WordPress의 메뉴 표시줄에 로고를 추가하는 방법
게시 됨: 2022-09-11WordPress의 메뉴 표시줄에 로고를 추가하는 방법에 대한 소개를 원한다고 가정합니다. WordPress 사이트에 로고를 추가하는 것은 사이트를 더 개인적으로 만들고 군중에서 눈에 띄게 만드는 좋은 방법입니다. 이 작업을 수행하는 방법에는 여러 가지가 있지만 가장 쉬운 방법 중 하나는 간단히 메뉴 모음에 추가하는 것입니다. WordPress의 메뉴 표시줄에 로고를 추가하는 방법은 다음과 같습니다. 1. WordPress 관리자 패널의 모양 > 메뉴 페이지 로 이동합니다. 2. 페이지 상단의 '화면 옵션' 탭을 클릭합니다. 3. '로고' 옆의 '확인란'이 선택되었는지 확인합니다. 4. '메뉴 저장' 버튼을 클릭합니다. 5. 이제 '이미지 선택' 버튼을 클릭하여 로고 이미지를 업로드할 수 있습니다. 6. 이미지를 선택했으면 '메뉴 저장' 버튼을 다시 클릭합니다. 그리고 그게 다야! 이제 로고가 WordPress 사이트의 메뉴 표시줄에 나타납니다.
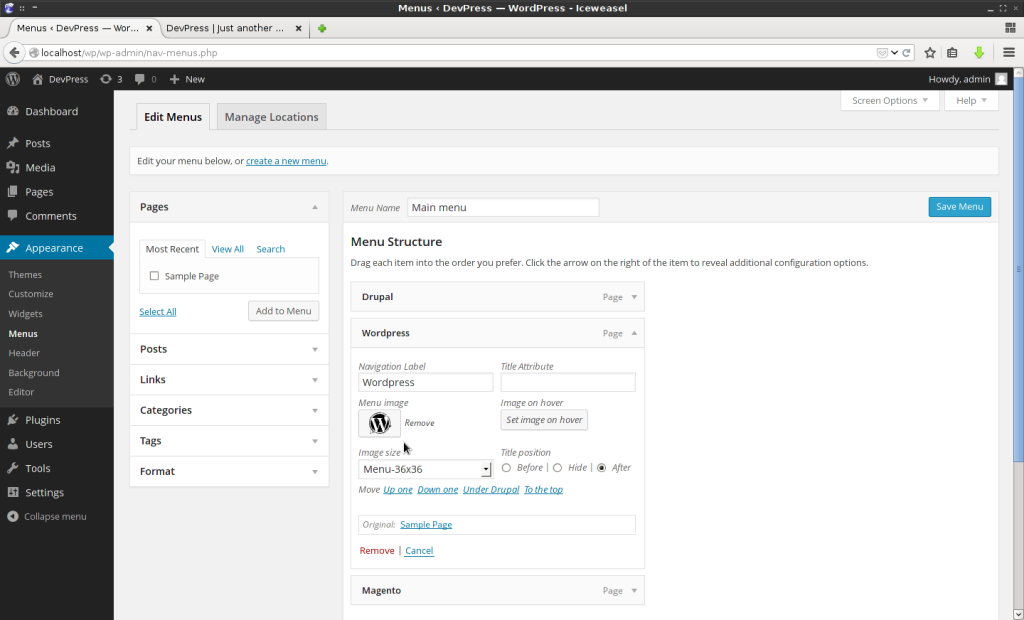
Max Mega Menu Pro에는 기존 메뉴 항목을 로고, 검색 상자, 단축 코드 또는 HTML 코드와 같은 다른 항목으로 대체할 수 있는 기능도 포함되어 있습니다. 로고가 나타나자 마자 메뉴 항목을 표시할 위치에 놓고 새 항목 위로 마우스를 가져간 다음 '로고'를 대체 항목으로 선택합니다. 기본 제공 설정에서 미디어 라이브러리의 로고를 선택하고 너비와 높이를 설정할 수 있습니다. 로고는 향후 모바일 메뉴에서 일반 메뉴 항목으로 표시될 예정입니다. 모바일 토글 바에 로고를 표시하려면 먼저 모바일에서 로고를 숨깁니다. 그런 다음 모바일 토글 바에 로고 블록을 추가해야 합니다. 소스 이미지 크기가 구성된 최대 디스플레이 크기의 최소 두 배인 경우 최대 메가 메뉴는 자동으로 레티나 로고를 표시합니다.
플러그인 없이 WordPress 메뉴에 아이콘을 어떻게 추가합니까?
 크레딧: WPMU DEV
크레딧: WPMU DEV왼쪽 메뉴에서 모양을 선택하고 메뉴를 선택하여 관리자 대시보드를 엽니다. 새 화면에서 오른쪽 상단 모서리에 있는 화면 옵션을 클릭한 다음 플러그인 없이 CSS 아이콘을 배치하려는 메뉴에 대해 '메뉴 항목에 CSS 클래스 표시' 상자를 선택합니다.
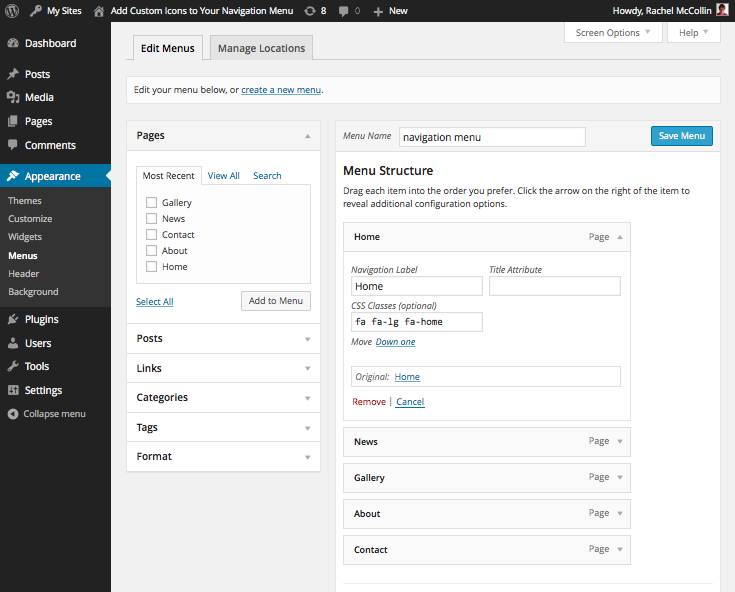
탐색 메뉴에 아이콘을 추가하여 방문자에게 콘텐츠에 대한 시각적 단서를 제공하는 동시에 멋진 디자인 터치를 추가할 수 있습니다. WordPress 메뉴의 경우 일반 텍스트 대신 이미지 아이콘을 사용하여 대화형 메뉴로 만들 수 있습니다. 그러나 이를 수행하려면 먼저 글꼴을 추가해야 합니다. WordPress에 얼마나 많은 훌륭한 아이콘이 있는지 놀랍습니다. Better Font Awesome을 설치하고 사용하는 가장 간단한 방법은 먼저 활성화하는 것입니다. 즉, 각 탐색 메뉴 항목뿐만 아니라 각 아이콘에 대한 CSS 클래스를 한 필드에서 다른 필드로 복사할 필요가 없습니다. 아이콘은 스타일과 크기 모두에서 변경할 수도 있습니다.
WordPress 사이트에 메뉴와 아이콘을 추가하는 방법
WordPress는 새로운 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 업데이트할 수 있는 호평받는 콘텐츠 관리 시스템입니다. 이 앱은 무료이며 사용이 간편하며 목표를 달성하는 데 도움이 되는 수많은 플러그인을 사용할 수 있습니다. 이 튜토리얼의 목표는 WordPress 웹사이트에 메뉴와 아이콘을 추가하는 과정을 안내하는 것입니다. WordPress 메뉴를 추가하려면 먼저 생성한 메뉴 항목을 선택해야 합니다. 아이콘을 클릭하면 찾을 수 있습니다. 첫 번째 화면에서 링크를 선택합니다. 그것을 클릭하면 나타나는 섹션으로 이동하여 특정 메뉴 항목에 아이콘을 추가할 수 있습니다. 아이콘을 열 수 있습니다. 사용하려는 아이콘을 찾으면 해당 아이콘을 클릭하기만 하면 됩니다. 링크로 이동합니다. 메가 메뉴 설정의 '아이콘' 탭은 메뉴 항목 이름 옆에 있어야 합니다. 페이지 상단의 아이콘 유형 아이콘을 클릭하여 사용 가능한 아이콘 유형 목록을 탐색할 수 있습니다. '사용자 지정 아이콘'을 선택하여 아이콘을 지정할 수 있습니다. '아이콘 선택'을 클릭하면 미디어 라이브러리에서 아이콘으로 사용할 이미지를 선택할 수 있습니다. 사용하려는 아이콘을 선택한 다음 '변경 사항 저장' 버튼을 클릭하여 변경 사항을 저장합니다. 마지막으로 메뉴 항목을 WordPress 사이트에 추가해야 합니다. 이를 수행하려면 WordPress 웹 사이트에 로그인하고 '모양' 메뉴 항목을 클릭하십시오. 사이트에 메뉴를 추가하려면 '메뉴' 하위 메뉴 항목을 클릭한 다음 '보조 메뉴' 제목을 클릭하십시오. 마지막으로 메뉴에 몇 가지 항목(예: 메뉴 항목 1, 메뉴 항목 2, 메뉴 항목 3)을 추가하고 저장합니다. 플러그인에 대한 질문이 있는 경우 WordPress 지원 팀에 문의하세요.
WordPress에서 메뉴 아이콘을 어떻게 변경합니까?
 크레딧: www.tricksntech.com
크레딧: www.tricksntech.comWordPress에서 메뉴 아이콘 을 변경하려면 WordPress 관리자 패널에 액세스하고 모양 > 메뉴 페이지로 이동해야 합니다. 여기에서 변경하려는 메뉴 항목 옆에 있는 아이콘을 클릭하여 메뉴 아이콘을 변경할 수 있습니다.
메뉴 아이콘은 웹사이트를 보다 전문적으로 보이게 하고 사용자가 나중에 다시 방문하도록 미묘하게 상기시키는 간단하지만 효과적인 방법입니다. Themeisle 플러그인의 무료 메뉴 아이콘을 사용하면 WordPress 메뉴 아이콘을 쉽게 통합할 수 있습니다. 메뉴 디자인이 필요하지 않기 때문에 복잡한 설정이나 사용자 정의 코드에 대해 걱정할 필요가 없습니다. Themeisle 플러그인의 메뉴 아이콘은 WordPress 메뉴에 메뉴 아이콘을 추가합니다. 일반적으로 플러그인은 Dashicons만 지원하지만 원하는 경우 추가 아이콘을 추가할 수도 있습니다. 가장 중요한 단계는 디스플레이 위치가 일반적으로 기본 메뉴에 있는 해당 메뉴에 할당되었는지 확인하는 것입니다. 아이콘이 사이트 탐색에 나타나는지 확인하십시오.
대시보드의 모양 메뉴에는 메뉴가 포함됩니다. 아이콘을 변경하려면 메뉴 아이콘 설정 으로 이동합니다. 메뉴의 아이콘 모음 및 소스를 켤 수 있습니다. 아이콘 세트를 변경하려면 '옵션 선택' 확인란을 선택합니다. 새 아이콘을 추가하려면 드롭다운 목록에서 메뉴 항목을 선택합니다. 이 항목을 클릭하여 선택할 수 있습니다. 모양 섹션에서 원하는 메뉴 항목을 선택합니다. 아이콘, 이미지 및 sva 아이콘은 Themeisle 플러그인의 Menu Icons를 사용하여 쉽게 구현할 수 있습니다. 테마에 따라 매우 작은 이미지를 업로드해야 할 수도 있습니다(5050픽셀이 좋은 시작점임).

WordPress 메뉴에 아이콘 추가하기
이미 가지고 있는 메뉴 항목을 선택하여 WordPress 메뉴 아이콘을 추가할 수 있습니다. 아이콘은 화면의 오른쪽 하단 모서리에 있어야 합니다. 링크를 선택해야 합니다. 해당 링크를 클릭하면 해당 특정 메뉴 항목의 아이콘을 변경할 수 있습니다.
사이트에서 플러그인을 활성화한 후 모양 메뉴로 이동합니다. 각 항목 편집 탭에서 "아이콘: 선택" 버튼을 클릭하면 추가 텍스트 줄이 나타납니다. 아이콘을 선택하면 아이콘을 선택하고 크기, 위치 및 기타 설정을 구성할 수 있는 팝업이 나타납니다. 그런 다음 선택 키를 눌러 메뉴를 저장할 수 있습니다.
WordPress 헤더에 로고를 추가하는 방법
WordPress 헤더에 로고를 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 로고 이미지를 WordPress 미디어 라이브러리에 업로드한 다음 WordPress Customizer를 사용하여 헤더에 추가하는 것입니다. 또 다른 방법은 WP 헤더 이미지 또는 사용자 정의 헤더와 같은 WordPress 플러그인을 사용하여 헤더에 로고를 추가하는 것입니다.
대부분의 테마를 사용하면 페이지의 일반적인 위치를 통해 웹사이트에 로고를 추가할 수 있습니다. 로고의 매개변수와 위치는 각 테마에 따라 다르지만 대부분은 사이트 헤더에 표시됩니다. 아래 자습서에서는 WordPress 사용자 지정 도구를 사용하여 WordPress 계정에 로고를 추가하는 방법을 보여줍니다. 사이트 테마의 로고 크기를 아직 모르는 경우 아래의 처음 몇 단계가 필요할 수 있습니다. WordPress 테마를 어떻게 설치합니까? 이 페이지에서는 이 사이트에 내 테마를 설치하는 과정을 안내합니다.
플러그인 없이 WordPress에서 탐색 메뉴가 있는 이미지 아이콘을 추가하는 방법
WordPress 탐색 메뉴에 이미지 아이콘을 추가하면 사이트에 개성을 더할 수 있습니다. 이 작업을 수행하는 몇 가지 다른 방법이 있지만 가장 쉬운 방법 중 하나를 보여 드리겠습니다. 먼저 새 메뉴 항목 을 만들어 메뉴에 추가해야 합니다. 이렇게 하려면 WordPress 대시보드의 "모양" 섹션으로 이동하여 "메뉴"를 클릭합니다. 그런 다음 "항목 추가" 버튼을 클릭하고 드롭다운 메뉴에서 "사용자 지정 링크"를 선택합니다. "URL" 필드에 아이콘으로 사용하려는 이미지의 URL을 입력합니다. "링크 텍스트" 필드에 메뉴 항목에 사용할 텍스트를 입력할 수 있습니다. 마지막으로 "메뉴에 추가" 버튼을 클릭합니다. 이제 새 이미지 아이콘이 탐색 메뉴에 나타납니다!
이 기사에서는 WordPress 플러그인 없이 이미지 아이콘과 탐색 메뉴를 설치하는 방법을 보여줍니다. 이제 WordPress 버전 5.4 덕분에 WordPress 메뉴 에서 사용자 정의 필드를 더 쉽게 만들 수 있습니다. 사용자 정의 필드를 생성할 때 Wp_nav_menu_item_custom_fields 작업 후크를 사용합니다. CSS 클래스를 사용하려면 nav_menu_nav_class 후크를 사용할 수 있습니다. 이 클래스는 사용자 정의 상자(해당되는 경우) 또는 테마 스타일에서 사용할 수 있습니다. 이 코드에는 몇 가지 예만 포함되어 있습니다. 전문적으로 사용하려면 먼저 사용법을 배워야 합니다. WordPress에서 탐색 메뉴를 사용하여 이미지 아이콘을 추가하는 방법에 대해 이미 들었기를 바랍니다.
컴퓨터에서 아이콘을 업로드하는 방법
파일에서 아이콘을 업로드할 수 있습니다. 아이콘을 추가하려면 컴퓨터로 이동하여 아이콘을 클릭하십시오. 그것을 클릭하면 메뉴 이미지 를 얻을 수 있습니다. 파일 업로드 탭으로 이동합니다. 먼저 이미지를 업로드할 폴더로 이동해야 합니다. 사용할 파일을 선택해야 합니다. '업로드' 버튼을 클릭하면 업로드 프로세스가 시작됩니다.
플러그인 없이 WordPress 메뉴에 아이콘 추가
플러그인 없이 WordPress 메뉴에 아이콘을 추가하는 것은 아주 쉽습니다. functions.php 파일에 약간의 코드를 추가하기만 하면 됩니다. 방법은 다음과 같습니다.
1. functions.php 파일에 다음 코드를 추가하세요:
함수 my_new_menu_item() {
add_menu_item( '내 새 메뉴 항목', 'dashicons-admin-site', 'http://example.com/' );
}
add_action( 'admin_menu', 'my_new_menu_item' );
2. 바로 그거야! 이제 WordPress 관리 메뉴에 새 메뉴 항목이 표시되어야 합니다.
이 가이드를 따르면 플러그인이나 이미지를 사용하지 않고 사이트의 탐색 메뉴에 아이콘을 추가할 수 있습니다. 이 기사에서는 플러그인을 통해 추가할 수 있지만 테마의 기능 파일에 이미 포함되어 있기 때문에 필요하지 않은 Font Awesome 아이콘 라이브러리를 사용할 것입니다. 이를 수행하려면 기존 테마에 대한 하위 테마를 생성하기만 하면 됩니다. 즉, 아무 것도 수정할 필요 없이 원하는 대로 변경할 수 있습니다. 이 튜토리얼이 끝나면 클래스를 사용하여 아이콘을 표시하는 방법을 배우게 될 것입니다. 탐색 메뉴를 아직 생성하지 않았다면 지금 생성하여 테마의 '기본 탐색' 섹션에 배치하는 것이 좋습니다. WordPress 메뉴의 각 항목에는 CSS 클래스를 할당할 수 있지만 기본적으로 표시되지 않기 때문에 생성 시 필드를 볼 수 없습니다. 고유한 테마를 개발하는 경우 테마 코딩 방식에 따라 다른 클래스 또는 ID를 사용해야 할 수도 있습니다.
각 항목에 포함된 요소의 최대 너비는 각 메뉴 항목에 대해 100%로 증가해야 합니다. 대상 클래스는 브라우저의 웹 검사기를 사용하여 식별할 수 있습니다. 이 게시물에서는 Font Awesome 라이브러리를 사용하여 메뉴 항목에 아이콘을 추가하는 방법을 배웁니다. 여기에 추가하면 스타일시트를 생성할 수 있습니다. 이 클래스는 fa 및 fa-lg 클래스를 포함하는 모든 메뉴 항목에서 링크의 글꼴과 크기를 수정합니다. 결과적으로 메뉴가 제대로 표시됩니다. 탐색 메뉴가 완료되면 이제 작업에 집중할 수 있습니다.
플러그인 없이 WordPress에서 사용자 정의 메뉴를 어떻게 만듭니까?
새 메뉴를 만들려면 모양 > 메뉴로 이동하고 새로 만들기를 선택합니다. 위치에 대해 "My Custom Menu"를 선택한 다음 "Secondary Menu", " Create Menu "를 차례로 선택합니다. 그런 다음 메뉴에 일부 항목(예: 메뉴 항목 1, 메뉴 항목 2, 메뉴 항목 3)을 추가하고 메뉴를 저장합니다.
