WordPress에 새 탭을 추가하는 방법
게시 됨: 2022-09-11WordPress에 새 탭 을 추가하는 것은 몇 분 안에 완료할 수 있는 간단한 프로세스입니다. WordPress에 새 탭을 추가하는 방법에는 두 가지가 있습니다. 첫 번째 방법은 WordPress 편집기를 사용하는 것이고 두 번째 방법은 플러그인을 사용하는 것입니다. WordPress 편집기를 사용하여 새 페이지를 추가한 다음 원하는 위치에 할당하여 새 탭을 추가할 수 있습니다. 이렇게 하려면 새 페이지를 만든 다음 "새로 추가" 버튼을 클릭하기만 하면 됩니다. 다음으로, 페이지의 제목을 입력하고 "게시" 버튼을 클릭하십시오. 페이지가 게시되면 WordPress 관리자 패널의 "페이지" 섹션에 나타납니다. 여기에서 페이지를 원하는 위치로 끌어다 놓을 수 있습니다. WordPress에 새 탭을 추가하는 두 번째 방법은 플러그인을 사용하는 것입니다. 새 탭을 추가하는 데 사용할 수 있는 여러 플러그인이 있습니다. WordPress 플러그인 디렉토리에서 "새 탭 추가"를 검색하고 원하는 플러그인을 설치하기만 하면 됩니다. 플러그인이 설치되면 활성화해야 합니다. 이렇게 하려면 WordPress 관리자 패널의 "플러그인" 페이지로 이동하여 플러그인 옆에 있는 "활성화" 링크를 클릭하기만 하면 됩니다. 플러그인이 활성화되면 "모양" 탭으로 이동하고 "위젯"을 선택하여 새 탭을 추가할 수 있습니다. 여기에서 위젯을 원하는 위치로 끌어다 놓을 수 있습니다.
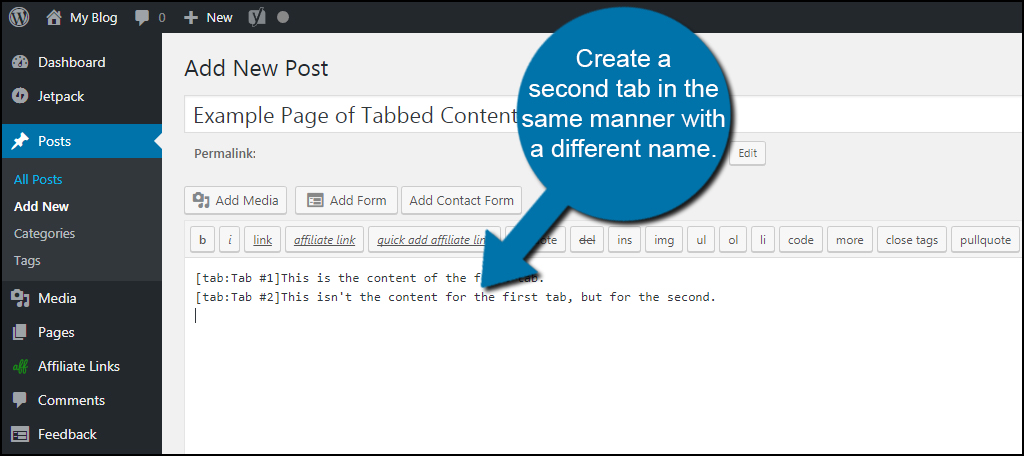
탭은 많은 웹사이트, 특히 전자상거래 사이트에서 매우 일반적입니다. 그러나 더 많은 정보를 나타내기 위해 확장되는 아코디언만큼 유사하지는 않습니다. 탭을 사용하면 사용자가 페이지를 백만 번 스크롤하지 않고도 데이터를 훨씬 쉽게 요약할 수 있습니다. 이것은 WordPress 페이지 및 게시물에 탭을 추가하는 방법을 보여줍니다. 예를 들어 Bakery의 Premium Page Builder를 사용하면 완전히 사용자 정의된 테마를 만들 수 있습니다. 브라우저에 내장된 탭을 사용할 수 있습니다. 페이지에 탭 요소 를 삽입한 다음 제목, 콘텐츠 및 스타일을 편집하기만 하면 됩니다.
여기에서 만든 탭을 많이 제어할 수 있습니다. 환상적인 WordPress 플러그인인 Tabs를 사용하면 하나의 아름다운 탭을 만들 수 있습니다. Tabs Responsive Builder에는 필요한 모든 도구가 포함되어 있으므로 멋진 탭을 만들 수 있습니다. Tabs WordPress 플러그인은 무료로 사용할 수 있지만 19개 이상의 디자인을 위해 언제든지 프리미엄 버전으로 업그레이드할 수 있습니다. 탭을 끌어다 놓아 필요에 따라 재정렬합니다. 탭 WordPress에는 다양한 사용자 정의 옵션이 있습니다. 기분에 맞게 탭의 스타일을 지정하는 데 사용하려는 경우 많은 옵션이 있습니다. WordPress 페이지 또는 게시물에 탭을 추가하는 가장 일반적인 방법은 탭 추가 기능을 사용하는 것입니다. 기본 설정 업데이트 버튼을 클릭하면 사용자 지정 설정을 모든 새 탭의 기본 설정으로 구성할 수 있습니다.
WordPress에 다른 탭을 어떻게 추가합니까?
 크레딧: www.greengeeks.com
크레딧: www.greengeeks.comWordPress에 다른 탭을 추가하려면 먼저 새 페이지나 게시물을 만들어야 합니다. 이 작업을 완료하면 WordPress 관리자 패널의 "새로 추가" 탭으로 이동해야 합니다. 여기에서 원하는 위치로 끌어다 놓기만 하면 새 탭을 추가할 수 있습니다.
HTML 탭은 이름에서 알 수 있듯이 웹 브라우저를 통해 액세스할 수 있는 탭 파일 폴더입니다. 탭 중 하나를 잡고 원하는 콘텐츠에 액세스할 수 있습니다. 네 가지 방법으로 WordPress 사이트에 탭을 추가할 수 있습니다. 내가 선호하는 것은 Gutenberg Tabs Blocks를 사용하는 것입니다. Gutenberg 블록 플러그인에 액세스할 수 없는 경우 탭 빌더를 사용할 수 있습니다. 단축 코드는 구식 블록 편집기 시대에 갇힌 사람들에게 훌륭한 솔루션입니다. 페이지 빌더 탭 을 사용하면 디자인을 완전히 제어할 수 있습니다.
독립형 탭 플러그인을 사용하는 경우 편집 중인 게시물 또는 페이지 내에 탭을 생성할 수 없습니다. 플러그인의 탭 편집기 에서 각 '탭' 레이아웃에 대한 사용자 정의 게시물 설정을 만들 수 있습니다. 특정 단축 코드에 탭을 추가하려면 어떻게 합니까? 탭 단축 코드에는 단일 단축 코드가 없습니다. 대신에 중첩된 단축 코드가 많이 있습니다. 첫 번째 단계는 단축 코드를 논리적 그룹으로 나누는 것입니다. 시각적 스타일 컨트롤이 없기 때문에 차단 탭보다 더 쉽게 단축 코드의 스타일을 지정할 수 있습니다. 일부 페이지 빌더의 경우 위젯이 너무 제한되어 일부에만 액세스할 수 있습니다.
탭 위젯 에 단축 코드를 삽입하는 해킹이 있습니다(그러나 이것은 간단하지 않고 많은 연습이 필요합니다). 중첩 탭 위젯이 있는 요소 확장도 사용할 수 있습니다. 독립형 탭 플러그인은 명확한 사용 사례가 없기 때문에 사용하지 않는 것이 좋습니다.

WordPress에 새 메뉴 탭을 추가하는 방법
 크레딧: 템플릿 몬스터
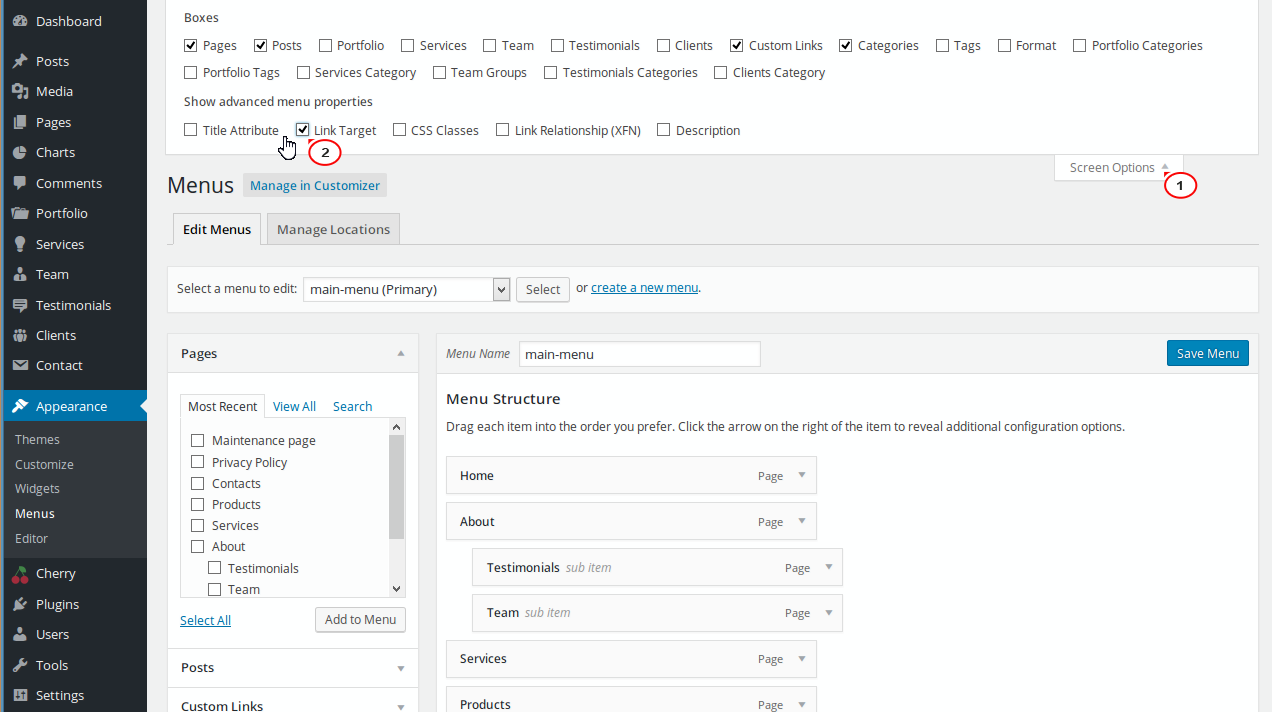
크레딧: 템플릿 몬스터메뉴를 선택하여 WordPress의 모양 섹션을 사용자 정의할 수 있습니다. 메뉴가 아직 없는 경우 새 메뉴 만들기를 선택하여 시작하십시오. 메뉴 이름과 메뉴가 표시되는 위치 및 표시되는 위치를 선택할 수 있습니다.
할 일 목록에는 잘 구성된 메뉴가 포함되어야 합니다. 잘 디자인된 메뉴는 또한 사용자 경험을 향상시키며 예상대로 나중에 전환됩니다. 잘못 설계된 웹사이트를 만회하는 것은 불가능합니다. Visual Composer를 사용하면 웹 사이트 메뉴를 더 쉽게 만들고 관리할 수 있습니다. 500개 이상의 콘텐츠 요소, 디자이너 템플릿 및 플러그인을 사용하여 멋진 레이아웃을 쉽게 만들 수 있습니다. 바로 사용할 수 있는 다양한 메뉴 요소(기본 및 샌드위치 메뉴, 더 독특한 모양을 위한 사이드바 메뉴)를 사용할 수 있습니다.
WordPress에서 메뉴 생성 및 관리
새 메뉴 항목을 추가하려면 왼쪽 목록에서 선택한 다음 메뉴에 추가 버튼을 클릭합니다. 메뉴에서 제거 버튼을 사용하여 메뉴 항목을 선택하고 메뉴에서 제거 버튼을 클릭하여 메뉴 항목을 삭제할 수 있습니다. 위로 이동 또는 아래로 이동 버튼을 사용하여 메뉴 항목을 이동할 수 있습니다. 우측 목록에서 원하는 메뉴명을 선택하고, 새로운 메뉴를 생성하고자 하는 경우 메뉴 생성 버튼을 클릭합니다.
사용자 정의 탭 WordPress 플러그인
 크레딧: webshoplogic.com
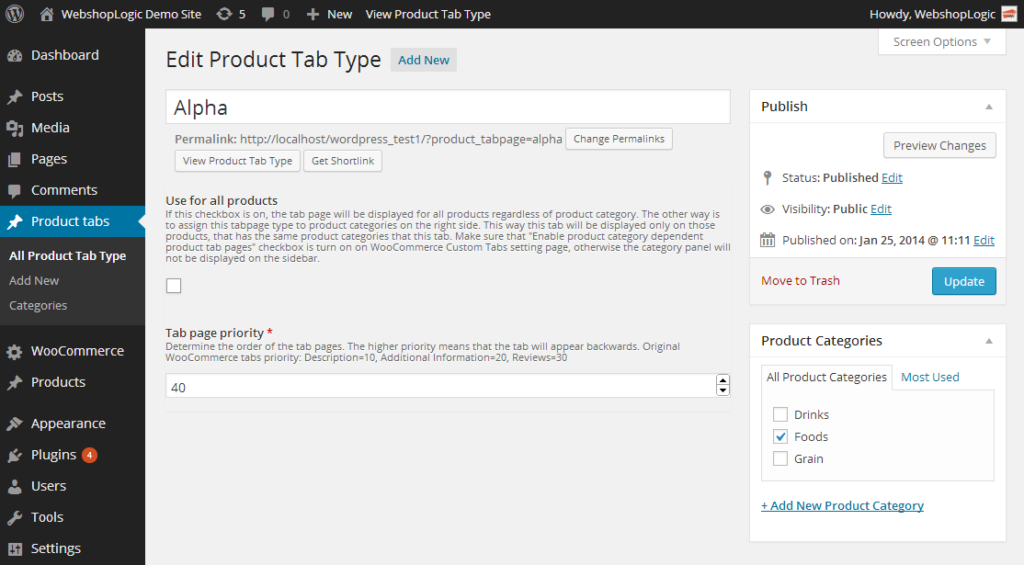
크레딧: webshoplogic.comWordPress 플러그인에 사용자 정의 탭 을 추가하는 것은 사용자의 참여를 유도하고 플러그인에 대한 추가 정보를 제공할 수 있는 좋은 방법입니다. 사용자 지정 탭을 추가할 수 있는 플러그인이 많이 있지만 WordPress 플러그인용 사용자 지정 탭을 사용하는 것이 좋습니다. 이 플러그인은 사용하기 쉽고 사용자 정의 탭을 무제한으로 추가할 수 있습니다.
WordPress 플러그인에 탭을 추가하는 방법
WordPress 플러그인은 탭 추가 메뉴 에서 탭을 선택한 다음 클릭하기만 하면 포함할 수 있습니다. 탭을 추가한 후 다른 사람들이 볼 수 있도록 설정을 저장해야 합니다.
WordPress의 게시물 탭
WordPress의 게시물 탭 은 게시물을 관리하고 작성하는 데 사용됩니다. 이 탭은 WordPress 대시보드의 왼쪽 사이드바에서 찾을 수 있습니다. 게시물 탭에서 게시물 편집, 삭제 및 보기와 같은 게시물 관리 옵션을 찾을 수 있습니다. 이 탭에서 새 게시물을 만들 수도 있습니다. 이렇게 하려면 "새로 추가" 버튼을 클릭하기만 하면 됩니다.
탭을 사용하면 더 작은 공간에서 더 많은 세부 정보를 지정하거나 더 나은 구성을 위해 더 큰 콘텐츠 청크를 나눌 수 있습니다. WordPress에 탭 콘텐츠를 추가하려면 SeedProd 빌더를 사용하여 방문 페이지와 웹사이트를 만드십시오. WordPress 플러그인 설치에 대한 자세한 내용은 가이드를 참조하세요. 게시물과 페이지에 탭 콘텐츠를 삽입하려면 반응형 탭이 필요합니다. 랜딩 페이지 빌더를 사용하지 않으려면 전용 WordPress 플러그인을 사용하면 됩니다. 그런 다음 Tabs Responsive * All Tabs로 이동하여 Responsive * All Tabs 아래의 Tabs Shortcode 열에 있는 코드를 복사하여 원하는 만큼 탭을 추가할 수 있습니다. 각 탭에는 새 제목과 설명이 제공되며 제목을 변경할 때와 같은 방법으로 해당 아이콘과 탭 설명을 변경할 수 있습니다. 탭의 아이콘 위치, 제목 및 테두리를 변경할 수 있는 '탭 설정'을 사용자 지정할 수도 있습니다.
WordPress 탭 단축 코드
WordPress 탭 단축 코드 는 웹사이트에 탭을 추가하는 좋은 방법입니다. 이 단축 코드를 사용하면 각 탭에 고유한 콘텐츠가 있는 최대 4개의 탭을 추가할 수 있습니다. 이 단축 코드를 사용하여 웹사이트에 탭이 있는 콘텐츠 영역을 만들 수 있습니다. 이 영역은 콘텐츠를 읽기 쉬운 형식으로 구성하는 데 적합합니다.
WordPress 웹 사이트에 탭을 추가하는 방법
WordPress 웹사이트의 탭은 간단하게 추가할 수 있습니다. WordPress 관리 대시보드에 로그인하고 플러그인 메뉴로 이동하여 설정에 액세스할 수 있습니다. 그런 다음 탭 플러그인을 플러그인 목록에서 선택하여 찾아 설치할 수 있습니다. 플러그인이 활성화되면 사용할 준비가 된 것입니다. WordPress의 탭을 사용하여 콘텐츠를 더 쉽게 구성할 수 있습니다. 페이지나 게시물에 추가하여 가로 탭으로 표시할 수 있습니다. 게시물과 페이지에 탭 버튼 을 추가하면 사용자가 콘텐츠를 쉽게 탐색할 수 있습니다.
