WordPress 사이트에 로고를 추가하는 방법
게시 됨: 2022-09-05WordPress 사이트 에 로고를 추가하려면 몇 가지 방법이 있습니다. 한 가지 방법은 헤더에 이미지를 추가하는 것입니다. 또 다른 방법은 WP-Logo와 같은 플러그인을 사용하여 사이트에 로고를 추가하는 것입니다. 또는 로고를 추가하기 위한 기본 제공 옵션이 있는 테마를 사용할 수 있습니다.
WordPress 웹사이트 에 로고를 어떻게 추가합니까? 선택한 테마에 따라 모양이 결정됩니다. 대부분의 경우 WordPress 대시보드 왼쪽에서 탭을 찾을 수 있습니다. 일부 테마는 로고 및 헤더의 크기를 권장하지만 그대로 자르거나 그대로 둘 수 있습니다. 이미지를 업로드하는 동안 일부 테마에 필러 텍스트가 나타날 수 있습니다. 이미지를 업로드한 후에는 이미지를 삭제하거나 변경할 수 있습니다. 이것을 업로드하려면 이미지 편집기를 사용하는 것이 좋습니다.
로고를 원하는 위치에 정확히 표시하는 가장 좋은 방법은 코드를 수정하는 것입니다. 웹 사이트 디자이너라면 WordPress 로고 변경의 이점을 누릴 수 있습니다. 솔루션을 찾는 데 도움이 될 수 있는 많은 플러그인이 있지만 동시에 간단하고 가벼우며 효과적인 플러그인이 있습니다. 로고 디자인에 필요한 경험이 없다면 여기에 몇 가지 아이디어가 있습니다. 이름 및 산업과 같은 회사에 대한 몇 가지 기본 정보를 제공해야 합니다. 다양한 로고 스타일 및 제안 외에도 이 도구는 다양한 로고를 표시합니다. 디자인을 선택한 후 사용할 수 있는 사용자 지정 옵션을 사용하면 스타일, 글꼴, 텍스트 등을 변경할 수 있습니다.
Tailor Brands의 모든 주문에 대해 25% 할인은 쿠폰 코드 WPKUBE를 사용하여 얻을 수 있습니다. Designapp을 사용하면 단순한 그래픽 인터페이스와 모양 및 아이콘과 같은 유용한 요소로 나만의 로고를 만들 수 있습니다. MarkMaker의 사용자 정의 기능을 사용하면 원하는 스타일의 로고에 자신만의 하트를 추가할 수 있습니다.
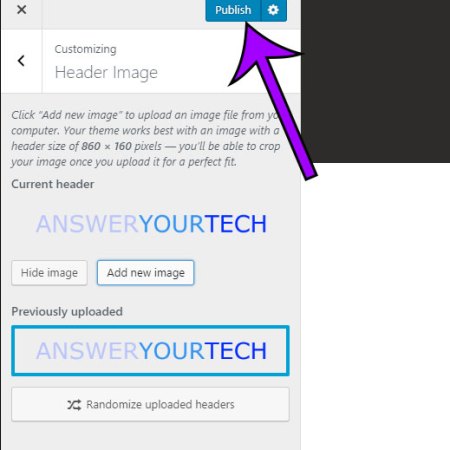
WordPress 헤더에 로고를 추가하는 방법
 크레딧: answeryourtech.com
크레딧: answeryourtech.comWordPress 헤더에 로고를 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 로고 이미지를 WordPress 미디어 라이브러리에 업로드한 다음 헤더에 추가하는 것입니다. 또 다른 방법은 WP 헤더 이미지 와 같은 WordPress 플러그인을 사용하여 헤더에 로고를 추가하는 것입니다.
대부분의 테마를 사용하면 일반 업로드 위치를 사용하여 웹사이트에 로고를 추가할 수 있습니다. 8가지 테마 각각에서 로고의 매개변수와 위치가 결정됩니다. 아래 튜토리얼은 Smart Passive Income Pro 하위 테마를 사용하여 Genesis 사이트 로고를 만드는 과정을 안내합니다. 사이트 로고의 크기를 아직 모르는 경우 아래의 처음 몇 단계를 수행해야 합니다. 테마에서 로고의 크기를 명확하게 볼 수 있기를 바랍니다. 테마를 설치하고 사용자 정의하려면 어떻게 해야 합니까? 이 가이드에서 이 사이트에 내 테마를 설치하는 과정을 안내해 드리겠습니다.
사이트 로고 워드프레스
 크레딧: logos-world.net
크레딧: logos-world.net사이트 로고 는 웹사이트를 브랜딩하는 강력한 방법입니다. 방문자가 귀하의 사이트를 기억하는 데 도움이 될 수 있으며 귀하의 사이트를 보다 전문적으로 보이게 할 수 있습니다. WordPress를 사용하면 사이트에 로고를 쉽게 추가할 수 있습니다. 대시보드로 이동하여 "설정" 탭을 클릭하여 WordPress 사이트에 로고를 업로드할 수 있습니다. 그런 다음 "일반" 탭을 클릭하고 "로고 업로드" 섹션까지 아래로 스크롤합니다.

로고는 회사의 아이덴티티에 필수적입니다. 귀하의 비즈니스는 온라인이든 오프라인이든 어디서나 식별할 수 있습니다. 이 기사에서는 WordPress 웹 사이트의 로고를 쉽게 업데이트하는 방법을 배웁니다. 이 기사에서 귀하의 비즈니스 로고를 만들기 위한 몇 가지 지침을 살펴보겠습니다. 약간의 파고가 포함될 수 있지만 대부분의 옵션은 비교적 찾기 쉽습니다. 이러한 옵션은 테마 개발자에 따라 다릅니다. 여전히 이러한 옵션을 찾을 수 없는 경우 개발자에게 문의하면 도움을 받을 수 있습니다.
사이트 로고란 무엇입니까?
웹 페이지의 가장 일반적인 디자인 패턴은 왼쪽 상단 모서리에 로고를 사용하는 것입니다. 사용자가 페이지를 처음 방문할 때 로고는 방문 중인 페이지를 식별하는 데 도움을 주어 탐색을 돕습니다.
워드프레스 로고 플러그인
 크레딧: Envato
크레딧: Envato웹사이트에 WordPress 로고를 추가하는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 가장 인기 있는 것 중 하나는 WordPress 로고 플러그인입니다. 이 플러그인을 사용하면 WordPress 사이트에 로고를 쉽게 추가할 수 있습니다. 자신의 로고를 업로드하거나 미리 만들어진 다양한 로고 중에서 선택할 수 있습니다. 플러그인을 사용하면 로고 크기, 색상 및 위치를 사용자 지정할 수도 있습니다.
WordPress로 로고를 만들 수 있습니까?
디자인 경험이 필요하지 않기 때문에 Logo.com의 워드프레스 로고 메이커 로 만드는 데 문제가 없습니다. 로고와 같은 웹사이트의 시각적 브랜드 요소는 사람들이 귀하를 인식하는 방식에 중요한 역할을 하며, 웹사이트에 도착했을 때 가장 먼저 보게 되는 것 중 하나입니다.
Elementor에서 사이트 로고를 추가하는 방법
Elementor에서 사이트 로고를 추가하는 것은 쉽습니다! 콘텐츠 편집기에서 '미디어 추가' 버튼을 클릭하고 로고로 사용할 이미지를 선택하기만 하면 됩니다. 이미지가 삽입되면 도구 모음에서 '이미지 변경' 버튼을 클릭하여 이미지 설정 을 조정할 수 있습니다.
사이트 로고 요소 는 로고를 웹사이트의 어느 부분에나 통합할 수 있게 해주는 사이트 빌더의 구성 요소입니다. Elementor를 사용할 때 이 요소는 사용자 지정 머리글 또는 바닥글을 만드는 데 매우 유용합니다. 사이트 로고 요소를 사용하면 다양한 장치의 로고 버전을 변경할 수 있으므로 템플릿이나 페이지를 저장할 수 있습니다.
사용자 정의 로고
사용자 정의 로고는 회사 또는 브랜드를 위해 특별히 디자인된 로고입니다. 아무나 사용할 수 있는 일반 로고가 아닙니다. 사용자 지정 로고는 특정 회사 또는 브랜드를 나타내고 고객 또는 클라이언트가 인식할 수 있도록 만들어집니다.
2008년부터 99designs.com은 로고 디자인 의 최전선에 있었습니다. 우리는 디자인 전문가로 구성된 글로벌 커뮤니티에 새로운 아이디어에 대해 협력할 것을 요청합니다. 우리의 로고는 토키에서 도쿄에 이르기까지 회사 자체만큼이나 독특합니다. 디자인 공모전을 통해 완벽한 로고를 찾아드립니다. 강력한 브랜드 아이덴티티에는 강력한 비즈니스 로고가 포함되어야 합니다. 훌륭한 로고는 경쟁업체와 차별화되는 점을 고객에게 알리는 데 매우 중요합니다. 이렇게 하면 일회성 구매와 고객과의 장기적인 관계를 구분할 수 있습니다.
