WordPress에 지금 구매 버튼을 추가하는 방법(3가지 방법)
게시 됨: 2022-11-30WordPress에 지금 구매 버튼을 추가하시겠습니까?
서비스, 구독 또는 실제 제품을 판매하는 경우 빠른 구매 버튼을 사용하면 구매 여정을 개선하고 더 많은 판매로 이어집니다.
이 기사에서는 WordPress에서 지금 구매 버튼을 추가하는 방법에 대한 3가지 방법을 단계별로 보여줍니다.

WordPress에 지금 구매 버튼을 추가하는 이유는 무엇입니까?
지금 구매 버튼은 장바구니 포기율을 줄이는 좋은 방법입니다. 구매 프로세스의 모든 단계는 고객이 마음을 바꾸고 장바구니를 포기할 수 있는 또 다른 기회입니다.
계산대로 바로 가져가면 쇼핑객이 마음을 바꾸고 구매를 포기할 시간이 줄어듭니다.
지금 구매 버튼은 구매 프로세스의 속도를 높여주기 때문에 고객 경험도 향상시킬 수 있습니다. 구매자의 여정이 쉽게 느껴질 때 고객은 매장을 계속해서 다시 방문할 가능성이 높습니다.
제품 페이지에서 지금 구매 버튼을 자주 볼 수 있지만 랜딩 및 판매 페이지에서도 가끔 사용됩니다.
이러한 방식으로 지금 구매 버튼을 사용하면 고객이 제품 페이지를 방문하지 않고도 구매 프로세스를 시작할 수 있으므로 마케팅 및 광고 캠페인의 전환율이 높아질 수 있습니다.
그렇게 말하면 WordPress에서 지금 구매 버튼을 추가하는 방법을 살펴 보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 이동하십시오.
방법 1. WP Simple Pay로 지금 구매 버튼 추가(전자상거래 플러그인 필요 없음)
WP Simple Pay를 사용하여 모든 페이지, 게시물 또는 위젯 지원 영역에 간단한 지금 구매 버튼을 추가할 수 있습니다.
이것은 서비스 기반 비즈니스, 비영리 단체 또는 WordPress의 빠른 지금 구매 버튼 옵션을 찾는 사람에게 훌륭한 옵션입니다.
WP Simple Pay는 전자 상거래 플러그인이나 장바구니 없이 신용 카드 결제, Apple Pay, Google Pay, ACH 은행 직불 등을 수락할 수 있는 최고의 WordPress용 Stripe 결제 플러그인입니다. 특별한 것을 설치하지 않고 판매 페이지에 지금 구매 버튼을 추가하려는 경우 WP Simple Pay가 완벽한 선택입니다.
이 가이드에서는 WP Simple Pay의 무료 버전을 사용합니다.
ACH 자동이체, 반복 결제를 사용하여 결제를 수락하거나 자동 세금 계산을 수행하거나 지금 구매 후 나중에 지불 계획을 WordPress에 추가하려는 경우 프로 버전으로 업그레이드해야 합니다.
먼저 WP Simple Pay 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
활성화되면 플러그인이 자동으로 설정 마법사를 시작합니다. 계속해서 '시작하기' 버튼을 클릭하세요.

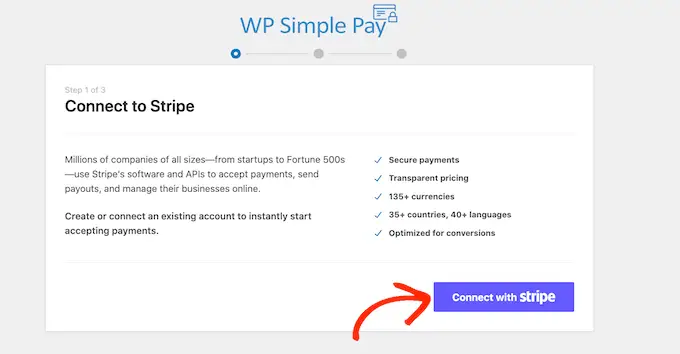
다음 단계에서는 Stripe 계정을 WP Simple Pay에 연결해야 합니다. Stripe는 웹사이트 소유자를 위한 초보자 친화적인 결제 프로세서입니다.
시작하려면 '스트라이프로 연결' 버튼을 클릭하세요.

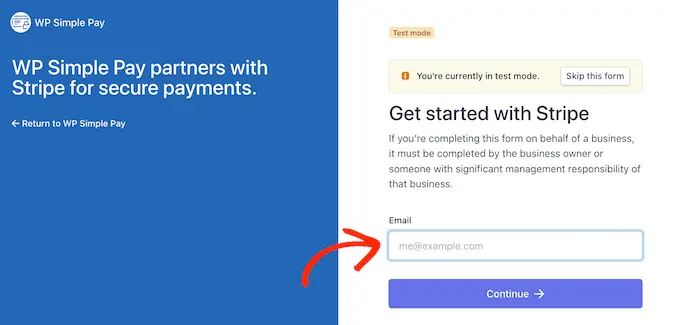
다음 화면에서 기존 Stripe 계정에 로그인하거나 새 계정을 만들 수 있습니다.
이미 Stripe 계정이 있는 경우 해당 계정의 이메일 주소와 비밀번호를 입력하기만 하면 됩니다.

WP Simple Pay는 이제 Stripe 계정을 WordPress에 연결하는 방법을 보여줍니다.
아직 Stripe에 등록하지 않은 경우 이메일 주소를 입력한 다음 화면의 지시에 따라 Stripe 계정을 만드십시오. Stripe 계정에 로그인한 후 '결제 양식 만들기' 버튼을 클릭합니다.
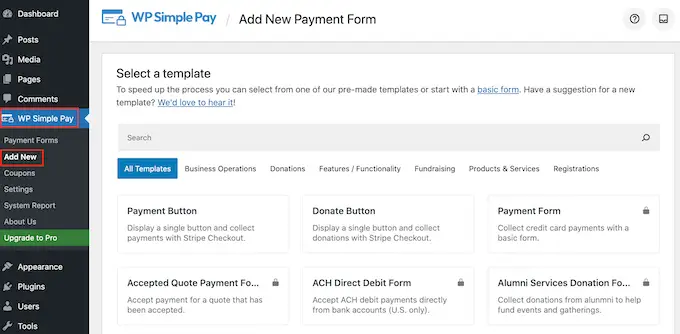
실수로 이 화면을 클릭한 경우 당황하지 마십시오. WP Simple Pay » Add New 로 이동하여 동일한 화면으로 이동할 수 있습니다.

무료 WP Simple Pay 플러그인에는 결제 양식을 빠르게 만드는 데 도움이 되는 몇 가지 템플릿이 있습니다. WordPress에 Stripe 기부 버튼을 추가하는 템플릿을 포함하여 WP Simple Pay Pro로 업그레이드하여 추가 템플릿을 잠금 해제할 수 있습니다.
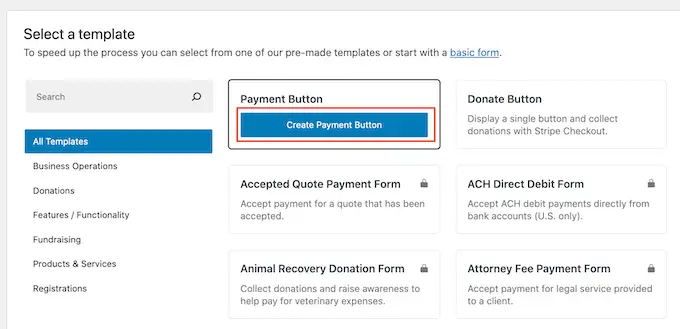
지금 구매 버튼을 만들고 싶기 때문에 '결제 버튼' 템플릿 위로 마우스를 가져간 다음 표시되면 '결제 버튼 만들기'를 클릭합니다.

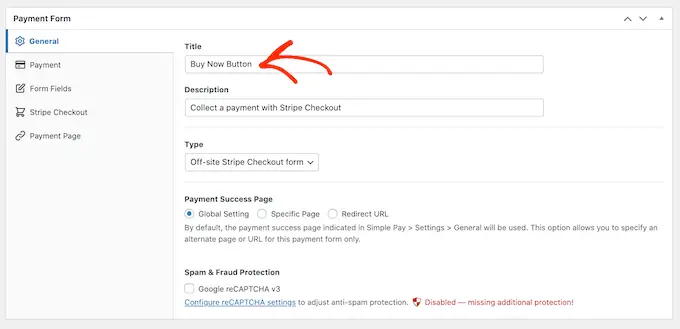
'제목' 필드에 지금 구매 버튼의 이름을 입력합니다.
이 제목은 참조용이므로 원하는 것을 사용할 수 있습니다.

'설명' 필드를 사용하여 버튼에 대한 정보를 추가할 수도 있습니다. 다시 말하지만 WordPress는 사이트 방문자에게 이것을 표시하지 않지만 자신의 참조 또는 WordPress 대시보드를 공유하는 다른 사람에게 유용할 수 있습니다.
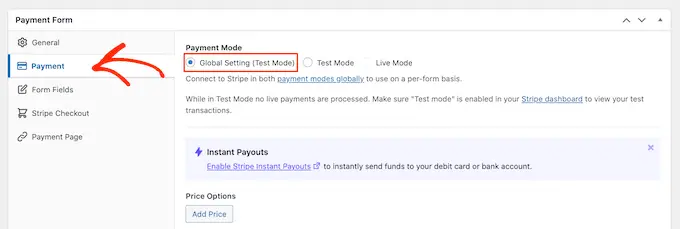
그런 다음 '결제' 탭을 클릭합니다.
기본적으로 WP Simple Pay는 테스트 모드에서 버튼을 생성하므로 아직 실제 결제를 수락할 수 없습니다.
결제 수락을 시작하기 전에 지금 구매 버튼을 테스트할 수 있도록 '전체 설정(테스트 모드)' 라디오 버튼을 선택된 상태로 두는 것이 좋습니다.

즉시 지불금 수금을 시작하려면 대신 '라이브 모드' 버튼을 선택할 수 있습니다.
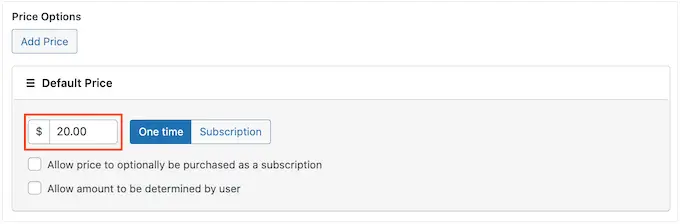
다음으로 버튼이 고객에게 청구할 금액을 결정할 수 있습니다. 계속해서 이 숫자를 '일회성 금액' 필드에 입력하십시오.

참고: WP Simple Pay는 기본적으로 달러 통화를 사용합니다. 다른 통화로 결제하려면 WP Simple Pay » 설정 으로 이동하세요. 그런 다음 '통화' 탭을 선택하고 새 통화를 선택할 수 있습니다.
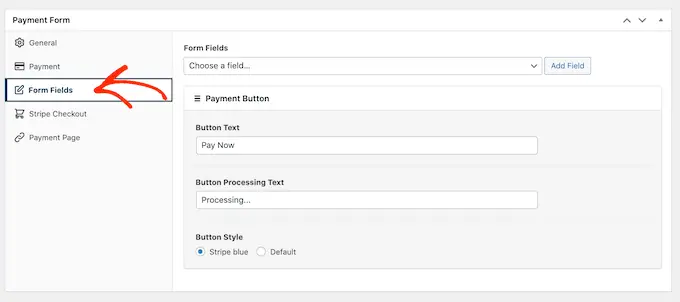
완료했으면 '양식 필드' 탭을 선택합니다.

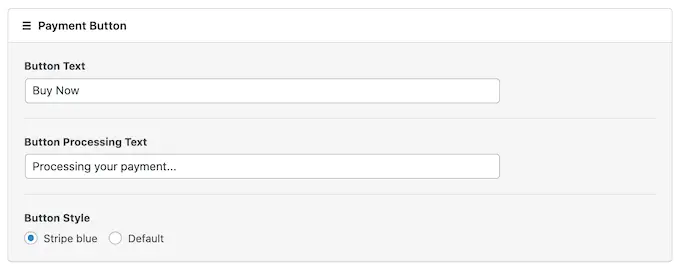
기본적으로 버튼에는 '지금 결제'라는 레이블이 있지만 '버튼 텍스트' 필드에 입력하여 원하는 이름으로 변경할 수 있습니다.
결제를 처리하는 동안 WP Simple Pay가 쇼핑객에게 표시할 메시지인 '버튼 처리 텍스트'를 변경할 수도 있습니다.

기본적으로 WP Simple Pay는 WordPress 테마와 동일한 버튼 스타일을 사용합니다.
다음 이미지에서 볼 수 있듯이 사용할 수 있는 '스트라이프 블루' 스타일도 있습니다. 이 버튼 스타일을 사용하려면 'Payment Button' 섹션에서 'Stripe blue' 라디오 버튼을 선택하기만 하면 됩니다.

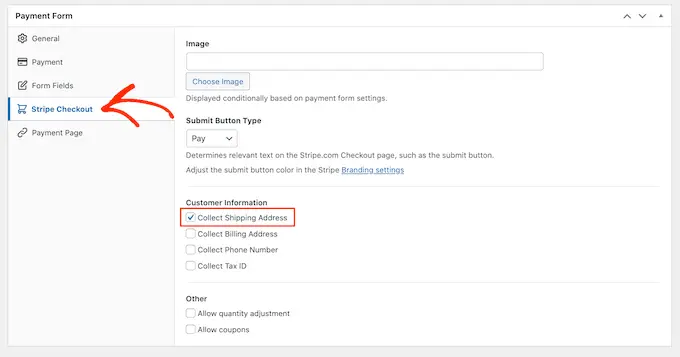
다음으로 Stripe Checkout 탭을 선택하고 WP Simple Pay가 결제 시 방문자로부터 수집할 정보를 선택합니다.
예를 들어 실제 제품을 판매하는 경우 '배송 주소 수집' 상자를 선택하여 고객의 배송 주소를 얻을 수 있습니다.

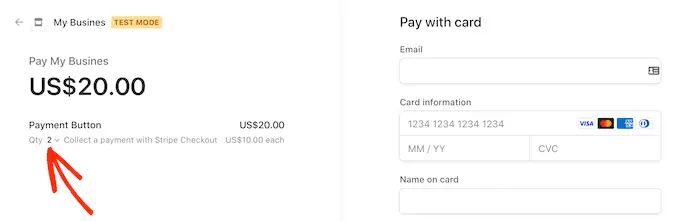
고객이 여러 제품을 구매할 수 있다고 생각되면 '수량 조정 허용' 확인란을 선택해야 합니다.
이렇게 하면 Stripe 체크아웃 페이지에 드롭다운이 추가되어 고객이 구매하는 제품 수를 변경할 수 있습니다.

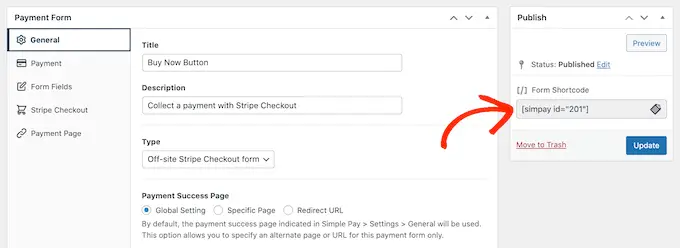
지금 구매 버튼 설정이 만족스러우면 '게시' 버튼을 클릭하여 게시할 차례입니다.
이제 '양식 단축 코드'를 사용하여 WordPress 페이지, 게시물 또는 위젯 준비 영역에 이 지금 구매 버튼을 추가할 수 있습니다.

단축 코드를 배치하는 방법에 대한 자세한 내용은 WordPress에서 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
테스트 모드에서 버튼을 게시한 경우 Stripe 대시보드에는 이 시간 동안 받은 결제가 표시되지 않으므로 지금 구매 버튼을 테스트하기 어렵습니다.
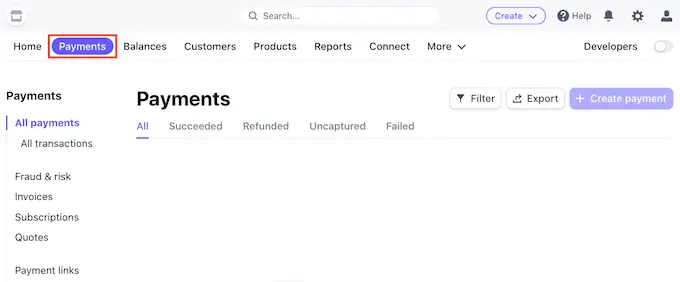
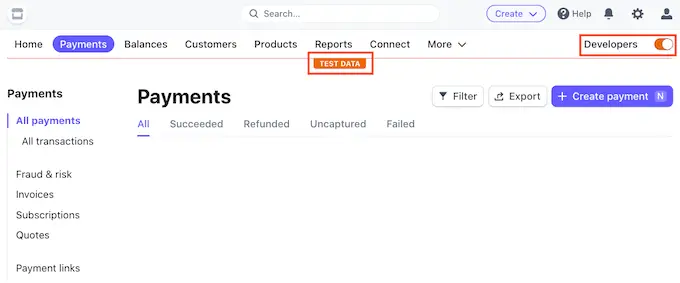
거래를 보려면 Stripe 대시보드에 로그인하고 '결제' 탭을 클릭하여 Stripe에서 테스트 모드를 활성화해야 합니다.

그런 다음 오른쪽 상단 모서리에 있는 '개발자' 토글을 클릭하기만 하면 됩니다.
완료하자마자 지금 구매 버튼을 테스트할 수 있으며 Stripe 대시보드에 결제가 표시됩니다.

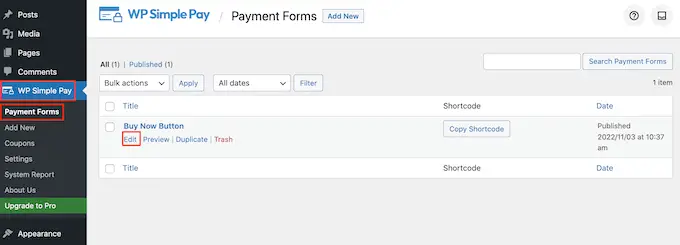
버튼 테스트를 마치면 WP Simple Pay » 결제 양식 으로 이동하여 결제 수락을 시작할 수 있습니다.
여기에서 지금 구매 버튼 위에 마우스를 놓고 '편집' 링크를 클릭하십시오.

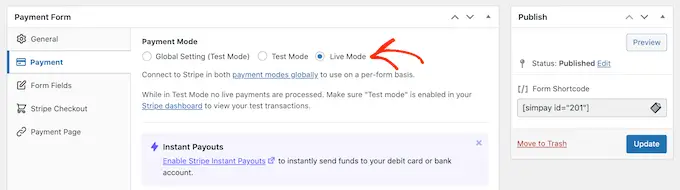
이제 '결제' 탭을 선택한 다음 '라이브 모드' 옆의 라디오 버튼을 클릭하십시오.

마지막으로 '업데이트'를 클릭합니다. 지금 구매 버튼이 활성화되었으며 방문자로부터 결제를 수락할 준비가 되었습니다.

방법 2: 디지털 다운로드에 지금 구매 버튼을 추가하는 방법
WP Simple Pay를 사용하면 WordPress 블로그 또는 웹사이트에 간단한 지금 구매 버튼을 추가할 수 있습니다. 그러나 WordPress에서 디지털 다운로드를 판매하려면 지금 구매 기능이 있는 전자 상거래 플러그인이 필요합니다.
Easy Digital Downloads는 디지털 제품을 쉽게 판매할 수 있는 최고의 플랫폼입니다. 실제로 우리는 이 플러그인을 사용하여 많은 프리미엄 WordPress 플러그인을 판매합니다.
Easy Digital Downloads는 WordPress에 지금 구매 버튼을 추가하는 몇 가지 방법을 제공합니다.
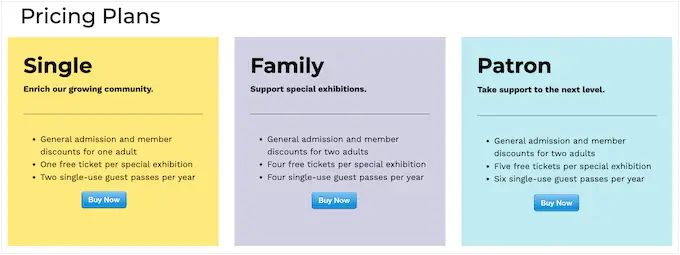
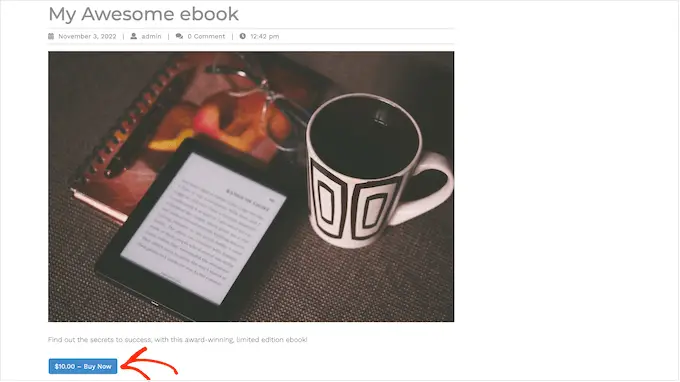
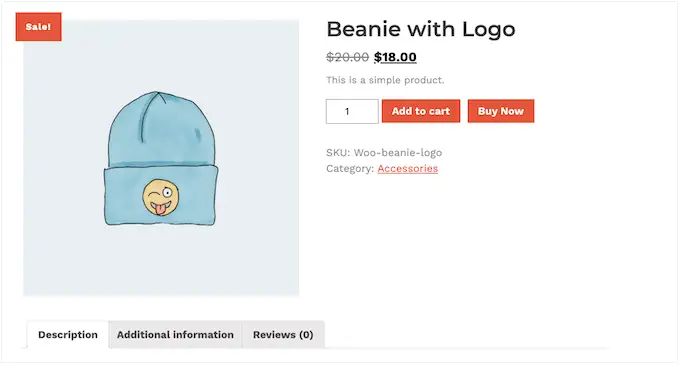
기본적으로 Easy Digital Downloads는 모든 제품 페이지에 '장바구니에 추가' 버튼을 표시합니다. 그러나 대신 지금 구매 버튼으로 바꿀 수 있습니다.

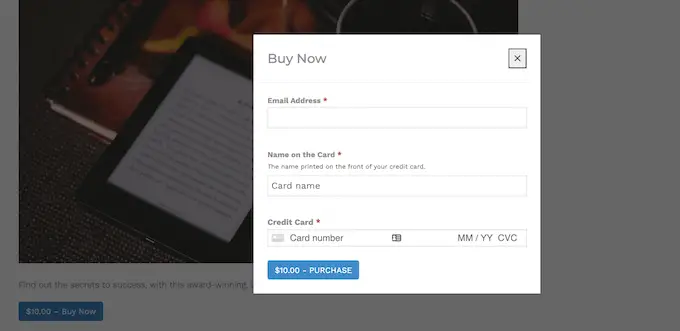
고객이 위 이미지에서 볼 수 있는 버튼을 클릭하면 이메일 주소와 신용 카드 정보를 입력할 수 있는 팝업이 표시됩니다.
그런 다음 '구매'를 클릭하기만 하면 계속해서 제품을 구매할 수 있습니다.

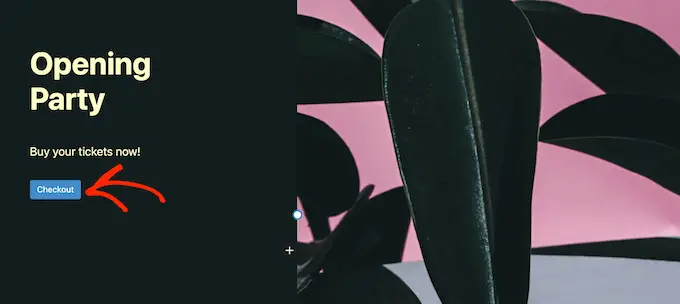
Easy Digital Downloads에는 모든 페이지, 게시물 또는 위젯 준비 영역에 추가할 수 있는 'EDD 구매 버튼' 블록도 함께 제공됩니다.
이 블록을 다운로드 가능한 모든 제품에 연결할 수 있습니다. 그런 다음 방문자는 이 버튼을 클릭하기만 하면 제품을 장바구니에 추가하고 바로 결제로 이동할 수 있습니다.

이를 염두에 두고 두 가지 방법을 모두 살펴보겠습니다.
모든 제품 페이지에 지금 구매 버튼을 추가하는 방법
시작하려면 제품 페이지에 지금 구매 버튼을 추가할 수 있습니다. 이렇게 하면 고객이 마음을 바꾸고 구매를 포기할 시간이 줄어듭니다.
SiteGround를 호스팅 제공업체로 사용하는 경우 Easy Digital Downloads가 사전 설치되어 제공되므로 플러그인을 바로 사용할 수 있습니다.
그렇지 않은 경우 SiteGround EDD 호스팅을 확인하고 월 $2.99에 시작할 수 있습니다!
다른 호스팅 공급자를 사용하는 경우 Easy Digital Downloads 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
이 가이드에서는 간단한 지금 구매 버튼을 만드는 데 필요한 모든 것이 포함된 무료 Easy Digital Downloads 플러그인을 사용합니다. 위시리스트, 구매 보상, 사기 모니터링 등 고급 기능을 갖춘 프로 버전도 있습니다.
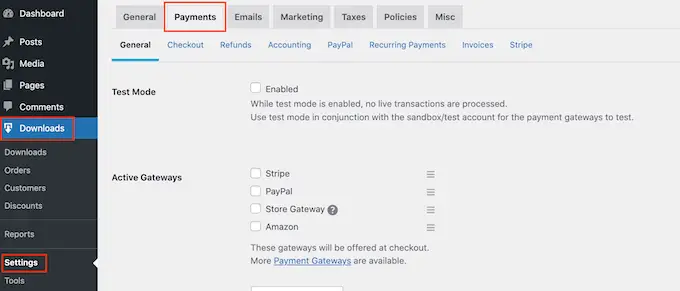
지금 구매 버튼을 생성하기 전에 Stripe 또는 PayPal을 설정해야 합니다. 지불 게이트웨이를 구성하려면 다운로드 » 설정 으로 이동한 다음 '결제' 탭을 클릭하십시오.

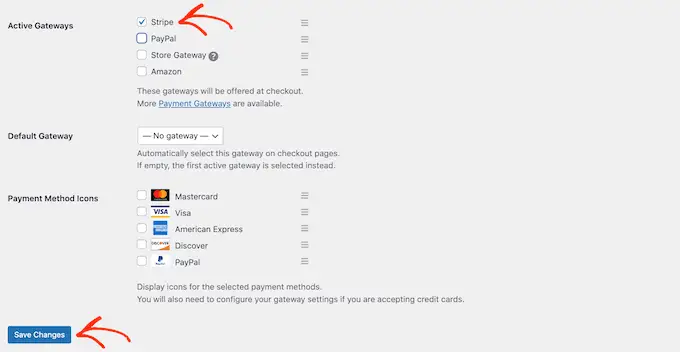
이제 사용하려는 결제 게이트웨이에 따라 'PayPal' 또는 'Stripe' 옆의 확인란을 선택할 수 있습니다.
여러 결제 게이트웨이를 추가하면 지금 구매 버튼을 생성할 수 없으므로 하나의 게이트웨이만 선택하는 것이 중요합니다.
결정을 내린 후 '변경 사항 저장'을 클릭하여 설정을 저장하십시오.

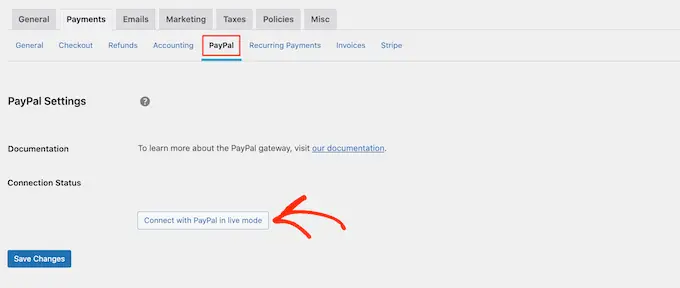
PayPal을 사용하려면 'PayPal' 탭을 클릭하세요.
그런 다음 '라이브 모드에서 PayPal과 연결' 버튼을 선택할 수 있습니다.

지불을 받으려는 PayPal 계정의 이메일 주소와 비밀번호를 입력할 수 있는 팝업이 열립니다.
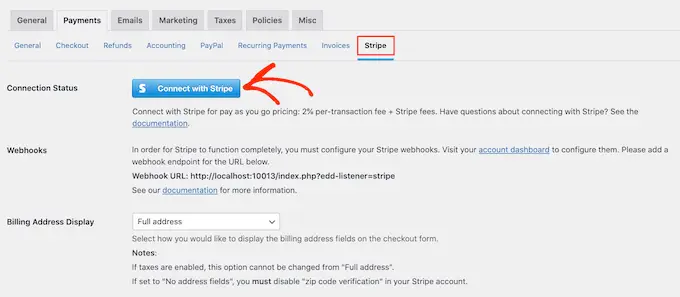
대신 스트라이프를 설정하려면 '스트라이프' 탭을 클릭한 다음 '스트라이프로 연결'을 선택합니다.

이렇게 하면 웹 사이트를 Stripe에 연결하는 데 도움이 되는 설정 마법사가 열립니다.
지불 게이트웨이를 구성한 후 '변경 사항 저장' 버튼을 클릭하는 것을 잊지 마십시오. 이제 Easy Digital Downloads 제품 페이지에 지금 구매 버튼을 추가할 수 있습니다.
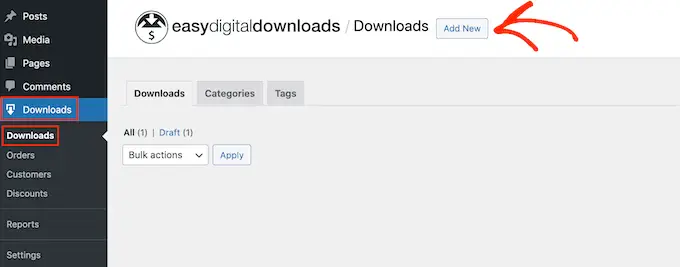
첫 번째 디지털 제품을 만들려면 다운로드 » 다운로드 로 이동하십시오. 그런 다음 '새로 추가' 버튼을 클릭합니다.

이제 제품에 대한 제목과 설명을 추가하고, 이미지를 업로드하고, 카테고리와 태그를 추가하는 등의 작업을 할 수 있습니다.
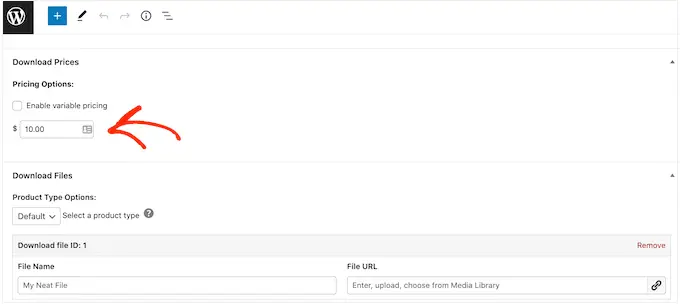
참고: 기본적으로 Easy Digital Downloads는 제품을 무료 다운로드로 설정합니다. '제품 옵션' 섹션으로 스크롤하여 제품의 실제 가격을 입력하는 것이 중요합니다.

다음 단계는 제품을 업로드하는 것입니다. 이것은 전자책 다운로드, 비디오 교육, PDF 가이드, 디지털 아트 및 그래픽 또는 WordPress가 지원하는 기타 파일일 수 있습니다.
프로 팁: SVG 이미지, PSD 파일 등과 같이 WordPress에서 지원하지 않는 파일 형식을 판매하려면 WordPress에서 추가 파일 형식을 허용하는 방법에 대한 가이드를 참조하세요.
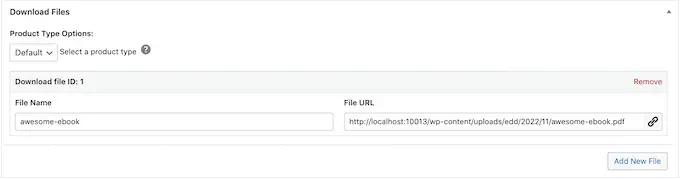
다운로드 가능한 파일을 추가하려면 '파일 다운로드' 섹션으로 스크롤합니다.
'파일 이름' 필드에 다운로드 가능한 파일의 이름을 입력합니다. 완료했으면 '파일 업로드' 버튼을 클릭합니다.

그러면 WordPress 미디어 라이브러리가 시작됩니다. 여기에서 디지털 다운로드로 판매할 파일을 선택할 수 있습니다.
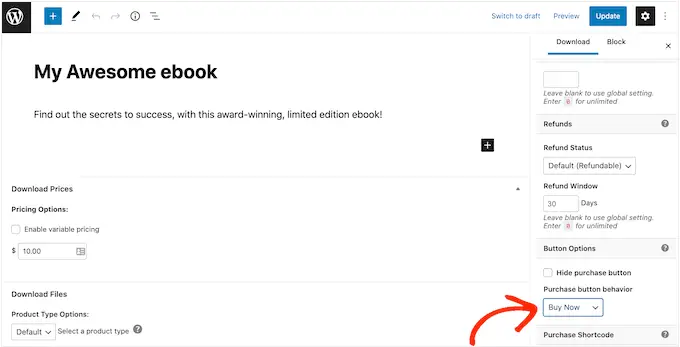
제품 설정이 만족스러우면 지금 구매 버튼을 추가할 때입니다.
오른쪽 메뉴에서 '버튼 옵션' 섹션을 찾습니다. 여기에서 '구매 버튼 동작' 드롭다운을 클릭하고 '지금 구매'를 선택합니다.

이제 '게시'를 클릭하여 제품을 게시할 수 있습니다. 이제 이 제품 페이지를 방문하면 지금 구매 버튼이 표시됩니다.
위에서 설명한 것과 동일한 프로세스를 따르면 모든 제품 페이지에 지금 구매 버튼을 추가할 수 있습니다.
모든 페이지 또는 게시물에 지금 구매 버튼을 추가하는 방법
때때로 온라인 상점의 다른 부분에서 지금 구매 버튼을 사용하고 싶을 수 있습니다.
예를 들어 특정 제품을 홍보하는 랜딩 페이지가 있는 경우 고객이 해당 랜딩 페이지에서 직접 결제 프로세스를 시작하도록 허용할 수 있습니다.
이렇게 하면 충동 구매를 장려하여 더 많은 판매를 얻을 수 있으며 동시에 구매자의 여정에서 여러 단계를 제거할 수 있습니다.
'EDD 구매 버튼' 블록을 사용하면 쉽게 할 수 있습니다. 이 블록을 사용하려면 먼저 결제 게이트웨이를 설정하고 위에서 설명한 것과 동일한 프로세스에 따라 하나 이상의 제품을 생성해야 합니다.
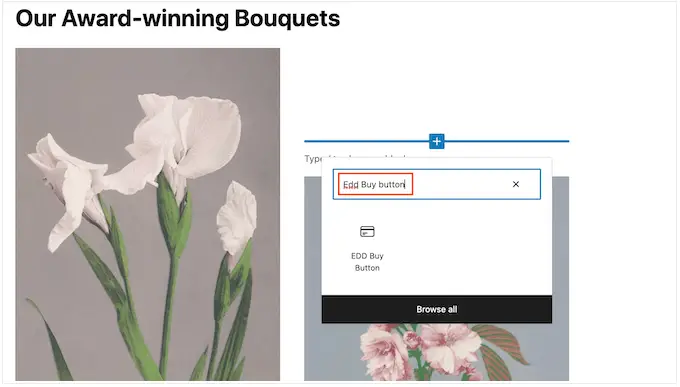
그런 다음 콘텐츠 편집기에서 지금 구매 버튼을 추가하려는 페이지나 게시물을 열기만 하면 됩니다. 그런 다음 '+' 아이콘을 클릭하고 'EDD 구매 버튼'을 입력하기 시작합니다.

오른쪽 블록이 나타나면 클릭하여 레이아웃에 추가합니다.
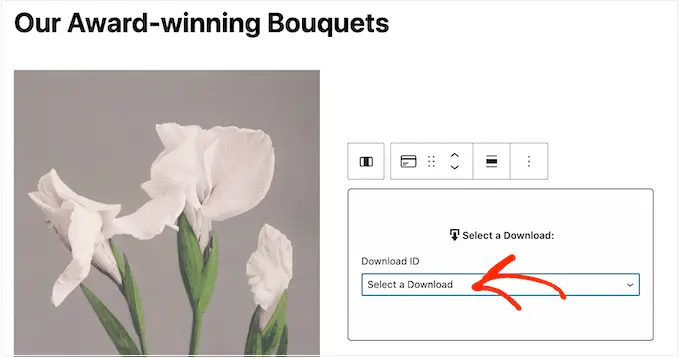
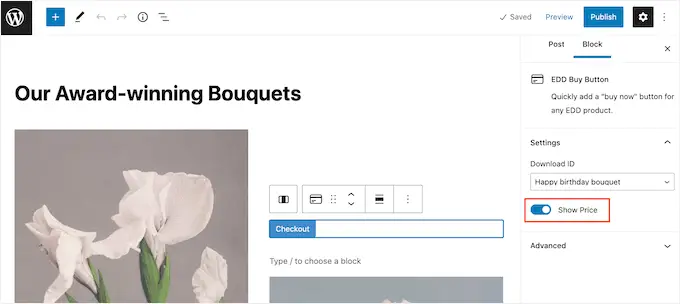
이제 '다운로드 선택' 드롭다운을 열고 고객의 장바구니에 추가할 제품을 선택할 수 있습니다.

기본적으로 Easy Digital Downloads는 지금 구매 버튼에 제품 가격을 표시합니다.
가격을 숨기려면 '가격 표시' 토글을 클릭하여 비활성화합니다.

이제 페이지를 게시하거나 업데이트하여 게시할 수 있습니다. 이제 WordPress 웹 사이트를 방문하면 지금 구매 버튼이 작동하는 것을 볼 수 있습니다.
방법 3. WooCommerce 스토어에 지금 구매 버튼 추가
WooCommerce 상점을 운영하는 경우 제품 페이지에 지금 구매 버튼을 추가할 수 있습니다. 이를 통해 고객은 제품 페이지에서 직접 체크아웃 프로세스를 시작할 수 있으므로 장바구니 포기율이 감소하는 경우가 많습니다.
온라인 상점에 지금 구매 버튼을 추가하는 가장 쉬운 방법은 WooCommerce용 지금 구매 버튼을 사용하는 것입니다. 이것은 구성이 필요하지 않은 간단한 플러그인이며 모든 제품 페이지에 지금 구매 버튼을 추가합니다.

먼저 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
플러그인에는 설정이 없으므로 온라인 상점의 제품 페이지로 이동하기만 하면 됩니다. 이제 표준 '장바구니에 추가' 버튼 옆에 '지금 구매' 버튼이 표시됩니다.
이 기사가 WordPress에서 지금 구매 버튼을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 최고의 이메일 마케팅 서비스에 대한 가이드와 WordPress 웹사이트에 대한 무료 SSL 인증서를 받는 방법을 살펴볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
