WordPress 사진에 Pin It 버튼을 추가하는 방법
게시 됨: 2022-09-25WordPress 사진에 Pin It 버튼을 추가하면 사이트로 더 많은 트래픽을 얻을 수 있습니다. Pin It 버튼을 사용하면 인기 있는 이미지 공유 사이트인 Pinterest에서 이미지를 공유할 수 있습니다. WordPress 사진에 Pin It 버튼을 추가하려면 WP-PinIt 플러그인을 설치하고 활성화해야 합니다. 플러그인이 활성화되면 설정 » WP-PinIt 페이지 로 이동하여 플러그인 설정을 구성해야 합니다. 플러그인 설정 페이지에서 Pinterest 사용자 이름과 웹사이트 URL을 입력해야 합니다. Pinterest에서 공유할 이미지 크기도 선택해야 합니다. 플러그인 설정을 구성했으면 Pin It 버튼을 추가하려는 게시물이나 페이지로 이동해야 합니다. 게시물 편집기에서 WP-PinIt 버튼을 클릭해야 합니다. 그러면 WP-PinIt 팝업 창이 열립니다. 팝업 창에서 Pinterest에서 공유할 이미지를 선택해야 합니다. 이미지를 선택했으면 게시물에 삽입 버튼을 클릭해야 합니다. Pin It 버튼이 이제 WordPress 사진에 추가됩니다.
WordPress Qode Interactive에서 Pin It 버튼을 추가하는 방법을 알려줍니다. Pinterest는 특히 시각적 콘텐츠를 강조하는 웹사이트에서 필수적인 소셜 미디어 플랫폼이 되고 있습니다. 웹사이트에 고정 버튼을 포함하면 방문자가 해당 이미지를 훨씬 쉽게 공유할 수 있습니다. 온라인 가시성을 향상시키고 웹 사이트 방문자 수를 증가시킵니다. 이미지 호버 및 게시 플러그인에 고정 버튼을 사용하여 예외 대상이 될 이미지를 선택할 수 있습니다. 버튼은 페이지와 게시물 모두에 표시되지만 둘 중 하나를 표시할지 여부를 선택할 수 있습니다. 이미지에 고정 버튼을 원하지 않는 이유가 있을 수 있으며 이에 대한 자세한 내용은 플러그인 설정에서 확인할 수 있습니다.
핀은 Pinterest의 선택적 기능이므로 사이트에 핀을 쉽게 추가할 수 있는 방법을 찾고 있다면 시도해 보세요. 주요 초점은 기술 수준에 관계없이 보다 사용자 친화적인 옵션에 있습니다. 이 플러그인은 무료로 다운로드할 수도 있지만 현재 프리미엄 버전은 $18에 사용할 수 있습니다. 디자인, 예술, 패션, 전자 상거래 및 기타 틈새 시장에 고정 버튼을 포함할 수 있도록 사이트의 테마 파일을 수정하는 것이 좋습니다. 테마 파일의 백업이 아직 없는 경우 새로 다운로드하여 설치해야 합니다.
사진에 Pin It 버튼을 어떻게 추가합니까?
 크레딧: How-To 괴짜
크레딧: How-To 괴짜사진에 "Pin It" 버튼을 추가하려면 Pin It Button과 같은 무료 온라인 서비스를 사용할 수 있습니다. 이미지를 업로드하고 옵션을 선택한 다음 코드를 복사하여 웹사이트에 붙여넣기만 하면 됩니다.
Pinterest를 통해 사용자는 프로필을 만들고 간단한 방식으로 구성된 정보 소스를 저장할 수 있습니다. Pinterest 보드에 고정된 사람이 있는 경우 해당 사용자를 보고 고정할 수도 있습니다. 강력한 디자인의 Pinterest 핀 은 솔루션, 영감, 우리 작업을 전시할 기회를 제공합니다. 나는 아름다운 디자인, 유용한 리소스 및 다른 사람들의 유용한 팁을 고정하는 것을 즐깁니다. 잘 생각한 핀 디자인은 쉽게 입소문이 날 수 있습니다. 블로거라면 블로그 게시물을 Pinterest 팔로워와 쉽게 공유할 수 있습니다. 최근에 블로그 이미지에 Pin It 버튼을 추가했습니다.
방문자가 이미지를 스크롤하고 이미지 위에 마우스를 놓으면 Pin It 버튼이 나타납니다. 페이지나 게시물의 제목이 정확하다면 고정 가능한 이미지를 Pinterest에 고정할 수 있습니다. Pin It for Images 플러그인은 사용 및 설정이 간편한 환상적인 도구입니다. 위의 단계에 따라 이미지를 Pinterest 페이지에 빠르고 쉽게 고정할 수 있습니다. 이미지 위에 마우스를 가져가면 Pin It 버튼이 나타납니다. 핀이 Pinterest에서 더 눈에 띄게 표시되도록 하려면 블로그 제목이 상세하고 키워드와 문구가 검색 엔진에서 사용되는지 확인해야 합니다.
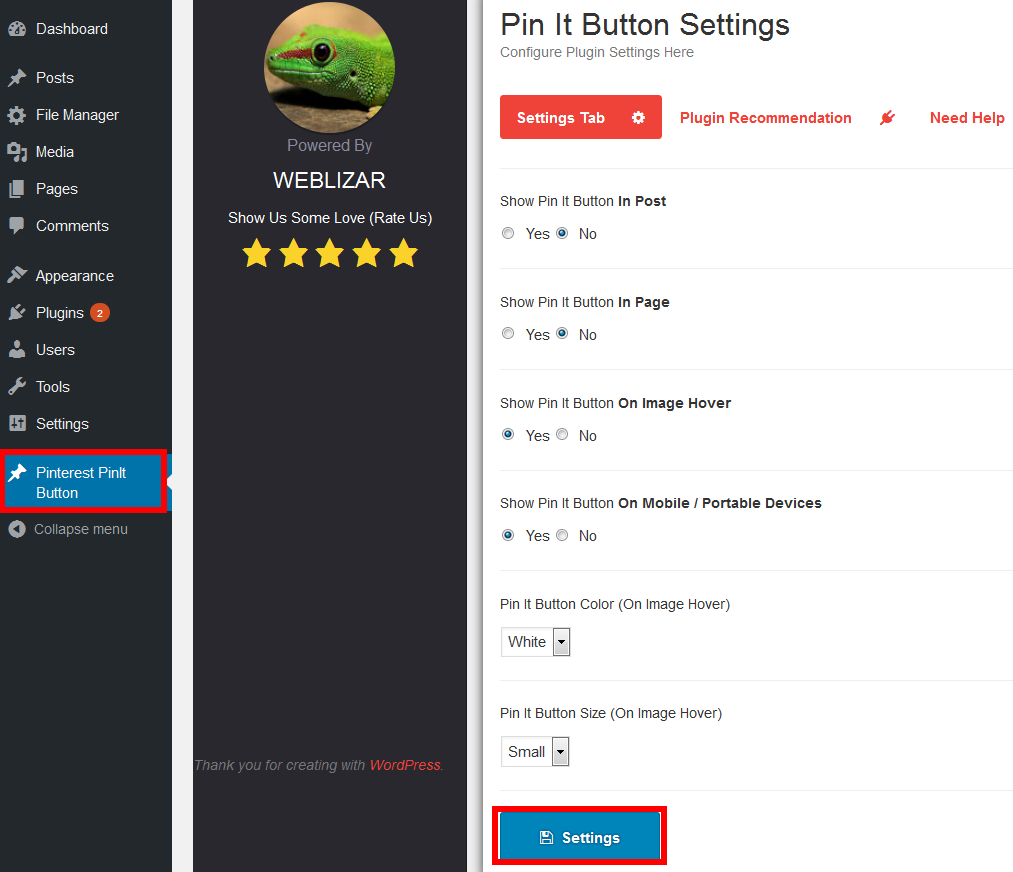
WordPress에 Pinterest 핀을 어떻게 추가합니까?
 크레딧: www.meralesson.com
크레딧: www.meralesson.comPinterest 핀 을 WordPress에 추가하려면 먼저 PinterestPinIt 플러그인을 설치해야 합니다. 플러그인이 설치되고 활성화되면 설정 > 미디어 페이지로 이동하여 플러그인을 구성할 수 있습니다. 플러그인이 구성되면 WordPress 사이트의 게시물이나 페이지로 이동하여 "Pin It" 버튼을 클릭하여 Pinterest 핀을 추가할 수 있습니다.
내가 가장 좋아하는 소셜 미디어 플랫폼은 매일 사용하는 Pinterest입니다. 웹사이트 이미지에 핀 잇 버튼을 추가하는 것은 핀 공유 가능성을 높이는 한 가지 방법입니다. 방문자는 이러한 방식으로 귀하의 콘텐츠를 쉽게 고정할 수 있으므로 더 매력적으로 보일 수 있습니다. 이 튜토리얼을 따라 핀 잇 버튼을 브라우저에 추가할 수 있습니다. Free Pin It Buttons 중 하나를 사용하는 경우 너비와 높이를 변경해야 합니다. 변경하려는 변경 사항이 하단에 저장됩니다. 버튼이 웹사이트에서 어떻게 보이는지 관찰할 수 있습니다. 특정 페이지에 배치되었거나 배치된 위치가 마음에 들지 않을 경우 다른 페이지에서 사용할 수 없습니다.
최고의 Pinterest WordPress 플러그인
Pinterest 버튼을 WordPress 블로그에 추가하려면 Pinterest WordPress 플러그인 을 시작하는 것이 좋습니다. 사용 가능한 플러그인을 검토할 때 사용할 세 가지 플러그인을 선택했습니다.
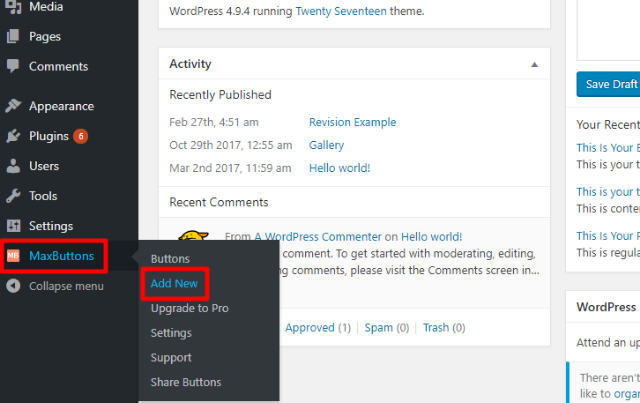
WordPress에서 이미지를 버튼으로 만드는 방법은 무엇입니까?
 크레딧: maxbuttons.com
크레딧: maxbuttons.com관리자 메뉴에서 이미지 버튼 탭에 액세스할 수 있습니다. 버튼 이미지를 클릭하여 선택할 수 있습니다(선택). 자신의 이미지를 업로드하거나 그 중에서 선택하십시오. 지금 변경하십시오.
WordPress용 Pinterest 플러그인이 있습니까?
WordPress용 공식 Pinterest 플러그인은 없지만 WordPress 사이트에 Pinterest 기능을 추가할 수 있는 여러 타사 플러그인이 있습니다. 이 플러그인을 사용하면 게시물과 페이지에 Pinterest 버튼을 추가할 수 있을 뿐만 아니라 Pinterest에서 콘텐츠를 자동으로 공유할 수 있습니다.
Pinterest 캠페인을 자체적으로 실행하는 WordPress 블로그를 호스팅하기로 선택한 경우 사용할 수 있는 리소스가 많습니다. 이미지에 Pinterest 버튼을 추가하고, 통계를 추적하고, 핀을 예약하려면 몇 가지 플러그인만 있으면 됩니다. Pinterest의 가장 좋은 점은 사람들이 사진을 고정하는 것을 방지하면서 블로그 잠재고객을 확장할 수 있다는 것입니다. Pinterest 블록을 사용하여 독자가 고정할 수 있는 이미지 수를 제한할 수 있습니다. 이 외에도 몇 가지 다른 플러그인을 사용할 수 있지만 이 정도면 충분하다고 생각합니다. 또 다른 멋진 프로젝트를 알고 있다면 알려주세요.
WordPress에서 Pinterest로 어떻게 게시합니까?
'소셜 공유 설정'으로 이동한 다음 'Pinterest'로 이동하여 게시물에 소셜 공유 프로필을 추가합니다. '공유'를 클릭하면 Pinterest 게시물을 쉽게 공유할 수 있습니다.
고정 버튼 WordPress
"고정" 버튼은 WordPress 사이트의 이미지를 Pinterest의 팔로어와 공유하는 좋은 방법입니다. "고정" 버튼을 클릭하면 현재 페이지의 모든 이미지가 포함된 팝업 창이 나타납니다. 공유하려는 이미지를 선택하고 원하는 경우 캡션을 추가하기만 하면 됩니다. "고정"을 클릭하면 이미지가 Pinterest 보드에서 공유됩니다.

Pinterest를 올바르게 사용하면 블로거가 대상 고객에게 도달하는 매우 효과적인 방법이 될 수 있습니다. Pinterest Pin It 버튼을 WordPress 블로그에 추가하는 것은 블로그의 Pinterest 존재감을 높이는 한 가지 방법이 될 수 있습니다. 블로그의 Pinterest 버튼은 다양한 모양과 크기를 가질 수 있습니다. Pinterest Pin It 버튼을 WordPress 블로그에 어떻게 추가할 수 있습니까? 이것은 필요와 선호도에 따라 다양한 방법으로 수행할 수 있습니다. 선택할 수 있는 플러그인 및 비플러그인 옵션이 모두 있습니다. 다음 섹션에서는 Pinterest 버튼 에 표시할 페이지를 검토해야 합니다.
설명 소스에서 핀 설명을 가져오려면 원하는 옵션과 Pinterest 버튼이 배치된 순서가 포함된 상자를 선택하세요. 핀 이미지에서 이미지 위로 마우스를 가져가면 나타나는 핀 아이콘을 클릭할 수 있습니다. 추가 옵션에는 Pin It 버튼 위치 지정이 포함됩니다. Pinterest Widget Builder를 사용하여 WordPress 블로그를 Pinterest Pin It 페이지로 만들 수 있습니다. 따라서 일부 코드를 복사하여 WordPress 테마의 function.php 파일에 붙여넣어야 합니다. 테마에 따라 일부 옵션을 사용할 수 있습니다. 아래 나열된 다섯 가지 방법 중 하나를 사용하여 코드를 추가할 수 있습니다. 그렇지 않은 경우 다른 방법 중 하나를 사용해야 합니다.
원하는 대로 고정할 수 있으므로 조정 가능합니다. 단순한 디자인으로 시작하고 싶다면 작은 사각형을 고수할 것입니다. 미디어 라이브러리를 사용하여 이미지를 업로드합니다. 그런 다음 핀으로 사용 버튼을 누릅니다. 아이콘의 미리보기가 표시되어야 합니다. 높이와 너비가 올바르게 설정되었는지 확인하는 것도 중요합니다. 생성하는 이미지의 치수가 이미지의 치수와 동일한 것이 중요합니다.
위젯 빌더를 사용하여 Pinterest Pin It 버튼을 WordPress 블로그에 쉽게 추가할 수 있습니다. 이미지용 Pin It Button은 고급 Pin It Button For Images 플러그인을 사용하여 쉽게 추가할 수 있습니다. 이 옵션의 다양한 사용자 정의 옵션 중에서 선택하여 블로그 페이지에 표시할 아이콘을 선택할 수 있습니다.
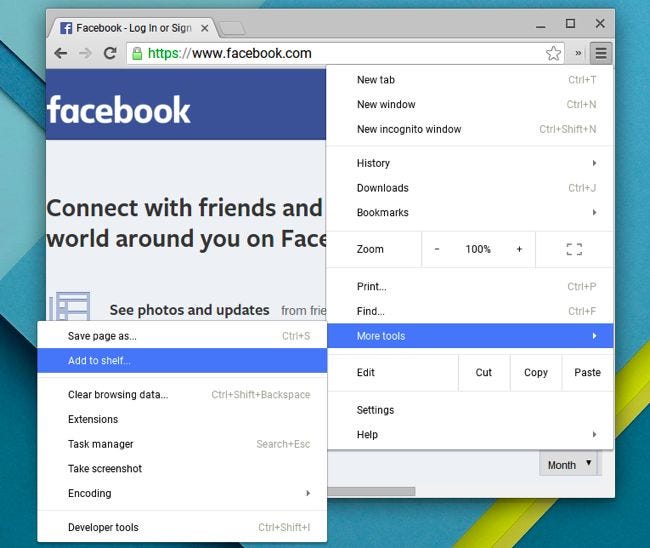
웹사이트에 Pin It 버튼을 추가하는 방법
웹사이트에 "고정" 버튼을 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 콘텐츠 관리 시스템(CMS)용 플러그인 또는 확장 프로그램을 사용하는 것입니다. WordPress를 사용하는 경우 Pinterest Pin It Button 플러그인과 같이 사용할 수 있는 몇 가지 플러그인이 있습니다. 또 다른 방법은 웹사이트에 버튼을 수동으로 추가하는 것입니다. 버튼 이미지를 만들고 Pinterest 프로필에 연결하면 됩니다.
Pinterest 저장 버튼 (이전에는 Pin It 버튼 또는 호버 버튼으로 알려짐)은 사용자가 사이트를 떠나지 않고도 웹사이트의 콘텐츠를 Pinterest 보드에 저장할 수 있는 추가 기능입니다. 이 포스팅은 테이스티핀스로부터 후원을 받아 플러그인을 클릭하여 구매하시면 추가 커미션은 받지 않습니다. Pinterest는 콘텐츠 배포를 늘리기 위해 Pin It 버튼 사용을 강조했습니다. 자동(Pinterest 로고가 사이트의 모든 이미지에 표시됨) 및 hover(Pinterest 로고가 마우스를 가져가는 이미지에만 표시됨)의 두 가지 방법으로 사이트에 저장 버튼을 추가할 수 있습니다. 웹사이트에 저장 버튼을 추가하는 좋은 방법은 공식 Pinterest 위젯 빌더를 사용하는 것입니다. 내가 사용하는 Tasty Pins 플러그인은 인기 있는 Pinterest 이미지 최적화 플러그인의 대안입니다. Squarespace는 모든 것을 저장하므로 웹사이트에 이미 있는 경우에만 활성화하면 됩니다.
Pinterest 도우미는 비생산적인 작업에 더 적은 시간을 보내고 운영에 중요한 작업에 더 많은 시간을 할애할 수 있는 서비스 기반 비즈니스에 매우 중요합니다. Pinterest 마케팅을 자동 조종 장치에 적용하면 비즈니스 뒤에 있는 마음과 두뇌가 되는 데 집중할 수 있습니다. 서비스 제공업체가 Pinterest를 사용하는 데 문제가 있는 데에는 몇 가지 이유가 있습니다. Google 드라이브와 Notion을 사용하여 비즈니스를 관리합니다. (무능력)에 대한 두려움 없이 모든 유형의 프로젝트 관리 소프트웨어를 사용할 수 있다는 사실이 신선합니다. Notion으로 시스템을 만드는 것을 즐기는 사람. KonMari 마법의 도움으로 저는 제 사업에서 사고방식, 전략 및 전술을 제거하기 위해 열심히 노력했습니다.
Hello, Japan, 그리고 HoneyBook은 내 HoneyBook의 마지막 두 챕터입니다. Dubsado에 가본지 오래되었습니다. 나는 두 번째 기회가 있는 사기꾼이라고 생각합니다. 저는 2019년에 JSC에 대해 많은 것을 깨달았고 앞으로 몇 가지를 다르게 하기로 결정했습니다.
블로그 이미지에 Pinterest 버튼 추가
블로그 이미지에 Pinterest 버튼을 추가하면 Pinterest 팔로워를 늘리고 블로그 트래픽을 늘릴 수 있습니다. 방법은 다음과 같습니다.
1. 마음에 드는 Pinterest 버튼을 찾습니다. 여기에서 몇 가지 훌륭한 옵션을 찾을 수 있습니다: (pinterest 버튼 사이트 링크).
2. 블로그에 버튼을 추가합니다. 블로그 템플릿에 HTML 코드를 추가하거나 Pinterest Pin It Button과 같은 WordPress 플러그인을 사용하여 이를 수행할 수 있습니다.
3. 블로그 이미지에 버튼이 표시되는지 확인합니다. 이미지 파일에 "Pin It" 버튼을 추가하거나 WP-Pin It과 같은 WordPress 플러그인을 사용하여 이 작업을 수행할 수 있습니다.
4. 그게 다야! 이제 사람들이 귀하의 블로그 이미지를 볼 때 Pinterest 보드에 쉽게 고정할 수 있습니다.
60초마다 1000명 이상의 새로운 Pinterest 방문자가 있습니다. Pinned it 버튼 덕분에 웹사이트도 Pinterest에서 더 많은 노출을 얻을 수 있습니다. Douglas Karr는 추천 이미지를 추출할 수 있도록 블로그에 코드 조각을 추가하여 작동 방식을 설명합니다. Pinterest에는 사용자가 너무 많은데 왜 기사 자체를 고정할 수 없습니까? 사진을 업로드하고 WordPress 대시보드에서 추천 이미지로 선택하기만 하면 됩니다. 이미지는 게시물에 배치되는 즉시 추천 이미지로 사용될 때 강조 표시되어야 합니다.
콘텐츠 영역에 Pinterest 핀 이미지를 추가하는 방법
Pinterest 핀 이미지는 내장 코드를 사용하여 콘텐츠 영역에 추가할 수 있습니다. Pinterest 블록에 핀 URL 을 추가하고 포함을 클릭하여 Pinterest 핀 이미지를 콘텐츠 영역에 추가하기만 하면 됩니다. Jetpack의 Pinterest 블록은 핀, 보드 및 프로필과 같은 Pinterest의 모든 기능을 포함하기 때문에 고유합니다. WordPress 블로그에 Pinterest 버튼을 추가하면 더 눈에 띄고 유용하게 사용할 수 있습니다. 디스플레이 섹션까지 아래로 스크롤한 다음 설정 페이지에서 "표시할 버튼 공유" 텍스트 상자를 클릭합니다. 이 버튼을 클릭하면 사용하려는 소셜 미디어 서비스를 선택할 수 있는 드롭다운 메뉴로 이동합니다. 상자에는 Facebook 및 Twitter 외에도 Pinterest가 포함되어 있습니다. 블로그에서 Pinterest 이미지를 사용하여 검색 가능한 Pinterest 이미지 데이터베이스를 만들 수 있습니다. Pinterest에 블로그를 고정하려면 먼저 고정할 수 있도록 설정해야 합니다. 거의 모든 블로그 게시물에 나타나는 Pinterest 로고가 있는 핀입니다. 이미 다른 블로그에서 본 적이 있을 것입니다.
