WordPress의 본문 태그에 코드를 어떻게 추가합니까? Webhub는 내가 찾은 곳입니다. FTP 설정이 FTP와 호환되는 플러그인과 동기화되어 있는지 확인해야 합니다. PERFLOWERS 플러그인에 대한 기본 설정을 지정할 수 있습니다. 하위 탐색 메뉴를 클릭하면 자산 탭을 클릭하여 옵션 탭에 액세스할 수 있습니다. HTML 마크업 라인에서 body 태그는 끝날 때까지 body 태그 텍스트의 어느 지점에나 나타날 수 있습니다. 개발자는 플러그인의 구조에 코드를 삽입하고 열기가 발생한 후 변경하거나 플러그인이 닫힌 후 정적 코드를 생성합니다. WordPress 비디오에서 body 태그에 코드를 추가하는 방법을 배우게 됩니다.
즉, JavaScript를 HTML 본문의 맨 아래에 배치하면 JavaScript가 로드되기 전에 HTML을 로드할 시간을 제공하여 응답 시간을 단축할 수 있습니다.
외부 JavaScript 파일을 사용하는 경우 URL과 함께 스크립트 태그를 사용하십시오. 이미지를 사용하는 경우 이미 asrc 속성이 설정되어 있습니다. JavaScript 파일에서 src 속성의 경로는 경로와 동일해야 합니다. HTML 문서에서 head>와 script 사이에 이 스크립트 태그를 포함해야 합니다.
HTMLScript 스크립트는 HTML 페이지의 본문이나 헤드 섹션 또는 둘 다에 작성할 수 있습니다.
To edit body tags in WordPress, you will need to access the code of your website through the WordPress dashboard. Once you have accessed the code, you will need to find the body tag and edit it to your desired specifications. Remember to save your changes and upload the edited file to your server for the changes to take effect.
In WordPress, you can define how your content is displayed by using the body tag. It is the case that code should be inserted inside the body tag to the top right corner of the header.php file. Only scripts that do not require visual changes to the site's display are suggested. To add the theme editor, go to the left side panel of your WP admin and select the Appearance menu label. To locate the footer.php file, select the theme you want to edit from the dropdown on the top right and scroll through the files until you find it. Each of the items contains a small snippet of information about what they do. To add or remove pages, simply find the page or post ID you want to use the script to do so.
A user's role in the user-role can also prevent them from tracking conversions on logged in customers. The page and post IDs can be found on the menu. If your theme supports the body open tag, you can change how scripts are added by clicking the checkbox. A hook is a string that appears next to the body tag in WordPress. In that case, you will most likely receive a fatal PHP error when you include HTML in the 'html_open' field.
By searching the file and editing the body close tag, you can change the body tag.
Adding code to your body tag in WordPress is a simple process. You can do this by accessing the header.php file of your WordPress theme. Locate the
tag and insert your code after the opening tag. Save your changes and upload the file to your WordPress server. Your code will now be visible on every page of your WordPress website.
Where Do I Put The WordPress Footer Code?
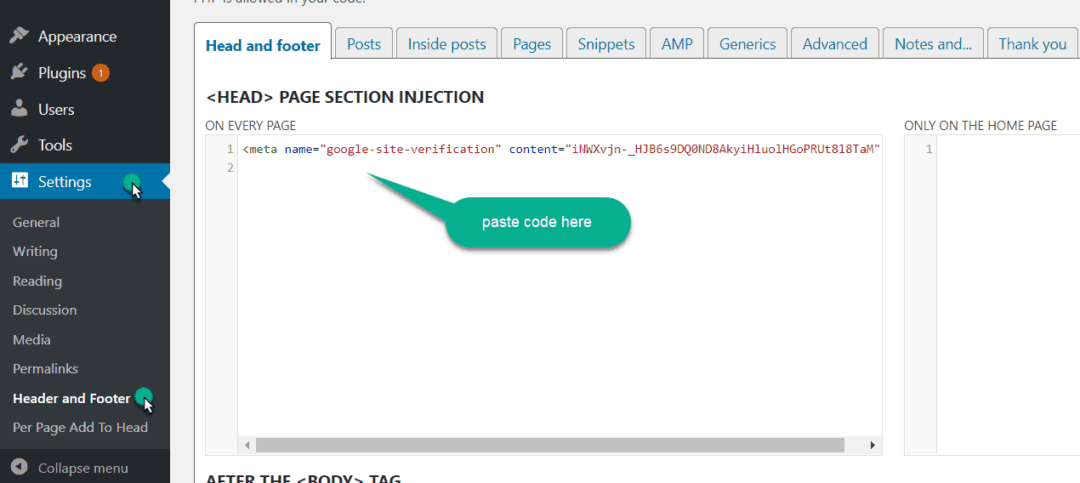
After the plugin has been activated, go to Settings to enable it. Insert the footers and headers into the admin panel. After that, the code for the header and footer will appear in two boxes. The code is as simple as filling out one of the two boxes. Make sure you're logged in again by clicking the Save button once you've completed the process.
WordPress Add Script To Header
Adding a script to the header of your WordPress site is a simple process that can be done in a few steps.
First, open up your WordPress editor and navigate to the header.php file.
Next, locate the tag and insert your script code before it.
Finally, save your changes and upload the file to your WordPress site.
That's all there is to it! By following these steps, you can easily add a script to the header of your WordPress site.

When a header script is appended, it will provide a variety of information. In this article, we will look at how to include the code snippet that may include analytics, marketing, or some other type of single line of JavaScript in someone's website. This task appears to be being carried out by someone who is unfamiliar with PHP or JavaScript.
Header Scripts And Footer Scripts
br> br>. header script The scripts will appear at the top of the page.
The WP_head variable has been set to 0.
WP_footer() returns a result. Footer scripts (br) can be found here. These scripts will appear at the bottom of the page.
If you prefer, you can use the WordPress_footer() function. WordPress_header() will return an error if no data is entered.
WordPress Body Tag Plugin
WordPress body tag plugin is a great way to add body tags to your WordPress site. This plugin will let you add body tags to your header, footer, and sidebar. You can also add body tags to your posts and pages. This plugin is very easy to use and it is free.
Tag manager is a simple plugin that you can use to add/inject code to your website. This plugin can be used to add code and snippets for Google Tag Manager, Google Analytics, Facebook Pixel, Google Adsense, and a variety of other services. By using the GPLv2 license, YYDevelopment made this plugin freely available to you. Tag Manager - Footer, Header, and Body is a free and open source software package. Clicking here will allow you to download and use all of them for free. By going to the page for your plugin, you can add code to your website head tags. Code can be found at the bottom/footer of the page above the end body tag.
Add Body Code
There is no one-size-fits-all answer to this question, as the amount and type of code you'll need to add to your pages will vary depending on your specific needs. However, some tips on adding code to your pages include using external resources (such as CSS or JavaScript libraries) to minimize the amount of code you need to write, and using code-minimization techniques (such as minifying your code) to reduce the size of your code files.
The CodeRift method includes the addition of the head code, body code, and custom head code. You must pay the Body Code of $1.50 per month. All you have to do is sign up for a three-day trial. It is directly integrated into Shopify administration. Because it is up to date, the app integrates with the most recent themes. You will not notice any changes to your online store. You don't need to have programming knowledge to create a code base for your store.
It is reasonable to add almost anything as long as the code is between the head and the body sections. Overall, the app's rating is based on its current state. All app reviews are counted in the system, but the most recent ones are prioritized.
Adding Code Snippets To Your Website
By hovering your mouse over the content of your page, you can add a code snippet to it. You can add your code snippets by filling out the Liquid template field, just above the */body tag. By clicking Save, you can save your data.
Action Wp_body_open
Their header is used by all of the default themes. This action is primarily used to add scripts to the body tag after the opening body tag. Another option is to use the same to add other unseen elements after the body tag.
WP_body_open() is a new function introduced in WordPress 5.2 to allow developers to write code after the opening body tag. The primary use case for this action is to add script tags after the body. The addition of visible HTML content (as opposed to text content) may break the site's layout. In order to make your theme backwards compatible (WP 5.2), you must include a Shim in your theme's functions.php file.
What Is Wp_body_open?
The following is a description. The wp_body_open option is present. The body tag is triggered as soon as it is read. The callback functions added to an action hook are called with do_action() in WP-includes/plugin.php.
What Is Do Action In WordPress?
This is the website's description. Functions that are dependent on action hook $hook_name are invoked using this function. Using the $hook_name parameter, this function can generate a new action hook with a single call. Extra arguments can be passed to the hooks in the same way that apply_filters() can.
Where Is Wp_footer Located?
The WordPress_footer() function can be found in the WordPress-includes/general-template directory.

 크레딧: notonhighstreet
크레딧: notonhighstreet Credit: Stack Exchange
Credit: Stack Exchange Credit: www.hitechwork.com
Credit: www.hitechwork.com