WordPress 사이트에 파비콘을 추가하는 방법
게시 됨: 2022-09-08파비콘은 사이트가 호출될 때 브라우저의 위치 표시줄과 책갈피 메뉴 안에 표시되는 작은 16×16 이미지입니다. 귀하의 사이트에 파비콘을 두는 것은 다른 사이트와 차별화되고 기억에 남을 수 있도록 하기 때문에 좋은 생각입니다. WordPress 사이트에 파비콘을 추가하는 것은 상당히 쉬운 과정입니다. 크기가 16×16픽셀이고 .ico 형식인 파비콘 파일 만 있으면 됩니다. Photoshop과 같은 이미지 편집기를 사용하여 이 파일을 직접 만들거나 Faviconer와 같은 무료 파비콘 생성기를 다운로드할 수 있습니다. 파비콘 파일이 준비되면 WordPress 사이트에 업로드해야 합니다. 가장 쉬운 방법은 WordPress에 내장된 미디어 업로더 도구를 사용하는 것입니다. WordPress 관리 영역의 미디어 탭으로 이동하여 "새로 추가" 버튼을 클릭하기만 하면 됩니다. 그런 다음 "파일 선택" 버튼을 클릭하고 컴퓨터에서 파비콘 파일을 선택합니다. 업로드가 완료되면 모양 » 테마 옵션 페이지로 이동하여 "파비콘 업로드" 버튼을 클릭해야 합니다. 목록에서 파비콘 파일을 선택하고 "변경 사항 저장" 버튼을 클릭합니다. 그게 다야! 이제 누군가가 WordPress 사이트를 방문할 때마다 파비콘이 브라우저의 위치 표시줄과 책갈피 메뉴에 표시됩니다.
웹사이트를 나타내는 사각형 아이콘을 파비콘이라고 합니다. 웹사이트의 제목이 나타날 때 URL은 일반적으로 브라우저의 탭에 포함됩니다. 파비콘은 브라우저 기록, 책갈피 및 웹사이트에 대한 시각적 ID가 필요한 모든 위치에서도 찾을 수 있습니다. 이 과정에서는 WordPress 웹 사이트에 WordPress 파비콘을 추가하는 방법을 안내합니다. WordPress는 시장에서 가장 인기 있는 콘텐츠 관리 시스템(CMS) 중 하나입니다. 회사 로고가 정사각형 크기이기 때문에 WordPress는 512×480을 기본 크기로 사용할 것을 권장합니다. 크기가 정확히 512픽셀 x 512픽셀인 480480 이미지를 만들려면 Adobe Photoshop 또는 온라인 파비콘 생성기 소프트웨어를 사용하면 됩니다.
웹 사이트는 웹 브라우저에서 글꼴로 알려져 있습니다. 이 작은 세부 사항이 브랜드를 만들거나 깨뜨릴 수 있기 때문에 웹 사이트에서 브랜드 인지도와 사용자 상호 작용을 높이는 데 중요한 요소가 될 수 있습니다. WordPress 파비콘은 수동으로 또는 플러그인을 통해 추가할 수 있습니다. 출시되기 전에 로컬 개발 사이트에서 먼저 테스트하는 것이 가장 좋습니다.
즐겨찾기 아이콘이라고도 하는 브라우저 아이콘 은 특정 웹사이트의 이미지입니다. 웹 페이지를 북마크할 때 일반적으로 북마크 기능을 사용합니다. URL 표시줄, 탭 및 기타 위치에서 웹사이트를 시각적으로 식별하는 데 사용됩니다.
파비콘에 원하는 이미지를 사용할 수 있지만 파비콘이 작기 때문에 단순한 고대비 이미지가 가장 좋을 수 있습니다. 또는 favicon.cc와 같은 사이트를 통해 사용자 정의 파비콘 을 만들 수 있습니다. 파비콘은 웹 페이지 브라우저 창의 왼쪽 상단 모서리에 나타나는 작은 이미지입니다.
내 웹사이트에 파비콘을 어떻게 추가합니까?
 크레딧: 핀터레스트
크레딧: 핀터레스트favicon의 이미지를 서버의 루트 디렉토리에 저장하거나 images라는 루트 디렉토리에 images라는 폴더를 만들고 거기에 이미지를 저장할 수 있습니다. 대부분의 경우 파비콘 이미지를 favicon.ico라고 합니다.
브라우저 탭에는 웹사이트 로고 뒤에 오는 메타 제목이 표시됩니다. 첫 번째 옵션은 GIF를 사용하고 웹사이트에 파비콘을 추가하는 또 다른 옵션입니다. 브라우저가 아이콘을 생성하거나 호스팅의 파일 관리자에서 바로 .png 또는 .ico 파일로 업로드할 수 있다면 좋을 것입니다. 파비콘은 귀하의 사이트를 군중과 차별화하기 때문에 웹사이트에 파비콘을 포함하는 것이 중요합니다. .png 파일을 업로드하여 장바구니에 추가할 수 있습니다. or.ico 이미지를 사용하여 or.ico 이미지 의 이름을 딴 public_html 파일을 생성할 수 있습니다. 일반 이미지(JPG, BMP, gif 등)와 현재 테마 폴더에 있는 업데이트된 header.php 파일을 업로드할 수 있습니다.
웹사이트에 파비콘을 추가하는 방법
웹사이트에 파비콘을 추가하여 보다 눈에 잘 띄고 전문적으로 보이게 하는 것이 좋습니다. 그래피토를 추가하는 가장 일반적인 방법은 .png 파일을 업로드하거나 직접 만들 수 있습니다. 사이트 아이콘은 검색 결과뿐만 아니라 기록 및 책갈피 탭에서도 찾을 수 있습니다. 이미 웹사이트를 만든 경우 파비콘을 포함해야 합니다.
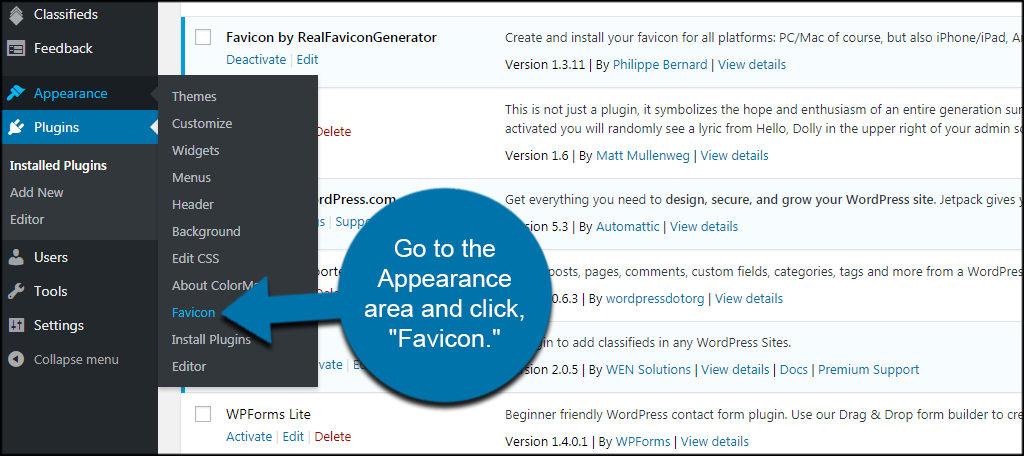
WordPress Favicon은 어디에 있습니까?
 크레딧: www.greengeeks.com
크레딧: www.greengeeks.com그런 다음 모양에서 적절한 영역을 선택합니다. '사이트 ID' 탭을 사용자 정의할 수 있습니다. WordPress 테마 사용자 지정 프로그램의 사이트 ID 섹션을 사용하면 사이트 제목, 설명 및 헤더에 표시할지 여부를 변경할 수 있습니다.
가장 일반적으로 사용되는 약어는 즐겨찾기 아이콘 을 나타내는 filicon입니다. 아이콘은 이 경우 웹사이트 옆에 표시되는 파일입니다. 몇 번의 마우스 클릭으로 파비콘을 업로드할 수 있습니다. WordPress 버전이 4.3 이전이거나 테마가 지원하지 않는 경우 FTP 클라이언트를 통해 파비콘을 추가할 수 있습니다. 방문자는 잘 디자인된 파비콘을 사용하여 웹사이트를 쉽게 식별할 수 있으며 잘 디자인된 파비콘은 브랜드 인지도를 높이는 데 도움이 됩니다. 환상의 가장 일반적인 형태는 브랜드 로고의 작은 복제품입니다. 그러나 자유롭게 디자인할 수 있습니다. 파비콘이 모든 브라우저에 나타나도록 하려면 header.php 파일을 업데이트해야 할 수도 있습니다.
WordPress 2021에서 파비콘을 어떻게 변경합니까?
 크레딧: herothemes.com
크레딧: herothemes.com워드프레스 커스터마이저를 사용할 수 있습니다. 이 설정을 지원하는 한 사용자 지정 프로그램을 사용하여 테마에 사이트 아이콘을 추가할 수 있습니다. 사이트 대시보드에서 모양 > 사용자 정의로 이동하고 사이트 ID > 사이트 아이콘을 클릭하여 사이트 아이콘 을 쉽게 변경할 수 있습니다. 테마에 파비콘을 업로드하려면 테마 옵션 페이지를 클릭하면 됩니다.

fficon 또는 페이지 제목 옆에 나타나는 작은 이미지는 브라우저 탭에 표시됩니다. 브라우저 탭에 파비콘을 표시하려면 웹사이트에 파비콘을 추가해야 합니다. GIF, PNG, JPEG 및 ICO는 파비콘에 가장 일반적으로 사용되는 파일 형식입니다. 원하는 파비콘 이미지를 지정하면 모든 파일이 자동으로 생성되어 웹사이트의 모든 페이지에 있는 >head> 태그에 추가됩니다. 블록 테마를 사용하는 경우 사용자 지정 프로그램에 액세스하지 못할 수 있습니다. 그러나 이 관리 URL: /wp-includes/customize.php를 통해 사용자 정의 도구를 계속 사용할 수 있습니다. 사이트 아이콘 설정은 모양으로 이동하여 액세스할 수 있습니다. WordPress 관리 페이지에는 사용자 지정 프로그램 외부에서 사용할 수 있도록 일반 설정 섹션에 사이트 아이콘 기능 을 포함하는 제안이 있습니다. 웹사이트의 파비콘을 중앙 집중식으로 관리할 수 있습니다.
브라우저의 캐시를 지우는 방법
다음은 캐시를 지우는 몇 가지 단계입니다. Internet Explorer의 드롭다운 메뉴에서 도구 > 인터넷 옵션을 선택합니다. 기록 섹션을 지우려면 일반 탭으로 이동한 다음 지우기 버튼을 클릭합니다. 도구를 선택하면 Firefox 캐시를 다시 로드할 수 있습니다. Chrome 설정으로 이동하여 고급 설정을 클릭합니다. 새로 고침 버튼을 클릭하면 콘텐츠를 새로 고칠 수 있습니다. 기본 설정에서 일반 섹션으로 이동하여 콘텐츠 및 저작권을 선택합니다. 캐시 섹션에서 지우기 버튼을 클릭하여 캐시를 지울 수 있습니다. WordPress 사이트에 사용자 정의 로고 또는 이미지가 포함된 경우 업로드 기능을 사용하여 이미지 또는 로고를 추가할 수 있습니다.
파비콘 워드프레스 플러그인
파비콘은 사이트가 호출될 때 브라우저의 위치 표시줄과 책갈피 메뉴 안에 표시되는 작은 16×16 이미지입니다. Favicon WordPress 플러그인 을 사용하면 WordPress 사이트에 favicon을 쉽게 업로드할 수 있습니다.
사이트 중간에 "famavit"이라는 파일이 하나도 보이지 않을 수 있습니다. 데스크탑 브라우저, iPhone/iPad, Android 장치, Windows 8 태블릿 또는 기타 장치용 파비콘을 만드십시오. 몇 초 만에 모든 주요 플랫폼에서 잘 작동하는 아이콘을 만드십시오. 이 플러그인은 파비콘을 생성할 때 사용해야 하는 RealFaviconGenerator를 중심으로 구축되었습니다. 오래 기다릴 필요가 없습니다. 단 몇 초 만에 자신의 파비콘을 다음과 호환되도록 만들 수 있습니다. 호환 가능한 수도꼭지의 전체 목록은 http://realfavicongenerator.net/favicon_compatibility.html을 참조하십시오. 서비스 약관 및 개인 정보 보호 정책에 대한 자세한 내용은 회사 웹 사이트를 방문하면 확인할 수 있습니다.
WordPress에서 파비콘을 변경하는 방법
많은 웹사이트 소유자는 "파비콘"이라는 용어에 익숙하지 않습니다. WordPress.com 대시보드, 사이트 방문자의 브라우저 탭, 모바일 브라우저 또는 웹 브라우저에 저장할 때 책갈피 및 홈 화면 앱 아이콘으로 표시되는 작은 아이콘 입니다. 파비콘은 웹사이트를 브랜드화하고 방문자가 콘텐츠를 쉽게 인식하고 기억할 수 있도록 하는 좋은 방법입니다. 모양 메뉴로 이동하고 설정 관리를 선택하여 워드프레스닷컴 프로필의 파비콘을 변경합니다. 사이트 ID를 선택한 후에는 사용할 아이콘을 선택해야 합니다. 또는 미디어 라이브러리에서 새 이미지를 업로드하거나 라이브러리에서 하나를 선택할 수 있습니다. Favicons를 사용하면 귀하의 사이트가 이전과 유사하게 보이고 기능하게 되며 방문자가 더 쉽게 찾을 수 있습니다.
Favicon WordPress Elementor를 변경하는 방법
Elementor를 사용하여 WordPress에 Favicon을 추가하는 것은 정말 쉽습니다. 1. Elementor를 열고 왼쪽 상단 모서리에 있는 햄버거 아이콘 을 클릭하기만 하면 됩니다. 2. 내 라이브러리를 클릭합니다. 3. 상단의 신규 추가 버튼을 클릭합니다. 4. 템플릿에 이름을 지정하고 업로드 버튼을 클릭합니다. 5. 파비콘으로 사용할 파일을 선택하고 열기 버튼을 클릭합니다. 6. 삽입 버튼을 클릭합니다. 7. 게시 버튼을 클릭합니다.
브라우저 탭에 웹사이트 이름이 표시되면 이름 옆에 파비콘이라는 작은 이미지가 표시됩니다. 파비콘 이미지는 사용자가 웹사이트를 시각적으로 인식하고 식별하는 데 도움이 됩니다. 이 튜토리얼에서 WordPress 아이콘 을 추가하거나 변경하는 방법을 배웁니다. 웹사이트에 파비콘을 추가하려면 먼저 RealFaviconGenerator를 설치하고 활성화해야 합니다. 플러그인은 데스크탑 브라우저, iPhone/iPad, Android 장치, Windows 장치 및 기타 장치에 표시하는 데 필요한 모든 아이콘을 생성합니다. 이미지를 선택한 경우 플러그인 설치 후 70*70 픽셀 이하의 크기를 가져야 합니다. 웹 호스트가 FTP 프로토콜을 사용하는 경우 파비콘이 포함된 파일을 업로드할 수 있습니다.
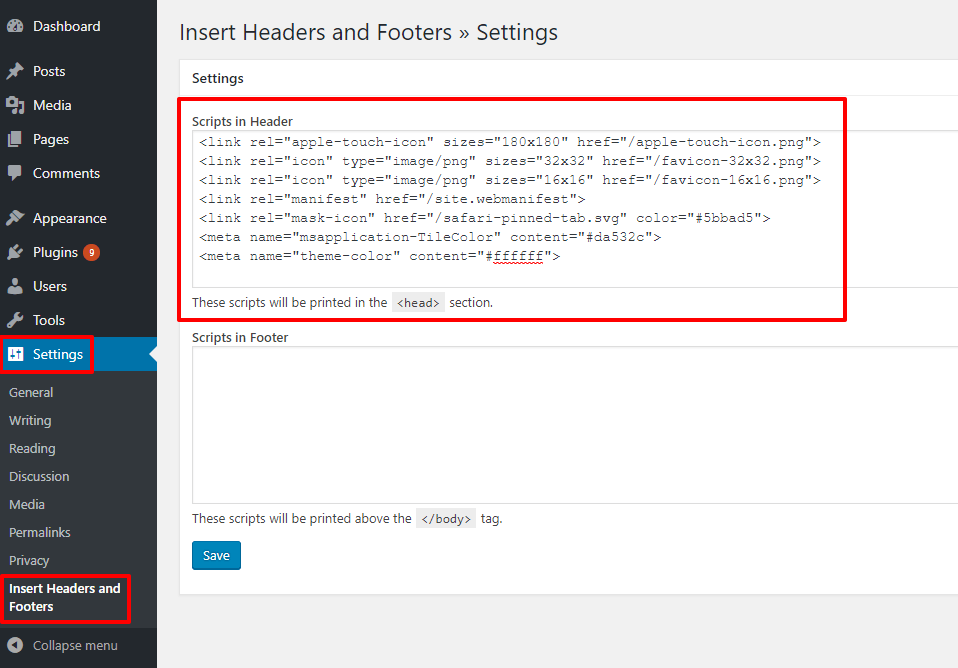
자신의 파비콘 이미지를 RealFaviconGenerator에 업로드한 다음 업로드를 클릭하여 패키지를 생성합니다. 나중에 이 코드를 추가해야 하는 경우 이미 만든 섹션에서 사용해야 합니다. 플러그인 설정의 헤더 상자에 있는 스크립트에 코드를 삽입할 수 있습니다. Elementor를 사용하는 경우 Elementor 편집기를 사용하여 파비콘을 변경할 수 있습니다. 나중에 테마를 변경할 때 파비콘을 잃지 않도록 플러그인을 사용하여 헤더에 코드를 삽입하는 것이 좋습니다. 여러 장치에 대한 지원을 추가하려면 플러그인을 사용하거나 WordPress 관리자 패널을 통해 업로드할 수 있습니다.
