Elementor를 사용하여 영업시간 섹션을 추가하는 방법은 무엇입니까?
게시 됨: 2024-05-23Elementor를 사용하여 WordPress 웹사이트에 업무 시간 섹션을 추가하고 싶으십니까? 좋습니다. 올바른 페이지에 오셨습니다!
오늘날 온라인 활동은 모든 규모의 비즈니스에 매우 중요합니다. 소규모 지역 상점이든 다국적 기업이든 귀하의 웹사이트는 하루 중 언제든지 잠재 고객과 고객을 맞이하는 가상 매장 역할을 합니다. 사용자 경험을 크게 개선하고 전환을 촉진하는 데 도움이 되는 핵심 요소 중 하나는 업무 시간을 명확하게 표시하는 것입니다.
이 가이드에서는 Elementor와 PowerPack 업무 시간 위젯이라는 두 가지 강력한 도구를 사용하여 웹 사이트에 전문적이고 사용자 정의 가능한 업무 시간 섹션을 추가하는 과정을 안내합니다. WordPress용 최고의 페이지 빌더인 Elementor는 사용자가 직관적인 드래그 앤 드롭 인터페이스를 통해 아름다운 웹사이트를 만들 수 있도록 지원합니다. Elementor용 애드온인 PowerPack은 고급 위젯과 기능을 통해 기능을 확장합니다.
이 가이드가 끝나면 잠재 고객이 귀하의 비즈니스에 참여하는 데 필요한 정보를 찾는 데 도움이 되는 세련된 업무 시간 섹션이 완성됩니다.
시작하자!
Elementor 및 PowerPack 애드온을 사용하여 업무 시간 섹션 추가
처음부터 새로운 웹사이트를 구축하거나 기존 사이트를 개선하려는 경우 업무 시간 섹션을 추가하는 것은 방문자에게 귀중한 정보를 제공할 수 있는 간단하면서도 효과적인 방법입니다. Elementor와 PowerPack을 사용하면 웹 사이트 디자인과 완벽하게 통합되는 시각적으로 매력적이고 SEO 친화적인 업무 시간 섹션을 만들 수 있습니다.
Elementor 및 PowerPack 애드온 설치 및 활성화
시작하려면 WordPress 웹사이트에 Elementor 플러그인과 PowerPack Addon이 모두 설치 및 활성화되어 있는지 확인하세요. PowerPack은 업무 시간 섹션을 추가하고 사용자 정의하는 데 사용할 업무 시간 위젯을 포함하여 다양한 강력한 위젯을 통해 Elementor의 기능을 확장합니다.
새 페이지 만들기 또는 기존 페이지 편집
영업시간을 표시하려는 페이지로 이동합니다. 새 페이지를 만드는 경우 WordPress 대시보드의 "페이지" 아래에서 "새로 추가"를 클릭하기만 하면 됩니다. 기존 페이지를 편집하는 경우 페이지 목록에서 해당 페이지를 선택하세요.
페이지 편집기에 있으면 "Elementor로 편집"을 클릭하여 페이지 디자인을 쉽게 사용자 정의할 수 있는 Elementor 편집기를 실행하세요.
영업시간 위젯 드래그 앤 드롭
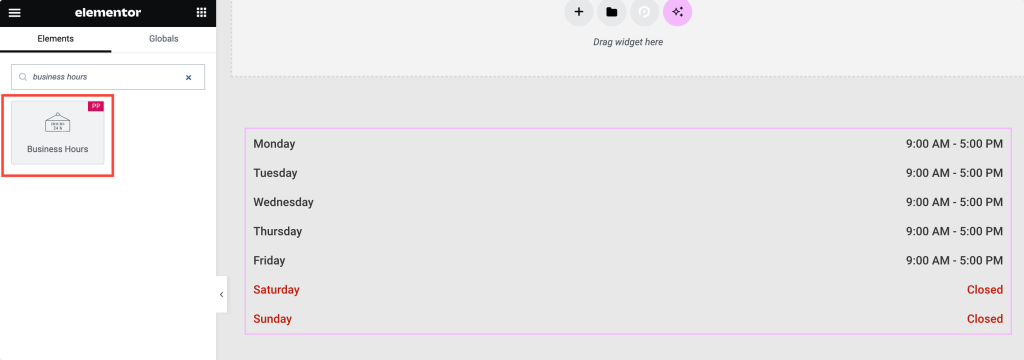
Elementor 편집기에서 왼쪽에 있는 위젯 패널을 찾으세요. 여기서는 사용할 수 있는 다양한 위젯을 찾을 수 있습니다.
'영업시간' 위젯을 검색하여 영업시간을 표시하려는 페이지 섹션으로 드래그하세요. 위젯 오른쪽 상단에 있는 "PP" 아이콘을 확인하는 것을 잊지 마세요.

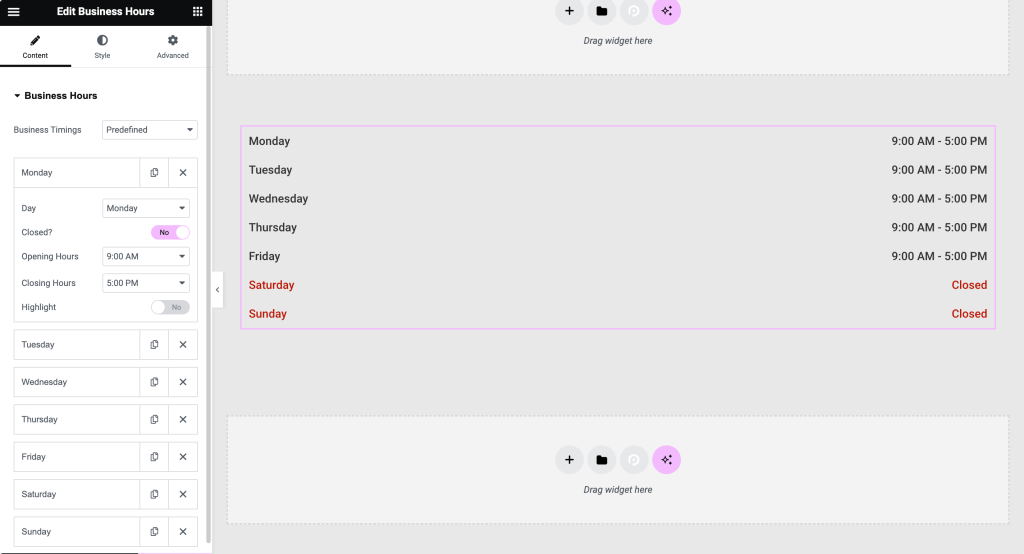
영업시간 위젯의 콘텐츠 탭
페이지에 영업시간 위젯을 추가하면 콘텐츠 탭에 다양한 옵션이 표시됩니다.
- 비즈니스 일정에 따라 "사전 정의된 타이밍" 또는 "맞춤형 타이밍" 중에서 선택하세요. PowerPack을 사용하면 업무 시간을 원하는 대로 정확하게 설정할 수 있는 유연성이 있습니다.
- 월요일부터 일요일까지 요일을 선택하여 각 요일을 맞춤설정하세요. 귀하의 비즈니스가 일주일 내내 운영되거나 주중 및 주말에 특정 영업 시간이 있는지 여부에 관계없이 PowerPack 업무 시간 위젯은 귀하의 요구를 수용할 수 있습니다.
- 특정 날짜에 비즈니스가 문을 닫는 경우 '닫기' 옵션을 전환하세요. 이 기능을 사용하면 귀하의 사업장이 언제 영업을 시작하는지에 대한 명확한 정보를 방문자에게 제공할 수 있습니다.
- 매일 개장 시간과 폐장 시간을 쉽게 설정하세요. PowerPack의 직관적인 인터페이스를 통해 업무시간을 빠르고 정확하게 입력할 수 있습니다.
- 선택적으로 '하이라이트' 토글을 사용하여 특별 영업시간이나 공휴일 등 특정 날짜에 관심을 집중시킬 수 있습니다. 강조 표시된 날짜는 고유한 배경 및 텍스트 색상으로 사용자 정의하여 페이지에서 눈에 띄게 만들 수 있습니다.
- 귀하의 비즈니스가 24시간 일정으로 운영되는 경우 "24시간 형식" 토글을 활성화하여 전 세계 방문자에게 명확성을 제공하십시오.
- 요일에 대한 "짧은" 또는 "긴" 형식 중에서 선택하여 원하는 대로 요일의 약어 또는 전체 이름을 표시할 수 있습니다.

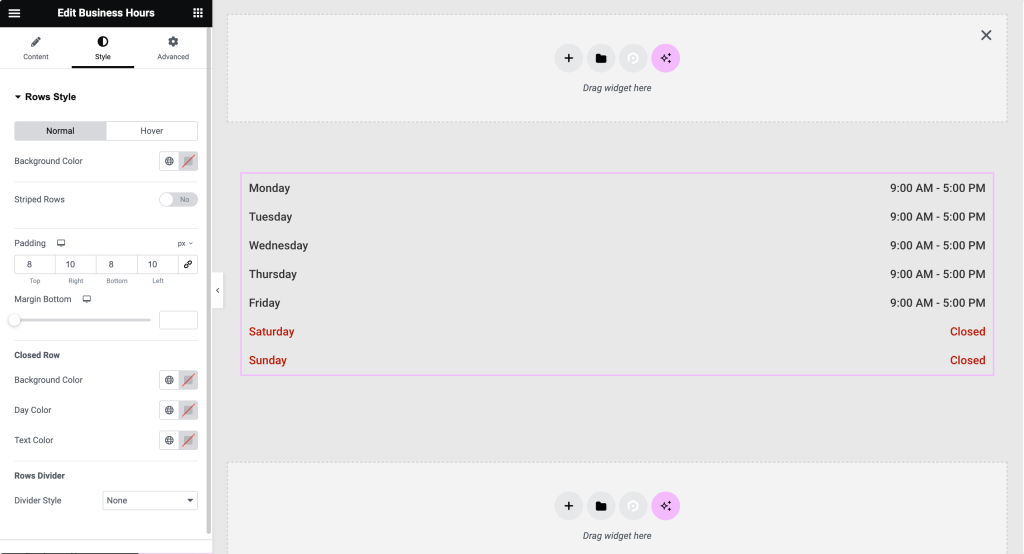
영업시간 위젯의 스타일 탭
업무 시간 섹션의 콘텐츠를 구성한 후 스타일 탭으로 전환하여 시각적 모양을 맞춤설정하세요.
- '행 스타일' 섹션에서 배경색, 줄무늬 행, 패딩 등의 설정을 조정하고 닫힌 행 및 행 구분선을 맞춤설정하세요. PowerPack을 사용하면 업무 시간 섹션 디자인을 완벽하게 제어할 수 있어 웹 사이트의 브랜딩 및 스타일과 일치하도록 할 수 있습니다.
- '업무 시간' 섹션에서 일반 모드 와 마우스 오버 모드 모두에서 요일 및 시간에 대한 정렬, 색상 및 타이포그래피 옵션을 사용자 정의하세요. PowerPack을 사용하면 업무 시간 섹션을 전문적으로 보이게 하고 모든 장치에서 쉽게 읽을 수 있도록 할 수 있습니다.

미리보기 및 게시
변경 사항을 게시하기 전에 Elementor 실시간 미리 보기 기능을 활용하여 업무 시간 섹션이 웹 사이트에서 어떻게 보이는지 확인하세요.
업무 시간 섹션의 디자인과 기능이 만족스러우면 '게시' 버튼을 클릭하여 웹사이트에 변경사항을 적용하세요.

마무리!
PowerPack 업무 시간 위젯을 사용하면 사용자 경험을 향상시킬 뿐만 아니라 방문자에게 귀중한 정보를 제공하는 전문적이고 사용자 정의 가능한 업무 시간 섹션을 만들 수 있습니다. 지금 PowerPack으로 웹사이트를 업그레이드하고 Elementor 디자인 기능을 한 단계 끌어올리세요!
Elementor용 PowerPack 애드온을 사용하면 더 많은 작업을 수행할 수 있습니다. Elementor 페이지를 사용자 정의하는 데 사용할 수 있는 70개 이상의 창의적인 위젯이 있습니다. 이 문서에 언급된 단계를 수행하는 데 어려움이 있는 경우 언제든지 우리에게 연락하거나 댓글 섹션에 질문을 남겨주세요.
이 튜토리얼에 대해 어떻게 생각하시나요? 이 유용한 가이드를 찾았다면 공유해 주세요! 또한 Twitter, Facebook, YouTube에서도 함께 해주세요.
블로그에서 더 보기
- 이동경로 위젯을 사용하여 Elementor 웹사이트에 이동경로를 추가하는 방법
- Elementor를 사용하여 WordPress에서 YouTube 비디오 갤러리를 만드는 방법
- Elementor에서 전체 화면 오버레이 메뉴를 만드는 방법 [코드 없이]

코멘트를 남겨주세요 답장을 취소