WordPress 사이트에 로딩 애니메이션을 추가하는 방법
게시 됨: 2022-09-25WordPress 웹 사이트에 로딩 애니메이션을 추가하면 사이트의 반응 속도를 높이고 전반적인 사용자 경험을 개선할 수 있습니다. WordPress 사이트에 로딩 애니메이션을 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 옵션은 WP Loader와 같은 플러그인을 사용하는 것입니다. 이 플러그인은 사이트에 로딩 애니메이션을 자동으로 추가합니다. 또 다른 옵션은 WordPress 사이트에 로딩 애니메이션을 수동으로 추가하는 것입니다. 사이트의 header.php 파일에 몇 줄의 코드를 추가하면 됩니다. WordPress 사이트에 로딩 애니메이션을 추가할 수 있는 몇 가지 다른 방법이 있습니다. 또 다른 옵션은 WordPress 사이트에 로딩 애니메이션을 수동으로 추가하는 것입니다.
플랫폼에서 사용할 수 있는 기능 중 하나인 워드프레스에서 로딩 화면 애니메이션 효과 를 사용자 정의할 수 있습니다. WP Smart Preloader 플러그인을 사용하여 웹사이트에 적용할 수 있는 로딩 애니메이션을 만들 수 있습니다. 또한 제품은 사용자 정의 CSS를 사용하여 기본 애니메이션을 사용자 정의하는 기능을 지원합니다. WP Smart Preloader를 사용하여 웹 사이트에 대한 사용자 정의 로딩 애니메이션을 만들 수 있습니다. 6개의 사전 로드 이미지를 사용할 수 있지만 사용자 지정 코드를 사용하여 자신만의 이미지를 만들 수 있습니다. CSS를 무료로 배우고 싶다면 W3Schools에 훌륭한 튜토리얼이 있습니다. 애니메이션 로드와 관련하여 WordPress 플랫폼은 다양한 플러그인을 지원합니다.
프리로더 매트릭스와 사용자 정의할 수 있는 로딩 화면 및 애니메이션도 훌륭한 옵션입니다. 플러그인은 경량 디자인을 사용하므로 생성하는 데이터 양이 최소화됩니다. 특정 요구 사항에 맞게 로딩 페이지를 사용자 정의할 수 있습니다. 사용자는 플러그인으로 40개 이상의 다양한 애니메이션 중에서 선택할 수 있으며 다양한 옵션을 사용하여 각각을 사용자 지정할 수 있습니다. 로딩 화면이 지속되는 시간을 제어하기 위해 특정 시간으로 설정할 수도 있습니다. 일부 개발자는 이것이 더 빠른 로딩 시간을 얻는 방법이라고 생각할 수 있습니다.
플러그인 없이 WordPress 사이트에 로더를 어떻게 추가합니까?
 크레딧: useyourpassion.com
크레딧: useyourpassion.com플러그인을 사용하지 않고 WordPress 사이트에 로더를 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 테마의 functions.php 파일에 일부 코드를 추가하는 것입니다. 사용자 정의 스크립트를 사용하거나 타사 서비스를 사용할 수도 있습니다.
WordPress 메뉴에 애니메이션을 어떻게 추가합니까?
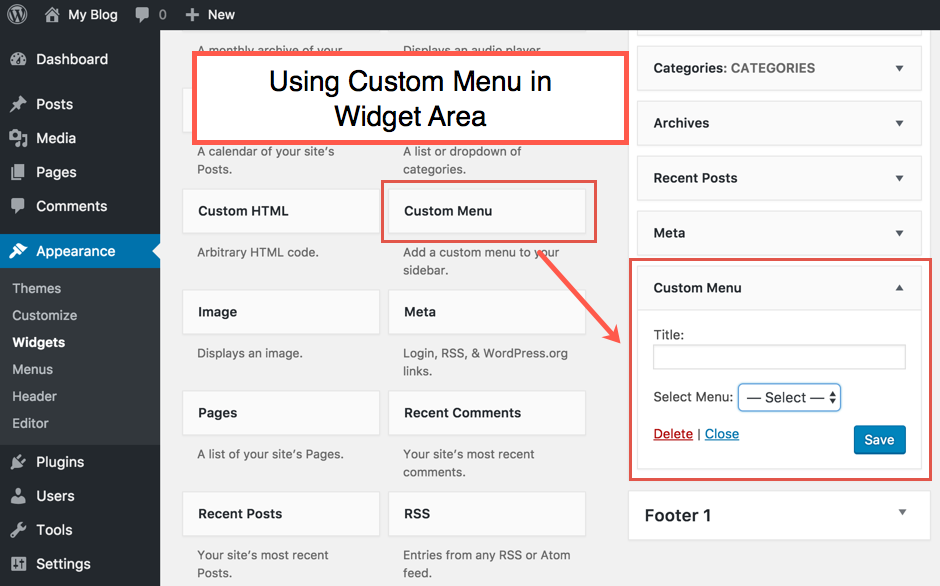
 크레딧: www.webnots.com
크레딧: www.webnots.com테마를 사용하려면 WordPress 대시보드 > WP Mega Menu Pro > 테마로 이동합니다. 원하는 테마를 선택하여 구성할 수 있습니다. WP Mega Menu를 사용하면 테마를 만들고 그 안에서 애니메이션을 사용할 수도 있습니다.
이것은 WordPress 메뉴 애니메이션 을 사이트에 추가하는 매우 간단한 방법입니다. 그 이유는 사용자가 인터페이스와 더 쉽게 상호 작용하고 상호 작용을 개선할 수 있기 때문입니다. 사용자는 시선을 사로잡아 매력에 즉각적으로 반응합니다. WP Mega Menu는 무료 또는 유료 앱으로 설치할 수 있습니다. 이 WordPress 메뉴 플러그인의 무료 버전을 다운로드하려면 다음 링크로 이동하십시오. WP Mega Menu 플러그인은 환상적인 WordPress 메뉴 플러그인입니다. 이 플러그인을 사용하여 자신만의 메뉴를 만들고 애니메이션을 추가할 수 있습니다.
WordPress 메뉴 애니메이션은 7가지 스타일로 애니메이션됩니다. 이미 염두에 두고 있는 애니메이션 스타일을 중심으로 메뉴를 만드십시오. WP Mega 메뉴를 사용하여 WordPress 메뉴의 애니메이션 스타일을 변경할 수 있습니다. 이렇게 하면 모든 애니메이션 옵션 을 사용하여 라이브 사이트가 어떻게 보이는지 확인할 수 있습니다. 사용자의 경험을 최대한 단순하게 유지하면서 사용자를 메뉴로 안내하는 환상적인 방법입니다. 어떤 워드프레스 메뉴를 사용하시나요? 피드백이 있으면 알려주세요.
웹사이트 로딩 애니메이션
웹 사이트를 로드할 때 발생할 수 있는 일반적인 문제 중 하나는 로드 애니메이션입니다. 이것은 사이트가 아직 로드 중임을 나타내기 위해 표시되는 작은 회전 휠 또는 진행률 표시줄입니다. 애니메이션이 로드되는 데 너무 오래 걸리거나 전혀 로드되지 않는 경우 사용자에게 문제가 될 수 있습니다. 웹사이트에서 로딩 애니메이션을 개선하는 데 도움이 되는 몇 가지 작업이 있습니다. 하나는 애니메이션이 사용자 화면의 크기와 해상도에 최적화되어 있는지 확인하는 것입니다. 또 다른 방법은 페이지의 다른 요소에 의해 애니메이션이 차단되지 않는 위치에 애니메이션을 배치하는 것입니다.
다음은 웹사이트와 앱에 애니메이션을 로드하는 방법에 대한 몇 가지 예입니다. 경우에 따라 사용자는 모든 데이터와 페이지가 로드될 때까지 잠시 기다려야 합니다. 이를 위해 눈길을 끄는 로딩 애니메이션이나 gif를 사용하여 사이트에 업로드할 수 있습니다. 가장 좋은 것은 단순하며 CSS 로딩 애니메이션에도 동일한 규칙이 적용됩니다. 이 gif의 녹는 효과는 사용자의 시선을 단숨에 사로잡으며, 글로우 라인과 같은 차분한 요소도 더해줍니다. 3D 효과를 사용하여 동적 로딩 애니메이션을 만들 수 있습니다. 로딩 gif 는 스토리가 없고 논리가 없는 이미지입니다.

결과적으로 이 목적을 위해 여기에 표시된 프리로더 이미지를 선택했습니다. 다음은 원하는 대로 로딩 애니메이션을 만들기 위한 몇 가지 gif 생성기 컬렉션 옵션입니다. 이 컬렉션의 애니메이션은 모두 순수 CSS로 만들어졌으며 모든 웹사이트에 쉽게 통합할 수 있습니다. 놀랍고 눈길을 끄는 효과를 만들기 위해 ctx 라이브러리와 JavaScript를 사용했습니다. CSS는 점에 애니메이션을 적용하는 데 사용되며 JavaScript는 필요하지 않습니다. 웹사이트가 가식적이지 않고 멋지게 보이기를 원한다면, 갑자기 나타났다가 사라지는 튀는 검은 공을 사용할 수 있습니다. 왼쪽이나 오른쪽으로 하나처럼 움직였다가 다시 돌아서 각 방향으로 다시 나타나는 다채로운 원이 방문자의 로딩을 훨씬 덜 흥미롭게 만듭니다.
WordPress 페이지 로딩 애니메이션 플러그인
사용할 수 있는 많은 WordPress 페이지 로딩 애니메이션 플러그인이 있습니다. 일부는 무료이고 다른 일부는 유료입니다. 당신이 선택하는 것은 당신의 필요와 선호도에 달려 있습니다. 인기 있는 플러그인 중 일부는 WP Loading Animation, Loading Animation for WordPress, Preloading Animation for WordPress입니다.
Laser Loader – 스타일리시한 진행률 표시줄 사전 로드 파일 형식: $15 64 이 목록에 포함된 Advanced Masonry Portfolio Builder 파일 형식은 다음과 같습니다. 판매: $183 Animate Lazy Load WordPress Preloading Pro . 가장 최근의 판매일인 12월 23일에 판매가 보고되었습니다. $15,110 및 $27.28K의 판매가 보고되었습니다.
더 나은 로딩 애니메이션
애니메이션 로드는 웹사이트 또는 앱의 사용자 경험을 개선하는 좋은 방법입니다. 어떤 일이 일어나고 있다는 시각적 표시를 제공함으로써 사용자의 불만을 줄이고 사이트 또는 앱의 전반적인 흐름을 개선하는 데 도움이 될 수 있습니다. 더 나은 로딩 애니메이션 을 만드는 방법에는 여러 가지가 있으므로 실험을 통해 프로젝트에 적합한 접근 방식을 찾으십시오.
대부분의 경우 사용자는 디지털 제품이 새로운 정보에 빠르게 반응하기를 기대합니다. 진행률 표시줄, 로드 표시기, 사전 로드 장치 또는 스피너는 이러한 상황에서 설계자가 일반적으로 사용합니다. 진행률 표시기는 시스템이 충돌하지 않았으며 문제를 해결하기 위해 여전히 작동 중임을 나타냅니다. 사용자가 응답을 기다릴 수 없는 시간을 나타냅니다. 2007년에 사전 로드는 다음과 같았습니다. Flash(2008) 및 Fireworks(2007)와 같이 지난 2년 동안 로드 애니메이션을 만드는 방법에 대한 가이드도 찾을 수 있습니다. 2010년에는 CSS3가 더 자주 사용되어 결과가 더 빨라졌습니다. 스마트 로딩 애니메이션 을 사용하면 후드 아래에서 일어나는 일을 보다 논리적으로 설명할 수 있습니다. 사용자의 시선을 사로잡는 매력적인 애니메이션을 제공하여 사용자의 대기 시간에 대한 인식을 줄일 수 있습니다.
기다리는 동안 사용자의 주의를 끌 만한 것을 찾으면 정신 시간이 더 빨리 갈 것입니다. 진행률 표시줄, 로딩 스피너 및 스켈레톤 화면은 모두 콘텐츠 로딩에 대한 피드백을 얻는 방법입니다. 앱의 무한 표시기는 사용자가 프로세스를 업로드하거나 수행하는 동안 대기하도록 요구하지만 소요 시간은 지정하지 않습니다. 이 작업은 전통적으로 루핑 애니메이션으로 수행되었습니다. 인터페이스가 로드되면 스켈레톤 화면이 로드 프로세스를 느리게 합니다. 이 용어는 Luke Wroblewski의 2013년 기사(모바일 디자인 세부 정보: Spinner를 피하십시오)에 처음 등장했습니다. MVP(최소 실행 가능한 제품) 또는 사이드 프로젝트의 초기 릴리스를 개발하는 경우 단순, 기본 또는 오픈 소스 로딩 애니메이션을 사용하는 것이 더 논리적입니다. 사용자 지정 로딩 표시기를 사용하는 것과 대조적으로 사용자 지정 앱 대신 OS를 사용하는 앱의 로딩 표시기는 사용자가 인터넷 연결 속도나 장치 성능에 대해 불평하게 할 가능성이 더 큽니다.
로드 애니메이션이란 무엇입니까?
사용자는 로딩 애니메이션이 표시되면 시스템에서 요청이 제대로 처리되었음을 확신할 수 있습니다. 사용자가 링크나 버튼을 클릭하면 로드 프로세스가 완료될 때까지 애니메이션이 나타납니다. 예를 들어 일부 애니메이션에는 데이터 또는 콘텐츠가 로드되는 데 걸리는 시간을 나타내는 진행률 표시줄이 있습니다.
