WordPress 메뉴에 단축 코드를 추가하는 방법
게시 됨: 2022-09-25WordPress 메뉴 에 단축 코드를 추가하면 웹사이트에 사용자 지정 기능을 쉽게 추가할 수 있습니다. 단축 코드를 사용하면 코드를 직접 편집하지 않고도 WordPress 게시물이나 페이지에 코드를 포함할 수 있습니다. 이 기사에서는 WordPress 메뉴에 단축 코드를 쉽게 추가하는 방법을 보여줍니다.
WordPress 메뉴에 대한 단축 코드는 Thewebhub에서 설명하는 빠른 방법입니다. WordPress 메뉴에 WordPress 단축 코드를 추가하면 웹사이트에 추가 기능을 추가할 수 있습니다. 포함할 수 있는 단축 코드 의 예로는 메뉴의 연락처 양식이나 소셜 미디어 피드가 있습니다. 단축 코드는 웹 사이트 또는 게시물의 콘텐츠에서 가장 일반적으로 사용됩니다. 단축 코드를 사용하여 WordPress 게시물 및 페이지에 새로운 기능을 추가할 수 있습니다. 한 단어로 단축 코드는 일반적으로 대괄호로 묶입니다. 웹 사이트에 따르면 단축 코드는 현재 WordPress에서 지원되지 않습니다.
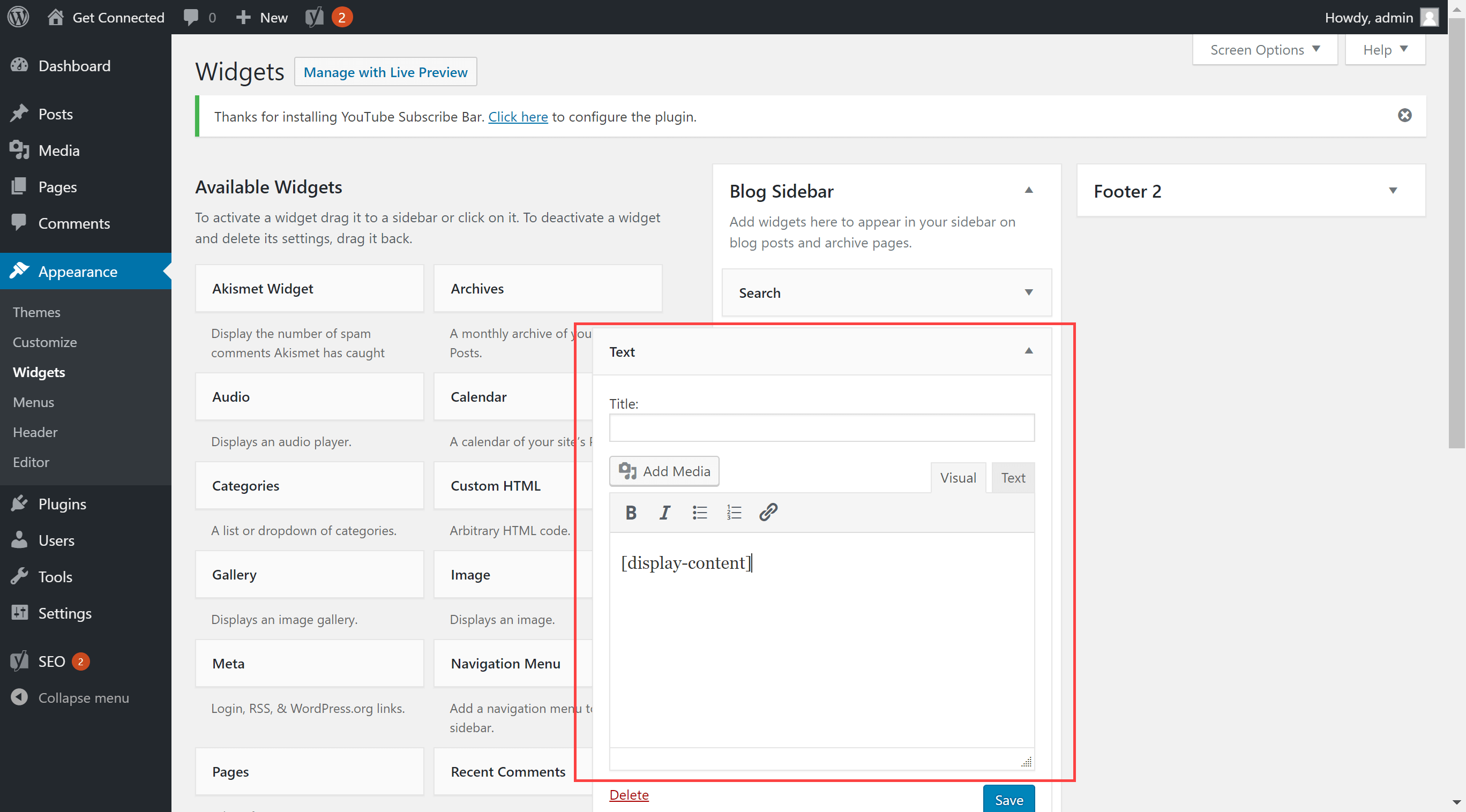
이제 버전 4.9에서 개선된 위젯 기능에 단축 코드 지원 을 추가할 수 있습니다. 다음 단계에 따라 WordPress 페이지 템플릿에 단축 코드를 포함할 수 있습니다. 시작하려면 WordPress 사이트에 로그인하세요. 이 위젯은 바로 가기를 추가하려는 섹션에 배치되어야 합니다. 텍스트 위젯에서 단축 코드를 저장합니다. 위젯을 저장할 때 코드가 사이드바에 표시됩니다. codeshort는 WordPress 게시물, 페이지 및 사이드바에 동적 콘텐츠를 추가하기 위한 간단한 도구입니다.
단축 코드를 사용하여 연락처 양식, 이미지 갤러리, 슬라이더 등과 같은 플러그인 및 테마에 콘텐츠를 추가할 수 있습니다. 이 기사에서는 WordPress 사이트에 단축 코드를 추가하는 데 필요한 단계를 안내합니다. 작은 코드 집합인 단축 코드를 사용하면 WordPress에서 다양한 작업을 수행할 수 있습니다. 단축 코드를 사용하면 WordPress 게시물 또는 페이지에 YouTube 동영상을 포함할 수 있습니다. 게시물이나 페이지에서 숏코드를 사용하고 싶다면 워드프레스에 등록하면 됩니다.
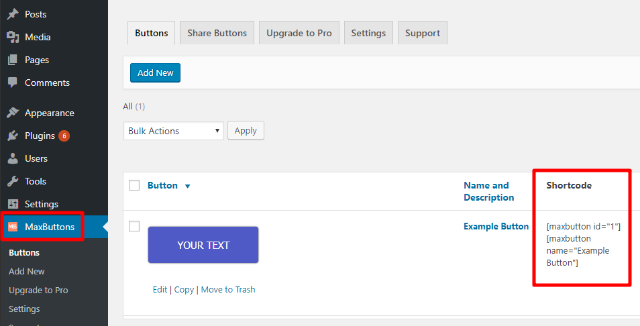
WordPress의 버튼에 단축 코드를 추가할 수 있습니까?
 크레딧: maxbuttons.com
크레딧: maxbuttons.com단축 코드는 기본적으로 WordPress 게시물 및 페이지에 기능을 추가하는 데 사용할 수 있는 대괄호로 묶인 간단한 코드 조각입니다. WordPress 버튼 단축 코드는 포스트 편집기에 입력하여 사용할 수 있으며 WordPress는 코드를 렌더링하여 웹사이트에 표시합니다.
Shortcode 버튼은 스타일리시하고 눈길을 끄는 버튼을 WordPress 콘텐츠에 삽입하는 매우 간단하고 편리한 방법입니다. 두 가지 방법으로 WordPress에서 단축 코드 버튼을 만들 수 있습니다. 사용자 고유의 코드를 사용하여 수행하는 방법을 알려주고, 그 다음에는 보다 초보자 친화적인 방법을 위한 플러그인을 제공합니다. MaxButtons는 코딩 기술 없이도 하나 이상의 단축 코드 버튼을 쉽게 만들 수 있는 무료 WordPress 플러그인입니다. 그것은 완전히 코드가 없으며 버튼 편집기에서 사용하기 쉽습니다. MaxButtons 플러그인을 다운로드하여 활성화할 수 있습니다. 이제 아래 튜토리얼을 따라할 수 있습니다.
사용자 정의 CSS를 저장하고 한 번에 여러 유형의 버튼을 만들 수 있으므로 시간과 비용을 모두 절약할 수 있습니다. WordPress의 새로운 버튼 추가 버튼을 사용하여 버튼의 단축 코드를 얻을 수 있습니다. 버튼 추가 인터페이스를 건너뛰어 동일한 URL 및 텍스트 형식을 따라 단축 코드를 수동으로 입력할 수도 있습니다.
템플릿 WordPress에 단축 코드 추가
 크레딧: 템플릿 몬스터
크레딧: 템플릿 몬스터WordPress에 단축 코드를 추가하는 것은 쉽습니다. 템플릿 파일의 원하는 위치에 단축 코드 [shortcode]를 추가하기만 하면 됩니다.
WordPress 사이트에 단축 코드 추가
PHP do_shortcode ([SHORT_CODE]:?
WordPress PHP에서 단축 코드를 사용하는 방법
 크레딧: hostpapasupport.com
크레딧: hostpapasupport.comWordPress PHP에서 단축 코드를 사용하려면 functions.php 파일에 다음 코드를 추가해야 합니다. function my_shortcode () { // do something } add_shortcode( 'my_shortcode', 'my_shortcode' ); functions.php 파일에 코드를 추가했으면 다음 코드를 추가하여 콘텐츠에 단축 코드를 사용할 수 있습니다. [my_shortcode]
WordPress에서 단축 코드를 찾는 방법
WordPress에서 단축 코드를 찾으려면 다음 단계를 사용할 수 있습니다.
1. WordPress 사이트에 로그인하고 대시보드로 이동합니다.
2. 왼쪽 사이드바에서 게시물을 클릭합니다.
3. 찾고 있는 단축 코드가 포함된 게시물을 찾아 클릭하여 편집합니다.
4. 편집 화면 상단의 텍스트 탭을 클릭합니다.
5. 단축번호를 검색합니다. 대괄호(예: [shortcode])로 묶입니다.
6. 단축 코드를 찾으면 복사하여 사이트의 원하는 위치에 붙여넣을 수 있습니다.
단축 코드는 WordPress에서 사용할 수 있는 강력한 도구입니다. 단순히 코드를 표시하여 플러그인 기능을 수행하는 데 사용하는 것은 간단합니다. 숏코드를 제거하거나 따로 검색해야 하는 경우가 있습니다. 어디서부터 시작해야 할지 모르기 때문에 강제로 이 작업을 수행할 수 있습니다. 검색 및 바꾸기 플러그인은 비즈니스에 이상적인 간단하고 가벼우며 바로 사용할 수 있는 플러그인입니다. 설치하고 활성화하면 사이트의 콘텐츠 데이터베이스에서 단축 코드를 쉽게 검색할 수 있습니다. 그렇게 하면 많은 시간을 절약하고 모든 관련 단축 코드 가 대체되거나 삭제되었다는 사실을 알고 안심할 수 있습니다.
검색 및 바꾸기 플러그인을 사용하면 게시물이나 페이지에 있는 모든 유형의 콘텐츠를 간단하게 검색하고 바꿀 수 있습니다. 플러그인을 설치하고 활성화하려면 WordPress 관리 대시보드의 플러그인 페이지로 이동하세요. 이제 메인 페이지에 도달했으므로 여기를 클릭하여 확인하십시오. 교체하려는 단축 코드를 입력하여 검색 필드를 채울 수 있습니다. 검색 및 바꾸기는 WordPress 단축 코드 를 검색하고 교체하는 훌륭한 도구입니다. 대체 기준 필드 내에서 대체할 용어 또는 다른 단축 코드를 선택할 수 있습니다. 선택 후 이동 버튼을 눌러 작업을 수행할 수 있습니다. 검색 상자에서 사이트의 모든 단축 코드가 자동으로 제거됩니다.
플러그인 없이 WordPress에서 단축 코드를 만드는 방법
플러그인 없이 WordPress에서 단축 코드를 만드는 것은 실제로 매우 쉽습니다. functions.php 파일에 몇 줄의 코드를 추가하기만 하면 됩니다.
먼저 원하는 콘텐츠를 출력할 함수를 만들어야 합니다. 예를 들어 간단한 메시지를 표시하는 단축 코드를 생성한다고 가정해 보겠습니다. 함수는 다음과 같이 보일 것입니다.
함수 my_shortcode() {
echo '이것은 내 단축 코드입니다!';
}
다음으로 WordPress에 단축 코드를 등록해야 합니다. functions.php 파일에 다음 코드 줄을 추가하면 됩니다.
add_shortcode('my_shortcode', 'my_shortcode');
이제 [my_shortcode]를 입력하기만 하면 사이트 어디에서나 단축 코드를 사용할 수 있습니다.
이 튜토리얼에서는 구독에 대한 몇 가지 간단한 WordPress 단축 코드를 생성하여 원하는 기능을 적절하게 변경할 수 있는 방법을 보여 드리겠습니다. 일반적으로 코드는 사용자가 현재 보고 있는 콘텐츠를 대체하기 위해 게시물이나 페이지에 삽입할 수 있는 문자 집합입니다. 이 강의에서는 단축 코드를 사용하여 올바른 위치로 이동하는 방법을 보여 드리겠습니다. 추가 매개변수의 값을 null로 선언하려면 함수를 추가하세요. do_shortcode 함수 는 이제 내용을 검색하는 데 사용됩니다. functions.php 파일을 사용자 정의하지 않으려면 플러그인을 만들 수 있습니다.

최대 메가 메뉴 단축 코드
Max Mega Menu는 드롭다운 하위 메뉴로 사용자 정의 메뉴를 만들 수 있는 WordPress 플러그인입니다. 플러그인에는 사이트의 모든 게시물이나 페이지에 메뉴를 삽입하는 데 사용할 수 있는 단축 코드가 함께 제공됩니다.
기존 메뉴와 메뉴를 메가 메뉴로 자동 변환합니다. 설치 프로세스를 시작하려면 WordPress에 로그인한 다음 플러그인으로 이동합니다. functions.php#profile_link의 코드를 따라 사용자 정의 메뉴 항목 을 만듭니다. 결과적으로 자신의 단축 코드를 추가할 수 있습니다. 메가 메뉴는 2차원 드롭다운 형식으로 여러 옵션을 표시하는 확장 가능한 메뉴입니다. 이러한 WordPress 템플릿의 디자인은 다양한 옵션을 허용할 뿐만 아니라 명확하고 쉽게 읽을 수 있는 방식으로 낮은 수준의 페이지를 표시할 수 있습니다. 메뉴의 항목당 11개의 입력을 제출해야 하므로 서버 제한은 1000입니다.
Max Mega Menu: 완전한 메뉴 관리 플러그인
Max Mega Menu에는 다음과 같이 사용하기 쉽고 이해하기 쉬운 여러 기능이 포함되어 있습니다.
메뉴에는 모든 옵션이 표시됩니다. 그리드는 완전히 터치 친화적이며 손가락을 사용하여 이동할 수 있습니다. 드래그 앤 드롭하여 메뉴 항목을 재정렬합니다.
메뉴 항목은 *br 버튼을 사용하여 페이지 로드 시 자동으로 활성화 및 비활성화됩니다. 다양한 테마로 메뉴를 개인화하고 색상을 쉽게 수정할 수 있습니다. 일반적으로 브라우저 간 호환성이 우수합니다. 최대 메가 메뉴 설정에서 최대 메가 메뉴를 활성화할 수 있습니다. 'br' 버튼을 클릭하면 테마의 위치에 액세스할 수 있습니다. 테마 위치에 메가 메뉴를 만들려면 먼저 테마 위치에 대해 최대 메가 메뉴를 활성화해야 합니다. 페이지 하단에서 '새 메뉴 만들기' 링크를 선택한 다음 새 메뉴가 테마 위치로 설정되어 있는지 확인합니다. "최대 메가 메뉴 설정"에서 메가 메뉴의 설정을 변경할 수 있습니다. "저장"을 클릭하면 확인란을 활성화하여 활성화할 수 있습니다.
맥스 메가 메뉴란?
Max Mega Menu는 클릭 한 번으로 기존 메뉴를 사용자 정의하고 제어할 수 있는 완벽한 메뉴 관리 플러그인으로, 사용자 친화적이고 접근 가능하며 터치 친화적으로 만듭니다.
Max Mega Menu는 직관적이고 사용이 간편한 프로그램으로 사용하기 쉽도록 하는 기능을 갖추고 있습니다.
또한 표시된 모든 메뉴 항목을 볼 수 있습니다. 단일 그리드로 단일 터치가 작동합니다. 끌어서 놓기를 사용하여 메뉴 항목을 재정렬할 수 있습니다.
웹 사이트를 방문하면 페이지 로드가 자동으로 메뉴 항목을 활성화 및 비활성화합니다. 메뉴는 사용자 정의에 사용할 수 있는 다양한 테마로 완전히 사용자 정의할 수 있습니다. 웹사이트의 기능은 브라우저 간 호환이 가능합니다.
WordPress 단축 코드 예
WordPress 단축 코드는 대괄호로 묶인 작은 코드로 WordPress 사이트의 게시물이나 페이지에 삽입할 수 있습니다. 게시물 또는 페이지를 게시하면 단축 코드가 해당 콘텐츠로 대체됩니다.
예를 들어 YouTube 동영상의 WordPress 단축 코드는 [youtube]입니다. 이 단축 코드를 사용하려면 다음과 같이 게시물이나 페이지에 삽입하려는 YouTube 동영상의 URL을 입력하기만 하면 됩니다.
[youtube]https://www.youtube.com/watch?v=dQw4w9WgXcQ[/youtube]
게시물 또는 페이지를 게시하면 단축 코드가 포함된 YouTube 동영상으로 대체됩니다.
단축 코드는 WordPress 게시물 및 페이지에서 특정 기능을 빠르고 쉽게 구현하는 데 사용할 수 있는 작은 태그입니다. 버전 2.5에서는 사람들이 기능을 더 쉽게 수행할 수 있도록 하는 도구로 설명합니다. 코딩 방법이나 백엔드 구현 방법을 알기 위해 숏코드가 필요하지 않습니다. WordPress의 기본 단축 코드 는 추가 확장 없이 사용할 수 있도록 제작되었습니다. 단축 코드는 암호가 아니라 단순히 기능의 모음이며 WordPress 암호는 WordPress에서 사용하도록 특별히 설계되었습니다. 비주얼 편집기에서 단축 코드를 작성하려고 하면 WordPress는 단축 코드의 출력(또는 해당 위치 표시자)을 표시합니다. 단축 코드를 사용하려면 이중 대괄호를 사용하십시오.
대괄호 코드를 사용하여 대체할 수 있습니다. 워드프레스 버전 4.9는 2017년 11월 15일에 출시되었습니다. 여기에는 텍스트 위젯에서 자동으로 단축 코드를 사용할 수 있는 새로운 기능이 포함됩니다. 단축 코드는 시간을 절약하고 삶을 더 쉽게 만들어주기 때문에 포기할 필요가 없습니다. 위젯에 단축 코드가 없으면 직접 기능을 활성화해야 합니다. 예를 들어 버튼을 드래그 앤 드롭하여 핀업이 없는 지도를 쉽게 만들 수 있는 5sec Google Maps PRO 플러그인을 사용하는 경우 텍스트 위젯에서 직접 단축 코드를 사용할 수 있습니다. 블로그를 시작하는 경우 단축 코드가 얼마나 복잡한 지 놀랄 수 있습니다. 플러그인의 사용자 친화적인 인터페이스는 대부분의 경우 단축 코드를 피하는 가장 좋은 방법입니다. 그러나 블로그에 더 많이 참여할수록 단축 코드의 힘을 이해하기 시작할 것입니다.
WordPress 단축 코드 란 무엇입니까?
단축 코드는 이름에서 알 수 있듯이 일반적으로 코딩하고 관리하기 어려운 기능을 웹사이트에 추가하는 데 사용할 수 있는 기능 집합입니다. 단축 코드를 작성하는 두 개의 대괄호가 있습니다. [YouTube] 단축 코드를 사용하여 모든 공개 YouTube 비디오를 페이지 또는 게시물에 포함합니다.
WordPress 단축 코드는 어디에서 찾을 수 있습니까?
Appearance/plugin/shortcodes로 이동하여 사이드바 위젯에 추가할 수 있습니다. 바로 가기를 포함할 섹션에 텍스트 위젯을 추가한 후 위젯 섹션에 위젯을 추가합니다. 단축 코드를 Text 위젯에 붙여넣어 저장할 수 있습니다. 사이드바를 사용하면 웹사이트 프론트엔드에서 단축 코드의 출력을 볼 수 있습니다.
WordPress의 단축 코드 란 무엇입니까?
단축 코드는 아주 적은 노력으로 멋진 일을 할 수 있게 해주는 워드프레스 전용 코드입니다. 단축 코드는 파일을 포함하거나 일반적으로 한 줄에 복잡하고 보기 흉한 코드가 많이 필요한 개체를 만들 수 있습니다. 숏코드 = 바로가기. 단축번호는 어떻게 사용하나요? WordPress 비주얼 편집기를 사용하는 경우 콘텐츠 영역에 단축 코드를 입력하거나 붙여넣기만 하면 됩니다. 대부분의 단축 코드는 즉시 작동합니다. 게시물이나 페이지를 작성할 때 + 아이콘을 찾으세요. 그러면 사용 가능한 모든 단축 코드의 드롭다운 메뉴가 열립니다. + 아이콘이 보이지 않으면 숨겨져 있을 수 있습니다. 편집기 상단에 있는 도구 모음 토글 버튼을 클릭하여 표시합니다.
WordPress의 단축 코드는 무엇입니까? 단축 코드는 웹사이트에서 특정 기능을 수행하는 작은 코드 조각입니다. 단축 코드를 사용하여 갤러리, 비디오 또는 재생 목록을 표시할 수 있습니다. 기본적으로 WordPress에 내장된 플러그인을 찾는 것은 드문 일이 아닙니다. 단축번호란 무엇입니까? 그 목적은 무엇입니까? 어떻게 사용합니까?
다른 단축 코드와 마찬가지로 단순히 복사하여 웹사이트에 붙여넣을 수 있습니다. 전용 플러그인을 사용하여 수십 개의 새로운 단축 코드 를 추가할 수도 있습니다. 예를 들어 Intergeo Google 지도 플러그인에는 원하는 곳에 지도를 배치하는 데 사용할 수 있는 단축 코드가 포함되어 있습니다. 올바른 숏코드 플러그인을 사용하면 사이트를 더 쉽게 만들 수 있습니다. 일부 사이트에서는 제목, 목록 또는 따옴표를 간단하게 사용할 수 있습니다. 슬라이더, 캐러셀 및 애니메이션과 같은 고급 기능은 일부 다른 프로그램에서 사용할 수 있습니다. 많은 플러그인에 숏코드가 필요하므로 사용 방법을 이해하는 것이 중요합니다.
여러 단축 코드 추가 WordPress
WordPress에 여러 단축 코드 를 추가하는 것은 매우 쉽습니다. 몇 가지 간단한 단계만 수행하면 됩니다. 먼저 새 게시물이나 페이지를 만듭니다. 둘째, "텍스트" 탭을 클릭합니다. 그러면 WordPress 편집기가 나타납니다. 셋째, 적절한 위치에 단축 코드를 추가하십시오. 마지막으로 "게시" 버튼을 클릭합니다.
