WordPress에 더 읽기 버튼을 추가하는 방법
게시 됨: 2022-09-14WordPress에 "더 읽기" 버튼을 추가하려면 몇 가지 다른 방법을 사용할 수 있습니다. 한 가지 방법은 "추가 버튼"과 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 WordPress 사이트의 모든 게시물이나 페이지에 "더 읽기" 버튼을 추가할 수 있습니다. WordPress에 "더 읽기" 버튼을 추가하는 또 다른 방법은 테마 코드를 편집하는 것입니다. 이 방법은 조금 더 고급이지만 WordPress 사이트의 모든 게시물이나 페이지에 "더 읽기" 버튼을 추가할 수 있습니다.
WordPress를 사용하면 더 읽기 버튼을 쉽게 편집한 다음 postExcerpt를 만들 수 있습니다. 발췌문을 사용하여 사이트의 홈페이지, 아카이브, 카테고리 및 검색 결과에서 게시물 또는 게시물 요약/티저를 요약할 수 있습니다. 게시물에 Read More 태그를 삽입하는 방법에는 세 가지가 있습니다. 발췌를 원하면 텍스트 편집기를 사용하여 커서를 텍스트 끝으로 끌 수 있습니다. 사이트의 링크 텍스트는 사용하는 테마에 따라 다릅니다. 기본 텍스트를 사용하는 방법에 따라 발췌문을 작성할 때 몇 가지 옵션이 있습니다. 더 읽기 텍스트 수정 옵션은_excerpt() 함수를 사용할 때 표시됩니다.
발췌문에서 더 읽기 링크를 클릭하면 창에서 발췌문을 포함한 전체 게시물을 볼 수 있습니다. 이를 방지하려면 WordPress 사이트에서 다음 코드 줄을 만드십시오. 이 경우 실행해야 하는 각 기능에 대한 Function_content($more_link_text = null, $strip_teaser = false). False에서 true로 변경하는 것이 유일한 변경 사항입니다. 전체 게시물이 더 이상 발췌로 표시되지 않습니다. 이 방법을 사용하면 전체 게시물에서 발췌한 모든 콘텐츠가 자동으로 제거됩니다.
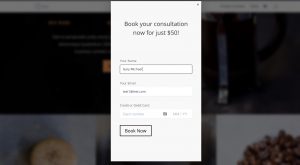
게시물 편집 옵션을 사용하면 바닥글과 같은 블로그 게시물 내의 모든 위치에 더 읽기 버튼을 추가할 수 있습니다. 즉, 전체 블로그 게시물이 홈 페이지에 표시되지 않습니다. 전체 포스팅을 읽으시려면 더보기 버튼을 눌러주세요.
클래식 편집기의 비주얼 편집기에서 게시물을 작성하는 동안 미리보기를 종료하려는 지점에 커서를 놓고 삽입 확인란을 클릭할 때 텍스트 위에 표시된 도구 모음에서 추가 읽기 삽입을 선택합니다. 마우스 왼쪽 버튼을 클릭하여 원하는 위치로 이동할 수도 있습니다.
'자세히 알아보기'라는 문구는 꽤 오랫동안 다양한 맥락에서 사용되었습니다. 사용자가 기사의 발췌문을 보고 다시 읽고 싶을 때 이를 모바일 또는 데스크탑 컴퓨터에서 텍스트 링크 나 버튼으로 사용할 수 있습니다.
Visual Editor에서 발췌하려는 텍스트의 끝에 커서를 놓습니다. 추가 읽기 태그 삽입은 삽입을 선택하여 찾을 수 있습니다. 발췌문 끝에 'MORE'라는 점선이 있습니다.
WordPress에서 더 읽기 및 덜 읽기 버튼을 어떻게 추가합니까?
 크레딧: elitemodules.com
크레딧: elitemodules.comWordPress에 더 읽기 및 덜 읽기 버튼을 추가하는 것은 2단계 프로세스입니다. 먼저 WordPress 게시물 또는 페이지에 버튼을 추가해야 합니다. 둘째, 버튼이 작동하도록 하려면 WordPress 테마에 일부 코드를 추가해야 합니다.
이 자습서에서는 WordPress에 Read More 태그를 추가하는 데 필요한 단계를 안내합니다. 콘텐츠에서 말하는 내용에 대한 간략한 설명을 제공하는 것은 관심을 끌 수 있는 좋은 방법입니다. 모바일 장치에서 웹 사이트를 탐색하는 것을 선호하는 사용자는 자세히 보기 옵션을 사용하면 큰 이점을 얻을 수 있습니다. 텍스트는 두 프로그램 모두에서 미리보기로 표시될 수 있습니다. 발췌 페이지에는 발췌 페이지만 표시되므로 이를 보강할 방법이 없습니다. 더 읽기 도구를 사용하여 미리보기에 이미지, 링크 및 기타 요소를 추가할 수 있습니다. 자세히 알아보기 태그를 사용하여 사이트에 추가하는 방법을 살펴보고 추가하는 방법을 보여드리겠습니다. 클래식 편집기에서 게시물을 편집할 때 미리보기를 종료하려는 지점에 커서를 놓고 게시물 상단의 도구 모음에서 더 읽기 태그 삽입을 선택합니다. 편집을 마친 후 자세히 보기 버튼을 클릭하여 새 페이지를 강조 표시합니다.
더 읽기 버튼을 어떻게 추가합니까?
 크레딧: email2go.io
크레딧: email2go.io"더 읽기" 버튼을 추가하는 방법은 사용 중인 소프트웨어나 플랫폼에 따라 다르기 때문에 이 질문에 대한 확실한 답은 없습니다. 그러나 일반적으로 "더 읽기" 버튼을 추가하는 프로세스에는 잘리는 전체 콘텐츠로 연결되는 링크 생성이 포함됩니다. 이 링크는 버튼처럼 보이도록 스타일을 지정할 수 있으며 잘린 콘텐츠 아래 또는 사용자가 찾기 쉬운 위치에 배치할 수 있습니다.
업데이트된 편집에서 더 많은 태그
게시물 콘텐츠 편집기에 추가 태그를 추가하면 업데이트된 편집기에 추가 태그를 추가할 수 있습니다. 편집기 상단에서 더보기를 선택합니다. 더 읽기 탭을 추가하면 태그 탭이 나타납니다.
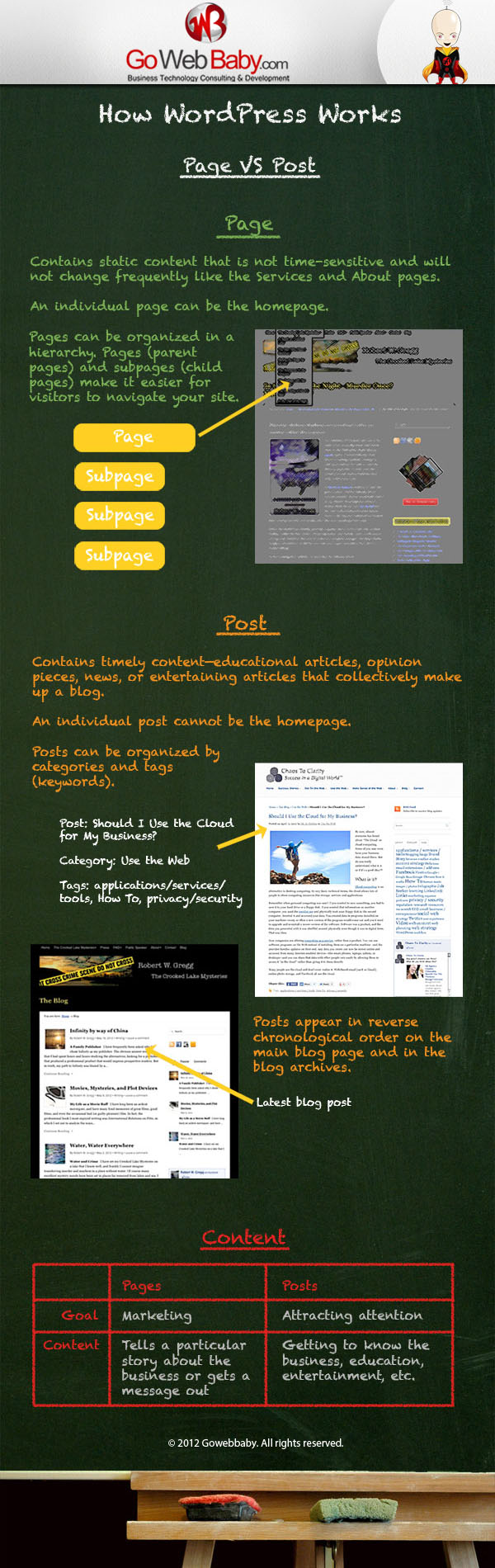
WordPress에서 Read More 태그는 어떻게 작동합니까?
 크레딧: www.pinterest.com
크레딧: www.pinterest.com블로그 게시물에 더 읽기 태그를 삽입할 때 더 읽기 태그를 표시하는 데 문제가 발생할 수 있습니다. WordPress 설정을 확인하여 올바르게 구성하고 있는지 확인하십시오. WordPress에서 설정 페이지로 이동하여 읽기를 선택합니다. "피드의 각 기사에 대해" 섹션으로 이동하여 기사 수를 다시 확인해야 합니다.
WordPress를 사용하면 더 읽기 링크와 함께 요약 기사 를 표시할 수 있습니다. 새로운 Gutenberg 편집기를 사용하여 WordPress에 더 읽기 태그를 삽입하는 방법이 약간 변경되었습니다. 이 기능은 WordPress에 내장되어 있으므로 플러그인을 설치할 필요가 없습니다. 더 읽기 블록은 게시물에 수동으로 추가할 수 있습니다. 더 읽기 블록은 이전 WordPress 버전에서 표시되지 않습니다. 이렇게 하려면 수동으로 생성할 수 있는 추가 정보 태그를 사용해야 합니다. 발췌 내용을 사용하여 내용을 변경하고 새로운 사람을 소개할 수 있습니다. 질문이나 눈에 띄는 도입 문구는 독자가 계속 읽도록 유도할 수 있습니다.
WordPress에서 더 읽기 텍스트를 어떻게 변경합니까?
WordPress는 동일한 테마를 모두 지원하지 않기 때문에 인기 있는 반응형 테마를 예로 사용하겠습니다. 사용자 정의 입력 후 '블로그/아카이브'를 두 번 클릭합니다. 사이드바에서 아래로 스크롤하여 사용자 정의 화면에 대한 자세한 정보를 볼 수 있습니다. 기본 텍스트를 사용자 정의 텍스트 로 변경하려면 화면 하단으로 이동하여 텍스트 사용자 정의 버튼을 클릭하십시오.

플러그인은 독자의 참여를 유지하는 데 도움이 됩니다.
버튼은 모든 기사에 표시되며 기사 제목 아래에 링크가 표시됩니다. WordPress 플러그인 저장소에서 다운로드할 수 있는 '더 읽기' 플러그인도 모양과 느낌으로 사용자 정의할 수 있습니다. 이 플러그인을 사용하면 웹사이트의 가독성을 높이고 독자에게 추가 콘텐츠 를 제공할 수 있습니다.
HTML에 더 많은 태그를 추가하는 방법
 크레딧: www.includehelp.com
크레딧: www.includehelp.com HTML에 "더 읽기" 태그를 추가하는 몇 가지 방법이 있습니다. 한 가지 방법은 다음과 같이 태그를 사용하는 것입니다.
더 읽기
또 다른 방법은 태그를 사용하는 것입니다.
더 읽기
이 두 가지 방법 모두 작동하지만 태그가 아마도 더 의미론적으로 올바른 방법일 것입니다.
더 읽기를 어떻게 삽입합니까?
텍스트 편집기에 문자 *를 입력하기만 하면 게시물에 "더 읽기" 버튼을 삽입할 수 있습니다. 버튼을 표시하려면 먼저 게시물 텍스트 편집기에서 해당 버튼에 태그를 지정해야 합니다. 텍스트 편집기 창 위의 "더보기" 버튼을 클릭하여 추가할 수도 있습니다.
WordPress에서 더 읽기를 제거하는 방법
'자세히 알아보기 레이블' 아래에 있는 비워두면 상자에서 '자세히 알아보기'를 제거할 수 있습니다. 화면 왼쪽 상단에서 '게시'를 클릭하여 변경 사항을 저장할 수 있습니다. 더 이상 할 말이 없습니다. 당신이 할 일은 아무것도 남아 있지 않습니다.
방법은 다음과 같습니다. WordPress에 대한 자세한 내용은 이 페이지로 이동하십시오. 시작하려면 WordPress 웹사이트의 대시보드로 이동하세요. 설정 아래의 사이드바에서 읽기를 선택합니다. 3단계에서 "피드의 각 게시물에 대해 포함" 옵션 옆에 있는 피드 창의 오른쪽 상단 모서리에 있는 전체 텍스트 옵션 을 클릭합니다. 변경 사항 저장을 클릭하면 버튼 제거 옵션의 전체 목록이 표시됩니다. WordPress는 웹 사이트를 빠르고 쉽게 사용자 정의할 수 있는 훌륭한 플랫폼입니다.
WordPress 대시보드 또는 사용자 정의 CSS 설정을 통해 이 작업을 수행할 수 있습니다. 프로그래밍에 익숙하거나 즐기는 사람들은 다음 방법을 사용하는 것을 고려해야 합니다. 게시물에서 더 많은 태그를 제거하려면 사용자 정의 CSS 코드를 포함하면 됩니다.
WordPress에서 더 읽기 버튼을 편집하는 방법
WordPress 대시보드에서 모양을 선택합니다. 편집기에서 파일을 열려면 먼저 파일 이름을 찾아 클릭합니다. 편집해야 하는 파일이 WordPress 대시보드에 없으면 FTP 클라이언트를 사용하여 다운로드한 다음 원하는 텍스트 편집기를 사용하여 편집할 수 있습니다. 파일을 저장한 후 변경 사항을 저장하고 업로드해야 합니다. 이것은 상황에 대한 간략한 설명입니다. 워드프레스에서는 더 읽기 버튼을 클릭하여 긴 내용을 쉽게 숨기거나 표시할 수 있습니다. 웹사이트 개선에 도움이 되는 더 읽기 플러그인에 대해 자세히 알아보세요. WordPress 더 읽기 버튼은 무엇입니까? 더 읽기 버튼은 클래식 편집기, 내 사이트 페이지(테마 아래) 및 테마 옵션 아래의 홈페이지 템플릿에서 찾을 수 있습니다.
WordPress 사용자 정의 발췌에 더 읽기 링크 추가
맞춤 발췌문 에 "더 읽기" 링크를 추가하면 독자가 클릭하여 전체 블로그 게시물로 이동하도록 유도할 수 있습니다. 기본적으로 WordPress는 발췌문을 55단어로 자릅니다. 그러나 WordPress 대시보드에서 설정 > 읽기로 이동하고 "발췌용 단어 수" 설정을 조정하여 이를 변경할 수 있습니다. 이 작업을 마치면 태그를 사용하여 사용자 정의 발췌문에 "더 읽기" 링크를 추가할 수 있습니다. 발췌 부분을 끝내고 싶은 위치에 이 태그를 배치하기만 하면 독자에게 "더 읽기" 링크가 표시되며 이 링크를 클릭하면 나머지 게시물을 읽을 수 있습니다.
2020년 10월 19일에 WordPress customExcerpts – Themes Harbor 페이지가 제거됩니다. 발췌문을 포함하면 게시물이 어떤 느낌인지 알 수 있습니다. 짧은 사용자 정의 요약을 표시하여 긴 게시물의 범위를 좁힐 수 있습니다. 발췌 기능이 음소거로 설정되어 있으면 추가 링크가 표시되지 않습니다. 발췌 옵션을 입력하고 게시물을 저장한 후에는 텍스트가 콘텐츠 영역에만 표시된다는 것을 알 수 있습니다. WordPress에는 원본 게시물에 대한 자동 링크가 없지만 요약에 사용자 정의 HTML을 추가하여 링크할 수 있습니다. 작은 코드 스니펫을 사용하여 사용자 정의 발췌 부분에 더 읽기 링크를 표시합니다.
WordPress에서 계속 읽기 링크를 추가하는 방법
WordPress를 사용하면 계속 읽기 또는 더 읽기 버튼을 표시하려는 위치에 "더 읽기 태그"를 삽입하여 계속 읽기 링크를 추가할 수 있습니다. 더 읽기 태그가 포함된 게시물 목록을 보려면 Gutenberg 블록 아래에 커서를 가져갑니다.
블로그 게시물에서 게시물 탭을 클릭하여 발췌문을 추가합니다. 새 게시물을 추가하거나 단순히 기존 게시물을 편집할 수 있습니다. 오른쪽 옵션 패널에서 발췌 옵션을 선택한 다음 발췌문을 게시물에 삽입합니다. 완료한 후 게시/업데이트 버튼을 클릭하여 변경 사항을 저장합니다.
WordPress 더 읽기 플러그인 없이 확장
플러그인 없이 WordPress를 확장하는 몇 가지 방법이 있습니다. 한 가지 방법은 단순히 테마의 functions.php 파일을 편집하고 몇 줄의 코드를 추가하는 것입니다. 또 다른 방법은 자식 테마를 사용하고 자식 테마의 functions.php 파일에 코드를 추가하는 것입니다. 마지막으로 functions.php 파일에 필터를 추가할 수 있습니다.
WordPress용 콘텐츠 토글 플러그인
WordPress 사용자는 Content Toggle 플러그인을 사용하여 더 긴 기사 나 장을 표시하는 데 사용할 수 있는 확장 가능한 텍스트 블록을 만들 수 있습니다. 플러그인이 설치되면 이제 모든 게시물 또는 페이지에 Content Toggle 블록을 설치할 수 있습니다. 게시물 또는 페이지의 주요 콘텐츠 옆에 있는 토글을 클릭하여 게시물 또는 페이지의 상태를 변경할 수 있습니다.
워드프레스 더 읽기
텍스트 블록을 켜거나 끄려면 간단한 단축 코드를 삽입하기만 하면 됩니다. 이 WordPress 플러그인을 사용하면 "더 읽기"를 누르지 않는 한 사용자에게 표시되지 않는 텍스트를 포함할 수 있습니다.
