웹 그래픽에 글로우 효과를 추가하는 방법
게시 됨: 2023-02-11웹 그래픽 에 특수 효과를 추가할 때 가장 인기 있는 선택 중 하나는 페이지의 모든 요소를 돋보이게 할 수 있는 "글로우" 효과를 추가하는 것입니다. 글로우 효과를 추가하는 가장 쉬운 방법은 CSS3 "필터" 속성을 사용하는 것입니다. 이 속성은 모든 최신 브라우저에서 지원되며 모든 종류의 특수 효과를 요소에 추가할 수 있습니다. 요소에 광선 효과를 추가하려면 요소의 CSS 스타일에 "필터" 속성을 추가하기만 하면 됩니다. "filter" 속성은 다양한 값을 가지지만 글로우 효과에 사용하려는 값은 "url" 값입니다. 이 값을 사용하면 요소에 적용될 필터 규칙이 포함된 외부 필터 파일을 지정할 수 있습니다. 필터 파일을 만드는 방법에는 여러 가지가 있지만 가장 쉬운 방법은 이와 같은 온라인 도구를 사용하는 것입니다. 옵션 목록에서 "글로우" 필터를 선택한 다음 "필터 생성" 버튼을 클릭하기만 하면 됩니다. 이렇게 하면 페이지에 추가해야 하는 필터 파일이 생성됩니다. 필터 파일이 있으면 페이지에 추가해야 합니다. 가장 쉬운 방법은 필터를 적용하려는 요소의 "style" 속성을 사용하는 것입니다. 예를 들어 id가 "main"인 구분 요소에 필터를 적용하려면 다음 코드를 사용합니다. 이 코드는 id가 "main"인 구분 요소에 필터를 적용합니다. ID를 쉼표로 구분하여 여러 요소에 필터를 적용할 수도 있습니다. 예를 들어 다음 코드는 "main" 및 "sidebar" 구분 요소 모두에 필터를 적용합니다. 필터 파일과 CSS 코드를 페이지에 추가한 후에는 페이지를 다시 로드해야 효과를 볼 수 있습니다.
기본 HTML5 템플릿의 본문과 태그는 HTML 편집기에 표시되는 내용입니다. 전체 문서에 영향을 미칠 수 있는 클래스를 여기에 추가할 위치는 여기입니다. 작동해야 하는 속성 및 값에 공급업체 접두사를 고정하는 관행은 소프트웨어 업계에서 일반적입니다. 인터넷을 포함하여 인터넷의 모든 위치에서 스크립트를 작성할 수 있습니다. 여기에 URL을 입력하면 지정한 순서대로 추가됩니다. 전처리기에 대한 확장이 포함된 링크를 받으면 적용하기 전에 처리합니다.
Svg 색상을 변경할 수 있습니까?
예, svg 요소에 "fill" 속성을 추가한 다음 "fill" 속성 값을 원하는 색상으로 설정하여 svg의 색상을 변경할 수 있습니다.
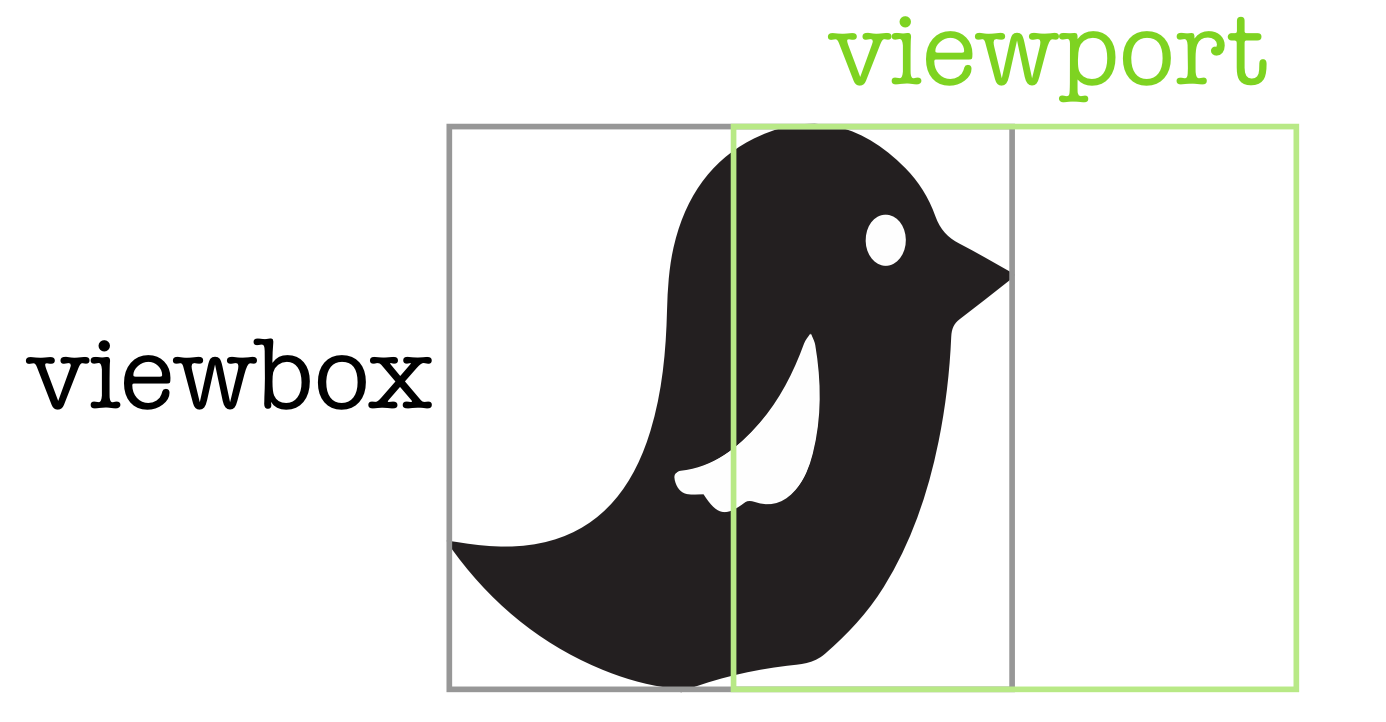
Svg 뷰박스란 무엇입니까?

SVG viewBox는 요소 콘텐츠의 좌표계를 정의하는 SVG 요소의 속성입니다. 특정 컨테이너 요소에 맞게 특정 그래픽 세트가 늘어나도록 지정할 수 있습니다.
이 기능을 사용하면 SVG로 모든 컨테이너를 채울 수 있습니다. 예를 들어 컨테이너에 새 이미지가 있다고 가정해 보겠습니다. viewBox가 올바르게 설정되면 컨테이너 크기가 해당 크기로 조정됩니다. 반면에 viewBox는 애니메이션에 훨씬 더 유용한 이미지 부분을 숨깁니다. viewBox는 이미지를 자르기 위해 사용할 수 있는 매우 유용한 도구입니다. 구름 애니메이션을 생성하기 위해 하늘을 가로질러 이동하는 데 사용할 것입니다. 이를 애니메이션화하려면 viewBox의 min-x 값을 변경해야 합니다. preserveRatioAspect의 압도적인 특성 때문에 이 기사에서 제거했습니다.
SVG 호버 효과
웹 그래픽에 SVG(Scalable Vector Graphics)를 사용하는 경우 마우스 오버 시 요소 색상 변경과 같은 호버 효과를 추가하는 것이 유용한 경우가 많습니다. 인라인 CSS 로 이 작업을 수행할 수 있지만 외부 스타일시트를 사용하는 것이 더 편리합니다.
CodePen의 HTML 편집기는 기본 HTML5 템플릿의 <head> 태그 내에 작성한 내용을 저장합니다. CSS를 사용하여 인터넷의 모든 스타일 파일에서 펜에 적용할 수 있습니다. 실행해야 하는 속성 및 값에 공급업체 접두사를 적용하는 것이 일반적입니다. 펜은 인터넷 어디에서나 스크립트로 변환할 수 있습니다. 입력란에 URL을 입력하면 입력한 순서대로 URL이 추가됩니다. 신청하기 전에 연결하는 스크립트가 전처리기와 연결되어 있는지 여부를 검사합니다.
CSS 호버 효과를 만들기 위한 3가지 팁
CSS 호버 효과를 만들 때 여러 요소를 고려하는 것이 중요합니다. 색상을 바꾸려면 먼저 SVG 채우기 속성으로 설정되어야 하는 CSS의 .icon 클래스를 대상으로 지정해야 합니다. 이렇게 하면 색상이 지정된 호버 상태를 SVG에 쉽게 추가할 수 있습니다. 두 번째 단계에서 CSS에서 호버 상태를 정의해야 합니다. :hover 및:active 의사 클래스를 사용하여 다양한 상태를 정의할 수 있습니다. 요소의 채우기 색상을 지정하려면 hover 색상을 배경색으로 설정하고 active 설정은 현재 색상으로 설정합니다. 마지막으로 CSS에서 사용할 전환 효과를 지정해야 합니다. 전환 속성을 사용하여 슬라이딩 또는 뒤집기를 시뮬레이션할 수 있습니다.

Css를 사용하여 호버에서 Svg 이미지 색상을 변경하는 방법
CSS에서 SVG 아이콘 클래스의 채우기 속성을 설정하여 호버 상태 전환 중에 색상을 변경한 다음 CSS에서 아이콘 클래스를 대상으로 지정합니다. SVG를 사용하는 경우 색상 호버 상태를 적용하는 가장 편리한 방법입니다.
이 게시물에서는 Css 프로그래밍 퍼즐을 사용하여 Hover에서 Svg 이미지 색상을 변경하는 방법을 해결하는 방법을 살펴보겠습니다. 하나의 솔루션만이 항상 더 낫다는 일반적인 믿음과 달리 솔루션을 찾는 데는 수많은 전략이 있습니다. 그런 다음 요소의 색상 속성 또는 부모 속성을 변경하여 CSS를 사용하여 색상을 변경할 수 있습니다. 인라인 SVG를 사용하는 경우 이미지 내의 모든 요소는 설정한 채우기를 기반으로 캐스케이드됩니다. 필터 속성에서 opacity와 drop-shadow 기능을 결합하여 CSS에서 이미지의 색상을 변경할 수 있습니다. 가장 간단한 솔루션을 얻으려면 SVG에서 CSS를 추출하여 스타일시트에서 사용하십시오.
Svg의 색상을 변경하는 방법
텍스트 편집기에서 채우기 속성을 사용하여 SVG의 색상을 변경할 수 있습니다. 채우기 속성 목록에는 CurrentColor라는 확인란이 있습니다. 색상을 사용하려는 16진수 코드로 설정하여 SVG를 예로 사용하십시오.
Svg 호버가 작동하지 않음
SVG 호버가 작동하지 않는 데에는 몇 가지 이유가 있습니다. 먼저 필수 네임스페이스 속성을 포함했는지 확인하십시오. 이 속성이 없으면 호버 효과가 작동하지 않습니다. 다음으로 호버 요소가 코드에서 SVG 콘텐츠 뒤에 배치되는지 확인합니다. 그렇지 않은 경우 호버 이벤트를 수신할 수 없습니다. 마지막으로 호버 요소의 스타일이 올바른 CSS 속성 으로 지정되었는지 확인하세요.
이 기사에서는 컴퓨터 언어를 사용하여 호버보드에 사용할 색상을 찾는 방법을 보여줍니다. 이 동일한 문제를 해결하는 데 도움이 되도록 다음 코드 샘플에서 자세히 설명할 대체 방법을 살펴보겠습니다. React에서는 SVG의 색상을 변경할 수 있습니다. 충돌하지 않도록 SVG에서 채우기 및 획 속성을 설정합니다. SVG(Scalable Vector Graphics) 파일은 그래픽 형식을 지정하는 XML 텍스트로 구성됩니다. HEX 코드에 색상 코드를 입력하여 텍스트 편집기의 색상을 변경할 수 있습니다. 채우기 및 획 속성은 모두 SVG 파일에서 지정할 수 있으며 스타일 속성 (채우기 및 획 속성)을 사용하여 프레젠테이션 속성으로 사용할 수 있습니다.
SVG 경로 호버
SVG 경로는 선, 곡선 및 다각형을 비롯한 다양한 모양을 만드는 데 사용됩니다. 사용자가 SVG 경로 위로 마우스를 가져가면 커서가 손 모양 아이콘으로 변경되어 경로를 클릭할 수 있음을 나타냅니다.
CodePen에서는 HTML 편집기에서 작성하는 모든 것이 기본 HTML5 템플릿의 <body> 태그 안에 나타납니다. HTML 태그와 같은 더 큰 요소를 찾기에 가장 좋은 곳입니다. CSS는 웹에서 찾을 수 있는 모든 스타일시트에서 펜에 적용할 수 있습니다. 인터넷의 어느 위치에서나 스크립트를 생성하여 펜에서 사용할 수 있습니다. 입력하신 URL은 자바스크립트 이전에 화면에 배치된 순서대로 추가됩니다. 전처리기 파일 확장자가 있는 스크립트에 연결하면 먼저 처리를 시도합니다.
SVG 데모
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink: http://www.w3.org/1999/xlink/br>. 창문의 높이는 200피트입니다. 이 viewBox에서 최대 크기는 0 0 400 200입니다.
비디오는 데모 버전 또는 정식 버전으로 제공됩니다. ***br> /svg/
펜 배경 Svg 가리키기
펜은 글씨를 쓰거나 그림을 그리기 위해 종이에 잉크를 바르는 데 사용되는 필기구입니다. 펜은 다양한 색상, 크기 및 스타일로 제공되며 대부분의 편의점에서 찾을 수 있습니다.
SVG(Scalable Vector Graphics)는 정적 및 애니메이션의 2차원 벡터 그래픽을 설명하기 위한 파일 형식입니다. SVG 사양은 1999년부터 W3C(World Wide Web Consortium)에서 개발한 개방형 표준입니다.
펜 배경 SVG 위로 마우스를 가져가면 이미지가 변경되어 다른 색상이나 패턴이 나타납니다. 이것은 웹 사이트나 문서에 흥미를 더하거나 필요할 때 특정 펜을 쉽게 찾을 수 있도록 하는 데 사용할 수 있습니다.
CodePen에서는 HTML 편집기에서 작성하는 모든 것이 표준 HTML5 템플릿의 본문과 태그 내에 포함됩니다. 여기 전체 문서에 영향을 줄 수 있는 클래스가 있으므로 원하는 경우 여기에서 수행하십시오. CSS는 CSS 친화적인 스타일시트를 사용하여 모든 웹사이트에서 펜에 적용할 수 있습니다. 인터넷의 어느 곳에서나 펜에 스크립트를 통합하는 방법에는 여러 가지가 있습니다. 여기에 URL을 입력하면 펜에 JavaScript를 추가하기 전에 지정한 순서대로 URL을 추가합니다. 신청하기 전에 전처리기 파일 확장자를 포함하는 모든 스크립트를 처리하려고 시도합니다.
