WordPress 바닥글에 동적 저작권 날짜를 추가하는 방법
게시 됨: 2023-06-13WordPress 웹사이트 바닥글에 동적 저작권 날짜를 추가하시겠습니까?
저작권 날짜가 오래된 웹사이트는 전문가답지 않게 보일 수 있습니다. 사이트 바닥글에 동적 저작권 날짜를 추가하면 방문자에게 웹사이트가 최신 상태이며 정기적으로 유지 관리되고 있음을 알 수 있습니다.
이 기사에서는 WordPress 바닥글에 동적 저작권 날짜를 쉽게 추가하는 방법을 보여줍니다.

WordPress Footer에 동적 저작권 날짜를 추가하는 이유는 무엇입니까?
저작권 날짜는 일반적으로 WordPress 웹사이트의 콘텐츠, 디자인 및 코드가 저작권법에 의해 보호되는 현재 연도 또는 연도 범위를 포함합니다.
웹 사이트의 저작권 날짜는 최신이어야 하지만 수동으로 업데이트하는 데 시간이 걸리고 잊어버릴 수도 있습니다.
여기서 동적 저작권 날짜가 도움이 될 수 있습니다. 날짜가 정확하고 다른 국가의 저작권법을 준수하도록 자동으로 업데이트됩니다.
또한 저작권 침해 및 표절로부터 콘텐츠를 보호하는 데 도움이 됩니다.
또한 업데이트된 저작권 날짜는 검색 엔진에 귀하의 웹사이트가 잘 관리되고 활성화되어 있음을 알려줍니다. 이렇게 하면 웹사이트의 검색 엔진 순위를 개선하고 사이트로 더 많은 트래픽을 유도할 수 있습니다.
이 기사에서는 WordPress 바닥글에 동적 저작권 날짜를 쉽게 추가하는 방법을 보여줍니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 이동할 수 있습니다.
- 방법 1: WPCode를 사용하여 동적 저작권 날짜 추가(권장)
- 방법 2: 자동 저작권 연도 업데이트 프로그램을 사용하여 WordPress 바닥글에 동적 저작권 날짜 추가
방법 1: WPCode를 사용하여 동적 저작권 날짜 추가(권장)
WordPress 블로그 시작부터 현재 연도까지 모든 연도를 포함하는 동적 저작권 날짜를 생성하려는 경우 이 방법이 적합합니다. 가장 오래된 게시물과 최신 게시물의 게시 날짜를 사용하여 작동합니다.
WordPress 바닥글에 동적 저작권 날짜를 추가하기 위해 많은 자습서에서 테마의 functions.php 파일에 사용자 정의 코드를 추가하도록 지시합니다. 그러나 코드를 입력하는 동안 가장 작은 오류가 웹 사이트를 손상시킬 수 있습니다.
그렇기 때문에 시장에서 가장 우수한 WordPress 코드 스니펫 플러그인인 WPCode를 사용하는 것이 좋습니다. 웹사이트에 코드를 추가하는 가장 쉽고 안전한 방법입니다.
먼저 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 자습서를 참조하십시오.
참고: 이 자습서에서는 무료 WPCode 플러그인을 사용할 수도 있습니다. 그러나 Pro 버전으로 업그레이드하면 코드 스니펫, 스마트 조건 논리 등의 클라우드 라이브러리에 액세스할 수 있습니다.
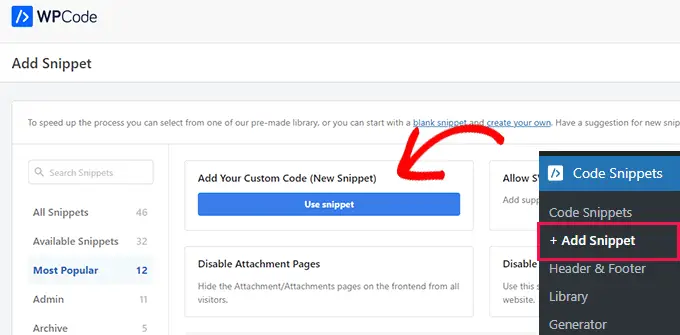
활성화되면 WordPress 관리자 사이드바에서 Code Snippets » + Add Snippet 페이지를 방문하십시오.
여기에서 '맞춤 코드 추가(새 스니펫)' 옵션으로 이동하고 그 아래에 있는 '스니펫 사용' 버튼을 클릭합니다.

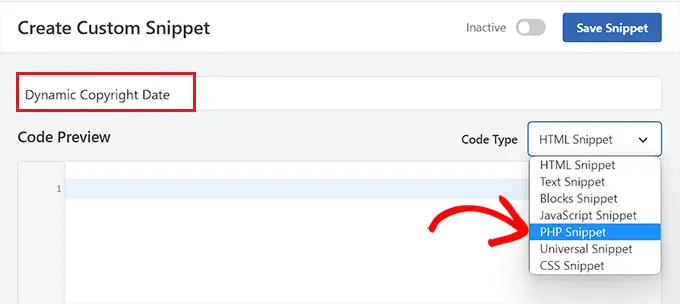
이렇게 하면 코드 스니펫의 이름을 입력하여 시작할 수 있는 '맞춤 스니펫 만들기' 페이지로 이동합니다.
이 이름은 프런트 엔드에 표시되지 않으며 식별 목적으로만 사용됩니다.
그런 다음 오른쪽 모서리에 있는 드롭다운 메뉴에서 코드 유형으로 'PHP 스니펫'을 선택해야 합니다.

완료했으면 다음 코드를 복사하여 '코드 미리보기' 상자에 붙여넣기만 하면 됩니다.
if ( ! function_exists( 'wpb_copyright' ) )
function wpb_copyright()
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output )
// Return the cached output.
return $output;
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status="publish""
);
$output="";
if ( $copyright_dates )
$output=" " . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate )
$output .= '-' . $copyright_dates[0]->lastdate;
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
return $output;
echo wpb_copyright();
활성화되면 이 코드는 자동으로 데이터를 가져오고 웹사이트에서 가장 오래되고 최신 게시물에 따라 저작권 날짜를 표시합니다.
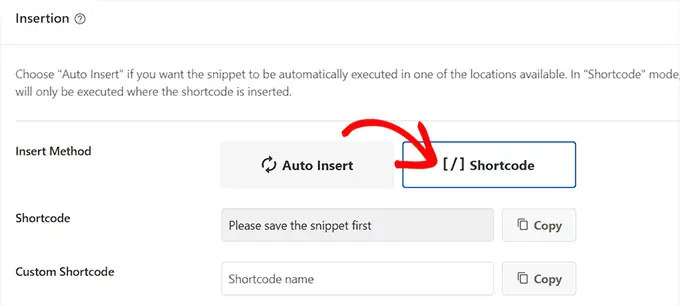
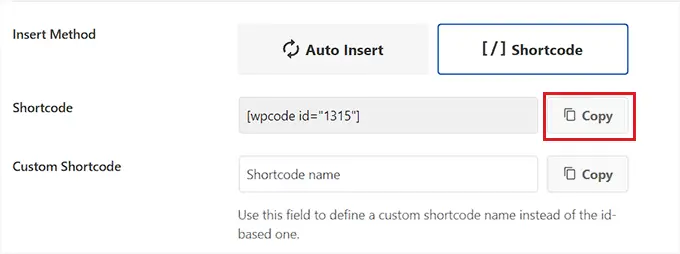
그런 다음 '삽입' 섹션까지 아래로 스크롤하고 '단축 코드' 방법을 선택합니다.
특별히 WordPress 바닥글에 코드를 추가하고 싶기 때문에 이 방법을 사용하고 있습니다.

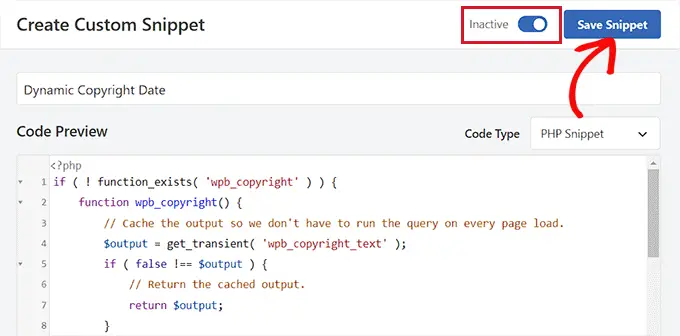
마지막으로 맨 위로 스크롤하여 '비활성' 스위치를 '활성'으로 전환합니다.
그런 다음 '스니펫 저장' 버튼을 클릭하여 설정을 저장하십시오.

이제 '삽입' 섹션으로 다시 스크롤하고 옆에 있는 '복사' 버튼을 클릭하여 단축 코드를 복사해야 합니다.
코드 스니펫을 활성화하고 저장하기 전에는 단축 코드를 복사할 수 없습니다.

위젯을 사용하여 WordPress 바닥글에 동적 저작권 날짜 추가

이제 WordPress 바닥글에 단축 코드를 추가해야 합니다. 이 방법은 전체 사이트 편집기 없이 클래식 테마를 사용하는 경우에 적합합니다.
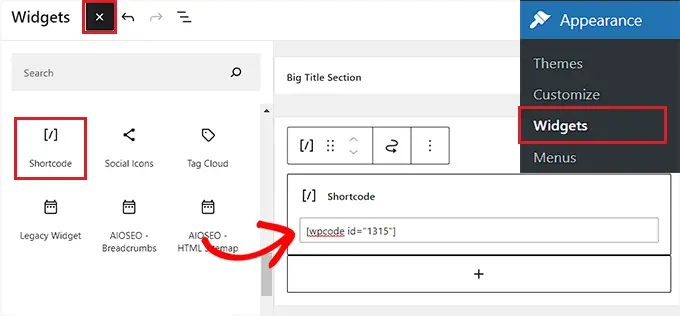
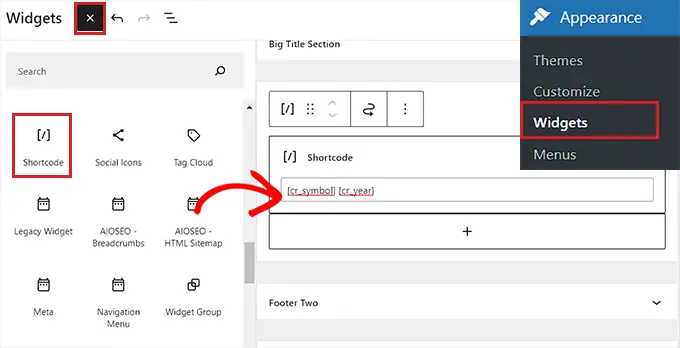
단축 코드를 복사한 후 WordPress 관리자 사이드바에서 모양 » 위젯 페이지로 이동합니다.
여기에서 '바닥글' 탭까지 아래로 스크롤하여 확장합니다.
이 튜토리얼에서는 Hestia Pro 테마를 사용하고 있습니다. 사용 중인 테마에 따라 위젯 페이지가 약간 다르게 보일 수 있습니다.
다음으로 화면 왼쪽 상단 모서리에 있는 '+' 버튼을 클릭하고 Shortcode 블록을 찾아야 합니다.
블록을 찾으면 'Footer' 탭에 블록을 추가한 다음 WPCode 단축 코드를 여기에 붙여넣기만 하면 됩니다.

마지막으로 상단의 '업데이트' 버튼을 클릭하여 변경 사항을 저장합니다.
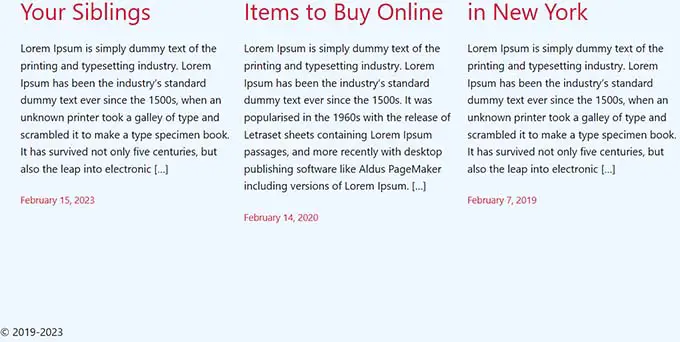
이제 웹사이트를 방문하여 작동 중인 동적 저작권 날짜를 확인할 수 있습니다.

블록 기반 테마에 동적 저작권 날짜 추가
WordPress 웹사이트에서 블록 기반 테마를 사용하는 경우 이 방법을 사용하여 바닥글에 저작권 단축 코드를 추가할 수 있습니다.
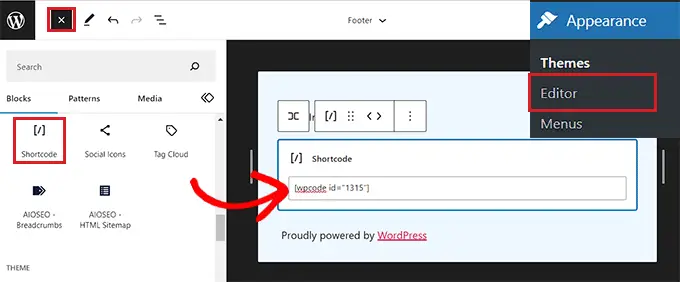
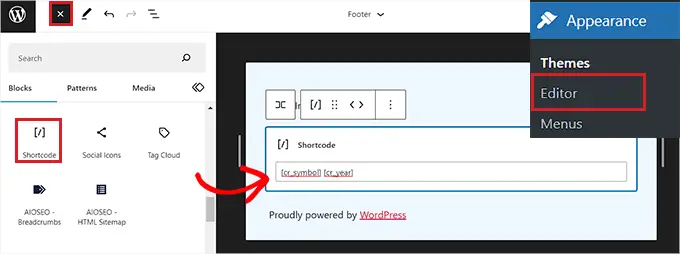
먼저 WordPress 관리 사이드바에서 모양 » 편집기 페이지를 방문해야 합니다. 그러면 화면에 전체 사이트 편집기가 실행됩니다.
여기에서 바닥글 섹션을 선택한 다음 화면 왼쪽 상단의 '+' 버튼을 클릭합니다.
다음으로 Shortcode 블록을 찾아서 바닥글에서 원하는 영역에 추가하기만 하면 됩니다.
그런 다음 동적 저작권 날짜 쇼트코드를 블록에 붙여넣습니다.

마지막으로 상단의 '저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마세요.
이제 웹사이트를 방문하여 작동 중인 동적 저작권 날짜를 확인할 수 있습니다.

방법 2: 자동 저작권 연도 업데이트 프로그램을 사용하여 WordPress 바닥글에 동적 저작권 날짜 추가
웹사이트에서 코드를 사용하고 싶지 않다면 이 방법이 적합합니다.
먼저 Auto Copyright Year Updater 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
활성화되면 플러그인이 자동으로 저작권 날짜에 대한 데이터를 가져옵니다. 플러그인은 현재 연도만 표시하고 사이트가 사용된 연도 범위는 표시하지 않는다는 점에 유의하십시오.
저작권 날짜를 표시하려면 이제 웹사이트 바닥글에 단축 코드를 추가해야 합니다.
클래식 테마에 동적 저작권 날짜 추가
전체 사이트 편집기를 사용하지 않는 클래식 테마를 사용하는 경우 이 방법이 적합합니다.
먼저 WordPress 관리 사이드바에서 모양 » 위젯 페이지를 방문해야 합니다. 거기에 있으면 '바닥글' 탭까지 아래로 스크롤하여 확장합니다.
이 튜토리얼에서는 Hestia Pro 테마를 사용하므로 사용 중인 테마에 따라 위젯이 약간 다르게 보일 수 있습니다.
그런 다음 화면 왼쪽 상단의 '+' 버튼을 클릭하고 Shortcode 블록을 찾습니다.
'Footer' 탭에 블록을 추가한 후 다음 단축 코드를 복사하여 붙여넣으면 저작권 날짜가 표시됩니다.
[cr_year]

날짜와 함께 저작권 기호도 추가하려면 다음 단축 코드도 추가해야 합니다.
[cr_기호]
마지막으로 상단의 '업데이트' 버튼을 클릭하여 변경 사항을 저장합니다.
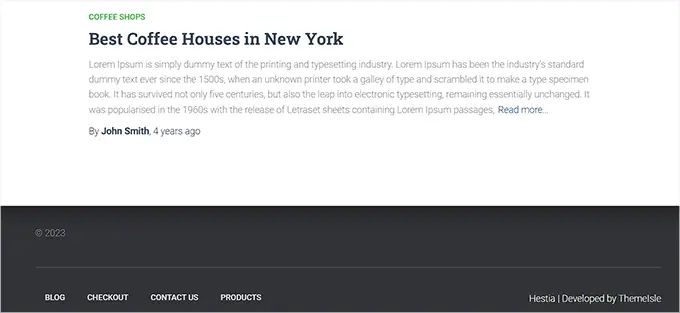
이제 웹사이트를 방문하여 작동 중인 동적 저작권 날짜를 확인할 수 있습니다.

블록 기반 테마에 동적 저작권 날짜 추가
전체 사이트 편집기에서 블록 기반 테마를 사용하는 경우 이 방법으로 동적 저작권 쇼트코드를 삽입할 수 있습니다.
WordPress 관리 사이드바에서 모양 » 편집기 페이지로 이동해야 합니다.
여기에서 '바닥글' 섹션을 선택한 다음 화면 왼쪽 상단에 있는 '+' 버튼을 클릭합니다. 그런 다음 Shortcode 블록을 찾아 추가합니다.
그런 다음 블록에 다음 단축 코드를 추가하여 웹 사이트에 저작권 날짜를 표시하십시오.
[cr_year]

날짜와 함께 저작권 기호를 추가하려면 다음 단축 코드를 블록에 복사하여 붙여넣기만 하면 됩니다.
[cr_기호]
마지막으로 상단의 '저장' 버튼을 클릭하여 설정을 저장합니다.
이제 웹사이트를 방문하여 동적 저작권 날짜를 확인할 수 있습니다.

이 기사가 WordPress 바닥글에 동적 저작권 날짜를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 워드프레스에서 헤드라인 분석기를 사용하여 SEO 제목을 개선하는 방법에 대한 튜토리얼과 사이트 성장을 위한 최고의 워드프레스 플러그인에 대한 최고의 선택을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
게시물 WordPress Footer에 동적 저작권 날짜를 추가하는 방법이 WPBeginner에 처음 등장했습니다.
