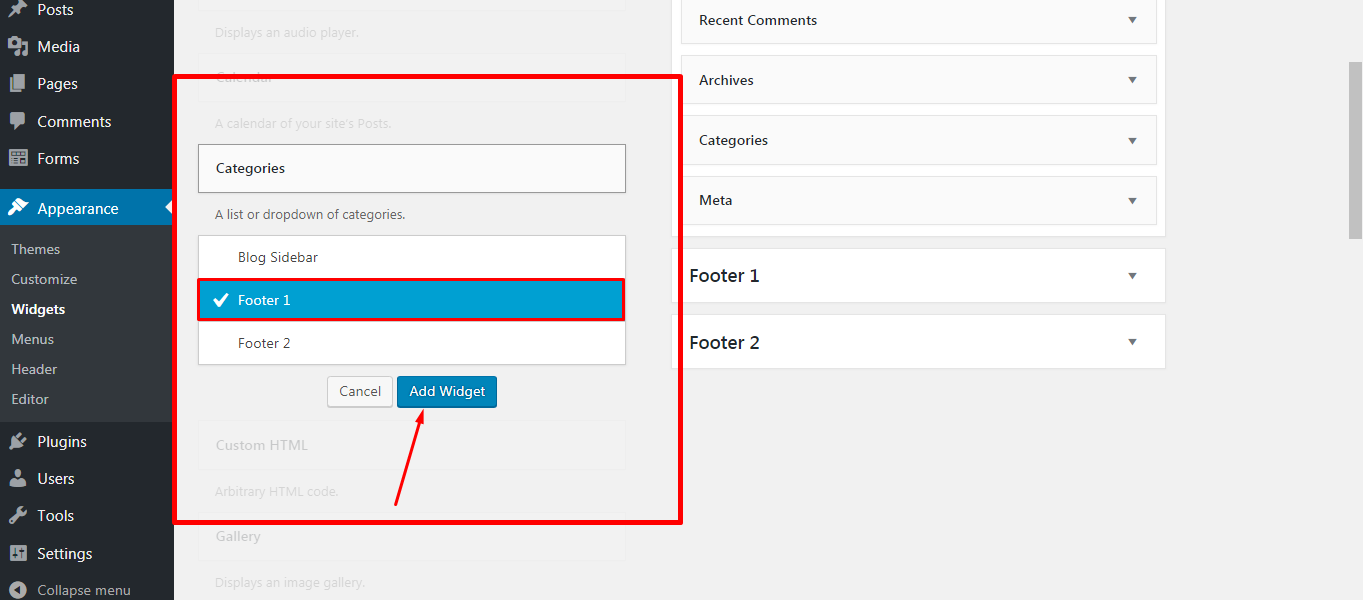
WordPress에 바닥글 위젯을 추가하는 방법
게시 됨: 2022-09-11WordPress에 바닥글 위젯을 추가하려면 먼저 Jetpack 플러그인을 설치하고 활성화해야 합니다. 완료했으면 위젯 메뉴로 이동하여 바닥글 영역에 사용자 정의 HTML 위젯을 추가해야 합니다. 다음으로 위젯에 다음 코드를 추가해야 합니다. 바닥글 위젯 텍스트 또는 HTML 코드를 추가할 수 있는 바닥글 위젯 영역입니다. 그게 다야! 이제 바닥글 위젯 영역에 자신의 콘텐츠를 추가할 수 있습니다.
WordPress에 바닥글을 어떻게 추가합니까?
 크레딧: wpallclub.com
크레딧: wpallclub.comWordPress 사이트에 바닥글을 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 바닥글 영역에 텍스트 위젯을 추가하고 표시하려는 텍스트를 입력하는 것입니다. 또 다른 방법은 WordPress Footer Putter 와 같은 플러그인을 사용하여 사이트에 바닥글을 쉽게 추가할 수 있도록 하는 것입니다.
웹 디자인에서 바닥글은 일반적으로 중요한 정보가 있는 페이지의 하단 부분입니다. 프리미엄 WordPress 테마를 사용하는 경우 바닥글에 자체 구조가 있지만 반드시 그렇게 할 필요는 없습니다. 바닥글 영역은 위젯화될 수도 있습니다. 즉, 위젯을 선택하는 데 사용할 여러 열이 포함됩니다. 모양으로 이동하여 사용자 정의를 선택하면 WordPress 사이트 바닥글에 위젯을 추가할 수 있습니다. 바닥글에서 위젯 섹션을 드래그하여 재정렬한 다음 드롭하여 이동합니다. 일부 테마에는 여러 개의 바닥글이 있고 다른 테마에는 하나만 있을 수 있습니다. 페이지에 관계없이 바닥글은 일반적으로 모든 WordPress 사이트에서 동일합니다.
모든 웹사이트에 바닥글을 포함하는 것이 중요합니다. 적절한 사이트 탐색 시스템을 사용하려면 바닥글에 탐색 링크를 추가해야 합니다. 클릭 유도문안(CTA) 버튼을 사용하여 방문자가 목표를 향한 다음 단계로 나아가도록 유도할 수 있습니다. 이렇게 하려면 소셜 미디어 위젯을 사용하는 것이 좋습니다.
WordPress Head에는 WordPress 사이트에 바닥글 코드 를 쉽게 삽입할 수 있는 사용하기 쉬운 플러그인이 포함되어 있습니다. 플러그인에서 제공하는 설정 링크를 클릭하여 바닥글 코드를 변경할 수 있습니다. WordPress 사이트에 바닥글 코드를 추가하는 데 사용할 수 있는 템플릿을 만들 수 있습니다. 이제 디자인을 완성한 후 게시할 수 있습니다.
WordPress에 내 바닥글이 표시되지 않는 이유는 무엇입니까?
다시 말해서 WordPress 사이트에 fullPage가 활성화되어 있는 동안 테마와 관련이 없는 빈 페이지가 로드됩니다. 이 때문에 머리글이나 바닥글이 사이트에 표시되지 않습니다. '빈 페이지 템플릿 활성화' 옵션을 비활성화한 후 머리글과 바닥글을 다시 표시할지 여부는 전적으로 귀하에게 달려 있습니다.
WordPress의 바닥글 위젯이란 무엇입니까?
 크레딧: wpastra.com
크레딧: wpastra.com바닥글 위젯 은 사용자가 콘텐츠나 기능을 추가할 수 있는 WordPress 웹사이트 바닥글의 영역입니다. 여기에는 캘린더, 최근 게시물, 소셜 미디어 링크 또는 연락처 정보가 포함될 수 있습니다. 바닥글 위젯은 일반적으로 모양 > 위젯 아래의 WordPress 관리 패널에서 관리됩니다.
많은 WordPress 테마에는 바닥글 위젯 기능이 있습니다. 3개 이상의 열은 일반적으로 분할하는 데 사용됩니다. 각 열에는 위젯 사용 영역이 포함됩니다. 유연한 바닥글 위젯 기술을 사용하면 테마의 바닥글 위젯 열이 자동으로 3분의 1이 아닌 반으로 이동됩니다. 유연한 바닥글 위젯 테마를 사용할 때 활성화된 위젯 영역 수에 따라 열 너비를 조정합니다. Lea Verou가 설명한 기술을 사용하면 순수한 CSS에서 이러한 예상 너비 스타일을 달성할 수 있습니다. 지금까지 접해보지 못한 기술이라 놀랐습니다. 이 옵션은 테마 사용자가 자동 열 레이아웃에 대한 자습서에서와 같이 더 적은 옵션으로 더 큰 유연성을 가질 수 있는 또 다른 방법입니다.
바닥글에 위젯을 어떻게 표시합니까?
 크레딧: help.wprentals.org
크레딧: help.wprentals.org바닥글에 위젯을 표시하려면 functions.php 파일에 다음 코드를 추가해야 합니다. add_action( 'widgets_init', 'my_register_sidebars' ); function my_register_sidebars() { register_sidebar( array( 'name' => '바닥글 위젯 영역', 'id' => 'footer-widget-area', 'description' => '사이트의 바닥글 섹션에 나타남', ' before_widget' => ”, 'after_widget' => ”, 'before_title' => ”, 'after_title' => ”, ) ); } 이렇게 하면 "바닥글 위젯 영역"이라는 새 사이드바가 등록되며 WordPress 관리자의 모양 > 위젯 페이지에서 위젯을 추가할 수 있습니다.
이 튜토리얼에는 WordPress 위젯 기능이 포함되어 템플릿 내에 표준 WordPress 위젯 (메뉴, 카테고리, 검색 등)을 표시할 수 있습니다. 시작하려면 먼저 footer.php에 표시될 사용자 정의 사이드바를 만들어야 합니다. 위젯을 HTML로 래핑하는 것 외에도 위젯의 제목과 HTML을 지정합니다. 하위 테마를 사용 중이라면 상위 테마를 복사하거나 제공된 테마를 사용하여 나만의 테마를 만들 수 있습니다. 사이드바가 활성화되어 있으면 먼저 div.site-info 섹션 내에서 is_active_sidebar를 사용하고 있는지 확인해야 합니다. 그렇다면 동적 파일로 렌더링하십시오. 이 방법을 사용하여 이미 가지고 있는 사이드바 외에 사이드바를 추가할 수 있습니다.
바닥글에 위젯을 어떻게 표시합니까?
다음 단계를 수행하는 데 도움이 됩니다. 테마 사용자 정의 도구 > 바닥글 > 레이아웃을 클릭하고 열 레이아웃을 단일 전체 너비로 선택합니다. 이제 바닥글을 표시하는 데 사용할 수 있는 사용자 정의 HTML 위젯에 단축 코드를 추가합니다. 우리는 그것이 전체 너비를 가지고 있다는 것이 사실이 아니라고 결정했습니다.
바닥글 위젯이란 무엇입니까?
바닥글 위젯은 워드프레스 테마에서 흔히 볼 수 있는 기능입니다. 대부분의 위젯 영역은 각각 자체 위젯 영역을 포함하는 3개 이상의 열로 나뉩니다. 아래 데모에는 3개의 바닥글 위젯 열이 있습니다.
테마 바닥글에 위젯을 추가할 수 있습니까?
테마에 위젯 영역 추가하기 테마의 바닥글에 위젯 영역을 포함해야 합니다. 시작하기 위해 바닥글 파일 을 단계적으로 삽입하는 데 필요한 코드를 살펴보고 진행하면서 더 많은 검사를 추가합니다.
바닥글에서 위젯을 어떻게 제거합니까?
다음 단계는 WordPress 대시보드에서 바닥글 위젯 영역을 제거하는 방법을 보여줍니다. WordPress 대시보드에서 모양 > 사용자 정의 > 바닥글 > 바닥글 위젯으로 이동합니다. 설정 메뉴로 이동하여 바닥글 위젯 활성화 를 비활성화할 수 있습니다. 게시하려면 게시 버튼을 클릭하세요.
WordPress 바닥글 위젯 영역 제거
 크레딧: wpx.com
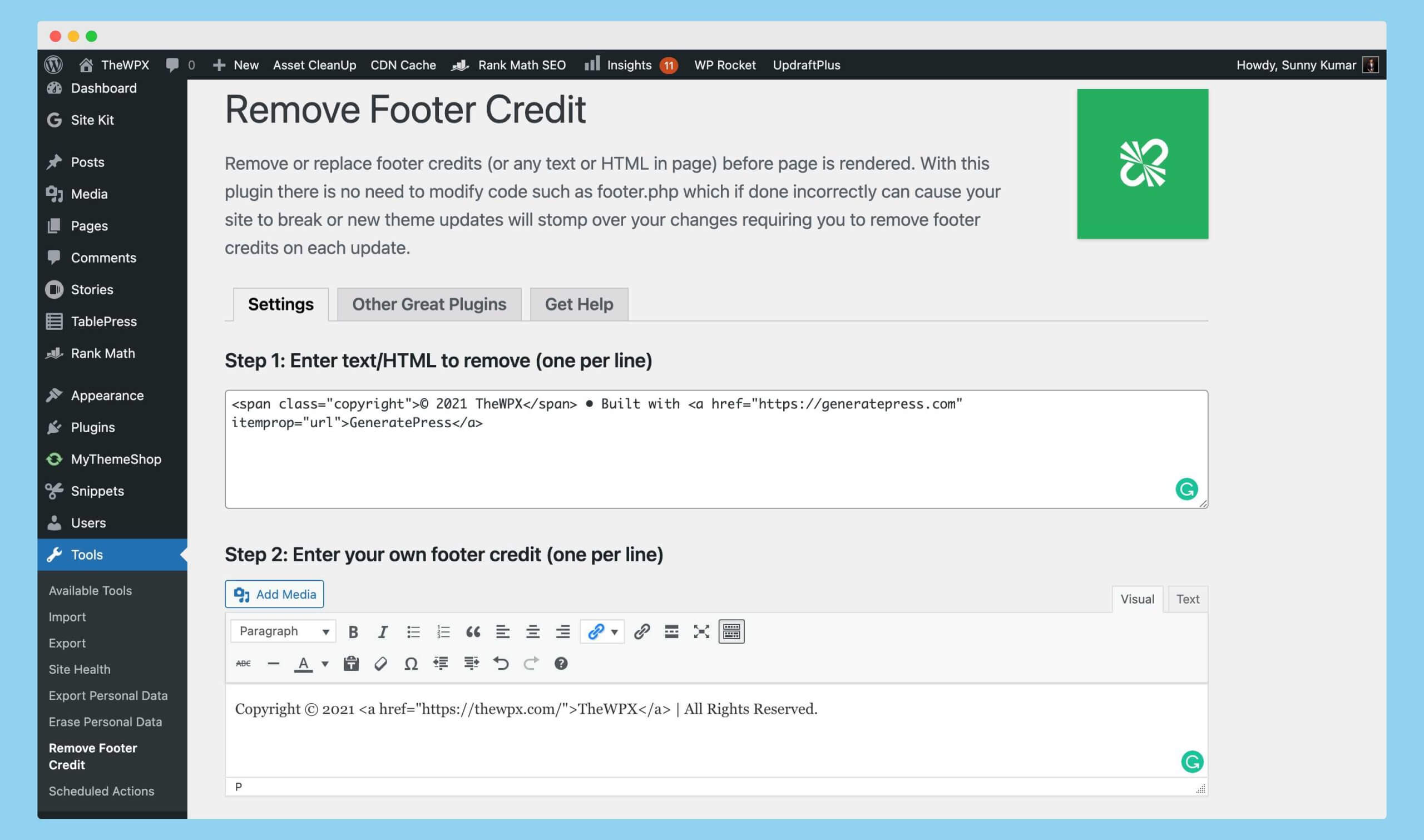
크레딧: wpx.comWordPress에서 바닥글 위젯 영역을 제거하려면 테마 파일에 액세스하고 코드를 약간 변경해야 합니다. 테마에 따라 footer.php 또는 functions.php 파일을 편집해야 할 수도 있습니다. 적절한 파일을 찾았으면 바닥글 위젯을 호출하는 코드를 제거해야 합니다. 변경 사항을 저장하면 바닥글 위젯 영역이 WordPress 사이트에서 제거됩니다.
WordPress에서 바닥글을 편집하는 방법
WordPress에서 바닥글을 편집하려면 테마 편집기에 액세스해야 합니다. 이렇게 하려면 모양 > 편집기로 이동합니다. 테마 편집기에서 오른쪽에 있는 footer.php 파일 을 찾습니다. 이 파일을 클릭하여 편집하십시오. footer.php 파일을 편집할 때 HTML 및 CSS 코드를 변경할 수 있습니다. 변경을 완료했으면 파일 업데이트 버튼을 클릭하여 변경 사항을 저장하십시오.

바닥글은 페이지 하단에 있는 웹사이트 섹션입니다. 사이트에 대한 추가 정보와 사용자에게 도움이 될 수 있는 페이지 링크가 나열됩니다. 워드프레스 테마의 footer.php 파일에는 바닥글 내용 을 생성하는 HTML 또는 CSS 편집기가 있습니다. WordPress 사용자 지정 도구 또는 위젯을 사용하여 WordPress 사이트의 바닥글을 변경할 수도 있습니다. 모양 위로 마우스를 가져가면 WordPress 대시보드에서 위젯 영역에 액세스할 수 있습니다. 사용하는 테마에는 위에 표시된 것과 다른 바닥글 영역이 있다는 것을 기억하는 것이 중요합니다. 사용자는 내장된 사용자 정의 기능을 사용하여 바닥글 모양을 편집할 수도 있습니다.
바닥글에서 "Powered by WordPress" 메시지를 편집하거나 제거하는 방법이 있습니다. 바닥글의 블록을 재정렬하려면 화면의 왼쪽 상단 모서리에 있는 목록 아이콘을 클릭하십시오. WordPress 테마의 PHP 파일을 수동으로 편집하면 사용자 정의 스크립트를 추가할 수 있습니다. 그러나 HTML, CSS, JavaScript 및 JavaScript 외에도 사전 웹 개발 및 디자인 경험이 필요합니다. 머리글 및 바닥글 삽입 플러그인을 사용하면 테마 파일을 수정하지 않고도 코드와 스크립트를 삽입할 수 있습니다. 이 플러그인은 인터페이스가 매우 단순하여 신규 사용자가 쉽게 사용할 수 있습니다. 이를 사용하여 Google 애드센스 및 Twitter와 같은 모든 서비스에서 맞춤 CSS, HTML 및 JavaScript 코드를 만들 수 있습니다.
Footer Mega Grid Columns와 같은 플러그인과 함께 작동하는 Footer Mega Grid Columns는 위젯을 수평 그리드로 표시하여 열에 바닥글 콘텐츠를 구성하는 데 도움이 됩니다. 위젯을 열 맨 아래로 끌어 바닥글의 내용을 그리드 보기에 표시할 수 있습니다. 연간 $119에 색상 옵션, 다중 그리드 및 사용자 정의 CSS 편집기를 패키지에 추가할 수도 있습니다.
WordPress에서 바닥글 메뉴를 추가하는 방법
WordPress 사이트의 바닥글에 메뉴를 표시하려면 1. WordPress 대시보드에 로그인합니다. 2. 왼쪽 사이드바에서 "모양" 링크 위로 마우스를 가져간 다음 나타나는 "메뉴" 링크를 클릭합니다. 3. "메뉴" 페이지에서 "새 메뉴 만들기" 링크를 선택합니다. 4. "메뉴 이름" 필드에 메뉴 이름을 입력하고 "메뉴 만들기" 버튼을 클릭합니다. 5. "페이지", "링크" 또는 "카테고리" 탭을 선택하고 추가하려는 항목을 선택하여 메뉴에 원하는 링크를 추가합니다. 6. 원하는 모든 링크를 메뉴에 추가했으면 "메뉴 저장" 버튼을 클릭합니다. 7. 바닥글에 메뉴를 추가하려면 "위치 관리" 탭을 클릭하십시오. 8. " 바닥글 메뉴 " 섹션 아래의 "메뉴 선택" 드롭다운에서 만든 메뉴 이름을 선택합니다. 9. "변경 사항 저장" 버튼을 클릭합니다.
WordPress 블로그 또는 웹사이트에 바닥글을 어떻게 추가합니까? 바닥글 메뉴는 무엇보다도 링크, 사이트맵 및 맨 위로 돌아가기 버튼을 추가하는 데 유용할 수 있습니다. 다음 튜토리얼에서 WordPress의 바닥글 메뉴를 추가하고 편집하는 과정을 안내합니다.
WordPress 바닥글 템플릿
WordPress 바닥글 템플릿 은 WordPress에 특정 테마의 바닥글을 표시하는 방법을 알려주는 파일입니다. 바닥글 템플릿에는 일반적으로 웹사이트의 모든 페이지 하단에 표시되어야 하는 저작권 표시 및 기타 정보가 포함되어 있습니다.
웹 사이트의 바닥글은 맨 아래 또는 발에 있습니다. 여기에는 저작권 성명, 소셜 미디어 링크, 연락처 정보 및 개인정보 보호정책, 면책조항 또는 Google 지도와 같은 다양한 추가 링크가 포함될 수 있습니다. WordPress에서 바닥글을 편집하려면 어떻게 해야 합니까? WordPress 웹사이트 바닥글 은 '정보' 섹션에서 구성하면 나타납니다. 바닥글은 웹사이트에 대한 기본 연락 지점이며 소셜 미디어 링크, 뉴스레터 링크, 개별 링크, 주소, 저작권 및 제공되는 것과 같이 사이트에 포함해야 하는 모든 요소를 포함합니다. 선. 다른 테마를 사용하여 바닥글에 액세스하고 편집할 수 있습니다. Astra 테마를 사용하는 경우 WordPress 사용자 지정 프로그램을 사용하여 바닥글을 변경할 수 있습니다.
링크를 배치하려면 앵커 태그가 포함되어야 합니다. 한 줄의 코드를 준수하지 않고도 웹사이트의 탐색 및 바닥글을 사용자 지정할 수 있습니다. 새로운 Visual Footer Builder를 사용하면 여러 웹사이트에서 빠르고 쉽게 바닥글을 변경할 수 있습니다. 웹 사이트의 텍스트를 변경하면 바닥글에 어떻게 표시되는지 시각적으로 미리 볼 수 있습니다. 하위 테마를 설치한 후 사용을 시작할 수 있습니다. 하위 테마의 이름을 선택할 수 있습니다. Mychildtheme은 사용자가 선택할 수 있는 이름이며 원하는 이름을 지정할 수 있습니다.
하위 테마를 다운로드하려면 먼저 '생성' 버튼을 클릭해야 하지만 대신 '고급 옵션' 옵션을 클릭하는 것이 좋습니다. 고급 옵션을 선택하면 테마 표지에 표시되는 필드(예: 작성자, 작성자 URL, 폴더 이름 및 스크린샷)와 고급 옵션 탭에 표시되는 필드를 사용자 정의할 수 있습니다. 커스터마이저를 사용하여 WordPress 바닥글의 색상을 수정하고 배경 이미지를 추가하고 글꼴을 변경할 수 있습니다. 워드프레스에서 '.html' 파일을 수정하면 바닥글을 변경할 수 있습니다. 그렇게 하는 옵션은 당사에서 권장하지 않습니다. 이것은 무언가 때문입니다. 다양한 방법으로 WordPress 웹사이트의 바닥글에 코드를 추가할 수 있습니다.
Astra Pro에서 사용할 수 있는 Custom Layouts 중 하나를 다룹니다. Google은 콘텐츠 숨기기를 싫어하며 키워드 순위가 좋지 않거나 경우에 따라 순위가 전혀 표시되지 않는 등 부정적인 SEO 결과를 초래할 수 있습니다. 바닥글은 페이지를 이동하는 데 사용할 수 있으므로 웹 사이트에서 유용합니다. 바닥글에 넣은 저작권 표시, 소셜 미디어 아이콘, 메뉴 링크, 주소 및 기타 요소가 모두 있습니다. 웹사이트 바닥글은 워드프레스에서 제공하는 Proudly인 경우 제거될 수 있습니다. 다음은 바닥글에 이미지를 추가하는 방법의 예입니다. 모양은 WordPress 5, 8과 같은 WordPress 설치를 업데이트해야 하는 경우 갈 곳입니다.
바닥글에 '이미지 위젯'을 넣는 대신 'WPForms' 위젯을 추가하세요. WPForms 위젯을 사용하려면 먼저 플러그인을 설치하고 문의 양식을 만들어야 합니다. 첫 번째 옵션은 WordPress 웹사이트 바닥글에 Google 지도를 배치하는 것입니다. 지도 포함 방법을 사용하여 지도 내에 코드를 포함합니다. 두 번째 옵션은 Google 지도용 지도 위젯과 같은 Google 지도 플러그인을 설치하는 것입니다. WYSIWYG 편집기 또는 몇 가지 PHP 파일을 사용하여 WordPress에서 바닥글을 쉽게 편집할 수 있습니다.
WordPress 테마의 바닥글 영역
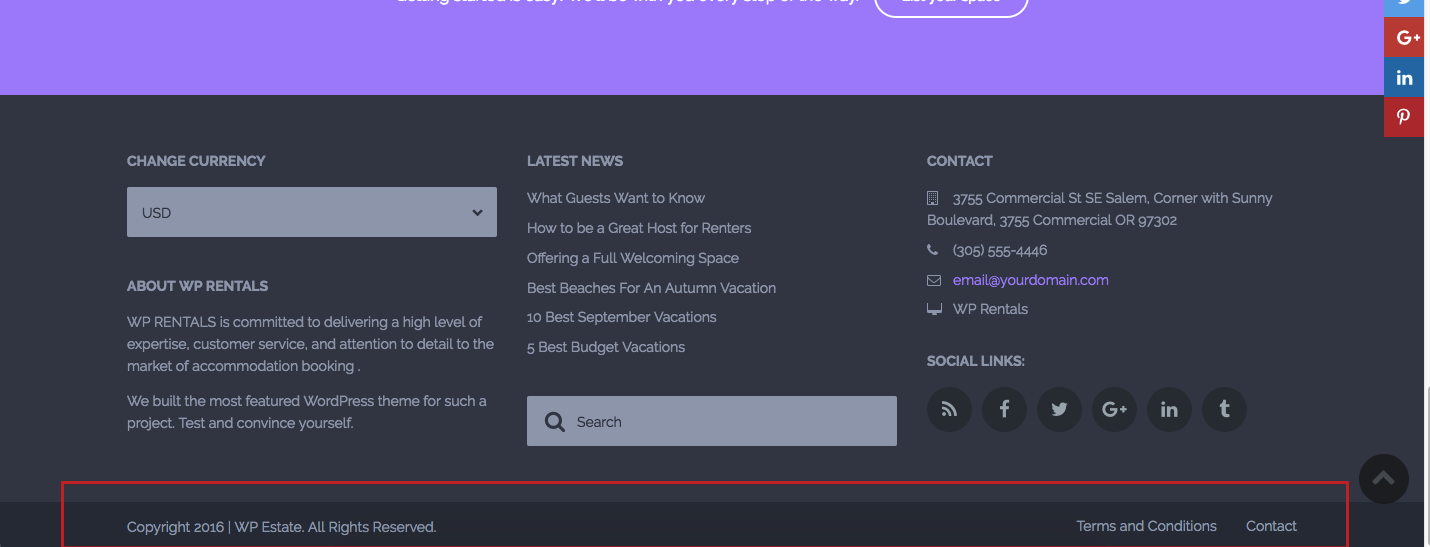
대부분의 WordPress 테마에는 사이트에 대한 저작권 및 기타 정보가 포함된 바닥글 영역이 있습니다. 바닥글은 일반적으로 페이지 하단의 콘텐츠 영역 아래에 있습니다.
웹사이트의 바닥글은 모든 페이지 하단에서 찾을 수 있습니다. 결과적으로 부동산 콘텐츠에 적합한 웹사이트입니다. 이 도구를 사용하여 주 메뉴에 없는 페이지에 연결할 수 있습니다. 연락처 섹션에 개인 정보 보호 정책 및 기타 유용한 링크에 대한 정보를 포함할 수도 있습니다. 위젯은 웹사이트 바닥글에 추가할 수 있는 도구의 한 예입니다. 위젯 드래그 앤 드롭은 블록 편집기에서도 사용할 수 있습니다. 바닥글에서 위젯을 삭제하려면 구성 옵션으로 이동하여 삭제 링크를 클릭합니다.
회사 정보 또는 회사 소개와 같은 페이지의 범주 또는 유형을 선택한 다음 해당 페이지를 메뉴에 추가할 수 있습니다. WordPress.com 기반 웹사이트는 바닥글을 쉽게 사용자 지정할 수 있습니다. 위젯 생성이 가능하고 편집기에서 블록을 끌어다 놓을 수 있으며 바닥글 크레딧을 변경할 수 있습니다. 사이트에 사용자 정의 스타일과 텍스트를 추가할 수 있습니다.
