WordPress Elementor에서 메뉴를 추가하는 방법
게시 됨: 2022-09-25WordPress Elementor에 메뉴를 추가하는 것은 간단합니다. WordPress 관리자 패널에서 모양 > 메뉴로 이동합니다. 여기에서 새 메뉴를 만들거나 기존 메뉴를 편집할 수 있습니다. WordPress 사이트에 메뉴를 추가하려면 먼저 새 메뉴를 만들어야 합니다. 이렇게 하려면 WordPress 관리자 패널의 모양 섹션에서 메뉴 링크 를 클릭합니다. 그런 다음 메뉴에 이름을 지정하고 메뉴 만들기 버튼을 클릭합니다. 이제 메뉴에 항목을 추가할 수 있습니다. 이렇게 하려면 항목 추가 버튼을 클릭하고 메뉴에 추가할 페이지, 게시물 또는 사용자 정의 링크를 선택하기만 하면 됩니다. 원하는 항목을 모두 추가했으면 메뉴 저장 버튼을 클릭하여 변경 사항을 저장합니다. 그게 다야! 이제 WordPress 사이트로 이동하여 작동 중인 새 메뉴를 볼 수 있습니다.
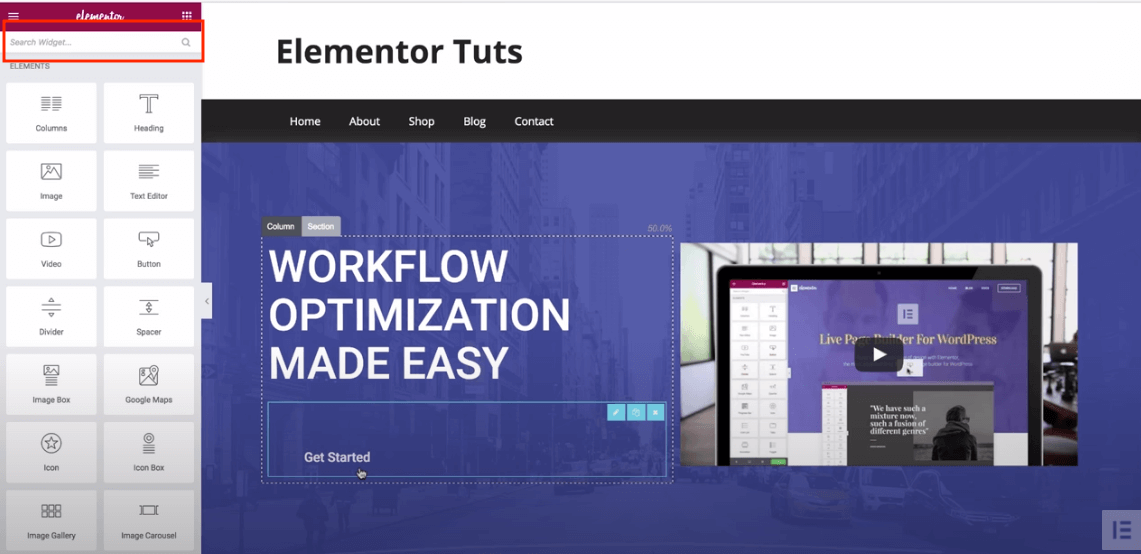
메뉴는 모든 웹 사이트에서 가장 중요한 측면 중 하나입니다. 탐색 메뉴를 단조롭고 지루하게 보이게 하여 방문자의 주의를 끌 수 있습니다. WordPress는 다른 웹 사이트 빌더에 비해 많은 장점이 있지만 사용자 정의 메뉴 및 스타일을 만드는 기능과 같은 몇 가지 단점도 있습니다. 이러한 단점을 극복하려면 PowerPack 고급 메뉴 위젯 을 사용해야 합니다. 페이지에 고급 메뉴 위젯을 추가하려면 목록에서 선택하고 Elementor를 사용하여 편집합니다. PowerPack 고급 메뉴 위젯을 사용하는 경우 탐색 메뉴를 가로 또는 세로 방향으로 표시하도록 구성할 수 있습니다. 이 기능을 사용하여 각 장치 유형에 대해 중단점을 구성할 수 있습니다.
Elementor용 PowerPack 고급 메뉴 애드온을 사용하면 Off-Canvas 메뉴를 간단하게 만들 수 있습니다. 반응형 메뉴에서 Off Canvas:를 선택하면 아래 그림과 같이 중단점을 Always로 설정할 수 있습니다. 페이지 중앙에 햄버거 아이콘이 표시됩니다. 아이콘, 아이콘 및 레이블은 토글 버튼 디스플레이에 표시되는 반면 레이블은 토글 버튼에만 표시됩니다. PowerPack 고급 메뉴 위젯은 웹사이트에서 뛰어난 탐색 메뉴를 만드는 좋은 방법입니다. 완전한 기능의 탐색 메뉴를 만들기 위한 코딩 요구 사항은 없습니다. PowerPack의 Elementor Addon에는 창의적으로 설계된 60개 이상의 Elementor 위젯이 포함되어 있습니다. PowerPack과 함께 고급 메뉴 위젯을 다운로드하려면 여기를 클릭하십시오.
탐색 메뉴 위젯 의 콘텐츠 섹션에 있는 레이아웃 드롭다운 메뉴에서 드롭다운을 선택합니다. 이 기사가 유용합니까?
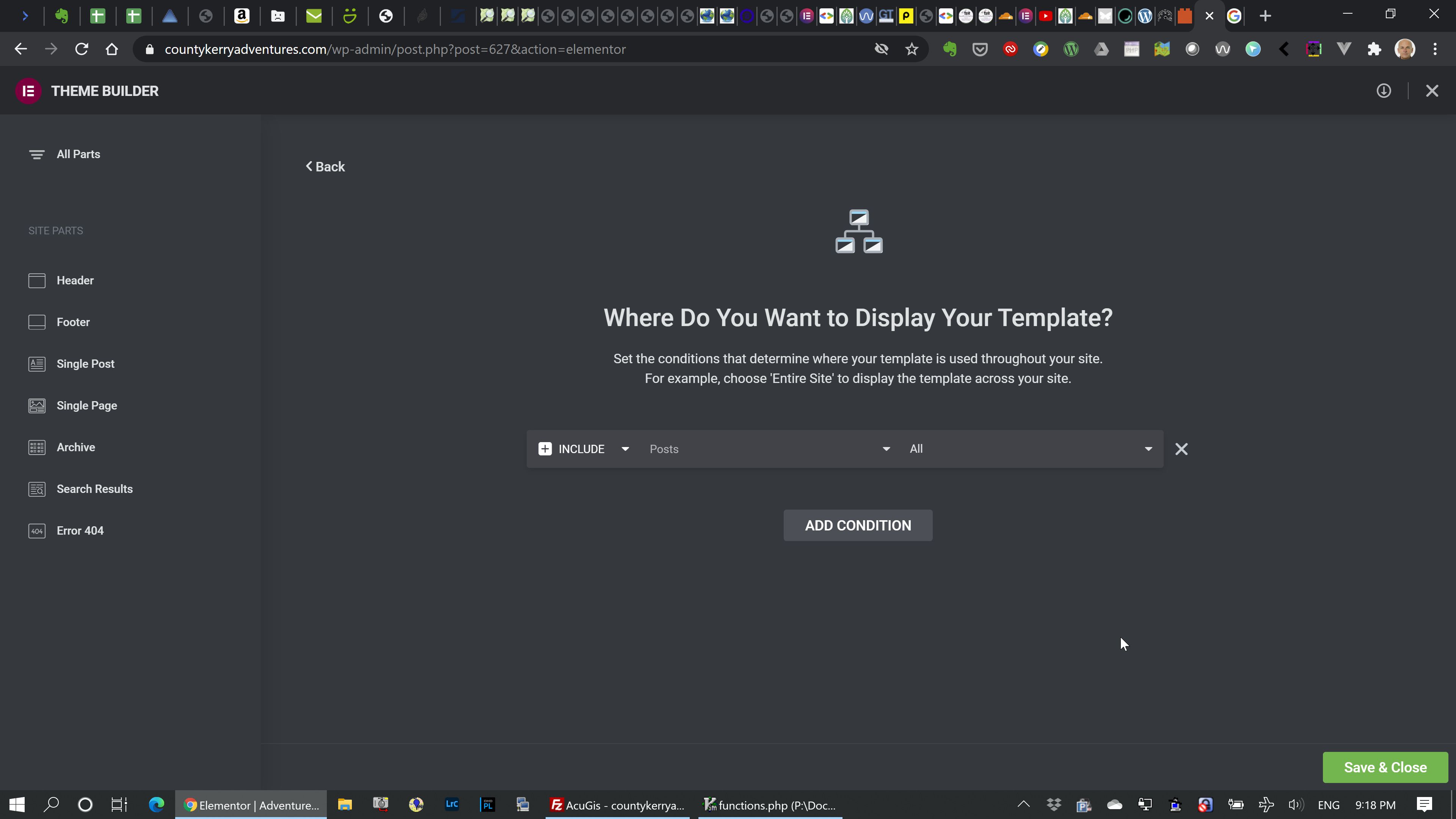
WordPress Elementor에서 메뉴 모음을 어떻게 추가합니까?
 크레딧: happyaddons.com
크레딧: happyaddons.com페이지로 이동합니다. 왼쪽에 있는 탭을 클릭하여 대시보드에 새 탭을 추가할 수 있습니다. Elementor로 편집을 클릭하여 편집을 시작합니다. 섹션 추가를 선택하고 섹션에 메뉴를 표시하려면 해당 구조를 정의하십시오. 사용하려는 단면 구조를 선택합니다.
Elementor에 상단 바를 어떻게 추가합니까?
Elementor > 설정 > 실험으로 이동하여 관리자 상단 표시줄을 활성화하거나 비활성화할 수 있습니다.
보다 전문적인 모습을 위해 블로그에 헤더 상단 표시줄 추가
귀하의 블로그는 헤더 표시줄로 보다 전문적이고 정리된 것처럼 보이며 귀하의 블로그롤은 정리될 것입니다. 추가 및 사용자 정의가 간단하여 블로그 스타일과 완벽하게 일치하는 헤더를 만들 수 있습니다.
헤더 상단 표시줄은 WordPress 대시보드로 이동한 다음 사용자 지정을 선택하여 활성화할 수 있습니다. 왼쪽 콘텐츠/오른쪽 콘텐츠 옵션에서 텍스트/HTML을 선택한 다음 위젯 섹션에서 메뉴/위젯을 선택할 수 있습니다. 변경 사항을 저장하려면 드롭다운 메뉴에서 사용할 헤더를 선택합니다.
이제 헤더 표시줄을 추가했으므로 블로그가 나타납니다. 해당 헤더를 클릭하여 블로그 상단으로 끌어서 표시할 수 있습니다. 필요에 따라 조각의 크기를 조정하고 재배치할 수도 있습니다.
블로그에 헤더 표시줄을 쉽게 추가하고 사용자 정의하여 세련되고 전문적인 모양을 만들 수 있습니다.
WordPress Elementor에서 드롭다운 메뉴를 어떻게 추가합니까?
대시보드로 이동한 다음 모양으로 이동합니다. 아직 메뉴를 생성하지 않았다면 지금 생성해야 합니다. 메뉴 이름을 입력하고 메뉴 만들기 버튼을 눌러 시작하세요. 페이지 번호와 페이지가 표시될 위치를 구성할 수도 있습니다.
Elementor를 사용하면 하위 메뉴를 쉽게 추가할 수 있습니다.
드롭다운 메뉴에서 선택하여 Elementor에 하위 메뉴를 쉽게 추가할 수 있습니다. 메뉴 항목을 원하는 위치로 끌어다 놓기만 하면 재정렬할 수 있습니다. 항목을 표시할 순서로 끌어다 놓습니다. 하위 메뉴를 생성할 때 상위 메뉴가 될 항목 아래에 드롭하고 오른쪽으로 드래그합니다. 메뉴 항목을 드래그하거나 드래그하여 드롭하여 메뉴 항목의 순서를 변경할 수도 있습니다.
WordPress에 메뉴를 어떻게 추가합니까?
 크레딧: blog.hostonnet.com
크레딧: blog.hostonnet.comWordPress에 메뉴를 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 내장 메뉴 편집기 를 사용하는 것입니다. 이것은 외모 메뉴에서 찾을 수 있습니다. 또 다른 방법은 플러그인을 사용하는 것입니다. 메뉴를 만드는 데 사용할 수 있는 다양한 플러그인이 있습니다.
잘 정리된 메뉴를 할 일 목록 중 하나로 만드는 것이 최우선 과제입니다. 또한 잘 디자인된 메뉴는 사용자 경험을 개선하여 짐작할 수 있듯이 전환으로 이어집니다. 제대로 디자인되지 않은 사이트는 최고의 디자인이 될 수 없습니다. Visual Composer를 사용하여 웹 사이트 메뉴를 만들고 관리하면 시간을 절약할 수 있습니다. 테마와 같은 콘텐츠 기반 확장 기능을 사용하여 500개 이상의 콘텐츠 요소, 디자이너 템플릿 및 기타 기능이 포함된 고유한 레이아웃을 만들 수 있습니다. 바로 사용할 수 있는 다양한 메뉴 요소 (기본 및 샌드위치 메뉴, 더 독특한 디자인을 위한 사이드바 메뉴) 중에서 선택하십시오.
Elementor 탐색 메뉴가 작동하지 않음
 크레딧: toolset.com
크레딧: toolset.comElementor 탐색 메뉴 가 작동하지 않는 경우 몇 가지 다른 이유 때문일 수 있습니다. 먼저 최신 버전의 Elementor로 업데이트했는지 확인합니다. 그런 다음 탐색 메뉴가 Elementor 설정에서 "머리글" 또는 "바닥글"로 설정되어 있는지 확인합니다. "머리글"로 설정되어 있는 경우 "바닥글"로 설정하거나 그 반대로 설정해 보십시오. 마지막으로, 다른 모든 방법이 실패하면 Elementor 설정을 재설정해 보십시오.

이 튜토리얼에서는 문제를 해결하고 요소가 제대로 작동하지 않는 이유를 식별하는 방법을 보여줍니다. 탐색 메뉴가 작동하지 않습니다. Elementor's Forum에서 가장 자주 묻는 질문 중 하나는 "문제를 어떻게 해결합니까?"입니다. HTTP/1.1을 사용하면 JS와 CSS를 HTTP/2와 결합할 수 있지만 일반적으로 HTTP/2가 더 안정적입니다. 향상된 CSS 로드 모드를 선택하면 기본적으로 페이지에 로드되는 CSS 코드 수가 줄어듭니다. 활성화되면 시스템 요구 사항에 따라 CSS 코드가 인라인 또는 전용 파일에 로드됩니다. 문제가 여전히 존재하는 경우 개선된 자산 로딩 및 개선된 CSS 로딩 실험을 비활성화하십시오. 캐싱은 웹사이트의 성능에 큰 차이를 만들 수 있지만 적절하게 구성하지 않으면 해결하는 것보다 더 많은 문제가 발생할 수 있습니다.
WordPress에서 메뉴를 만드는 방법
WordPress에서 메뉴를 만드는 것은 간단한 과정입니다. 먼저 WordPress 관리자 패널에 로그인합니다. 그런 다음 "모양" 섹션으로 이동하여 "메뉴" 링크를 클릭합니다. 여기에서 새 메뉴를 만들거나 기존 메뉴를 편집할 수 있습니다. 새 메뉴를 만들려면 이름을 지정하고 "메뉴 만들기" 버튼을 클릭하기만 하면 됩니다. 그런 다음 메뉴에 포함할 항목을 추가하고 "메뉴 저장" 버튼을 클릭합니다.
사용자 정의 메뉴를 만들고 관리하기 위해 프로그래머나 전문가가 될 필요는 없습니다. 수행해야 하는 모든 단계를 보여주기 위해 WordPress의 기본 테마인 Twenty Fifteen을 사용했습니다. 표준 메뉴에 추가할 수 있는 하위 메뉴도 만들 수 있습니다. 다른 항목의 오른쪽으로 이동하려면 동일한 메뉴 항목을 다른 항목의 오른쪽으로 드래그하기만 하면 됩니다. 일부 WordPress 테마는 여러 메뉴 를 지원하지 않습니다. 두 개 이상의 메뉴를 사용하려는 경우 테마 설정이 최신 상태인지 확인해야 합니다. 일부 테마에서는 기본 메뉴보다 바닥글 및 헤드바 상단에 있는 것과 더 유사한 사용자 정의 메뉴를 만들 수 있습니다.
여기에는 정해진 규칙이 없으므로 실험해야 합니다. 일반 메뉴를 만드는 것과 같은 방법으로 소셜 메뉴를 쉽게 만들 수 있습니다. 링크 이름에는 URL(메뉴에 있는 링크의 URL)과 링크 텍스트(링크의 텍스트)가 포함되어야 합니다. 사용자 지정 링크 탭을 선택하여 소셜 미디어 링크를 추가합니다. 페이지를 미리 보거나 나가기 전에 항상 페이지를 저장하고 메뉴 저장을 클릭하여 저장하십시오.
플러그인 없이 WordPress에서 사용자 정의 메뉴를 만드는 방법
플러그인 없이 WordPress에서 사용자 정의 메뉴 를 만드는 것은 모양 > 메뉴로 이동하여 사용자 정의를 선택하는 것만큼 간단합니다. "보조 메뉴" 탭으로 이동하여 해당 위치에 대한 "내 사용자 정의 메뉴"를 선택한 다음, "메뉴 만들기" 버튼을 누릅니다. 그런 다음 메뉴에 몇 가지 항목(예: 메뉴 항목 1, 메뉴 항목 2, 메뉴 항목 3)을 추가하고 저장합니다.
엘리멘터 메가 메뉴
Elementor 메가 메뉴는 크고 복잡한 메뉴를 쉽게 만들고 관리할 수 있는 메뉴입니다. Elementor 메가 메뉴를 사용하면 코드를 편집하지 않고도 메뉴 항목을 쉽게 추가, 제거 및 변경할 수 있습니다. Elementor 메가 메뉴는 사용자 정의가 가능하므로 브랜드에 맞게 메뉴의 모양과 느낌을 쉽게 변경할 수 있습니다.
메가 메뉴는 카테고리 또는 콘텐츠 유형을 기반으로 확장 가능한 메뉴를 만들 수 있는 WordPress의 매우 강력한 기능입니다. 메가 메뉴로 웹사이트 메뉴를 체계적으로 보여주는 기능은 사용하기 쉽고 이해하기 쉬운 훌륭한 기능입니다. WordPress 대시보드에서 ElementsKit Mega Menu 모듈을 구성하여 WordPress 메가 메뉴를 만들 수 있습니다.
WordPress 사이트에 맞춤형 메가 메뉴를 추가하기 위한 단계별 가이드
세 번째 단계는 표시되는 메뉴 항목을 선택하는 것입니다. 메뉴 항목 중 하나에 메가 메뉴를 포함하려면 여기에 나타나는 메뉴를 선택하십시오. 이 항목에 대한 하위 메뉴도 추가할 수 있습니다. 다음 단계는 녹색 화살표를 클릭하여 메뉴 항목을 메가 메뉴에 넣는 것입니다. 이렇게 하려면 하위 메뉴를 포함해야 합니다. 이 팝업에서 이 메뉴 항목에 하위 메뉴를 추가하려면 그렇게 할 수 있습니다. 그런 다음 하위 메뉴 옆에 있는 녹색 화살표를 클릭하여 메가 메뉴에 추가합니다. 다섯 번째 단계는 텍스트에 레이블을 지정하는 것입니다. 그 후에 메가 메뉴 항목에 텍스트 레이블을 추가할 수 있습니다. 메가 메뉴는 이미지를 추가하여 확대할 수도 있습니다. 강력하고 사용하기 쉬운 메가 메뉴 플러그인인 JetMenu를 사용하면 WordPress 웹사이트를 위한 맞춤형 메가 메뉴를 쉽고 빠르게 만들 수 있습니다. 메가 메뉴가 활성화되면 헤더 메뉴 위치로 나타나며 Elementor Theme Builder로 사용자 정의할 수 있습니다. 또한 모든 WordPress 사이트에 대해 메가 메뉴 위젯을 구성하여 메가 메뉴를 표시할 수 있습니다.
Elementor 수직 메뉴 하위 메뉴
Elementor 수직 메뉴 하위 메뉴는 웹사이트 탐색을 구성하는 좋은 방법입니다. 세로 메뉴를 만들어 방문자가 필요한 정보를 쉽게 찾을 수 있도록 하위 메뉴를 추가할 수 있습니다. 이것은 웹사이트의 탐색을 체계적이고 사용하기 쉽게 유지하는 좋은 방법입니다.
강력한 플러그인인 Elementor의 JetMenu 플러그인을 사용하여 메가 메뉴를 만들 수 있습니다. 이 절차는 몇 가지 간단한 단계를 수행하여 수행할 수 있습니다. 주요 단계는 항목을 선택한 다음 JetMenu를 사용하는 옵션입니다. 클릭하면 가로 메뉴 위치와 너비를 변경할 수 있습니다. 모바일 보기용 메가 메뉴, 드롭다운 메뉴 및 다중 열 메뉴와 같이 JetMenu에서 사용할 수 있는 메뉴 옵션이 생각보다 훨씬 많습니다. 웹사이트에는 변경 및 사용자 정의할 수 있는 다양한 스타일 설정이 있습니다. 저장/업데이트 버튼은 프로세스가 끝날 때 눌러야 합니다. 결과를 살펴보십시오.
모바일용 Elementor 다른 메뉴
Elementor를 사용하면 모바일 장치에 대한 다양한 메뉴를 만들 수 있습니다. 모바일에 최적화된 메뉴를 만들고자 할 때 유용합니다. 모바일 장치에서 더 쉽게 탐색할 수 있는 메뉴를 만들거나 모바일 장치용으로 특별히 설계된 메뉴를 만들 수 있습니다.
Powerpack 고급 메뉴 위젯
파워팩 고급 메뉴 위젯은 웹사이트에 추가 기능을 추가할 수 있는 좋은 방법입니다. 이 위젯을 사용하면 검색 상자, 소셜 미디어 아이콘 및 기타 다양한 기능을 메뉴에 추가할 수 있습니다. 이 위젯은 웹사이트에 약간의 추가 기능을 추가하려는 사람들에게 적합합니다.
