GDPR/CCPA를 위해 WordPress에 쿠키 팝업을 추가하는 방법(2가지 방법)
게시 됨: 2023-09-07WordPress에 쿠키 동의 팝업을 추가하시겠습니까?
귀하의 WordPress 사이트가 방문자의 브라우저에 쿠키를 설정하고 있을 수 있습니다. 그러나 유럽 연합 법률에 따르면 웹사이트는 컴퓨터에 쿠키를 설정하기 전에 사용자 동의를 받아야 합니다.
이 글에서는 WordPress에 쿠키 팝업을 추가하는 방법을 설명합니다.

쿠키 팝업이 필요한 이유는 무엇입니까?
브라우저 쿠키는 웹사이트에서 사용자의 브라우저에 저장하기 위해 보낸 데이터가 포함된 작은 파일입니다. 대부분의 WordPress 웹사이트는 다양한 목적으로 쿠키를 설정합니다.
예를 들어, 기본적으로 WordPress는 로그인한 사용자에 대한 세션 정보를 저장하기 위해 인증 목적으로 쿠키를 사용합니다. 또한 누군가 귀하의 사이트에 댓글을 남길 때 쿠키를 설정합니다.
이 외에도 WordPress 플러그인은 다양한 정보를 저장하거나 반복 방문자를 인식하기 위해 자체 쿠키를 설정할 수도 있습니다.
WordPress 웹사이트에서 쿠키를 사용하는지 확인하는 방법에 대한 가이드를 확인하여 사이트에서 쿠키를 사용하는 방법을 알아볼 수 있습니다.
쿠키는 매우 유용하지만 사용자에 대한 정보를 수집하고 이를 제3자 광고 플랫폼과 공유하는 데에도 사용될 수 있습니다.
그렇기 때문에 유럽 및 기타 일부 국가에서는 웹사이트 소유자가 사용자에게 쿠키 사용에 대해 알려야 합니다. 귀하의 웹사이트가 해당 지역의 고객을 대상으로 하는 경우 쿠키 동의 면책조항을 표시해야 합니다.

이를 수행하는 가장 쉬운 방법은 WordPress GDPR 플러그인을 사용하는 것입니다. Cookie Notice 및 Cookiebot는 가장 인기 있는 쿠키 알림 플러그인 중 두 가지이며 다른 인기 있는 WordPress 플러그인과 호환됩니다.
그러면 WordPress에서 쿠키 동의 팝업을 쉽게 표시하는 방법을 살펴보겠습니다.
방법 1: 쿠키 알림이 포함된 쿠키 팝업 추가(가장 쉬움)
먼저, GDPR/CCPA에 대한 쿠키 고지 및 규정 준수 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
활성화되면 플러그인은 추가 구성 없이 방문자에게 즉시 기본 쿠키 팝업을 표시하기 시작합니다. 기본 메시지는 대부분의 웹사이트에 적합합니다.

알림을 사용자 정의하려면 WordPress 대시보드의 쿠키 메뉴 항목을 방문해야 합니다.
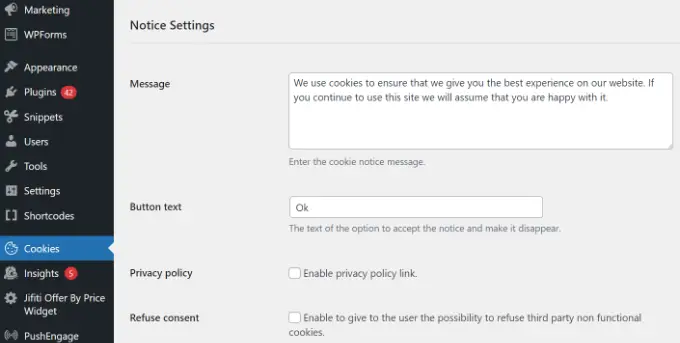
여기에서 알림 설정 섹션까지 아래로 스크롤하면 됩니다.

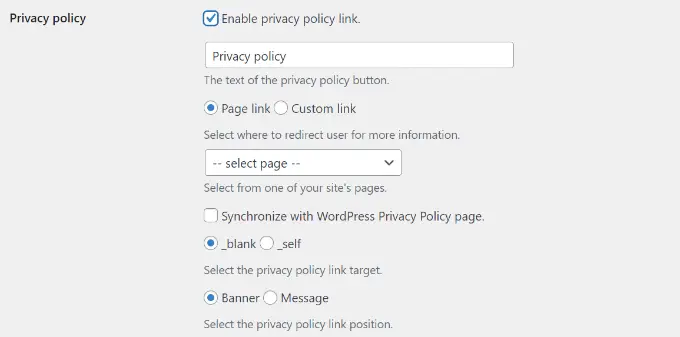
이 페이지에서는 팝업 메시지와 버튼 텍스트를 사용자 정의할 수 있습니다.
개인정보 보호정책 페이지에 대한 링크를 추가할 수도 있습니다. 아직 페이지를 만들지 않았다면 WordPress에서 개인정보 보호정책 페이지를 만드는 방법에 대한 가이드를 따르세요.
그런 다음 개인정보 보호정책 드롭다운 메뉴에서 해당 페이지를 선택할 수 있습니다.

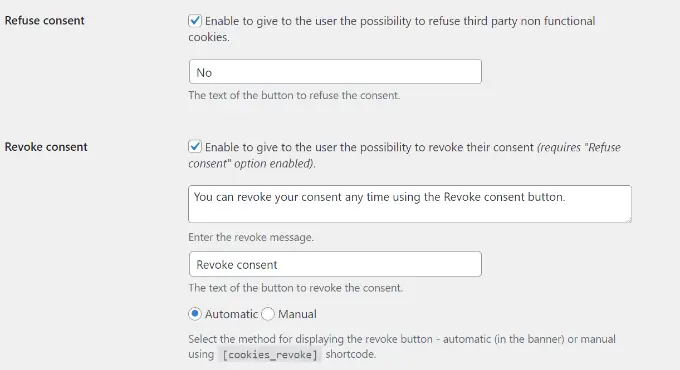
또한 방문자에게 동의를 거부하고 철회할 수 있는 옵션을 제공할 수도 있습니다.
그렇게 하려면 '동의 거부' 및 '동의 취소' 확인란을 클릭하기만 하면 됩니다. 기본 설정은 대부분의 웹사이트에서 작동합니다.

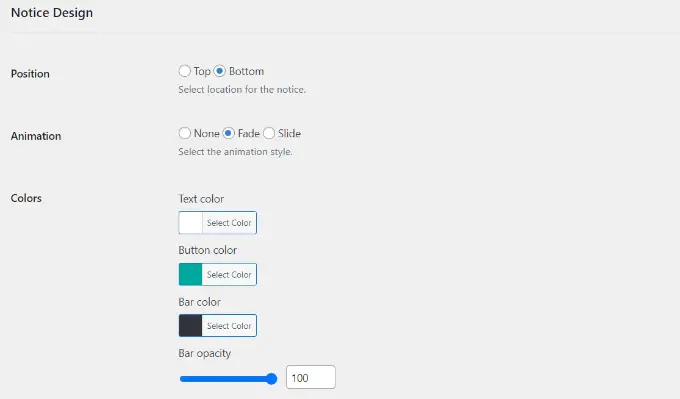
알림 디자인 섹션까지 아래로 스크롤하면 쿠키 동의 팝업의 위치, 애니메이션, 버튼 스타일 및 색상을 선택할 수 있습니다.
팝업에 사용자 정의 CSS를 추가하도록 버튼 클래스를 설정할 수도 있습니다.

완료한 후 마지막에 있는 '변경 사항 저장' 버튼을 클릭하여 설정을 저장하세요.
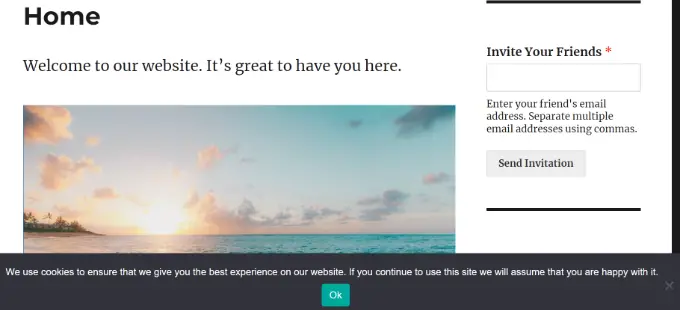
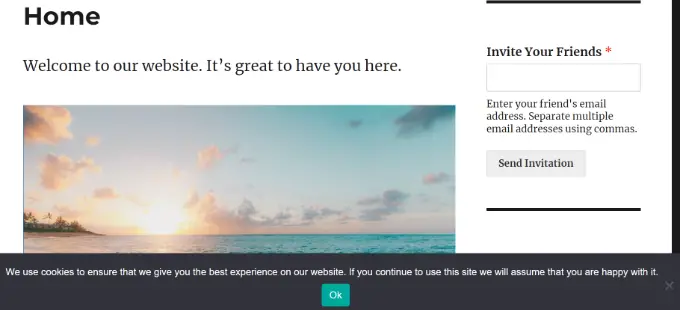
이제 귀하의 웹사이트를 방문하여 쿠키 동의 팝업이 어떻게 작동하는지 확인할 수 있습니다.

방법 2: Cookiebot을 사용하여 쿠키 팝업 추가(다양한 기능)
쿠키 팝업을 설정하는 또 다른 방법은 WordPress용 쿠키 배너 플러그인 또는 Cookiebot 플러그인을 사용하는 것입니다.
쿠키 알림만큼 설정하기가 쉽지 않고 무료 Cookiebot 계정에 가입하지 않으면 작동하지 않지만 몇 가지 추가 사용자 정의 옵션을 제공합니다.
먼저 WordPress 플러그인용 쿠키 배너 플러그인을 설치하고 활성화할 수 있습니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
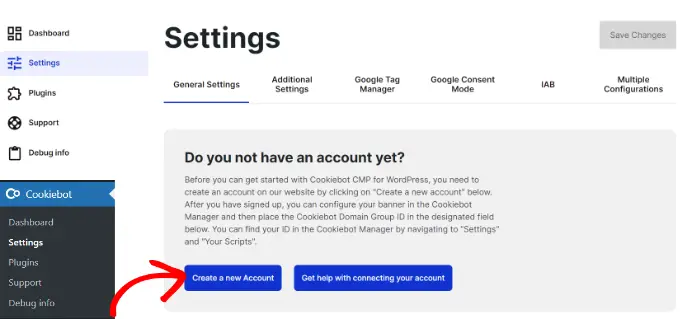
활성화되면 새로운 Cookiebot 섹션이 WordPress 대시보드에 추가됩니다. 플러그인을 구성하려면 WordPress 대시보드의 Cookiebot » 설정 으로 이동해야 합니다.
아직 Cookiebot ID가 없다면 '새 계정 만들기' 버튼을 클릭하여 가입해야 합니다.

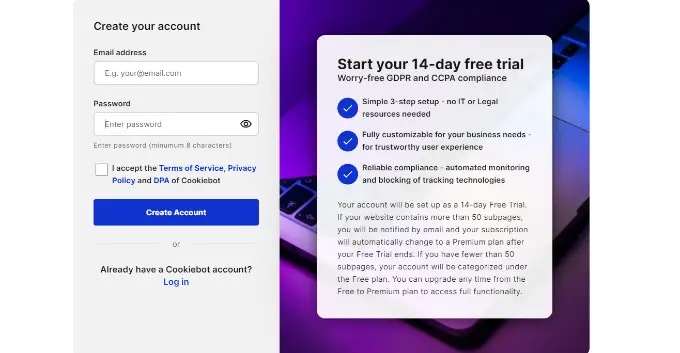
다음으로, Cookiebot 웹사이트가 브라우저의 새 탭에서 열립니다.
이메일 주소와 비밀번호를 입력하세요. 또한 서비스 약관, 개인정보 보호정책 및 DPA 확인란을 클릭해야 합니다.

완료되면 '계정 만들기' 버튼을 클릭하세요.
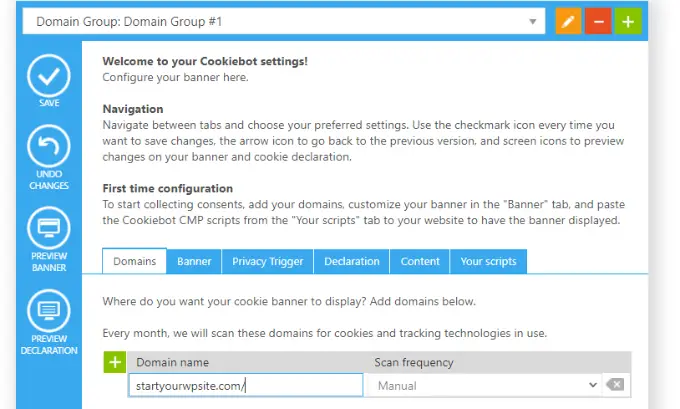
다음으로 Cookitbot 설정이 표시됩니다. 계속해서 도메인 이름 필드 아래에 웹사이트 URL을 추가하세요. 무료 버전에서는 도메인 이름을 1개만 추가할 수 있습니다.

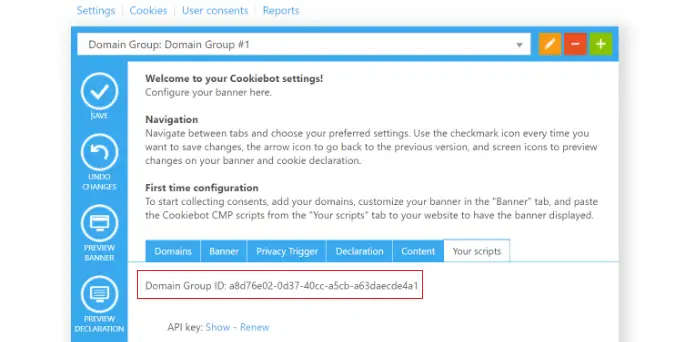
그런 다음 '내 스크립트' 탭으로 전환해야 합니다.
여기에서 '도메인 그룹 ID'를 복사하면 됩니다.

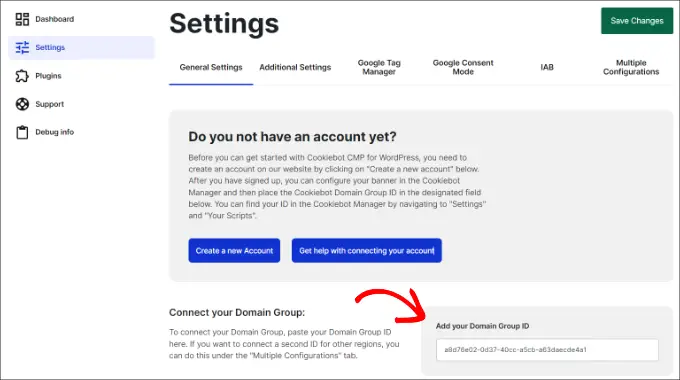
다음으로 WordPress 대시보드의 Cookiebot 설정으로 돌아갈 수 있습니다.
일반 설정 탭에서 도메인 그룹 연결 섹션까지 아래로 스크롤하고 '도메인 그룹 ID 추가' 필드 아래에 ID를 입력합니다.

완료한 후에는 상단의 '변경 사항 저장' 버튼을 클릭하는 것을 잊지 마세요.
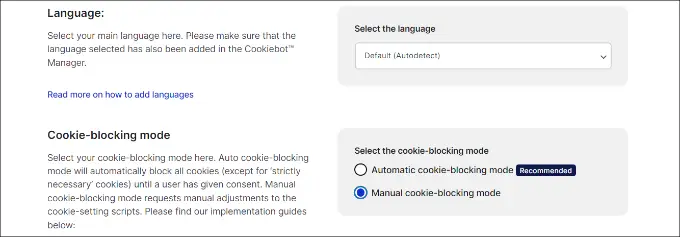
아래로 스크롤하면 더 많은 설정이 표시됩니다. 예를 들어 플러그인을 사용하면 언어를 선택할 수 있습니다. 기본적으로 '자동 감지'로 설정되어 있지만 드롭다운 메뉴를 클릭하여 변경할 수 있습니다.
쿠키 차단 모드를 선택할 수도 있습니다. 플러그인은 사용자가 동의할 때까지 꼭 필요한 쿠키를 제외한 모든 쿠키를 차단하므로 '자동 쿠키 차단 모드'를 사용하는 것이 좋습니다.


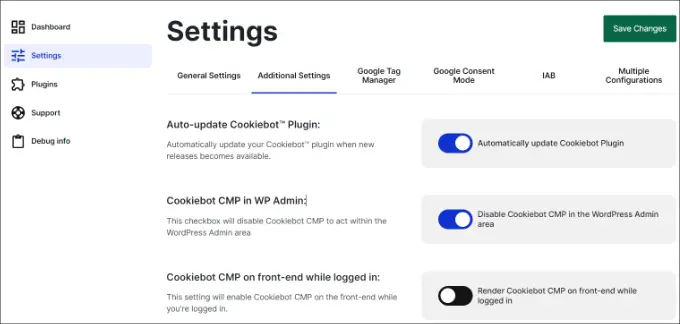
고급 설정 탭에서 'Cookiebot 자동 업데이트' 옵션을 확인하고 싶을 수도 있습니다.
이렇게 하면 GDPR 법률의 변경 사항에 따라 플러그인이 최신 상태로 유지됩니다.

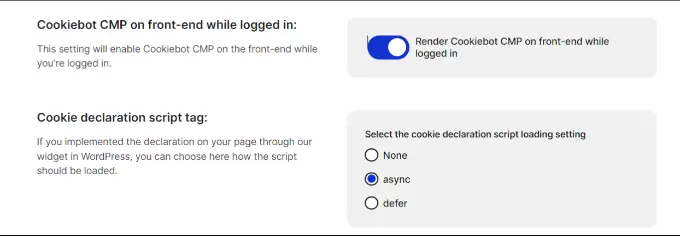
테스트 목적으로 '로그인한 동안 프런트 엔드에서 Cookiebot CMP 렌더링' 옵션도 활성화해야 합니다.
비활성화된 상태로 두면 WordPress 사이트에 로그인할 때 팝업이 표시되지 않습니다.

설정을 완료한 후 하단의 '변경사항 저장' 버튼을 클릭하는 것을 잊지 마세요.
쿠키 팝업 알림을 사용자 정의하세요
아직 끝나지 않았지만 가까워지고 있습니다. Cookiebot 구성을 완료하려면 이제 Cookiebot 웹사이트로 돌아가야 합니다.
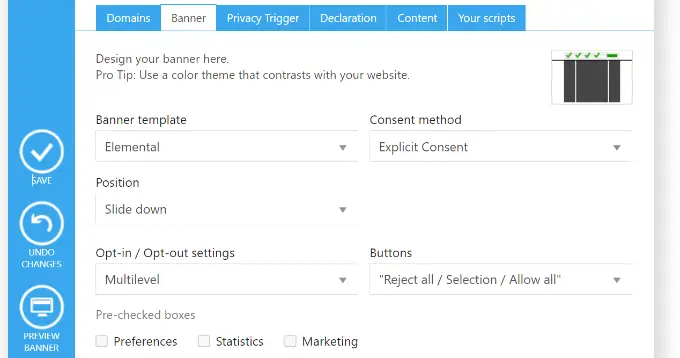
다음으로 Cookiebot 웹사이트의 배너 탭으로 이동해야 합니다.

여기에서 템플릿을 선택하고 팝업의 위치와 모양을 편집할 수 있습니다.
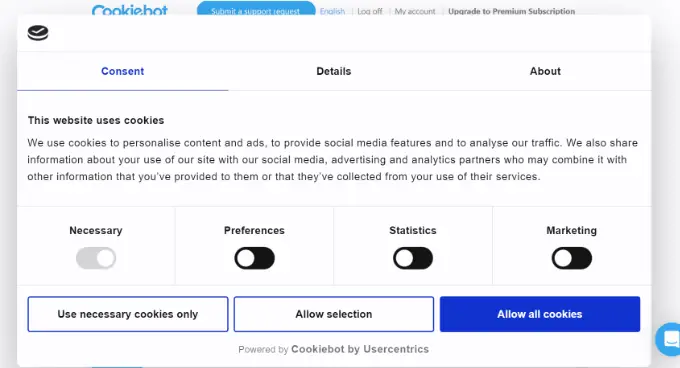
미리보기 버튼을 클릭하거나 웹사이트로 돌아가서 변경사항을 확인할 수 있습니다.

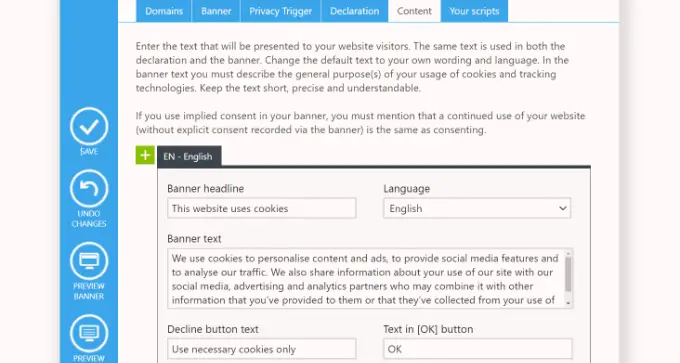
팝업에 사용된 문구가 귀하의 웹사이트에서 쿠키를 사용하는 이유와 일치하지 않는 경우 이를 변경할 수 있습니다.
Cookiebot 웹사이트의 콘텐츠 탭으로 이동하면 이를 수행하기 위한 설정을 찾을 수 있습니다.

웹사이트의 개인정보 보호정책에 쿠키 선언을 추가할 수도 있습니다. 아직 개인정보 보호정책 페이지를 만들지 않았다면 WordPress에서 개인정보 보호정책 페이지를 만드는 방법에 대한 가이드를 따르세요.
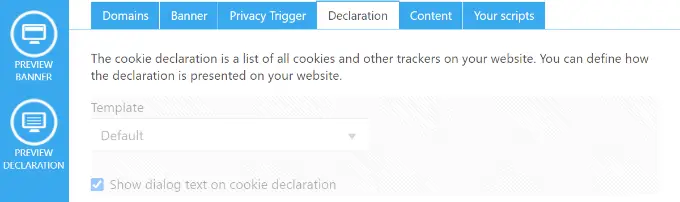
Cookiebot 웹사이트의 Declaration(선언) 탭으로 이동하여 시작해야 합니다. 기본적으로 쿠키 선언에는 Cookiebot의 기본 문구가 사용됩니다.

웹사이트가 다른 이유로 쿠키를 사용하기 때문에 메시지를 사용자 정의해야 하는 경우 프리미엄 Cookiebot 구독이 필요합니다.
또는 개인 정보 보호 정책에 직접 선언을 입력할 수도 있지만 방문자가 동의를 변경하거나 철회할 수 있는 링크와 같은 기능을 놓칠 수 있습니다.
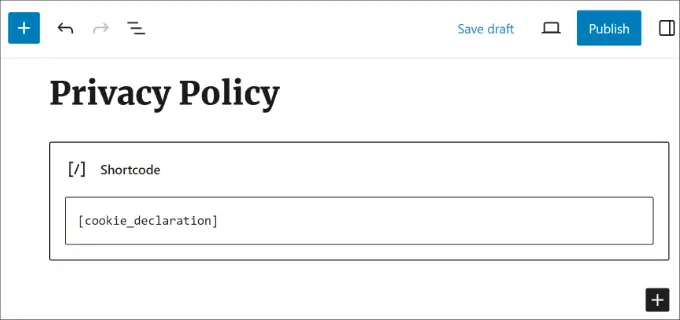
이 튜토리얼에서는 개인 정보 보호 정책에 기본 선언을 추가합니다. 개인 정보 보호 정책을 편집하고 쿠키 선언을 표시하려는 위치에 단축 코드 [cookie_declaration] 삽입하기만 하면 됩니다.

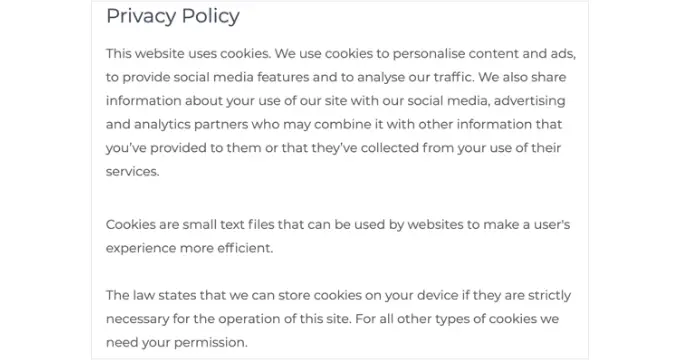
선언을 보려면 페이지를 저장하고 미리 봐야 합니다.
테스트 웹사이트의 처음 몇 단락은 다음과 같습니다.

보너스: MonsterInsights를 통해 GDPR 규정 준수 개선
MonsterInsights는 WordPress 사이트를 위한 최고의 분석 솔루션입니다. 이는 또한 GDPR 및 기타 개인 정보 보호 규정 준수를 향상시키는 가장 간단한 방법이기도 합니다.
MonsterInsights는 즉시 작동하는 EU 규정 준수 애드온을 제공하기 때문입니다. 개인 정보 보호법을 준수하는 데 도움이 되도록 분석 설정이 자동으로 변경됩니다.

EU 규정 준수 애드온이 프리미엄 플랜에 포함되어 있습니다. 가장 좋은 점은 쿠키 알림 및 쿠키봇과 자동으로 통합된다는 것입니다.
첫 번째 단계는 MonsterInsights 플러그인을 설치하고 이를 Google Analytics 계정에 연결하는 것입니다. 자세한 내용은 MonsterInsights를 사용하여 Google Analytics를 설치하는 방법에 대한 가이드를 참조하세요.
MonsterInsights가 설치 및 설정되면 EU 규정 준수 애드온을 설치하고 활성화해야 합니다.
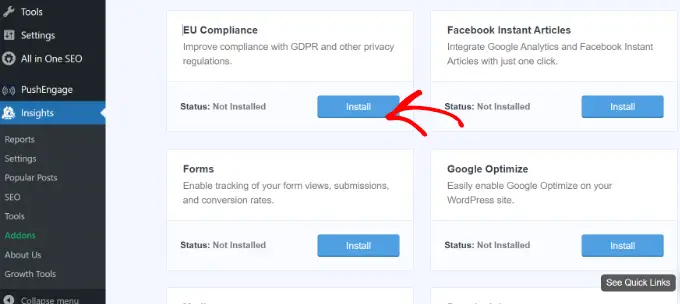
WordPress 대시보드의 Insights » 애드온 페이지로 이동하면 됩니다. 다음으로 EU 규정 준수 애드온을 찾아 '설치' 버튼을 클릭하세요.

애드온이 자동으로 활성화됩니다.
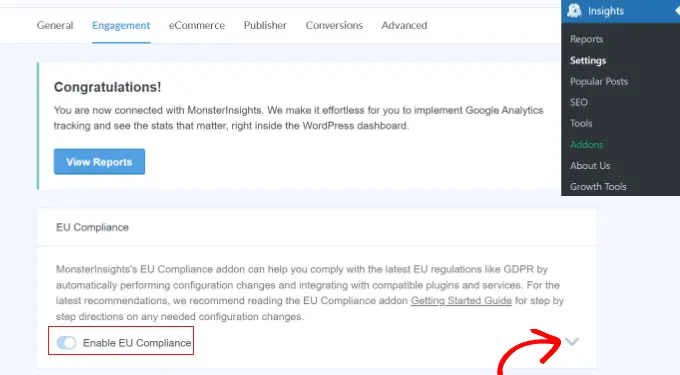
MonsterInsights » 설정 페이지로 이동하여 '참여' 탭으로 전환하여 이를 확인할 수 있습니다.
EU 규정 준수 섹션을 보면 애드온이 켜져 있음을 알 수 있습니다.

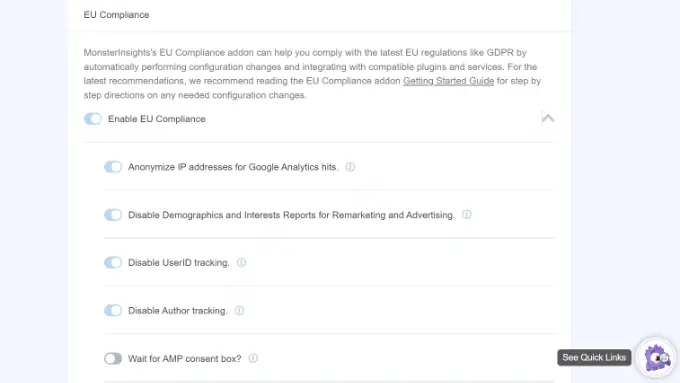
화면 오른쪽에 있는 아래쪽 화살표를 클릭하면 애드온이 웹 사이트에 적용한 구성 변경 사항에 대한 자세한 목록을 볼 수 있습니다.
예를 들어, Google Analytics에서 IP 주소를 자동으로 익명화하고, 인구통계 및 관심 보고서를 비활성화하고, UserID 추적을 비활성화하는 등의 기능을 수행하는 것을 볼 수 있습니다.

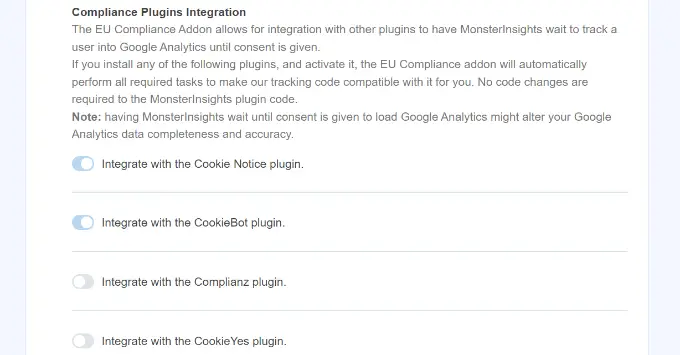
다음으로 아래로 스크롤하여 Cookie Notice 및 CookieBot과 같은 다양한 쿠키 플러그인과 MonsterInsights의 호환성을 확인할 수 있습니다.
MonsterInsights는 귀하의 사이트에 플러그인이 설치된 경우 Google Analytics 추적 코드를 자동으로 변경합니다. 이렇게 하면 Google Analytics에서 사용자를 추적하기 전에 동의를 기다립니다.

이 기사가 귀하의 WordPress 사이트에 쿠키 동의 팝업을 추가하는 데 도움이 되었기를 바랍니다.
또한 WordPress 사이트를 HTTP에서 HTTPS로 올바르게 이동하는 방법에 대한 단계별 가이드를 보거나 중소기업을 위한 최고의 비즈니스 전화 서비스 비교를 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
