WordPress에 배경 이미지를 추가하는 방법 (6가지 쉬운 방법)
게시 됨: 2022-08-11WordPress 사이트에 배경 이미지를 추가하시겠습니까?
배경 이미지는 웹사이트를 더욱 매력적이고 생동감 있게 보이게 할 수 있습니다.
이 기사에서는 WordPress 사이트에 배경 이미지를 쉽게 추가하는 방법을 보여줍니다.

WordPress 배경 이미지를 추가하는 이유는 무엇입니까?
WordPress 웹 사이트에 이미지를 추가하면 방문자에게 더 매력적으로 보일 수 있습니다. 신속하게 사용자의 관심을 끌고 콘텐츠에 참여시킬 수 있습니다.
또한 브랜드에 따라 웹사이트 디자인을 개인화할 수 있습니다. 예를 들어 배경에 제품이나 브랜드 마스코트의 미묘한 사진을 업로드할 수 있습니다.
또한 YouTube 비디오를 전체 배경으로 추가하거나 콘텐츠에 생동감을 주는 이미지 슬라이드쇼를 추가할 수도 있습니다.
그러나 산만하지 않거나 WordPress 블로그의 콘텐츠를 읽기 어렵게 만들지 않는 배경 이미지를 선택하는 것이 좋습니다. 배경은 사용자 경험을 향상시키고 방문자에게 메시지를 전달하는 데 도움이 되어야 합니다.
모바일 친화적이며 웹사이트 속도에 영향을 미치지 않는 배경 이미지를 선택하는 것도 중요합니다. 그렇지 않으면 WordPress SEO에 피해를 줄 것입니다.
즉, WordPress 배경 이미지를 추가하는 다양한 방법을 살펴보겠습니다. WordPress 테마 사용자 정의 도구, 전체 사이트 편집기, 플러그인, 테마 빌더 등의 사용을 포함한 여러 방법을 다룹니다.
원하는 섹션으로 이동하려면 아래 링크를 클릭하기만 하면 됩니다.
방법 1. WordPress 테마 사용자 지정 프로그램을 사용하여 배경 이미지 추가
가장 인기 있는 WordPress 테마는 사용자 정의 배경 지원과 함께 제공됩니다. 이 기능을 사용하면 배경 이미지를 쉽게 설정할 수 있으며 테마가 지원하는 경우 이 방법을 권장합니다.
그러나 사용자 지정 메뉴 옵션이 없는 경우 테마에 전체 사이트 편집이 활성화되어 있을 수 있습니다. 다음 섹션에서는 전체 사이트 편집기를 사용하여 배경 이미지를 변경하는 방법을 다룰 것입니다.
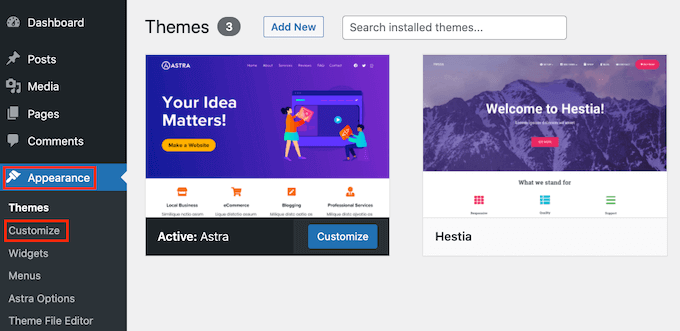
사용자 지정 프로그램을 사용하려면 WordPress 관리자의 모양 » 사용자 지정 페이지를 방문해야 합니다. 이렇게 하면 웹 사이트의 실시간 미리 보기를 보면서 다양한 테마 설정을 변경할 수 있는 WordPress 테마 사용자 지정 프로그램이 시작됩니다.

기억해야 할 중요한 점은 표시되는 옵션이 사용 중인 WordPress 테마에 따라 다르다는 것입니다. 이 튜토리얼에서는 Astra 테마를 사용하고 있습니다.
다른 테마를 사용하는 경우 해당 테마의 설명서를 찾거나 사용자 지정 도구에서 배경 이미지를 찾을 수 없는 경우 테마 개발자에게 문의하여 배경 이미지를 추가하는 방법을 알아봐야 할 수 있습니다.
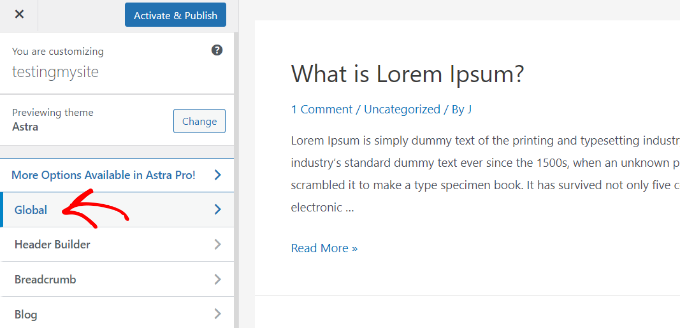
Astra 테마의 사용자 지정 옵션에서 왼쪽 패널의 '글로벌'을 클릭해야 합니다.

그 후에 Astra 테마를 사용자 정의할 수 있는 다양한 글로벌 옵션이 표시됩니다.
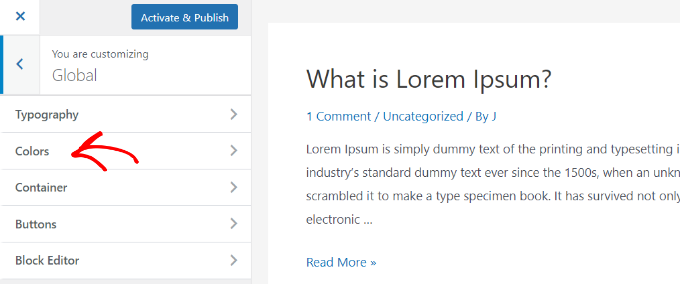
계속해서 '색상' 섹션을 클릭합니다.

여기에서 배경색을 포함한 테마 색상을 변경할 수 있습니다. 링크, 본문, 제목, 테두리 등을 사용자 지정할 수도 있습니다.
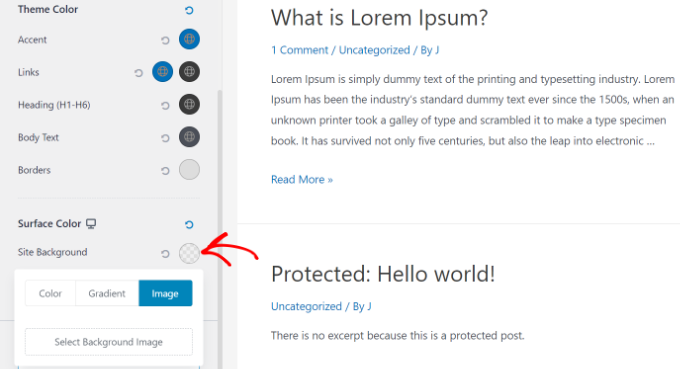
배경 이미지를 추가하려면 '표면 색상' 섹션까지 아래로 스크롤합니다. 그런 다음 '사이트 배경' 옵션을 클릭하고 '이미지' 탭으로 전환할 수 있습니다.

그런 다음 '배경 이미지 선택' 버튼을 클릭하기만 하면 됩니다.
그러면 컴퓨터에서 이미지를 업로드하거나 이전에 업로드한 이미지를 선택할 수 있는 WordPress 미디어 라이브러리가 나타납니다.

배경 이미지를 선택한 후 '선택' 버튼을 클릭해야 합니다.
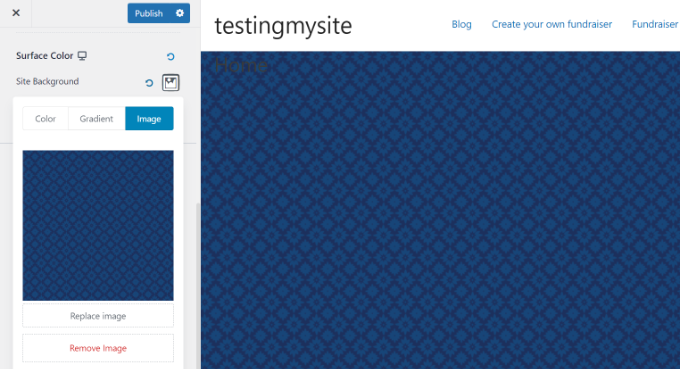
그러면 미디어 팝업이 닫히고 테마 사용자 지정 프로그램에서 선택한 배경 이미지의 미리보기가 표시됩니다.

설정을 저장하려면 상단의 '게시' 버튼을 클릭하는 것을 잊지 마십시오.
그게 다야. WordPress 사이트에 배경 이미지를 성공적으로 추가했습니다. 웹사이트를 방문하여 실제로 작동하는지 확인하십시오.
방법 2. 전체 사이트 편집기를 사용하여 사용자 정의 배경 이미지 추가
블록 기반 WordPress 테마를 사용하는 경우 전체 사이트 편집기(FSE)를 사용하여 사용자 정의 배경 이미지를 추가할 수 있습니다.
전체 사이트 편집기를 사용하면 블록을 사용하여 웹사이트 디자인을 편집할 수 있습니다. WordPress 블록 편집기를 사용하여 블로그 게시물이나 페이지를 편집하는 것과 같습니다.
이 자습서에서는 기본 Twenty Twenty-Two 테마를 사용합니다. 전체 사이트 편집기를 시작하려면 WordPress 대시보드에서 모양 » 편집기 로 이동하면 됩니다.

전체 사이트 편집기에서 배경 이미지를 업로드하려면 템플릿에 표지 블록을 추가해야 합니다.
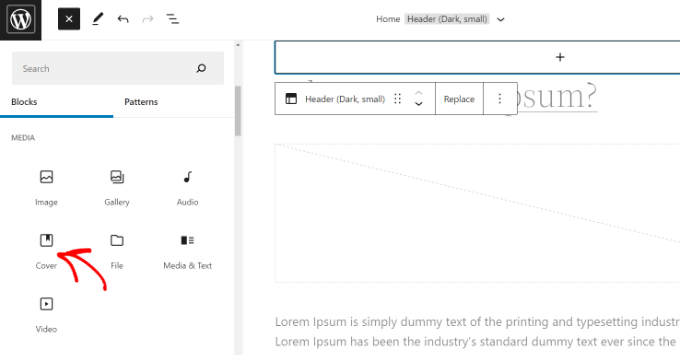
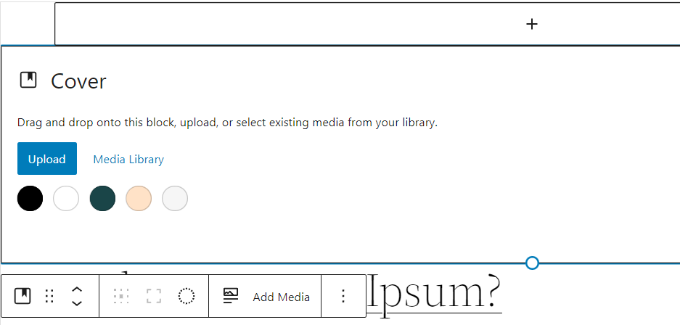
상단의 '+' 기호를 클릭하고 Cover 블록을 추가하기만 하면 됩니다.

Cover 블록에서 '업로드' 또는 '미디어 라이브러리' 버튼을 클릭하여 블록에 배경 이미지를 추가합니다.
그러면 WordPress 미디어 업로더 팝업이 열립니다.

웹사이트 배경으로 사용할 이미지를 선택할 수 있습니다.
이미지를 선택했으면 '선택' 버튼을 클릭하기만 하면 됩니다.

이미지가 Cover 블록에 추가되면 다음 단계는 페이지의 배경으로 설정하는 것입니다.
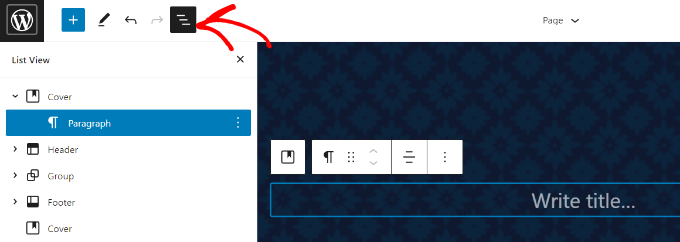
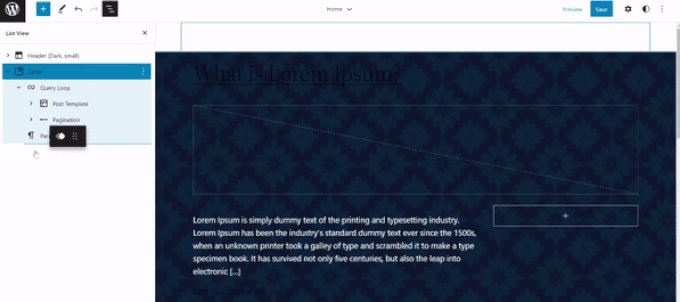
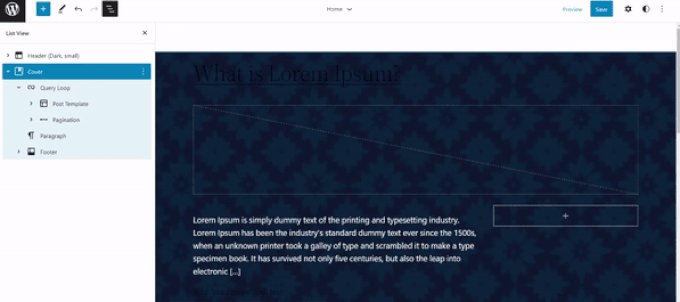
그렇게 하려면 상단의 목록 보기 아이콘(대시 3개가 있는 아이콘)을 클릭하여 사이트 머리글 및 바닥글과 같은 테마 요소의 개요 보기를 엽니다.

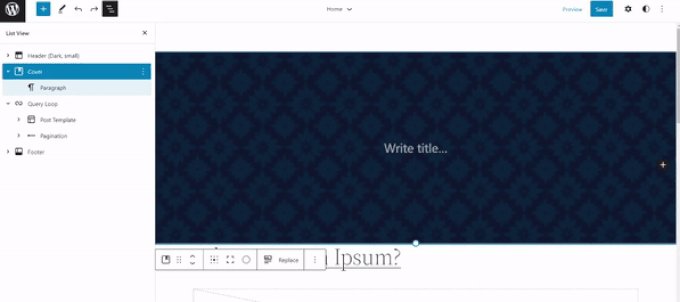
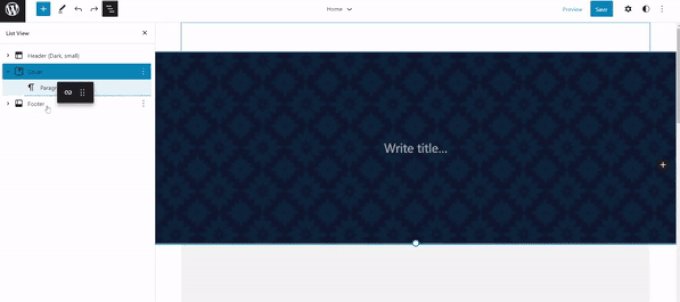
그런 다음 목록 보기의 Cover 블록 아래에 있는 모든 템플릿 요소를 끌어다 놓기만 하면 됩니다.
그것들이 모두 아래에 있을 때 Cover 블록의 이미지가 사이트의 배경으로 나타날 것입니다.

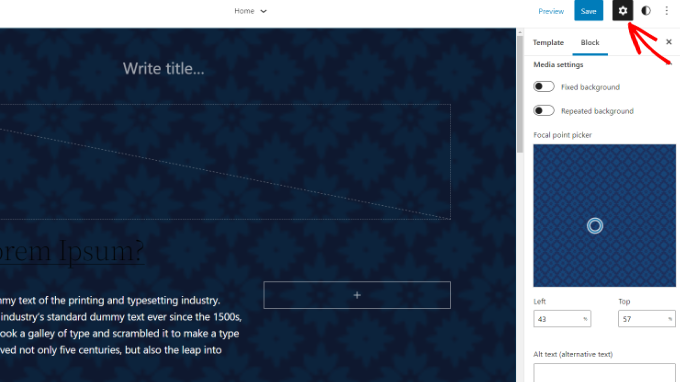
그런 다음 Cover 블록을 클릭하고 화면 오른쪽 상단의 톱니바퀴 아이콘을 선택하여 배경 이미지를 조정할 수 있습니다. 차단 설정 패널이 열립니다.
이미지를 고정 배경으로 만들고, 배경을 반복하고, 오버레이를 조정하고, 색상을 편집하는 등의 옵션을 찾을 수 있습니다.

완료되면 '저장' 버튼을 클릭하는 것을 잊지 마십시오.
그게 다야! 전체 사이트 편집기를 사용하여 배경 이미지를 성공적으로 추가했습니다.
방법 3. WordPress 테마 빌더를 사용하여 배경 이미지 추가
웹 사이트에 사용자 정의 배경 이미지를 추가할 수 있는 또 다른 방법은 SeedProd와 같은 WordPress 테마 빌더를 사용하는 것입니다.
최고의 WordPress 방문 페이지 플러그인 및 웹 사이트 빌더입니다. 드래그 앤 드롭 기능을 사용하여 코드 한 줄을 건드리지 않고도 웹사이트 디자인을 쉽게 사용자 지정할 수 있습니다.
이 튜토리얼에서는 테마 빌더가 포함되어 있는 SeedProd Pro 버전을 사용합니다. 무료로 사용해 볼 수 있는 SeedProd Lite 버전도 있습니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
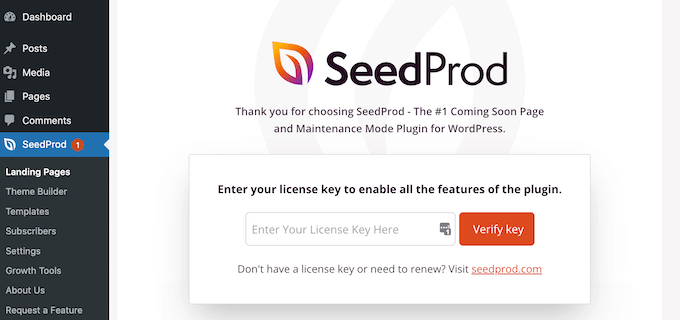
플러그인이 활성화되면 WordPress 대시보드에 SeedProd 시작 화면이 표시됩니다. 그런 다음 라이센스 키를 입력하고 '키 확인' 버튼을 클릭하기만 하면 됩니다. SeedProd 계정 영역에서 라이선스 키를 찾을 수 있습니다.

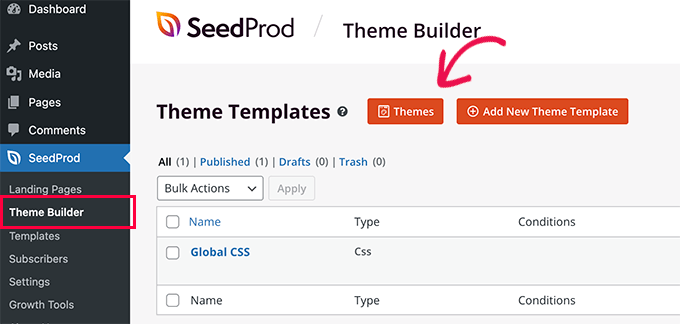
다음으로 WordPress 관리자 패널에서 SeedProd » Theme Builder 로 이동해야 합니다.
상단의 '테마' 버튼을 클릭하세요.

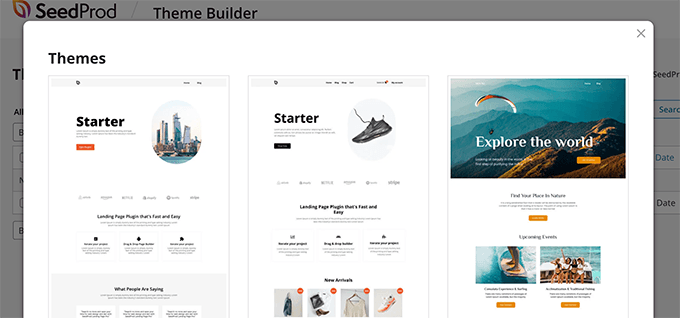
이제 SeedProd에서 선택할 수 있는 여러 테마 템플릿을 제공합니다.
사용하려는 템플릿 위로 마우스를 가져간 다음 클릭할 수 있습니다. 이 튜토리얼에서는 '스타터' 테마 템플릿을 사용하겠습니다.

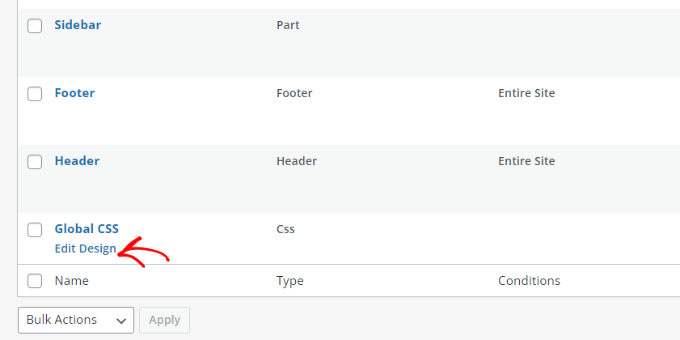
여기에서 SeedProd는 홈페이지, 단일 게시물, 단일 페이지, 사이드바, 헤더 등과 같은 다양한 템플릿을 생성합니다.
전체 웹사이트와 모든 테마 템플릿에 나타나는 배경 이미지를 추가하려면 글로벌 CSS에서 '디자인 편집' 옵션을 클릭하세요.

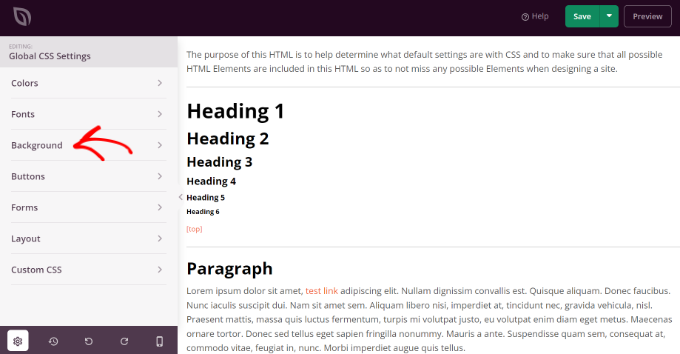
다음 화면에서 변경할 수 있는 전역 CSS 설정을 볼 수 있습니다.

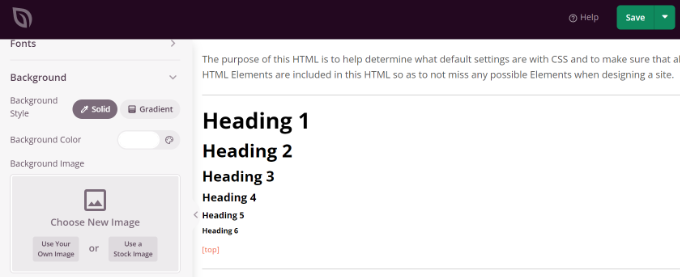
'배경' 옵션을 클릭하기만 하면 됩니다.

그런 다음 배경 이미지 옵션이 표시됩니다.
계속해서 '자신의 이미지 사용' 버튼을 클릭하여 사진을 업로드하거나 '스톡 이미지 사용' 버튼을 클릭하여 웹사이트 배경으로 사용할 스톡 이미지를 검색하십시오.

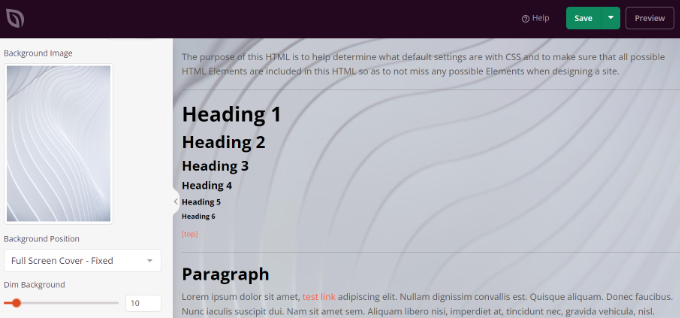
배경 이미지를 추가하면 SeedProd 빌더가 실시간 미리보기를 표시합니다.
플러그인은 배경 위치를 변경하는 옵션도 제공합니다. 전체 화면 커버를 사용할지, 반복해서 사용할지 등을 선택할 수 있습니다.
또한 '흐릿한 배경' 슬라이더를 움직여 배경 이미지가 얼마나 어두워야 하는지 편집할 수 있습니다. 점수가 높을수록 이미지가 더 어두워집니다.

배경 이미지 편집이 완료되면 상단의 '저장' 버튼을 클릭하고 전역 CSS 설정을 닫습니다.
웹사이트의 다른 부분에 대한 사용자 정의 배경 이미지를 추가하려는 경우 SeedProd에서 개별 테마 템플릿을 편집할 수 있습니다.
자세한 내용은 사용자 지정 WordPress 테마를 쉽게 만드는 방법에 대한 가이드를 참조하세요.
방법 4. 플러그인을 사용하여 WordPress에 사용자 정의 배경 이미지 추가
WordPress 플러그인을 사용하여 배경 이미지를 추가하는 것은 내장된 WordPress 옵션보다 훨씬 유연합니다.
시작하려면 Full Screen Background Pro 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
이 플러그인을 사용하면 게시물, 페이지, 카테고리 등에 대해 다른 배경을 설정할 수 있습니다. 또한 자동으로 전체 화면으로 표시되고 모바일 장치에 맞게 조정됩니다.
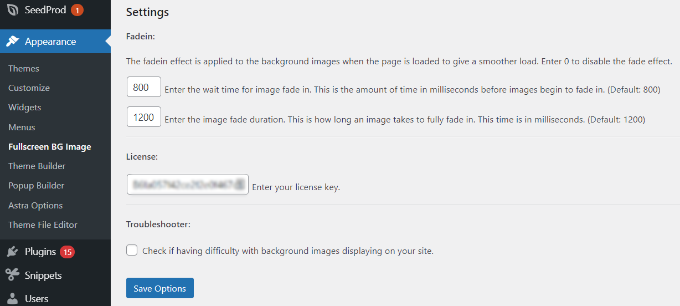
활성화 시 플러그인 설정을 구성하려면 모양 » 전체 화면 BG 이미지 를 방문해야 합니다.

라이센스 키를 추가하라는 메시지가 표시됩니다. 플러그인을 구매한 후 받은 이메일이나 플러그인 웹사이트의 계정에서 이 정보를 얻을 수 있습니다.
다음으로 '옵션 저장' 버튼을 클릭하여 키를 활성화해야 합니다. 이제 WordPress 사이트에 배경 이미지를 추가할 준비가 되었습니다.
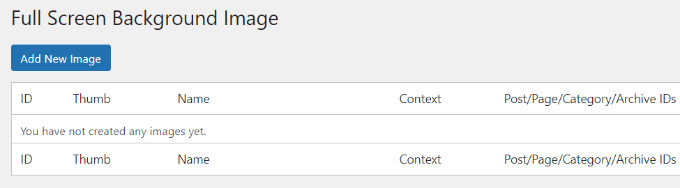
플러그인 설정 페이지에서 '새 이미지 추가' 버튼을 클릭하세요.

이제 배경 이미지 업로드 화면이 표시됩니다.
'이미지 선택' 버튼을 클릭하여 이미지를 업로드하거나 선택합니다. 이미지를 선택하는 즉시 화면에서 이미지의 실시간 미리보기를 볼 수 있습니다.

다음으로 이 이미지의 이름을 제공해야 합니다. 이 이름은 귀하를 위한 것이므로 여기에 아무거나 입력할 수 있습니다. 마지막으로 이것을 배경 페이지로 사용할 위치를 선택해야 합니다.
전체 사이트, 게시물, 카테고리, 아카이브 또는 다른 곳의 배경이 될 것인지 선택했으면 변경 사항을 저장하는 것을 잊지 마십시오.
모양 » 전체 화면 BG 이미지 페이지를 방문하여 이 프로세스를 반복하여 사이트의 다른 영역에 원하는 만큼 이미지를 추가할 수 있습니다.
전 세계적으로 또는 게시물, 페이지 및 카테고리에 둘 이상의 이미지를 사용하도록 설정하면 플러그인이 자동으로 배경 이미지를 슬라이드쇼로 표시하기 시작합니다.
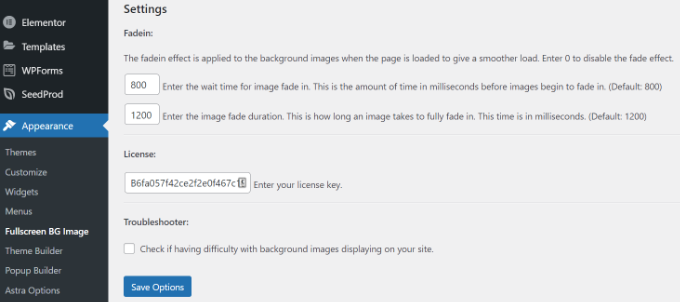
플러그인 설정에서 이미지가 페이드 아웃되는 데 걸리는 시간과 새 배경 이미지가 페이드 아웃되기 시작하는 시간을 조정할 수 있습니다.

여기에 입력하는 시간은 밀리초 단위입니다. 1초는 1000밀리초입니다. 배경 이미지가 20초 후에 페이드 아웃되도록 하려면 20000을 입력해야 합니다.
변경 사항을 저장하려면 '옵션 저장' 버튼을 클릭하는 것을 잊지 마십시오.
게시물, 페이지 및 카테고리의 배경 이미지
Full Screen Background Pro를 사용하면 단일 게시물, 페이지, 카테고리, 태그 등에 대한 배경 이미지를 설정할 수도 있습니다.
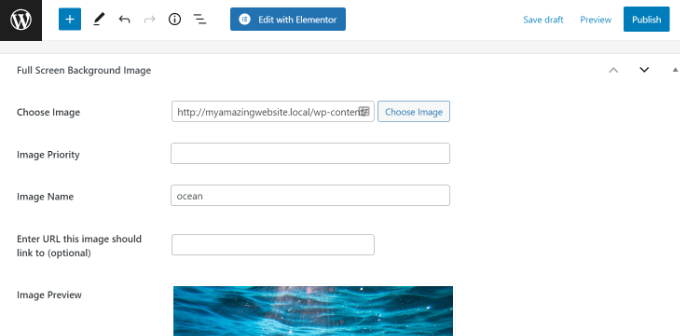
다른 배경 이미지를 표시하려는 게시물/페이지를 편집하기만 하면 됩니다. 게시물 편집 화면에서 게시물 편집기 아래에 새로운 '전체 화면 배경 이미지' 상자가 표시됩니다.

카테고리, 게시물, 페이지에 배경 이미지를 사용하려면 모양 » 전체 화면 BG 이미지 페이지로 이동한 다음 '새 이미지 추가' 버튼을 클릭해야 합니다.
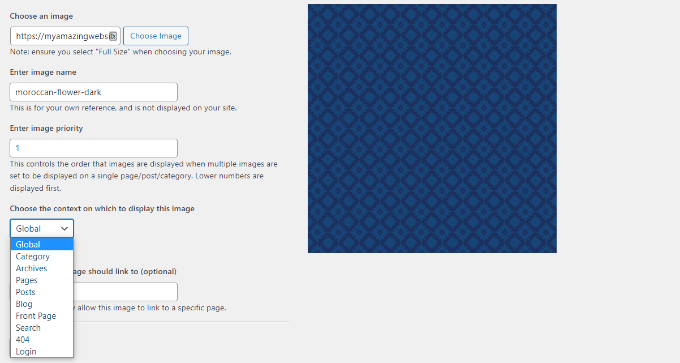
이미지를 업로드한 후 '이 이미지를 표시할 컨텍스트 선택' 드롭다운 메뉴에서 카테고리, 게시물, 페이지, 아카이브 및 기타 옵션을 선택할 수 있습니다.
카테고리 페이지의 배경 이미지를 표시하고 싶다고 가정해 보겠습니다. 이를 위해 드롭다운 메뉴에서 '카테고리'를 선택하기만 하면 됩니다.

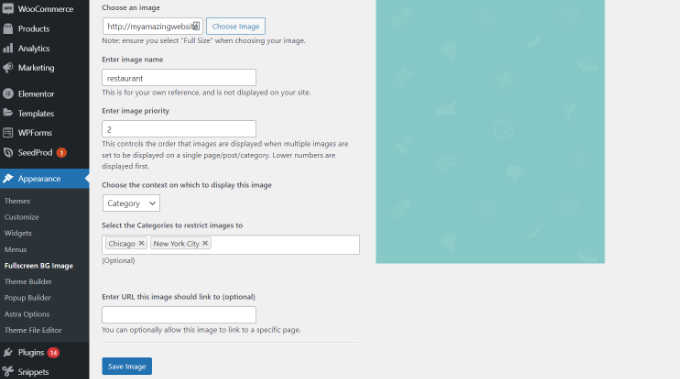
플러그인은 배경 이미지를 특정 카테고리, 게시물 및 페이지로 제한하는 옵션도 제공합니다.
예를 들어 특정 카테고리에 대한 사용자 정의 배경 이미지를 추가하려면 '이미지를 제한할 카테고리 선택' 필드에 카테고리 이름을 입력하기만 하면 됩니다.
설정을 저장하기 위해 이미지를 저장하는 것을 잊지 마십시오.
이제 특정 게시물, 페이지 및 카테고리에 대한 배경 이미지를 성공적으로 추가했습니다.
방법 5. CSS Hero를 사용하여 배경 이미지 추가
CSS Hero는 한 줄의 코드를 건드리지 않고도 테마를 변경할 수 있는 WordPress 플러그인입니다.
몇 가지 간단한 단계로 배경 이미지를 빠르게 추가할 수 있습니다. 먼저 CSS Hero를 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
이 작업을 완료했으면 웹사이트 사용자 정의를 시작할 차례입니다. 이제 브라우저에서 홈페이지를 엽니다. 관리 표시줄에 'CSS Hero로 사용자 지정' 링크가 표시됩니다.

해당 링크를 클릭하면 CSS Hero 옵션이 열리는 것을 볼 수 있습니다. 이미지를 추가할 영역에 마우스를 가져갑니다.
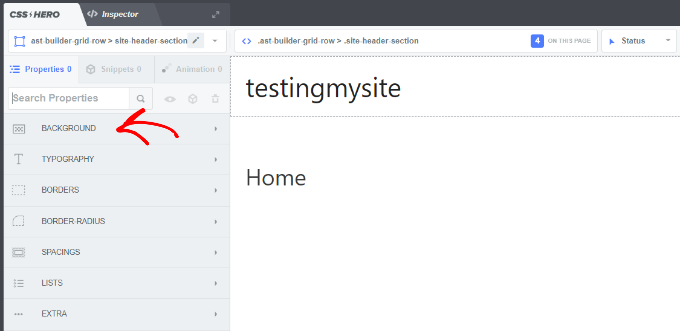
선택한 영역을 클릭하면 왼쪽 사이드바에서 '배경' 옵션을 볼 수 있습니다.

계속해서 '배경'을 클릭하여 이미지 추가 설정을 확인하십시오.
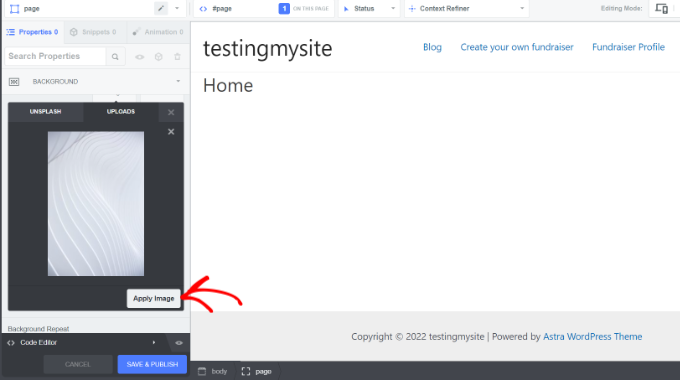
여기에서 '이미지'를 클릭할 수 있습니다. 이제 Unsplash에서 이미지를 선택하거나 자신의 이미지를 업로드하여 배경을 만들 수 있습니다.

원하는 이미지를 클릭하면 '이미지 적용' 버튼이 보입니다. 그런 다음 원하는 이미지 크기를 선택할 수 있습니다. 페이지 전체에 걸쳐 확장되도록 큰 버전을 선택할 수 있습니다.
하단의 '저장 및 게시'를 눌러 사이트의 배경 이미지를 저장합니다.
방법 6. CSS 코드를 사용하여 WordPress의 모든 위치에 사용자 정의 배경 이미지 추가
기본적으로 WordPress는 WordPress 사이트 전체의 다양한 HTML 요소에 여러 CSS 클래스를 추가합니다. 이러한 WordPress 생성 CSS 클래스를 사용하여 개별 게시물, 카테고리, 작성자 및 기타 페이지에 사용자 정의 배경 이미지를 쉽게 추가할 수 있습니다.
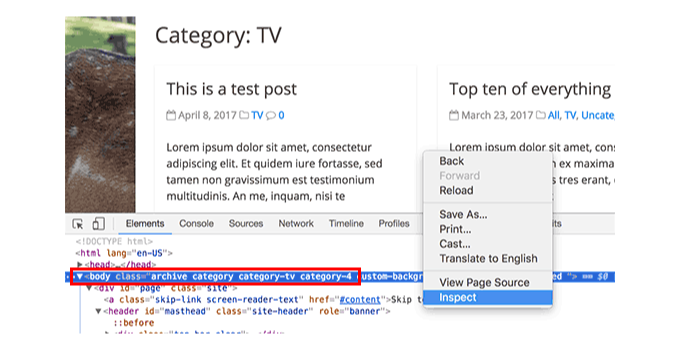
예를 들어 웹사이트에 TV라는 카테고리가 있는 경우 누군가가 TV 카테고리 페이지를 볼 때 WordPress는 자동으로 이러한 CSS 클래스를 body 태그에 추가합니다.
<body class="archive category category-tv category-4">
검사 도구를 사용하여 WordPress에서 body 태그에 추가한 CSS 클래스를 정확히 확인할 수 있습니다.

category-tv 또는 category-4 CSS 클래스를 사용하여 이 카테고리 페이지의 스타일을 다르게 지정할 수 있습니다.
카테고리 아카이브 페이지에 커스텀 배경 이미지를 추가해 봅시다. 이 사용자 정의 CSS를 테마에 추가해야 합니다.
body.category-tv
background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
배경 이미지 URL과 카테고리 클래스를 자신의 사이트에서 가져온 것으로 바꾸는 것을 잊지 마십시오.
개별 게시물 및 페이지에 사용자 정의 배경을 추가할 수도 있습니다. WordPress는 본문 태그에 게시물 또는 페이지 ID가 있는 CSS 클래스를 추가합니다. 동일한 CSS 코드를 사용할 수 있습니다. .category-tv 를 post-specific CSS 클래스로 바꾸면 됩니다.

이 기사가 WordPress에 배경 이미지를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 온라인 상점과 최고의 웹사이트 디자인 소프트웨어를 시작하는 방법에 대한 가이드를 보고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
