WordPress 사이트에 메가 메뉴를 추가하는 방법(단계별)
게시 됨: 2023-03-01WordPress 사이트에 메가 메뉴를 추가하시겠습니까?
메가 메뉴를 사용하면 수십 또는 수백 개의 링크를 사용자 친화적인 열과 행으로 정렬할 수 있습니다. 그런 다음 이미지 및 비디오와 같은 풍부한 콘텐츠를 추가하여 메가 메뉴를 더욱 유용하게 만들 수 있습니다.
이 기사에서는 WordPress 웹 사이트에 메가 메뉴를 단계별로 추가하는 방법을 보여줍니다.

WordPress 사이트에 메가 메뉴를 추가하는 이유는 무엇입니까?
WordPress에는 드롭다운 메뉴, 헤더 메뉴 등을 만드는 데 사용할 수 있는 끌어서 놓기 빌더가 함께 제공됩니다. WordPress 테마에서 사용자 지정 탐색 메뉴를 만들 수 있는 플러그인도 있습니다.
사이트에 많은 콘텐츠가 있는 경우 메가 메뉴를 대신 만들어야 할 수 있습니다. 이 메가 메뉴를 사용하면 WordPress 탐색에 다중 열 드롭다운을 추가할 수 있습니다.
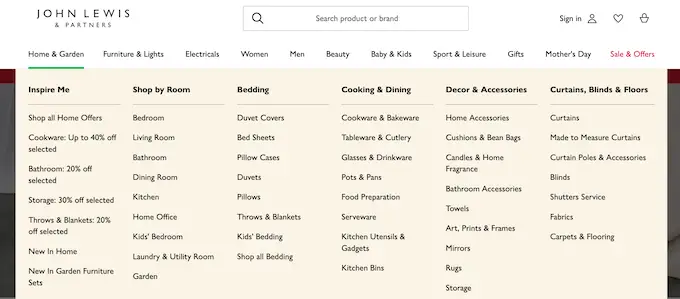
방문자가 원하는 페이지를 정확히 찾을 수 있도록 메가 메뉴를 사용하여 다양한 제목과 부제목 아래에 콘텐츠를 구성할 수 있습니다. 예를 들어 온라인 마켓플레이스를 만드는 경우 모든 제품 범주와 하위 범주를 메가 메뉴에 정렬할 수 있습니다.

이를 통해 쇼핑객은 원하는 정확한 제품 범주를 찾고 구매할 수 있습니다.
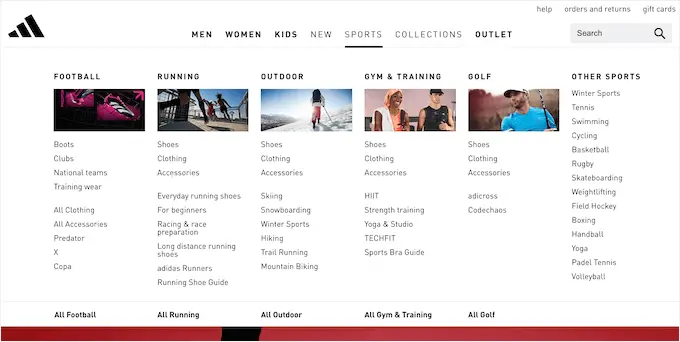
메가 메뉴는 방문자에게 비디오, 텍스트, 검색 및 최근 게시물과 같은 풍부한 콘텐츠를 보여줄 수도 있습니다.
많은 웹사이트에서도 이미지를 사용합니다. 메가 메뉴를 더 쉽게 스캔할 수 있기 때문입니다. 수십 개의 메뉴 항목을 표시하는 경우에도 항목을 열로 나눈 다음 관련 이미지를 추가하면 방문자가 찾고 있는 콘텐츠를 몇 초 안에 정확하게 찾을 수 있습니다.

즉, WordPress 웹 사이트에 메가 메뉴를 쉽게 추가하는 방법을 살펴보겠습니다.
WordPress 사이트에 메가 메뉴를 추가하는 가장 쉬운 방법은 Max Mega Menu를 사용하는 것입니다. 이 플러그인을 사용하면 이미지, 텍스트, 갤러리 등을 포함하여 메가 메뉴에 풍부한 콘텐츠를 추가할 수 있습니다.
이러한 방식으로 보다 흥미롭고 유용한 메뉴를 만들 수 있습니다.

다른 색상을 추가하고 글꼴 크기를 변경하고 다른 아이콘을 사용하여 메가 메뉴의 모든 부분에 스타일을 지정할 수도 있습니다.
먼저 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
WordPress 웹사이트에서 메가 메뉴 활성화
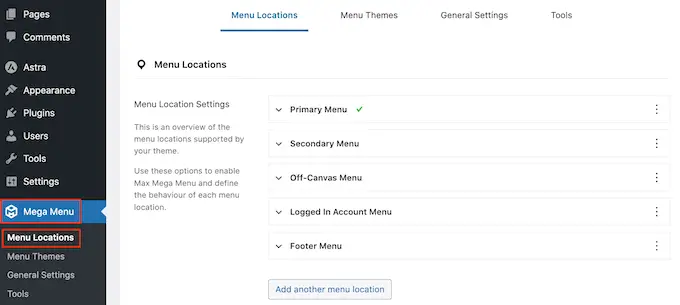
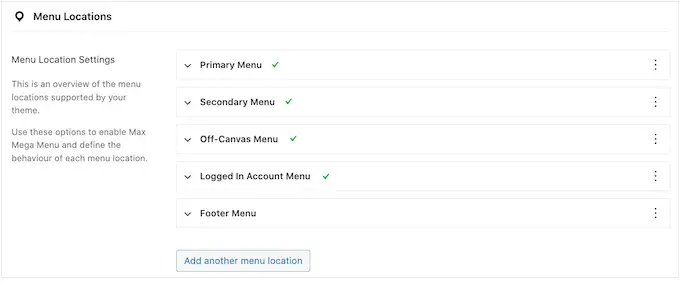
활성화되면 메가 메뉴 » 메뉴 위치 로 이동하여 메가 메뉴를 추가할 수 있는 모든 다른 영역을 확인하십시오.
WordPress 테마에 따라 다른 옵션이 표시될 수 있습니다.

시작하려면 메가 메뉴를 사용하려는 모든 위치에서 메가 메뉴를 활성화해야 합니다.
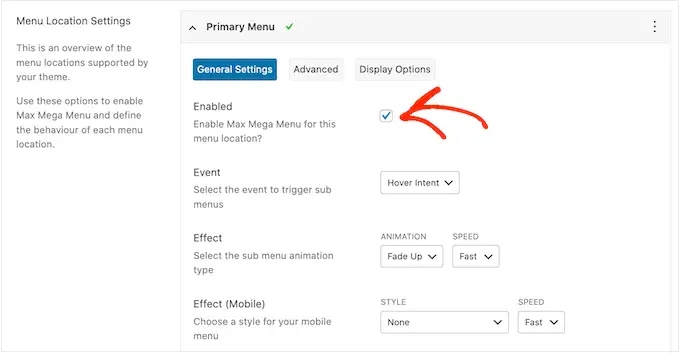
이렇게 하려면 위치를 클릭하여 확장한 다음 '사용' 상자를 선택하기만 하면 됩니다.

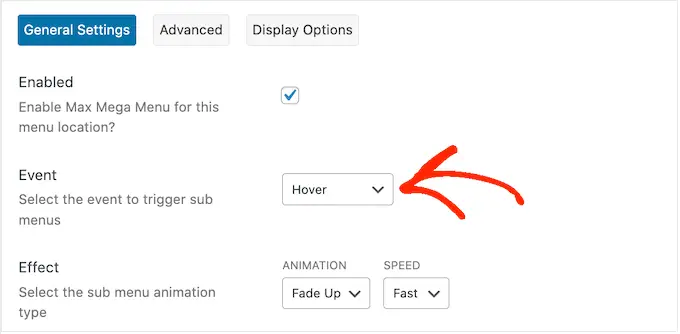
그런 다음 메가 메뉴를 여는 '이벤트'를 변경할 수 있습니다.
기본 설정은 '호버 의도'이며 방문자가 몇 초 동안 메가 메뉴 위로 마우스를 가져가야 함을 의미합니다. 이것은 대부분의 WordPress 웹사이트에서 잘 작동하지만 '효과' 드롭다운을 열고 대신 '호버' 또는 '클릭'을 선택할 수도 있습니다.
'클릭'을 선택하면 방문자는 메가 메뉴를 탐색하기 위해 클릭해야 합니다. 이 기능은 방문자가 실수로 메뉴를 트리거하여 당황스러울 수 있다고 걱정되는 경우에 유용할 수 있습니다.
한편 'Hover'는 방문자가 마우스를 위로 이동하자마자 메가 메뉴를 엽니다. 이렇게 하면 방문자가 사이트의 다른 영역을 탐색하도록 유도할 수 있으므로 랜딩 페이지나 웹사이트 홈페이지에서 '마우스 오버'를 사용하는 것이 좋습니다.

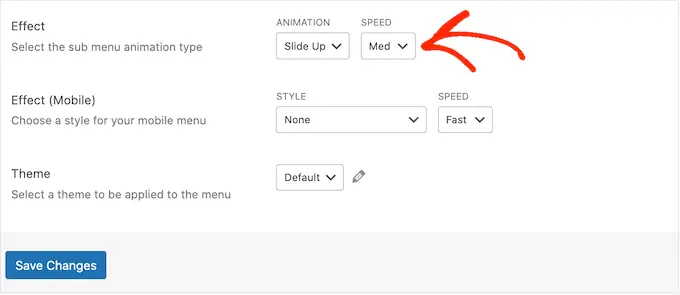
이 결정을 내린 후 '효과' 설정을 사용하여 메뉴가 열리는 방식을 변경할 수 있습니다.
Max Mega Menu에는 페이드 및 슬라이드 업을 포함하여 시도할 수 있는 다양한 애니메이션이 있습니다. 애니메이션의 속도를 변경할 수도 있습니다. 다양한 애니메이션을 시도하여 방문자의 시선을 사로잡는 메가 메뉴를 만들 수 있습니다.

애니메이션을 사용하지 않으려면 첫 번째 드롭다운을 열고 '없음'을 선택하면 됩니다.
기본적으로 Mega Menu는 성능 문제를 방지하기 위해 모바일 장치에서 애니메이션을 사용하지 않습니다. 모바일 방문자를 위한 독특한 애니메이션을 만들고 싶다면 '효과(모바일)' 영역의 설정을 사용할 수 있습니다.
모바일에서 메가 메뉴를 테스트하려면 데스크톱에서 모바일 버전의 WordPress 사이트를 보는 방법에 대한 가이드를 확인하세요.
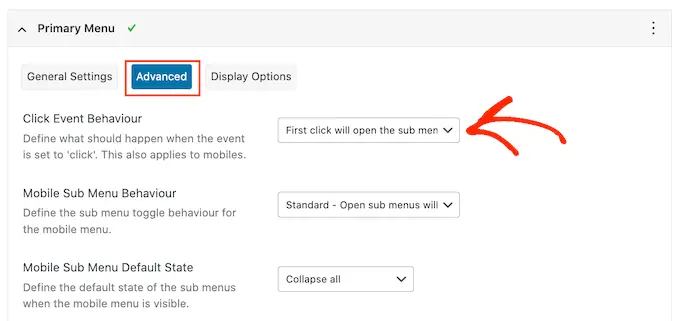
또한 '이벤트' 드롭다운을 '클릭'으로 설정한 경우 다음으로 '고급' 탭을 선택해야 합니다.
여기에서 '클릭 이벤트 동작'을 사용하여 방문자가 메가 메뉴를 클릭할 때 발생하는 일을 정의할 수 있습니다. 예를 들어 두 번째 클릭은 메뉴를 닫거나 새 링크를 열 수 있습니다.

살펴볼 수 있는 설정이 더 있지만 대부분의 WordPress 블로그 및 웹사이트에는 이 정도면 충분합니다.
플러그인 구성 방식에 만족하면 '변경 사항 저장'을 클릭하십시오.
더 많은 위치에 대해 메가 메뉴를 활성화하려면 위에서 설명한 것과 동일한 프로세스를 따르십시오.

메가 메뉴가 웹 사이트에서 어떻게 보이는지 사용자 지정
다음 단계는 웹사이트에서 메가 메뉴가 표시되는 방식을 구성하는 것입니다.
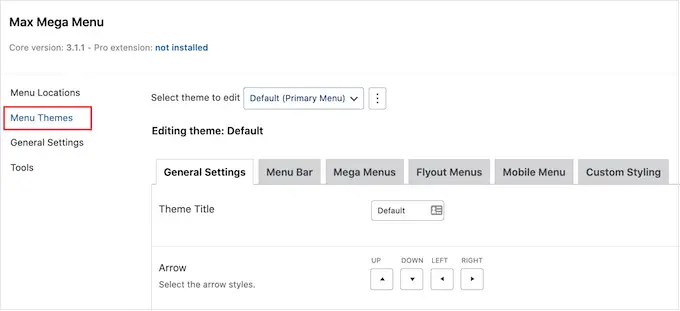
화면 왼쪽의 '메뉴 테마' 탭을 선택하면 됩니다.

이 화면에서 화살표 아이콘의 방향을 변경하고 다른 선 높이를 사용하고 그림자를 추가할 수 있습니다.
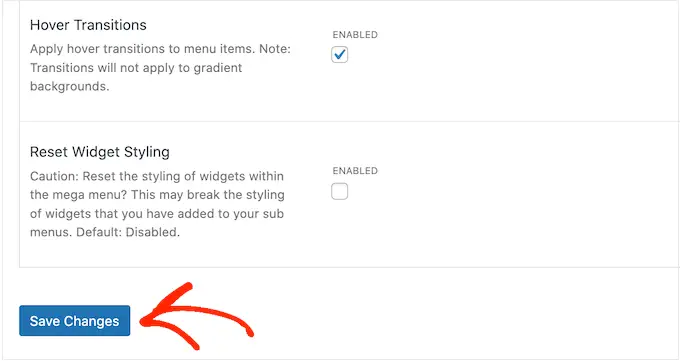
설정이 만족스러우면 '변경사항 저장'을 클릭하는 것을 잊지 마십시오.

언제든지 이러한 변경 사항을 제거하려면 '위젯 스타일 재설정' 상자를 선택한 다음 '변경 사항 저장'을 클릭하십시오.
다음으로, 메뉴가 축소된 기본 상태일 때 방문자에게 표시되는 메뉴 표시줄을 사용자 정의할 수 있습니다.

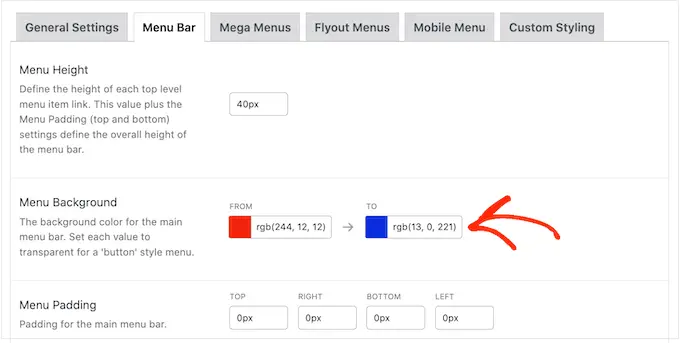
이러한 변경을 하려면 '메뉴 모음' 탭을 클릭한 다음 설정을 사용하여 배경색, 패딩, 테두리 반경 등을 변경하십시오.
'메뉴 배경' 섹션에서 두 가지 다른 색상을 선택하여 색상 그라데이션을 만들 수도 있습니다.

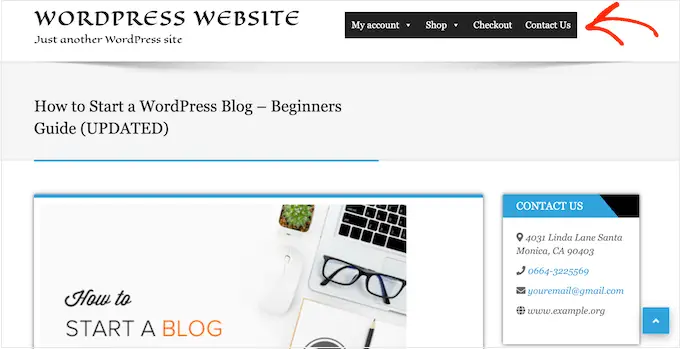
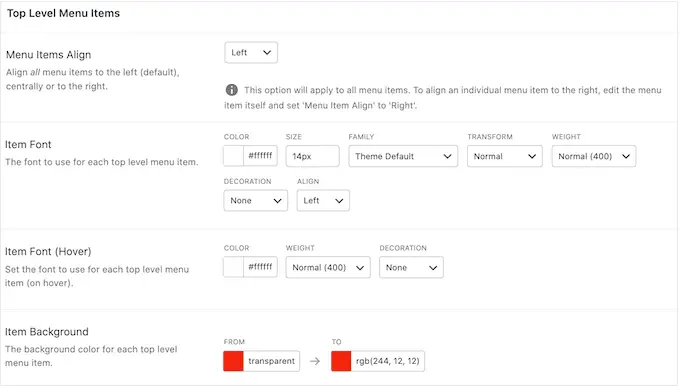
아래로 스크롤하면 최상위 메뉴의 모양을 변경할 수 있습니다.
메가 메뉴가 축소된 상태일 때 표시되는 항목의 첫 번째 행입니다.

매우 중요하므로 최상위 메뉴 항목을 눈에 띄게 만들고 싶을 수 있습니다.
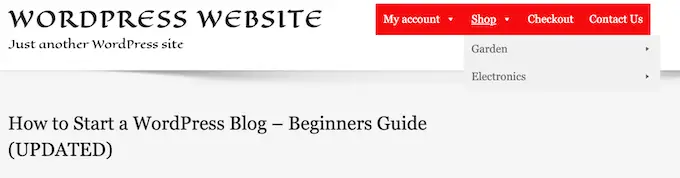
예를 들어 다음 이미지에서는 다른 배경색을 사용하고 있습니다.

'호버 상태' 섹션에서 현재 선택된 최상위 메뉴 항목을 강조 표시할 수 있습니다.
예를 들어 다음 이미지에서는 밑줄 효과를 사용하고 있습니다.

이것은 방문자가 메뉴에서 자신이 있는 위치를 확인하는 데 도움이 될 수 있으므로 큰 메가 메뉴가 필요한 사이트에 특히 유용합니다.
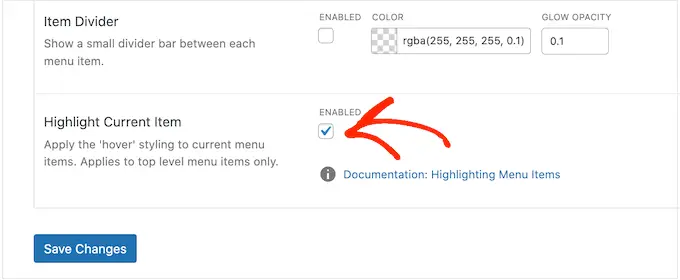
호버 상태를 추가하는 경우 화면 하단으로 스크롤하여 '현재 항목 강조' 상자를 선택합니다.

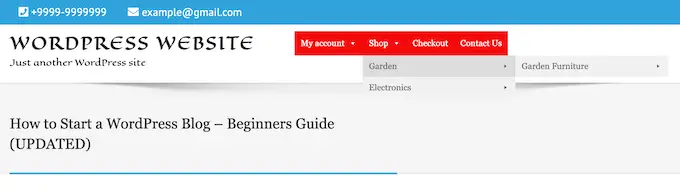
그런 다음 하위 메뉴의 모양을 변경할 수 있습니다.
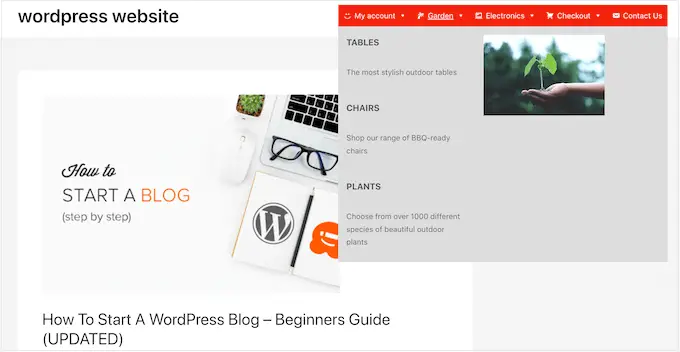
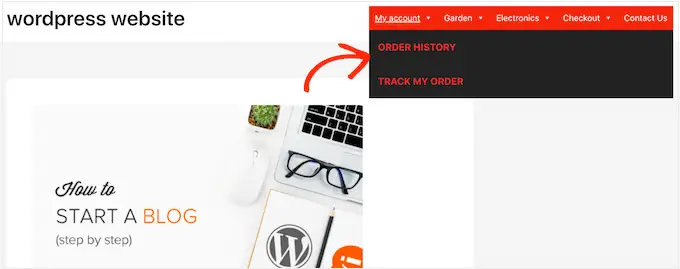
이것은 다음 이미지에서 볼 수 있듯이 최상위 부모 아래에 나타나는 메뉴입니다.

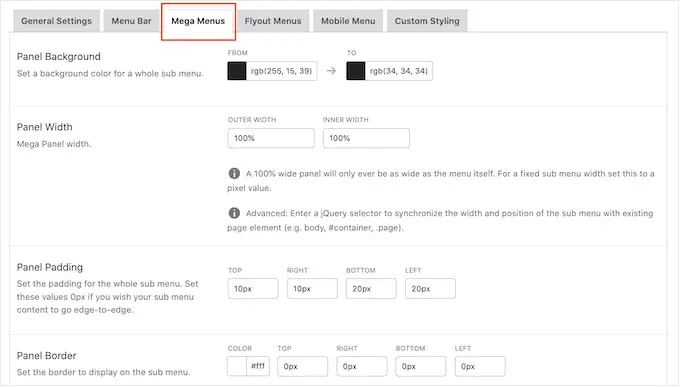
하위 메뉴를 사용자 정의하려면 'Mega Menus' 탭을 클릭하십시오.
이제 이러한 설정을 사용하여 하위 메뉴의 배경색을 변경하고 반경을 늘려 곡선 모서리를 만들고 패딩을 추가하는 등의 작업을 수행할 수 있습니다.

위젯을 사용하여 메가 메뉴에 콘텐츠를 추가합니다. 예를 들어 갤러리 위젯을 추가하고 가장 인기 있는 WooCommerce 제품을 표시하거나 메가 메뉴 내에 태그 클라우드를 포함할 수 있습니다. 이러한 위젯은 추가 정보를 제공하거나 방문자가 특정 메뉴 항목을 클릭하도록 유도할 수 있습니다.
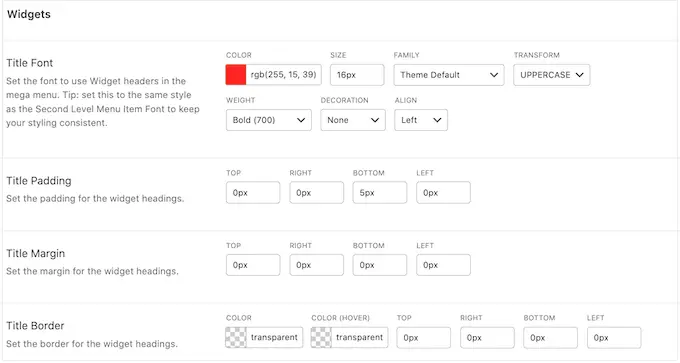
'위젯' 섹션으로 스크롤하여 이러한 위젯의 모양을 사용자 지정할 수 있습니다. 예를 들어 위젯 제목의 색상을 변경하고, 글꼴 크기를 늘리고, 패딩을 추가하고, 정렬을 조정할 수 있습니다.

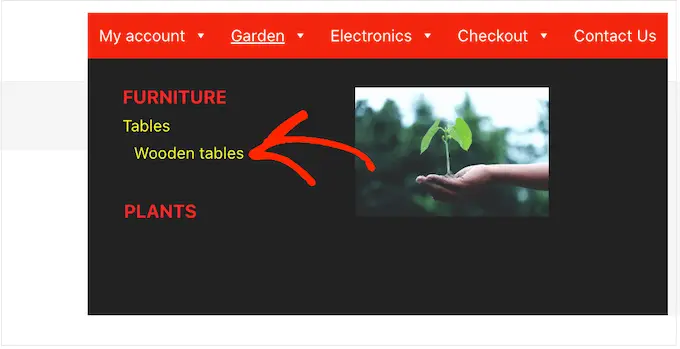
이 화면에서 두 번째 수준 메뉴 항목과 세 번째 수준 메뉴 항목이 웹사이트에 표시되는 방식을 사용자 지정할 수도 있습니다. 이들은 최상위 메뉴 항목의 하위 항목입니다.
메뉴를 만들 때 4개 이상의 수준을 추가하여 중첩된 메가 메뉴를 만들 수 있습니다. 이렇게 하면 WordPress는 모든 후속 수준에 대해 세 번째 수준 스타일을 사용합니다.
다음 이미지에서 이를 실제로 볼 수 있습니다. 두 번째 수준에는 빨간색 텍스트가 있고 세 번째와 네 번째 수준 모두 동일한 노란색 텍스트를 사용합니다.


메뉴 설정이 만족스러우면 '변경 사항 저장'을 클릭하는 것을 잊지 마십시오.
Max Mega Menu를 사용하여 메가 메뉴 사용자 지정을 마쳤으면 이제 웹 사이트에 추가할 차례입니다.
Appearance » Menus 로 이동하기만 하면 됩니다.

기존 메뉴를 메가 메뉴로 바꾸려면 '편집할 메뉴 선택' 드롭다운을 열고 목록에서 선택합니다. 선택한 메뉴는 메가 메뉴 기능을 활성화한 위치에 할당되어야 합니다.
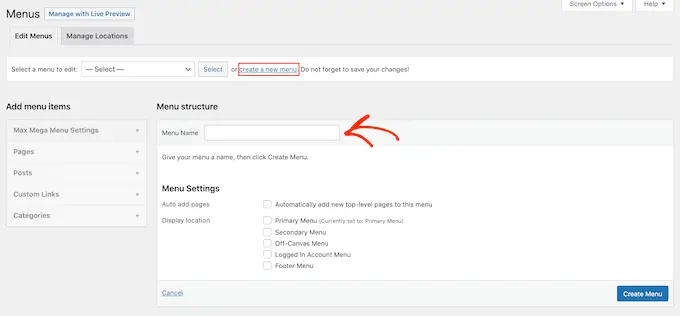
처음부터 시작하려면 '새 메뉴 만들기'를 클릭한 다음 새 메가 메뉴의 제목을 입력하세요.

그런 다음 사용하려는 위치를 선택하고 '메뉴 만들기'를 클릭합니다. 다시 한 번 말하지만 메가 메뉴를 활성화한 위치여야 합니다.
WordPress 메뉴에 콘텐츠 추가
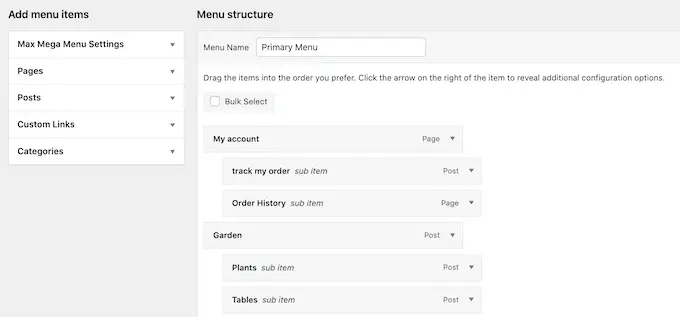
그런 다음 메뉴에 포함하려는 모든 페이지, 게시물 및 기타 콘텐츠를 추가합니다. 단계별 지침은 WordPress에서 탐색 메뉴를 추가하는 방법에 대한 초보자 가이드를 참조하십시오.
다음으로 항목을 상위 및 하위 메뉴로 정렬해야 합니다. 하위 메뉴를 만들려면 상위 항목 아래로 항목을 드래그한 다음 오른쪽으로 약간 드래그한 다음 놓습니다.

여러 수준을 만들려면 항목을 오른쪽으로 계속 드래그하면 서로 아래에 들여쓰기가 표시됩니다. 이것은 워드프레스에서 드롭다운 메뉴를 만드는 것과 비슷합니다.
새 메뉴를 만들든 기존 메뉴를 업데이트하든 이 시점에서 메가 메뉴에 포함하려는 모든 항목이 있습니다.
메가 메뉴 기능 활성화
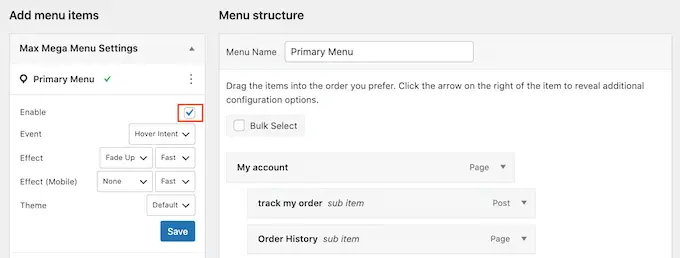
완료되면 'Max Mega Menu Settings'를 클릭하여 확장하고 'Enable' 옆의 확인란을 선택합니다.

이 상자에서 기본 메가 메뉴 설정을 재정의할 수도 있습니다. 이를 통해 사이트의 다양한 영역에 대한 고유한 메가 메뉴를 만들 수 있으므로 계속해서 변경하십시오.
그런 다음 '저장'을 클릭합니다.
메가 메뉴 레이아웃 만들기
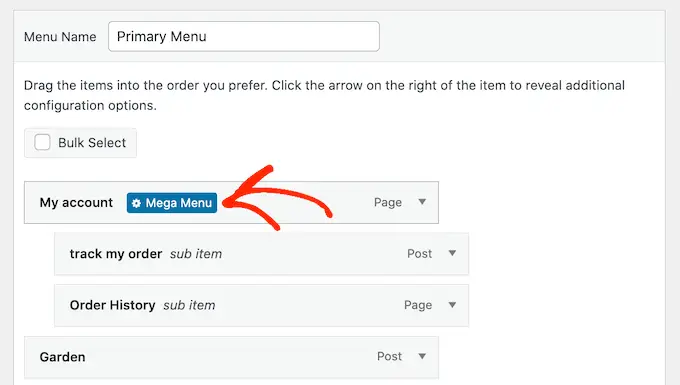
이제 첫 번째 최상위 항목 위로 마우스를 가져가면 새로운 '메가 메뉴' 버튼이 표시됩니다. 계속해서 버튼을 클릭하십시오.

이제 이 최상위 항목에 대한 모든 설정이 표시됩니다.
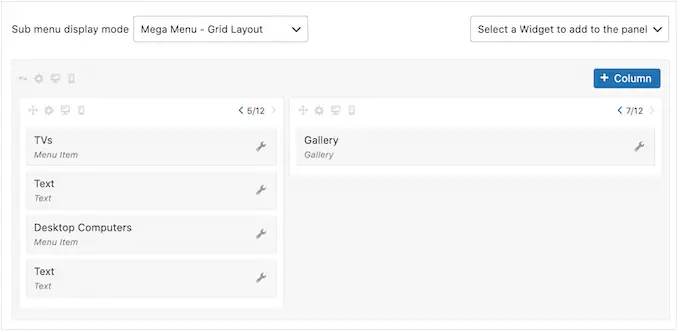
기본적으로 Max Mega Menu는 하위 메뉴가 측면에서 '플라이아웃'하는 플라이아웃 스타일을 사용합니다. 대신 메가 메뉴를 만들려면 '하위 메뉴 표시 모드' 드롭다운을 열고 '표준 레이아웃' 또는 '그리드 레이아웃'을 선택합니다.
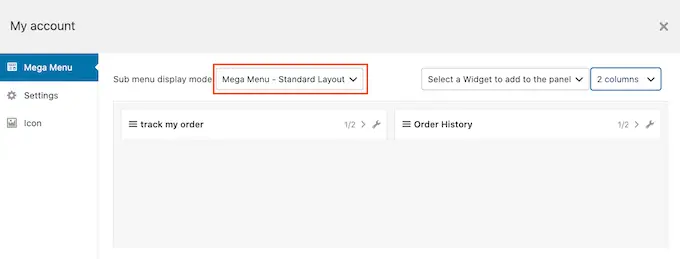
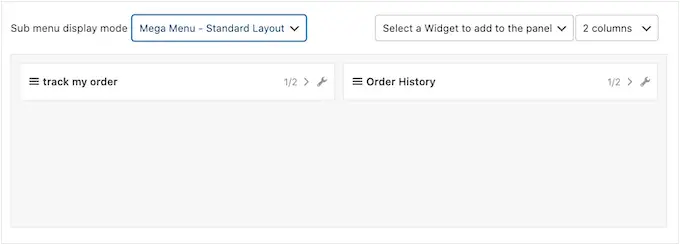
표준 레이아웃은 모든 하위 메뉴를 열로 표시합니다.

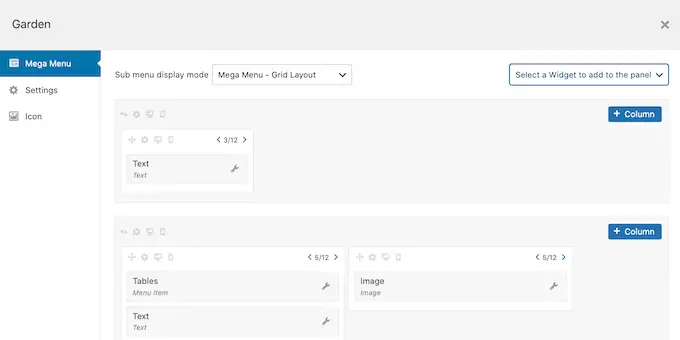
한편 그리드 레이아웃을 사용하면 하위 메뉴 항목을 열과 행으로 구성할 수 있습니다.
많은 콘텐츠를 표시하거나 매우 구체적인 레이아웃을 염두에 두고 있는 경우에 이상적입니다.

표준 또는 그리드 레이아웃을 선택하면 이 상위에 할당된 모든 하위 메뉴가 표시됩니다.
이제 메가 메뉴에서 이러한 항목이 정렬되는 방식을 변경할 수 있습니다.

표준 레이아웃을 사용하는 경우 오른쪽 상단의 드롭다운 메뉴를 사용하여 열 수를 변경할 수 있습니다.
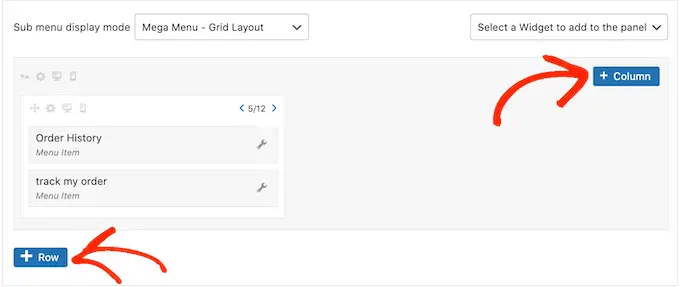
그리드 레이아웃을 사용하는 경우 '+열' 및 '+행' 버튼을 사용하여 열과 행을 추가할 수 있습니다.

레이아웃이 마음에 들면 드래그 앤 드롭을 사용하여 하위 메뉴 항목을 다른 열과 행에 정렬할 수 있습니다.
그런 다음 열에서 각 항목이 차지하는 공간을 변경할 차례입니다. Max Mega Menu는 현재 크기를 사용 가능한 전체 너비의 일부로 표시합니다.
예를 들어 다음 이미지에서 두 열은 사용 가능한 공간의 절반을 차지합니다.

항목을 더 크게 또는 더 작게 만들려면 해당 화살표 버튼을 클릭하여 분수를 늘리거나 줄이십시오.
모바일 친화적인 메가 메뉴 만들기(그리드 레이아웃만 해당)
기본적으로 Max Mega Menu는 데스크톱과 모바일 장치에서 동일한 콘텐츠를 표시합니다. 스마트폰과 태블릿은 일반적으로 화면이 더 작고 가로 스크롤이 어려울 수 있으므로 그리드 레이아웃에서 문제가 될 수 있습니다.
그리드 레이아웃을 사용하는 경우 모바일 장치용으로 다양한 메가 메뉴를 생성할 수 있습니다. 예를 들어 사용자가 가로로 스크롤할 필요가 없도록 더 적은 수의 열을 사용할 수 있습니다.
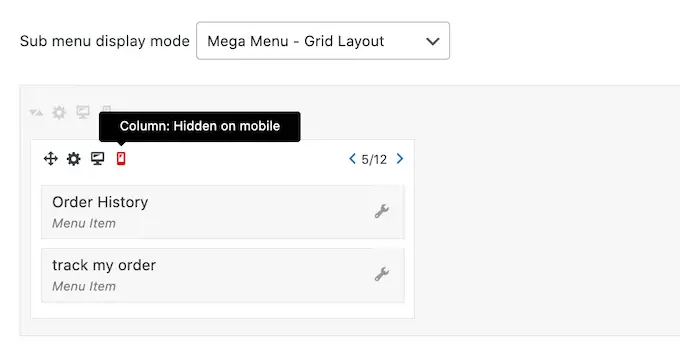
작은 휴대폰 모양의 'Hidden on mobile' 아이콘을 사용하여 전체 열 또는 행을 숨길 수 있습니다.

아이콘을 켜고 끄기만 하면 데스크톱과 모바일에서 서로 다른 콘텐츠를 숨기거나 표시할 수 있습니다.
메가 메뉴 위젯으로 풍부한 콘텐츠 추가
완료되면 메가 메뉴에 위젯을 추가할 수 있습니다. 이를 통해 WordPress 갤러리, 텍스트, 비디오, 최근 댓글 등과 같은 추가 콘텐츠를 하위 메뉴에 표시할 수 있습니다.
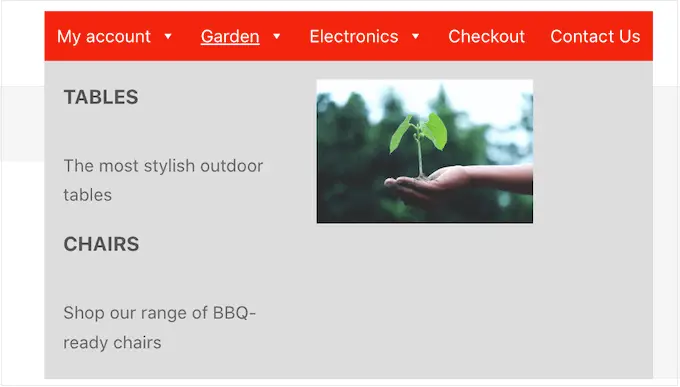
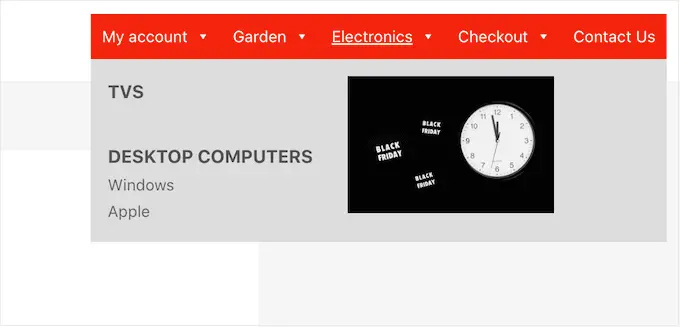
예를 들어 이미지를 사용하여 온라인 상점에서 판매를 홍보하거나 최신 제품을 강조할 수 있습니다.

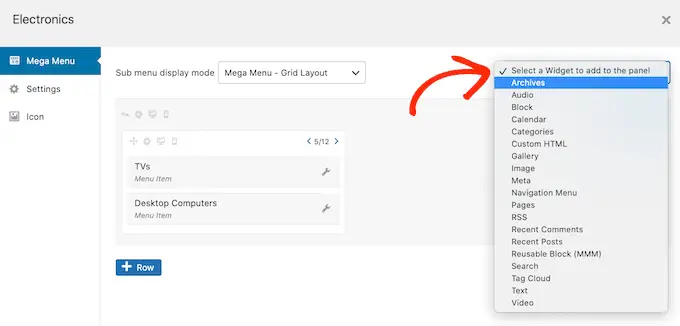
위젯을 추가하려면 '위젯 선택… 쓰러지 다.
이제 목록에서 위젯을 선택할 수 있습니다.

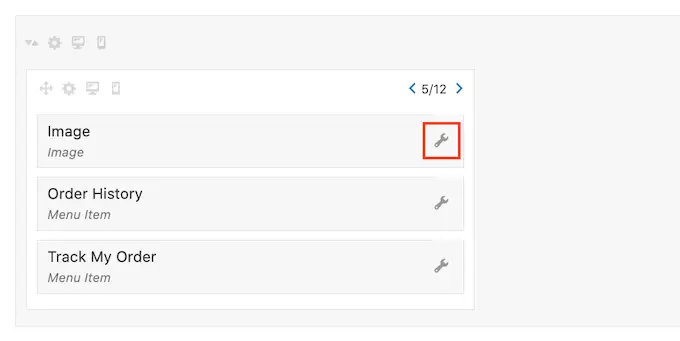
WordPress는 위젯을 열이나 행에 자동으로 추가하지만 끌어서 놓기를 사용하여 새 위치로 이동할 수 있습니다.
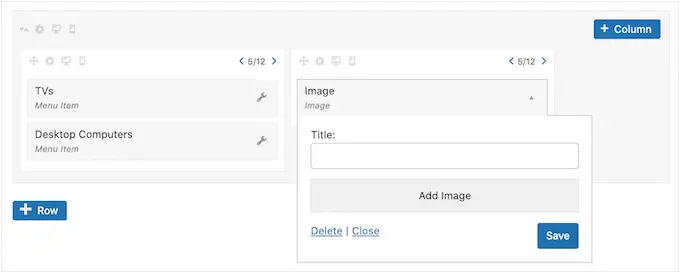
위젯을 구성하려면 작은 렌치 아이콘을 클릭하세요.

그러면 위젯에 콘텐츠를 추가하고 설정을 변경할 수 있는 팝업이 열립니다.
만들고 있는 위젯의 종류에 따라 다른 옵션이 표시됩니다.

예를 들어 이미지 위젯을 추가한 경우 '이미지 추가'를 클릭하고 미디어 라이브러리에서 사진을 선택하거나 컴퓨터에서 파일을 업로드할 수 있습니다.
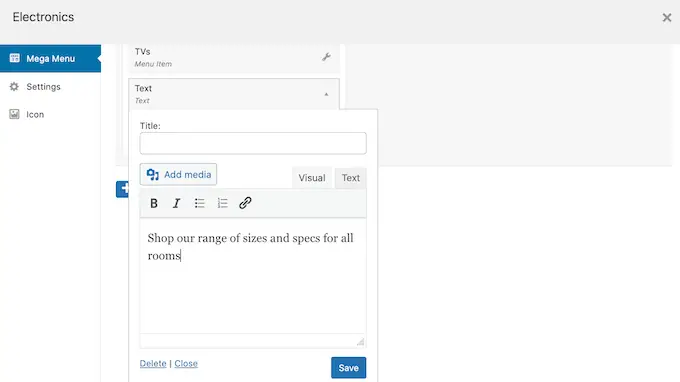
'텍스트' 위젯을 추가하면 텍스트를 입력할 수 있는 작은 편집기가 표시됩니다.

모든 위젯에는 위젯 위에 표시될 텍스트를 추가할 수 있는 '제목' 필드가 있습니다.
완료되면 '저장'을 클릭하여 변경 사항을 저장한 다음 '닫기'를 선택하십시오. 메가 메뉴에 더 많은 위젯을 추가하려면 위에서 설명한 것과 동일한 프로세스를 따르기만 하면 됩니다.

기본 메가 메뉴 설정 검토
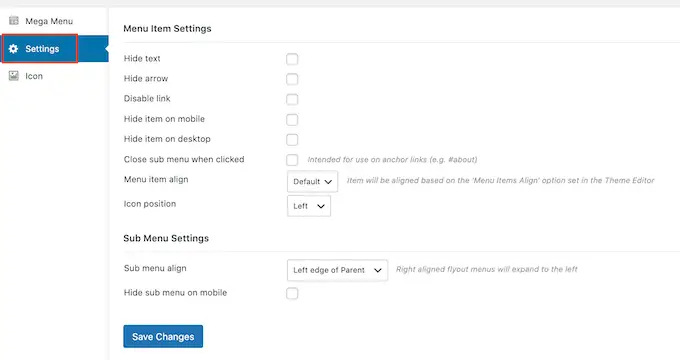
다음으로 '설정' 탭을 클릭합니다.
여기에서 확인란을 사용하여 하위 메뉴에서 다른 콘텐츠를 숨기거나 표시할 수 있습니다.

또한 모바일 장치 및 데스크톱에서 하위 메뉴를 숨기거나 표시하고 정렬을 변경하여 하위 메뉴가 최상위 상위 항목의 왼쪽 또는 오른쪽으로 열리도록 할 수 있습니다.
기본 설정을 변경한 경우 '변경 사항 저장'을 클릭하는 것을 잊지 마십시오.
WordPress Mega 메뉴에 이미지 아이콘 추가
이미지 아이콘은 방문자가 탐색 레이블을 읽지 않고도 메뉴 항목이 무엇인지 이해하는 데 도움이 됩니다. 이는 방문자가 각 탐색 레이블을 읽는 것보다 콘텐츠를 빠르게 스캔하는 것을 선호할 수 있는 큰 메뉴에 특히 유용합니다.

아이콘을 사용하여 가장 중요한 콘텐츠를 돋보이게 할 수 있습니다. 예를 들어 '결제' 메뉴에 장바구니 아이콘을 추가하여 방문자가 구매를 완료하도록 유도할 수 있습니다.
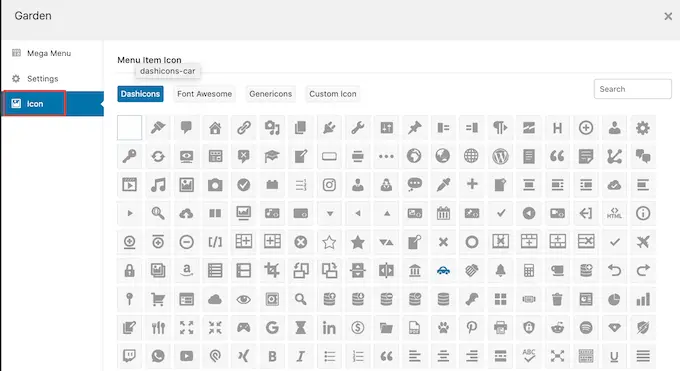
탐색 메뉴에 이미지 아이콘을 추가하려면 '아이콘' 탭을 클릭하십시오.

이제 내장 라이브러리에서 대시 아이콘을 선택할 수 있습니다. Max Mega Menu pro로 업그레이드하면 다른 아이콘 글꼴, Genericons 및 FontAwesome에 액세스하거나 WordPress 미디어 라이브러리에서 파일을 선택할 수도 있습니다.
WordPress 사이트에서 메가 메뉴 구성 완료
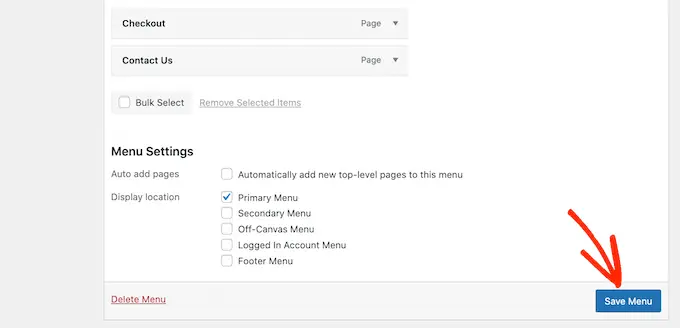
이러한 모든 설정을 수행한 후 팝업 창을 닫고 기본 모양 » 메뉴 페이지로 돌아갈 수 있습니다.
이제 각 최상위 부모에 대해 이 프로세스를 반복할 수 있습니다.
메가 메뉴 설정이 만족스러우면 메뉴 저장 버튼을 클릭하여 라이브로 만드십시오.

이제 귀하의 웹사이트를 방문하여 메가 메뉴가 실제로 작동하는지 확인하십시오.
이 기사가 WordPress 사이트에 메가 메뉴를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 최고의 드래그 앤 드롭 WordPress 페이지 빌더 및 블로그 트래픽을 늘리는 방법에 대한 가이드를 살펴볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
