WordPress 게시물 또는 페이지에 단축 코드를 추가하는 방법
게시 됨: 2022-09-25WordPress 클래식 편집기는 웹사이트에 콘텐츠를 추가하는 좋은 방법입니다. 하지만 게시물이나 페이지에 단축 코드를 추가하려면 어떻게 해야 할까요? WordPress 게시물 또는 페이지에 단축 코드를 추가하는 것은 쉽습니다. 다음 단계를 따르십시오. 1. 사용하려는 단축 코드를 찾으십시오. 단축 코드를 찾을 수 있는 곳이 많이 있습니다. 예를 들어 WordPress Codex에는 가장 인기 있는 단축 코드 목록이 있습니다. 2. 단축번호를 복사합니다. 사용하려는 단축 코드를 찾으면 복사하기만 하면 됩니다. 3. 게시물이나 페이지에 단축 코드를 붙여넣습니다. 이제 단축 코드가 있으므로 표시하려는 게시물이나 페이지에 붙여넣기만 하면 됩니다. 4. 게시물 또는 페이지를 저장합니다. 그리고 그게 다야! 단축 코드를 추가한 후 게시물이나 페이지를 저장하는 것을 잊지 마십시오.
단축 코드는 WordPress 페이지 또는 게시물 페이지의 일부 대괄호 안에 나타나는 코드 조각입니다. 확장성을 위해 디자인하는 경우 이러한 단축 코드를 사용하여 페이지와 게시물 모두에서 재사용 가능한 기능을 생성할 수 있습니다. 다음 섹션에서 설명하겠지만 클래식 및 기본 편집기에서 단축 코드를 사용할 수 있습니다. 블록에는 블록 편집기 또는 기본 편집기를 사용하여 편집할 수 있는 기능이 있습니다. 요소는 텍스트에서 이미지, 단축 코드에 이르기까지 블록입니다. 이 기사에서는 기본 편집기에서 단축 코드 블록을 추가하는 방법을 보여줍니다. 코딩하려는 항목을 선택한 다음 Shortcode 플러그인을 사용하여 Shortcode를 삽입하기만 하면 됩니다.
여기에서 모든 Kubio 마법이 발생하고 모든 옵션을 블록 내에서 사용할 수 있습니다. 이 수준에서 단축 코드 블록을 편집하여 일반 및 호버 사용 가능으로 만들 수 있습니다. 편집 및 휴지통으로 이동하는 형태로 수행할 일괄 작업도 있습니다.
WordPress에 위젯 단축 코드를 어떻게 추가합니까?
 크레딧: qdeinteractive.com
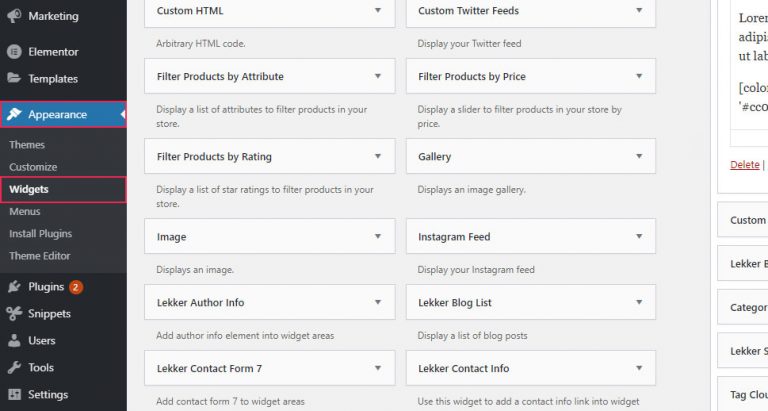
크레딧: qdeinteractive.comWordPress 사이드바 위젯에서 단축 코드를 사용하는 가장 간단한 방법은 새 위젯을 만드는 것입니다. 메뉴에서 모양 > 위젯을 선택합니다. 그런 다음 텍스트 상자에 단축 코드를 복사하여 붙여넣습니다.
이 플러그인은 단축 코드를 사용하여 페이지, 게시물(및 사용자 정의 게시물 유형?)에 하나 이상의 위젯 세트를 삽입하고 구성된 단축 코드 목록도 저장할 수 있습니다. 각 위젯의 단축 코드는 위젯의 하단 가장자리에 추가되고 위젯의 각 인스턴스에 다른 단축 코드가 할당됩니다. Pages 플러그인의 위젯 단축 코드를 사용하여 위젯 단축 코드 를 페이지, 게시물 또는 CPT에 직접 삽입할 수 있습니다. 그것은 이해하기 쉽고, 사용하기 쉽고, 다재다능하며, 위젯 단축 코드 외에도 우리를 위해 완벽하게 작동했습니다. 우리는 또한 사이드바와 Widgetize Pages Light의 프로 버전을 테스트했으며 둘 다 문제가 없음을 발견했습니다.
미국 정부는 러시아에 대한 새로운 제재를 발표했습니다 러시아에 대한 새로운 제재
WordPress 템플릿에 단축 코드를 어떻게 표시합니까?
 크레딧: www.wpoven.com
크레딧: www.wpoven.comWordPress 템플릿에 단축 코드를 표시하려면 템플릿 파일에 다음 코드를 추가해야 합니다. [shortcode]를 표시하려는 실제 단축 코드 로 바꿉니다. 이렇게 하면 WordPress에서 단축 코드를 구문 분석하고 실행할 수 있습니다.
WordPress 인기 게시물 위젯은 사이트의 인기 게시물을 사이드바에 표시할 수 있는 환상적인 앱입니다. 또한 인용, 공유 또는 즐겨찾기에 포함된 게시물을 포함하여 좋아하는 게시물을 표시하도록 위젯을 사용자 정의할 수 있습니다. 인기 게시물 단축 코드 를 사용하려면 특정 기능을 활성화하려는 페이지/테마 템플릿 파일에 다음 코드를 삽입하기만 하면 됩니다. WP'popular_posts'에 대한 PHP 단축 코드는 무엇입니까?

HTML에 단축 코드를 어떻게 추가합니까?
단축 코드는 일반적으로 대괄호로 묶인 작은 코드 조각으로 웹 사이트에서 특정 기능을 수행합니다. 단축 코드를 사용하면 코드를 작성하지 않고도 웹사이트에 기능을 추가할 수 있습니다. 웹사이트에 숏코드를 추가하려면 페이지의 HTML 코드에 숏코드 태그를 추가하기만 하면 됩니다. 그러면 페이지가 로드될 때 단축 코드가 실행됩니다.
양식 추가 메뉴에서 양식 추가를 선택하여 게시물 또는 페이지 편집기에 단축 코드를 삽입하십시오. 클릭하라는 항목이 표시됩니다. 양식 추가 대화 상자가 나타나고 문의 양식을 작성하라는 메시지가 표시됩니다. 연락처 양식 단축 코드는 사용 가능한 즉시 페이지 콘텐츠에 추가됩니다. 시작하려면 표시되는 상자에 단축 코드를 입력하십시오. 예를 들어 [contact-form-7] 확장은 게시물이나 페이지에 문의 양식을 입력합니다. 숏코드는 일반적으로 광범위한 컴퓨터 코드와 기술 지식이 필요하지만 몇 번의 마우스 클릭만으로 웹사이트에 기능을 추가하는 데 사용할 수 있습니다. 예를 들어 [YouTube] 단축 코드는 공개 YouTube 동영상을 페이지나 게시물에 포함하는 데 사용할 수 있습니다. 양식 추가 버튼을 클릭하여 클래식 편집기의 게시물 또는 페이지 편집기에서 양식을 추가할 수도 있습니다. 페이지를 만들 때 연락처 양식 단축 코드를 포함해야 합니다. 단축 코드는 표시되는 상자에 입력하여 입력할 수 있습니다.
WordPress에서 단축 코드를 편집하는 방법
WordPress에서 단축 코드를 편집하려면 편집하려는 단축 코드를 클릭한 다음 WordPress 편집기 에서 변경하면 됩니다. 완료되면 업데이트 버튼을 클릭하여 변경 사항을 저장합니다.
페이지를 마우스 오른쪽 버튼으로 클릭하면 편집하고 클래식 편집기나 구텐베르크 편집기 에서 동기화를 해제할 수 있습니다. 자세한 내용은 https://snipboard.io/jRPian.JPG를 참조하세요. 구텐베르크에서 전체 열을 확인하고 옵션에서 모두 활성화했지만 해당 옵션이 표시되지 않습니다. 문서를 자동으로 생성하지 않으려면 다음 단축 코드를 삽입하여 자신의 문서에서 쿠키 목록을 계속 사용할 수 있습니다. TCF가 활성화된 경우 Complianz가 사용하는 공급업체 단축 코드 목록을 포함할 수도 있습니다. 이 단축 코드는 프리미엄 기능으로 제공되므로 대부분의 경우 허용되지 않습니다.
WordPress의 단축 코드
WordPress 단축 코드 를 사용하여 WordPress 블로그 게시물 및 페이지에 더 많은 기능을 추가하십시오. 콘텐츠의 어디에서나 코드를 추가할 수 있으며 수정이 필요한 경우 쉽게 사용자 지정할 수 있습니다.
HTML에 단축 코드를 추가하는 방법
HTML에 단축 코드를 추가하려면 추가하려는 단축 코드에 올바른 코드를 사용해야 합니다. 예를 들어, 연락처 양식에 대한 단축 코드를 추가하려면 [contact-form] 코드를 사용합니다.
단축 코드는 HTML 콘텐츠를 보유하기 위한 것이며 HTML 속성에서 허용되지 않습니다. 매개변수를 사용하지 않으면 HTML 태그가 허용할 수 없는 짧은 코드를 허용하는 것으로 보입니다. 다음 방법을 대신 사용할 수 있습니다. a href=https://example.com/ folder/edit.php?action=someaction&id=[foocode parameter='value']&edittoken' linktext>linktext. 원시 요소 내에서 단축 코드를 실행하려면 먼저 단축 코드를 통해 호출되는 콜백 함수를 찾은 다음 원시 요소에서 이를 에코해야 합니다. 작동하는 이유에 대한 자세한 내용은 이 질문에 대한 답변에서 확인할 수 있습니다. 이 질문이 내가 찾을 수 있는 답변이 아닌 이유는 무엇입니까? 웹사이트의 단축 코드 HTML 섹션 에 질문을 추가할 수도 있습니다.
