WordPress에 하이퍼링크를 추가하는 방법
게시 됨: 2022-09-14WordPress에 하이퍼링크를 추가하려면 몇 가지 다른 방법을 사용할 수 있습니다. 내장된 WordPress 편집기를 사용하여 링크를 추가하거나 플러그인을 사용하여 링크를 추가할 수 있습니다. WordPress 편집기를 사용하여 하이퍼링크를 추가하려면 먼저 새 게시물 또는 페이지를 만들어야 합니다. 이렇게 하려면 WordPress 사이트에 로그인하고 대시보드로 이동합니다. 그런 다음 "게시물" 또는 "페이지" 탭을 클릭합니다. "게시물" 또는 "페이지" 화면에서 "새로 추가" 버튼을 클릭합니다. "새 게시물 추가" 또는 "새 페이지 추가" 화면으로 이동합니다. "새 게시물 추가" 또는 "새 페이지 추가" 화면에 텍스트 편집기가 표시됩니다. 여기에서 콘텐츠를 추가합니다. 하이퍼링크를 추가하려면 링크하려는 텍스트를 강조 표시하고 " 링크 삽입/편집 " 버튼을 클릭하기만 하면 됩니다. 링크하려는 페이지의 URL을 입력할 수 있는 팝업 창이 나타납니다. URL을 입력했으면 "링크 추가" 버튼을 클릭합니다. 그러면 텍스트 편집기에 링크가 삽입됩니다. 플러그인을 사용하여 하이퍼링크를 추가하려는 경우 사용할 수 있는 몇 가지 다른 플러그인이 있습니다. 인기 있는 플러그인 중 하나는 "WP Easy Hyperlinks"입니다. "WP Easy Hyperlinks" 플러그인을 설치하려면 WordPress 사이트에 로그인하고 대시보드로 이동하십시오. 그런 다음 "플러그인" 탭을 클릭합니다. "플러그인" 화면에서 "새로 추가" 버튼을 클릭합니다. 그러면 "플러그인 추가" 화면으로 이동합니다. "플러그인 추가" 화면에서 "WP Easy Hyperlinks"를 검색합니다. 플러그인을 찾았으면 "지금 설치" 버튼을 클릭합니다. 플러그인이 설치되면 "플러그인" 화면으로 이동하여 "활성화" 링크를 클릭하여 활성화할 수 있습니다. 플러그인이 활성화되면 "설정" 탭으로 이동하고 "WP Easy Hyperlinks" 링크를 클릭하여 하이퍼링크를 추가할 수 있습니다. "WP Easy Hyperlinks" 설정 페이지로 이동합니다. 이 페이지에서 필요에 맞게 플러그인을 구성할 수 있습니다. 일단 당신이
링크 생성은 여러 가지 방법으로 가능합니다. 페이지, 게시물, 위젯, 메뉴, 바닥글, 사이드바 등을 링크로 연결할 수 있습니다. 이 가이드를 사용하여 WordPress 게시물, 페이지, 위젯 및 메뉴를 연결하는 방법을 배울 수 있습니다. 새 게시물이나 페이지를 만든 다음 편집하면 훨씬 쉽게 만들 수 있습니다. 앵커 텍스트 를 선택하고 콘텐츠 제목에 한두 단어를 입력하면 WordPress가 나머지를 관리합니다. 게시물이나 페이지의 제목을 클릭하면 URL이 자동으로 추가됩니다. "새 탭에서 열기" 버튼을 드래그하여 새 탭에서 링크를 열 수 있지만 링크는 항상 기존 탭에서 열립니다.
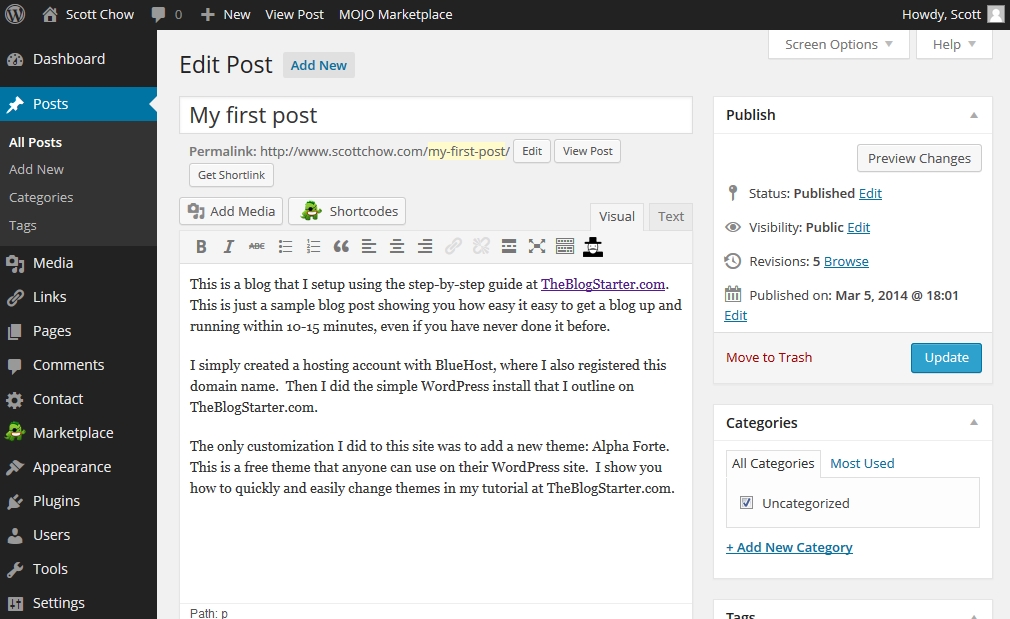
WordPress에 링크를 포함할 수 있습니까?
 크레딧: wikiHow
크레딧: wikiHow콘텐츠를 포함하려면 URL을 편집기에 붙여넣기만 하면 WordPress가 자동으로 수행합니다.
워드프레스에서는 웹페이지나 블로그 게시물에 하이퍼링크를 삽입할 수 있습니다. 이 블로그 게시물은 새로 출시된 WordPress 블록 편집기를 사용하여 웹사이트의 페이지 또는 게시물에 링크하는 방법을 보여줍니다. Donncha Hughes는 비즈니스, 재무 및 교육 분야에서 리더십과 지원을 제공합니다. 스타트업 Hughes는 www.startuphughes.com에서 찾을 수 있습니다. SEO가 성공하려면 이메일과 함께 귀하의 페이지나 게시물에 링크를 붙여넣는 것 이상을 해야 합니다. 텍스트 본문에 포함된 링크는 포함되어 있음을 나타낼 수 있습니다. WordPress의 새로운 블록 편집기를 사용하여 텍스트에 링크 포함 이 단어가 게시되면 다른 색상이나 밑줄이 그어진 이미지가 표시됩니다.
SEO에 대한 모범 사례는 필요에 따라 페이지 및 게시물당 몇 개의 내부 링크를 추가하는 것이 허용되는 것으로 간주합니다. 외부 링크는 다른 웹사이트나 귀하의 웹사이트 페이지 또는 게시물에서 만들 수 있습니다. 다음 이미지는 새로운 블록 편집기가 사용자 인터페이스에 어떻게 표시되는지와 화면 흐름이 어떻게 영향을 받는지 보여줍니다.
웹사이트 링크를 포함할 수 있습니까?
외부 웹 페이지는 iframe HTML 태그를 사용하여 포함할 수 있습니다. 동일한 태그를 사용하여 웹사이트를 삽입할 수 있습니다.
포함된 콘텐츠: 참여도를 높이는 열쇠
소셜 미디어 게시물 및 기타 웹 콘텐츠에 포함된 콘텐츠는 클릭률과 참여를 높일 수 있습니다. 포함된 콘텐츠에 사용자가 콘텐츠를 계속 소비하도록 유도하는 매력적인 시각적 요소가 포함되어 있으면 사용자가 콘텐츠를 더 빠르고 쉽게 소비할 수 있습니다. 또한 포함된 콘텐츠를 통해 독자는 콘텐츠에 직접 액세스할 수 있으므로 경험의 친밀도가 향상됩니다.
클릭 가능한 하이퍼링크는 어떻게 만드나요?
 크레딧: WonderHowTo
크레딧: WonderHowTo드롭다운 메뉴에서 텍스트나 그림을 선택하여 링크할 수 있습니다. 키보드에 CtrlK를 입력하여 시작할 수 있습니다. 링크는 텍스트나 그림을 마우스 오른쪽 버튼으로 클릭하고 바로 가기 메뉴에서 링크를 선택하여 찾을 수도 있습니다. 하이퍼링크 삽입 메뉴 에서 주소 상자를 선택하여 하이퍼링크 삽입 상자에 링크를 삽입합니다.
웹 페이지에 추가할 수 있는 이미지나 단어는 링크 역할을 합니다. 그들은 인터넷의 거의 모든 리소스와 통신할 수 있습니다. 링크 사용은 우리 대부분에게 제2의 천성이며 웹 탐색을 위해 링크에 매우 의존합니다. 링크와 함께 포함 WordPress에서 클릭 가능한 링크 를 만들려면 어떻게 해야 합니까? Word, Google 문서, Outlook 및 기타 이메일 클라이언트에서 하이퍼링크를 만드는 방법 HTML은 대부분의 웹사이트에서 필요하지 않으므로 아이콘을 클릭하여 텍스트 편집 도구 모음에 링크를 추가하기만 하면 됩니다. 그런 다음 주소 필드를 사용하여 주소 필드에 URL을 추가하거나 링크합니다.

텍스트에 하이퍼링크를 만드는 두 가지 방법
텍스트에 링크를 만들 때 두 가지 옵션이 있습니다. 링크를 텍스트에 직접 입력하거나 하이퍼링크 편집 대화 상자 에 삽입합니다. 링크를 텍스트에 직접 입력하는 경우 http:// 또는 https:// 접두사를 모두 포함해야 합니다. 예를 들어, Whitney Houston에 대한 Wikipedia 기사에 연결하려면 http://en.wikipedia.org/Wiki/Whitney_Houston을 입력하면 됩니다. 하이퍼링크 편집 대화 상자에서 하이퍼링크 삽입 버튼을 클릭하여 주소 상자나 제목 상자에 링크를 붙여넣을 수 있습니다. URL이 주소 상자로 표시되면 페이지에 표시되는 것과 같은 방식으로 텍스트에 붙여넣어지고 URL이 제목 상자로 표시되면 페이지 제목에 붙여넣어집니다(예: 휘트니 휴스턴).
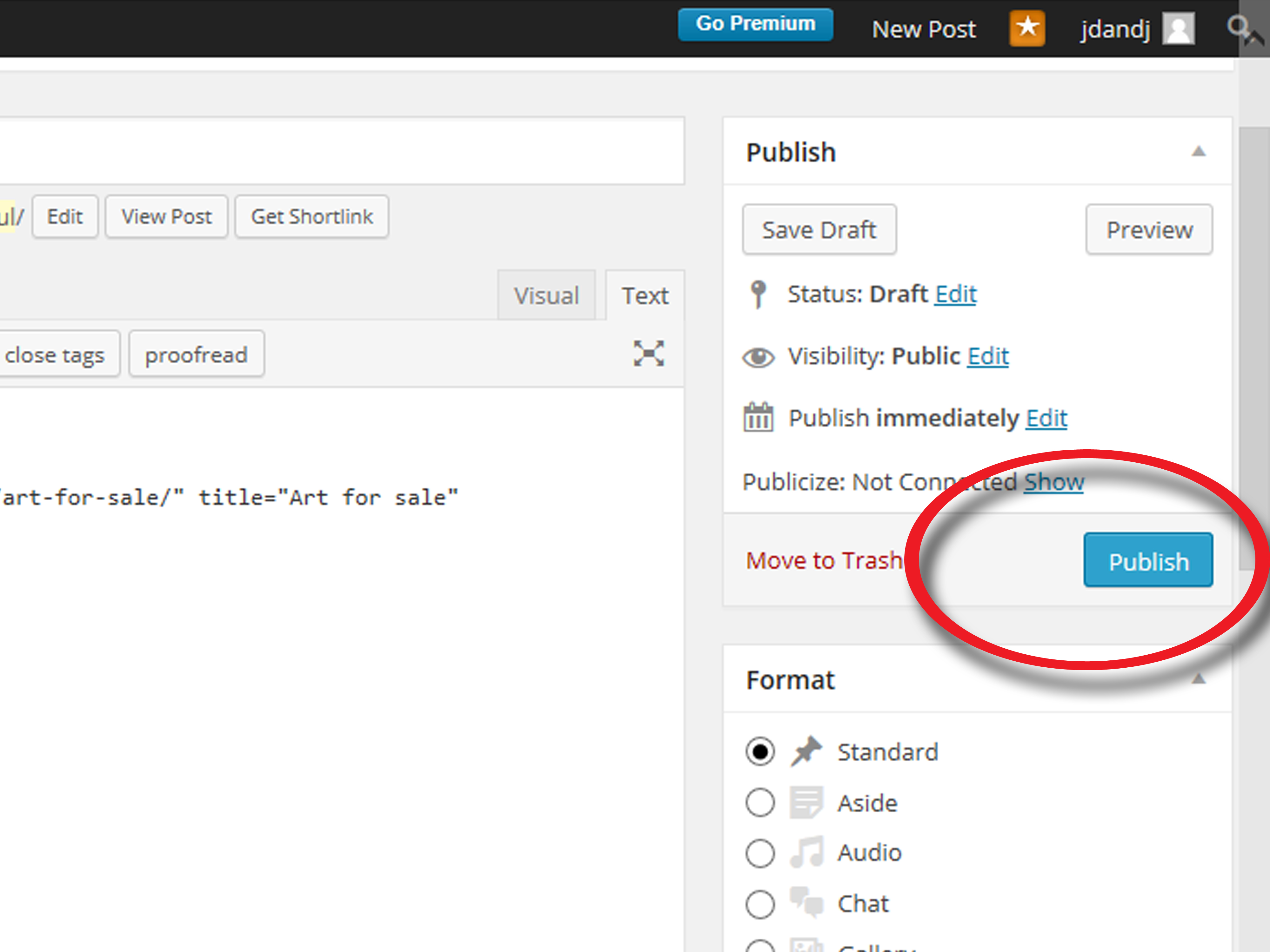
게시할 WordPress 링크
 크레딧: 블로그 스타터
크레딧: 블로그 스타터WordPress에서 새 게시물을 만들 때 "링크 삽입/편집" 버튼을 사용하여 사이트의 다른 게시물에 대한 링크를 추가할 수 있습니다. 링크하려는 게시물의 URL과 일부 선택적 설정을 입력할 수 있는 대화 상자가 나타납니다.
게시물, 페이지, 탐색 메뉴, 사이드바 위젯 및 바닥글 영역에 대한 링크를 추가하는 방법에는 여러 가지가 있습니다. WordPress 웹사이트 방문자는 추가 정보를 찾을 수 있는 페이지로 연결됩니다. 하이퍼텍스트 링크는 여러 웹사이트에 연결되며 한 페이지에서 다른 페이지로 이동할 수 있습니다. 이전 블록 편집기를 사용하면 아주 간단하게 링크를 삽입할 수 있습니다. 편집하거나 작성하려는 게시물이 먼저 표시되어야 합니다. '링크' 버튼을 클릭하면 툴바가 표시되어야 합니다. 앵커 텍스트에서 직접 링크를 클릭하면 앵커 텍스트가 링크로 변환됩니다.
링크 보고서 탭은 관련 게시물에 대한 링크 제안과 웹사이트가 최고의 SEO 순위를 달성하는 데 도움이 될 것으로 생각되는 앵커 텍스트를 제공합니다. '링크 추가' 버튼을 클릭하면 이러한 링크를 콘텐츠에 빠르게 추가할 수 있습니다. 사이드바에 사용자 정의 텍스트와 링크를 추가하려면 단락 위젯을 선택하는 것이 좋습니다. WordPress의 기본 편집기는 링크에 제목과 nofollow 태그를 추가하는 것을 허용하지 않습니다. 링크에 제목, nofollow, 후원 및 UGC 속성을 추가하는 것은 WordPress용 AIOSEO(All in One SEO) 플러그인을 사용하여 수행할 수 있습니다. AIOSEO를 사용하지 않으려면 HTML 코드를 사용하여 title 및 nofollow 속성을 수동으로 추가해야 합니다. 기본 링크는 이 네 가지 구성 요소로 구성됩니다.
이 이미지는 title 및 nofollow 속성이 추가된 결과 나타납니다. 탐색 레이블 위로 마우스를 가져갈 때 링크 관계(XFN) 필드에 'nofollow'를 입력합니다. 탐색 메뉴에 nofollow 링크를 추가하는 방법에 대한 자세한 내용은 WordPress 가이드를 참조하세요. 많은 블로그와 웹사이트는 제휴 마케팅을 통해 일관된 수입을 얻습니다. 추천하는 제품과 서비스만 추천 목록에 연결할 수 있습니다. 제휴 링크를 추가하고 관리하는 가장 효과적인 방법은 제휴 관리 플러그인을 사용하는 것입니다. 제휴 링크를 설정한 후에는 이를 게시물과 페이지에 쉽게 통합할 수 있습니다.
HTML에서 링크를 만드는 것은 간단합니다. 사용자 정의 HTML 블록을 사용하여 게시물 또는 페이지에 대한 사용자 정의 HTML 블록을 생성할 수 있습니다. 이전에 설명한 것과 유사한 링크의 경우 제목이 적절할 수 있습니다. 링크를 새 탭에서 열려면 target=”_blank 문자가 포함된 HTML 코드를 사용하세요. 웹사이트의 특정 위치로 연결되는 링크를 앵커 링크라고 합니다. 여기를 클릭하여 사이트에서 탐색할 섹션을 선택할 수 있습니다. 이와 같은 링크는 웹사이트에 콘텐츠나 튜토리얼을 추가할 때 매우 유용합니다. 웹사이트에 소셜 공유 버튼이나 공유 버튼을 추가하는 가장 좋은 방법은 무엇입니까? 이 기사에서는 WordPress에 앵커 링크 를 추가하는 방법에 대한 지침을 제공합니다.
WordPress에 링크 카테고리를 추가하는 방법
WordPress에 링크 카테고리를 추가하려면 대시보드의 왼쪽 사이드바에서 링크 페이지에 액세스해야 합니다. 링크 페이지로 이동하면 생성된 모든 링크 범주 목록이 표시됩니다. 새 링크 범주를 추가하려면 "새 범주 추가" 버튼을 클릭하기만 하면 됩니다. 여기에서 새 범주의 이름과 설명을 입력할 수 있습니다. 이 작업을 완료하면 "카테고리 추가" 버튼을 클릭하여 변경 사항을 저장합니다.
WordPress Links Manager는 링크 목록 을 관리할 수 있는 인기 있는 도구입니다. 이 도구를 통해 새 링크를 삽입하거나 기존 링크를 변경할 수 있으며 관리자 패널에서 현재 링크를 삭제할 수 있습니다. 반면 WordPress를 사용하면 사이드바에 위젯을 추가할 수 있지만 여전히 다른 옵션을 추가하고 연결된 콘텐츠를 사용할 수 있습니다. 오른쪽에서 각 카테고리에 할당한 링크 수를 확인할 수 있습니다. 게시물에 링크 카테고리를 표시하려면 각 카테고리에 링크를 할당해야 합니다. 동일한 범주의 새 링크를 받지 못한 경우 기본적으로 링크 범주를 다른 링크에 할당할 수 있습니다.
WordPress에서 버튼 링크를 변경하는 방법
관리 영역에서 링크 편집을 선택합니다. 편집할 링크를 선택한 후 편집을 클릭합니다. 이 링크를 클릭하는 즉시 링크의 설정을 삭제하거나 수정할 수 있습니다. 링크 위로 마우스를 가져가면 편집이 나타납니다. 편집을 클릭하여 링크를 편집합니다.
콘텐츠에 링크와 버튼을 추가하려면 WordPress가 필요하며 일련의 단계를 거쳐야 합니다. 새 페이지 또는 게시물을 생성하거나 기존 페이지 또는 게시물을 수정 및 삭제합니다. 링크의 전체 URL을 입력하면 텍스트 필드가 표시됩니다. 새 탭에서 열리도록 링크를 설정하십시오(다른 웹사이트에 연결하는 경우). 페이지에 버튼을 추가하려면 편집기의 왼쪽 상단 모서리에 있는 아이콘을 클릭하십시오. 블록 도구 모음에서 버튼을 왼쪽, 중앙 또는 오른쪽에 정렬할 수 있습니다. 사용 가능한 팔레트에서 색상을 선택하거나 여러 색상 옵션을 클릭하여 버튼과 텍스트의 색상을 변경할 수 있습니다.
