문자에게 사이트가 현재 유지 관리를 위해 다운되었음을 알리는 유지 관리 모드 페이지를 만들 수도 있습니다. 출시 예정 플러그인을 WordPress에 추가하는 또 다른 방법은 출시 예정 페이지가 내장된 테마를 사용하는 것입니다. 플러그인을 사용하고 싶지 않거나 디자인을 더 많이 제어하려는 경우에 좋은 옵션입니다. 당신의 곧 페이지의. 테마의 functions.php 파일에 수동으로 코드를 추가하여 곧 출시될 페이지를 WordPress에 추가할 수도 있습니다. 이것은 고급 옵션이며 초보자에게는 권장하지 않습니다.
출시 예정 페이지 WordPress를 제거하는 방법
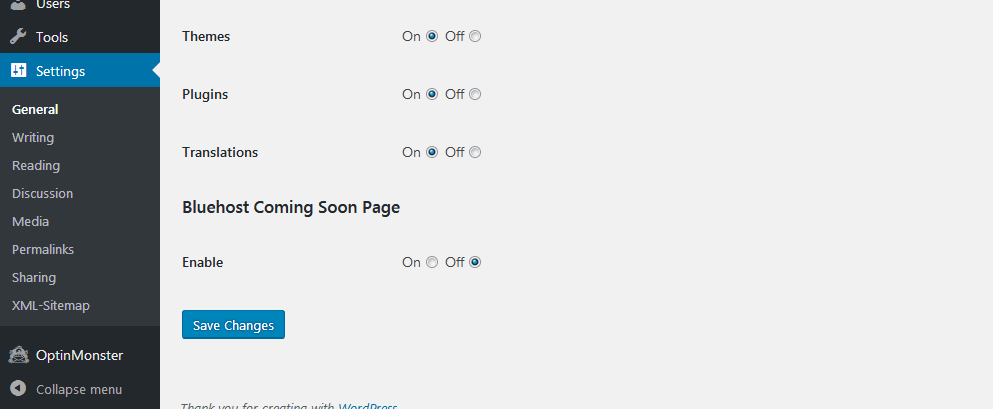
 크레딧: sancheya.com
크레딧: sancheya.comWordPress 사이트에서 곧 출시될 페이지를 제거하려면 몇 가지 간단한 단계를 따르세요. 먼저 WordPress 사이트에 로그인하고 설정 페이지 로 이동해야 합니다. 여기에서 "출시 예정"이라고 표시된 섹션을 찾아야 합니다. 이 섹션을 찾으면 "꺼짐"이라는 옵션을 선택해야 합니다. 이렇게 하면 WordPress 사이트에서 곧 출시될 페이지가 비활성화됩니다.
웹사이트에서 "출시 예정" 페이지를 제거하기 위한 단계별 가이드입니다. 일부 웹 호스팅 회사는 호스팅된 콘텐츠를 위한 플랫폼을 제공하는 기본 정책을 구현했습니다. Bluehost의 출시 예정 페이지를 어떻게 제거합니까? 사이트를 곧 제공하도록 구성하려면 사이드바에서 관리로 이동한 다음 설정, 개인 정보 보호, 마지막으로 출시 예정으로 이동합니다. 다음 링크를 클릭하여 유지 관리 모드를 설치해야 합니다. 예정된 플러그인이 켜져 있으면 (10) 옆에 UnderConstruction이 표시됩니다... 다음 날짜는 2021년 9월 9일로 설정되어 있습니다. 드롭다운 메뉴에서 SeedProd 끌어서 놓기 WordPress 페이지 빌더 를 시작합니다.
출시 예정 CC 플러그인 은 무료로 사용할 수 있으며 사이트의 WordPress 플러그인 디렉토리에서 직접 설치할 수 있습니다. WordPress 사이트에 로그인하여 찾을 수 있는 SeedProd를 선택합니다. 플러그인 목록으로 이동하여 지금 설치를 클릭합니다. 제품을 출시할 때 곧 출시될 페이지를 삭제해야 합니다. 유지 관리 페이지라고도 하는 출시 예정 페이지가 방문자에게 표시되어 사이트가 작동 중임을 알립니다. 아래 단계에서는 WordPress 웹사이트에서 '출시 예정' 페이지를 제거하는 방법과 출시 예정 페이지를 끄는 방법을 알려줍니다. WordPress 사이트를 유지 관리 모드로 전환하는 방법을 배웁니다.

현재 새로운 WordPress 14 플러그인을 포함하여 WordPress 2021용 플러그인 릴리스(무료)가 14개 있습니다. WordPress에서 무료로 블로그를 만들 수 있습니다. 곧 유지 관리 모드에 이 두 가지 간단한 방법을 사용할 수 있습니다.
WordPress에서 곧 및 건설 모드 비활성화
WordPress의 출시 예정 및 공사 중 모드도 사용할 수 있습니다. 출시 예정 옵션 은 사이드바에서 설정으로 이동하여 개인 정보를 선택한 다음 비활성화하여 비활성화할 수 있습니다. 건설 모드에서 테마 패널로 이동하여 구성에서 선택하여 꺼야 합니다.
사용자 정의 출시 예정 페이지 WordPress
WordPress 사이트를 운영하는 경우 방문자에게 새로운 작업을 진행 중임을 알리는 맞춤형 출시 예정 페이지를 만들 수 있습니다. 이는 새로운 제품이나 기능에 대한 기대감을 높이는 좋은 방법이 될 수 있으며 청중의 피드백을 수집하는 데도 도움이 됩니다. WordPress에서 곧 출시될 맞춤형 페이지를 만드는 몇 가지 방법이 있습니다. 한 가지 옵션은 SeedProd의 출시 예정 페이지 및 유지 관리 모드와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 곧 출시될 페이지를 쉽게 만들고 방문자로부터 이메일 주소를 수집할 수 있습니다. 또 다른 옵션은 WordPress에서 사용자 정의 페이지 템플릿 을 만드는 것입니다. 이 접근 방식을 사용하려면 더 많은 코드가 필요하지만 곧 출시될 페이지의 디자인을 더 잘 제어할 수 있습니다. 맞춤형 출시 예정 페이지를 만든 후에는 소셜 미디어 채널 및 기타 웹사이트에서 홍보하십시오. 이렇게 하면 입소문을 알리고 다가오는 출시에 대한 기대감을 높이는 데 도움이 됩니다.
WordPress의 출시 예정 페이지(무료!)는 나만의 페이지를 만드는 간단한 방법입니다. Krista Rae는 모든 것을 말한 여성이었습니다. 설정하려면 WordPress 웹사이트, Mailchimp 및 이 플러그인만 있으면 됩니다. 비디오로 배우는 것을 선호한다면 아래의 비디오 단계별 튜토리얼을 시청할 수 있습니다. 지침의 맨 아래로 이동하여 도움을 받을 수 있습니다. 콘텐츠 탭으로 돌아가서 곧 출시 모드 활성화를 선택하여 페이지를 활성화할 수 있습니다. 나만의 글꼴을 사용하려면 글꼴 모음 설정을 사용자 지정하고 배경색을 원하는 색상으로 설정해야 합니다.
곧 페이지 템플릿
곧 페이지 템플릿은 방문자에게 새 웹 사이트가 곧 출시될 것임을 알리는 간단한 웹 페이지입니다. 일반적으로 새로운 웹사이트나 제품 출시에 대한 관심을 불러일으키고 과대 광고를 만드는 데 사용됩니다. 곧 페이지에는 일반적으로 카운트다운 타이머, 이메일 가입 양식 및 소셜 미디어 링크가 포함됩니다.
이 강의에서는 HTML과 JavaScript를 사용하여 곧 출시될 페이지를 만드는 방법을 보여줍니다. 이 예에서는 전체 페이지를 덮는 배경 이미지와 진행 상황을 사용자에게 알리는 일부 텍스트를 사용합니다. 타이머를 추가하는 방법은 다음 JavaScriptScript 예제를 확인하십시오. 1단계에서 2024년 1월 5일 전후에 계산이 완료될 날짜와 시간을 기록해 둡니다. 2단계: >hr> 요소에 다음 요소를 추가합니다. Courier, 고정 폭, 글꼴 크기: 25px; /* 왼쪽 상단 모서리에 있는 텍스트를 */ 한 줄로 정렬합니다. 왼쪽 상단에는 절대 위치가 있습니다. 오른쪽 상단 모서리에 상단 위치가 있습니다. 왼쪽 상단 모서리에 왼쪽 위치가 있습니다. 오른쪽 상단에는 중앙 위치가 있습니다.
Html로 출시 예정 페이지를 어떻게 만드나요?
웹 페이지 에 HTML을 추가하는 것만 큼 간단합니다. 전체 페이지를 덮는 배경 이미지와 예제에서 진행 중인 작업을 사용자에게 알려주는 일부 텍스트를 사용합니다. 이 예는 HTML 또는 CSS를 사용하지 않고 출시 예정 페이지를 만드는 방법을 보여줍니다.
Wix 출시 예정 페이지인가요?
웹사이트의 출시 예정 페이지는 방문자에게 해당 사이트가 현재 공사 중이며 가까운 시일 내에 사용할 수 있음을 알려줍니다. 방문자는 웹사이트가 생성되는 동안 나머지 웹사이트로 이동할 수 없으므로 각 방문자에 대해 별도의 페이지 를 생성해야 합니다.
WordPress가 최고의 콘텐츠 관리 시스템인 이유
WordPress는 인터넷에서 가장 널리 사용되는 콘텐츠 관리 시스템(CMS) 중 하나입니다. 전 세계 수백만 명의 사람들이 그것을 사용합니다. 무료이며 사용이 간편하며 모든 사용자의 요구를 충족할 수 있는 다양한 기능을 갖추고 있습니다. Wix.com은 소규모 비즈니스를 위한 인기 있는 웹사이트 빌더입니다. 이 무료 WordPress 플랫폼보다 WordPress의 기능이 더 적습니다. WordPress 게시물 은 훨씬 더 빠르게 댓글을 달 수 있지만 Wix 블로그는 훨씬 느리게 댓글을 달 수 있습니다. 또한 대부분의 사용자는 Facebook이나 Facebook 또는 Disqus와 같은 타사 댓글 시스템을 설치하므로 계정을 만들어야 합니다. 또한 Wix에는 게시물을 소급하고 비공개 게시물을 만드는 기능을 포함하여 많은 기능이 없습니다. 초보자를 위한 콘텐츠 관리 시스템을 위한 최고의 선택은 무료이고 사용하기 쉬운 WordPress.com입니다.
곧 페이지 콘텐츠
곧 페이지는 방문자에게 곧 출시될 소식을 계속 업데이트할 수 있는 좋은 방법입니다. 곧 출시될 새로운 제품 , 기능 또는 서비스를 알리는 데 사용할 수 있습니다. 곧 페이지는 잠재 고객의 관심을 모으고 리드를 생성하는 데 사용될 수도 있습니다.
