WordPress에 드롭다운 목록을 추가하는 방법
게시 됨: 2022-09-14WordPress에 드롭다운 목록을 추가하는 것은 몇 가지 단계를 수행하여 수행할 수 있는 간단한 프로세스입니다. 먼저 드롭다운 메뉴에 표시할 항목 목록을 만들어야 합니다. 다음으로 WordPress에서 사용자 정의 메뉴를 만들고 메뉴에 항목 목록을 추가해야 합니다. 마지막으로 WordPress 사이트 에 맞춤 메뉴를 추가해야 합니다.
WordPress 사이트에서 드롭다운 목록을 만드는 두 가지 방법은 간단하고 간단합니다. 각 게시물에 대한 드롭다운 목록을 만들려면 코드 또는 관리자를 사용하세요. 모든 게시물을 표시하려면 –를 제거하고 숫자 10으로 바꾸십시오. WordPress 플랫폼을 사용하면 드롭다운 메뉴 를 간단하게 만들 수 있습니다. 하위 메뉴로 만들고 싶은 페이지로 페이지를 드래그하면 바로 하위 메뉴가 됩니다. WordPress 관리자에서 메뉴를 변경할 수 있습니다. 원하는 경우 위치를 이동하거나 게시 취소할 수도 있습니다.
WordPress 페이지의 드롭다운 목록
 크레딧: blog.hostonnet.com
크레딧: blog.hostonnet.comWordPress 페이지에 드롭다운 목록을 추가하는 것은 독자를 위한 추가 콘텐츠와 정보를 추가하는 좋은 방법입니다. 드롭다운 목록을 추가하려면 WordPress 편집기 에서 "드롭다운 목록 추가" 버튼을 클릭하기만 하면 됩니다. 드롭다운 목록은 WordPress 페이지에 콘텐츠와 정보를 추가할 수 있는 좋은 방법입니다. 그들은 사용하기 쉽고 독자를 위한 추가 콘텐츠를 추가하는 좋은 방법이 될 수 있습니다.
WordPress 드롭다운 목록 플러그인
 크레딧: wpararchives.com
크레딧: wpararchives.com사용할 수 있는 몇 가지 다른 WordPress 드롭다운 목록 플러그인이 있으며 각각 고유한 기능이 있습니다. 인기 있는 옵션 중 하나는 드롭다운 메뉴 플러그인으로, 쉽게 탐색할 수 있도록 드롭다운 옵션이 있는 사용자 지정 메뉴 를 만들 수 있습니다. 또 다른 훌륭한 옵션은 WordPress 사이트에서 드롭다운 목록을 만들고 관리하는 쉬운 방법을 제공하는 WP 드롭다운 목록 플러그인입니다.
드롭다운 메뉴를 사용하여 사이트 링크를 구성하고 사용자가 콘텐츠를 더 쉽게 탐색할 수 있도록 합니다. 사이트의 드롭다운 메뉴는 귀하와 사이트 방문자 모두에게 다양한 이유에서 좋은 아이디어입니다. 이 튜토리얼에서는 귀하의 사이트에 가장 적합한 플러그인을 선택하는 데 도움이 되도록 시중에서 구할 수 있는 최고의 플러그인 6가지를 살펴보겠습니다. WP Mega Menu는 웹사이트에 드롭다운 메뉴를 만드는 데 탁월한 선택입니다. 반응형 메뉴에는 150개 이상의 사용자 정의 옵션 이 있으므로 코딩을 배울 필요가 없습니다. 모든 기능을 갖춘 메뉴 플러그인인 Superfly를 사용하여 웹사이트에 자신만의 메뉴를 만들 수 있습니다. 서식 있는 텍스트 편집기를 사용하여 단축 코드로 사용자 지정 콘텐츠의 스타일을 지정할 수 있습니다.
HTML, 단축 코드 및 위젯을 사용하여 쉽게 이미지를 추가하고 사용자 정의 메뉴를 만들 수 있습니다. 이 플러그인은 웹사이트에 드롭다운 메뉴를 추가하기 위한 코딩 요구 사항 없이 제공됩니다. 글꼴 및 배경색, 머리글 크기, 간격 및 기타 다양한 설정을 변경할 수도 있습니다. 이제 UberMenu를 사용할 수 있습니다. 기존 메뉴를 자동으로 변환하여 웹사이트에 드롭다운 메가 메뉴를 만들 수 있습니다. 이 소프트웨어를 사용하면 사용자가 사이트의 모든 링크를 동시에 쉽게 탐색할 수 있습니다. 그리드 레이아웃 빌더를 사용하거나 메뉴에 WordPress 위젯 을 표시하여 메뉴를 열과 행으로 구성하여 메뉴를 만들 수 있습니다. 지금 Max Mega Menu를 사용해 보세요.
WordPress 드롭다운 게시물 목록
WordPress 드롭다운 게시물 목록은 웹사이트의 가장 최근 게시물 목록을 표시하는 좋은 방법입니다. 이는 웹사이트를 최신 상태로 유지하는 좋은 방법일 수 있으며 가장 최근 콘텐츠를 홍보하는 좋은 방법일 수도 있습니다.

카테고리별로 WordPress에서 게시물의 드롭다운 목록을 만드는 단계별 프로세스입니다. WordPress에는 플러그인과 마찬가지로 이를 수행하는 데 사용할 수 있는 기능이 내장되어 있습니다. 즉, Exec PHP와 같은 플러그인을 사용하여 위에 나타나는 메뉴를 페이지/게시물에 직접 삽입할 수 있습니다. WP_get_archives와 같은 내장 함수는 드롭다운 메뉴의 범위를 특정 범주로 좁힐 수 있을 뿐만 아니라 드롭다운 메뉴를 만드는 좋은 방법입니다. Dropdown 게시물 목록 플러그인 에만 기능을 추가하려면 Dagon Design의 WordPress용 Dropdown 플러그인이 탁월한 선택입니다.
WordPress 카테고리 드롭다운 목록
카테고리의 WordPress 드롭다운 목록은 콘텐츠를 구성하고 독자가 원하는 것을 더 쉽게 찾을 수 있는 좋은 방법이 될 수 있습니다. 카테고리 드롭다운 목록을 만들려면 WordPress 대시보드의 '카테고리' 섹션으로 이동하여 '새 카테고리 추가' 버튼을 선택하기만 하면 됩니다.
카테고리 이름을 입력하고 '새 카테고리 추가'를 클릭합니다. 이제 카테고리가 블로그의 카테고리 드롭다운 목록에 나타납니다.
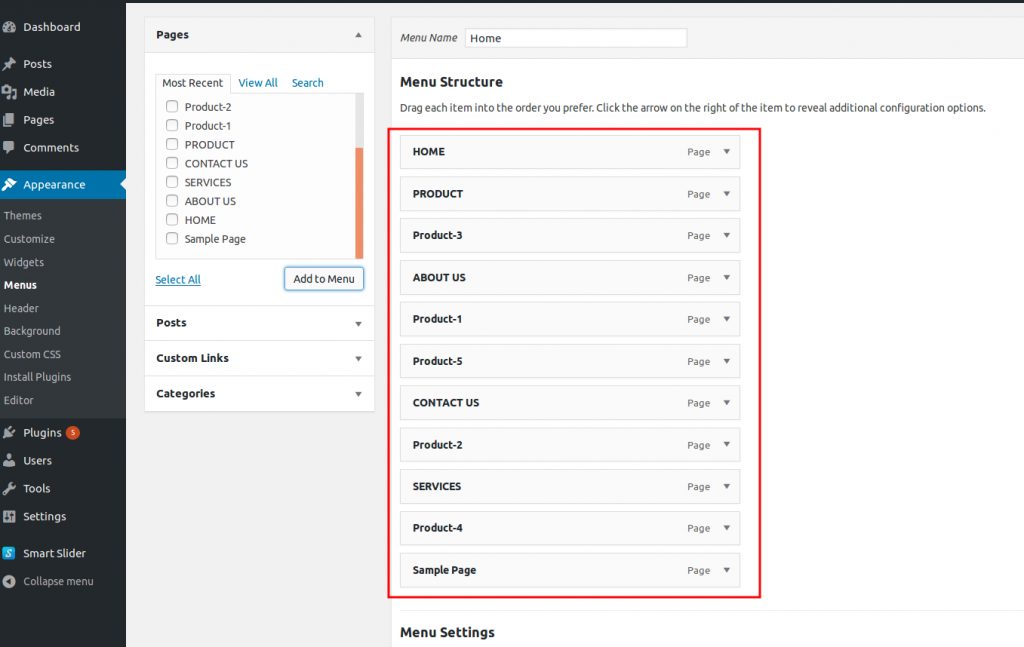
메인 메뉴의 항목 목록을 어떻게 드롭다운할 수 있습니까? 다른 카테고리를 주요 카테고리에서 분리하고 싶습니다. 이것은 주 메뉴를 편집하고 모양을 사용하는 경우 가능해야 합니다. 문제가 있는 경우 도움을 드리고자 하니 알려주시기 바랍니다. 이제 막 이 테마를 사용하기 시작했으므로 제안이나 도움을 주시면 감사하겠습니다. 메뉴 항목 이 하위 항목이 아닌 상위 항목으로 추가되고 있는 것 같습니다. 메뉴가 작동하지 않는 것 같으면 스크린샷을 공유하시겠습니까?
드롭다운 텍스트 WordPress
WordPress에 드롭다운 텍스트를 추가하는 방법에는 여러 가지가 있습니다. 한 가지 방법은 고급 텍스트 위젯과 같은 플러그인을 사용하는 것입니다. 이렇게 하면 사이드바에 추가한 다음 드롭다운 텍스트를 추가할 수 있는 위젯이 제공됩니다. 또 다른 방법은 HTML 편집기를 사용하는 것입니다. HTML 편집기에서 다음 코드를 사용하여 드롭다운 텍스트 상자를 추가할 수 있습니다.
옵션 1
옵션 2
내비게이션 메뉴가 눈길을 끈다. 고급 메뉴 코딩을 시작하기 전에 드롭다운 메뉴를 만드는 방법을 배우는 것이 좋습니다. 이 튜토리얼의 결과로 고급 메뉴의 기초를 배우게 될 것입니다. 이 튜토리얼을 완료하려면 다음 단계를 따르십시오. WordPress 메뉴 디자인의 첫 번째 단계는 기본 사항을 배우는 것입니다. WordPress 내장 메뉴 기능 살펴보기 . 이 책은 WordPress의 드롭다운 메뉴를 만드는 방법을 알려줍니다.
메뉴 항목을 WordPress 페이지에 동적으로 삽입하기 위한 CSS입니다. 탐색 메뉴를 사용하여 데이터베이스 내의 wp_posts 테이블에서 게시물을 조회할 수 있습니다. 각 게시물에는 표시할 텍스트와 링크 대상이 포함된 자체 메타데이터가 있습니다. 이 경우 두 번째 수준 항목은 테마의 스타일시트에 숨겨져 있어야 합니다. 그럼에도 불구하고 메뉴 상단의 요소와 같이 메뉴 내의 다른 요소 내에 중첩된 기능이 필요한 요소를 숨기지는 않습니다. 드롭다운 목록의 맨 아래로 푸시됩니다. 콘텐츠 위에 떠 있는 것처럼 보이게 하려면 다음과 같아야 합니다.
이 문제를 해결하려면 스타일시트의 ul ul 요소에 레이아웃 스타일을 추가해야 합니다. 최상위 항목은 최상위 항목의 위치와 관련하여 배치되어야 합니다. 테마에 burger-menu.js라는 새 파일을 추가할 수 있으며 미디어 쿼리라는 새 클래스를 추가할 수도 있습니다. 사용자는 스크립트를 생성하여 아이콘을 탭할 때 메뉴가 나타나도록 할 수 있습니다. 미디어를 쿼리할 때 더 큰 화면에서 숨기는 데 사용할 클래스가 있는 요소 내부에 메뉴에 대한 CSS를 삽입합니다.
