WordPress에 새 게시물을 추가하는 방법
게시 됨: 2022-09-05WordPress에 새 게시물을 추가하는 방법에 대한 단계별 가이드를 원한다고 가정합니다. 1. WordPress 사이트에 로그인합니다. 2. 왼쪽 사이드바에서 "게시물" 링크 위로 마우스를 가져간 다음 나타나는 "새로 추가" 링크를 클릭합니다. 3. 새 게시물 추가 페이지에서 "여기에 제목 입력" 필드에 게시물 제목을 입력합니다. 4. 메인 콘텐츠 영역에 게시물의 본문을 입력합니다. 비주얼 편집기를 사용하여 콘텐츠 형식을 지정하거나 HTML 편집기로 전환하여 고유한 HTML 코드를 입력할 수 있습니다. 5. 게시물에 이미지 또는 기타 미디어를 추가하려면 "미디어 추가" 버튼을 클릭합니다. 6. 게시물에 콘텐츠 추가가 완료되면 "게시" 버튼을 클릭하여 게시물을 사이트에 게시합니다.
새 게시물 추가 화면을 사용하여 WordPress에 새 게시물을 추가하는 것은 간단합니다. 우리는 당신이 알아야 할 모든 것을 안내할 것입니다. 2018년 12월 구텐베르크로 알려진 워드프레스의 새로운 블록 기반 편집기가 출시되었습니다. 콘텐츠는 블록 형식으로 추가되어야 합니다. 이미지 블록을 상자에 끌어다 놓기만 하면 이미지를 추가할 수 있습니다. 편집기에 포함된 갤러리 블록 덕분에 WordPress를 사용하여 행과 열에 이미지를 표시할 수도 있습니다. 추천 이미지 옵션은 거의 모든 WordPress 테마에서 사용할 수 있습니다. 카테고리와 태그를 사용하면 게시물을 카테고리와 태그로 분류할 수 있습니다.
또한 SEO를 지원하고 사용자가 원하는 것을 더 쉽게 찾을 수 있도록 하는 데 유용합니다. WordPress 테마는 게시물의 처음 몇 줄에서 발췌한 내용을 만들 수 있습니다. 문서 설정 아래의 오른쪽 열에 있는 발췌 상자를 클릭하여 이 작업을 수행할 수 있습니다. 댓글을 켜고 끄는 옵션이 활성화됩니다. 저명한 WordPress 사용자는 사이트에 내장된 댓글 시스템 덕분에 사이트에 댓글을 남길 수 있습니다. 초안 저장 링크를 사용하면 WordPress 게시물의 변경 사항을 즉시 저장할 수 있습니다. 새 브라우저 탭에서 미리보기 버튼을 클릭하여 게시물 또는 페이지의 실시간 미리보기에 액세스할 수 있습니다.
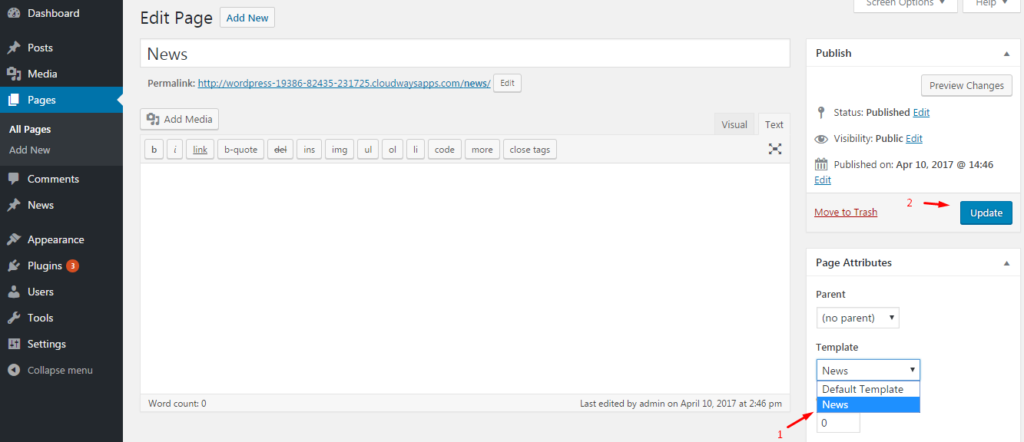
이러한 옵션 외에 편집 후 화면과 편집기 자체도 선택할 수 있습니다. 이 섹션은 여전히 클래식 WordPress 편집기를 사용하는 경우에 적합합니다. 클래식 편집기는 2021년 말까지 계속 지원되며 모든 사용자는 새 WordPress 편집기 로의 전환을 미리 계획하는 것이 좋습니다. 제목 및 콘텐츠 상자는 새 게시물 추가 화면에서 가장 잘 보이는 영역입니다. 게시물을 작성하면 WordPress가 해당 게시물을 초안으로 저장합니다. 이 자동 저장을 사용하면 WordPress 데이터베이스에 임시로 저장됩니다. WordPress는 또한 게시물을 작성할 때 게시물을 저장합니다.
게시물 편집기 는 바닥글에 초안 및 자동 저장 상태를 표시합니다. 게시 버튼을 누르면 WordPress 게시물이 표시됩니다. 가시성 옆에 있는 편집 메뉴에서 편집을 선택하여 가시성을 더 크게 만드십시오. 고정 게시물은 다른 모든 게시물의 오른쪽 상단에 표시되는 추천 게시물과 유사합니다. 콘텐츠를 분류하고 그룹화하면 더 쉽게 찾고 탐색할 수 있습니다. 대부분의 옵션은 게시물 편집 화면에 표시되지만 일부는 숨겨져 있습니다. 그것들을 보려면 옵션 이름 옆에 있는 확인란을 클릭하십시오.
이 경우 옵션 이름 옆에 확인란이 있는 메뉴가 나타납니다. 토론 옵션의 게시물 편집기 아래에 메타 상자가 나타납니다. 슬러그 제목은 URL 설명에 사용할 수 있는 보다 간결한 제목입니다. 게시물 제목 아래의 수정 링크를 클릭하여 URL 슬러그를 변경할 수 있습니다. 작성자 WordPress에 게시물을 작성하면 자동으로 작성자가 지정됩니다. 작성자 체크박스를 활성화하면 게시물 편집 화면에서 선택할 수 있습니다. 1~2주 동안 매일 게시물로 시작하여 점차 빈도를 늘려야 합니다. 게시물을 홍보하고 현재 진행 중인 최신 정보를 확인하는 방법을 숙지해야 합니다. AIOSEO를 사용하면 기술 전문가 없이도 검색 엔진 최적화를 지원하기 때문에 이러한 상황에서 유용할 수 있습니다.
웹사이트에 게시물을 추가하는 방법
 크레딧: YouTube
크레딧: YouTube웹사이트에 새 게시물 을 추가하는 것은 콘텐츠를 신선하고 관련성 있게 유지하는 좋은 방법입니다. 다음은 새 게시물을 추가할 때 따라야 할 몇 가지 쉬운 단계입니다. 1. 웹사이트의 콘텐츠 관리 시스템에 로그인합니다. 2. "새로 추가" 버튼 또는 링크를 클릭합니다. 3. 새 게시물의 제목을 입력합니다. 4. 콘텐츠 편집기에서 게시물을 작성합니다. 5. 게시물에 이미지 또는 기타 미디어를 추가합니다. 6. 게시물을 미리 보고 원하는 대로 표시되는지 확인합니다. 7. 게시물을 웹사이트에 라이브로 게시합니다.
WordPress 프로그래밍 방식으로 새 게시물 만들기
 크레딧: xeeshop.com
크레딧: xeeshop.com프로그래밍 방식으로 새 WordPress 게시물을 만들 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 WordPress API를 사용하여 프로그래밍 방식으로 새 게시물을 만드는 것입니다. 또 다른 방법은 WP All Import와 같은 WordPress 플러그인을 사용하여 프로그래밍 방식으로 새 게시물을 만드는 것입니다.
워드프레스 게시물과 페이지를 작성하기 위해서는 내장 편집기가 필수 구성 요소입니다. 처음부터 제품을 구축하는 경우 이미 존재하는 게시물을 찾을 가능성이 낮아집니다. 다른 작업을 수행하려면 먼저 게시물이 있는지 확인해야 합니다. 게시물을 생성하기 위한 옵션의 배열을 정의하는 것이 필요합니다. 어떤 경우에는 코드에 수동으로 입력하거나 입력 필드에서 가져와야 합니다. 이 블로그 게시물에는 댓글이나 핑이 없는 상태로 유지됩니다(보안상의 이유로 답변이 없는 질문은 남겨두지 마십시오). 매개변수가 무엇인지 명확해야 하지만 여기서는 매개변수를 사용했습니다.
관리자가 내가 지정한 슬러그와 제목으로 페이지를 만들었기 때문에 위에서 설명한 대로 URL을 작성합니다. 함수가 실행된 직후에 게시물을 작성하고 화면에 즉시 나타납니다(페이지의 항목이 아닌). 첫 번째 함수를 본 후 최종 함수를 살펴보겠습니다.
WordPress에 프로그래밍 방식으로 게시물을 삽입하는 방법은 무엇입니까?
', 'post_status' 'publish'는 $new의 인수로 게시물의 새 콘텐츠 를 나타냅니다. 새 게시물을 만드는 가장 좋은 방법은 게시물의 내용을 정의하는 것입니다.
Wp_error 클래스 오류
플러그인에서 WP_error 필터를 사용하고 정의되지 않은 함수 또는 클래스 이름과 관련된 오류를 수신하는 경우 올바른 버전의 WP_error 클래스를 사용하는 것이 중요합니다. WordPress의 일부 이전 버전에는 여전히 WordPress 2.0.0이라고 하는 이전 버전의 클래스가 포함될 수 있습니다. 지난 몇 년 동안 생성된 플러그인이 있고 정의되지 않은 함수 또는 클래스 이름에 대한 오류를 수신하는 경우 최신 버전의 WP_error 클래스가 있는지 확인하십시오.

WordPress에서 동적 게시물을 어떻게 만듭니 까?
WPBakery에서 제공하는 구성 요소를 사용하면 자신만의 동적 페이지를 간단하게 만들 수 있습니다. WordPress 페이지 의 왼쪽 사이드바에 있는 페이지 메뉴로 이동하여 새 항목을 추가합니다. 새 페이지의 제목을 "블로그"와 같은 유사한 것으로 바꾸십시오. 요소 추가 버튼을 클릭하면 요소 팝업이 나타납니다.
WordPress 블로그 페이지에 게시하는 방법
 크레딧: YouTube
크레딧: YouTubeWordPress에서 블로그 게시물을 만드는 방법에 대한 팁이 필요하다고 가정하면: 1. WordPress 계정 에 로그인하고 대시보드로 이동합니다. 2. 왼쪽 사이드바에서 "게시물"이라는 단어 위로 마우스를 가져갑니다. 드롭다운 메뉴가 나타납니다. "새로 추가"를 클릭하십시오. 3. "새 게시물 추가"라는 제목의 새 페이지로 이동합니다. 4. "여기에 제목 입력" 필드에 블로그 게시물 제목을 입력하여 시작합니다. 5. 다음으로 제목 필드 아래의 큰 텍스트 상자에 블로그 게시물을 작성합니다. 텍스트 상자 위의 도구 모음을 사용하여 텍스트 서식을 지정할 수 있습니다. 6. 게시물 작성을 마치면 오른쪽 사이드바의 "카테고리" 드롭다운 메뉴에서 카테고리를 선택할 수 있습니다. 7. 게시물에 태그를 추가하려면 카테고리 섹션 아래의 "태그" 필드에 태그를 입력할 수 있습니다. 8. 게시물에 추천 이미지를 추가하려면 오른쪽 사이드바의 "추천 이미지" 섹션에서 "추천 이미지 설정" 링크를 클릭하세요. 9. 완료되면 "게시" 버튼을 클릭하여 게시물을 게시합니다.
WordPress를 사용하여 웹사이트에 블로그 게시물을 추가할 수 있습니다. WordPress 웹사이트 의 페이지에 블로그 게시물을 추가하는 방법을 배우면 인상적이고 기능적인 블로그를 만들 수 있습니다. 사이트의 홈 페이지에는 블로그 게시물 목록이 있어야 합니다. 게시물을 홈페이지에 표시하려면 다음 단계를 권장합니다. 정적 홈 페이지와 별도의 블로그 또는 뉴스 페이지가 둘 다 있는 경우 둘 다 만들 수 있습니다. 그럼에도 불구하고 시작하고 실행하려면 몇 가지 단계를 더 거쳐야 합니다. 한 가지 옵션은 수동으로 만든 콘텐츠가 포함된 정적 홈 페이지를 만드는 것입니다.
또 다른 옵션은 블로그 게시물 을 표시하기 위한 별도의 페이지를 만드는 것입니다. 홈페이지를 클릭하면 정적 홈페이지에 추가한 콘텐츠와 별도의 블로그 페이지가 표시됩니다. 이러한 블로그 게시물을 만들 때 방문자가 쉽게 찾을 수 있도록 해야 합니다. WordPress 관리자의 모양에서 메뉴로 이동합니다. 정적 홈 페이지가 있는 경우 최근 게시물 목록을 포함하는 것이 좋습니다. 이를 위해 페이지 편집기의 위젯 블록을 사용할 수 있습니다. 홈 페이지에서 전체 너비가 아닌 경우 다른 페이지 및 게시물에서 볼 수 있습니다.
가장 최근 게시물 블록은 WordPress 사이트 의 위젯 섹션에서 찾을 수 있습니다. 게시물 목록을 추가하려면 화면 상단의 아이콘을 클릭하거나 필요한 경우 Return 키를 누릅니다. 위의 위젯 옵션에서 게시물을 그리드 또는 목록으로 표시하는 것도 가능합니다.
WordPress의 게시물과 페이지의 차이점은 무엇입니까?
페이지는 정적 콘텐츠에 사용되는 반면 게시물은 정기적으로 업데이트되는 보다 시기 적절한 콘텐츠에 사용됩니다. 디자인에 따라 웹 사이트에 여러 페이지와 게시물을 만들 수 있습니다. 그들의 강점과 약점을 이해하는 것은 그들 중 어느 것이 가장 큰 잠재력을 가지고 있는지 결정하는 데 유용합니다.
WordPress의 특정 페이지에 게시물을 게시하려면 어떻게 해야 합니까?
페이지는 게시할 수 없습니다. 페이지는 정적이며 블로그 구조 에 표시되지 않습니다. WordPress에서 게시물을 주제로 구성한 후 사용자 정의 메뉴를 사용하여 탐색에 카테고리를 추가할 수 있습니다.
워드프레스 블록 편집기
WordPress 블록 편집기 는 웹사이트나 블로그를 위한 콘텐츠를 만드는 새로운 방법입니다. 콘텐츠 블록을 쉽게 추가, 편집 및 재정렬하여 사용자 정의 페이지 및 게시물을 만들 수 있는 블록 기반 편집기입니다. 블록 편집기는 읽기 쉽고 모든 장치에서 보기 좋은 콘텐츠를 만드는 좋은 방법입니다.
블록 편집기 또는 구텐베르크 편집기라고도 하는 WordPress 블록 편집기는 콘텐츠를 게시할 수 있는 WordPress의 기능입니다. 레이아웃에 추가하는 콘텐츠 요소를 블록이라고 합니다. 블록은 단락, 이미지, 제목, 목록, 비디오, 갤러리 등에 추가할 수 있습니다. 게시물이나 페이지를 게시하는 즉시 블록 편집기의 작업 공간은 오른쪽 상단 모서리에 다음 옵션을 표시합니다. 편집기에서 디스플레이를 보거나 상단 도구 모음을 숨깁니다. 도구 메뉴를 사용하여 재사용 가능한 블록을 관리하고, 키보드 단축키를 배우고, 게시물/페이지의 모든 콘텐츠를 복사합니다. 클래식 편집기 플러그인을 설치하지 않은 경우 WordPress 블록 편집기가 기본 편집기가 됩니다.
웹사이트 방문자가 사이트의 프런트 엔드에서 보게 될 내용을 그래픽으로 표현한 것입니다. 편집기에서 웹사이트의 공개적인 측면에서 다른 관점에서 사물을 보게 됩니다. 와이드 또는 전체 너비와 같은 블록의 모든 설정은 사이트 테마에서 지원되어야 합니다. 단축 코드 블록이 편집기에 포함되어 있어 이전처럼 쉽게 단축 코드를 생성할 수 있습니다. 많은 단축 코드는 미래에 정적 블록이 될 것입니다.
Whyblocks는 WordPress 페이지를 구축하는 가장 좋은 방법입니다
블록은 웹사이트를 구축하는 것 외에도 훌륭한 방법입니다. 테마, 플러그인 및 사용자 정의 필드와 동일한 방식으로 게시물 및 페이지 콘텐츠를 편집하는 데 사용할 수 있습니다. 블록을 끌어다 놓는 기능과 동적 레이아웃을 생성하는 기능은 블록을 사용하기 쉽게 만듭니다. 블록은 클래식 편집기에 익숙하다면 이미 익숙합니다. 블록은 새로운 WordPress 사용자 가 바로 시작할 수 있는 좋은 방법입니다. 배우기 쉽기 때문에 WordPress 페이지를 만들 수 있습니다.
