WordPress에 PDF 뷰어를 추가하는 방법(쉬운 방법)
게시 됨: 2023-02-15WordPress에 PDF 뷰어를 포함하시겠습니까?
웹 페이지에 PDF 파일을 임베드하면 고객이 사용하는 단위에 관계없이 사람들 정보가 종종 정확한 형식을 갖도록 할 수 있습니다. 이러한 문서는 또한 귀하의 웹 사이트에 사람을 더 오래 유지하고 귀하의 사용에 대한 가격을 추가할 수 있습니다.
이 글에서는 WordPress에 PDF 뷰어를 포함하는 방법을 보여줍니다.

WordPress에서 PDF 뷰어를 원하는 이유는 무엇입니까?
많은 웹 사이트에서 PDF 파일을 사용하여 솔루션 및 상품에 대한 정보를 공유합니다. 예를 들어 레스토랑 기업가는 일반적으로 메뉴를 온라인 PDF로 게시합니다.
지속적으로 웹 사이트에 PDF를 추가한 다음 WordPress에서 다운로드 URL을 늘릴 수 있습니다.
반면에 이것은 PDF 문서에 빠르게 나타나기를 원하는 사람들에게는 이상적인 사용자 지식이 아닙니다. 예를 들어 카페를 방문할 예정인 사람은 노트북이나 컴퓨터에 사본을 다운로드하는 대신 웹 사이트에서 PDF 메뉴를 공부하고 싶을 수 있습니다.
또는 WordPress에 PDF 뷰어를 포함시킨 다음 사이트에서 바로 PDF를 표시할 수 있습니다. 이를 통해 웹 사이트 방문자는 PC에 다운로드하지 않고도 문서를 볼 수 있으며 일반적으로 더 빠르고 덜 복잡합니다. 스마트폰이나 태블릿을 사용하는 웹사이트 방문자에게 특히 적합합니다.
또한 웹사이트 방문자를 유지하여 페이지뷰를 높이고 이탈률을 낮출 수 있습니다.
소유권 주장을 통해 WordPress에 PDF 뷰어를 빠르게 삽입하는 방법을 살펴보겠습니다. 사용하려는 시스템으로 바로 이동하려면 빠른 인바운드 링크만 사용하십시오.
전략 1. 블록 편집기로 작업하는 PDF 뷰어 추가(빠른)
WordPress 웹 페이지에 PDF를 표시하는 가장 쉬운 방법은 개발된 파일 블록을 적용하는 것입니다.
이 전략은 특별한 플러그인을 요구하지 않지만 몇 가지 방법으로만 뷰어를 사용자 지정할 수 있습니다. 훨씬 더 많은 최신 사용자 정의 및 특성을 원하는 경우 대체 플러그인으로 작업하는 것이 좋습니다.
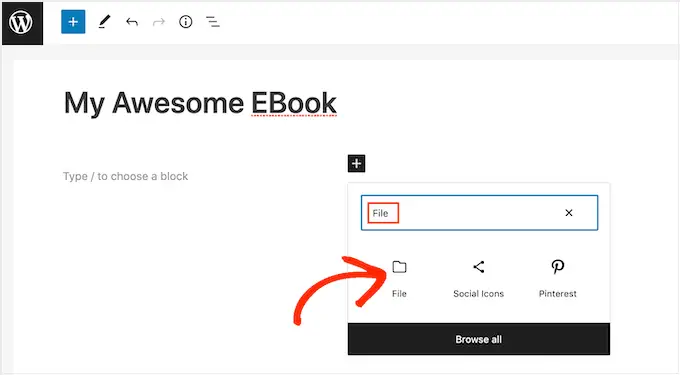
시작하려면 문서 편집기에 PDF 뷰어를 삽입하려는 페이지나 글을 연 다음 '+' 버튼을 클릭하여 새 블록을 통합하면 됩니다.
그런 다음 '파일'을 입력하기 시작하고 표시될 때 적절한 블록을 선택합니다.

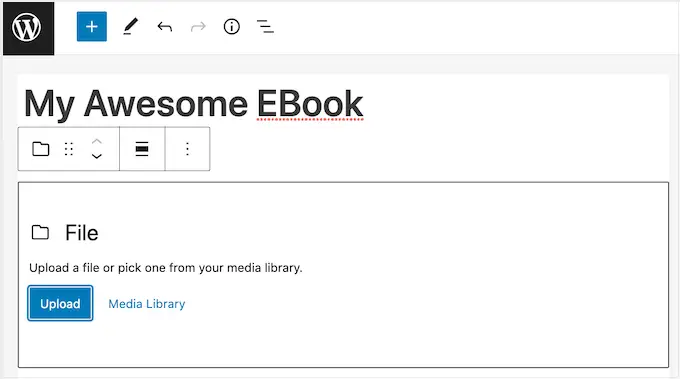
이제 PDF를 WordPress 미디어 라이브러리에 업로드한 경우 '미디어 라이브러리' 버튼을 클릭합니다. 그런 다음 포함할 PDF를 결정할 수 있습니다.
지금 PDF를 업로드하지 않은 경우 '업로드'를 클릭한 다음 개인용 컴퓨터에서 파일을 선택하십시오.

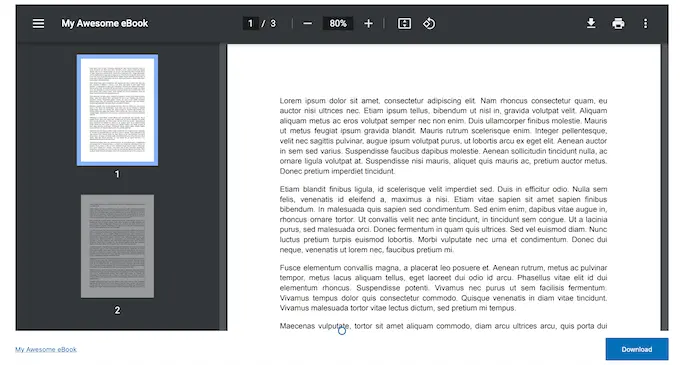
WordPress는 포함된 PDF의 크기를 기계적으로 선택합니다.
기본 감시는 전체 문서를 표시할 수 없지만 '파일' 블록에는 웹 사이트 방문자가 문서를 확대 및 축소할 수 있는 도구 모음이 포함되어 있습니다. PDF 결과로 스크롤하여 더 많은 기사를 볼 수도 있습니다.

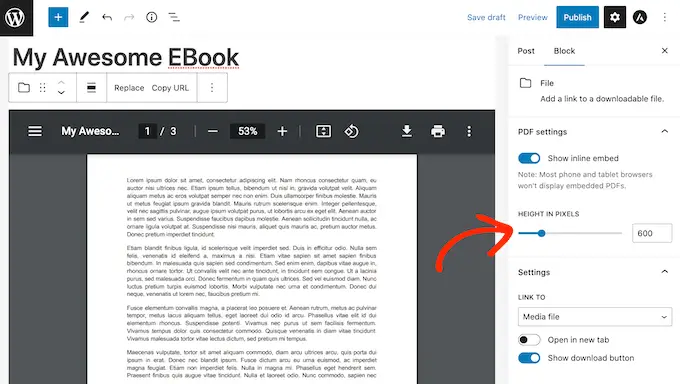
원하는 경우 포함된 문서를 훨씬 더 많거나 적게 표시하도록 PDF 뷰어의 상단을 조정할 수 있습니다.
이렇게 하려면 적합한 손 메뉴에서 '높이(픽셀)' 슬라이더를 사용하기만 하면 됩니다.

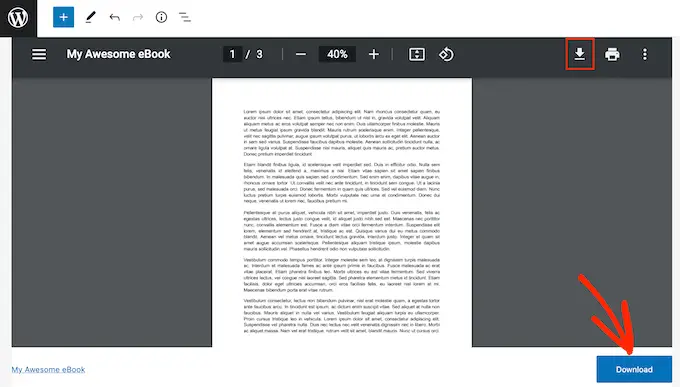
때때로 독자는 PDF를 다운로드하여 항상 가까이에 두고 싶어할 수 있습니다. 예를 들어, 잠재 고객은 가장 잘 알려진 제품에 대한 소비자 핸드북이나 향후 행사나 컨벤션을 위한 프로그래밍 의제를 다운로드하기를 원할 수 있습니다.
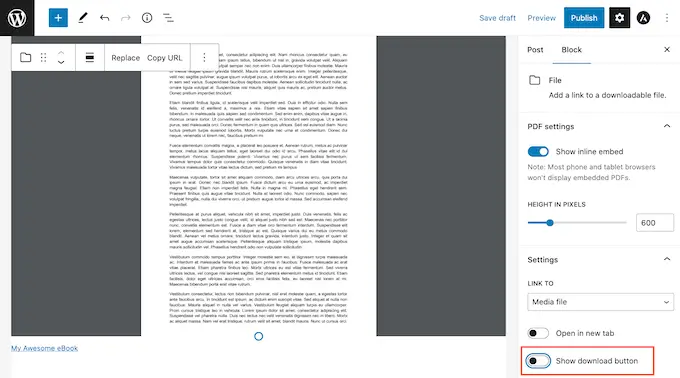
기본적으로 WordPress는 툴바에 '다운로드' 아이콘을 표시하고 PDF 아래에 버튼을 표시합니다.

PDF 아래의 '다운로드' 버튼은 고유한 PDF 도구 모음 아이콘에 익숙하지 않은 독자에게 유용합니다. '다운로드' 버튼을 시연하면 게스트는 이 파일이 웹 사이트에 연결되어 있지 않다는 것을 즉시 완전히 파악할 수 있습니다.
이를 염두에 두고 '다운로드' 버튼을 사용하도록 설정하지 않는 것이 좋습니다. 그러나 이 복사 정보를 포함하고 싶지 않은 경우 클릭하여 '얻기 버튼 표시' 토글을 비활성화할 수 있습니다.

PDF 설정 방법에 만족하면 '업데이트' 또는 '게시'를 클릭하여 변경 사항을 적용하십시오.
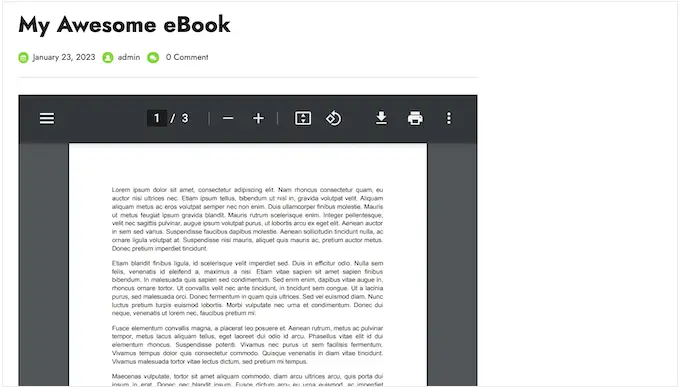
이제 WordPress 웹 사이트를 확인하면 PDF 뷰어가 작동하는 것을 볼 수 있습니다.

시스템 2. 플러그인을 사용하여 WordPress에서 PDF 뷰어 늘리기(훨씬 더 사용자 지정 가능)
생성된 워드프레스 파일 블록은 단지 몇 개의 PDF를 포함하려는 웹 사이트에 적합해야 합니다. 그럼에도 불구하고 뷰어에 대해 훨씬 더 많은 제어를 원하는 경우 일반적으로 플러그인을 대체물로 사용하는 것으로 인식할 수 있습니다.
PDF.js Viewer는 WordPress에 이상적인 PDF 플러그인 중 하나입니다. PDF 뷰어의 높이와 너비를 수정하고 PDF 도구 모음에서 버튼을 지울 수 있습니다.
또한 전체 화면 모드가 제공되어 전자책 및 개인 매뉴얼과 같은 더 긴 문서 작업을 표시하는 데 적합합니다.

우선 PDF.js 뷰어를 설치하고 활성화해야 합니다. 도움이 필요한 경우 WordPress 플러그인 설치 방법에 대한 가이드북을 참조하십시오.
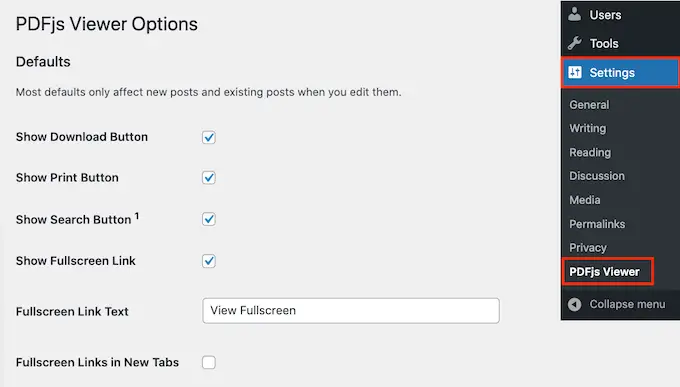
활성화되면 옵션 » PDFjs 뷰어 로 이동하여 플러그인의 옵션을 구성합니다.

대부분의 경우 모든 PDF를 포함할 때 이러한 기본 구성을 재정의할 수 있습니다. 예를 들어 고유한 PDF의 치수 또는 배율 설정을 수정할 수 있습니다.

그렇더라도 사용자의 필요에 더 잘 맞도록 기본 옵션을 수정하는 것이 좋습니다. 이렇게 하면 많은 시간과 작업을 절약할 수 있습니다.
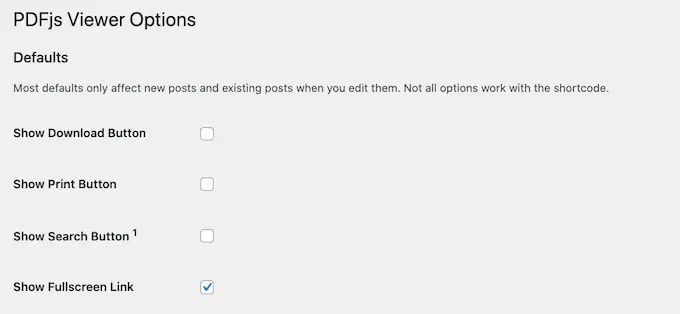
기본적으로 플러그인에는 PDF 도구 모음의 획득, 인쇄 및 연구 버튼이 포함됩니다. 이 버튼 중 하나를 제거하려면 옆에 있는 상자의 선택을 취소하기만 하면 됩니다.

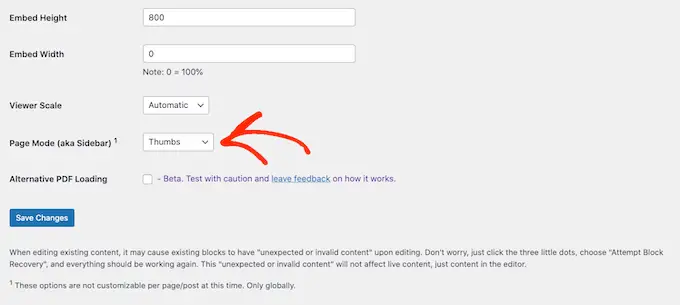
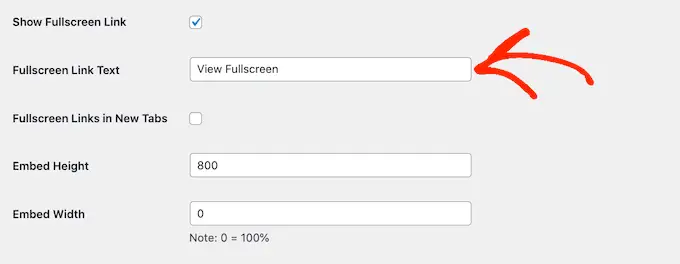
기본 삽입 높이 및 너비와 '뷰어 배율'을 수정할 수도 있습니다.
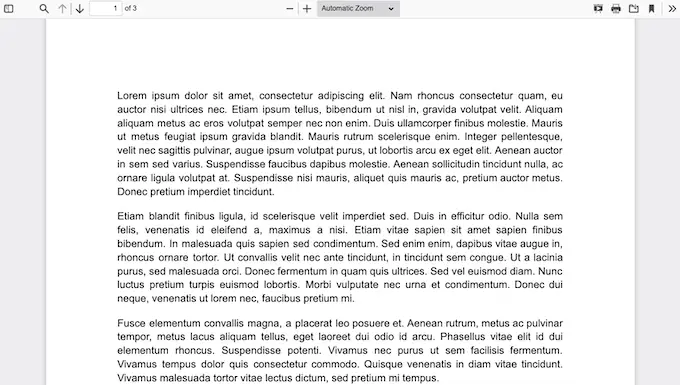
즉시 사용 가능한 PDF.js Viewer는 사이드바 없이 PDF를 표시하므로 독자가 웹 사이트에 도착하면 포괄적인 문서를 볼 수 있습니다. 다음 인상에서 볼 수 있듯이 그들은 '사이드바 전환' 버튼을 클릭하여 언제든지 사이드바를 열 수 있습니다.

확장된 서류 작업 또는 다중 사이트 PDF를 통합하려는 경우 기본적으로 사이드바를 표시하는 것이 유용할 수 있습니다.
이렇게 하려면 기본적으로 '페이지 모드' 드롭다운 메뉴를 열고 Thumbs, Bookmarks 또는 Attachments를 선택합니다.

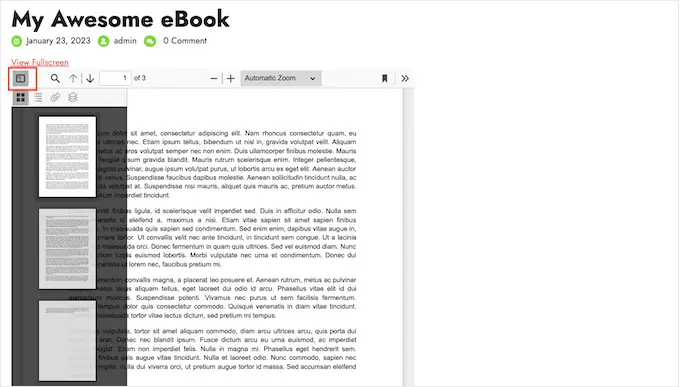
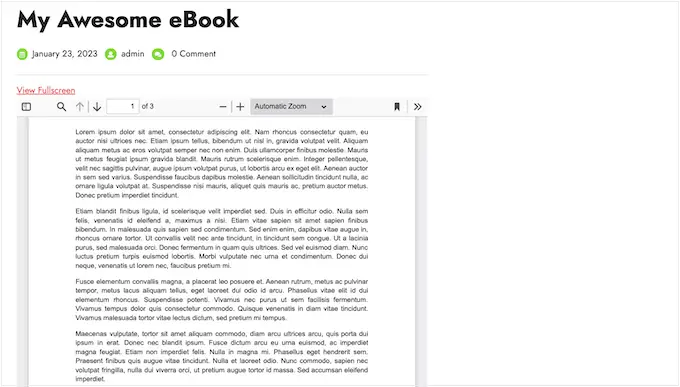
PDF.js 뷰어를 사용하면 전체 화면 모드에서 PDF를 열 수 있습니다. 기본적으로 사이트 방문자는 포함된 PDF보다 위에 있는 '전체 화면 보기' 백링크를 클릭하여 이 방법을 열 수 있습니다.
텍스트 콘텐츠를 자신만의 맞춤 메시지로 대체하려면 '전체 화면 웹사이트 링크 텍스트' 입력란에 입력하세요.

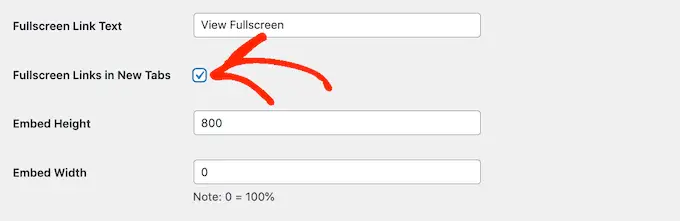
'새 탭의 전체 화면 인바운드 링크' 상자를 사용하여 URL이 새 탭에서 열리는지 여부를 선택할 수도 있습니다.
새 탭을 실행하면 웹사이트에 손님을 유지하는 데 도움이 되지만 휴대전화와 알약을 사용하는 사람들에게는 가중될 수 있습니다.

전체 화면 방법을 사용하면 확장된 문서를 훨씬 쉽게 탐색할 수 있으므로 이 측면을 활성화된 상태로 두는 것이 좋습니다. 그렇더라도 정말 사용하지 않으려면 '전체 화면 하이퍼링크 표시' 옆의 확인란을 선택 취소할 수 있습니다.
플러그인 설정 방법에 만족하면 '개선사항 저장'을 클릭하기만 하면 됩니다.
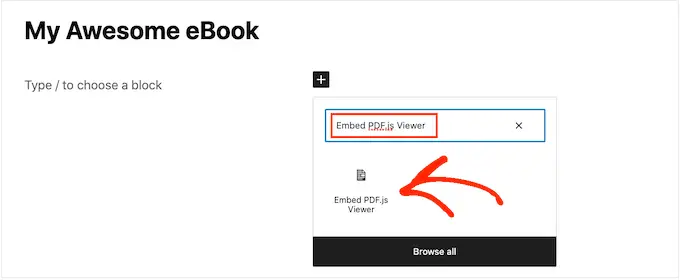
이제 WordPress에 PDF 뷰어를 통합할 준비가 되었습니다. 웹 사이트를 열거나 PDF를 명확하게 표시하려는 위치에 게시한 다음 '+' 버튼을 클릭하기만 하면 됩니다.
이제 'Embed PDF.js Viewer'에서 입력을 시작하고 이상적인 블록이 나타나면 선택할 수 있습니다.

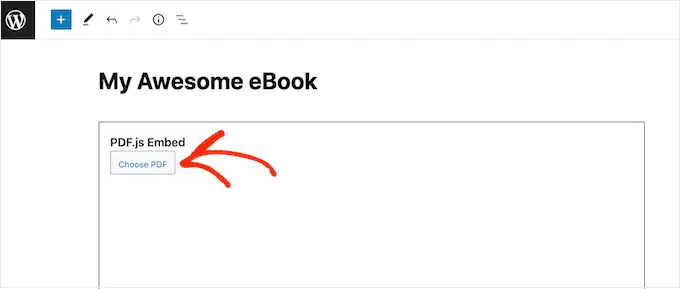
그 직후 'PDF 선택'을 클릭하여 WordPress 미디어 라이브러리를 엽니다.
이제 라이브러리에서 PDF를 선택하거나 컴퓨터에서 파일을 추가할 수 있습니다.

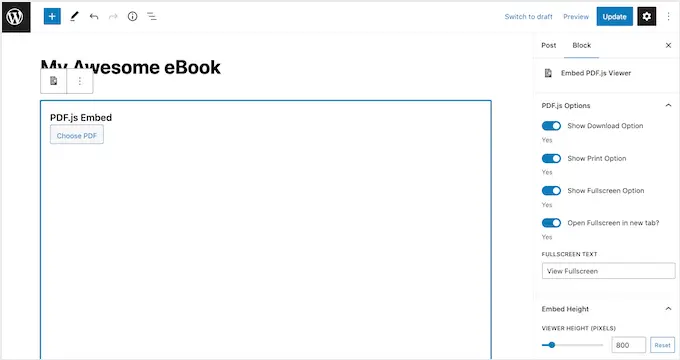
플러그인은 기본 구성을 사용하지만 해당 수동 메뉴의 옵션을 사용하여 이 PDF가 표시되고 작동하는 방식을 고품질로 조정할 수 있습니다.
이 기사에서는 PDF의 상단, 너비 및 배율을 수정할 수 있습니다. '전체 화면 보기' 링크를 제거하거나 개인화할 수도 있습니다.

마지막으로 '다운로드' 및 '인쇄' 버튼을 제거하거나 시연하도록 선택할 수 있습니다.
PDF 설정 방법이 마음에 들면 '업데이트' 또는 '게시'를 클릭하기만 하면 됩니다. 이제 WordPress 웹 사이트 또는 웹 사이트를 확인하여 포함된 PDF 뷰어를 볼 수 있습니다.

보상: 포함된 PDF에서 수익을 창출하는 방법
품질이 좋고 실용적인 PDF가 있는 경우 이를 사용하여 WordPress로 온라인으로 수익을 올릴 수 있습니다.
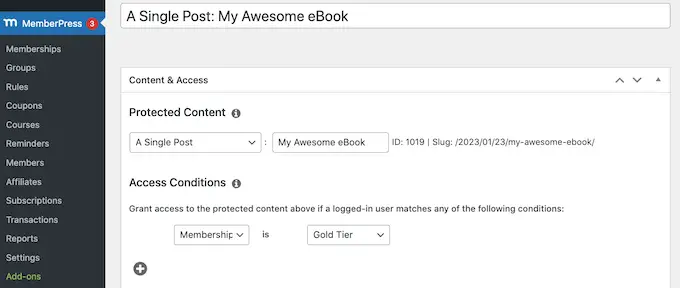
웹 사이트에 PDF 문서를 내장한 직후 해당 웹 페이지를 전환하거나 고유한 사용자 전용 서면 콘텐츠로 제출할 수 있습니다. 그런 다음 사이트 방문자는 해당 웹 페이지 또는 글을 얻고 포함된 PDF를 보려면 회원 자격을 얻어야 합니다.
WordPress를 회원 웹사이트로 전환하는 가장 쉬운 방법은 MemberPress를 이용하는 것입니다. 이상적인 WordPress 멤버십 플러그인이며 모든 사이트를 변환하거나 포함된 PDF와 같은 고유한 구독자 전용 콘텐츠로 제출할 수 있습니다.

시작하는 데 도움이 되는 단계별 지침이 포함된 WordPress 멤버십 인터넷 사이트 생성에 대한 전체 자습서가 있습니다.
또한 귀하의 웹사이트에서 PDF를 규제하고 마케팅하기 위해 단순 전자 다운로드를 사용하도록 조언합니다. 모든 종류의 디지털 항목을 빠르게 제공하고 항목 페이지에 PDF를 미리 보기로 포함할 수도 있습니다.
이 짧은 기사가 WordPress에 PDF 뷰어를 통합하는 데 도움이 되었기를 바랍니다. WordPress로 온라인 과정을 생성하고 홍보하는 방법에 대한 설명서를 보거나 소기업을 위한 최고의 이메일 홍보 솔루션 기록을 살펴볼 수도 있습니다.
이 게시물이 마음에 드셨다면 WordPress 비디오 클립 자습서용 YouTube 채널을 구독해야 합니다. Twitter 및 Fb에서도 우리를 찾을 수 있습니다.
