WordPress 사이트에 Google 지도를 추가하는 방법
게시 됨: 2022-06-13WordPress 사이트에 Google 지도를 추가하는 것은 매우 쉽습니다. 기술적으로 들릴 수 있지만 그렇지 않다고 장담할 수 있습니다. 코딩 지식이 없어도 한 번에 할 수 있습니다. 사이트에 Google 지도를 추가하는 데 5분 미만이 소요됩니다. 이 튜토리얼에서는 세 가지 프로세스를 보여줍니다. 그중에서 편안하게 느끼는 프로세스를 선택할 수 있습니다.
웹사이트에 Google 지도를 추가할 때의 이점
방문자는 방문하는 동안 지도를 찾을 때 웹사이트에 더 많이 의존합니다. 그렇기 때문에 Google 지도는 모든 최신 웹사이트에서 필수적인 부분입니다. 또한 웹 사이트의 신뢰성을 보장합니다. 이것이 지도 통합이 모든 비즈니스에 좋은 이유입니다. WordPress 웹사이트용 일부 Google 지도 플러그인을 사용하면 쉽게 노력을 덜 수 있으며 이러한 종류의 기능을 웹사이트에 추가하면 많은 이점이 있습니다. 와 같은:
- 지역 비즈니스를 운영하는 경우 방문자가 매장을 쉽게 찾을 수 있습니다. 또한 방문자의 기억에 디지털 발자국을 남깁니다.
- 웹사이트에 위치가 있으면 사이트의 도메인 권한이 증가하고 Google의 신뢰가 높아집니다. 그것은 당신의 SEO에 도움이 될 것입니다
- 필요한 경우 Google 지도를 사용하여 사업장의 여러 위치를 표시할 수 있습니다.
WordPress 기반 웹사이트에 Google 지도를 추가하는 방법에는 여러 가지가 있습니다. 우리는 많은 프로세스를 실험했고 가장 쉬운 프로세스를 선택했습니다. 이것들은:
- Spectra를 사용하여 Google 지도 추가
- 사용자 정의 HTML을 사용하여 WordPress에 Google 지도 추가
- WordPress용 Essential 플러그인을 사용하여 OpenLayers 지도를 추가하는 방법(API 제외)
다음은 이 세 가지 프로세스에 대한 단계별 자습서입니다. 당신에게 가장 적합한 것을 찾으십시오!
1. Spectra를 사용하여 WordPress에 Google 지도를 추가하는 방법
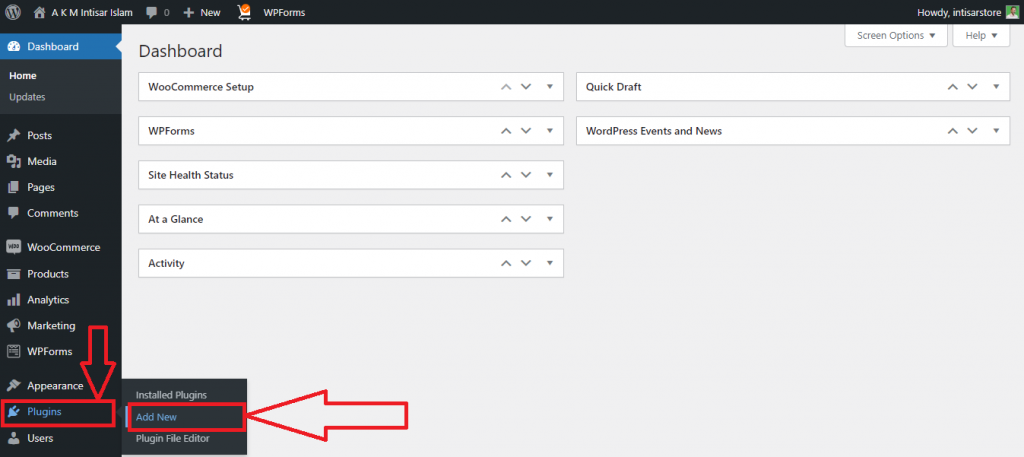
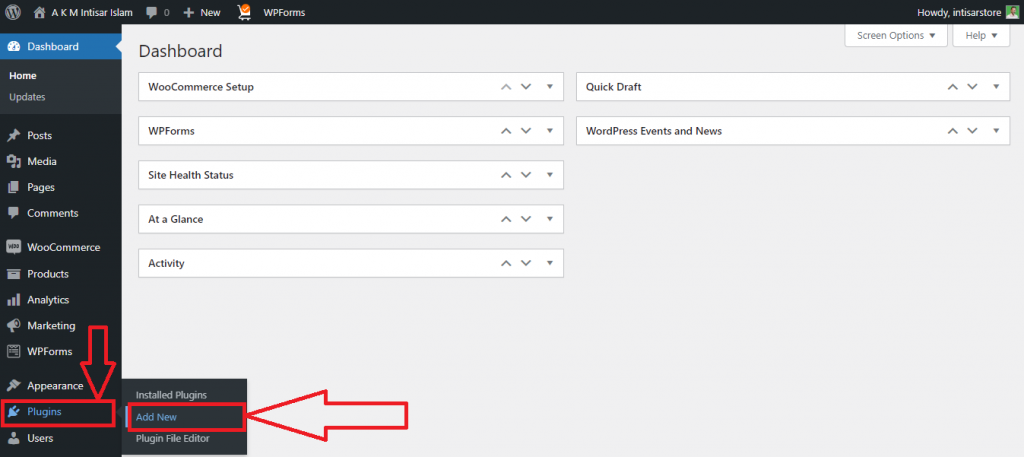
1단계: 대시보드 로 이동하여 플러그인 에 포인터를 가져 갑니다. 세 가지 옵션이 나타나면 새로 추가 를 클릭합니다 .

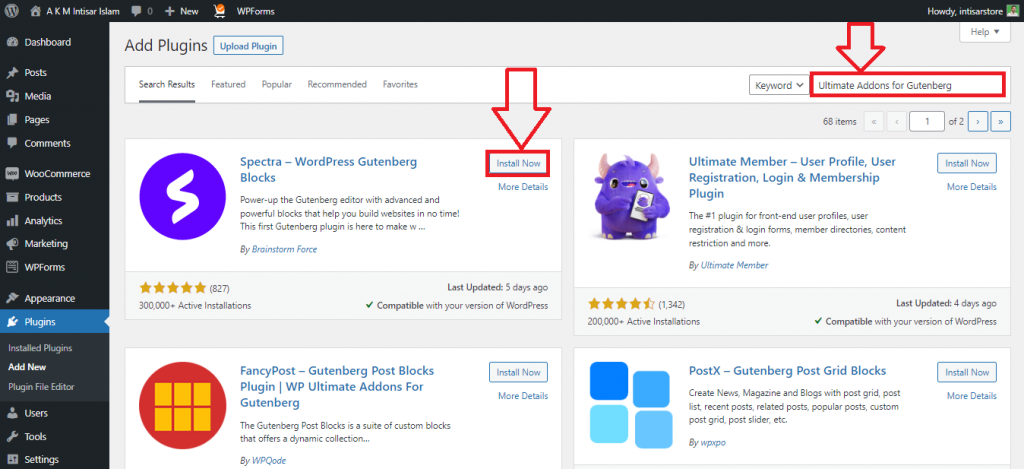
2단계: 플러그인의 새 페이지를 찾을 수 있습니다. 검색 상자를 클릭하고 Gutenberg용 Specta 또는 Ultimate Addons를 입력 합니다. 첫 번째 것을 설치하십시오. 그런 다음 활성화 하십시오.

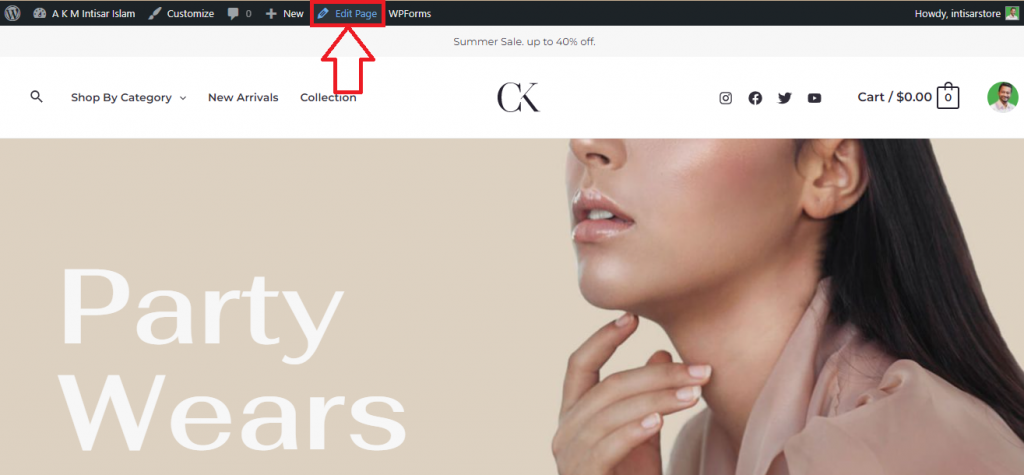
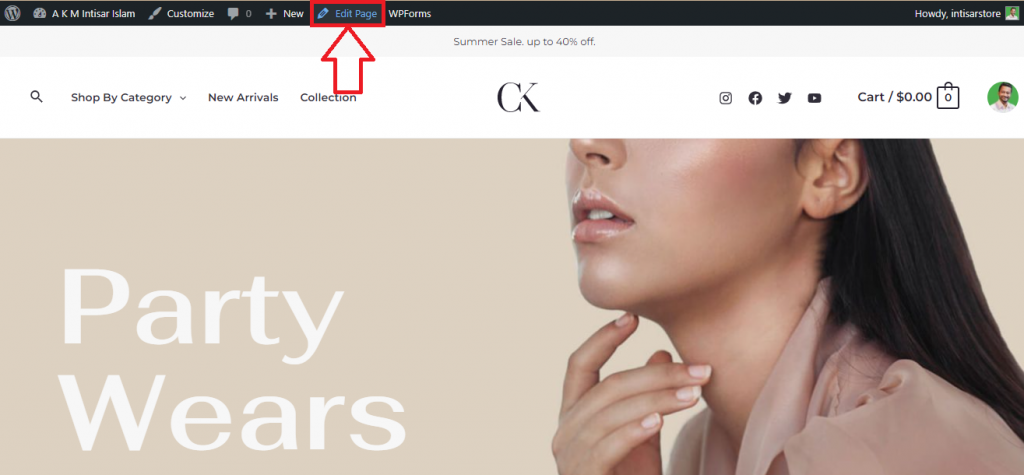
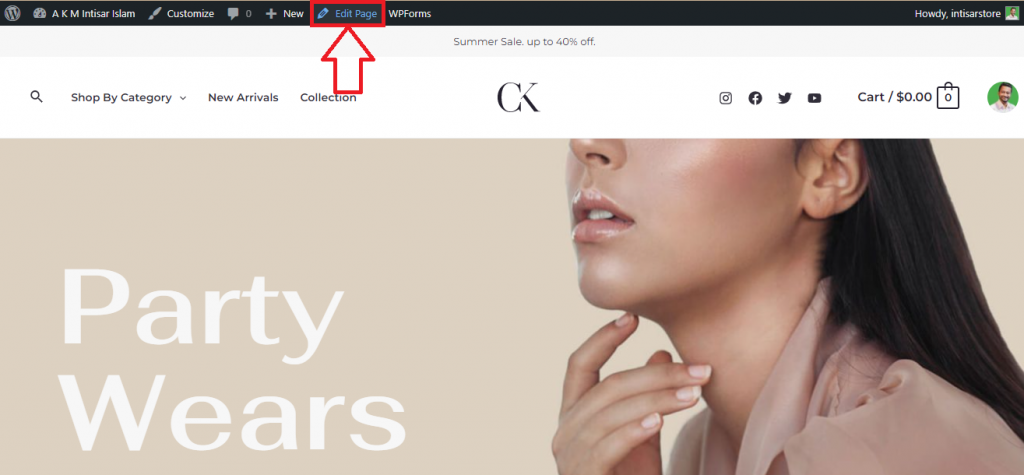
3단계: 메인 사이트로 이동하여 페이지 수정 을 클릭합니다 .

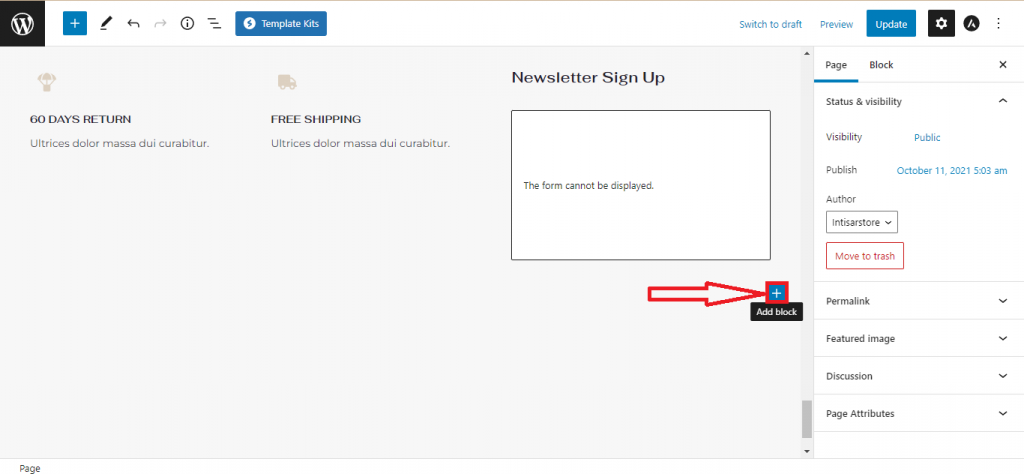
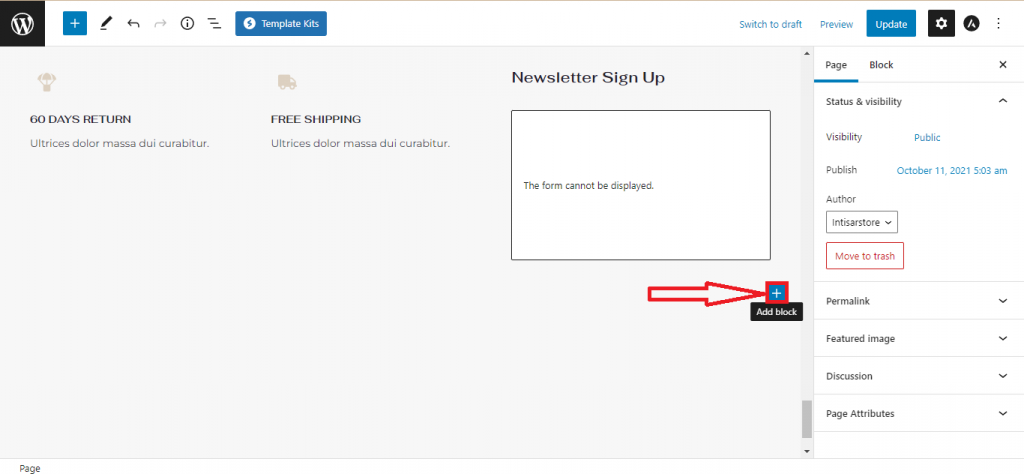
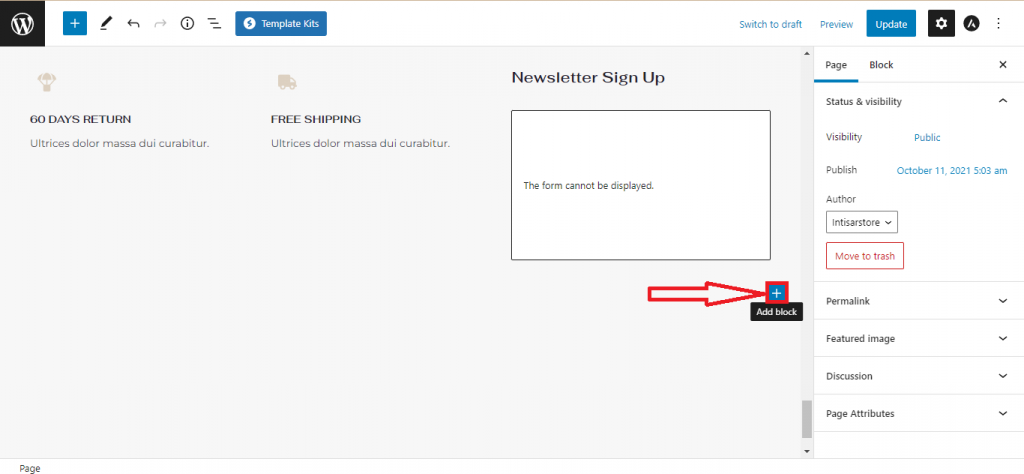
4단계: 스크롤하여 지도를 설정할 적절한 위치를 찾습니다. 블록 추가 버튼을 찾으면 클릭하십시오.

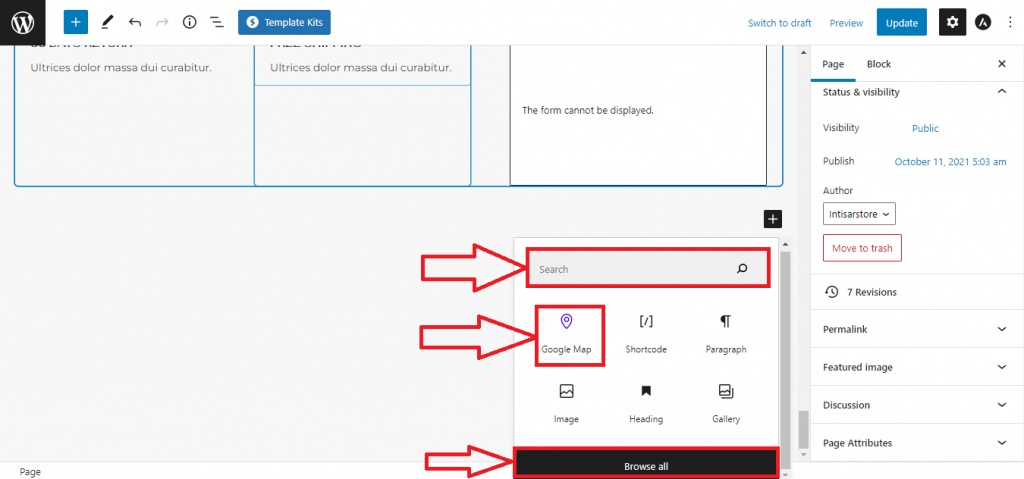
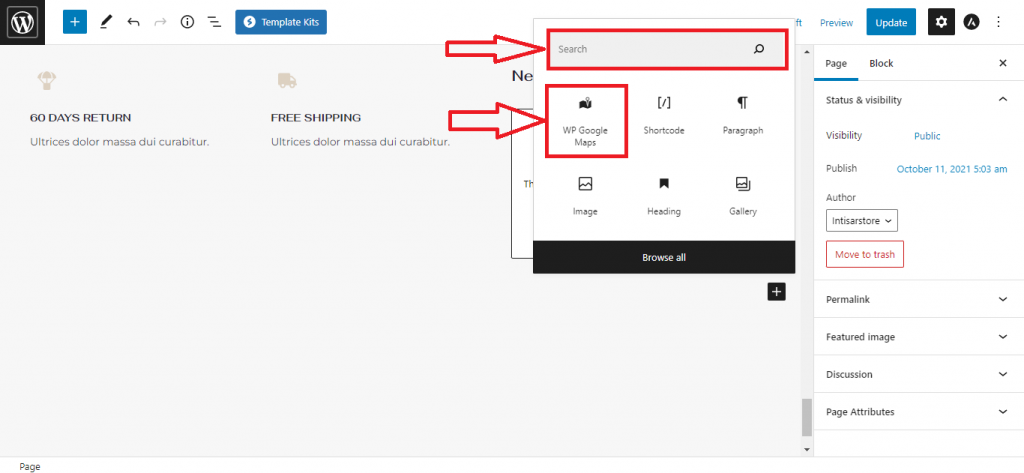
5단계: 팝업이 나타납니다. 거기에서 Google 지도 옵션을 찾을 수 있습니다. 찾을 수 없으면 검색 상자에 Google 지도 를 입력하고 선택합니다.

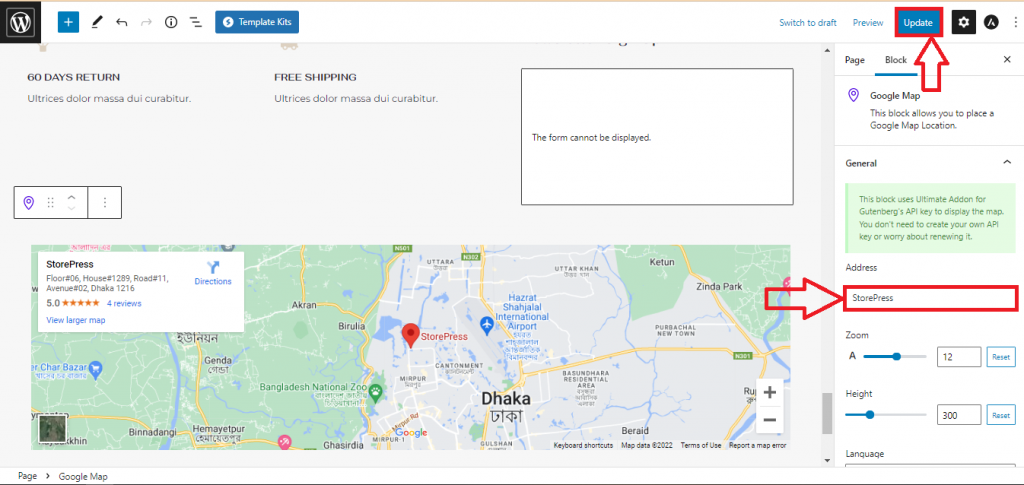
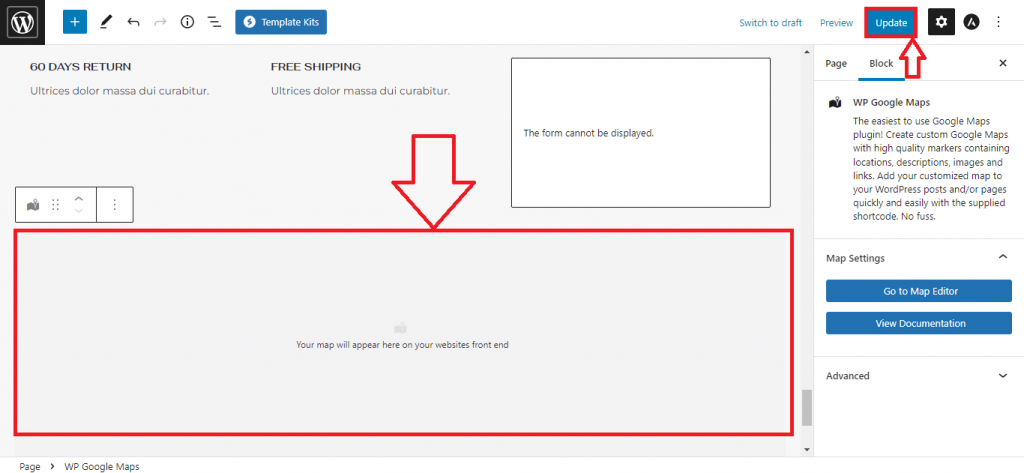
6단계: 지도가 추가됩니다. 주소 아래의 입력 필드를 클릭하고 추가할 위치를 입력합니다. 위치를 추가한 후 업데이트 버튼을 클릭합니다.

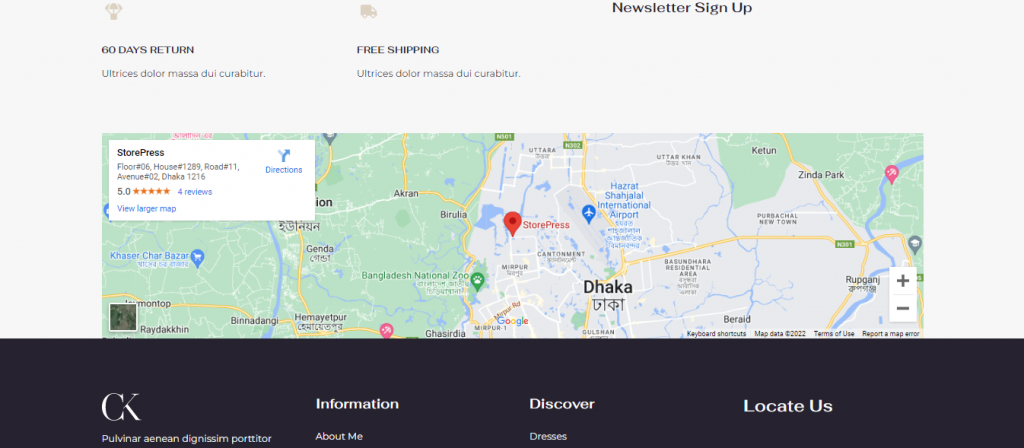
최종 미리보기
지도가 업데이트되고 다음과 같이 표시됩니다.

2. 사용자 정의 HTML을 사용하여 WordPress에 Google 지도를 추가하는 방법
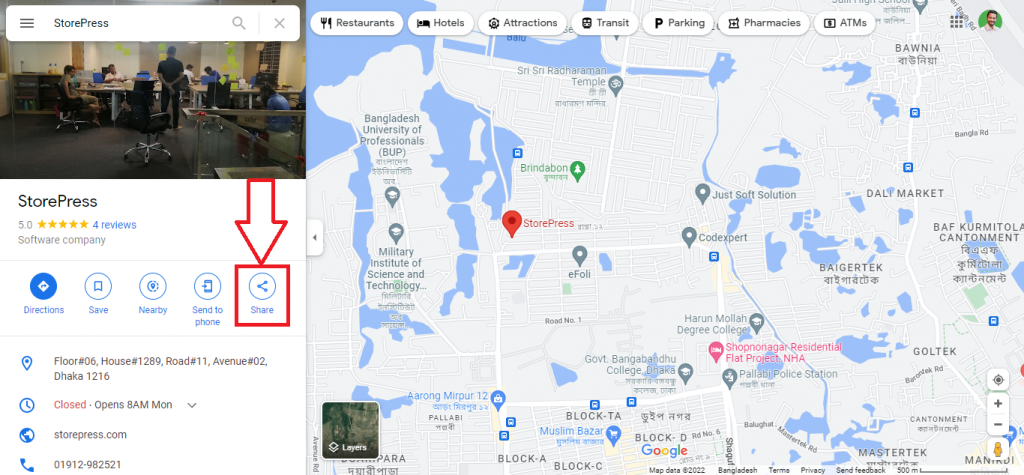
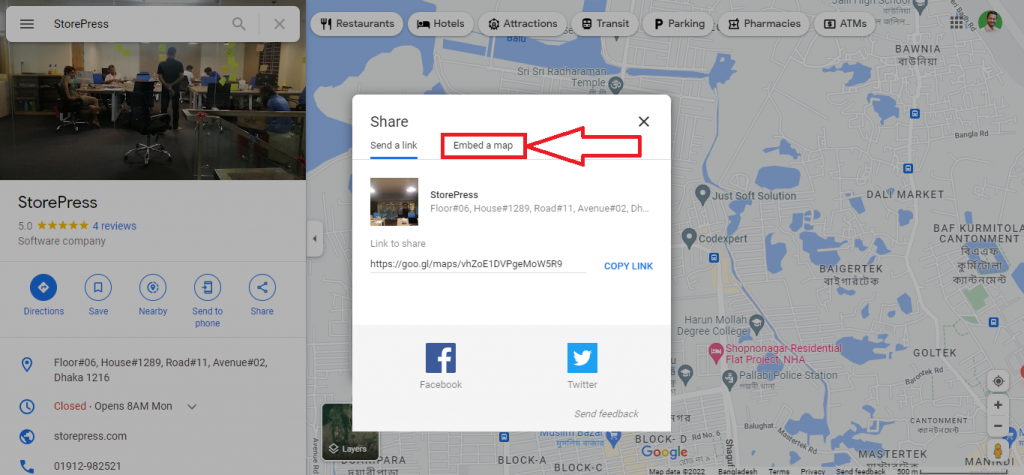
1단계: Google 지도로 이동하여 추가하려는 위치를 검색합니다. 찾은 후 공유 버튼을 클릭합니다.

2단계: 팝업이 나타나면 지도 삽입을 클릭합니다.

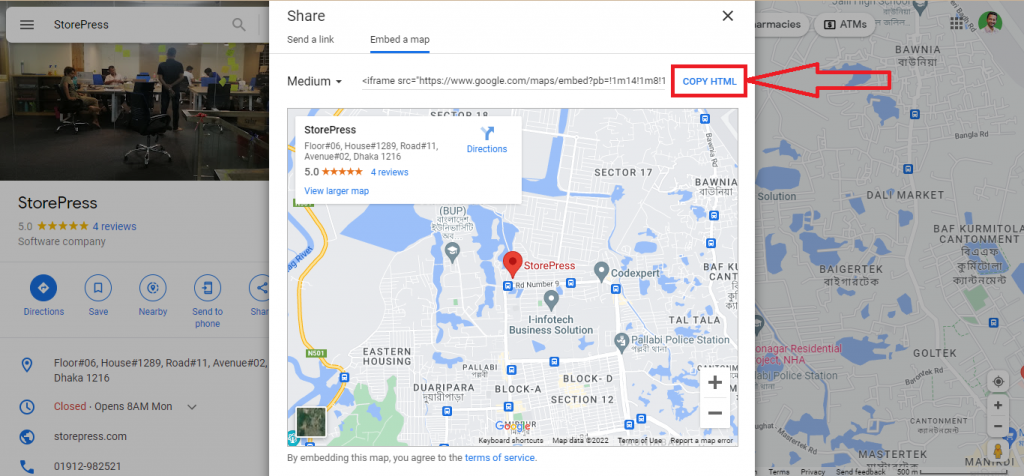
3단계: 그런 다음 HTML 복사를 클릭합니다. HTML 코드가 클립보드에 복사됩니다.

4단계: 사이트로 이동하여 페이지 수정 을 클릭합니다 .

5단계: 스크롤하여 지도를 설정할 적절한 위치를 찾습니다. 블록 추가 버튼을 찾으면 클릭합니다.

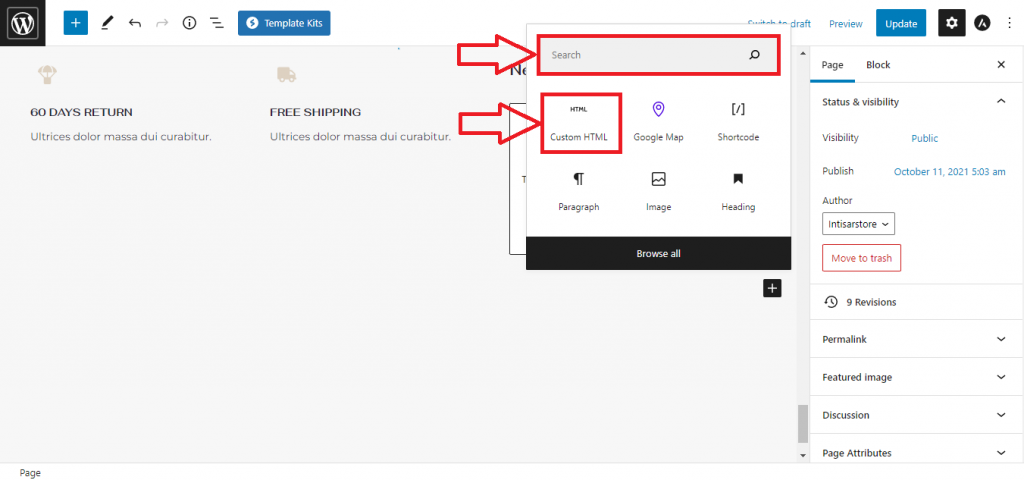
6단계: 팝업이 나타납니다. 사용자 정의 HTML 옵션을 찾을 수 있습니다. 찾을 수 없으면 Custom HTML 을 입력하고 입력한 다음 선택합니다.

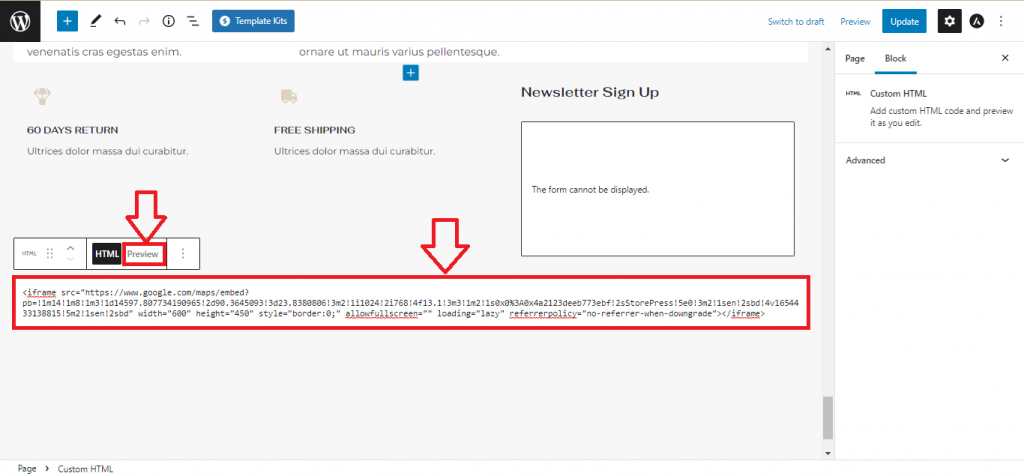
7단계: 상자를 클릭하고 복사한 코드를 붙여넣습니다. 업데이트하기 전에 미리 보려면 미리보기 를 클릭 하십시오 .

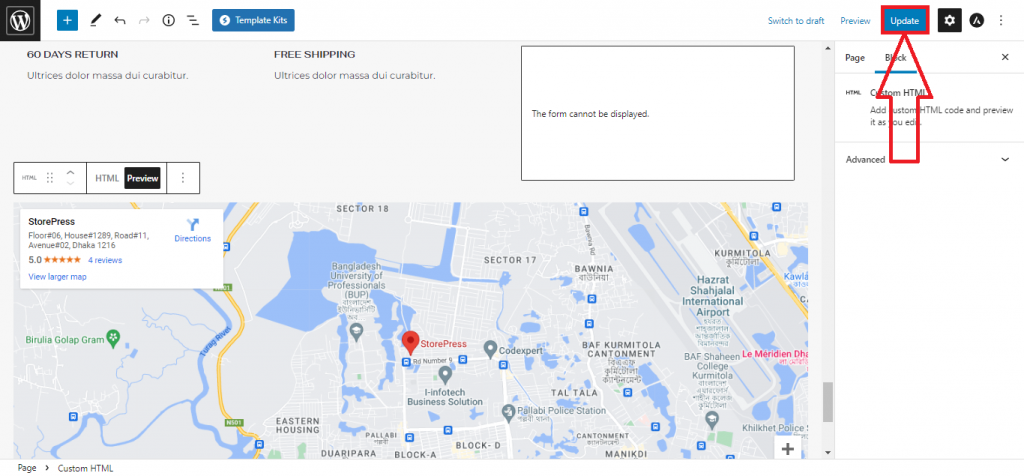
8단계: 이제 지도를 볼 수 있습니다. 괜찮으면 업데이트 버튼을 클릭할 수 있습니다.


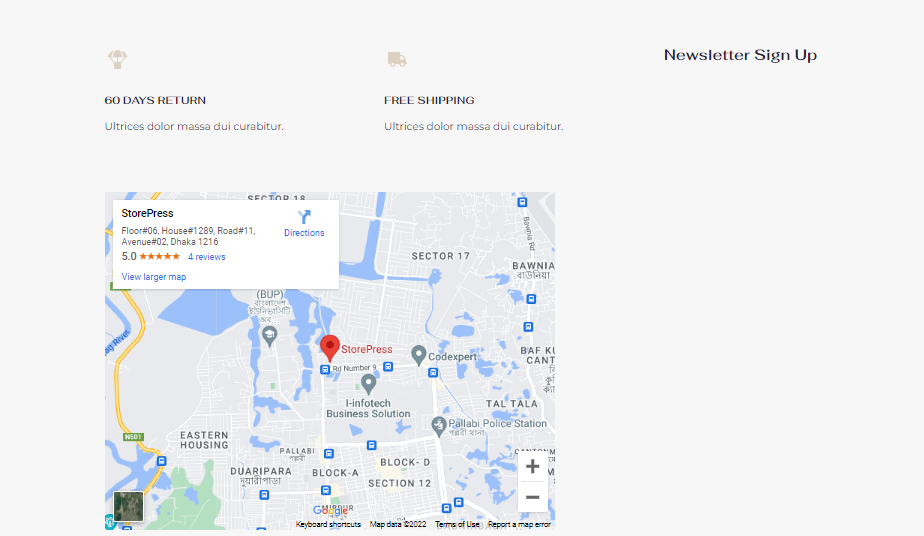
최종 미리보기: 이것은 귀하의 사이트에서 보게 될 최종 지도입니다.

3. 플러그인을 사용하여 WordPress에 OpenLayers 맵을 추가하는 방법(API 제외)
1단계: 대시보드 로 이동하여 플러그인 에 포인터를 가져 갑니다. 3가지 옵션이 있으며 새로 추가 를 선택합니다 .

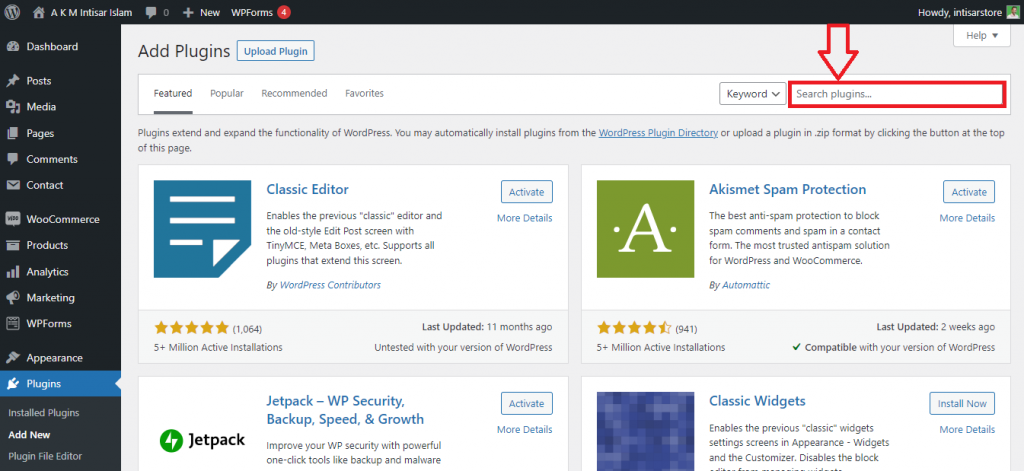
2단계: 새 창이 나타납니다. 검색 플러그인 상자를 클릭하고 " WP Google Maps " 를 입력하십시오.

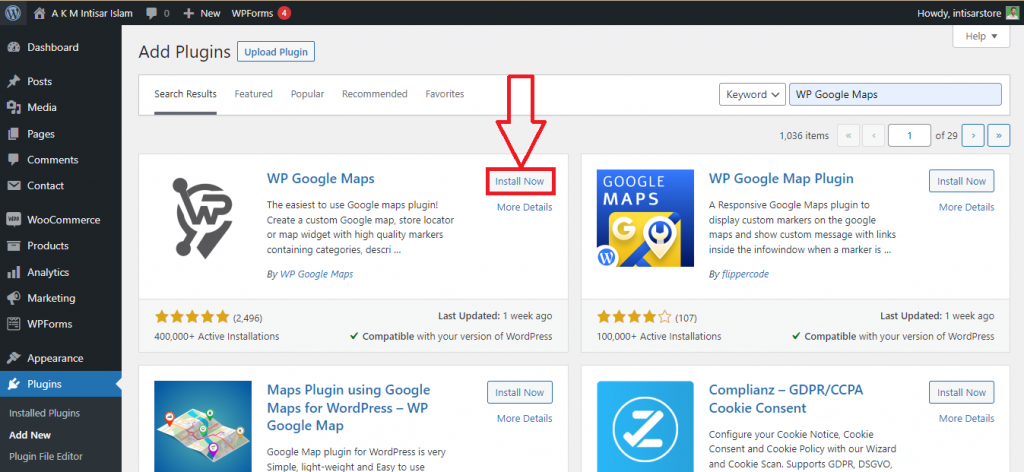
3단계: 검색 결과를 찾을 수 있습니다. 첫 번째 플러그인에서 지금 설치 를 클릭하고 성공적으로 설치한 후 활성화 합니다.

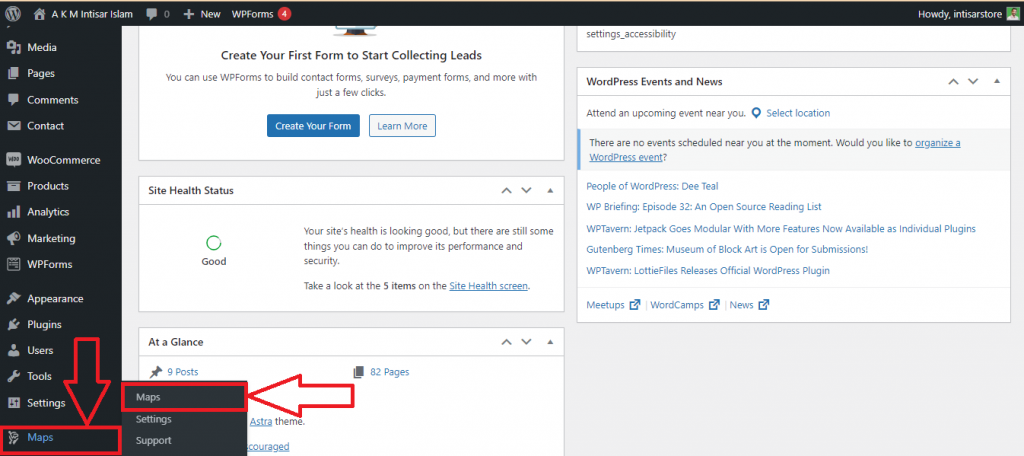
4단계: 이제 대시보드 로 다시 이동합니다. 지도 에서 마우스 포인터를 가져 갑니다. 여러 옵션이 표시되면 그 중 지도 를 클릭 합니다.

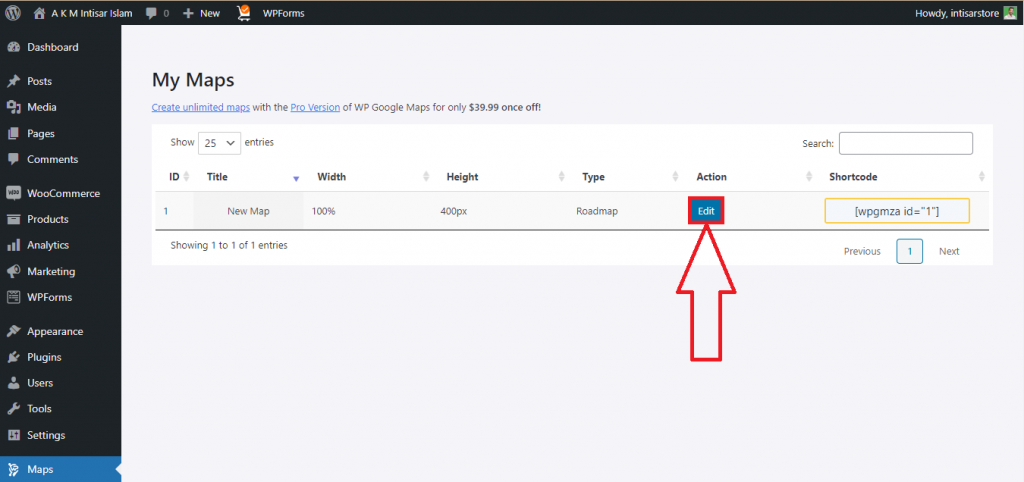
6단계: 새 창이 나타납니다. 새 지도 라는 기본 지도를 찾을 수 있습니다. 해당 섹션 의 편집 버튼을 클릭합니다 .

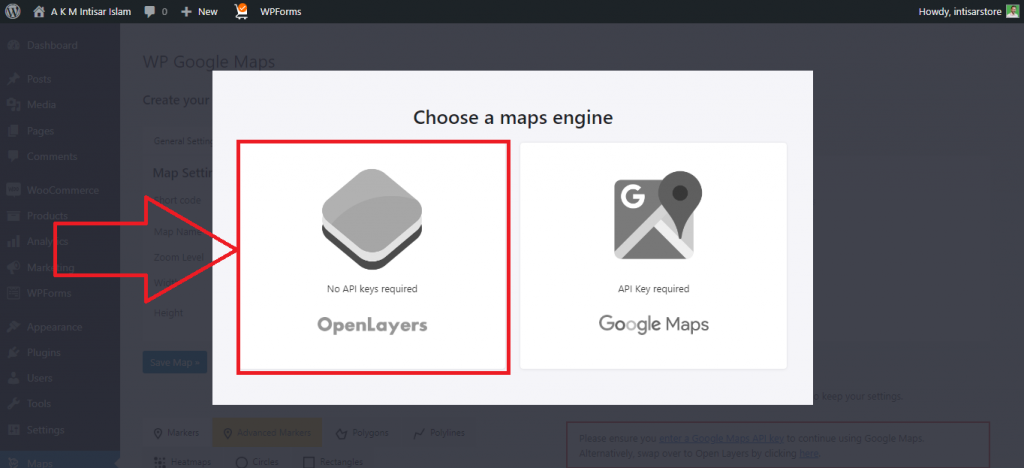
7단계: 그러면 두 가지 옵션이 나타납니다. 하나는 OpenLayers 이고 다른 하나는 Google Maps 입니다. API를 피하려면 OpenLayers 를 클릭해야 합니다 .

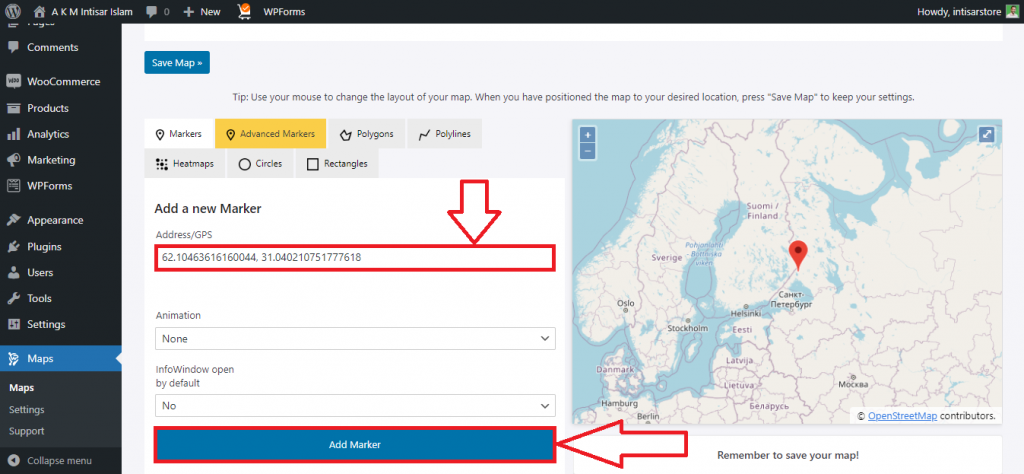
8단계: 새 창이 나타납니다. Address/GPS 라는 입력 필드를 찾을 수 있습니다. 입력 상자에 위치 좌표 또는 이름을 입력합니다. 그런 다음 마커 추가 버튼을 클릭하십시오.

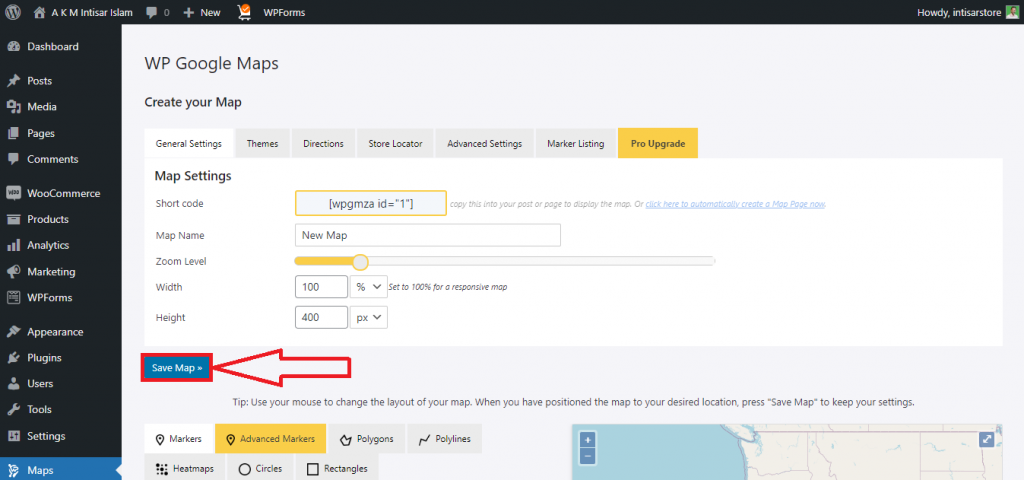
9단계: 위로 스크롤하면 지도 저장 이라는 버튼이 있습니다. 저장하려면 클릭하세요.

10단계: 사이트로 이동하여 페이지 수정 을 클릭합니다 .

11단계: 스크롤하여 지도를 설정할 적절한 위치를 찾습니다. 블록 추가 버튼을 찾으면 클릭하십시오.

12단계: 팝업이 나타납니다. WP Google 지도 옵션을 찾을 수 있습니다. 찾을 수 없으면 WP Google Map 을 입력한 다음 선택합니다.

13단계: 지도가 추가됩니다. 업데이트 버튼을 클릭 하여 사이트를 업데이트합니다.

최종 미리보기

결론
이 방법 중 하나를 사용하여 WooCommerce WordPress 무료 테마에 지도를 추가할 수 있습니다. 그 중 첫 번째는 사용하기 가장 쉽고, 두 번째는 가장 적은 메모리 공간을 차지하며, 세 번째는 방대한 사용자 지정 기능을 제공합니다.
초보자이고 최단 경로를 선택하려는 경우 첫 번째 방법을 고려하십시오. 사이트를 빠르게 유지하려면 두 번째 방법을 권장합니다. 마지막으로 지도에 대해 더 많은 사용자 지정을 원하는 경우 마지막 항목을 고려할 수 있습니다.
필요에 따라 이러한 방법 중 하나를 선택하고 지도를 사이트와 통합하기 시작합니다. 사용 중인 플러그인으로 인해 문제가 발생하면 비즈니스용 Google 지도 플러그인 을 사용해 볼 수 있습니다. 통합 프로세스가 매우 유사하여 필요할 때 쉽게 사용할 수 있습니다.
웹사이트에 지도를 성공적으로 추가하셨기를 바랍니다. 웹사이트에 대한 링크를 드롭하면 지도를 얼마나 잘 추가했는지 확인할 수 있습니다. 또한 문제가 발생하면 주저하지 말고 댓글을 남겨주세요.
질문
Google 지도를 추가할 수 있는 다른 옵션이 있습니까?
예, Google 지도를 추가할 수 있는 다양한 옵션이 있습니다. 그러나 그것들을 하나하나 살펴볼 필요는 없습니다. 목적에 부합하고 쉽게 수행할 수 있는 방법을 사용하십시오.
Google Map API를 사용하여 Google 지도를 추가하려면 어떻게 해야 합니까?
Google Map API를 사용하기 위해서는 Google Map에서 계정을 생성해야 합니다. 그런 다음 API 키를 받으려면 결제 정보를 제공해야 합니다.
Google 지도에 표시할 영역을 제어할 수 있나요?
그래 넌 할수있어. 지도를 설정할 때 지도에 표시할 영역을 제어할 수 있습니다. Alt 버튼을 클릭 하고 스크롤 하여 확대 및 축소합니다. 이를 사용하여 표시하려는 영역을 수정할 수 있습니다.
내 웹사이트에 Google 지도를 추가해야 합니까?
필수는 아니지만 있으면 좋습니다. 웹사이트에 지도가 있으면 비즈니스에 몇 가지 이점이 있습니다. 비즈니스를 성장시키고 싶다면 반드시 해야 할 일입니다. 비즈니스에 사무실 위치가 없거나 사이트가 개인적인 목적을 위해 WordPress에 가장 적합한 포트폴리오 테마로 구축된 경우 지도를 추가하지 않아도 됩니다.
