WordPress 테마에 반응형 슬라이더를 추가하는 방법
게시 됨: 2022-10-18반응형 슬라이더를 WordPress 테마에 추가하려면 먼저 Slider Revolution 플러그인 을 설치하고 활성화해야 합니다. 완료하면 WordPress 대시보드의 왼쪽 사이드바에 있는 '슬라이더' 페이지로 이동하여 새 슬라이더를 만들 수 있습니다. 여기에서 '새 슬라이더 추가' 버튼을 클릭하거나 목록에서 기존 슬라이더를 선택하여 편집할 수 있습니다. 슬라이더를 선택하거나 생성하면 이미지, 비디오 및 기타 콘텐츠를 슬라이더에 추가하고 설정을 사용자 지정할 수 있습니다. 슬라이더가 만족스러우면 제공된 단축 코드를 복사하여 원하는 페이지 또는 게시물의 코드에 붙여넣어 WordPress 테마에 삽입할 수 있습니다.
대부분의 비즈니스 및 포트폴리오 웹사이트에는 슬라이더 콘텐츠가 있습니다. Soliloquy는 사용이 간편하고 많은 기능을 갖춘 강력한 WordPress 슬라이더 플러그인입니다. 플러그인을 사용하면 파일을 드래그 앤 드롭하고 미디어 라이브러리에서 이미지를 선택할 수 있습니다. 슬라이드로 사용하려면 동영상을 YouTube 또는 Vimeo에 업로드해야 합니다. Soliloquy를 사용하여 블로그 게시물이나 페이지를 편집할 수 있는 것처럼 WordPress 슬라이더를 만들 수 있습니다. 슬라이더 테마 설정을 사용하여 슬라이더 테마의 크기, 이미지 크기, 슬라이더 위치 및 캡션 위치를 변경할 수 있습니다. 활성화할 수 있는 다른 기능에는 슬라이더 화살표를 표시하는 기능, 일시 중지/재생, 반복 및 버튼 표시 기능이 있습니다.
그런 다음 편집 버튼을 클릭하여 각 슬라이드에 제목, URL 및 캡션을 추가할 수 있습니다. Soliloquy로 만든 반응형 슬라이더는 사이드바 너비에 맞게 자동으로 조정됩니다. 위젯에 슬라이더를 추가하려면 위젯 페이지에서 모양 >으로 이동합니다. 이 위젯을 사용하여 웹사이트의 모든 섹션에 연결할 수 있습니다. 이 기사에서는 반응형 WordPress 슬라이더 를 간단한 방식으로 만드는 방법을 보여줍니다.
내 WordPress 테마에 스마트 슬라이더를 어떻게 추가합니까?

WordPress 테마에 Smart Slider 를 추가하는 것은 웹사이트에 시각적으로 매력적인 대화형 요소를 추가하는 좋은 방법입니다. 스마트 슬라이더는 사용하기 쉽고 모든 WordPress 테마에 추가할 수 있습니다. WordPress 테마에 Smart Slider를 추가하려면 다음 단계를 따르십시오. 1. WordPress 계정에 로그인하고 대시보드로 이동합니다. 2. 왼쪽 사이드바에서 "모양" 링크 위로 마우스를 가져간 다음 "편집기"를 클릭합니다. 3. 오른쪽에서 "테마 파일" 상자를 찾습니다. 이 상자에서 "헤더(header.php)" 파일에 대한 링크를 클릭합니다. 4. 헤더 파일에서 "스타일시트" 파일을 호출하는 코드를 찾습니다. 이 코드 바로 아래에 다음 코드를 추가합니다. 5. 변경 사항을 헤더 파일에 저장합니다. 6. WordPress 대시보드로 이동하여 "플러그인" 링크를 클릭합니다. 7. 검색 상자에 "Smart Slider"를 입력합니다. 8. "Smart Slider" 플러그인을 설치하고 활성화합니다. 9. 왼쪽 사이드바의 "모양" 링크로 이동하여 "위젯"을 클릭합니다. 10. "스마트 슬라이더" 위젯을 "스마트 슬라이더" 사이드바로 끌어다 놓습니다. 11. 스마트 슬라이더 위젯에 대한 설정을 구성하고 "저장" 버튼을 클릭합니다. 12. 웹사이트를 미리보기하여 Smart Slider가 작동하는지 확인합니다.
WordPress 웹 사이트의 이미지, 비디오, 게시물 및 페이지를 슬라이드쇼로 표시할 수 있습니다. 간단히 말해서 4가지 방법 중 하나를 사용하여 웹사이트에 슬라이더를 추가할 수 있습니다. 첫 번째 교육 방법은 테마가 지원하는 경우 슬라이더를 활성화하고 플러그인을 구성하는 두 가지 주요 단계를 안내합니다. 다양한 플러그인을 통해 슬라이더 기능 을 추가하고 사용자 정의할 수 있습니다. Smart Slider 3는 무료이고 사용이 간편하고 사용자 정의가 매우 높기 때문에 이 게시물에서 사용할 것입니다. 세 가지 옵션 중 하나를 선택하여 이 작업을 수행할 수 있습니다. 이 플러그인을 사용하면 원하는 수의 슬라이드를 만들 수 있습니다.
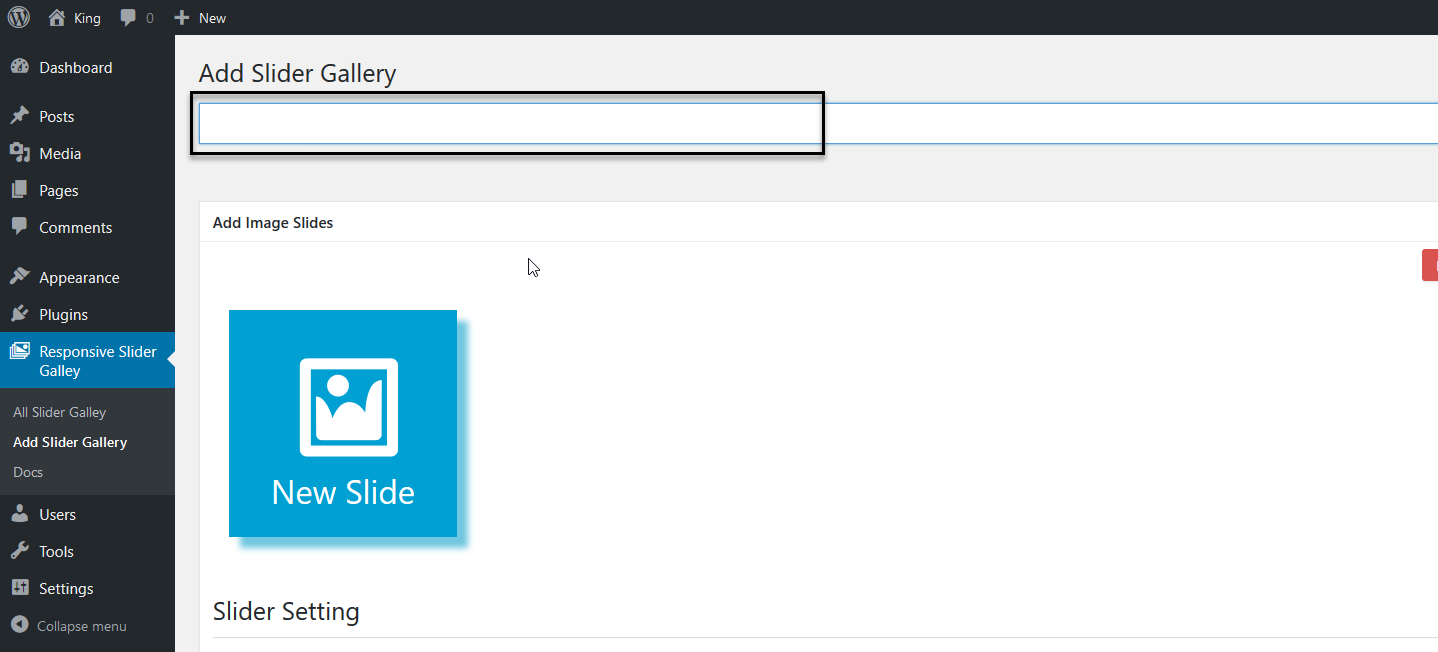
가져오기 슬라이더는 더하기() 버튼을 클릭하고 가져올 파일을 선택하는 것만큼 간단합니다. 슬라이드 유형 및 해당 하위 범주는 슬라이더의 다양한 옵션에서 사용할 수 있습니다. 슬라이드의 내용이 설정되어야 하고 슬라이드 위에 마우스를 올려 놓고 편집을 선택해야 합니다. 추가하려는 요소의 아이콘을 클릭하면 오른쪽 사이드바에 나타납니다. 여기에는 제목(제목), 텍스트, 이미지, 버튼, 행 및 열이 포함됩니다. 그 다음에는 간단한 사용자 지정을 위한 간단한 지침이 포함된 블랙박스 편집기가 나타납니다. 게시물을 원하는 위치로 밉니다. 다음 단계는 위에 표시된 슬라이드 이외의 슬라이드에서 이 단계를 반복하는 것입니다.
그런 다음 사용 가능한 모든 콘텐츠가 포함된 슬라이드를 만들어야 합니다. 슬라이더를 구성하여 더 보기 좋게 만들 수 있습니다. 다섯 번째 단계는 화살표, 글머리 기호 및 축소판 이미지와 같은 슬라이더에서 탐색 옵션을 정의하는 것입니다. 이러한 요소는 다음 방법 중 하나로 활성화/비활성화할 수 있습니다. (1) 활성화/비활성화; (2) 원하는 대로 스타일을 지정합니다. 다음은 사이트에 슬라이더를 추가하는 단계입니다. Smart Slider 3는 Classic Editor 및 Gutenberg Editor와 모두 호환됩니다. 이 섹션의 슬라이더를 사용하면 사이트가 더 매력적이고 시각적으로 매력적입니다. 라이트박스나 비디오 배경과 같은 새로운 기능으로 사이트를 개선할 수도 있습니다.
몇 분 안에 슬라이더 만들기
슬라이더를 결정하는 즉시 콘텐츠를 추가하세요. 콘텐츠 영역의 오른쪽 상단 모서리에 있는 슬라이더 화살표를 클릭하여 표시할 슬라이드 수를 선택할 수 있습니다. 슬라이더는 콘텐츠에 맞게 콘텐츠를 조정합니다. 슬라이더를 왼쪽이나 오른쪽으로 끌어 슬라이더의 콘텐츠를 이동할 수도 있습니다.
슬라이드의 오른쪽 상단 모서리에 있는 X를 클릭하여 제거합니다. 슬라이드의 위치를 변경하려면 슬라이더를 왼쪽에서 오른쪽으로 또는 그 반대로 이동할 수 있습니다.
슬라이더는 레이아웃 탭으로 이동하여 사용 가능한 테마 중 하나를 선택하여 사용자 지정할 수 있습니다.

WordPress에서 슬라이더를 반응형으로 만드는 방법

WordPress에서 반응형 슬라이더를 만드는 것은 매우 간단한 과정입니다. 먼저 반응형 슬라이더 플러그인 을 선택해야 합니다. 다음으로 플러그인을 설치하고 활성화해야 합니다. 마지막으로 플러그인 설정을 원하는 대로 구성해야 합니다.
웹 사이트에 대한 반응형 슬라이더를 만들 수 있는 WordPress 플러그인입니다. 무료 버전의 슬라이더 빌더 를 사용하여 모바일 장치용 슬라이더를 만들 수 있습니다. 반응형 레이아웃에는 박스형, 전체 너비 및 전체 페이지의 세 가지가 있습니다. 게시물에 슬라이더를 포함하려는 경우 사용할 수 있는 최고의 WordPress 레이아웃입니다. 컨테이너가 브라우저보다 작더라도 전체 너비 슬라이더는 브라우저의 전체 너비를 채웁니다. 방문 페이지를 만들어 이러한 훌륭한 기능을 활용할 수 있습니다. Smart Slider 3의 가장 고급 버전만이 이 레이아웃을 지원합니다.
언뜻 보면 WordPress의 기본 레이어를 사용하여 반응형 슬라이더를 만드는 것이 압도적으로 보일 수 있습니다. 사람들은 일반적으로 기본 레이어를 사용하여 위치를 지정하지만 자유롭게 배치하지는 않습니다. 작동 방식을 더 많이 이해할수록 일상 생활에 더 잘 통합할 수 있습니다. 기본 레이어를 만드는 목표는 슬라이드를 편집하는 동안 시간을 더 쉽게 절약할 수 있도록 하는 것입니다. Smart Slider 3를 사용하여 반응형 WordPress 슬라이더를 만들 수 있습니다. 이러한 도구는 사용하는 장치에 따라 슬라이드 모양을 최대화하는 데 사용할 수 있습니다. 휴대폰 문자가 너무 줄어들면 크게 만들 수 있습니다.
글꼴 크기 도구를 사용하여 각 장치의 글꼴 크기를 변경할 수도 있습니다. 아름답고 반응이 빠른 WordPress 슬라이더를 만드는 것은 어려울 수 있습니다. 슬라이더를 미리 계획하면 좌절에서 벗어날 수 있습니다. 기본 행과 열을 사용하여 절대 레이어로 디자인할 수 있습니다. 기본 레이어를 사용하면 주요 문제를 처리할 필요가 없습니다.
WordPress Elementor에서 슬라이더를 추가하는 방법
Elementor를 사용하여 WordPress에 슬라이더를 추가하는 것은 쉽습니다. 먼저 새 페이지를 만들거나 기존 페이지를 편집해야 합니다. 그런 다음 WordPress 편집기에서 '엘리멘터 추가' 버튼을 클릭합니다.
그런 다음 '슬라이더' 위젯을 표시하려는 섹션으로 끌어다 놓습니다. 마지막으로 슬라이더에 포함할 이미지를 선택하면 모든 설정이 완료됩니다!
Square Internet은 Elementor를 사용하여 WordPress 슬라이더를 만드는 방법을 보여줍니다. 또한 Elementor의 시각적 끌어서 놓기 빌더는 사용자 친화적입니다. Elementor를 사용하면 두 가지 방법으로 슬라이더를 만들 수 있습니다. 슬라이드 위젯 또는 Elementor 내의 모든 섹션에서 더 작은 슬라이드쇼 를 사용할 수 있습니다. Elementor의 슬라이드 편집기를 사용하여 위젯 수준에서 슬라이드 모양을 변경할 수 있습니다. 각 슬라이드의 텍스트와 제목 및 설명을 변경할 수 있는 섹션이 있습니다. 슬라이드 스타일을 가로, 세로, 텍스트 정렬 색상 및 그림자로 편집할 수 있는 옵션이 있습니다.
편집 과정에서 Elementor의 다른 보기 사이를 전환하는 것은 반응적이라는 사실에도 불구하고 유익합니다. Elementor의 콘텐츠 위젯 편집기를 사용하면 웹사이트를 위한 간단한 슬라이드쇼를 쉽게 만들 수 있습니다. 위젯 편집기의 고급 섹션에서 슬라이드쇼 설정을 변경할 수 있습니다. 무한 루프를 설정하고 상호 작용을 위해 일시 중지하는 것처럼 자동 재생을 켜거나 끄는 것도 하나의 옵션입니다. Element Slidesor의 사용자 지정 슬라이드쇼는 위젯으로 만든 것과 비슷하지만 몇 가지 사용자 지정 옵션과 제어 옵션이 몇 개 더 적습니다. 특정 섹션에 슬라이드쇼를 추가하려면 스타일 탭을 클릭하십시오. 그런 다음 'Ken Burns Effect'를 사용하여 슬라이드쇼에 이미지를 추가하고 무한 루프 옵션을 켜거나 끌 수 있으며 기타 여러 옵션을 사용할 수 있습니다.
Elementor에는 슬라이더가 있습니까?
예를 들어 Elementor의 슬라이더 위젯은 소프트웨어의 Pro 버전에서 활성화할 수 있습니다. 반응이 좋으면서도 멋지게 보이는 간단한 슬라이더 를 만드는 데 사용할 수 있습니다. Elementor 슬라이더에는 제목, 텍스트 및 버튼의 세 가지 레이어만 허용됩니다.
위대한 토론: 슬라이더 대. 캐러셀
슬라이더와 캐러셀에는 고유한 장점과 단점이 있습니다. 슬라이더를 사용하면 사진을 하나씩 볼 수 있기 때문에 적은 수의 사진을 표시할 수 있습니다. 사진이 많은 경우 사용자가 한 번에 모두 볼 수 있으므로 캐러셀이 더 나은 옵션입니다.
슬라이더와 회전 목마는 모두 옵션이지만 각각 고유합니다. 결국 사용자의 요구에 따라 제공되는 콘텐츠 유형이 결정됩니다.
WordPress에서 슬라이더를 편집하는 방법
WordPress에서 슬라이더를 편집하려면 먼저 WordPress 계정에 로그인하십시오. 그런 다음 화면 왼쪽의 "모양" 탭으로 이동하여 "편집기"를 클릭합니다. 편집기에서 "슬라이더" 탭을 클릭합니다. 여기에서 각 슬라이드의 제목, 설명 및 이미지를 편집할 수 있습니다.
독백 슬라이더는 어떻게 편집합니까? 상황에 따라 새 이미지를 추가하거나 크기를 변경하거나 새 슬라이더로 새 모듈을 추가하십시오. 기본 슬라이더를 목록에 표시하려면 고유한 제목을 추가하십시오. 이름, 테마, 게시 상태 또는 전환 효과를 변경해야 하는 경우 빠른 편집을 클릭하여 변경할 수 있습니다. 슬라이더를 다른 곳으로 이동하려는 경우 해당 게시물 또는 페이지에서 단축 코드를 제거할 수 있습니다. 추가 기능이 제공할 수 있는 신선한 이미지, 캡션, 새로운 모양 또는 설정은 모두 슬라이더 편집기에 가능한 옵션입니다. 슬라이더를 변경할 수 있도록 필요할 때마다 슬라이더를 편집할 수 있어야 합니다.
