WordPress 사이트에 스크롤 막대를 추가하는 방법
게시 됨: 2022-09-25WordPress 사이트에 스크롤 막대 를 추가하려면 몇 가지 다른 방법을 사용할 수 있습니다. 한 가지 방법은 WordPress용 Scrollbar와 같은 플러그인을 추가하는 것입니다. 이 플러그인은 사이트에 스크롤 막대를 자동으로 추가합니다. WordPress 사이트에 스크롤 막대를 추가하는 또 다른 방법은 테마에 코드를 추가하는 것입니다. 이 코드를 테마의 functions.php 파일에 추가할 수 있습니다. WordPress 사이트에 스크롤 막대를 추가하면 사이트를 보다 사용자 친화적으로 만들 수 있습니다. 또한 사이트의 사용성을 개선하는 데 도움이 될 수 있습니다.
이 튜토리얼에서는 플러그인 또는 사용자 정의 CSS 코드를 사용하여 WordPress 웹 사이트에 사용자 정의 스크롤바를 추가하는 방법을 배웁니다. WordPress에 사용자 지정 스크롤 막대를 추가하는 방법 | Comprehensive Guide는 WordPress 사이트에 대한 사용자 정의 스크롤바를 만드는 단계를 안내합니다. 플러그인을 사용하는 것은 웹사이트에 맞춤형 스크롤바를 추가하는 가장 효과적이고 쉬운 방법입니다. 웹사이트를 가볍게 만들고 싶다면 개발자 친화적인 접근 방식보다는 사용자 정의 CSS를 추가하는 것을 고려할 수 있습니다. 반면에 사이트의 스크롤 막대 사용자 지정은 기본 설정이 아닙니다. 우리 팀은 WordPress 웹 사이트에 사용자 정의 스크롤 막대를 추가하기 위한 최고의 플러그인을 찾습니다. 고급 스크롤 플러그인을 사용하는 것은 웹사이트에 스크롤 요소를 추가하는 가장 간단하고 비용 효율적인 방법입니다.
플러그인은 WordPress 대시보드에 설치 및 활성화되어야 합니다. 플러그인의 기본 구성은 활성화되면 수정할 수 있습니다. 기본적으로 스크롤 막대의 색상, 속도 및 정렬을 변경할 수 있습니다. Custom Scrollbar 플러그인은 사이트에 사용자 정의 스크롤바를 추가할 수 있는 WordPress 플러그인입니다. 사용자 정의 스크롤바를 통합할 수 있는 가볍고 강력한 플러그인입니다. 플러그인의 기본 설정을 보려면 모양을 클릭하십시오. 설정 스프레드시트를 확장하려면 스크롤 막대 이름 지정 필드 근처에 나타나는 이 아이콘을 사용합니다.
스크롤바의 구성 요소는 네 가지 색상 설정으로 구성할 수 있습니다. 사용자 정의 CSS를 웹 사이트에 추가하여 이미 있는 CSS 외에 스타일을 사용자 정의할 수 있습니다. Google Chrome, Safari, Opera 등과 같은 WebKit 렌더링 엔진을 사용하는 데스크톱 브라우저에서 작동합니다. Firefox 또는 Edge 버전을 실행하는 장치는 영향을 받지 않습니다. 배경뿐만 아니라 스크롤바의 색상을 추가하거나 변경하는 것은 간단합니다. WordPress 플러그인을 사용하면 웹 사이트에 사용자 지정 스크롤을 쉽고 효과적으로 추가할 수 있습니다. 사용자 정의 CSS 코드는 화면 반대편에 추가할 수 있습니다.
아래에 선호하는 운영 체제 의견을 남겨주세요. 플러그인 또는 사용자 정의 CSS 팀의 구성원입니까? 알려주시면 감사하겠습니다.
스크롤 막대를 제거하려면 본문 선택기에 overflow:hidden 을 설정하기만 하면 됩니다.
가로 스크롤이 있는 스크롤 상자를 만들려면 overflow-x 속성을 설정해야 합니다. 스크롤하려면 overflow-x:scroll을 사용해야 합니다. 컨테이너의 내용이 너무 넓으면 브라우저에서 x(가로) 축에 스크롤 막대를 표시합니다.
대신 width: 100%를 사용하면 문제가 없습니다. 스크롤바의 너비를 포함하지 않기 때문에 백분율이 자동으로 맞춰집니다. 요소를 스크롤할 수 없거나 원하지 않는 경우 다른 요소의 너비를 설정하는 경우 요소가 스크롤되지 않도록 주변 요소에 overflow-x: hidden 또는 overflow:hidden을 추가합니다.
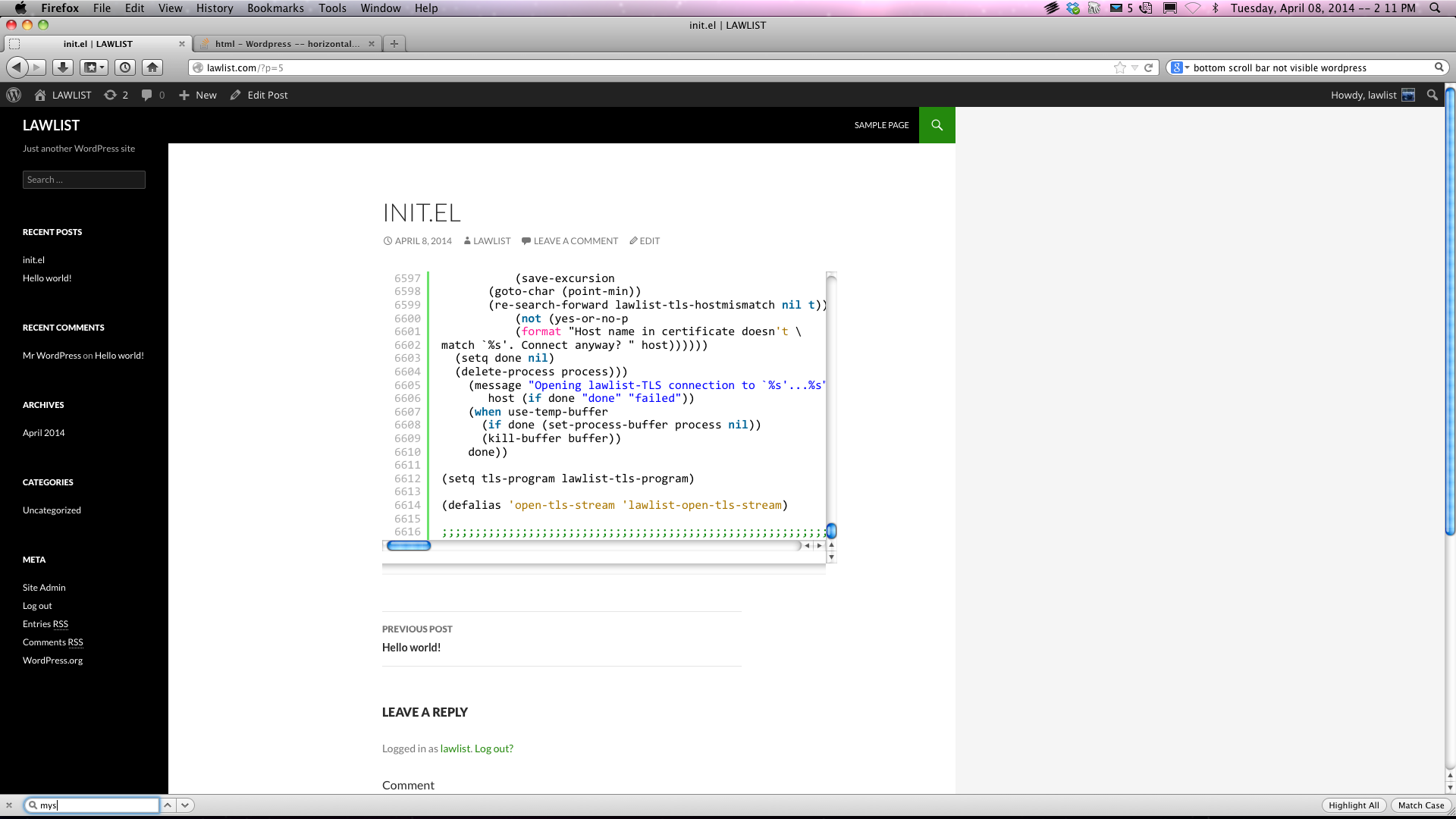
WordPress에 가로 스크롤 막대를 어떻게 추가합니까?
 크레딧: 스택 오버플로
크레딧: 스택 오버플로기본 설정 탭까지 아래로 스크롤하고 수평 스크롤 옵션을 선택합니다. 라디오 버튼에서 "활성화"를 누르면 더 자세한 수평 스크롤 설정으로 이동할 수 있습니다.
WordPress에 가로 스크롤 막대를 어떻게 추가합니까? 수평 스크롤 옵션은 기본 설정 탭에서 아래로 스크롤하여 탭을 선택하여 찾을 수 있습니다. 이 세 가지 옵션으로 그렇게 할 수 있습니다. 색상 선택기를 선택하여 스크롤 막대 색상 을 변경합니다. CSS에서 가로로 스크롤하려면 어떻게 해야 합니까? WordPress 블로그에 세로 스크롤을 어떻게 추가합니까? div 블록의 높이를 제어하려면 max-height css 속성을 15픽셀 값으로 설정합니다.
x 및 y 축을 사용하여 수평 스크롤 막대 를 배치할 수 있습니다. 웹 사이트를 가로로 스크롤하려면 어떻게 합니까? 시작하려면 먼저 콘텐츠 블록을 레이어별로 만듭니다.
웹 사이트에서 스크롤 막대를 숨기는 방법
내 웹사이트에서 스크롤 막대를 숨기려면 어떻게 해야 합니까?
브라우저 툴바의 오른쪽에 있는 작은 아래쪽 화살표를 클릭하면 웹사이트의 스크롤바를 숨길 수 있습니다.
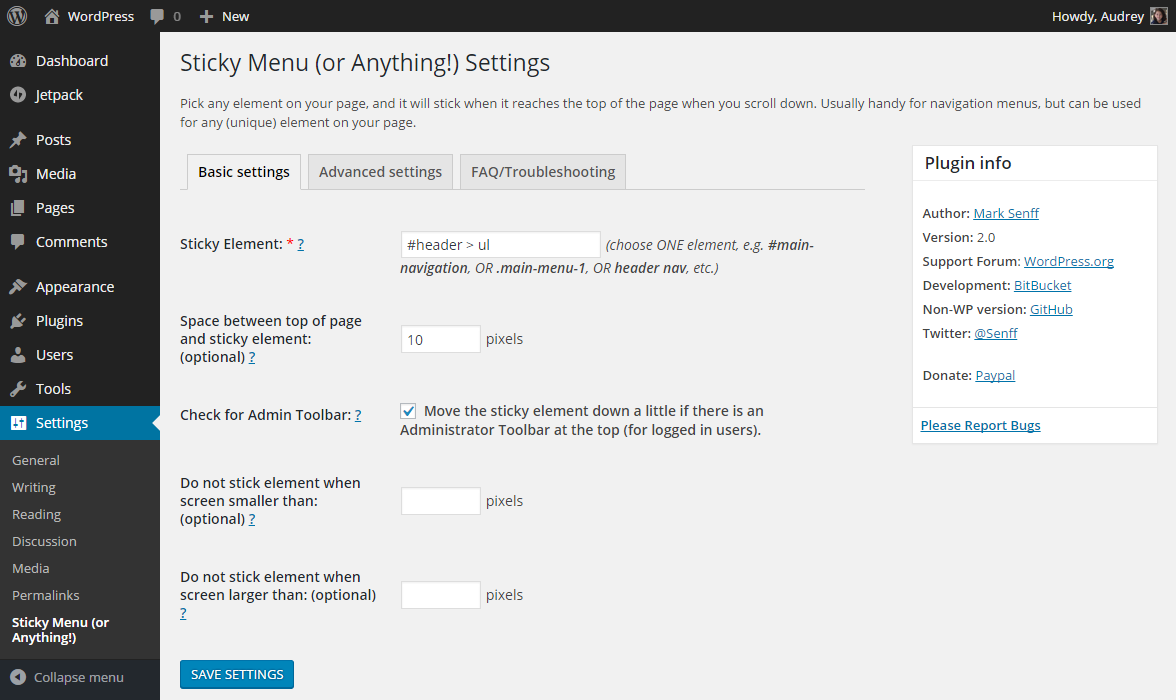
WordPress에서 스크롤 메뉴를 만드는 방법은 무엇입니까?
 크레딧: wpdownloadfree.com
크레딧: wpdownloadfree.com이 질문에 대한 확실한 답은 없습니다. 코딩 전문 지식 수준에 따라 이미 이 기능이 내장된 플러그인이나 테마를 찾을 수 있습니다. 또는 사용자 지정 솔루션을 코딩해야 할 수도 있습니다.
한 페이지 메뉴 유형(스크롤 메뉴)은 다양한 비즈니스 모달과 함께 사용할 수 있기 때문에 워드프레스에서는 항상 이를 기본으로 사용했습니다. 헤더에서 정보 메뉴 항목을 클릭하면 정보 섹션까지 아래로 스크롤하여 클릭할 수 있습니다. 추가 스크린샷과 비디오는 사례를 살펴보는 동안 이 기사에서 제공될 것입니다. 한 페이지 메뉴를 만드는 단계는 아래에 설명되어 있습니다. Elementor 테마는 어떻게 설치하나요? 한 페이지 요소 또는 WordPress 사이트가 있다고 가정합니다. 이 섹션에는 이미 3개의 섹션이 있으므로 다음 단계에 따라 원하는 만큼 추가할 수 있습니다.
테마포레스트에 대해 더 알고 싶으신가요? 여기를 클릭하여 다른 WordPress 테마를 볼 수도 있습니다. 같은 페이지의 섹션 사이를 탐색하려면 두 가지 작업을 수행해야 합니다. elementor를 사용하여 페이지 편집 프로세스를 시작할 수 있습니다. 두 번째 단계는 CSS ID에 고유한 이름을 만드는 것입니다. 저렴하고 신뢰할 수 있으며 빠른 WordPress 서버를 원한다면 버튼을 클릭하고 주문하기만 하면 됩니다.
정보 메뉴 항목을 클릭하면 스크롤 막대가 나타나 페이지의 다양한 섹션을 스크롤할 수 있습니다.
CSS를 사용하여 이 스크롤 메커니즘을 활성화하거나 비활성화할 수 있습니다. 오버플로를 숨김으로 설정하면 브라우저에서 스크롤바가 표시되지 않습니다. 따라서 사용자는 전체 페이지를 보려면 페이지를 위로 스크롤해야 합니다.
CSS는 또한 다양한 방법으로 문서의 높이를 제어하는 데 사용할 수 있습니다. 브라우저는 높이를 문서 너비의 100%로 설정할 때 창 높이의 100%로 만들 수 있습니다. 결과적으로 사용자는 문서에 포함된 콘텐츠의 양에 관계없이 문서를 스크롤하여 볼 필요가 없습니다.
WordPress에서 스크롤 페이지를 만드는 방법은 무엇입니까?
먼저 WordPress 관리자 패널에 로그인해야 합니다. 왼쪽 열 탐색에서 "플러그인" 링크를 클릭하여 "새로 추가"를 선택합니다. "플러그인 검색..." 상자의 "플러그인 검색..." 상자에 "Page scroll to id"를 입력합니다. 플러그인을 찾았으며 이제 "지금 설치" 버튼을 클릭하여 설치할 수 있습니다.

WordPress 사용자 정의 스크롤바
WordPress의 기본 스크롤바는 기능적이지만 그다지 예쁘지는 않습니다. WordPress에서 스크롤바를 변경하는 방법에는 몇 가지가 있지만 가장 쉬운 방법은 플러그인을 사용하는 것입니다. WordPress용 맞춤 스크롤바를 제공하는 플러그인이 몇 가지 있지만 Simple Custom CSS를 사용하는 것이 좋습니다. 플러그인을 설치하고 활성화했으면 모양 > 사용자 정의 CSS로 이동하여 다음 코드를 추가합니다. ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: 삽입 0 0 6px rgba(0,0,0,0.3); 배경색: #F5F5F5; } ::-webkit-scrollbar-thumb { -webkit-box-shadow: 삽입 0 0 6px rgba(0,0,0,0.3); 배경색: #555; } 이 코드는 스크롤바의 너비, 트랙 색상 및 썸 색상을 변경합니다. 색상을 원하는 대로 변경할 수 있으며 스크롤바의 너비도 변경할 수 있습니다. 더 넓은 스크롤 막대를 원하면 12px를 15px 또는 20px와 같이 변경할 수 있습니다.
다음 가이드는 WordPress 요소를 사용자 정의 래핑하는 방법을 안내합니다. 사용자 정의 Scrollbar 플러그인을 사용하여 웹사이트에 여러 스크롤바 를 추가할 수 있습니다. 시작하려면 스크롤바의 이름을 입력하세요. Chrome 브라우저에서 요소를 마우스 오른쪽 버튼으로 클릭하여 요소의 ID 또는 클래스에 액세스할 수 있습니다. 추가 버튼을 클릭하여 WordPress 사이트의 모든 요소에 맞춤 스크롤바를 추가할 수 있습니다. 대상 선택기 섹션에서 사용자 정의 영역의 높이와 너비를 선택할 수 있습니다. 스크롤바에 테마를 추가하는 방법도 있습니다. 완료되면 변경 사항 저장 버튼을 클릭하여 설정을 저장할 수 있습니다.
마우스 스크롤 단계 구성
마우스 스크롤 단계를 선택하려면 슬라이더를 밉니다.
선택기를 사용하여 대상 요소를 선택합니다.
WordPress에서 스크롤 막대를 제거하는 방법
WordPress 사이트에서 스크롤 막대를 제거하려는 경우 다음 단계에 따라 제거할 수 있습니다.
1. WordPress 사이트에 로그인하고 대시보드로 이동합니다.
2. 왼쪽 사이드바에서 모양 링크를 클릭합니다.
3. 모양 페이지에서 사용자 정의 링크를 클릭하십시오.
4. Customizer 인터페이스에서 Static Front Page 링크를 클릭합니다.
5. 정적 전면 페이지 설정 페이지에서 정적 페이지 옵션을 선택합니다.
6. 첫 페이지 드롭다운 메뉴에서 첫 페이지로 사용할 페이지를 선택합니다.
7. 게시물 페이지 드롭다운 메뉴에서 블로그 페이지로 사용할 페이지를 선택합니다.
8. 저장 및 게시 버튼을 클릭하여 변경 사항을 저장합니다.
그게 다야! WordPress 사이트에서 스크롤 막대를 성공적으로 제거했습니다.
Elementor에서 스크롤 막대를 추가하는 방법
Elementor의 요소에 스크롤 막대를 추가하려면 요소에 다음 CSS를 추가하면 됩니다. overflow: scroll; 요소에 다음 HTML을 추가하여 요소에 스크롤 막대를 추가할 수도 있습니다. ... 사용자 정의 스크롤 막대 색상일부 웹 개발자는 사이트의 모양과 느낌에 맞게 스크롤 막대의 색상을 변경하는 것을 좋아합니다. 이것은 CSS를 사용하여 스크롤 막대의 색상 속성을 변경하여 수행할 수 있습니다. 이 항목에서는 스크롤 막대 색상을 살펴보겠습니다. 스크롤 바는 화면 하단이나 오른쪽에서 찾을 수 있습니다. 이 속성을 사용하여 트랙 색상을 엄지 색상으로 변경하고 트랙 색상을 일반 색상으로 변경할 수 있습니다. 다음 섹션에서 Css와 Javascript를 사용하여 스크롤 막대를 조작하려고 합니다. jQuery 플러그인 및 라이브러리를 사용하여 사용자 지정 스크롤 막대를 만들 수도 있습니다. 기본적으로 아름다운 영상을 자동 생성하도록 속성을 구성할 수 있습니다. 막대 또는 핸들에 추가되는 '-webkit-scrollbar-thumb:hover' 속성을 사용하면 스크롤 막대가 마우스오버되었을 때의 색상을 설정할 수 있습니다. Javascript 라이브러리를 설치하고 프로젝트에 가져올 수 있습니다. 또는 HTML 페이지(있는 경우) 및 해당 CSS 파일에 직접 포함할 수 있습니다. 다음 예제에서는 프로그램에 직접 Javascript 라이브러리를 포함하는 두 번째 옵션을 사용합니다. CSS의 전체 코드는 결과와 함께 아래에서 찾을 수 있습니다. 스크롤 막대 색상을 변경할 수 있습니까? 그러나 Windows 10에서 레지스트리 편집기를 사용하여 스크롤 막대 색상을 변경할 수 있지만 레지스트리 컨텍스트에서 수행해야 합니다. Scrollbar 값을 원하는 대로 변경해야 합니다. 기본값은 200 200 200 및 212 208 200입니다. Flutte에서 스크롤 막대의 색상을 변경하는 방법 Flutter에서 RawScrollbar 위젯을 사용하여 스크롤 막대의 색상을 변경할 수 있습니다. thumbColor로 원하는 색상을 선택할 수 있습니다. MaterialApp 테마의 강조 색상은 스크롤 막대를 강조 표시하는 데 사용됩니다. CSS에서 스크롤 막대 색상을 어떻게 추가합니까? scrollbar-color CSS 속성을 사용할 때 스크롤 막대의 트랙 및 썸 색상이 할당됩니다. 스크롤 위치에 관계없이 트랙은 스크롤바의 배경이며 일반적으로 화면의 위치에 관계없이 고정됩니다. 썸은 일반적으로 트랙 위에 떠 있는 스크롤바의 움직이는 부분입니다. 스크롤바 썸: 한 줄 스크롤 솔루션 스크롤 썸이란? 스크롤 핸들의 썸은 스크롤 바 표면 위로 스크롤 바를 드래그하는 역할을 합니다. 이 앱으로 한 번에 특정 줄까지 아래로 스크롤할 수 있습니다. 커서가 가리키는 스크롤 막대를 위아래로 드래그하여 사용할 수 있습니다. 스크롤 막대 Css 스타일을 지정할 수 있습니까? 2020년 기준으로 인터넷 사용자의 54%가 CSS 스크롤 막대 스타일을 지원하는 브라우저를 사용하고 있습니다. Blink와 WebKit, Firefox 브라우저를 다루려면 두 세트의 CSS 규칙을 작성해야 합니다. 이 튜토리얼에서는 CSS를 사용하여 CSS 사용자 정의 방법을 사용하여 최신 브라우저에서 스크롤 막대를 사용자 정의하는 방법을 배웁니다. Html에서 스크롤 막대 만들기 다음 HTML 코드를 사용하여 가로 스크롤 막대를 만들 수 있습니다. *br. #br "div"를 선택한 다음 "br"을 선택하여 입력할 수 있습니다. 스크롤 막대 *br 다음 사항을 염두에 두십시오. *br *div */div로 이동하겠습니다. HTML에서는 다음 코드를 사용하여 세로 스크롤 막대를 만들 수 있습니다. 나는 div, br, div를 좋아합니다. *div를 클릭하여 이 기능을 활성화하십시오. 다음 페이지의 스크롤 막대. ********************* div:div /br:br 전체 파일을 보려면 여기를 클릭하십시오. 스크롤바를 추가하려면 먼저 CSS에 다음 코드를 작성해야 합니다. 스크롤바 *br> 이 페이지의 높이는 100×100입니다. overflow: auto Scrollbar-button br> // 20p 높이입니다. 패딩 너비는 0x4입니다. 이 페이지의 너비는 100px입니다. 스크롤바 = br> 및 스크롤링 손가락 = br>. 높이: 5픽셀 이 페이지의 너비는 50자입니다.Chrome에서 스크롤 막대 색상을 변경하려면 어떻게 합니까?색상을 선택하려면 스크롤 막대 엄지 색상 팔레트에서 왼쪽 클릭 버튼을 누른 상태에서 작은 원을 드래그하십시오. HSV 막대 슬라이더를 위아래로 끌어 선택한 색상의 음영을 변경할 수도 있습니다. Scrollbar 트랙 색상 팔레트를 사용할 때 원을 드래그하여 트랙 바 색상을 선택할 수 있습니다.
