WordPress의 메뉴에 페이지를 추가하는 방법
게시 됨: 2022-09-08WordPress의 메뉴에 페이지를 추가하는 방법에 대한 단계별 가이드를 원한다고 가정합니다. 1. WordPress 계정에 로그인합니다. 이 작업을 수행하는 방법을 잘 모르는 경우 웹 호스트 또는 WordPress 설명서를 참조하십시오. 2. 로그인하면 대시보드로 이동합니다. 여기에서 왼쪽 사이드바의 "모양" 탭 위로 마우스를 가져갑니다. 드롭다운 메뉴가 나타납니다. 3. 드롭다운 메뉴에서 "메뉴"를 클릭합니다. 메뉴 빌더 화면으로 이동합니다. 4. 메뉴 작성기 화면에서 왼쪽에는 페이지 목록이 표시되고 오른쪽에는 빈 메뉴가 표시됩니다. 5. 메뉴에 페이지를 추가하려면 추가하려는 페이지 옆에 있는 확인란을 클릭하기만 하면 됩니다. 그런 다음 "메뉴에 추가" 버튼을 클릭합니다. 6. 선택한 페이지가 오른쪽 메뉴에 나타납니다. 7. 메뉴에서 페이지 순서를 재정렬하려면 페이지를 클릭하고 원하는 위치로 위나 아래로 끌어다 놓기만 하면 됩니다. 8. 페이지 순서가 만족스러우면 “ 메뉴 저장 ” 버튼을 클릭하십시오. 그리고 그게 다야! 이제 WordPress의 메뉴에 페이지를 성공적으로 추가했습니다.
이 자습서에서는 WordPress 페이지를 만들고 웹사이트의 탐색 메뉴에 추가하는 방법을 배웁니다. 포스트의 길이에도 불구하고 비교적 간단하기 때문에 걱정할 필요가 없습니다. 몇 번 마스터하면 마스터하기 쉬울 것입니다. 사용자 정의 테마가 있는 경우 탐색 메뉴에 새 페이지가 나타나는 것을 알 수 있지만 이는 테마 구성 방식에 따라 다릅니다. 아직 없는 경우 테마에 대한 WordPress 메뉴를 구성해야 합니다. 메뉴가 이미 있는 경우 메뉴에 페이지를 추가할 필요가 없습니다. 왼쪽 사이드바에는 메뉴 항목을 추가할 수 있는 다양한 영역이 있습니다.
화면 상단에서 선택하면 가장 최근에 생성된 페이지 목록을 볼 수 있습니다. 메뉴에 추가 버튼을 클릭하여 메뉴 에 추가할 수 있습니다. 이 명령을 기반으로 테마의 위치를 선택할 수 있습니다.
내 메뉴 Elementor WordPress에 페이지를 어떻게 추가합니까?
 크레딧: powerpackelements.com
크레딧: powerpackelements.com시작하려면 페이지로 이동하십시오. 새 탭은 대시보드 왼쪽에서 찾을 수 있습니다. Elementor 버튼을 사용하여 요소를 추가하거나 삭제할 수 있습니다. 새로 추가를 클릭하면 먼저 섹션의 구조를 정의한 다음 그 안에 메뉴를 배치해야 합니다. 선택해야 하는 섹션 구조를 선택해야 합니다.
몇 단계만 거치면 Elementor에서 메뉴를 만들 수 있습니다. 사용하기 위해 추가 플러그인을 설치할 필요가 없습니다. 이 트릭은 메뉴 위젯의 스타일을 지정하는 데 문제가 있거나 단순히 보기 좋게 만들고 싶을 때 매우 유용합니다. 헤더 메뉴 를 만드는 것은 로고 및 기타 요소를 추가하는 첫 번째 단계입니다. 팝업은 2단계와 3단계의 두 단계로 게시할 수 있습니다. 3단계: 이전에 만든 팝업 메뉴 페이지를 생성하는 작업을 추가합니다. 네 번째 단계는 다이내믹 태그 아이콘(팬케이크 스택으로 표시됨)을 클릭하는 것입니다. 이것이 내가 아는 한입니다.
Elementor 반응형 메뉴를 만드는 방법은 무엇입니까?
메뉴에 버튼을 추가하려면 고급 탭을 클릭합니다. 다른 내부 섹션 위젯을 버튼 아래의 첫 번째 열로 드래그해야 합니다. 레이아웃 메뉴에서 전체 너비 옵션을 선택합니다.
Elemento에서 메뉴 앵커를 만드는 방법
*br을 사용하여 Elementor에서 메뉴 앵커를 만듭니다. 위젯을 선택하면 왼쪽 사이드바에 액세스할 수 있습니다. 위젯 목록의 위젯 창에서 메뉴 앵커 옵션을 선택합니다. 옵션 대화 상자로 이동하고 *br을 선택하여 다음 속성을 설정합니다. 메뉴 앵커의 제목 메뉴 앵커는 아래에 설명되어 있습니다. 페이지에서 메뉴 앵커는 하단에 있습니다. Menu Anchor의 부모 요소는 요소입니다. 메뉴 앵커가 상위 요소에 속하지 않으면 필드가 비어 있습니다. 세부적으로 메뉴 앵커의 순위는 다음과 같습니다. 페이지가 스크롤될 때 메뉴 앵커가 스크롤될 때 스크롤이 발생합니다. 변경 사항을 적용하려면 확인을 클릭합니다. 이제 드래그 앤 드롭 인터페이스를 사용하여 항목을 드래그 앤 드롭하여 메뉴에 항목을 추가할 수 있습니다. 위젯 창에서 메뉴 항목을 메뉴 앵커 위젯으로 끌어다 놓습니다. 키보드를 사용하여 메뉴 항목 을 입력할 수도 있습니다. 완료 후 메뉴 저장 버튼을 클릭하여 방금 만든 메뉴를 저장합니다. Elementor에서 메뉴 앵커를 만들 때 다음 속성을 지정할 수 있습니다. *br 메뉴 앵커는 제목입니다. 드래그 앤 드롭 인터페이스를 사용하여 항목을 드래그 앤 드롭하여 메뉴 앵커에 항목을 추가할 수 있습니다. 이 방법은 사용이 간단합니다. 위젯 창에서 메뉴 앵커 위젯으로 메뉴 항목을 끌어다 놓습니다. 키보드는 메뉴 항목을 입력하기 위한 또 다른 옵션입니다. 완료되면 메뉴 저장 버튼을 클릭하여 메뉴를 저장할 수 있습니다.
WordPress의 드롭다운 메뉴에 페이지를 추가하는 방법
 크레딧: themeimage.blogspot.com
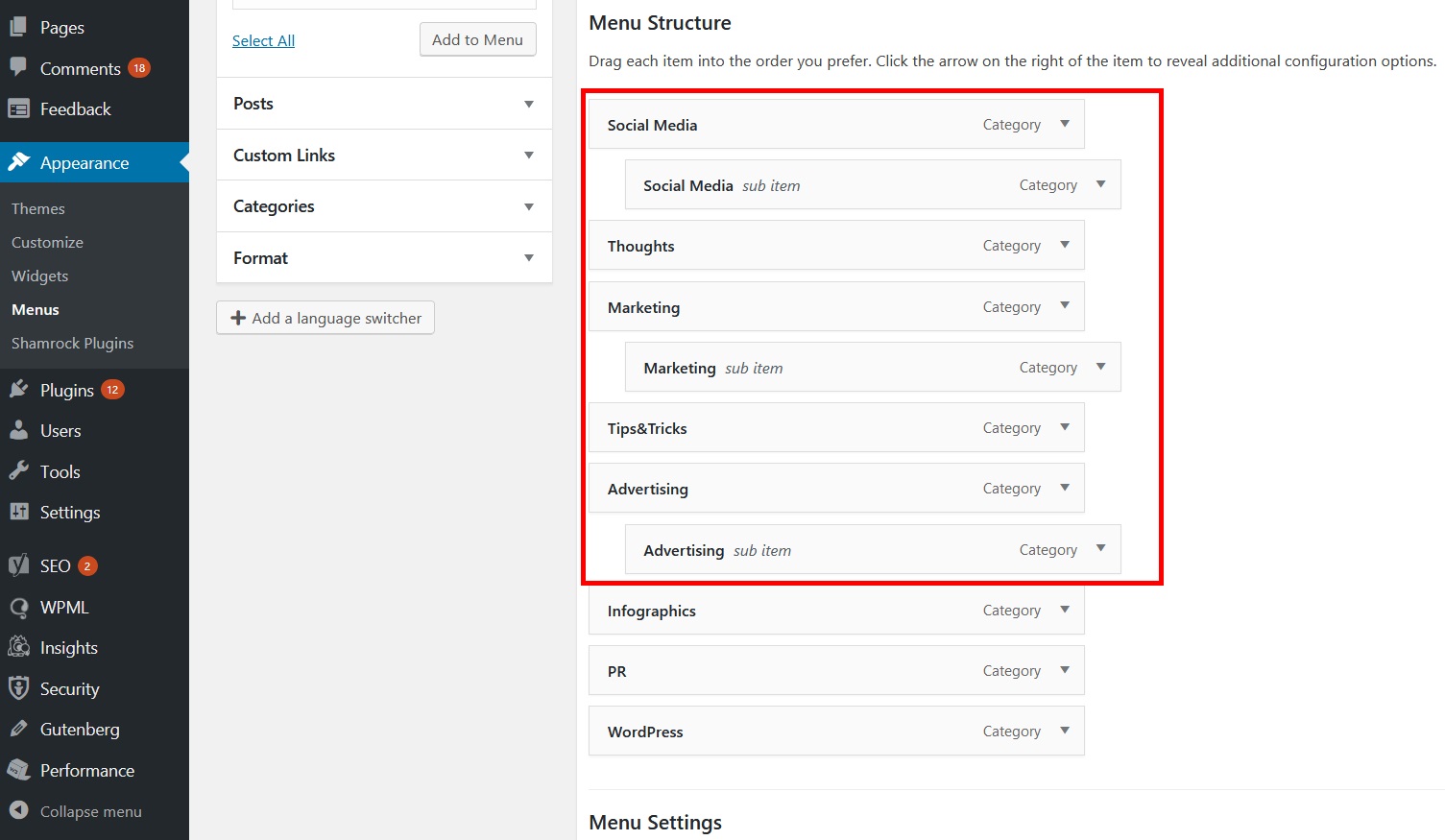
크레딧: themeimage.blogspot.comWP Admin의 메뉴 드롭다운 메뉴에서 모양을 선택합니다. 이 경우 항목을 드래그 또는 드롭하여 표시되는 순서를 변경할 수 있습니다. 한 항목을 오른쪽으로 끌어 다른 항목 아래에 중첩한 다음 이 작업을 실행 취소하려면 다시 왼쪽으로 끕니다.
사용자가 쉽게 탐색할 수 있도록 웹사이트에 탐색 모음이나 메뉴를 제공해야 합니다. 여러 면에서 탐색 메뉴 는 다양한 웹 사이트를 탐색하는 동안 본 것과 유사한 옵션 모음으로 생각할 수 있습니다. 이 연습에서는 기본 WordPress 기능으로 메뉴를 구축하는 방법을 보여줍니다. 메뉴가 하나 이상 있으면 항목을 추가할 수 있습니다. 페이지, 게시물 및 사용자 지정 URL이 이러한 항목에 포함될 수 있습니다. CSS 클래스를 사용하여 드롭다운 메뉴에 사용자 지정 스타일을 추가할 수도 있습니다. 이 방법의 결과로 메뉴 항목이 생성되자마자 해당 범주에 있는 모든 콘텐츠 목록이 표시됩니다.

2단계에서 WordPress 사용자 정의 도구를 사용하여 메뉴를 미리 볼 수 있습니다. 세 번째 단계는 메뉴를 웹에 올리는 것입니다. 네 번째 단계는 메뉴 항목을 추가, 제거 또는 재정렬하는 것입니다. 다섯 번째 단계는 원 클릭 버튼을 클릭하여 라이브 드롭다운 메뉴를 활성화하는 것입니다.
WordPress 헤더에 메뉴를 추가하는 방법
WordPress 헤더에 메뉴를 추가하면 사이트 탐색을 개선할 수 있습니다. 이를 수행하는 두 가지 쉬운 방법이 있습니다.
1. 플러그인 사용: 헤더에 메뉴를 쉽게 추가할 수 있는 훌륭한 플러그인이 많이 있습니다. 플러그인을 설치하고 활성화한 다음 지침에 따라 메뉴를 추가하기만 하면 됩니다.
2. 수동으로 메뉴 추가: 코드에 익숙하다면 header.php 파일에 다음 코드를 추가하여 헤더에 메뉴를 추가할 수 있습니다.
- 집
- 에 대한
- 연락하다
home_url() 함수를 홈 페이지의 URL로 바꾸고 about 및 연락처 페이지를 링크하려는 페이지의 URL로 바꿉니다.
WordPress의 헤더 메뉴를 템플릿으로 사용하여 버튼을 추가할 수 있습니다. 헤더 탐색 메뉴에 버튼을 추가하면 더 눈에 띄는 클릭 유도문안을 만들 수 있습니다. 선택적 기능인 버튼 블록을 사용하면 WordPress 사용자가 WordPress 게시물 및 페이지에 버튼을 추가할 수 있습니다. 이 해킹은 WordPress 탐색 메뉴의 모든 링크를 사용하기 쉬운 버튼으로 변환합니다. 외모에서 계정 생성 메뉴를 찾을 수 있습니다. WordPress 사용자 지정 프로그램은 특정 요구 사항에 맞게 사용자 지정할 수 있습니다. 이제 오른쪽 열에는 웹사이트의 실시간 미리보기가 표시되고 왼쪽 열에는 테마 설정 목록이 표시됩니다.
추가 CSS 탭을 클릭하여 확장합니다. 이것을 클릭하면 사용자 정의 CSS 코드를 추가할 수 있는 상자가 표시됩니다. 이 트릭을 사용하면 헤더 메뉴에 버튼을 추가할 수 있을 뿐만 아니라 WordPress 탐색 메뉴 에서 링크를 강조 표시할 수도 있습니다. 배경색, 링크 텍스트 색상, 테두리 색상을 변경합니다. 그런 다음 게시 버튼을 클릭하여 변경 사항을 저장할 수 있습니다.
메뉴가 준비되면 "메뉴 만들기" 버튼을 클릭합니다. "위치" 필드에 이전 단계에서 생성한 메뉴의 이름을 입력합니다. "제목" 필드에 메뉴 이름을 입력해야 합니다. "대체" 필드에 메뉴에 대한 간략한 설명을 입력할 수 있습니다. "메뉴 항목 1" 필드는 메뉴를 시작하는 텍스트로 채울 수 있습니다. "메뉴 항목 2" 필드에 두 번째 메뉴 항목에 표시할 텍스트를 입력합니다. "메뉴 항목 3" 필드에 세 번째 메뉴 항목에 표시할 텍스트를 입력합니다. 저장을 클릭하면 데이터를 저장할 수 있습니다. 새로운 WordPress 관리 메뉴에는 새로운 보조 메뉴가 포함됩니다.
WordPress에서 메뉴를 편집하는 방법
먼저 모양으로 이동해야 합니다. 현재 사용 가능한 모든 페이지 목록은 메뉴에서 찾을 수 있습니다. 원하는 메뉴 항목 옆에 있는 드롭다운 화살표를 사용하여 메뉴를 수정할 수 있습니다. 제목을 드래그한 후 메뉴의 순서를 변경할 수 있습니다.
아래 단계는 WordPress에서 메뉴 탐색 모음을 편집하거나 변경하는 과정을 안내합니다. WordPress 대시보드에서 모양으로 이동한 다음 메뉴로 이동합니다. 메뉴 항목 편집기를 사용하여 새 메뉴 항목 을 추가하고, 기존 항목을 재정렬하고, 탐색 버튼 레이블을 변경할 수도 있습니다. 이 인터페이스는 드래그 앤 드롭 방식이므로 항목을 드래그 앤 드롭하여 메뉴를 쉽게 재정렬할 수 있습니다. 아래 게시물/동영상은 2014년 WordPress 버전 4.01에서 생성되었습니다. 프로세스는 2021년 9월 현재와 동일하게 계속 유지될 것입니다. 일부 WordPress 테마는 메뉴 옵션을 약간 다른 방식으로 표시할 수 있습니다. 추가, 편집 또는 재정렬한 메뉴 항목을 저장하려면 '메뉴 저장' 버튼을 마우스 오른쪽 버튼으로 클릭합니다.
WordPress를 사용하면 메뉴를 쉽게 추가할 수 있습니다. 모양에서 기본 설정을 변경할 수 있습니다. 메뉴 페이지에서 메뉴 만들기 버튼 을 클릭합니다 . 사용자 정의 메뉴에서 카테고리, 게시물 및 페이지를 선택하기만 하면 웹사이트의 카테고리, 게시물 및 페이지를 바로 추가할 수 있습니다. CSS 클래스 메뉴 항목을 각 메뉴 항목에 배치하기만 하면 변경할 수 있습니다.
WordPress의 메뉴에 항목을 어떻게 추가합니까?
메뉴 선택에서 새 메뉴 를 만들거나 편집할 메뉴를 선택할 수 있습니다. 추가할 페이지를 체크한 후 메뉴에 추가 버튼을 누릅니다. 필요에 따라 페이지를 끌어다 놓을 수 있습니다. 완료되면 메뉴를 저장할 수 있습니다.
