WordPress 홈페이지에 사진을 추가하는 방법
게시 됨: 2022-09-05WordPress 홈페이지에 사진을 추가하는 것은 사이트를 개인화하고 시각적으로 더 매력적으로 만드는 좋은 방법입니다. 홈 페이지에 사진을 추가할 수 있는 몇 가지 다른 방법이 있으며 사용하는 방법은 사진이 있는 위치와 홈 페이지에 표시할 방법에 따라 다릅니다. WordPress 사이트에 업로드한 사진이 있는 경우 홈페이지의 콘텐츠 영역에 이미지를 삽입하기만 하면 해당 사진을 홈페이지에 추가할 수 있습니다. 이렇게 하려면 홈 페이지의 콘텐츠 편집기 위에 있는 "미디어 추가" 버튼을 클릭하십시오. 삽입할 사진을 선택할 수 있는 미디어 라이브러리가 열립니다. 사진을 선택했으면 "게시물에 삽입" 버튼을 클릭합니다. 홈 페이지에 추가하려는 그림이 다른 웹사이트에 있는 경우 "미디어 추가" 버튼을 사용하여 홈 페이지에 그림을 삽입할 수 있습니다. 이렇게 하려면 "미디어 추가" 버튼을 클릭한 다음 "URL에서" 탭을 클릭합니다. 삽입하려는 사진의 URL을 입력한 후 "게시물에 삽입" 버튼을 클릭합니다. 위젯을 사용하여 홈페이지에 사진을 추가할 수도 있습니다. 홈페이지에 사진을 추가하는 데 사용할 수 있는 다양한 위젯이 있으며, WordPress 플러그인 디렉토리에서 "이미지 위젯"을 검색하여 필요에 맞는 위젯을 찾을 수 있습니다. 마음에 드는 위젯을 찾으면 홈 페이지의 사이드바에 끌어다 놓기만 하면 됩니다.
WordPress.com 사이트 는 이미지와 함께 더 잘 보입니다. 웹사이트에 이미지를 포함할 수 있는 방법은 다양합니다. Pexels 무료 사진 라이브러리의 이미지. 미디어 블록을 사용하면 텍스트 블록에 이미지나 동영상을 삽입할 수도 있습니다. 다양한 방법으로 모바일 장치에 미디어와 텍스트를 쌓는 데 사용할 수 있습니다. 4가지 다른 스타일로 제공되는 Tiled Gallery 블록은 둥근 모서리와 함께 사용할 수 있습니다.
WordPress에서 내 홈페이지를 어떻게 편집합니까?
 크레딧: linuxhint.com
크레딧: linuxhint.comWordPress에서 홈페이지를 편집하려면 WordPress 관리 대시보드에 액세스해야 합니다. 로그인한 후 "페이지" 섹션으로 이동하여 현재 홈페이지로 설정된 페이지를 찾아야 합니다. 여기에서 WordPress의 다른 페이지와 마찬가지로 페이지를 편집할 수 있습니다. 변경이 완료되면 "업데이트" 버튼을 클릭하여 변경 사항을 저장하십시오.
사용자가 웹사이트를 방문하면 홈페이지가 표시됩니다. 오늘날 웹사이트의 평균 집중 시간은 8.25초에 불과하므로 사용자가 계속 머물고 싶다면 홈페이지가 사용자의 관심을 불러일으켜야 합니다. 이 튜토리얼에서는 워드프레스 홈페이지를 편집하는 방법에 대해 알아보겠습니다. 홈페이지를 편집하고 사용자 정의하는 방법에 대한 자세한 내용은 초보자를 위한 홈페이지 편집 섹션으로 이동하십시오. 편집 중인 index.php 파일에 대한 WordPress 설치를 참조하십시오. 페이지로 이동하여 페이지의 콘텐츠를 편집한 다음 그곳에서 콘텐츠를 변경하기만 하면 됩니다. WordPress는 화면 왼쪽 상단에 다양한 편집 옵션을 표시하고 오른쪽에 파란색 아이콘이 있습니다.
페이지에 더 많은 블록을 추가하려면 + 아이콘을 클릭한 다음 도중에 편집하고 표시되는 내용이 마음에 들지 않으면 마지막으로 삭제합니다. 사용자 정의 옵션을 사용할 수 있는 다양한 WordPress 테마가 있습니다. Elementor는 WordPress 웹 사이트에 추가 기능을 제공하는 WordPress 플러그인입니다. 모든 테마는 Elementor를 사용하여 편집할 수 있지만 먼저 Elementor 지원 테마를 선택해야 합니다. 드래그 앤 드롭 인터페이스 덕분에 Elementor 편집기에는 다양한 편집 옵션이 있습니다. 여기에 보이는 템플릿은 표준이 될 것이며 singular.php라는 파일이 생성될 것입니다(이전에 했던 것처럼). 홈페이지 템플릿을 변경할 수도 있습니다. 페이지 속성 > 템플릿 섹션의 드롭다운 메뉴에서 템플릿 중 하나를 선택합니다.
WordPress 홈페이지를 편집하는 방법
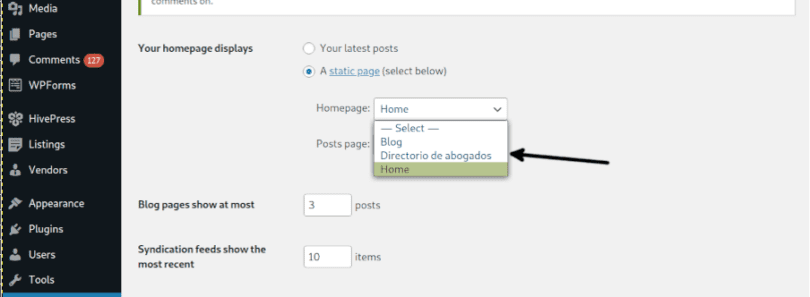
WordPress는 사용자가 자신의 웹사이트를 쉽게 만들고 관리할 수 있는 인기 있는 콘텐츠 관리 시스템(CMS)입니다. 홈페이지의 섹션을 편집하려면 옆에 있는 파란색 연필 아이콘을 클릭하기만 하면 됩니다. 여기에서 홈페이지 상단의 이미지, 텍스트, 버튼을 변경할 수 있습니다. 변경하면 웹사이트의 미리보기 섹션에 수정 사항이 표시됩니다. 웹사이트는 이러한 변경 사항이 공개될 때까지 업데이트되지 않습니다. 웹 사이트의 홈 페이지 에는 중요한 구성 요소가 있습니다. 방문자는 이 사이트의 메인 페이지를 가장 먼저 보게 될 것입니다. 홈페이지를 변경하려면 먼저 정적 페이지가 표시되는 관리자 패널로 이동해야 합니다. 라이브 업데이트에 대해 걱정할 필요 없이 이러한 방식으로 페이지를 관리할 수 있습니다. 어떻게 해야할지 모르겠다면 가이드가 도와줄 것입니다. 한편, WordPress 블로그 설정 방법 및 Google Analytics 계정 설정 방법과 같은 WordPress 웹 사이트 설치에 대한 다른 유용한 기사를 확인하십시오.
WordPress에서 홈페이지 이미지를 변경하는 방법
액세스하려면 WordPress 대시보드로 이동하십시오. 페이지를 열거나 게시물을 클릭하여 새 이미지를 업로드할 수 있습니다. 그런 다음 바꾸기 버튼을 클릭하여 사용하려는 이미지를 변경할 수 있습니다. 다음 단계는 기존 이미지를 업로드하거나 미디어 라이브러리 열기 섹션 에서 WordPress 대시보드에 포함할 이미지를 선택하는 것입니다.
OP를 읽을 때 홈 페이지 템플릿에 사용되어야 하는 정적 전면 페이지의 오른쪽 상단 모서리에 있는 큰 기본 이미지를 참조하는 것으로 가정했습니다. 해당 이미지를 자신의 이미지로 바꾸려면 내 사이트 > 사용자 정의로 이동하십시오. 이렇게 좁은 형태로 표시되기 때문에 Gateway의 헤더 이미지는 제한적입니다. 헤더 이미지가 있는 사이트의 첫 페이지 크기는 얼마입니까? 게이트웨이 테마를 회전하는 대신 정적으로 만드는 방법이 있습니까? 지원 요청에 대해 새 주제를 시작하지 않으려면 새 주제를 시작하는 것이 가장 좋습니다.
WordPress 배경을 변경하는 방법
WordPress를 사용하는 경우 모양 > 배경으로 이동하여 새 배경 이미지를 선택합니다. 블로그 기본 페이지의 기본 이미지를 변경하려면 미디어로 이동하여 드롭다운 메뉴에서 로고를 선택합니다.

페이지 WordPress에 추천 이미지를 추가하는 방법
WordPress에는 새 블로그 게시물에서 편집하거나 만들 수 있는 기능 이미지가 있습니다. 추천 이미지 탭은 콘텐츠 편집기의 오른쪽 열에 있습니다. '특징 이미지 설정' 섹션에서 '특징 이미지 설정' 링크를 클릭하면 WordPress 미디어 업로더 팝업을 볼 수 있습니다.
추천 이미지 기능 을 사용하여 페이지 또는 게시물의 주요 시각적 요소로 그림을 삽입할 수 있습니다. 소스는 일반적으로 컴퓨터 어딘가, 인터넷 링크 또는 미디어 섹션 내에 있습니다(이러한 옵션을 조합하여 사용할 수 있음). PixelRockstar는 사이트에 직접 이미지를 추가하는 옵션도 제공합니다. 게시물이나 페이지의 편집 화면에서 기능을 찾을 수 없는 경우 WordPress 편집 화면의 오른쪽 상단 모서리에 있는 화면 옵션 버튼을 클릭하여 볼 수 있습니다. 테마에 따라 다양한 방법으로 이미지를 사용할 수 있습니다. 표시되는 추천 이미지가 테마 개발자가 설정한 것인지 확인합니다.
WordPress의 게시물에 추천 이미지를 추가하는 방법
*br 버튼을 클릭하여 게시물에 특징 이미지를 추가할 수 있습니다. WordPress 관리 화면의 왼쪽에 '게시물' 탭이 있습니다.
포함하려는 게시물의 세부정보를 클릭하면 볼 수 있습니다.
'미디어' 탭의 '썸네일' 섹션까지 아래로 스크롤하고 '새로 추가'를 선택합니다.
너비 350픽셀, 높이 150픽셀로 '썸네일 크기' 필드를 채웁니다.
추천 이미지의 URL을 입력한 후 '게시물 링크' 버튼을 클릭합니다.
'업데이트' 버튼을 클릭하여 필요한 사항을 변경할 수 있습니다.
게시물 및 페이지에서 추천 이미지의 모양을 변경하려면 *br* 버튼을 사용하세요. '모양' 탭은 워드프레스 관리 화면의 왼쪽에서 찾을 수 있습니다. 수정하려는 게시물 또는 페이지를 선택하고 '수정' 버튼을 클릭합니다. '미디어' 탭의 '썸네일' 섹션에서 '변경' 옵션을 선택하여 엄지손가락의 높이 또는 너비를 변경할 수 있습니다.
코드로 WordPress에 이미지를 삽입하는 방법
WordPress 게시물 및 페이지에 이미지를 추가하는 것은 쉽습니다. WordPress 편집기를 사용하면 몇 번의 클릭만으로 게시물과 페이지에 이미지를 추가할 수 있습니다. 그러나 코드를 사용하여 게시물과 페이지에 이미지를 추가하려면 다음 단계를 따르세요. 1. WordPress 사이트에 로그인하고 이미지를 추가하려는 게시물이나 페이지로 이동합니다. 2. 편집기에서 " 미디어 추가 " 버튼을 클릭합니다. 3. "미디어 삽입" 창에서 "파일 업로드" 탭을 클릭합니다. 4. "파일 선택" 버튼을 클릭하고 컴퓨터에서 업로드할 이미지를 선택합니다. 5. 이미지가 업로드되면 제목, 캡션 및 설명을 추가할 수 있습니다. 6. "게시물에 삽입" 버튼을 클릭합니다. 이제 이미지가 게시물이나 페이지에 삽입됩니다.
WordPress에서 축소판 이미지를 만드는 방법
Wordpress에서 축소판 이미지를 만들려면 미디어 라이브러리로 이동하여 사용하려는 이미지를 클릭하십시오. 이미지 아래에 " 이미지 편집 "이라는 링크가 표시됩니다. 그것을 클릭하면 팝업 창이 나타납니다. "썸네일 설정" 섹션에서 "자르기" 옵션을 선택한 다음 "적용" 버튼을 클릭합니다. 이제 이미지를 드래그하여 원하는 크기로 자를 수 있습니다. 이미지가 마음에 들면 "저장" 버튼을 클릭합니다.
웹 사이트의 썸네일 게시물은 페이지의 작은 그래픽 및 텍스트 부분입니다. 사용자가 링크나 이미지를 클릭하면 전체 크기의 기사가 나타납니다. WordPress는 게시물 썸네일의 추천 이미지를 사용하여 더 크게 표시합니다. 이 튜토리얼은 WordPress에서 게시물 썸네일 을 만드는 과정을 안내합니다. 게시물 제목은 이 플러그인을 구현하여 Flickr에서 이미지를 다운로드할 수 있는지 여부를 결정합니다. WordPress에서 추천 이미지를 클릭하여 게시물 썸네일 이미지를 만들 수 있습니다. WordPress를 사용하면 해상도 설정에 따라 편집기에서 이미지를 자르고 크기를 조정할 수 있습니다.
관련 게시물 썸네일 플러그인을 활성화하려면 다운로드하고 구성해야 합니다. 이 플러그인에는 관련 게시물 엄지손가락이라는 WordPress 설정 영역의 새로운 기능이 포함됩니다. 세 번째 단계에서 원하는 일반 표시 옵션을 선택합니다. 이 화면에서 게시물이 표시되는 방식을 변경할 수 있습니다. 브라우저의 썸네일 탭 에서 썸네일 소스를 선택할 수 있습니다. 세 번째 단계는 색상, 글꼴 크기 또는 발췌 길이가 될 수 있는 축소판 스타일을 선택하는 것입니다.
이미지 블록
이미지 블록 은 이미지를 포함하는 블록입니다. 이미지는 컴퓨터에 저장된 파일이나 URL에서 이미지 블록에 삽입할 수 있습니다. 이미지는 블록의 왼쪽, 오른쪽 또는 중앙에 정렬할 수 있습니다.
블록 추가 버튼을 클릭하여 이미지 블록을 선택합니다. 높이 및 너비 치수 추가 또는 제거를 포함하여 이미지 크기 및 치수를 다양하게 조정할 수 있습니다. 단락 내에서 이미지를 정렬하려면 대상 단락 블록 바로 위에 이미지를 삽입합니다. 새로운 기능을 사용하면 색상을 완전히 대체하는 필터를 이미지에 추가할 수 있습니다. 이중톤 효과는 이름에서 알 수 있듯이 흑백 필터와 유사합니다. 그림자와 하이라이트가 흑백인 대신 자신만의 음영을 선택합니다. 복사 복사는 특정 블록을 복사하는 데 사용할 수 있으며 편집기에서 원하는 위치에 붙여넣을 수 있습니다. 재사용 가능한 블록에 추가 기능을 사용하면 선택한 블록을 재사용 가능한 블록 목록에 추가하여 다른 페이지나 게시물에서 사용할 수 있습니다.
HTML로 편집하여 Embed 블록의 HTML 코드를 변경할 수 있습니다. Twenty Twenty Twenty에서는 모든 블록에 이미지 설정 이 할당되어 테두리나 프레임으로 이미지를 마무리할 수 있습니다. 또한 고급 탭을 사용하면 블록에 CSS 클래스를 추가할 수 있으므로 사용자 정의 CSS를 작성하고 원하는 대로 스타일을 지정할 수 있습니다.
