WordPress 사이트에 MOV 파일을 추가하는 방법
게시 됨: 2022-04-16WordPress에 MOV 파일을 추가하는 것은 쉽지만 시작하기 전에 알아야 할 몇 가지 사항이 있습니다. 하나는 자체 호스팅 WordPress 사이트가 있어야 합니다. 워드프레스닷컴에서는 동영상 파일 업로드를 허용하지 않습니다. 다른 경우에는 비디오 업로드를 활성화하기 위해 플러그인을 설치해야 합니다. WordPress는 기본적으로 동영상 업로드를 지원하지 않습니다.
자체 호스팅 WordPress 사이트가 있고 비디오 업로드 플러그인을 설치했으면 WordPress 사이트에 MOV 파일을 추가할 준비가 된 것입니다. 다음은 단계별 가이드입니다.
1. WordPress 사이트에 로그인합니다.
2. 왼쪽 사이드바의 "미디어" 링크 위로 마우스를 가져간 다음 "새로 추가"를 클릭합니다.
3. "파일 선택"을 클릭하고 컴퓨터에서 업로드할 MOV 파일을 선택합니다.
4. 파일 업로드가 완료되면 파일 이름 옆의 "편집"을 클릭합니다.
5. "제목" 필드에 동영상 제목을 입력합니다.
6. "캡션" 필드에 비디오에 대한 간단한 설명을 입력할 수 있습니다.
7. "대체 텍스트" 필드에 동영상에 대한 키워드가 풍부한 설명을 입력할 수 있습니다.
8. "파일 업데이트"를 클릭합니다.
9. 이제 "미디어 추가" 버튼을 클릭하고 "URL에서 삽입"을 선택하여 WordPress 사이트의 게시물이나 페이지에 비디오를 포함할 수 있습니다.
10. 동영상의 URL을 "URL" 필드에 붙여넣고 "게시물에 삽입"을 클릭합니다.
그게 다야! 약간의 준비만 하면 워드프레스 사이트에 MOV 파일을 쉽게 추가할 수 있습니다.
WordPress에 moz 파일을 어떻게 추가합니까? 프로세스의 첫 번째 단계는 컴퓨터에서 웹사이트를 방문하여 MOV 파일을 다운로드하는 것입니다. 비디오를 삽입하려는 WordPress 게시물 또는 페이지를 편집한 후 URL을 플러그인 콘텐츠에 붙여넣을 수 있습니다.
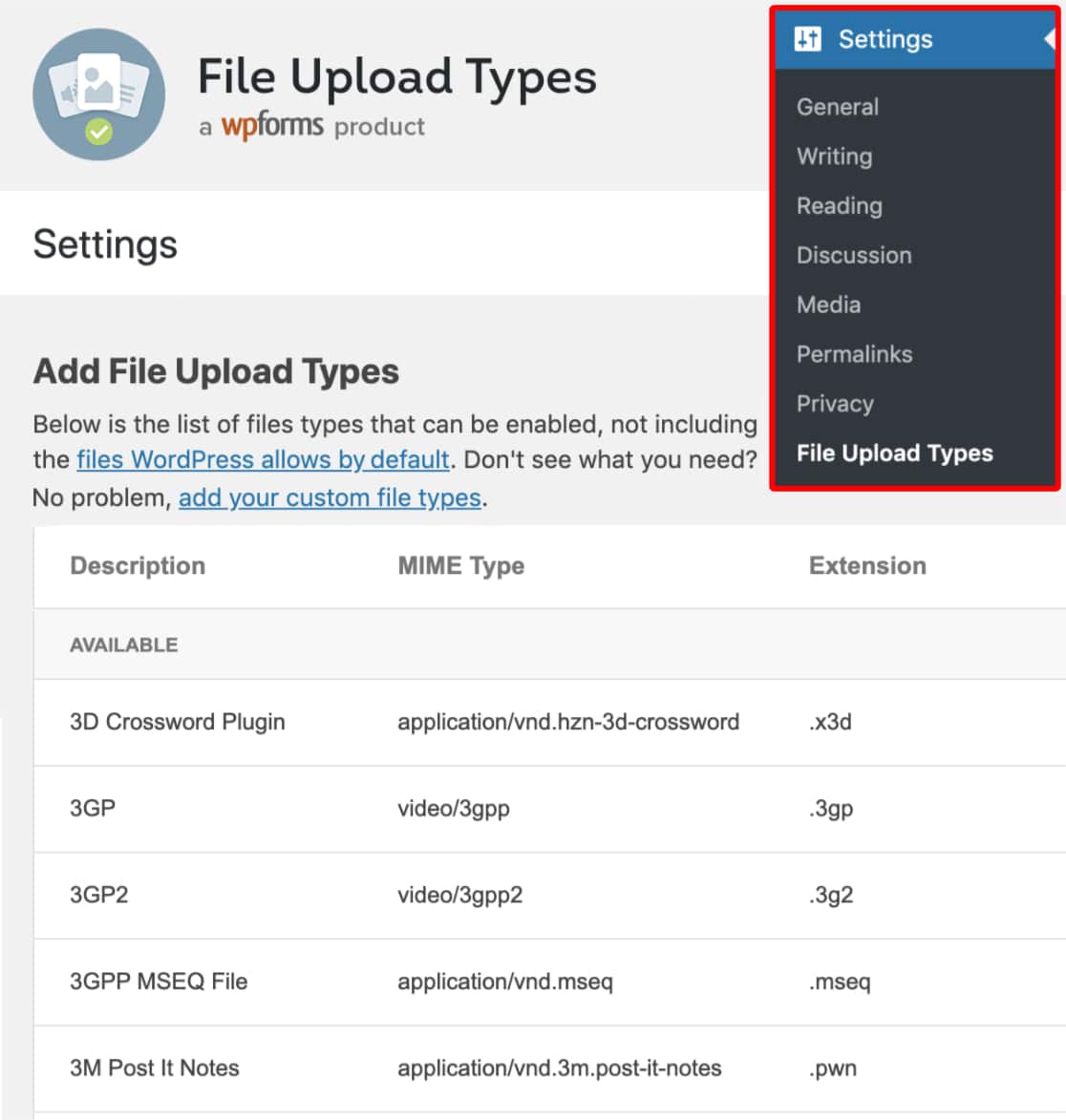
WordPress는 어떤 유형의 비디오 파일을 허용합니까?
 크레딧: WPForms
크레딧: WPForms워드프레스의 동영상 기능을 이용하면 간단한 숏코드로 동영상 파일을 임베딩하고 재생할 수 있습니다. MP4, m4v, webm, ogv, wmv 및 flv 파일을 지원합니다.
WordPress 웹 사이트는 다양한 파일 형식으로 만들어집니다. 서버에서 추가 플러그인을 사용하면 WordPress 디렉토리에서 미디어 라이브러리로 미디어 파일을 가져올 수 있습니다. 그 결과 많은 자유가 있습니다. WordPress에 특정 파일 형식에 대한 기본 제공 지원이 포함되어 있음에도 불구하고 다른 파일 형식에 대한 지원을 추가할 수 있는 범위가 있습니다. 이 소프트웨어는 미디어를 다루는 모든 사이트에 탁월한 추가 기능입니다. 하위 디렉토리를 만들려면 특정 파일 범주에 대한 업로드 디렉토리에서 사용할 수 있습니다.
WordPress는 Mov 파일을 허용합니까?
또한 다음을 포함한 여러 파일 형식을 지원합니다. M4V 또는 M4V 네트워크를 지원하는 기기입니다.
WordPress에 Mp4를 추가할 수 있습니까?
WordPress 블록 편집기에 비디오 블록을 추가하는 것이 가장 간단합니다. 그런 다음 비디오 파일을 업로드하거나 미디어 라이브러리에서 하나를 선택하거나 지정한 URL로 추가할 수 있습니다. WordPress 미디어 라이브러리의 기존 비디오를 삽입하려면 미디어 라이브러리 옵션을 선택한 다음 비디오 삽입을 선택하십시오.
WordPress에 이동 포함
WordPress에 MOV 파일을 포함하려면 WordPress 미디어 라이브러리에 파일을 업로드한 다음 미디어 추가 버튼을 사용하여 게시물이나 페이지에 삽입하기만 하면 됩니다. WP-MOV와 같은 플러그인을 사용하여 MOV 파일을 관리할 수도 있습니다.
워드프레스 비디오
WordPress는 사용자가 웹사이트나 블로그를 만들고 관리할 수 있는 인기 있는 콘텐츠 관리 시스템(CMS)입니다. WordPress는 GPL에 따라 출시된 무료 오픈 소스 소프트웨어입니다.
WordPress는 Guardian, Forbes 및 The New York Times와 같은 많은 대규모 조직을 포함하여 전 세계 수백만 명의 사람들이 사용하고 있습니다. WordPress는 매우 다재다능한 플랫폼이며 다양한 웹사이트와 애플리케이션에 사용할 수 있습니다.
WordPress의 가장 큰 장점 중 하나는 YouTube 및 Vimeo와 같은 인기 있는 동영상 공유 사이트의 동영상을 내장 지원한다는 것입니다. 이 기사에서는 게시물과 페이지에 WordPress 비디오를 쉽게 포함하는 방법을 보여줍니다.

초보자를 위한 WordPress 비디오에 대한 궁극적인 가이드 – WPMU DEV WordPress 비디오 – 초보자를 위한 WordPress 비디오에 대한 궁극적인 가이드 – WPMU DEV 비디오를 통해 사이트 콘텐츠를 보여주는 것은 방문자의 관심을 불러일으키는 가장 효과적인 방법 중 하나입니다. 이 가이드는 종횡비와 코덱에서 자체 호스팅 버전과 호스팅 버전에 이르기까지 비디오에 대해 알아야 할 모든 정보를 안내합니다. 이것은 인치당 도트 수 또는 PPI로 측정됩니다. 300ppi 해상도의 고화질 동영상은 고화질 동영상으로 간주해야 합니다. 표준 화질 비디오의 크기는 구형 TV의 크기와 동일합니다. 오늘날 대부분의 텔레비전 세트와 컴퓨터 모니터는 1920*1080 또는 1080p입니다. FPS – 초당 프레임 수의 경우 초당 사용되는 프레임 수입니다.
프레임 속도가 초당 30프레임보다 크면 비디오는 고화질로 간주됩니다. 손실 압축은 비디오 파일의 품질을 줄이는 프로세스입니다. 비디오 파일을 myvideo.mp4로 변환하면 WordPress 사이트에서 비디오를 업로드하고 재생할 수 있습니다. WordPress를 사용하면 여러 비디오 파일 확장자를 사용하여 비디오를 업로드할 수 있습니다. 허용되는 파일 형식 목록에서 파일 형식을 제거하려면 대신 이 코드를 사용하십시오. Multisite를 설치하려면 먼저 최고 관리자 대시보드에 파일 확장자를 추가해야 합니다. 호스팅에는 자체 호스팅과 호스팅의 두 가지 유형이 있습니다.
서버에 저장 공간, 속도 및 대역폭이 부족한 경우 비디오를 다른 서버로 옮기는 것을 진지하게 고려해야 합니다. WordPress의 도입으로 더 이상 사이트에 비디오 또는 오디오를 추가하기 위해 코드를 수정할 필요가 없습니다. 서버에 많은 공간이 있고 속도와 대역폭이 많지만 많은 비디오를 호스팅하려는 경우 원하는 경우 비디오를 다른 서버로 이동할 수도 있습니다. 재생 목록을 만들려면 두 개 이상의 동영상을 업로드해야 합니다. 팝업 창의 왼쪽 열에서 비디오 재생 목록 만들기를 선택합니다. 선택한 비디오의 제목을 편집하고 더 많은 비디오를 추가하고 비디오가 표시되는 순서를 반대로 하여 비디오를 사용자 정의할 수 있습니다. 이 페이지에서 미리보기 이미지와 플레이어 미리보기를 볼 수 있습니다.
디스플레이에 이미지를 변경하거나 추가하려면 추천 이미지 설정 링크를 클릭하십시오. 이제 원할 때마다 게시물이나 페이지에 비디오를 추가할 수 있습니다. 비디오를 업로드하기 전에 요구 사항에 적합한 호스트를 선택하는 것이 중요합니다. 비디오 재생 및 품질과 관련하여 모든 장치에는 적절한 인코딩이 필요합니다. 콘텐츠에 대한 평등한 액세스는 전 세계 모든 사람에게 제공되어야 합니다. 또한 동영상에 적절한 압축 방법과 플레이어를 사용해야 합니다. 국립 안과 연구소(National Eye Institute)는 2,060만 명의 성인 미국인, 즉 인구의 거의 1/3이 안경과 콘택트렌즈를 사용해도 시력을 상실하거나 볼 수 없는 것으로 추정합니다.
Gallaudet University는 또한 미국인의 9~22%가 심각한 청력 손실을 가지고 있다고 보고했습니다. 휴대전화 사용자는 이동통신사와 데이터 요금제에 제한이 있는 경우가 많으며 동영상을 시청하면 데이터 비용이 증가합니다. 자체 호스팅 비디오를 표시하려면 인코딩해야 한다는 간단한 사실이 남아 있습니다. 대부분의 경우 브라우저나 모바일 기기에서 동시에 동영상을 압축하는 것은 불가능합니다. WordPress는 방문자의 장치가 지원하는 파일 형식을 자동으로 감지하고 이를 기반으로 페이지에 해당 파일을 로드합니다. 비디오 단축 코드는 MP4, M4v, WMA, WAV 및 FLV를 포함한 다양한 파일 형식을 허용합니다. 비디오를 iframe에 표시하려면 반응형인지 확인하기 위해 추가 코드를 포함하는 것이 중요합니다.
테마에 사용하는 모든 페이지 파일은 비디오를 표시할 파일이어야 합니다. 예를 들어 이 스크립트를 /WP-content/themes/your-theme/page.php 파일에 추가하여 반응형 비디오를 표시할 수 있습니다. 귀하의 상황에 가장 적합한 솔루션일 수 있지만 작동이 보장되지는 않습니다.
