Blogger에서 영웅 섹션을 추가하는 방법
게시 됨: 2023-01-06Blogger 블로그에 영웅 섹션 을 추가하는 것은 블로그를 시각적으로 더 매력적으로 만들고 독자를 끌어들일 수 있는 좋은 방법입니다. 이 기사에서는 사용자 정의 코드와 기본 제공 사용자 정의 옵션을 사용하여 블로그에 영웅 섹션을 쉽게 추가하는 방법을 보여줍니다.
먼저 영웅 섹션이 무엇인지부터 설명하겠습니다.
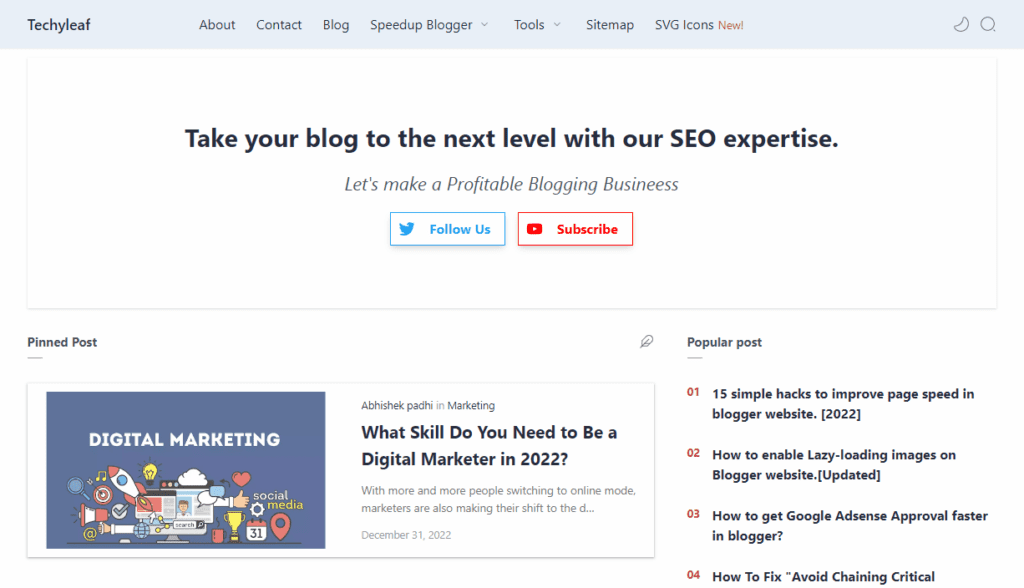
영웅 섹션은 블로그 상단에 눈에 띄게 표시되는 배너 이미지 및 관련 텍스트입니다. 가장 중요한 콘텐츠를 선보이고 독자를 사로잡을 수 있습니다.
소셜 미디어 핸들과 사명 선언문을 추가하거나 뉴스레터, 구독 등과 같은 행동 유도 버튼을 추가할 수 있습니다.
Blogger에서 영웅 섹션을 추가하는 단계
1. Blogger 대시보드의 " 레이아웃 " 섹션으로 이동하여 "가젯 추가" 버튼을 클릭합니다.
2. 가젯 목록에서 "HTML/JavaScript" 가젯을 선택합니다.
3. "콘텐츠" 필드에 다음 코드를 붙여넣습니다.
<div class="hero_section"> <div class="hero_inner"> <h2 class="hero_title"> Add your website Name or Heading </h2> <p> your website tagline</p> <div class="hero_icons"> <!--twitter--> <a target="_blank" href="https://twitter.com/Key2blogging"> <div class="social_icn"> <svg viewbox="0 0 64 64"><path d="M11.4,26.6C11.5,26.6,11.5,26.6,11.4,26.6c-0.9,0-1.8-0.2-2.6-0.4c-1.3-0.4-2.5,0.8-2.1,2 c1.1,4.3,4.5,7.7,8.8,8.6c-1,0.3-2,0.4-3,0.4c-1,0-1.7,1.1-1.2,2c1.9,3.5,5.6,5.9,9.7,6h1c1.1,0,2,0.9,2,2c0,1.1-0.9,2-2,2 c-1.3,0-2.9-0.1-4.5-0.5c-1-0.2-2-0.2-2.9,0.1c-1.7,0.6-3.5,1.1-5.4,1.3C8.5,50.2,8,50.7,8,51.4v0c0,0.5,0.3,1,0.8,1.2 c3.9,1.7,8.3,2.7,12.9,2.7c21.1,0,32.7-17.9,32.7-33.5v0c0-0.9,0.4-1.8,1.1-2.4c1.2-1,2.3-2.1,3.3-3.4c0.4-0.5-0.1-1.2-0.7-1 c-1.2,0.4-2.4,0.7-3.7,0.9c-0.2,0-0.3-0.2-0.1-0.4c1.5-1.1,2.8-2.6,3.6-4.3c0.3-0.6-0.3-1.2-0.9-0.9c-1.1,0.6-2.3,1-3.5,1.4 c-1.2,0.4-2.6,0.1-3.6-0.7c-1.9-1.5-4.4-2.4-7-2.4c-5.3,0-9.8,3.7-11.1,8.8c-0.2,0.9,0.5,1.7,1.4,1.7c1.6-0.1,3.2-0.3,4.4-0.5 c1-0.2,2,0.3,2.4,1.2c0.5,1.2-0.2,2.4-1.3,2.7c-4.6,1.3-9.7,0.4-9.7,0.4l0,0C21.2,21.8,14.3,18,9.3,12.5C8.6,11.7,7.3,12,7,12.9 c-0.4,1.2-0.6,2.5-0.6,3.9C6.4,20.9,8.4,24.5,11.4,26.6z" fill="currentColor"></path></svg> </div> <div class="name">Follow Us</div> </a> <!--Youtube--> <a target="_blank" href="https://www.youtube.com/channel/UC7Lunv3M_7GRHIagA7erLtg"> <div class="social_icn"> <svg viewbox="0 0 24 24"><path d="M10,15L15.19,12L10,9V15M21.56,7.17C21.69,7.64 21.78,8.27 21.84,9.07C21.91,9.87 21.94,10.56 21.94,11.16L22,12C22,14.19 21.84,15.8 21.56,16.83C21.31,17.73 20.73,18.31 19.83,18.56C19.36,18.69 18.5,18.78 17.18,18.84C15.88,18.91 14.69,18.94 13.59,18.94L12,19C7.81,19 5.2,18.84 4.17,18.56C3.27,18.31 2.69,17.73 2.44,16.83C2.31,16.36 2.22,15.73 2.16,14.93C2.09,14.13 2.06,13.44 2.06,12.84L2,12C2,9.81 2.16,8.2 2.44,7.17C2.69,6.27 3.27,5.69 4.17,5.44C4.64,5.31 5.5,5.22 6.82,5.16C8.12,5.09 9.31,5.06 10.41,5.06L12,5C16.19,5 18.8,5.16 19.83,5.44C20.73,5.69 21.31,6.27 21.56,7.17Z" fill="currentColor"></path></svg> </div> <div class="name">Subscribe</div> </a> </div> </div> </div> <style> .hero_icons svg{width:22px;height:22px;fill:black} .hero_icons{display:flex;gap:15px;margin:10px 0;justify-content:center} .social_icn{margin:8px} .hero_icons a{display:flex;gap:8px;font-size:50px;text-decoration:none;align-items:center;width:40px;height:40px;line-height:0;overflow:hidden;box-shadow:0 4px 8px -2px rgba(0,0,0,.2);transition:.4s;border:1px solid; width:138px} .hero_icons a .name{font-size:16px;font-weight:700}.hero_icons a:first-of-type{color:#1da1f2}.hero_icons a:nth-of-type(2){color:red} .hero_section{ width:100%; height: 300px; display: flex; align-content: center; justify-content: center; align-items: center; padding: 10px; font-family:system-ui; box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 3px 0px, rgba(0, 0, 0, 0.06) 0px 1px 2px 0px; } .hero_inner{ text-align:center; display: flex; flex-direction: column; justify-content: center; align-items: center; } .hero_inner p{ font-size: 22px; text-align:center; font-style: oblique; margin: 10px 1px; } h2.hero_title { font-size: 22px; margin: 10px 0px; } @media screen and (min-width:768px) { h2.hero_title { font-size: 30px; margin: 10px 0px; } } </style>이제 텍스트와 링크를 변경하고 변경 사항을 저장하고 블로그를 미리 보고 영웅 섹션이 작동하는지 확인하십시오.

Blogger 웹사이트에서 이 영웅 섹션의 데모를 볼 수 있습니다. ( 테크리프 ). 의견 섹션에서 이와 관련하여 의심스러운 점이 있으면 알려주십시오.

영웅 섹션의 이점
블로그에 영웅 섹션을 추가하면 다음과 같은 이점이 있습니다.
- 시각적으로 매력적인 : 영웅 섹션은 블로그를 독자에게 시각적으로 더 매력적이고 매력적으로 만들 수 있습니다. 배너 이미지를 보여주고 레이아웃을 사용자 지정하여 전문적이고 일관된 모양을 만들 수 있습니다.
- 집중 콘텐츠 : 영웅 섹션을 사용하면 가장 중요한 콘텐츠에 집중하고 독자를 끌어들일 수 있습니다. 특정 게시물이나 페이지를 강조 표시하거나 제품이나 서비스를 홍보하는 데 사용할 수 있습니다.
- 참여도 증가 : 영웅 섹션에서 가장 중요한 콘텐츠를 강조 표시하면 독자 참여도를 높이고 블로그를 더 자세히 탐색하도록 독려할 수 있습니다.
- 향상된 사용자 경험: 잘 디자인된 영웅 섹션은 독자의 전반적인 사용자 경험을 개선하고 원하는 콘텐츠를 더 쉽게 찾을 수 있도록 합니다.
- 브랜드 인지도 향상: 영웅 섹션을 사용하여 브랜드를 홍보하고 블로그 또는 비즈니스에 대한 인지도를 높일 수도 있습니다. 로고, 태그라인 또는 기타 브랜딩 요소를 표시하는 데 사용할 수 있습니다.
결론
다양한 스타일과 요소를 실험하여 고유하고 블로그의 스타일과 콘텐츠에 맞는 영웅 섹션을 만들 수 있습니다.
이 기사가 Blogger 블로그에 영웅 섹션을 추가하는 방법을 이해하는 데 도움이 되었기를 바랍니다. 몇 가지 간단한 단계만으로 블로그의 모양을 쉽게 개선하고 더 많은 독자를 끌어들일 수 있습니다.
