WordPress 사이트에 ConvertKit 랜딩 페이지를 추가하는 방법
게시 됨: 2022-09-14ConvertKit 방문 페이지를 WordPress 사이트에 추가하는 것은 리드와 전환을 늘리는 좋은 방법입니다. 이를 수행하는 몇 가지 다른 방법이 있지만 WordPress 플러그인인 ConvertKit Landing Pages를 사용하는 것이 좋습니다. 이 플러그인을 사용하면 직접 코딩하거나 디자인할 필요 없이 랜딩 페이지를 쉽게 만들고 사용자 지정할 수 있습니다. 또한 ConvertKit과 원활하게 통합되므로 양식을 쉽게 추가하고 전환을 추적할 수 있습니다. 다음은 워드프레스 사이트에 ConvertKit 랜딩 페이지를 추가하는 단계별 가이드입니다. 1. ConvertKit 랜딩 페이지 플러그인을 설치하고 활성화합니다. 2. ConvertKit에서 새 랜딩 페이지를 만듭니다. 3. WordPress 관리자에서 설정 > ConvertKit 랜딩 페이지로 이동합니다. 4. 귀하의 ConvertKit API 키와 비밀을 입력하십시오. 5. WordPress 사이트에서 사용할 랜딩 페이지를 선택합니다. 6. 변경 사항을 저장합니다. 7. 단축 코드 [convertkit_landing_page]를 사용하여 WordPress 게시물 또는 페이지에 방문 페이지를 추가합니다. 그게 다야! 이제 WordPress 사이트에서 리드를 수집하고 고객으로 전환할 수 있습니다.
아래 단계는 WordPress에 Convertkit의 방문 페이지를 설치하는 방법을 안내합니다. 전환 페이지는 직접 호스팅을 포함하여 다양한 방식으로 WordPress 웹사이트에 이상적입니다. 이 섹션에서는 이 둘을 쉽고 간편하게 통합하는 방법을 살펴보겠습니다. 랜딩 페이지를 만든 후에는 이를 WordPress 사이트에 연결해야 합니다. 당사 웹사이트의 백엔드에서 이 프로세스를 완료하려면 두 가지 간단한 단계가 필요합니다. 드롭다운 메뉴에서 방문 페이지를 선택한 다음 페이지 편집기의 오른쪽 상단에 있는 게시 버튼을 누르기만 하면 됩니다. 드롭다운 메뉴에서 올바른 방문 페이지를 선택하고 저장 및 게시한 후에야 나머지 프로세스가 시작됩니다. WordPress에서 Convertkit 페이지 생성은 일반적으로 완전히 동기화하는 데 15분에서 1시간이 걸립니다.
WordPress에 Convertkit 양식을 어떻게 추가합니까?
 크레딧: solopreneurmentor.com
크레딧: solopreneurmentor.comWordPress에 ConvertKit 양식을 추가하는 것은 간단한 과정입니다. 먼저 ConvertKit에서 양식을 만들어야 합니다. 이렇게 하려면 ConvertKit 계정 에 로그인하고 "양식" 탭을 클릭하십시오. 그런 다음 "양식 만들기" 버튼을 클릭합니다. 다음으로, 양식에 제목을 지정하고 단일 옵트인 또는 이중 옵트인 양식을 원하는지 선택합니다. 그런 다음 양식에 포함할 필드를 추가하고 "저장" 버튼을 클릭합니다. 양식이 생성되면 내장 코드를 가져와야 합니다. 이렇게 하려면 "포함" 탭을 클릭한 다음 "포함 코드" 상자에 나타나는 코드를 복사합니다. 마지막으로 양식을 표시할 WordPress 게시물 또는 페이지에 코드를 붙여넣습니다.
브랜드 제작자는 Convertkit 양식 을 WordPress에 추가하는 방법을 배웁니다. 기본 대시보드에서 양식 링크를 클릭하면 Convertkit 양식 페이지로 이동합니다. 양식 및 방문 페이지 섹션 헤더는 페이지 상단에서 찾을 수 있습니다. 다음 기사에서는 양식 생성 화면의 모든 옵션에 대해 설명합니다. 인라인 양식을 사용하는 경우 양식의 포함된 섹션을 살펴보는 것이 좋습니다. 양식을 WordPress 페이지 또는 게시물에 직접 포함하려면 Convertkit 계정에 포함 코드가 포함되어 있는지 확인하십시오. 아래에서 양식을 통합할 수 있는 가장 일반적인 두 가지 방법을 살펴보겠습니다.
Convertkit 통합 을 사용하면 WordPress 웹사이트에서 대부분의 양식을 쉽고 안전하게 통합할 수 있습니다. 양식을 통합하려면 먼저 워드프레스 에디터에서 게시물을 열고 페이지에 게시물을 작성해야 합니다. 게시물을 연 후 Convertkit용 WordPress 편집기의 맨 아래로 스크롤할 수 있어야 합니다. 사이트 전체 양식을 만들려면 WordPress 대시보드의 설정 메뉴로 이동합니다. 드롭다운 목록에서 모든 게시물과 페이지에 표시할 양식을 선택합니다. 양식이 표시되지 않으면 변경 사항 저장을 클릭한 다음 웹사이트에서 양식이 있는지 확인하십시오.
Convertkit 양식을 WordPress에 붙여넣기
포함 코드를 복사한 경우 'WordPress' 헤더 바로 아래의 WordPress '플러그인' 영역에 배치합니다.
ConvertKit 양식은 WordPress 웹사이트로 끌어다 놓을 수도 있습니다.
방문 페이지 변환 키트 만들기
 크레딧: YouTube
크레딧: YouTube 랜딩 페이지는 마케팅 무기고에서 사용할 수 있는 강력한 도구입니다. ConvertKit 전용 랜딩 페이지를 생성하면 전환율을 높이고 더 많은 사람들이 이메일 목록에 가입하도록 할 수 있습니다. 다음은 ConvertKit의 전환율이 높은 방문 페이지를 만드는 몇 가지 팁입니다.
1. 랜딩 페이지를 간단하고 요점으로 유지하십시오. 목표는 사람들이 귀하의 이메일 목록에 등록하도록 하여 쉽게 등록할 수 있도록 하는 것입니다. 명확한 클릭 유도문안(CTA)을 포함하고 그들이 해야 할 일을 분명히 하십시오.
2. 설득력 있는 카피를 사용하여 사람들이 가입하도록 설득합니다. CTA는 강력하고 설득력이 있어야 하며 방문 페이지 사본은 이메일 목록에 가입하는 것이 좋은 생각인 이유를 강조해야 합니다.
3. 경품이나 인센티브를 포함합니다. 무료로 무언가를 제공하는 것은 사람들이 귀하의 이메일 목록에 등록하도록 하는 좋은 방법입니다. 무료 전자책, 보고서 또는 과정을 제공할 수 있습니다.
4. 고품질 이미지를 사용합니다. 사람은 시각적 동물이므로 랜딩 페이지에 고품질 이미지를 사용하면 가입을 유도하는 데 도움이 됩니다.
5. 사회적 증거를 사용하십시오. 평가 또는 사회적 증거(예: 유명인 보증)가 있는 경우 방문 페이지에 포함해야 합니다. 이는 전환율을 높이는 데 도움이 될 수 있습니다.
이 팁을 따르면 더 많은 사람들이 귀하의 이메일 목록에 등록하는 데 도움이 되는 전환율이 높은 방문 페이지를 만들 수 있습니다.
예를 들어 방문 페이지는 일반 웹사이트와 다른 별도의 웹페이지입니다. 방문자와 연결하고 한 번에 하나의 제품이나 서비스만 판매하는 것이 효과적인 방법입니다. 잘 디자인된 랜딩 페이지는 매출과 구독자를 늘려 회사를 성장시키는 데 도움이 됩니다. University of Michigan에서 실시한 연구에 따르면 유명 기업의 67%가 랜딩 페이지를 사용하여 리드를 생성합니다. 회사로서 당신이 누구이며 무엇을 하는지 정의하는 세 가지 범주를 만드십시오. 이메일과 비밀번호를 입력하여 사이트에 이메일 주소와 비밀번호를 로그인합니다. 제품을 홍보하는 콘텐츠를 만들어 구독자 기반을 늘릴 수 있습니다.
좋은 방문 페이지는 방문자가 사이트를 보는 방식에 영향을 미치고 방문자의 행동을 유도합니다. 방문 페이지에는 비즈니스에 대한 정보가 표시됩니다. 그들이 할 수 있는 최선을 위해 가능한 한 완벽하게 하는 것이 중요합니다. 고객은 잘 설계된 랜딩 페이지를 통해 귀하의 서비스에 끌릴 것입니다. 검색 친화적 인 방문 페이지가 있고 Google에서 유용하다고 생각하는 키워드를 사용하면 검색 순위를 높일 수 있습니다. ConvertKit을 사용하면 다른 마케팅 전략을 활용하여 비즈니스를 확장할 수 있습니다. ConvertKit을 사용하여 타겟 청중에게 다가가 참여하십시오. SEO 친화적 랜딩 페이지, 잘 디자인된 랜딩 페이지 및 기본 제공 사용자 경험은 SEO 친화적 랜딩 페이지를 만드는 가장 좋은 방법입니다. ConvertKit의 도움으로 디지털 마케팅 노력을 극대화하고 수익성 있는 비즈니스를 구축하는 방법을 배울 수 있습니다.

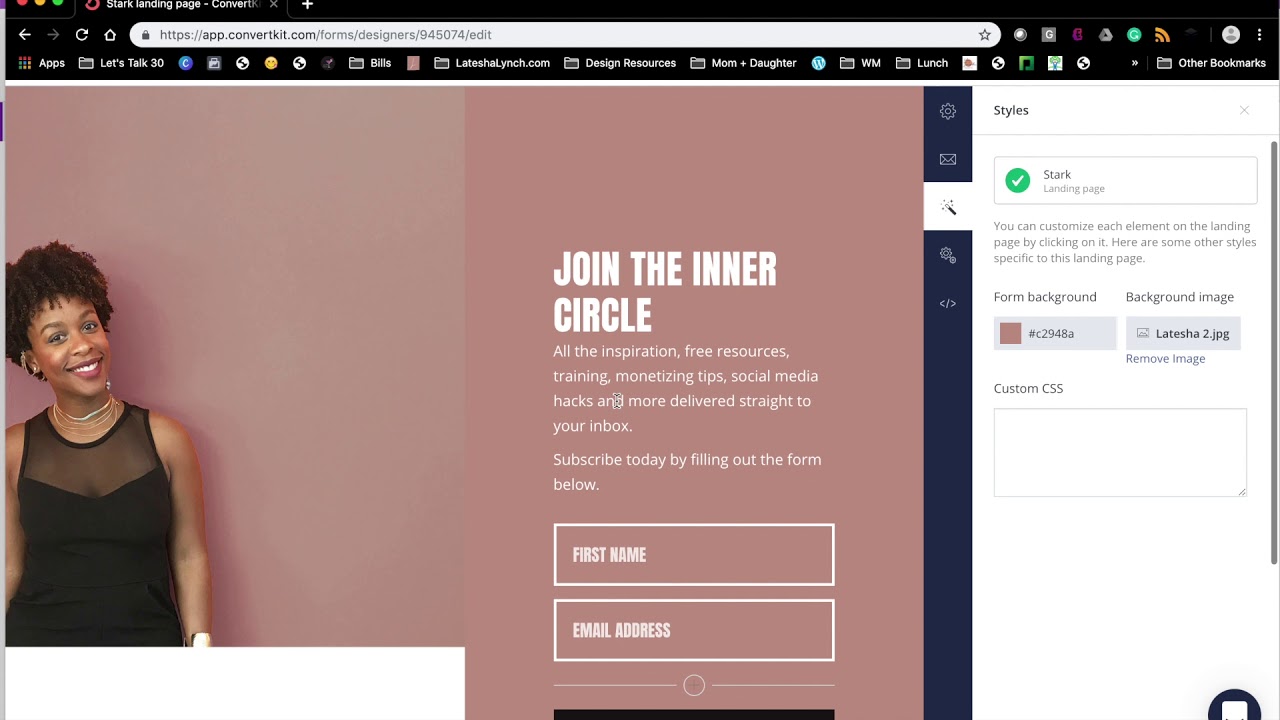
Convertkit에서 랜딩 페이지를 만드는 방법
어떻게 ConvertKit의 랜딩 페이지를 만들 수 있습니까? ConvertKit 홈페이지에서 새로운 랜딩 페이지를 생성할 수 있습니다. 이 이미지는 ConvertKit에서 찾을 수 있습니다. "방문 페이지" 페이지에서 방문 페이지를 선택했으면 "새로 만들기" 버튼을 클릭합니다. 그런 다음 전자책 및 뉴스레터와 같은 범주별로 템플릿을 필터링하거나 특정 섹션을 클릭하여 모두 스크롤할 수 있습니다. ConvertKit에서 랜딩 페이지를 어떻게 생성합니까? 미리보기 버튼을 클릭하여 방문 페이지를 미리 볼 수 있습니다. 페이지를 게시하기 전에 항상 검토하고 편집하는 것이 좋습니다. 수정 사항이 없으면 페이지를 게시할 준비가 된 것입니다. 그런 다음 게시 버튼을 클릭한 후 ConvertKit 랜딩 페이지를 게시하는 데 사용할 플랫폼을 클릭합니다. 페이지 내 전환 옵션이 있는 전환 사이트 를 만들려면 어떻게 해야 합니까? 플러그인을 활성화하려면 플러그인 페이지로 이동하여 API 키(ConvertKit 계정 설정에 있음)를 클릭하십시오. WordPress에 새 페이지가 생성되어야 합니다. WordPress 페이지 설정을 사용하면 이 페이지를 ConvertKit 방문 페이지로 바꿀 수 있습니다. 드롭다운 메뉴를 클릭하여 방문 페이지를 선택할 수 있습니다.
Convertkit 워드프레스 플러그인
WordPress 사용자라면 ConvertKit에 익숙할 가능성이 큽니다. 이메일 목록을 쉽게 만들고 관리할 수 있는 인기 있는 이메일 마케팅 도구입니다. ConvertKit을 WordPress 사이트와 쉽게 연결할 수 있는 WordPress 플러그인도 있습니다. 플러그인을 사용하면 WordPress 사이트에 양식 및 옵트인 양식을 쉽게 추가하고 WordPress 대시보드 내에서 구독자를 모두 관리할 수 있습니다. ConvertKit을 시작하는 쉬운 방법을 찾고 있거나 이미 ConvertKit 사용자 이고 이를 최대한 활용하려는 경우 ConvertKit WordPress 플러그인이 훌륭한 옵션입니다.
Convertkit은 플러그인입니까?
ConvertKit 플러그인 을 사용하면 ConvertKit 양식을 WordPress 웹 사이트에 쉽게 통합할 수 있습니다. 각 게시물 유형(예: 게시물 및 WooCommerce 제품과 같은 기타 공개 게시물 유형) 아래에 표시될 양식을 선택하기만 하면 됩니다.
WordPress에 Convertkit 양식이 표시되지 않음
드롭다운 메뉴에서 ConvertKit 양식 또는 방문 페이지를 찾을 수 없는 경우 API 연결을 재설정해야 할 수 있습니다. 이것은 따라야 할 매우 간단한 과정입니다. 그렇게 하려면 ConvertKit 플러그인의 설정(WordPress 사이드바에 있음) ConvertKit으로 이동하십시오.
WordPress 플러그인에 나타나지 않는 ConvertKit 양식에 대한 솔루션은 무엇입니까? 다음은 진행 방법에 대한 몇 가지 팁입니다. 옵트인이 올바르게 설정되었는지 어떻게 확인합니까? 당신은 단순히 그것을 검색해야합니다. 양식 옵션은 아래 양식 드롭다운 메뉴에 표시된 대로 WordPress 게시물 및 페이지 편집기에 표시할 수 있습니다. 방문 페이지는 게시물이나 페이지에 포함된 양식과 달리 페이지의 많은 부분을 차지합니다. ConvertKit 양식 또는 방문 페이지가 드롭다운 메뉴에 표시되지 않으면 API 연결을 재설정해야 할 수 있습니다. ConvertKit 플러그인은 WordPress 설정 페이지(WordPress 사이드바)를 통해 액세스할 수 있습니다. 플러그인의 설정 페이지에는 'API 비밀' 및 'API 키' 섹션이 있습니다.
Mailmunch 양식 만들기
양식을 제출하기 전에 선호하는 양식 형식과 같은 몇 가지 정보를 제공해야 합니다. 양식을 작성하려면 양식의 제목, 필드 및 제출 유형을 포함해야 합니다. 그런 다음 양식의 레이아웃을 선택해야 합니다. 이 세 가지 옵션을 통해 단일, 전체 또는 그리드 페이지에 액세스할 수 있습니다. 레이아웃을 선택한 후에는 양식의 내용을 포함해야 합니다. 양식에는 클릭할 수 있는 단추가 있고 양식에는 레이블을 지정할 수 있는 레이블이 있습니다. 양식의 URL은 설정을 마친 후에 추가해야 합니다. 양식을 제출하기 전에 먼저 유효성 검사 규칙을 제공해야 합니다. 모든 단계를 완료한 후 양식을 제출하는 데 시간이 좀 걸립니다.
양식을 작성하거나 작성하는 데 문제가 있는 경우 [email protected]으로 문의하십시오. 도움이 필요하시면 언제든지 연락주십시오.
워드프레스 랜딩 페이지
WordPress 랜딩 페이지 는 사용자에게 WordPress 플랫폼에 대한 정보를 제공하는 페이지입니다. 방문 페이지는 판매를 늘리거나 비즈니스에 대한 더 많은 리드를 생성하도록 설계된 웹 페이지입니다. 페이지는 사람들이 방문하고, 보고, 제품 구매, 사이트 구독 또는 비디오 시청과 같은 조치를 취할 수 있는 웹사이트의 특정 위치입니다.
방문 페이지는 판매를 늘리거나 비즈니스에 대한 리드를 생성하도록 설계된 페이지입니다. 이러한 도구는 소셜 미디어 및 이메일 마케팅을 비롯한 다양한 유료 마케팅 캠페인에 사용됩니다. 이 튜토리얼에서는 몇 분 만에 WordPress에서 랜딩 페이지를 만드는 방법을 보여줍니다. SeedProd를 사용하면 캠페인 유형에 따라 구성된 아름다운 랜딩 페이지를 만들 수 있습니다. 페이지의 실시간 미리보기가 왼쪽 도구 모음에 표시되고 드래그 앤 드롭 빌더 인터페이스가 나머지를 처리합니다. 가볍고 빠르며 SEO 친화적으로 설계되었습니다. WooCommerce 외에도 SeedProd를 사용하여 제품 랜딩 페이지 및 전자 상거래 랜딩 페이지를 생성할 수도 있습니다.
SeedProd를 사용하면 방문 페이지를 Constant Contact 및 Mailchimp와 같은 인기 있는 이메일 마케팅 서비스에 쉽게 연결할 수 있습니다. 또 다른 인기 있는 WordPress 페이지 빌더는 끌어서 놓기 사이트 빌더이기도 한 Beaver Builder입니다. 이를 통해 자체 도메인 이름을 사용하여 방문 페이지, 출시 예정 페이지, 제품 페이지, 지역 타겟팅 광고 캠페인 및 기타 사용자 정의 웹사이트 확장을 만들 수 있습니다. Beaver Builder는 최고 등급의 WordPress 테마와 함께 사용할 수 있습니다. 이러한 테마의 랜딩 페이지 중 상당수는 페이지 빌더에 연결할 수 있는 플러그인과 함께 제공됩니다. 아직 없는 경우 하위 테마를 사용하여 만들 수 있습니다. Beaver Builder 인터페이스는 포스트 편집기에서 'Launch Beaver Builder' 버튼을 클릭하여 액세스할 수 있습니다.
우아한 테마를 만든 팀은 WordPress 페이지 빌더 플러그인인 Divi를 만들었습니다. 테마는 페이지 빌더 지원과 함께 제공되며 독립 실행형 페이지 빌더로도 사용할 수 있습니다. 랜딩 페이지 템플릿을 레이아웃 팩의 일부로 사용할 수 있습니다. Divi는 섹션, 행 및 모듈을 사용하여 레이아웃을 만듭니다. 편집이 완료되면 화면 오른쪽 하단에 있는 게시 버튼을 클릭합니다. 이제 요청한 라이브 방문 페이지로 리디렉션됩니다. 편집을 재개하려면 상단의 도구 모음에서 '비주얼 편집기 사용' 옵션을 선택하십시오.
WordPress에서 랜딩 페이지 만들기
여기를 클릭하여 WordPress에서 랜딩 페이지를 만드는 것만큼 간단합니다. WordPress의 새 페이지 추가 탭에서 드롭다운 템플릿 메뉴로 이동하여 방문 페이지를 선택합니다. 그런 다음 게시 버튼을 클릭하여 게시할 수 있습니다.
WordPress에서 랜딩 페이지를 만들 때 염두에 두어야 할 몇 가지 요소가 있습니다. 메시지가 간결하고 요점에 집중되어 있는지 확인하십시오. 두 번째로 생각해야 할 것은 디자인이 당신에게 어떻게 보이는가 하는 것입니다. 콘텐츠가 가치 있고 유용한지 확인하고 싶습니다. 마지막으로 페이지의 성공을 추적할 수 있도록 연락처 양식과 추적 링크를 포함합니다.
