WordPress에 Forex 변환기를 추가하는 방법(2가지 쉬운 전략)
게시 됨: 2023-05-09사이트에 통화 변환기를 추가하시겠습니까?
통화 변환기를 사용하면 웹 사이트 독자가 사이트를 떠나지 않고도 다른 통화의 거래 수수료를 신속하게 계산할 수 있습니다.
이 글에서는 WordPress에 통화 변환기를 매우 쉽게 통합하는 방법을 보여줍니다.

어떤 종류의 사이트에 통화 변환기가 필요합니까?
온라인 소매업체, 소규모 비즈니스 사이트 또는 WordPress 웹 사이트가 있든 상관없이 전 세계 시청자가 있고 무언가를 제공하는 한 외환 변환기를 사용할 수 있습니다.
다음은 WordPress용 외환 계산기가 필요할 수 있는 인터넷 웹사이트의 몇 가지 예입니다.
- 전자상거래 공급업체: WordPress로 전자상거래 소매점을 운영하고 있고 솔루션을 국제적으로 홍보하는 경우 통화 변환기는 고객이 현지 외환 비용을 신속하게 결정하도록 도울 수 있습니다.
- 휴가 웹로그: 여행 웹사이트를 소유하고 있다면 외환 계산기를 통해 사람들이 다양한 통화로 여행비를 계산할 수 있습니다.
- 소규모 비즈니스 웹사이트: 비즈니스 웹사이트는 최종 사용자가 다른 통화의 거래 프리미엄을 볼 수 있기를 원할 수도 있습니다. 특히, 전 세계 다양한 국가에 존재하는 기업.
- 금융 및 은행 웹사이트: 금융 및 은행 산업의 인터넷 웹사이트는 손님이 사이트를 떠나지 않고 환전 수수료를 결정할 수 있도록 외환 계산기를 증가시킬 수 있습니다.
- 코인 및 외환 거래 웹사이트: 암호화폐, 외환 거래 매매 및 관련 틈새를 다루는 블로그 또는 거래 웹사이트가 꽤 있습니다. 이러한 인터넷 사이트에는 소비자가 신속하게 전환 수수료를 계산할 수 있도록 외환 변환기가 필요합니다.
통화 변환기를 원할 수 있는 다른 WordPress 웹 사이트가 많이 있을 수 있습니다. 현재 말하고 있는 것은 WordPress에 외환 변환기를 쉽게 삽입하는 방법을 살펴보겠습니다.
WordPress 웹 사이트 및 WooCommerce 상점을 포함하는 2가지 전략을 보여드리겠습니다. 아래 링크를 클릭하여 원하는 부분으로 이동할 수 있습니다.
WordPress의 Forex 변환기 소개
CBX Forex Converter를 사용하여 WordPress에 Forex 변환기를 쉽게 통합할 수 있습니다. 최대 117개의 통화를 계산하고 표시하는 무료 WordPress 플러그인입니다.
해야 할 초기 세부 사항은 CBX 통화 변환기 플러그인을 설정하고 활성화하는 것입니다. 더 많은 정보는 WordPress 플러그인 설정 방법에 대한 단계별 가이드북을 참조하십시오.
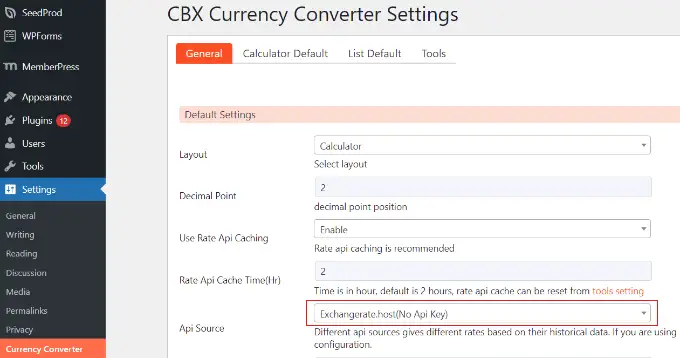
활성화되면 WordPress 관리 영역에서 설정 » 통화 변환기 웹 사이트로 이동해야 합니다. 바로 여기에서 외환 변환기의 구조를 결정하고 교환 가격을 가져오기 위해 API 리소스를 선택하는 것과 같은 일반적인 설정을 처리할 수 있습니다.

기본적으로 플러그인은 API가 중요하지 않은 Exchangerate.host를 사용합니다. 그러나 드롭다운 메뉴를 클릭하고 Alphavantage, Openexchangerates 및 Currencylayer와 같은 다른 리소스를 선택할 수 있습니다.
API 키를 포함한 직후 통화 변환기의 형식을 찾을 수 있습니다.
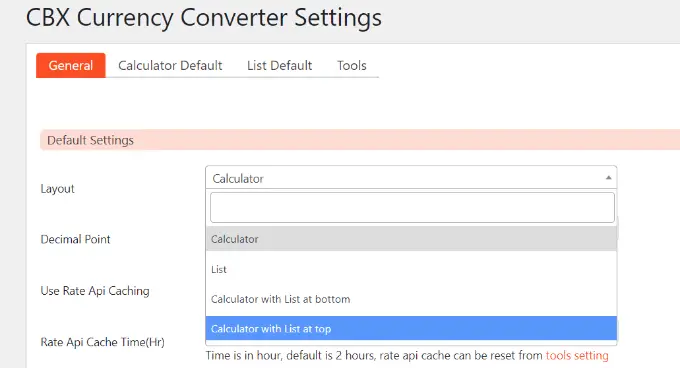
4가지 레이아웃 중에서 결정할 수 있습니다. 이러한 레이아웃으로 작업하면서 통화 계산기, 환전 수수료 목록 또는 둘 다 표시할 수 있습니다. 소수점 위치를 결정할 수도 있습니다.

또한 모든 단일 외환 변환기 레이아웃에 대한 구성을 더 많이 편집할 수 있습니다.
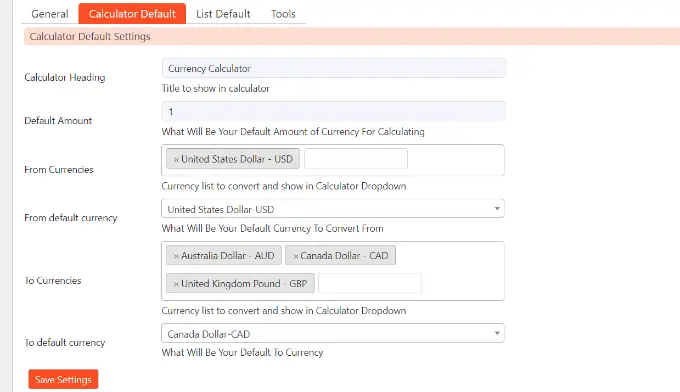
경우에 따라 '계산기 기본값' 탭에서 통화 계산기의 기본값을 설정할 수 있습니다. 통화를 지원하고 통화에 대한 기본 솔루션을 설정하는 등의 작업을 수행할 수 있습니다.

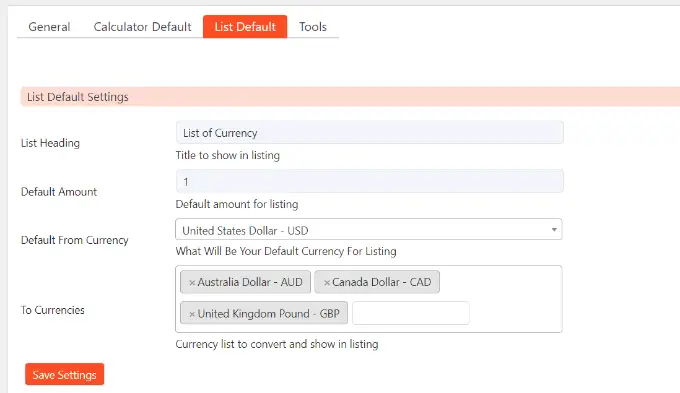
계산기 구조 후 외환 충전 목록 기본 구성을 위해 '목록 기본값' 탭으로 이동할 수 있습니다.
기본 외환을 선택한 다음 레벨 체크리스트에 표시할 다른 통화 기록을 통합할 수 있습니다.

설정이 완료되면 '변경 사항 저장' 버튼을 클릭하기만 하면 됩니다. 오버 탭에서 구성을 변환할 때마다 이 단계를 반드시 수행하십시오.
귀하의 웹사이트에 Forex 변환기 전시
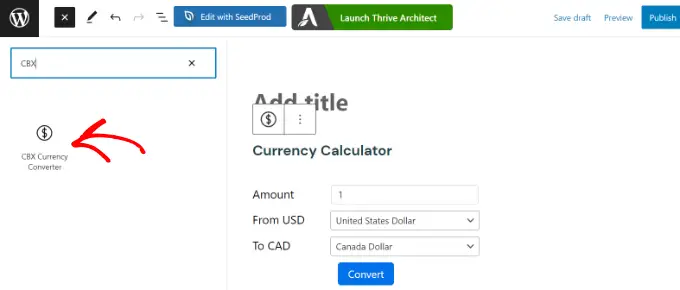
CBX 통화 변환기 블록을 사용하여 웹 사이트 어디에서나 쉽게 외환 변환기 화면을 표시할 수 있습니다.
첫째, 새로운 웹 페이지를 만들거나 현재 사람을 편집할 수 있습니다. 정보 편집기에 있을 때 단순히 '+' 버튼을 클릭하고 CBX 통화 변환기 블록을 늘리십시오.

또는 사이트의 사이드바에 통화 변환기를 표시할 수도 있습니다.

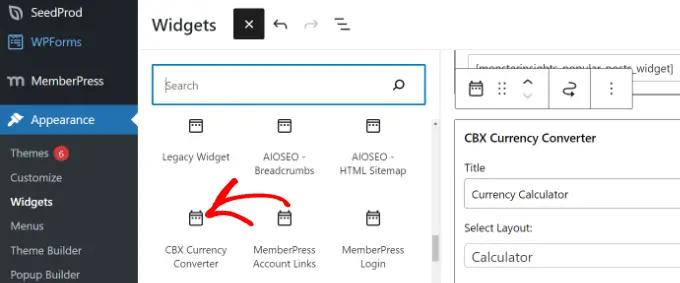
WordPress 대시보드에서 시각적 매력 » 위젯 으로 이동할 수 있습니다. 그 직후 사이드바 위치에 'CBX Forex Converter' 위젯 블록을 추가하기만 하면 됩니다.

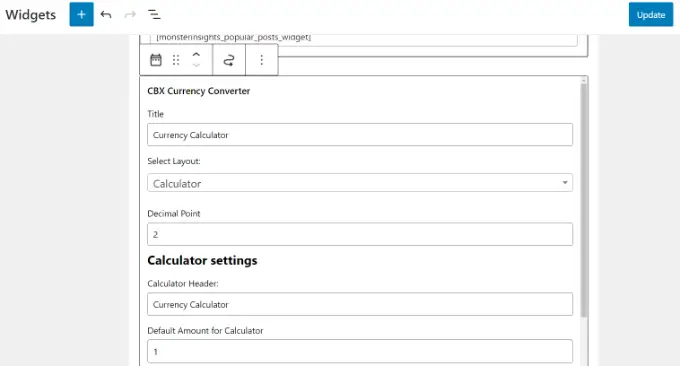
위젯 블록을 통합한 후 제목 편집, 구조 선택, 소수점 세부 정보 조정, 기본 통화 결정 및 추가 작업을 수행할 수 있습니다.
수행되는 순간 기본적으로 '업데이트' 버튼을 클릭합니다.

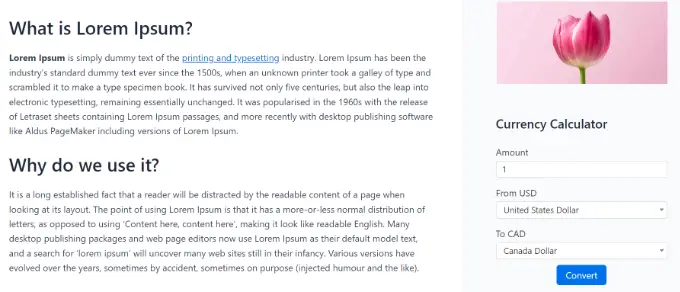
사이트에 들러 사이드바 위젯 또는 WordPress 웹 페이지에서 외환 변환기를 확인하십시오.
귀하의 소비자는 합계를 입력하고 보고 싶은 외환을 찾은 다음 '변환' 버튼을 클릭하기만 하면 거기에 적합한 혜택이 표시됩니다.

WooCommerce 또는 다른 WordPress 전자 상거래 웹 사이트에서 외환 변환기를 결합할 수도 있습니다. 이를 위해서는 Forex Converter Professional 플러그인이 필요합니다.
그럼에도 불구하고 다른 다중 통화 플러그인도 위치를 수행하며 대부분 비용이 들지 않습니다. WooCommerce에서 외환 변환기를 추가하는 방법을 살펴보겠습니다.
WooCommerce에 Forex 변환기 추가
전 세계 여러 지역의 잠재 고객을 끌어들이는 WooCommerce 킵이 있는 경우 외환 변환기는 커뮤니티 통화의 가격 범위를 보여주고 전환을 강화할 수 있습니다.
WooCommerce에서 통화 변환기를 도입하는 가장 어려운 방법은 CURCY 플러그인을 적용하는 것입니다. 사용이 복잡하지 않고 다중 외환 지원을 제공하는 무료 WooCommerce 플러그인입니다.
가장 먼저 CURCY 플러그인을 설치하고 활성화해야 합니다. 훨씬 더 많은 측면을 보려면 WordPress 플러그인을 삽입하는 방법에 대한 가이드북을 참조하십시오.
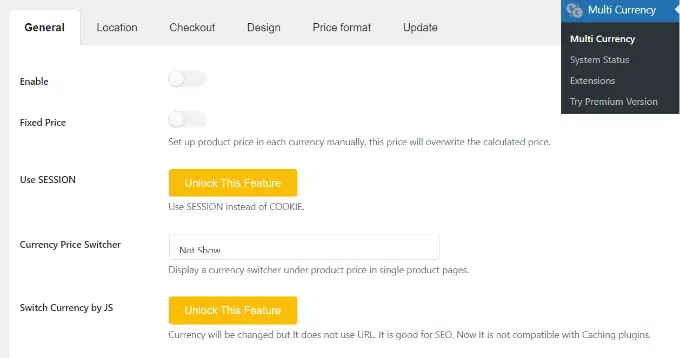
활성화하면 WordPress 대시보드에서 다중 통화 웹 페이지로 이동하여 표준 구성 탭을 확인할 수 있습니다.

아래에서 간단히 '활성화' 토글을 클릭하여 WooCommerce용 외환 변환기 대안을 활성화할 수 있습니다. 또한 플러그인을 사용하면 판매 가격을 확인할 수도 있습니다.
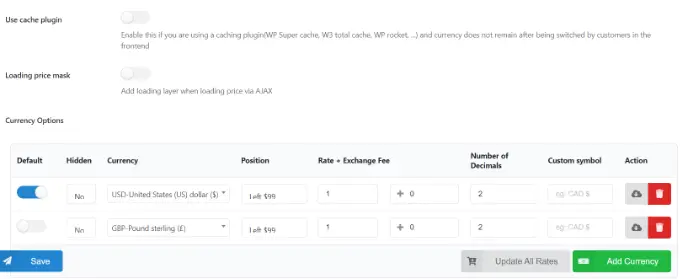
다음으로 아래로 스크롤하여 다양한 통화를 삽입할 수 있습니다. '통화 추가' 버튼만 클릭하십시오. 무료 플러그인에서는 한 번에 2개의 통화만 포함할 수 있다는 점을 기억하세요.

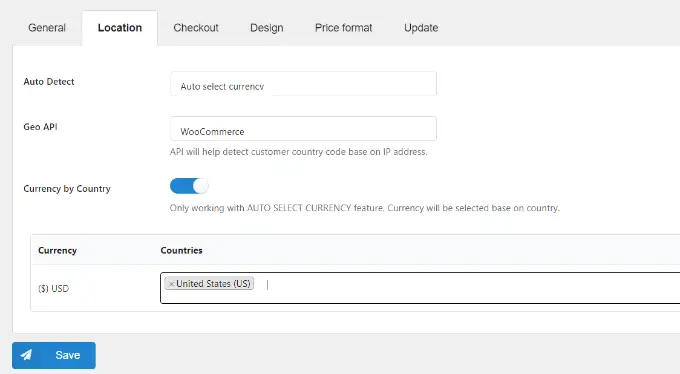
그 직후 '위치' 탭으로 전환할 수 있습니다.
이 기사에서는 자동차 감지 통화에 대한 선택권을 얻고 다양한 위치의 사람들을 위해 개별 외환을 제시할 것입니다.

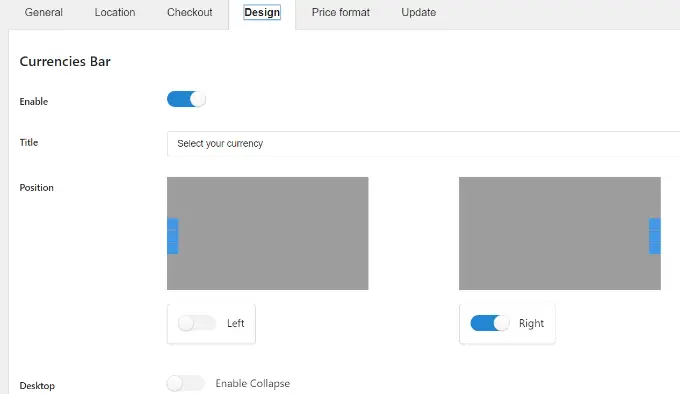
곧 '디자인' 탭으로 이동하여 외환 변환기의 모양을 편집할 수 있습니다.
플러그인을 사용하면 자세를 선택하고, 제목을 통합하고, 텍스트 콘텐츠 색상, 유형, 가장 중요한 자격 색상 등을 변경할 수 있습니다.

완료되면 변형을 저장할 수 있습니다.
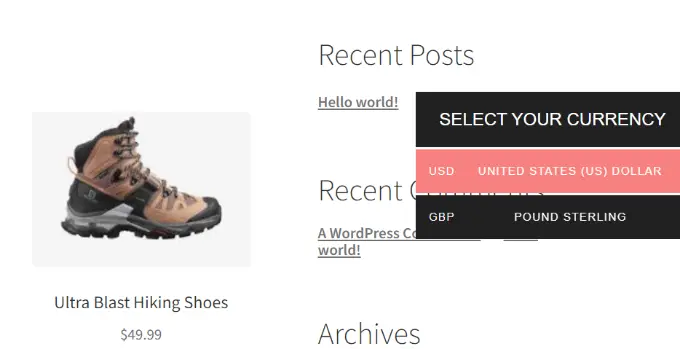
이제 WooCommerce keep을 방문하여 외환 변환기가 작동하는 것을 볼 수 있습니다.

이 게시물이 WordPress에 외환 변환기를 추가하는 방법을 찾는 데 도움이 되었기를 바랍니다. 또한 귀하의 WordPress 사이트에 가장 적합한 계산기 플러그인을 선택하는 전문가와 WooCommerce 카트 사이트를 사용자 정의하는 방법을 보고 싶을 수도 있습니다.
이 글이 마음에 드셨다면 WordPress 온라인 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter 및 Fb에서도 우리를 찾을 수 있습니다.
