Elementor를 사용하여 WordPress 사이트에 양식을 추가하는 방법
게시 됨: 2022-09-11WordPress 사이트에 양식을 추가하려면 Elementor 페이지 빌더를 사용하면 됩니다. Elementor는 끌어서 놓기로 쉽게 사용자 정의 페이지와 게시물을 만들 수 있는 WordPress 플러그인입니다. Elementor를 설치하고 활성화하면 새 페이지 또는 게시물을 만든 다음 "요소 추가" 버튼을 클릭하여 페이지에 양식 요소를 추가할 수 있습니다. Elementor를 사용하여 WordPress 사이트에 양식을 추가하려면 먼저 플러그인을 설치하고 활성화해야 합니다. 이 작업을 마치면 새 페이지나 게시물을 만든 다음 "요소 추가" 버튼을 클릭하여 페이지에 양식 요소를 추가할 수 있습니다. 그런 다음 다양한 양식 필드를 사용하여 양식 콘텐츠를 추가한 다음 "게시" 버튼을 클릭하여 WordPress 사이트에서 양식을 라이브로 만들 수 있습니다.
이 튜토리얼의 목표는 Elementor를 사용하여 웹사이트에서 양식을 만드는 방법을 보여주는 것입니다. 사용 중인 Elementor 버전에 따라 무료 또는 프로 버전을 통해 이 작업을 수행할 수 있습니다. 이 기사에서는 WP Forms 플러그인을 사용하여 Elementor에 양식을 추가하는 방법을 보여줍니다. 모든 유형의 양식을 만들고 웹사이트에서 볼 수 있도록 도와주는 환상적인 도구입니다. WP Forms의 프로 버전을 구입하면 이러한 기능 중 일부에 액세스할 수 있습니다. 사용 가능한 무료 버전이 있으며 아래 데모는 작동 방식을 보여줍니다. Elementor를 사용하면 페이지 빌더를 사용하여 웹 사이트에 양식을 쉽게 추가할 수 있습니다. 이 경우 우수한 WordPress 양식 플러그인을 사용해야 합니다. Elementor의 Pro 버전을 사용하는 경우 필요한 경우 양식을 만들고 여러 열로 만들 수 있습니다.
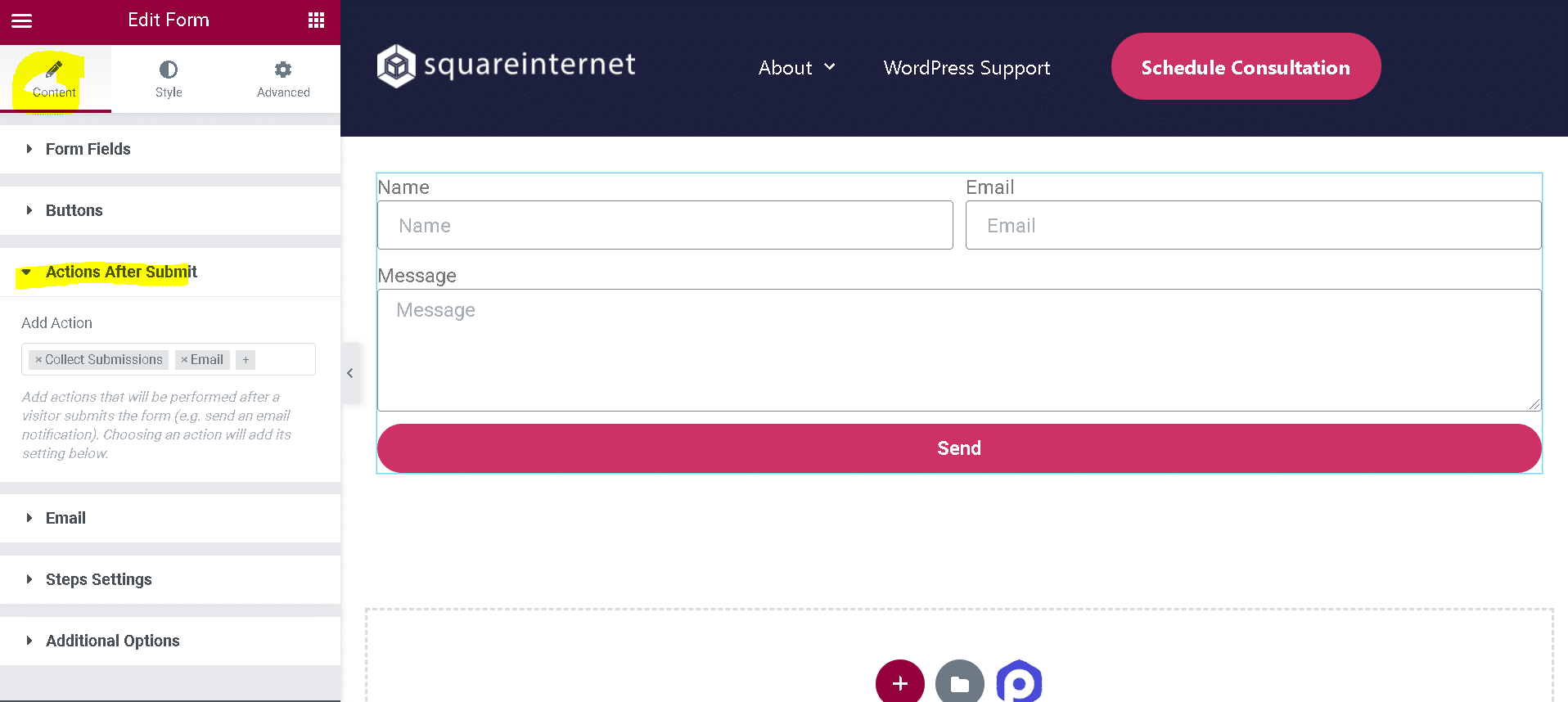
Elementor 양식은 어떻게 설정합니까?
 크레딧: squareinternet.co
크레딧: squareinternet.coElementor 양식을 설정할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 다양한 양식 필드를 사용하여 사용자 정의 양식을 만들 수 있는 Elementor Form Builder를 사용하는 것입니다. 또 다른 방법은 Gravity Forms 또는 Contact Form 7과 같은 타사 양식 플러그인을 사용하는 것입니다. 마지막으로 기본 WordPress 양식 빌더 를 사용할 수도 있습니다.
간단한 전략을 원한다면 Elementor 형식이 가장 좋습니다. 이 페이지 빌더를 사용하면 매력적이고 사용하기 쉬운 다양한 양식을 만들 수 있습니다. 이 자습서에서는 이 경우에 수행해야 하는 작업과 몇 가지 유용한 문제 해결 팁을 살펴봅니다. 연락처 양식을 만든 후 변경할 수 있는 몇 가지 설정이 있습니다. 위젯을 클릭하여 텍스트를 사용자 정의하고 기본 양식 필드를 편집할 수 있습니다. 다음 단계는 양식 제출 설정을 구성하는 것입니다. 예를 들어 받는 사람 필드에 이메일 주소를 입력하면 결과를 알려드릴 수 있습니다.
Elementor 페이지 빌더를 사용하면 WordPress 웹 사이트를 위한 다양한 양식을 만들 수 있습니다. 이제 브랜드를 반영하도록 연락처 양식에 스타일을 지정하는 것은 귀하에게 달려 있습니다. 색상, 크기, 레이블 및 버튼은 물론 간격과 패딩을 조정할 수 있습니다. 게시 버튼은 페이지 왼쪽 하단에 있으며 양식을 저장하고 게시할 수 있습니다. Elementor 연락처 양식은 에이전시, 레스토랑, 살롱 등과 같은 특정 유형의 비즈니스를 위해 설계되었습니다. 사용 가능한 무료 버전이 있지만 이 귀중한 도구 세트의 가치를 극대화하려면 프리미엄 라이선스를 구입하는 것이 좋습니다. 페이지 빌더를 페어링하려면 이 방법에서 WPForms 또는 Formidable Forms와 같은 WordPress 양식 플러그인 을 사용해야 합니다.
일반적으로 이메일을 보내는 데 사용되는 PHP 스크립트는 일부 호스트에서 비활성화되었습니다. 이 문제를 해결하려면 호스팅 제공업체에 연락하여 send_mail 기능을 활성화하도록 요청하세요. SMTP(Simple Mail Transfer Protocol) 서버를 대안으로 사용할 수도 있습니다. 마케팅 이메일 서버는 이메일을 고객의 받은 편지함으로 보내는 서비스입니다.
Elementor 문의 양식을 수정하는 방법
Elementor는 사용하기가 매우 쉽기 때문에 연락처 양식을 만드는 데 훌륭한 도구입니다. 편집기 패널에서 양식 위젯을 페이지로 드래그하고 컨트롤을 사용하여 웹사이트에서 아름답고 반응이 빠른 양식을 만드십시오. Elementor 문의 양식이 작동하지 않으면 웹사이트의 이메일이 스팸으로 간주될 수 있습니다. Elementor 양식에서 이메일을 보낼 때 WP_mail() 함수가 사용됩니다. 이 방법을 사용하면 인증을 요구하지 않고 호스팅 공급자에게 이메일을 보낼 수 있습니다. 파일을 업로드하면 'uploads/elementor/forms/'라는 전용 디렉토리에 저장됩니다. Elementor 설정에서 양식의 위치를 이 디렉토리로 변경할 수 있지만 일반적으로 기본적으로 이 디렉토리에 배치됩니다. Elementor를 사용하면 웹 디자이너는 전체 도구 모음을 사용하는 것 외에도 아름답고 완벽한 픽셀 웹 사이트를 만들 수 있습니다. 이 패키지에는 Elementor Theme Builder , 사용자 정의 양식, WooCommerce 기능 및 물론 양식이 포함되어 있습니다.
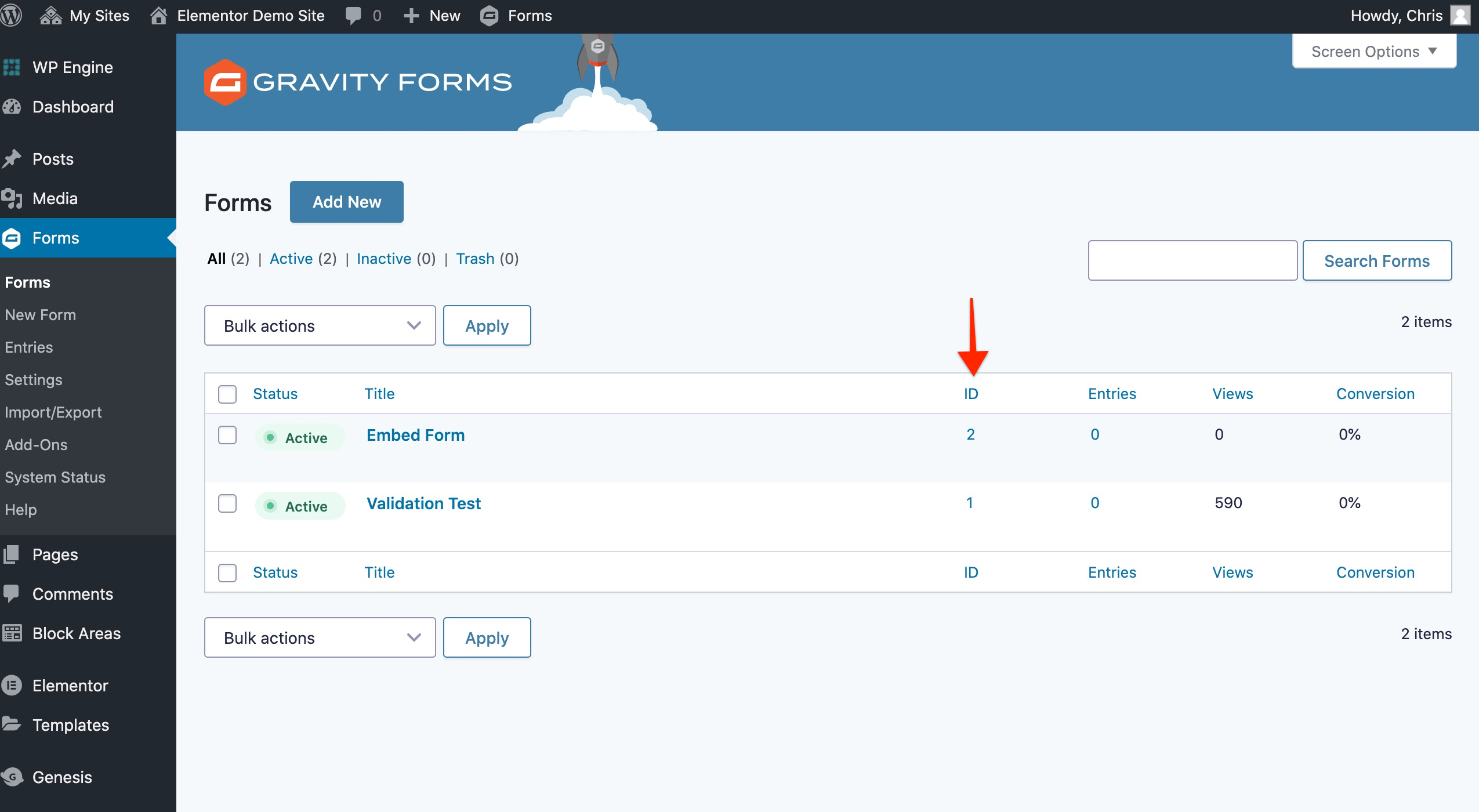
Elementor에는 양식이 있습니까?
 크레딧:gravityranger.com
크레딧:gravityranger.comElementor의 Form Builder를 사용하면 WordPress 웹 사이트에 대한 무제한 양식을 만들 수 있습니다. Elementor Pro에는 웹 디자이너가 전문적이고 완벽한 픽셀 웹 사이트를 만드는 데 필요한 모든 도구가 포함되어 있습니다. Elementor에는 업계 최고의 테마 빌더, 사용자 정의 양식 및 물론 FORMS 옵션 을 포함하여 이 패키지에 여러 기능이 포함되어 있습니다.
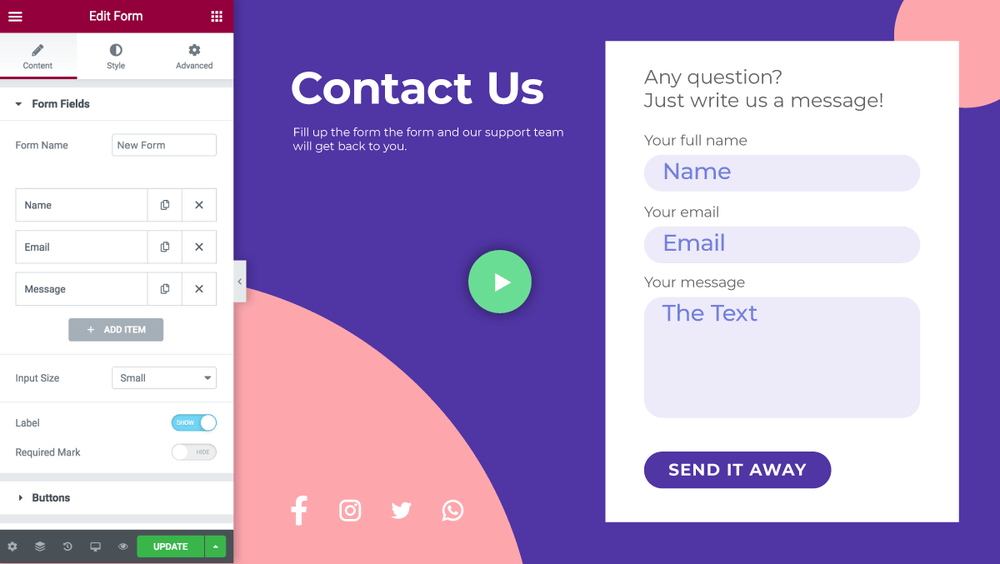
Elementor 양식 WordPress
 크레딧: Elementor
크레딧: ElementorElementor는 웹사이트를 위한 맞춤형 양식을 만들 수 있는 WordPress 플러그인입니다. Elementor를 사용하여 연락처 양식, 구독 양식 및 기타 유형의 양식을 만들 수 있습니다. Elementor 양식은 만들고 관리하기 쉽고 양식을 사용자 정의하는 데 사용할 수 있는 다양한 기능을 제공합니다.

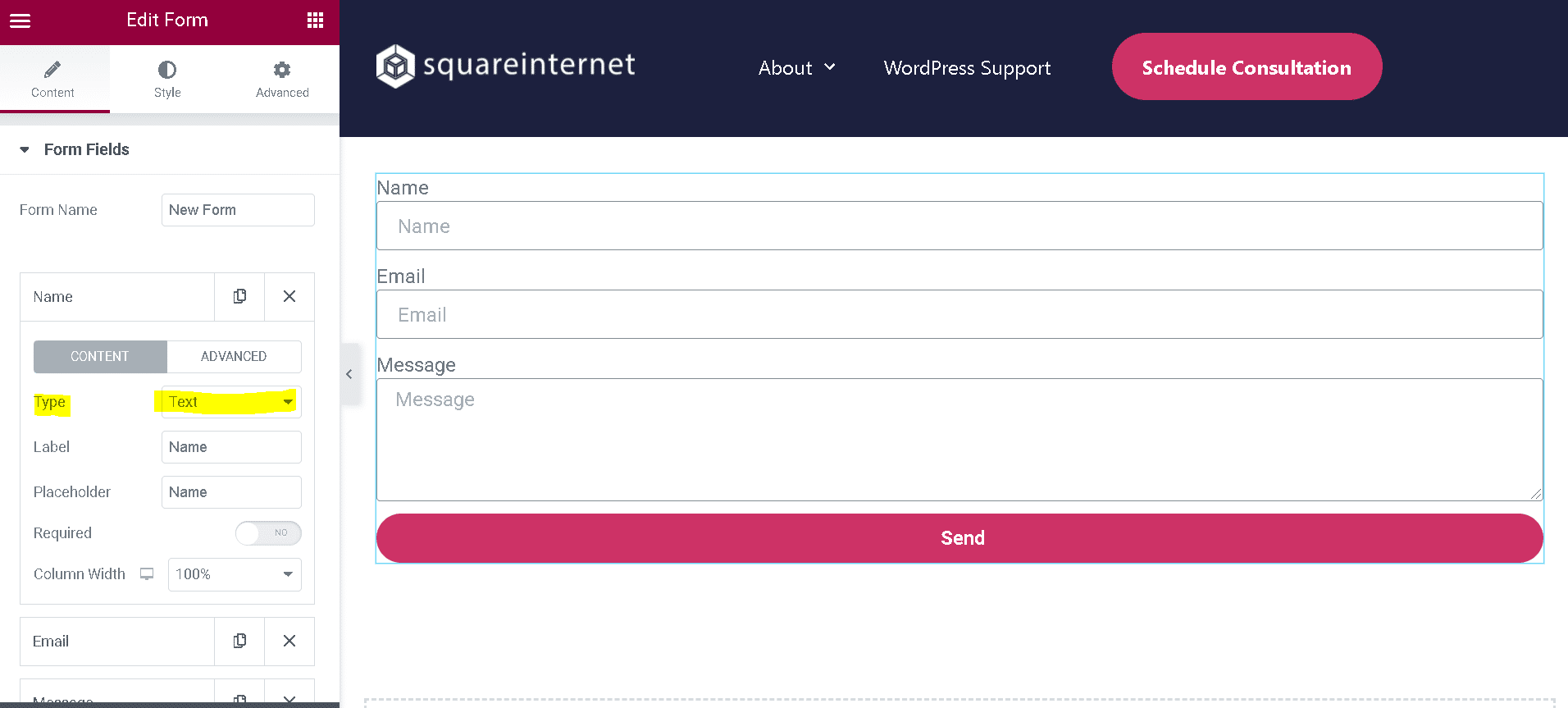
Elementor 양식 필드
 크레딧: squareinternet.co
크레딧: squareinternet.coElementor의 양식 필드는 가장 사용자 정의가 가능하고 사용하기 쉬운 필드 중 일부입니다. Elementor를 사용하면 텍스트 필드, 이메일 필드, 숫자 필드 등을 포함한 사용자 정의 필드를 쉽게 만들 수 있습니다. 글꼴, 크기 및 색상을 포함하여 양식 필드의 모양과 느낌을 사용자 정의할 수도 있습니다.
스팸 봇을 트랩하기 위해 허니팟 필드를 설정하는 방법
Honeypot 필드 값을 변경하려면 먼저 해당 값을 설정해야 합니다. 값 필드에 봇이 채울 페이지의 URL을 입력해야 합니다. 위젯의 숨겨진 필드는 Honeypot 필드와 동일한 이름을 포함해야 합니다. 페이지의 Honeypot 필드 값은 위젯의 Honeypot 필드에 표시될 값과 일치합니다.
Button 필드의 값을 위젯에 복사하여 붙여넣으면 Button 필드를 추가할 수도 있습니다. Button 필드는 트리거의 Honeypot 필드로 설정됩니다. 버튼 필드는 폼이 Honeypot 필드로 채워지고 값 필드가 설정되는 즉시 활성화됩니다. Honeypot 필드에 값이 입력되는 즉시 양식이 제출됩니다.
Elementor 문의 양식
Elementor 페이지 빌더를 사용하여 WordPress 사이트에 문의 양식을 쉽게 추가할 수 있습니다. 연락처 양식 위젯을 페이지로 끌어다 놓은 다음 필요에 맞게 양식 필드를 편집하기만 하면 됩니다. 사이트 디자인에 맞게 양식의 스타일을 사용자 지정할 수도 있습니다.
연락처 양식을 작성하면 방문자가 귀하의 이메일 주소를 모르더라도 귀하와 통신할 수 있습니다. WPForms 플러그인은 Elementor 문의 양식을 작성하는 가장 간단한 방법입니다. Elementor 페이지 빌더와 통합되기 때문에 이 앱은 Elementor 웹사이트에 이상적입니다. 이 튜토리얼은 이 플러그인과 Elementor를 사용하여 문의 양식을 만드는 과정을 안내합니다. WPForms의 사용자 인터페이스는 사용이 매우 간단하기 때문에 누구나 빠르게 시작할 수 있습니다. 양식 작성기 왼쪽에 있는 알림 메뉴 항목을 사용하여 알림을 볼 수 있습니다. 페이지 오른쪽에는 연락처 양식에 추가할 수 있는 모든 필드가 있습니다.
필드를 위아래로 드래그하는 것 외에도 양식에서 이동할 수 있습니다. 네 번째 단계는 Elementor 웹사이트에 Contact Us 페이지를 포함하는 것입니다. 다섯 번째 단계는 양식 작성 도구를 사용하여 Elementor에 대한 문의 양식을 만드는 것입니다. 여섯 번째 단계는 Elementor에 대한 문의 페이지를 설정하는 것입니다. 화면 하단의 녹색 게시 버튼을 클릭하면 문서를 게시하기만 하면 됩니다. 플러그인을 사용하면 텍스트 색상, 조판 및 배경 색상을 쉽게 변경할 수 있습니다. 좋아하는 이메일 마케팅 서비스를 양식에 연결하는 것도 간단합니다. 연락처 양식은 플러그인 덕분에 지금 바로 사용할 수 있는 WordPress의 가장 간단한 부분입니다.
Elementor 양식 단축 코드
Elementor 양식 단축 코드 는 직접 코딩하지 않고도 웹사이트에 양식을 추가할 수 있는 좋은 방법입니다. 사용하기 쉽고 사이트의 모든 페이지나 게시물에 추가할 수 있습니다. 콘텐츠에 단축 코드를 추가하기만 하면 양식이 표시됩니다. 원하는 만큼 필드를 추가하고 제출 버튼을 포함할 수도 있습니다.
코딩은 동시에 여러 작업을 수행하는 데 사용할 수 있는 작은 코드 유형입니다. 코딩 없이도 양식, 비디오 또는 기타 개체를 페이지나 게시물에 쉽게 포함할 수 있습니다. 이 튜토리얼에서는 Elementor를 사용하여 WordPress에 Shortcode를 추가하는 방법을 보여줍니다. Elementor의 Shortcode 위젯을 사용하여 연락처 양식을 포함할 것입니다. 이 위젯은 Twitter 피드, 갤러리 및 웹사이트 API를 비롯한 다양한 기타 기능을 표시할 수 있습니다. Shortcode를 사용하려면 먼저 Elementor Page Builder를 설치해야 합니다. 아래 의견에 웹사이트에서 Shortcode를 사용하는 방법을 알려주고 피드백을 최소한으로 유지하십시오.
Elementor Pro: 웹사이트에 연락처 양식을 추가하기 위한 완벽한 도구
Elementor Pro는 웹사이트에 문의 양식을 추가하는 데 사용됩니다. Elementor Pro는 웹사이트에 연락처 양식을 추가하기 위한 훌륭한 도구입니다. 사용이 간편한 Elementor Pro로 아름답고 반응이 빠른 양식을 만들 수 있습니다. 편집기 패널에서 양식 위젯을 페이지로 드래그하면 적합한 양식을 만들 수 있습니다.
Elementor에서 연락처 양식을 편집하는 방법
Elementor에서 연락처 양식을 편집하려면 먼저 Elementor Pro 버전이 설치 및 활성화되어 있는지 확인하십시오. 그런 다음 템플릿 > 테마 작성기 > 양식으로 이동하여 편집하려는 연락처 양식을 클릭합니다. 왼쪽 패널에 양식 필드를 추가, 편집 또는 삭제할 수 있는 양식 필드 섹션 이 표시됩니다. 연락처 양식 편집이 완료되면 저장 버튼을 클릭합니다.
Contact Form 7은 WordPress에서 가장 널리 사용되는 문의 양식 빌더 중 하나이며 가장 오래되고 인기 있는 것 중 하나입니다. Contact Form 7의 플러그인에는 Elementor와 통합이 내장되어 있지 않습니다. Contactform 7은 Elementor용 PowerPack 애드온과 같은 애드온 및 타사 플러그인을 사용하여 특정 요구 사항과 스타일에 맞게 조정할 수 있습니다. 연락처 양식 7을 기록하고 드롭다운 메뉴를 클릭합니다. 요소 편집기 를 사용하여 새 페이지를 추가하거나 기존 페이지를 편집할 수 있습니다. 위젯을 방금 생성한 페이지로 끌어다 놓을 수 있습니다. 제목과 설명을 추가하면 양식이 매우 매력적일 수 있습니다.
오류를 표현하려는 경우 화면에서 확인 메시지를 볼 수도 있습니다. PowerPack의 Contact Form 7 스타일러 위젯을 사용하면 라디오 버튼과 체크박스 버튼에 사용자 정의 스타일을 추가할 수 있습니다. 오류 및 유효성 검증 메시지의 스타일은 서체 추가, 배경 및 텍스트 색상 변경, 테두리 및 여백 정렬을 통해 변경할 수 있습니다. PowerPack Elementor 애드온을 사용하면 80개 이상의 위젯 템플릿과 200개 이상의 미리 만들어진 페이지 및 섹션 템플릿을 만들 수 있습니다.
