WordPress 메뉴에 버튼을 추가하는 방법
게시 됨: 2022-09-08메뉴에 버튼을 추가하면 인터랙티브한 레이어를 추가하고 웹사이트에 매력을 더할 수 있습니다. 버튼을 사용하여 방문자를 사이트의 특정 페이지 또는 섹션으로 안내하거나 팝업 또는 작업을 실행할 수 있습니다. 이 기사에서는 WordPress 메뉴 에 버튼을 추가하는 방법을 보여줍니다. 또한 사이트 디자인의 나머지 부분과 일치하도록 버튼 스타일을 지정하는 방법도 다룰 것입니다.
WordPress 헤더 메뉴에 버튼을 추가하는 것은 간단합니다. 헤더 탐색 메뉴에 버튼을 추가하면 탐색이 더 잘 보입니다. 워드프레스에서는 기본적으로 버튼 블록을 사용하여 워드프레스 게시물과 페이지에 버튼을 추가할 수 있습니다. WordPress 탐색 메뉴의 링크에서 버튼을 만들려면 해킹할 수 있습니다. 외모로 갈 수 있습니다. 사용자 정의를 시작합니다. 오른쪽에는 웹사이트의 실시간 미리보기가 표시되고 왼쪽에는 다양한 테마 설정이 표시됩니다.
추가 CSS 탭을 두 번 클릭하려면 메뉴에서 선택합니다. 사용자 정의 CSS 코드를 선택할 수 있는 화면으로 이동합니다. 이 트릭을 사용하면 헤더 메뉴에 버튼을 추가하는 동시에 WordPress 탐색 메뉴 내의 링크를 강조 표시할 수 있습니다. 다음 단계에서 배경을 색칠하고, 텍스트를 연결하고, 테두리를 추가하고, 연결 색상을 변경할 수 있습니다. 게시 버튼을 클릭하면 변경 사항이 저장됩니다.
WordPress에 버튼 메뉴를 어떻게 추가합니까?
 크레딧: www.designerblogs.com
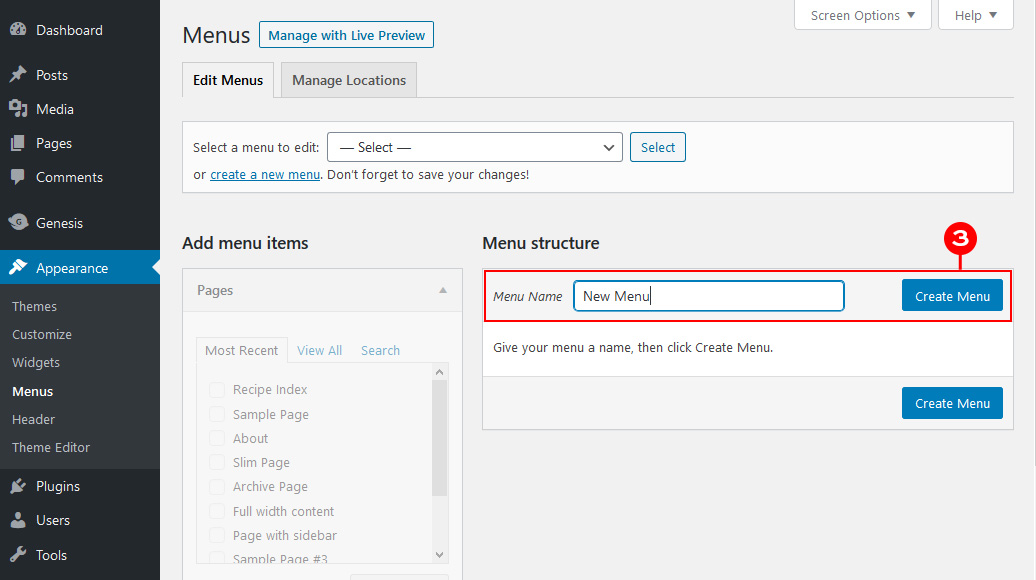
크레딧: www.designerblogs.com모양으로 이동하여 WordPress 메뉴의 모양을 변경할 수 있습니다. 메뉴가 두 개 이상인 경우 드롭다운 메뉴에서 하나를 선택합니다. 버튼이 될 메뉴 항목을 포함해야 합니다. 또는 기본 설정을 저장하고 다음 작업을 예약할 수 있습니다.
플러그인에 버튼을 추가하는 방법
플러그인에 버튼을 추가하는 첫 번째 단계는 다음 단계를 따르는 것입니다. 플러그인 zip 파일을 웹사이트에 업로드해야 합니다.
플러그인이 설치되어 있어야 합니다.
추가하려는 버튼을 선택한 다음 아래 코드를 플러그인 파일에 복사합니다.
버튼 클래스 //button_default_bind_button //button_added_button
WordPress의 헤더 섹션에 버튼을 어떻게 추가합니까?
 크레딧: www.wphubsite.com
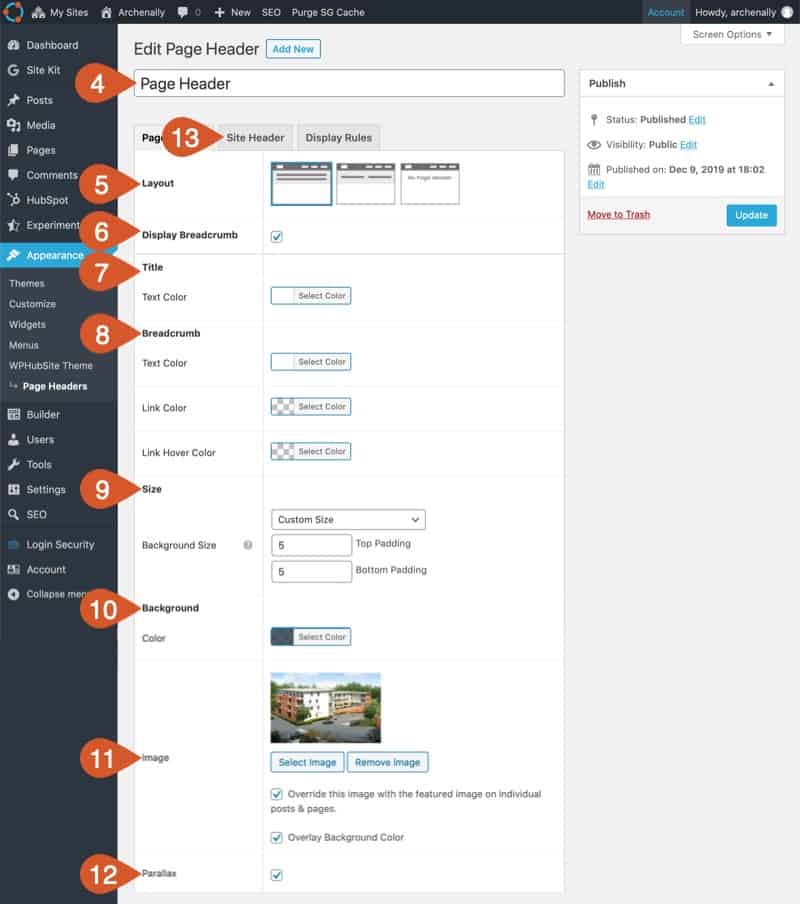
크레딧: www.wphubsite.com모양으로 이동하여 WordPress 테마 사용자 정의 도구에 액세스하고 추가 CSS 옵션을 클릭할 수 있습니다. 여기에 사용자 정의 CSS 코드 를 삽입한 다음 게시를 클릭하기만 하면 됩니다.
예를 들어 WordPress에서는 웹사이트 헤더에 개별 버튼을 추가할 수 없습니다. 그럼에도 불구하고 버튼 변환을 사용하여 헤더 탐색 메뉴의 메뉴 링크를 버튼으로 변환할 수 있습니다. 또한 선택한 다른 헤더 영역에 버튼 위젯을 삽입하고 사용자 지정하는 방법을 보여줍니다. 메뉴 항목을 아직 생성하지 않았다면 화면 왼쪽에서 찾을 수 있으며 메뉴에 추가 버튼을 클릭하여 추가할 수 있습니다. "CSS 클래스" 옆에 있는 상자를 표시해야 합니다. 사용자 정의 CSS 클래스가 있는 한 링크가 다르게 보일 것입니다. Qode 버튼 위젯을 사용하면 헤더 영역에 버튼을 직접 삽입하고 사용자 지정할 수 있습니다.
Bridge 테마를 사용하여 이 작업을 수행하는 방법을 배우려면 계속 읽으십시오. 픽셀 수를 줄이면 버튼의 가장자리가 더 선명해집니다. 픽셀 수를 늘리면 버튼의 원이 둥글게 됩니다. 헤더 위젯 영역에 버튼을 추가하는 방법을 보여드리겠습니다. 위젯에서 위젯 추가 버튼을 클릭하여 Qode 버튼 위젯을 추가할 수 있습니다. 그런 다음 버튼의 크기를 선택하고, 텍스트, 링크를 입력하고, 색상(호버, 배경 등)을 변경하고 더 많은 옵션을 사용할 수 있습니다. 헤더는 청중의 관심을 불러일으키고 행동을 취하도록 동기를 부여하는 훌륭한 방법입니다. 기존 메뉴 항목에 사용자 정의 CSS를 할당하고 스타일을 지정하여 기존 메뉴 항목을 변형하기만 하면 되므로 헤더 메뉴 에 버튼을 추가하는 것은 간단합니다. 위젯 영역의 왼쪽 상단 모서리에 추가되면 아래 이미지는 버튼을 나타냅니다.
WordPress 웹 사이트에 헤더 버튼을 추가하는 방법
WordPress 웹사이트에 헤더 버튼 을 업로드하고 추가하기만 하면 됩니다. 모양 > 헤더를 클릭하면 WordPress 대시보드로 이동할 수 있습니다. 드롭다운 메뉴에서 '헤더 버튼'을 선택합니다. 플러그인을 찾은 후 '설치' 버튼을 클릭하여 플러그인을 실행하면 됩니다. 플러그인을 활성화하면 옵션 페이지로 이동합니다. 헤더 버튼에는 옵션 페이지에도 제목과 버튼 텍스트가 추가되어야 합니다. 버튼을 클릭하면 버튼 텍스트가 나타납니다. 버튼을 누르면 아이콘이 표시됩니다. 두 경우 모두 지원 분야를 작성해야 합니다. 필요한 정보를 입력한 후 '변경 사항 저장' 버튼을 클릭합니다. 이제 웹사이트의 헤더가 있으므로 이를 삽입해야 합니다. 헤더 버튼을 웹사이트 헤더로 끌어다 놓는 즉시 헤더가 표시되어야 합니다. WordPress 사이트에 헤더 버튼을 추가하려면 먼저 정의해야 합니다.

탐색 모음에 버튼을 어떻게 추가합니까?
탐색 모음에 버튼을 추가하려면 HTML과 CSS를 사용하여 사용자 정의 버튼 을 만들어야 합니다. 그런 다음 'nav-item' 클래스를 사용하여 탐색 모음에 버튼을 추가할 수 있습니다.
이 강의의 목표는 탐색 모음에서 더 눈에 띄는 버튼 을 만드는 방법을 가르치는 것입니다. 탐색 모음의 요소를 마우스로 누르면 드롭다운 메뉴가 나타납니다. 모든 요소를 사용하여 드롭다운 메뉴에 액세스할 수 있습니다. 예를 들어 버튼 요소에 액세스할 수 있습니다. 버튼을 올바르게 배치하려면 요소 주위를 둘러싸고 class=dropdown-content 요소를 둘러싸십시오. 배경색, 패딩 및 기타 스타일 요소를 사용하여 탐색 표시줄과 이에 대한 링크를 더 매력적으로 만들었습니다. dropdown-content 클래스에는 실제 드롭다운 메뉴가 포함되어 있습니다. 디스플레이는 페이지 하단의 호버 보드에 표시됩니다. box-shadow 속성을 사용하여 드롭다운이 테두리가 아닌 카드처럼 보이도록 했습니다.
3버튼 탐색이 마음에 들면 시스템, 제스처를 선택한 후 3버튼 탐색을 눌러 계속 진행하세요. 화면 하단에서 버튼을 선택하여 이러한 버튼의 순서를 변경할 수 있습니다. 또는 디스플레이 메뉴에서 탐색 버튼 을 선택한 다음 탐색 바를 누릅니다. 항목을 탭하면 스와이프 기반 탐색과 탭할 때 화면 하단에 나타나는 탐색 막대 중에서 선택할 수 있습니다. 스와이프 제스처를 사용하여 화면 주위를 손가락으로 스와이프할 수 있습니다. 화면 상단에서 하단으로 손가락을 탭하는 것만 큼 간단합니다.
탐색 모음 버튼 추가하기
스토리보드에 탐색 모음 버튼 을 추가하려면 이를 실행하고 이미 있는 보기 컨트롤러를 삭제하고 cmd, shift, l을 누른 다음 탐색 컨트롤러를 찾습니다. 해당 이미지를 드래그하면 스토리보드가 표시됩니다. 초기 뷰 컨트롤러로 만들려면 속성 검사기에서 선택합니다. 이렇게 하려면 탐색 모음에 버튼을 추가해야 합니다. 스토리보드에서 탐색 컨트롤러를 선택하면 막대에 버튼이 나타납니다. 이제 버튼의 제목과 이미지를 변경할 수 있습니다.
워드프레스 메뉴 버튼 CSS
모양 섹션으로 이동하려면 모양으로 이동하십시오. WordPress 대시보드용 메뉴 페이지를 만들고 탐색 메뉴 에 연결합니다. 페이지 상단의 화면 옵션 버튼을 클릭해야 합니다. 플라이다운 메뉴에서 다양한 옵션을 찾을 수 있습니다. 'CSS 클래스' 옵션 옆의 확인란을 선택해야 합니다.
반면에 메뉴 항목은 일반적으로 단순하고 단순한 텍스트 링크입니다. 몇 가지 WordPress 테마의 메뉴는 버튼으로 사용자 정의할 수 있습니다. 메뉴에 간단한 버튼 이나 텍스트 링크를 추가하면 콘텐츠가 받는 관심을 높일 수 있습니다. 더 많은 클릭이 발생하면 더 많은 사람을 전환할 수 있습니다. WordPress 대시보드 메뉴에서 옆에 있는 CSS 클래스 옵션을 선택하여 활성화할 수 있습니다. 하이픈, 설명 문자 및 고유한 이름을 사용하여 고유한 CSS 클래스 이름을 만들 수 있습니다. 사용자 정의 CSS는 WordPress에 추가하는 방법 중 하나이지만 가장 저렴한 방법 중 하나이기도 합니다.
빨간색의 경우 해당 색상의 16진수 코드인 #ff0000을 사용합니다. 빨간색 배경에 검은색 글씨가 잘 안보여서 흰색으로 했습니다. 코드의 마지막 줄은 앞으로 이동함에 따라 버튼의 배경색을 변경합니다. 다음은 CSS를 사용하여 만들 수 있는 다른 유형의 버튼에 대한 몇 가지 예입니다. 메뉴 항목 은 모바일 장치 메뉴에서 햄버거 메뉴 또는 이와 유사한 것으로 축소됩니다. 결과적으로, 특히 보기에 좋지 않거나 스타일을 지정하기 위해 추가 CSS 코드가 필요한 경우 버튼을 원하지 않을 수 있습니다. 아래 예와 같이 둥근 외곽선 버튼을 원할 경우 border-radius만 추가하면 됩니다.
WordPress에서 메뉴 편집
메뉴 항목 에 사용해야 하는 CSS 클래스를 이제 다운로드할 수 있습니다. '새로 추가'를 클릭하면 화면 상단에 나타나는 수업 목록을 볼 수 있습니다. 화면 상단의 검색창이나 하단의 목록을 선택할 수도 있습니다. 메뉴 항목에 적용하고 싶다면 원하는 수업을 클릭하기만 하면 됩니다. 화면 옵션 창을 완료한 후 오른쪽 상단 모서리에 있는 'x'를 클릭하여 닫습니다.
HTML의 탐색 모음에 버튼을 추가하는 방법
HTML에서 탐색 모음 에 버튼을 추가하는 것은 간단한 과정입니다. 먼저 요소를 만들고 그 안에 요소를 추가합니다. 그런 다음 탐색 모음에 추가하려는 각 버튼에 대한 요소를 추가합니다. 마지막으로 각 요소 내에 요소를 추가합니다.
