WordPress에서 행동 유도 버튼을 추가하는 방법
게시 됨: 2022-09-13WordPress 사이트에 클릭 유도문안 버튼을 추가하려는 경우 몇 가지 방법이 있습니다. 한 가지 방법은 WP Call to Action과 같은 플러그인을 사용하는 것입니다. WP 클릭 유도문안을 사용하면 클릭 유도 문안 버튼 을 쉽게 만들고 사용자 정의한 다음 게시물과 페이지에 삽입할 수 있습니다. 또는 단축 코드를 사용하여 클릭 유도문안 버튼을 사이트의 모든 위치에 삽입할 수도 있습니다. 플러그인을 사용하지 않으려면 HTML 및 CSS를 사용하여 WordPress 사이트에 클릭 유도문안 버튼을 추가할 수도 있습니다. 먼저 HTML을 사용하여 버튼을 만들어야 합니다. 그런 다음 CSS를 사용하여 사이트 디자인에 맞게 스타일을 지정할 수 있습니다. 버튼을 만든 후에는 HTML 코드를 복사하여 표시하려는 게시물이나 페이지에 붙여넣어 WordPress 사이트에 추가할 수 있습니다.
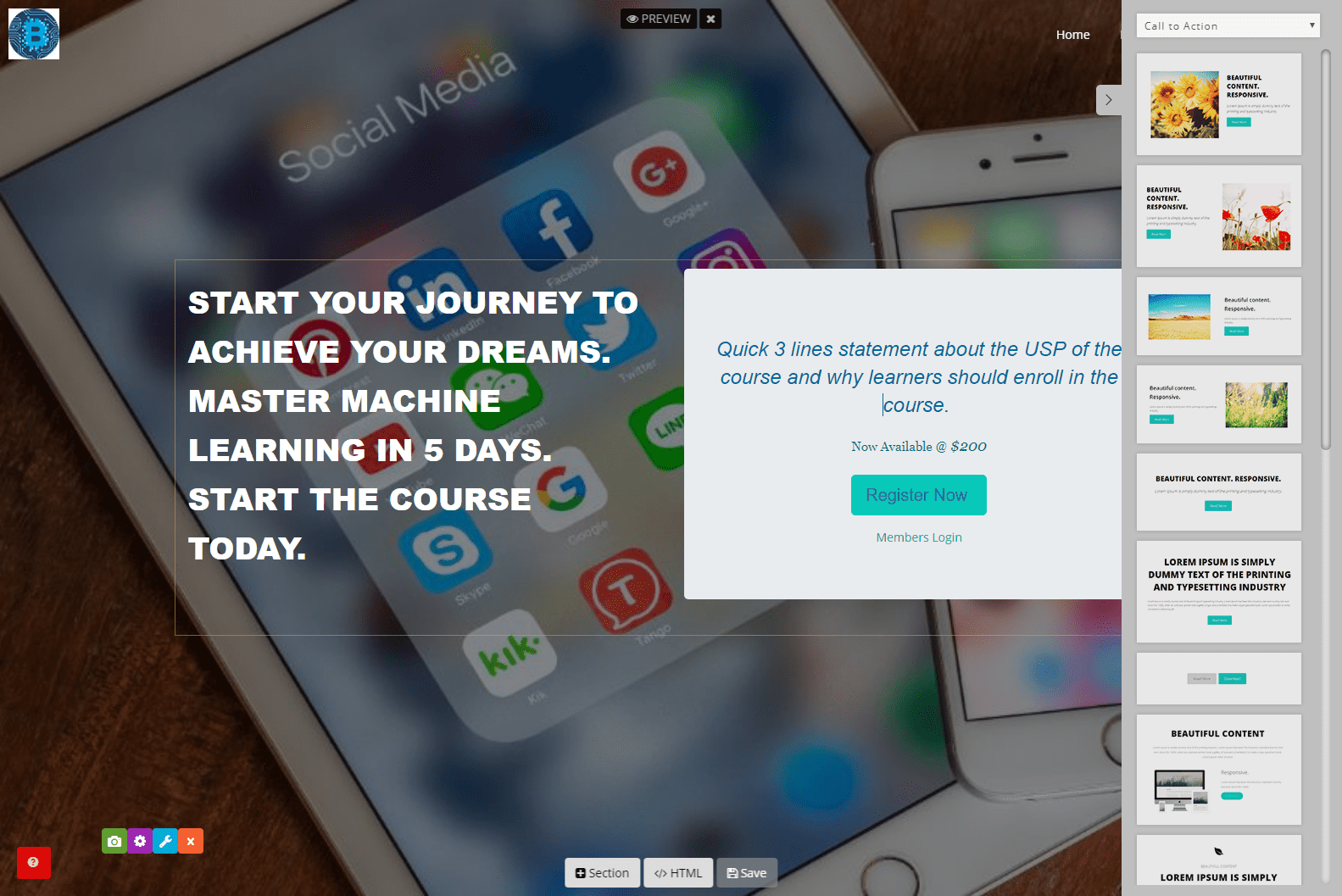
버튼은 웹사이트에서 전환율을 높이는 훌륭한 방법입니다. 그들의 존재는 눈에 띄기 때문에 사용자의 관심을 다시 그들에게 끌 수 있습니다. 이 기사에서는 클릭 유도문안 버튼을 WordPress에 쉽게 추가하는 방법을 보여줍니다. 단추를 추가하는 방법에는 세 가지가 있습니다. 필요에 가장 적합한 방법을 선택하십시오. 중앙에 버튼을 표시하려면 위의 블록 도구 모음에서 중앙 정렬 아이콘을 클릭해야 합니다. 기본, 윤곽선 및 사각형의 세 가지 버튼 스타일 중에서 선택할 수 있습니다. 사용자 정의 색상 버튼을 클릭하여 선택한 사용자 정의 색상을 프로필에 추가할 수 있습니다.
게시물에 새 버튼을 삽입하려면 Forget About Shortcode Buttons 플러그인을 설치하고 활성화해야 합니다. 플러그인을 활성화한 후 새 게시물을 만들거나 기존 게시물을 편집할 수 있습니다. 각각 고유한 크기와 텍스트 색상이 있는 8가지 다른 버튼 스타일을 사용할 수 있습니다. 클래식 편집기의 도구 모음 버튼을 사용하면 버튼 텍스트 를 선택하고 버튼 정렬 화살표를 사용하는 것 외에도 버튼을 정렬할 수 있습니다. 클릭 투 콜 버튼을 탭하기만 하면 팀에 전화를 걸 수 있습니다. 이는 클릭 유도문안 버튼의 일종입니다. 스마트폰 사용자가 증가하고 있기 때문에 지금이 바로 통화 버튼을 도입하기에 좋은 시기입니다. 회사 전화번호가 아직 없는 경우 전화번호를 만드는 방법을 고려해 볼 수 있습니다.
Classic WordPress를 사용하는 경우 정적 호출 버튼 생성기 를 사용해야 합니다. 그 후 웹사이트의 모든 게시물이나 페이지에 단축 코드를 삽입할 수 있습니다. WP 통화 버튼 플러그인을 사용하면 사이드바를 포함하여 WordPress 웹사이트의 위젯 준비 영역에 통화 버튼을 추가할 수 있습니다. 이 기사는 WordPress에서 버튼을 빠르게 사용하는 방법을 배우는 데 도움이 될 것입니다. MonsterInsights에는 제휴사 링크, 아웃바운드 링크 및 사용자 지정 이벤트에 대한 이벤트 추적 기능이 내장되어 있습니다. WordPress에서 추적해야 하는 중요한 마케팅 지표에 대한 자세한 정보는 여기에서 찾을 수 있습니다. WordPress 비디오 자습서에 대해 자세히 알아보려면 YouTube 채널을 구독하십시오.
웹사이트에 행동 유도 버튼을 추가하는 방법
 크레딧: knowledge.knorish.com
크레딧: knowledge.knorish.com웹사이트에 행동 유도 버튼을 추가하는 몇 가지 방법이 있습니다. 한 가지 방법은 사용자 정의 버튼 을 웹사이트에 추가할 수 있는 플러그인 또는 확장 프로그램을 사용하는 것입니다. 또 다른 방법은 HTML 코드를 사용하여 원하는 작업이나 페이지로 연결되는 버튼을 만드는 것입니다.
전화 추가: 웹사이트 링크
이제 아래 코드에 웹사이트 링크가 있습니다. 회사에 문의하시려면 123-456-7890으로 전화주시면 됩니다.
헤더의 WordPress 클릭 유도문안 버튼
 크레딧: YouTube
크레딧: YouTube헤더의 WordPress 클릭 유도문안 버튼은 방문자가 사이트에서 조치를 취하도록 하는 좋은 방법입니다. 뉴스레터 가입부터 구매까지 모든 것이 가능합니다. 헤더에 버튼이 있으면 방문자가 원하는 작업을 쉽게 수행할 수 있습니다.
클릭 유도문안 버튼은 페이지의 헤더 섹션에 배치되어야 합니다. 이 기회를 사용하여 사용자에게 버튼의 기능에 대해 알릴 수 있습니다. 이것은 새로운 Kajabi 페이지 테마의 개요입니다. Premier 테마를 사용하는 경우 Premier Legacy Themes 가이드를 참조하십시오. 버튼 텍스트 색상 링크를 클릭하여 사이트의 색상 팔레트에서 색상을 선택할 수 있습니다. 테두리를 원하는 모양으로 조정하여 클릭 유도문안 테두리를 더 둥글거나 사각형으로 만들 수 있습니다. 블록 늘이기 및 블록 정렬 설정을 사용하여 블록을 정렬하고 위치를 결정할 수 있습니다. 헤더에서 블록의 수평 정렬은 왼쪽, 중앙 또는 오른쪽 정렬로 나타나도록 조정해야 합니다.
WordPress 사이트에 클릭 유도문안 버튼을 추가하는 방법
아래 단계는 클릭 유도문안 버튼을 WordPress 사이트에 추가하는 과정을 안내합니다. WP 통화 버튼은 WordPress 대시보드의 플러그인 섹션에서 찾을 수 있습니다. 메뉴에서 설정을 선택한 다음 지금 통화 버튼 드롭다운 메뉴에서 전화번호를 선택합니다. 저장을 클릭하면 더 이상 추가 정보를 입력할 필요가 없습니다. WP 통화 버튼 플러그인은 아래의 단축 코드를 삽입한 다음 클릭 유도문안 버튼을 표시하려는 게시물이나 페이지에 붙여넣어 사용할 수 있습니다. 호출 [WPCallbutton call_button]*br=1/555 / [Call button_button_text]*br=12[/Call button_text ] //. WordPress 사이드바에서 클릭 유도문안 버튼을 사용하려면 WP 사이드바 위젯 플러그인이 필요합니다. 플러그인의 메인 창에서 새로 추가 버튼을 클릭하여 WP 사이드바 위젯 플러그인을 설치한 후 새 단축 코드를 추가할 수 있습니다. WP sidebar_clicked버튼을 누르십시오.
플로팅 클릭 유도문안 버튼 WordPress 플러그인
웹사이트에 클릭 유도문안 버튼을 추가하는 데 도움이 되는 훌륭한 WordPress 플러그인이 많이 있습니다. 그러나 플로팅 클릭 유도문안 버튼을 추가할 수 있는 플러그인을 찾고 있다면 "플로팅 클릭 유도문안 버튼"이라는 WordPress 플러그인을 확인해야 합니다. 이 플러그인은 사용하기 매우 쉽고 버튼을 사용자 정의할 수 있는 다양한 옵션을 제공합니다. 또한 플러그인도 완전히 무료로 사용할 수 있습니다.
GreenGeeks의 WordPress에서 플로팅 클릭 유도문안 버튼을 추가하는 방법. 클릭 유도문안 버튼은 눈에 잘 띄는 위치에 배치할 수 있으며 페이지를 스크롤할 때 표시할 수 있습니다. 이 과정에서는 방문자를 사이트의 다른 페이지로 이동시키는 CTA 버튼을 만드는 방법을 살펴보겠습니다. 버튼을 클릭하여 버튼 옆에 표시되는 라벨의 크기를 변경할 수도 있습니다. 플러그인의 무료 버전에는 애니메이션 및 레이아웃에 대한 두 가지 애니메이션 옵션이 있습니다. 설정을 변경하여 이러한 방식으로 레이블을 숨기거나 표시할 수 있습니다. 버튼 아이콘의 아이콘 크기를 변경하고 버튼 아이콘 섹션에서 각 버튼에 대해 다른 아이콘을 선택할 수 있습니다.

Buttonizer를 사용하면 버튼에 Google Analytics를 추가할 수 있습니다. 코드가 이미 있는 상태에서 기존 페이지에 Analytics 코드를 추가하면 Google은 대상 페이지가 두 번 열린 것으로 가정합니다. 항상 볼 수 있는 기능은 부동 또는 고정 CTA의 장점입니다.
워드프레스 버튼
WordPress 버튼 은 사용자가 웹 사이트 또는 웹 애플리케이션과 상호 작용할 수 있도록 하는 그래픽 제어 요소입니다. 일반적으로 양식을 제출하거나 작업을 트리거하거나 새 페이지로 이동하는 데 사용됩니다. 버튼은 일반적으로 사용자에게 시각적 피드백을 제공하기 위해 CSS를 사용하여 스타일이 지정됩니다.
버튼은 소셜 아이콘을 생성하고 버튼을 공유하는 데 사용할 수 있는 워드프레스 버튼 생성기 플러그인 입니다. 7개의 소셜 버튼 세트가 표시되고 css3 2D 및 3D 버튼과 같은 9개의 다른 유형의 버튼이 라이브 미리 보기 모드에 표시됩니다. 버튼은 무료 오픈 소스 프로그램입니다. 이 플러그인은 많은 기여자들에 의해 만들어졌습니다.
WordPress에서 버튼을 어떻게 표시합니까?
모양을 선택하기만 하면 WordPress 대시보드를 방문하면 메뉴 페이지가 있는 탐색 메뉴로 이동합니다. 화면 옵션 버튼은 페이지 상단에 있습니다. 이것을 클릭하면 다양한 옵션이 있는 플라이다운 메뉴가 나타납니다.
WordPress에서 버튼 색상과 텍스트를 변경하는 방법
몇 가지 간단한 단계로 몇 가지 간단한 WordPress 버튼을 만들 수 있습니다. 시작하려면 모양으로 이동하십시오. 링크 메뉴는 이 섹션에 있습니다. 이 창에서 색상 아이콘을 클릭하여 버튼의 색상을 변경할 수 있습니다. 원하는 색상을 저장하려면 버튼 색상 옆의 텍스트 필드에 입력하고 저장 버튼을 누르세요. 버튼의 텍스트를 변경하는 것 외에도 버튼 텍스트 옆에 있는 버튼에 표시할 텍스트를 입력한 다음 저장 버튼을 클릭하여 변경할 수 있습니다.
효과적인 CTA 버튼
효과적인 CTA 버튼은 명확하고 간결하며 주의를 끄는 버튼입니다. 웹사이트나 방문 페이지에서 눈에 잘 띄는 위치에 배치해야 하며 쉽게 찾고 클릭할 수 있어야 합니다. 버튼은 또한 사용자가 취하기를 원하는 제안이나 조치와 관련이 있어야 합니다.
클릭 유도문안 버튼(CTA 버튼)은 사용자에게 조치를 취하는 방법에 대한 지침을 제공하는 웹사이트의 버튼입니다. 방문 페이지는 클릭 유도문안(CTA) 메시지와 함께 자주 사용되어 사용자가 전환을 유도하고 웹사이트의 클릭률을 높입니다. IKEA 홈페이지에서는 자세히 알아보기 및 모든 서비스 보기 CTA 디자인을 모두 제공합니다. CTA를 클릭하는 방문자는 전환 프로세스의 다음 페이지 또는 단계로 이동합니다. 체크아웃에 항목을 추가하는 것부터 장바구니에 담기까지 Yankee Candle은 모든 체크아웃 페이지에서 동일한 CTA 디자인을 사용합니다. 가장 효과적인 클릭 유도문안 버튼을 디자인하는 비결은 기본에 충실하는 것입니다. 이 19가지 모범 사례는 효과적인 CTA 버튼을 개발하는 데 도움이 됩니다.
기억에 남는 이미지가 있는 강한 색상을 선택하고 세리프 또는 산세리프 글꼴을 선택하는 것이 가장 좋은 방법입니다. 웹사이트 디자이너는 CTA 버튼을 디자인할 때 크기 계층을 고려하는 것이 중요합니다. CTA가 기본인 경우 가능한 H1 및 H2에 가까워야 합니다. 읽기 쉽고 클릭할 수 있는 한 더 작을 수 있습니다. 디자인의 주요 요소는 공백의 도움으로 조금 더 쉽게 숨을 쉴 수 있습니다. CTA 버튼을 디자인할 때 디자이너는 브랜드의 미학을 고려해야 합니다. 또한 최신 디자인 트렌드를 유지해야 합니다.
예를 들어, 네오모피즘은 빠른 속도로 인기를 얻고 있습니다. 전체 웹사이트가 평면인 경우 네오모픽 버튼 디자인 을 사용하는 것은 좋은 생각이 아닙니다. 클릭할 수 없는 요소로 둘러싸인 경우 클릭 가능한 버튼은 클릭 가능한 것으로 나타나야 합니다. 보시다시피 버튼은 직사각형 또는 타원형 모양입니다. 버튼에 경사진 가장자리를 추가하려면 배경에 그림자를 추가할 수도 있습니다. 일부 페이지는 페이지 상단에 CTA로 채워져야 합니다. 방문자가 페이지에서 어디에 위치할지 예상하여 방문자의 경로에 버튼을 배치할 수 있습니다.
방문자가 버튼을 찾는 데 문제가 없도록 CTA 버튼이 웹사이트의 다른 항목과 관심을 끌기 위해 디자인되지 않았는지 확인하십시오. 사람들이 Merrill Lynch의 웹사이트를 방문할 때 시작하기 버튼을 처음 봅니다. 버튼이 호버 상태에 있을 때 다양한 방법으로 버튼을 움직일 수 있습니다. 나머지 브랜딩과 잘 맞는지 확인하면 결과를 확인할 수 있습니다. 사이트의 버튼에 일정이 표시되면 방문자는 온라인으로 약속을 예약할 수 있는 페이지로 이동해야 합니다. 버튼 텍스트의 시작 부분에 있는 동사는 사용자가 클릭할 수 있는 또 다른 링크가 아니라 클릭 유도문안처럼 들리도록 사용해야 합니다. 페이지 컨텍스트에서 의미가 있는 경우 느낌표를 보조 포인트로 사용합니다.
클릭을 늘리기 위해 버튼에 필요한 단어 수에 관해서는 정해진 규칙이 없습니다. 주변 텍스트가 방문자가 쉽게 행동할 수 있도록 하는 경우 항상 행동으로 가득 찬 카피를 작성할 필요는 없습니다. 맞춤 클릭 유도문안을 사용하는 경우 더 긴 버튼을 사용해야 할 수 있습니다. CTA 버튼은 방문자가 웹사이트의 한 페이지에서 다른 페이지로 이동하는 데 필수적입니다. 클릭 및 전환에 대해 적절하게 최대화되었는지 확인하려면 사이트의 변형을 테스트하는 것이 중요합니다. A/B 테스트를 위해 버튼 디자인을 선택한 경우 다음 기본 단계를 따라야 합니다. CTA 버튼을 만들 때 편집하기 쉽게 만들고 수정하기 쉬운 형식을 사용하십시오.
버튼 디자인을 필요에 따라 세련되게 만들기 위해 한 번에 하나의 요소를 테스트할 수 있습니다. 귀하의 전환율은 테스트 후 변경 사항의 결과로 향상되거나 감소할 것이 확실합니다. A/B 테스트에 따르면 웹사이트 방문자의 50%는 원래 디자인을 보고 50%는 변형을 보게 됩니다. 이 섹션에서는 변형과 원본의 전환율을 비교합니다. 변형은 가설에 대한 증거를 제공하기 위해 원본을 능가할 것으로 예상됩니다.
