SVG 그래픽에 필터를 추가하는 방법
게시 됨: 2022-12-27SVG 그래픽에 필터를 추가하는 방법은 인라인 또는 참조로 수행할 수 있습니다. 인라인 필터는 SVG 요소 내에서 정의되므로 해당 요소 내에서만 사용할 수 있습니다. 참조 기준 필터는 SVG 요소와 별도로 정의되며 여러 요소에서 사용할 수 있습니다. 필터는 흐림, 그림자 및 하이라이트와 같은 효과를 생성하는 데 사용됩니다. 이미지, 도형 및 텍스트를 포함한 모든 그래픽 요소에 적용할 수 있습니다. 참조 필터를 사용하는 경우 필터를 사용하는 모든 요소보다 먼저 필터가 정의되어 있는지 확인하는 것이 중요합니다. 이는 SVG 코드에서 필터 요소를 사용하는 요소 앞에 필터 요소를 배치하거나 필터를 사용하는 요소에 CSS 규칙 'filter: url(#filter-id);'을 사용하여 수행할 수 있습니다.
모든 표준 페이지 콘텐츠를 SVG 필터 로 변환할 수 있습니다. 본질적으로 CSS는 필터 ID가 무엇인지 결정하고 해당 ID가 이미지에 적용됩니다. 코드가 보이지 않기 때문에 닫는 본문 태그 앞에 하단에 위치해야 합니다. 스타일을 지정하기 위해 헤드라인에 필터가 적용됩니다. 단단히 고정되도록 패딩을 추가하고 올바른 위치에 있도록 색상을 변경합니다. 이 애니메이션의 텍스트는 동일한 애니메이션을 사용하여 세로 너비가 0에서 세로 너비가 5.5로 조정됩니다. 텍스트가 시간이 지남에 따라 이동함에 따라 변위가 변경되어 물 잔물결이 발생합니다.
이 페이지를 저장한 후 'design.css' 파일을 선택해야 합니다. 필터를 적용하면 메뉴가 고정 메뉴가 되어 화면에 항상 나타나게 됩니다. 메뉴를 열면 보이지 않게 설정되어 있습니다. 액체의 끈적한 덩어리가 부서지면서 메뉴가 떨어져 나가는 것을 알 수 있습니다.
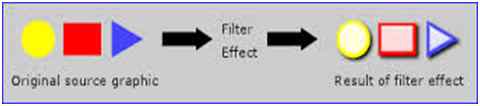
W3C(World Wide Web Consortium)는 XML 표준 SVG를 2차원 벡터 그래픽을 위한 개방형 표준 XML 형식으로 정의합니다. 필터 효과 는 소스 그래픽에 일련의 그래픽 작업을 적용하여 벡터 그래픽의 비트맵을 수정하는 데 사용됩니다. 필터는 필터 효과인 필터 요소로 구성됩니다.
Illustrator는 2022년 7월 13일에 출시됩니다. 다른 유형의 이미지 형식에 비해 SVG(Scalable Vector Graphics)를 사용할 때의 주요 장점 중 하나는 무한 확장이 가능하다는 것입니다. 이미지 유형. 이미지가 가장 일반적인 형식이지만 SVG는 다양한 다른 형식으로 사용됩니다.
CSS 콘텐츠에 Svg를 넣을 수 있습니까?

예, CSS 콘텐츠에 SVG를 넣을 수 있습니다. 이는 CSS 콘텐츠 속성을 사용하여 수행할 수 있습니다. content 속성은 요소에 콘텐츠를 삽입하는 데 사용됩니다. 이것은 url() 함수를 사용하여 수행할 수 있습니다. url() 함수는 URL을 인수로 사용합니다. URL은 상대 URL 또는 절대 URL일 수 있습니다.
SVG의 또 다른 장점은 애니메이션 UI 효과를 만드는 데 사용할 수 있다는 것입니다. SVG로 간단한 애니메이션을 만들 수 있는 반면 복잡한 애니메이션을 사용하여 매력적인 사용자 경험을 만들 수 있습니다. SVG 이미지 가 브라우저에 표시되는 방식을 변경하려면 위에 설명된 세 단계 중 하나를 따라야 합니다. object/iframe/svg/iframe과 같은 인라인 방식을 사용하여 이미지 뷰어에 로드하지 않고 이미지 크기를 변경할 수 있습니다.
Svg 필터 일러스트레이터란?

SVG 필터는 벡터 일러스트레이션에 특수 효과를 추가하는 데 사용됩니다. 일반적인 효과에는 흐림, 색상화 및 그림자가 포함됩니다. SVG 필터는 XML로 작성되며 Illustrator에서 만든 것을 포함하여 모든 벡터 그래픽에 적용할 수 있습니다.
효과와 같은 SVG의 대부분의 필터는 즉시 편집할 수 없습니다. SVG 필터 를 적용하면 SVG가 아닌 효과와 동일한 리그에 있는 것으로 나타납니다. 곧 자신만의 SVG 필터를 가져오고 만들 수도 있습니다. 효과 및 SVG 필터는 개체의 동작에 미묘하지만 직접적인 영향을 미칩니다. Theaster 효과는 프로그래밍할 수 없습니다. 래스터 효과가 아닌 SVG 필터를 아트웍에 적용하면 브라우저에서 크기를 다시 조정할 때 필터 성능이 저하되는 것에 대해 걱정할 필요가 없습니다. 모양 패널에는 SVG 필터를 삭제하는 옵션도 있습니다.
Illustrator에서 Svg를 편집할 수 있습니까?
Illustrator에서 SVG 파일 을 편집할 수 있지만 몇 가지 제한 사항이 있습니다. SVG 파일은 개별적으로 편집할 수 없으며 예를 들어 일부 편집 기능이 제대로 작동하지 않을 수 있습니다. 두 경로가 모두 선택되었는지 확인하려면 경로 연결 대화 상자를 확인하십시오.
Svg 파일: 삽화를 만드는 다재다능한 방법
사람들은 종종 sva 파일을 사용하여 웹 사이트, 인쇄 제품 또는 모바일 앱용 일러스트레이션을 만듭니다. Photoshop 및 Inkscape는 널리 사용되는 파일 형식이지만 벡터 기반 응용 프로그램인 Illustrator는 편집과 관련하여 사용자에게 더 친숙합니다. 또한 SVG 파일을 PDF 또는 이미지로 내보낼 수 있으므로 공유하거나 저장하기가 더 쉽습니다.
SVG 필터 예

svg에서 사용할 수 있는 몇 가지 다른 유형의 필터가 있습니다. 여기에는 흐림, 그림자 및 광선이 포함됩니다. 각 필터에는 고유한 용도가 있으며 요소에 적용하여 원하는 효과를 만들 수 있습니다. 예를 들어 흐림 필터 를 사용하여 부드럽고 몽환적인 모양을 만들 수 있으며 그림자 필터를 사용하여 이미지에 깊이와 입체감을 더할 수 있습니다.

연재 기사 중 첫 번째 기사인 이 기사에서는 "SVG"라는 소프트웨어 프로그래밍 언어에서 사용할 수 있는 필터 효과의 종류와 사용 방법에 대해 설명합니다. 몇 줄의 코드를 사용하여 SVG 필터를 사용하여 브라우저에서 Photoshop 스타일의 효과를 만들 수 있습니다. 개별 필터 프리미티브에 대한 브라우저의 지원에 따라 다양한 브라우저에서 효과를 적용할 수 있습니다. SVG 필터가 적용될 때 HTML 및 SVG 요소에 대한 브라우저 지원에 차이가 있을 수도 있습니다. 필터 요소는 필터 효과 를 생성하기 위해 결합되는 여러 필터 작업의 컨테이너입니다. 각 요소에서 필터는 자체 자식으로 빌드됩니다. 필터 프리미티브는 입력에 대해 단일 기본 그래픽 작업을 수행하고 그래픽 결과를 생성합니다.
예를 들어 기본 feGaussianBlur는 소스 그래픽에 Gaussian Blur 효과를 적용하는 데 사용됩니다. 결과 속성은 작업 결과를 설명하는 데 사용됩니다. 필터 효과는 in2 속성이 true로 설정된 경우 두 번째 입력을 받을 수 있습니다. 필터는 일반적으로 여러 유형의 입력을 사용하여 구현되며 가장 중요한 것은 값입니다. 경우에 따라 알파 채널을 사용하는 유일한 그래픽으로 소스 그래픽을 선택해야 할 수도 있습니다. 기본적으로 필터는 경계 상자의 너비와 높이를 모든 방향으로 영역 전체에서 10% 확장합니다. 필터는 필터 요소의 x, y, 너비 및 높이 속성을 수정하여 확장할 수 있습니다.
원하는 이미지에서 수행할 수 있는 색상으로 필터 영역의 범위를 시각화할 수 있습니다. SVG 필터에서 feMerge 프리미티브를 사용하여 요소 또는 효과의 레이어를 결합합니다. 프리미티브는 두 개 이상의 노드를 사용하여 레이어를 결합합니다. 각 노드에는 추가하려는 다른 레이어를 나타내는 자체 속성이 있습니다. 또한 feFlood 프리미티브는 플러드 불투명도 속성을 허용하여 플러드의 색상 레이어를 불투명하게 만들 수 있습니다. CSS drop-shadow() 필터 기능을 사용하여 간단한 그림자를 만들 수 있습니다. 그림자는 일반적으로 내부와 동일한 형태(또는 모양)를 가진 요소 뒤(또는 아래)에 밝은 회색 레이어로 구성됩니다.
그림자에 균일한 흐림 효과가 필요하므로 이 첫 번째 방법부터 시작하겠습니다. 다음 코드 조각의 결과로 다음 문이 나타납니다. feComposite 프리미티브를 사용하는 것은 사용할 복합 작업을 지정하는 operator 속성을 정의하는 것만큼 간단합니다. sVG에서 레이어를 오프셋하려면 feOffset 프리미티브를 사용합니다. 그림자가 원본 이미지를 방해하지 않도록 하기 위해 feMerge를 사용하여 둘을 결합합니다. 이전 섹션에서는 텍스트와 색상을 병합했습니다. 이전 데모에서 feFlood를 사용하여 그림자에 색상을 적용하는 방법을 배웠습니다. 또 하나의 방법은 더 눈에 띄는 방법으로 그림자를 사용하는 것입니다.
어떤 이유로든 검은색이나 회색 그림자보다 더 밝은 그림자를 만들고 싶을 때 사용하는 방법입니다. 이 문서에서는 필터를 설정하고 적용하는 방법에 대한 기본 사항을 살펴보겠습니다. 이 시리즈에서는 필터 작업과 관련하여 가장 기술적인 용어는 피하겠습니다. 후드 아래에서 진행되는 세부 사항을 이해하기 위해 기계 엔지니어가 될 필요는 없습니다. 마지막 기사에서는 추가 학습을 위한 몇 가지 유용한 리소스를 살펴보겠습니다.
Svg를 흐리게 하는 다양한 방법
SVG를 사용하여 흐림 효과를 만들 때 사용할 수 있는 몇 가지 옵션이 있습니다. 첫 번째 옵션은 그라디언트를 사용하는 것입니다. 이것은 가장 기본적인 흐림 효과이며 간단한 그래디언트를 사용하여 얻을 수 있습니다. 그라디언트 사용의 유일한 단점은 흐림 효과를 제어하기 어려울 수 있다는 것입니다.
이것은 (*)feGaussianBlur 필터를 사용하는 또 다른 옵션입니다. 그래디언트 필터보다 다재다능하며 흐림 효과를 더 잘 제어할 수 있습니다. in=SourceGraphic, stdDeviation 및 rect> 요소의 필터 특성을 모두 사용하여 필터를 제어할 수 있습니다.
마지막 옵션은 둘 다 사용하는 것입니다. 그라디언트를 사용하여 초기 흐림 효과를 만든 다음 feGaussianBlur 필터를 사용하여 흐림을 미세 조정할 수 있습니다. 결과적으로 그라디언트 사용의 단순성을 유지하면서 흐릿한 이미지가 나타나는 방식을 더 잘 제어할 수 있습니다.
SVG 필터 CSS
SVG 필터는 그래픽 요소에 특수 효과를 적용하는 데 사용됩니다. 예를 들어 필터를 사용하여 이미지를 흐리게 하거나 그림자를 추가할 수 있습니다. 필터는 모든 SVG 그래픽 요소에 적용할 수 있으며 함께 연결하여 더 복잡한 효과를 만들 수 있습니다. CSS는 SVG 필터의 모양을 제어하는 데 사용할 수 있습니다.
CSS에는 인라인 SVG 필터 옵션이 포함되어 있습니다. 다음은 하나의 필터 선언에서 정의할 수 있는 필터 함수의 예입니다. Safari에서 복잡한 SVG 필터가 작동하도록 만드는 데 시간이 좀 걸렸습니다(때로는 오류 없이 표시되지 않음). 보다 점진적인 향상을 제공하려면 고급 필터를 주의해서 다루어야 합니다. 외부 SVG 파일을 로드하지 않으려는 경우 CSS의 필터를 사용하여 HTML의 SVG를 인라인할 수도 있습니다. yoksel.io/svg-filters의 이 웨이브 필터 는 사이트에서 사용할 수 있는 사전 설정 라이브러리 중 하나의 수정된 버전입니다. 복잡한 SVG 필터를 모든 요소에 배포하기 전에 모든 브라우저에서 성공적으로 테스트했는지 확인하십시오.
SVG 필터: 그림자
그림자 필터 는 요소에 그림자를 만드는 방법을 제공합니다. 필터는 색상, 오프셋 및 흐림과 같은 그림자를 정의하는 여러 매개변수를 허용합니다.
