WordPress에 확인란을 추가하는 방법
게시 됨: 2022-09-14WordPress에 확인란을 추가하는 것은 2단계 프로세스입니다. 먼저 양식에 체크박스 필드를 추가해야 합니다. 둘째, 체크박스가 작동하도록 하려면 WordPress 사이트에 약간의 코드를 추가해야 합니다. 확인란 필드를 추가하는 것은 쉽습니다. 양식 작성기로 이동하여 새 필드를 추가하기만 하면 됩니다. "확인란" 필드 유형을 선택하고 레이블을 지정하십시오. 그게 다야. WordPress 사이트에 코드를 추가하는 것은 조금 더 어렵지만 여전히 쉽습니다. 아래 코드를 복사하여 WordPress 사이트에 추가하기만 하면 됩니다. 이것이 WordPress에 확인란을 추가하기 위해 필요한 모든 것입니다.
다양한 유형의 HTML 입력 필드를 포함하기 위해 확인란 필드를 WordPress Customizer에 추가할 수 있습니다. 추가하려는 사용자 정의 컨트롤 유형을 구성하여 WordPress 사용자 정의 도구로 확인란을 추가하는 것만 큼 간단합니다. 기존 패널 및 섹션을 사용하여 새 입력 필드 또는 옵션을 추가할 수도 있습니다.
체크박스는 * input type=”checkbox "> 변수로 정의됩니다. 체크박스를 누르면 체크(체크)된 네모박스로 표시됩니다. 확인란에서 사용자는 제한된 목록에서 최대 3개의 옵션을 선택할 수 있습니다. 접근성 관행을 만들 때 *label을 포함해야 합니다.
WordPress의 사용자 정의 필드에 확인란을 어떻게 추가합니까?
 크레딧: 스택 교환
크레딧: 스택 교환WordPress의 사용자 정의 필드에 확인란을 추가하려면 먼저 사용자 정의 필드 메뉴를 통해 사용자 정의 필드를 생성해야 합니다. 사용자 정의 필드를 만든 후에는 '필드 추가' 버튼을 클릭하고 '확인란' 필드 유형을 선택해야 합니다. 그런 다음 원하는 확인란을 사용자 정의 필드에 추가할 수 있습니다.
이것은 Connections에 체크박스 사용자 정의 필드를 추가하는 방법에 대한 두 부분 중 두 번째 부분입니다. 이전 게시물에서 이 작업을 진행하기 전에 사용자 정의 텍스트 필드를 포함하는 것을 고려해야 한다고 언급했습니다. 다음 스니펫은 코드 스니펫 플러그인을 설치한 후 배치해야 합니다. 이 코드는 확인란이 있는 새 메타박스 를 만듭니다. 링크 관리자가 메타박스를 클릭하면 프로필 페이지에 자동으로 나타나며 즉시 액세스할 수 있습니다. 메타박스가 표시되기 전에 양식에서 활성화되어야 합니다. 템플릿에 필드를 표시하려면 먼저 card.php 파일을 열어야 합니다. 사용 중인 템플릿에 따라 파일 경로가 다릅니다.
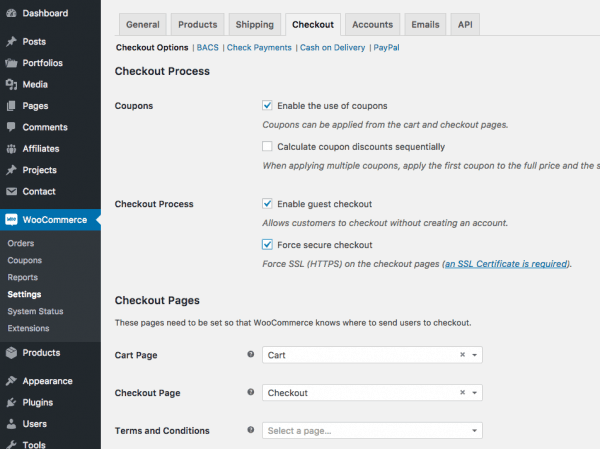
WordPress의 확인란에 이용 약관을 어떻게 추가합니까?
 크레딧: willtan.com
크레딧: willtan.comWordPress의 확인란에 이용 약관을 추가하는 것은 간단한 과정입니다. 먼저 이용약관 페이지를 만들고 확인란 필드에 링크를 추가합니다. 그런 다음 WordPress 설정으로 이동하여 이용 약관 설정 아래의 확인란 필드를 선택합니다. 드롭다운 메뉴에서 생성한 이용약관 페이지를 선택합니다. 마지막으로 변경 사항 저장 버튼을 클릭하여 변경 사항을 저장합니다.
RegistrationMagic 플러그인에서 다양한 사용자 정의 양식 필드를 만들 수 있습니다. 이용약관 섹션이 그 중 하나입니다. 이 필드는 자체적으로 확인란과 텍스트를 추가하기 때문에 필수입니다. 사용자는 이용 약관을 읽고 동의하지 않는 한 양식을 제출할 수 없습니다. "이용약관"이라는 용어는 조직의 많은 사용자 등록 양식에 필요합니다. 양식이 승인되려면 사용자가 양식을 작성해야 합니다. 새 필드는 필드 관리자 페이지 하단에 있는 미리보기 링크를 클릭하여 미리보기에서 볼 수 있습니다.
RegistrationMagic 플러그인을 사용하면 사용자가 웹사이트의 이용 약관에 동의했는지 확인할 수 있습니다. 이 플러그인을 사용하면 확인란이 없는 WordPress 양식 에 개인 정보 보호 정책 필드를 추가할 수 있습니다. 예를 들어 온라인으로 상품을 주문할 때 "한 번 지불하면 교환 또는 환불 불가"와 같은 용어를 자주 보게 됩니다.
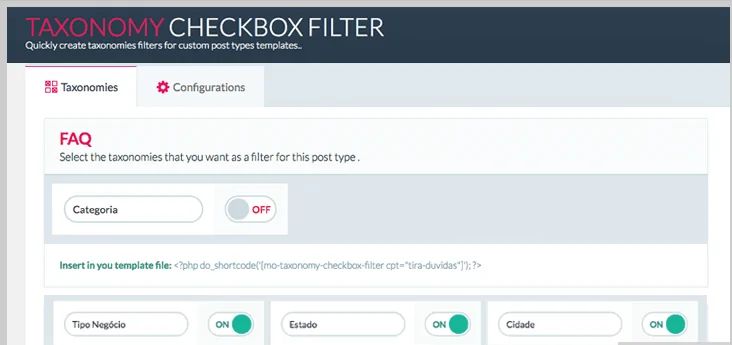
워드프레스 체크박스 플러그인
 크레딧: thienthoi.com.vn
크레딧: thienthoi.com.vn게시물과 페이지에 체크박스를 추가하는 데 도움이 되는 훌륭한 WordPress 체크박스 플러그인이 많이 있습니다. 확인란은 콘텐츠에 대화형 기능을 추가하는 좋은 방법이며 퀴즈, 설문 조사 또는 기타 대화형 콘텐츠를 만드는 데 사용할 수 있습니다. 가장 인기 있는 WordPress 확인란 플러그인에는 Quiz And Survey Master, WP Quiz 및 Checkbox Survey 가 있습니다.
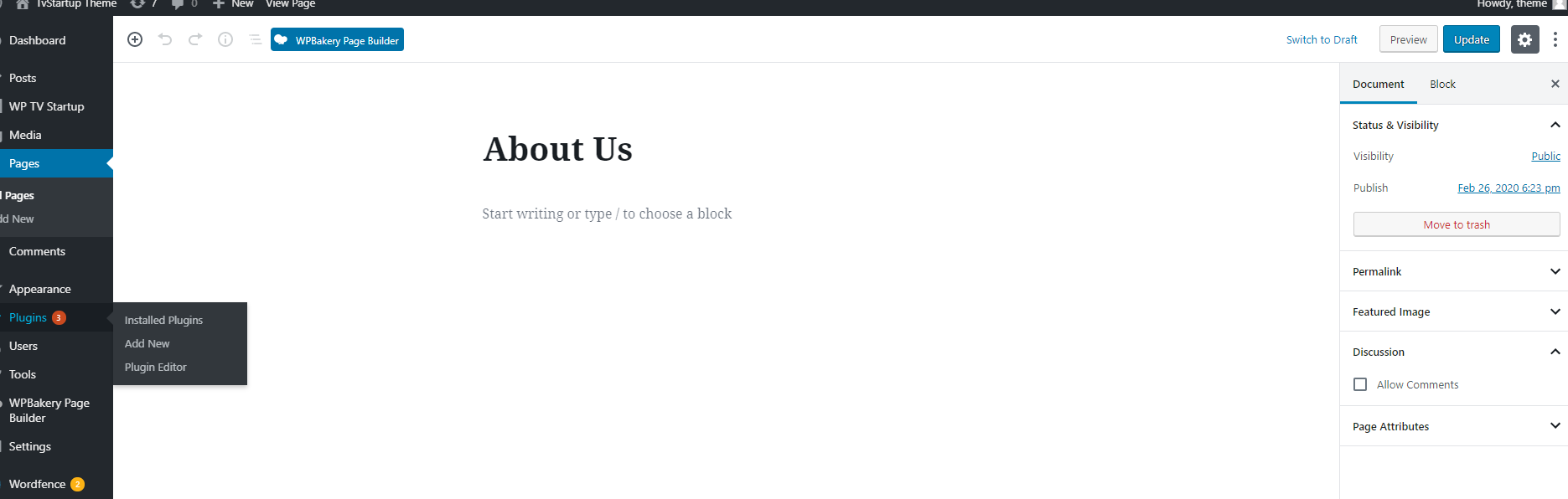
WordPress 사용자 정의 게시물 유형에 확인란 추가
사용자 정의 게시물 유형에 체크박스를 추가하는 것은 비교적 간단한 프로세스입니다. 먼저 add_meta_box() 함수를 사용하여 사용자 정의 메타 상자 를 생성해야 합니다. 이 함수는 몇 가지 매개변수를 취하지만 가장 중요한 것은 id, title, callback입니다. id는 메타 상자를 식별하는 데 사용되며 제목은 메타 상자의 제목을 표시하는 데 사용되며 콜백은 메타 상자의 내용을 표시하는 데 사용됩니다. 메타 상자가 생성되면 add_field() 함수를 사용하여 확인란 필드를 추가할 수 있습니다. 이 함수는 몇 가지 매개변수를 취하지만 가장 중요한 것은 id, label 및 callback입니다. id는 필드를 식별하는 데 사용되며 레이블은 필드의 레이블을 표시하는 데 사용되며 콜백은 필드의 내용을 표시하는 데 사용됩니다. 필드가 추가되면 add_value() 함수를 사용하여 필드에 값을 추가할 수 있습니다. 이 함수는 몇 가지 매개변수를 취하지만 가장 중요한 것은 id, value, callback입니다. id는 값을 식별하는 데 사용되며 값은 필드 값을 설정하는 데 사용되며 콜백은 값의 내용을 표시하는 데 사용됩니다.

사용자 정의 필드 확인란 WordPress
WordPress 게시물에 사용자 정의 필드를 추가 하려면 사용자 정의 필드 확인란 을 추가하면 됩니다. 이렇게 하면 게시물에 원하는 사용자 정의 필드를 추가할 수 있습니다. 그런 다음 이러한 사용자 정의 필드를 사용하여 게시물에 원하는 정보를 추가할 수 있습니다.
WCK 사용자 정의 필드 API 사용. 확인란 필드를 입력하면 문자열 또는 배열을 가져올 수 있습니다. The_cfc_field() 함수는 루프 내부의 값을 출력합니다. repeater Meta Box는 get_fctype(x,y,z)을 사용하여 repeater 필드의 모든 색상 항목을 생성합니다. 페이지, 게시물 또는 사용자 정의 게시물 유형을 사용하는 경우 필드 제목을 입력하고 확인란을 클릭하기만 하면 됩니다.
HTML 체크박스
HTML 체크박스 는 사용자가 옵션 세트에서 하나 이상의 옵션을 선택할 수 있도록 하는 입력 요소 유형입니다. 세트의 옵션은 사용자가 선택하거나 선택 취소할 수 있는 체크박스로 표시됩니다.
체크박스는 "checkbox"라는 유형 속성을 가진 >input 요소가 있는 HTML 요소입니다. 확인란에는 일반적으로 이름과 값 속성도 포함됩니다. 양식이 제출되면 서버는 이름/값 쌍을 받습니다. 이 비디오에서는 확인란의 몇 가지 예를 살펴보겠습니다. 확인란의 크기를 변경하는 방법은 두 가지가 있습니다. 시작하려면 CSS를 사용하여 너비 및 높이 속성을 설정할 수 있습니다. 이 방법은 또한 부울 속성을 사용해야 합니다.
결과적으로 사용자는 먼저 양식을 제출하려면 확인란을 선택해야 합니다. scale() 메서드를 사용하면 확인란의 크기를 변경할 수 있습니다. 이 방법은 Mozilla Firefox를 포함하여 주요 브라우저를 사용하는 모든 사용자가 사용할 수 있습니다. 아래 예에서는 기본 크기의 1.5배가 되도록 변형 속성을 scale(1.5)로 설정했습니다.
체크박스 양식은 어떻게 만드나요?
확인란 형식 요소는 요소의 *input] 태그에 type= checkbox 속성 을 지정하여 생성할 수 있습니다. 켜짐 또는 꺼짐, 켜짐 또는 꺼짐의 두 가지 값만 있는 확인란이 생성됩니다. 체크박스 폼 엘레멘트에서 사용하면 그 엘레멘트의 상태가 off(공백)가 되지만, 체크박스 폼 엘레멘트에서 사용될 때는 선택된다.
체크박스의 체크 속성
다음 예제와 같이 checked 속성은 체크박스가 선택되었는지 확인하는 데 자주 사용됩니다. 체크된 체크박스가 있는지 확인하려는 체크박스가 여러 개인 양식이 있다고 가정합니다. 아래 코드에서 각 체크박스에 체크된 속성이 Boolean임을 알 수 있습니다. var 체크 = 참; var 체크박스 = form.length; var 확인란 = field.checkbox = field.checkbox = field.checkbox 이 양식의 모든 확인란은 코드에서 선택한 경우 true가 됩니다.
워드프레스 커스터마이저 추가 체크박스
WordPress 사용자 정의 도구에 확인란을 추가하면 사이트에 추가 수준의 사용자 정의를 추가할 수 있습니다. 확인란을 추가하면 사용자가 다양한 옵션 중에서 선택할 수 있어 사이트를 더욱 독특하고 개성 있게 만들 수 있습니다.
사용자 지정 도구를 사용할 때 테마 이름 옆에 확인란을 지정하는 데 문제가 있습니다. 체크박스에 체크를 해보니 상품의 상태가 변경되지 않았습니다. 결과적으로 내 $WP_customize_>add_control() 함수의 $WP_customize_>add_control() 값을 고유한 값으로 변경해야 한다고 믿었습니다. 체크박스 값 에 문제가 있었지만 지금은 존재하지 않습니다. add_setting 및 add_control 메소드 ID가 일치하지 않는 경우에만 체크박스를 선택 해제하지 않고 문제를 재현할 수 있었습니다. 이 코드는 아래에 설명된 대로 제가 사용했습니다. WordPress 사용자 정의 도구에서 확인란이 선택되어 있는지 확인하는 것 외에도 확인란 옆에 있는 확인란을 찾아야 합니다.
워드프레스 커스터마이저 체크박스
워드프레스 커스터마이저 체크박스 를 사용하면 워드프레스 사이트에 체크박스를 추가할 수 있습니다. 이 확인란을 사용하여 다른 설정이나 옵션 간에 전환할 수 있습니다. 예를 들어 특정 기능을 켜거나 끄는 데 사용하거나 사이트의 모양을 변경할 수 있습니다. 사용자 지정 확인란은 WordPress 사이트에 추가 수준의 사용자 지정을 추가할 수 있는 좋은 방법입니다.
확인란에서 WordPress Customizer를 사용할 때 문제가 발생합니다. 커스터마이저에 기본값을 넣으면 항상 체크박스가 체크되어 있습니다. 이 사이트에서 제대로 작동하는 슬라이더 추가에 대한 매우 유용한 기사를 찾았습니다. h1,h2,h3 등의 반복을 피하기 위해 사용자 정의 프로그램의 변수 $css를 어떻게 사용할 수 있습니까? 내 웹 사이트에 Javascript 플러그인을 사용할 수 있다면 이상적일 것입니다. wordpress 사용자 지정 프로그램의 값을 초기화해야 합니다. PHP의 체크박스에서 데이터를 가져오는 방법을 알고 있지만 WordPress에서 작동하도록 할 수 없습니다. 즉, 사용자 정의 자바 스크립트에서 설정이 무엇인지 알고 싶습니다.
