Elementor를 사용하여 WordPress에 연락처 양식을 추가하는 방법
게시 됨: 2022-09-05Elementor를 사용하여 WordPress에 연락처 양식을 추가하는 것은 아주 쉽습니다. WordPress 사이트의 모든 페이지 또는 게시물에 문의 양식을 추가할 수 있으며 몇 분 밖에 걸리지 않습니다. Elementor를 사용하여 WordPress에 연락처 양식을 추가하는 방법은 다음과 같습니다. 1. Elementor 플러그인을 설치하고 활성화합니다. 2. 새 페이지 또는 게시물을 만들거나 기존 페이지를 편집합니다. 3. '엘리멘터 추가' 버튼을 클릭합니다. 4. Elementor 라이브러리에서 '문의하기 양식'을 검색합니다. 5. 연락처 양식 위젯을 페이지로 끌어다 놓습니다. 6. 문의 양식 설정을 구성합니다. 7. 페이지를 저장하고 게시합니다. 그게 다야! 이제 문의 양식이 WordPress 사이트에 게시됩니다.
문의 양식은 웹사이트의 청중에게 연락하는 데 도움이 될 수 있습니다. 온라인 비즈니스를 설정하는 데 있어 많은 어려움 중 하나는 필요한 노력의 양입니다. Formidable Forms 및 Elementor 페이지 빌더 WordPress 플러그인을 사용하여 몇 분 안에 우아한 연락처 양식을 만드십시오. 간단한 3단계로 자신만의 것을 만드는 방법을 보여드리겠습니다. 시작하려면 Elementor의 끌어서 놓기 편집기를 사용하여 연락처 양식을 만드십시오. 그런 다음 Contact Us 페이지에서 Contact Us 버튼을 클릭하여 연락처 양식을 표시하고 Elementor 페이지 편집기를 실행합니다. 발신인의 이름, 메시지, 이메일 주소는 쉽게 연락할 수 있도록 포함해 주십시오.
계정 소유자용과 회원 사이트 방문자용의 두 가지 문의 양식을 만들 수도 있습니다. Elementor를 사용하여 여러 양식과 상호 작용할 수 있습니다. 등록 양식, 계산기, 기부 양식 및 기타 양식을 사용하기 시작해야 합니다.
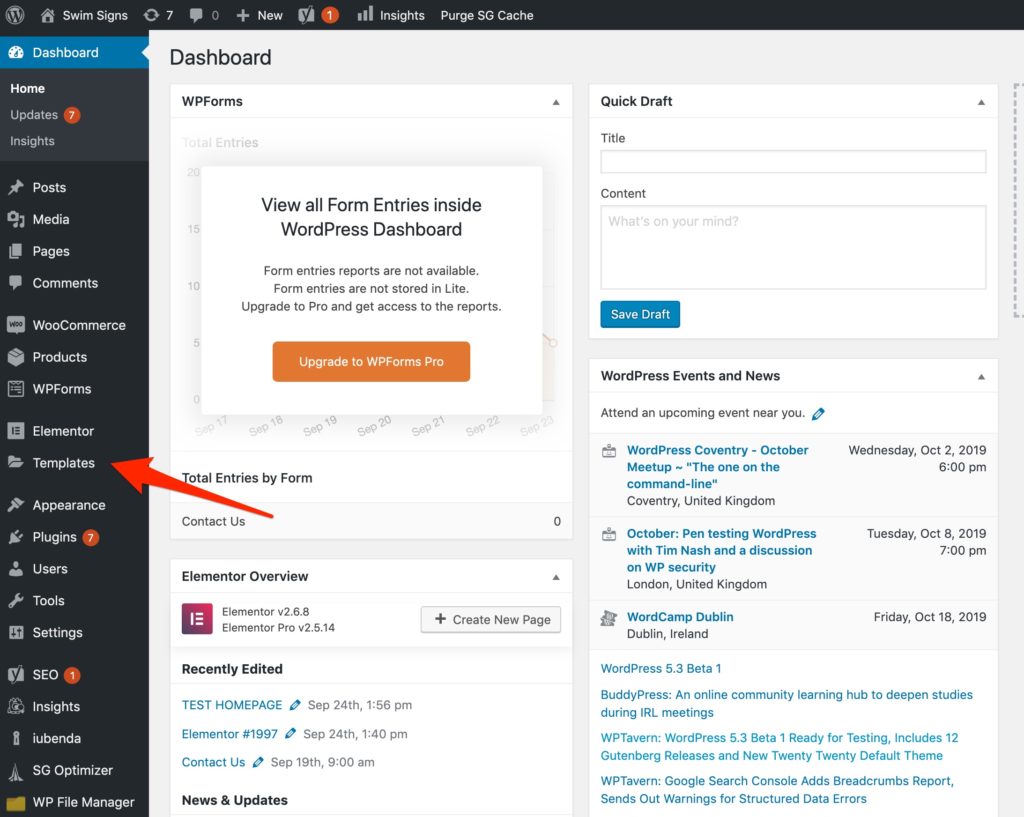
Elementor 편집기 섹션으로 이동합니다. 플러그인을 설치하면 편집기에 모든 위젯이 표시됩니다. Contact Form 7을 찾으면 새 열로 끌어다 놓아야 합니다. 프로세스가 완료되면 ' 문의 양식 7 수정 ' 섹션으로 이동합니다.
WordPress의 Elementor에 양식을 어떻게 추가합니까?
 크레딧: www.wpeagle.com
크레딧: www.wpeagle.comWordPress에서 요소에 양식을 추가하는 것은 쉽습니다! 새 양식 요소 를 만들고 드롭다운 메뉴에서 원하는 양식을 선택하기만 하면 됩니다.
Elementor용 Ultimate Addons의 사용자 등록 양식 위젯을 사용하면 이러한 양식을 쉽게 만들 수 있습니다. UAE 플러그인 버전이 1.18.0이고 모듈이 활성화되었는지 확인하십시오. 새 사용자 역할, 등록 후 리디렉션 또는 등록 후 숨기기를 구성하려면 일반 설정 링크를 클릭하기만 하면 됩니다. 이 옵션은 등록 양식을 숨기고 성공 메시지를 표시하는 것 외에도 해당 사이트의 로그인 페이지에 액세스할 수 있는 링크를 제공합니다. 이 옵션은 위젯의 일반 설정 섹션에 있는 콘텐츠 탭에서 찾을 수 있습니다. 또한 이 기능을 사용하여 하나의 이메일 양식 필드 를 사용하여 사용자를 등록할 수 있습니다. UAE 사용자 등록 양식 위젯은 웹사이트에 사용자를 등록하는 데 사용할 수 있는 제품입니다. 요구 사항에 따라 양식을 완전히 변경할 수 있습니다. 위젯이 포함된 섹션을 저장하면 등록 페이지에서 위젯의 저장된 섹션을 가져올 수도 있습니다.
Elementor에서 양식은 어디로 이동합니까?
업로드된 파일이 포함된 파일은 'uploads/elementor/forms/' 아래의 전용 디렉토리에 저장됩니다.
연락처 양식 7의 색상을 변경하는 방법
연락처 양식의 색상을 변경하려면 요소 메뉴로 이동하십시오. 이 페이지에서 사용할 수 있는 색상은 기본 설정에 따라 사용자 지정할 수 있습니다. 또한 양식 필드를 활성화 또는 비활성화하고, 고유한 필드를 추가하고, 제출된 양식에 메시지를 추가할 수도 있습니다.
다른 설정을 변경해야 하는 경우 요소 탭으로 이동한 다음 문의 양식 7을 선택합니다. 설정 메뉴에는 필요한 모든 옵션이 포함되어 있습니다.
WordPress에 문의 양식을 어떻게 통합합니까?
 크레딧: 스택 오버플로
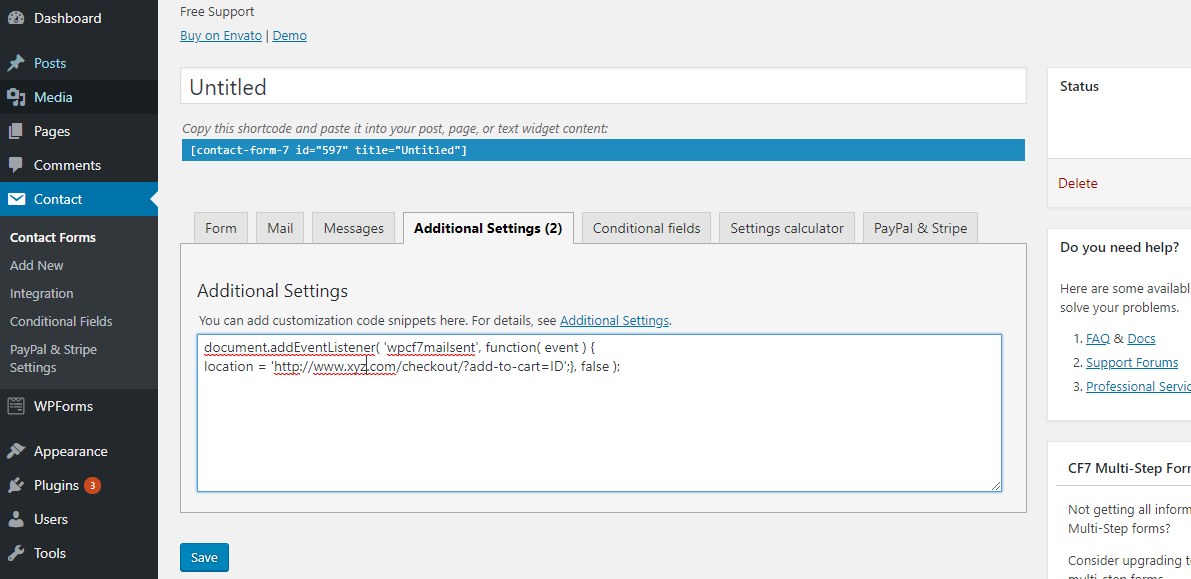
크레딧: 스택 오버플로연락처 양식을 WordPress에 통합할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 Gravity Forms 또는 Contact Form 7과 같은 플러그인을 사용하는 것입니다. 이러한 플러그인을 사용하면 양식을 만든 다음 WordPress 페이지 또는 게시물에 포함할 수 있습니다. 또 다른 방법은 Wufoo 또는 JotForm과 같은 서비스를 사용하는 것입니다. 이러한 서비스를 사용하면 양식을 만든 다음 제공된 코드를 사용하여 양식을 WordPress 사이트에 포함할 수 있습니다.
웹사이트에 문의 양식을 추가하면 방문자가 질문이나 우려 사항이 있는 경우 귀하에게 직접 연락할 수 있습니다. WordPress를 사용하여 프로그래밍하지 않고도 연락처 양식을 만들 수 있습니다. 다음 단계를 따르면 즉시 연락처 양식을 작성할 수 있습니다. WPForms를 설치한 후 WordPress에서 문의 양식을 만들 수 있습니다. 설정으로 이동하여 양식 알림 및 확인을 구성합니다. 양식 생성 영역에 알림을 두는 것이 좋습니다. 사용자가 사이트의 문의 양식을 통해 메시지를 제출하면 양식 알림이 전송됩니다.
이 기사에서는 WordPress에서 문의 양식을 만드는 과정을 안내합니다. 연락처 양식을 추가하려면 새 페이지를 만들거나 기존 페이지를 편집할 수 있습니다. 클래식 편집기를 사용하는 경우 양식 추가 버튼을 클릭합니다. 지금 취해야 할 유일한 단계는 원하는 양식을 클릭하는 것입니다. 추적 기능을 사용하여 WordPress 문의 양식에서 생성한 조회수 및 전환수와 전환율을 추적할 수 있습니다. MonsterInsights Google Analytics 플러그인은 자동으로 전환을 감지하고 추적합니다. 몇 번의 클릭만으로 구성할 수 있는 사용이 간편한 도구입니다.
WordPress Elementor에서 연락처 양식 7을 어떻게 추가합니까?
연락처 정보를 표시할 페이지를 찾았으면 Elementor 페이지 빌더 를 사용하여 추가하세요. Contact Form 7 위젯은 검색하여 페이지로 드래그하여 찾을 수 있습니다. 다음으로 양식 템플릿 드롭다운 메뉴가 표시됩니다. 형태는 표면에 완전히 흰색입니다.
Contact Form 7은 WordPress에서 사용할 수 있는 가장 오래되고 인기 있는 문의 양식 빌더 중 하나입니다. Contact Form 7 플러그인에는 Elementor를 직접 사용할 수 있는 내장 통합 기능이 없습니다. Elementor용 PowerPack Addons와 같은 타사 애드온을 사용하면 설정에서 선택하여 라이브 편집기에서 Contact F7을 변경할 수 있습니다. 이제 연락처 양식 7이 드롭다운 메뉴에 표시됩니다. 요소 편집기를 사용하여 페이지를 추가하거나 변경할 수 있으며 기존 페이지를 편집할 수 있습니다. 위젯을 드래그하면 방금 만든 페이지에 위젯이 나타납니다. 스타일 탭을 사용하여 연락처 양식의 모양과 디자인을 조정할 수 있습니다.
PowerPack Contact Form 7 스타일러 위젯을 사용하면 라디오 버튼과 체크박스 버튼에 자신만의 스타일을 추가할 수 있습니다. 오류는 타이포그래피 변경, 배경 색상 변경, 테두리 및 여백 변경으로 스타일을 지정하고 유효성을 검사할 수 있습니다. 이러한 위젯 팩을 사용하면 코딩 없이 고급 Elementor 웹사이트 를 간단하게 만들 수 있습니다.

Elementor 문의 양식이 작동하지 않음
Elementor 문의 양식을 사용하는 데 문제가 있는 경우 확인할 수 있는 몇 가지 사항이 있습니다. 먼저 최신 버전의 Elementor가 설치되어 있는지 확인합니다. 그런 다음 양식 설정을 확인하여 올바른 양식 작업을 선택했는지 확인합니다. 마지막으로 이메일 설정을 확인하여 올바른 이메일 주소를 입력했는지 확인하십시오.
서버의 IP 주소는 일반적으로 문의 양식 제출 을 수신하지 못하게 하는 문제의 원인입니다. DNS에서 SPF 레코드를 사용하면 스팸 필터가 이 IP 주소를 신뢰할 수 있는 것으로 감지할 수 있습니다. 이것은 웹사이트를 호스팅하는 서버가 아닌 지정한 이메일 서버를 통해 이메일을 라우팅하는 SMTP 플러그인을 사용하여 해결할 수 있습니다. 이메일이 보내는 서버를 신뢰하지 않는 경우 저렴한 공유 호스팅 계획 때문일 가능성이 큽니다. 사이트를 더 바람직한 지역으로 마이그레이션하여 스팸 필터링 가능성을 줄일 수 있습니다. 데이터베이스에 양식 제출을 저장하는 경우 SSL을 사용하는 것이 좋습니다.
WordPress 문의 양식이 작동하지 않는 경우 확인해야 할 8가지
WordPress 문의 양식을 구성하는 데 문제가 있는 경우 가장 먼저 해야 할 일은 올바르게 구성되었는지 확인하는 것입니다. WordPress에 최신 버전이 있는지 확인하십시오. 이전 버전이 있는 경우 문의 양식을 구성하는 데 필요한 기능이나 플러그인이 없을 수 있습니다. 플러그인이 제대로 설치되었는지 확인해야 합니다. Contact Form 7과 같은 일부 플러그인은 제대로 작동하기 위해 다른 플러그인이 필요할 수 있습니다. 문의 양식이 WordPress 사이트에 제대로 연결되어 있는지 확인하십시오. 그렇지 않은 경우 WordPress 관리 영역에 표시되지 않습니다. 연락처 양식의 이메일 주소를 올바르게 작성하십시오. 연락처 양식에서 이메일을 보내지 않으면 이메일 주소가 올바르지 않을 가능성이 큽니다. 연락처 양식이 활성화되어 있는지 확인하십시오. 연락처 양식이 활성화되어 있지 않으면 양식을 제출할 수 없습니다. 사이트에서 양식을 허용하는지 확인하십시오. 그렇지 않으면 양식을 제출할 수 없습니다. 사이트가 올바른 언어로 올바르게 작동하지 않으면 문의 양식이 제대로 작동하지 않을 수 있습니다. 웹사이트가 보안 서버에서 실행되고 있지 않으면 문의 양식이 제대로 작동하지 않을 수 있습니다. 귀하의 웹사이트가 보안 서버에서 실행되고 있는지 확인하십시오. 문의 양식을 제출하거나 보는 데 계속 문제가 있으면 당사에 문의하십시오. 문제 해결에 도움을 드리겠습니다.
Elementor 문의 양식이 이메일을 보내지 않음
Elementor 연락처 양식에서 이메일을 보내는 데 문제가 있는 경우 확인할 수 있는 몇 가지 사항이 있습니다. 먼저 "받는 사람" 필드에 유효한 이메일 주소를 입력했는지 확인하십시오. 그런 다음 양식의 "작업" 설정이 "제출"로 설정되어 있는지 확인합니다. 이 두 가지가 모두 올바르게 설정되어 있는데도 여전히 이메일을 받지 못한다면 스팸 폴더를 확인하여 메시지가 필터링되고 있는지 확인하십시오.
Elementor 양식 의 이메일은 때때로 사라지거나 스팸으로 분류될 수 있습니다. 문제를 해결하고 Elementor 오류 메시지를 찾는 방법은 아래 지침을 참조하십시오. Elementor 문의 양식이 제대로 작동하는지 확인하는 것이 중요합니다. 잠시 후 이메일 전송 문제를 해결할 플러그인을 설치하겠습니다. Elementor는 100% 기능적인 무료 WPForms Lite 버전에서 완전히 실행됩니다. 연락처 양식이 Elementor에 알림을 보내지 않는 경우 플러그인 충돌 때문일 수 있습니다. 이메일에 Send To Email 주소를 포함해야 합니다.
양식이 Admin_email로 설정되어 있으면 '워드프레스의 기본 관리자 이메일과 통신하는 것입니다. 이제 WordPress 사이트의 이메일을 더 쉽게 보낼 수 있는 WordPress 플러그인인 WP Mail SMTP를 사용하여 보낼 수 있습니다. 이를 사용하여 이메일을 외부 이메일 제공업체로 라우팅하여 이메일이 분실되거나 스팸되지 않도록 할 수 있습니다. 어떤 이메일 제공업체와 함께 가야 할지 모르는 경우 SendLayer, SMTP.com 또는 SendinBlue.com이 좋은 옵션입니다. WP Mail SMTP를 사용하는 경우 이메일 로그 및 주간 이메일 요약을 활성화해야 합니다. 웹사이트의 이메일 기록은 이 설정에 보관됩니다. 이 로그를 사용하여 이메일 문제가 있는지 확인할 수 있습니다.
Elementor 등록 요청을 제출하면 확인 이메일이 전달되지 않습니다. 이 문제를 해결하려면 먼저 WP SMTP 메일을 설치해야 합니다. 또한 Ninja Forms에서 이메일을 전송하는 데 문제가 있는 경우 문제 해결 가이드가 있습니다.
연락처 양식 알림을 수정하는 3가지 방법
연락처 양식이 특정 주소로 이메일을 보내도록 구성되어 있는지 확인하십시오.
이메일 클라이언트/제공자가 양식을 필터링하면 양식 알림이 스팸으로 간주될 수 있습니다.
Elementor의 문의 양식이 활성화되어 있는지 확인하여 올바르게 설정되었는지 확인할 수 있습니다.
Elementor 연락처 양식 이메일 설정
Elementor 연락처 양식에 대한 이메일 설정을 지정하려면 몇 가지 작업을 수행해야 합니다. 먼저 문의 양식을 작성해야 합니다. 이렇게 하려면 Elementor 편집기 로 이동하여 새로 추가 버튼을 클릭합니다. 연락처 양식을 만든 후에는 설정 탭으로 이동하여 이메일 탭을 클릭해야 합니다. 여기에서 양식 제출을 수신할 이메일 주소로 To email 필드를 작성해야 합니다. 양식 제출에 대한 회신을 받으려면 회신 이메일을 추가할 수도 있습니다. 다음으로 이메일 템플릿 탭으로 이동하여 이메일 템플릿을 선택해야 합니다. 미리 디자인된 템플릿을 선택하거나 사용자 지정 템플릿을 만들 수 있습니다. 템플릿이 준비되면 보내기 버튼을 클릭합니다. 이제 이메일 설정이 완료되었으며 이메일 주소로 양식 제출을 받기 시작해야 합니다.
Jupiter X Core의 폼 요소 그룹의 구성 요소이며 Elementor에서 새로운 유용한 요소를 나타냅니다. Form 위젯을 레이아웃으로 끌어다 놓으면 요소별 설정이 있는 Elementor의 왼쪽에 새 패널이 표시됩니다. 이메일 섹션에서 적절한 설정을 선택해야 합니다. 이 필드가 비어 있으면 답장이 보낸 사람에게 전송됩니다. 다른 이메일 주소를 포함하려는 경우 변경할 수도 있습니다. Gromwatik을 사용하면 개인화된 이메일을 간편하게 보낼 수 있습니다(한 달에 최대 10,000개 이메일까지 무료).
양식 빌더에 문의
문의 양식 작성기는 방문자가 귀하에게 연락하는 데 사용할 수 있는 양식을 쉽게 만들고 관리할 수 있는 도구입니다. 이것은 고객 문의, 피드백 또는 판매 리드를 관리하는 좋은 방법이 될 수 있습니다.
연락처 양식 작성기에 소요되는 시간을 절약하고 필요한 세부 정보를 입력하기만 하면 양식을 사용자 지정할 수 있습니다. 모든 유형의 양식을 사용할 수 있습니다. 단축 코드를 사용하여 인터넷 연결이 있는 곳이면 어디에서나 사용자 정의 양식을 쉽게 표시할 수 있습니다. 문의 양식은 작성하기 쉽고 제품 페이지, 컬렉션, 장바구니 페이지 및 홈 페이지를 포함한 모든 페이지에 표시됩니다. 이 문제를 해결하는 데 도움이 될 수 있는 강력한 문의 양식 으로, 다양한 양식을 개발하는 데 이상적인 도구로 간주됩니다. 이 지원을 통해 사용자의 요구 사항에 맞게 양식을 사용자 지정할 수 있습니다. 앱의 전체 등급은 현재 상태를 기반으로 합니다. 사용자는 모든 앱 리뷰와 가장 최근 리뷰가 우선적으로 표시됩니다.
