WordPress에 사이트 제목과 태그라인을 추가하는 방법
게시 됨: 2022-09-26WordPress에 사이트 제목을 추가하는 것은 매우 간단한 과정입니다. WordPress 대시보드의 설정 > 일반 페이지로 이동하여 사이트 제목 필드 에 제목을 입력하면 됩니다. 사이트에 태그라인을 추가하려면 같은 페이지의 태그라인 필드에 태그라인을 입력하면 됩니다.
워드프레스에서는 사이트의 제목을 변경할 수 있습니다. WordPress에서 태그라인은 짧은 문장으로 요점을 설명합니다. 인터넷에서 검색하는 사람들에게 즉시 나타나는 단어의 약어입니다. 웹사이트에 적절한 <h1> 태그가 있으면 Google 순위가 향상되고 더 많은 고객을 유치할 수 있습니다. 귀하의 블로그 이름은 블로그의 성공과 독자의 인기를 좌우하는 중요한 요소입니다. 좋은 제목은 읽기 쉽고 모든 사람의 관심을 끌고 주의를 끌 수 있어야 합니다. 이 단계별 가이드에서 문제 없이 웹사이트 이름을 변경하는 방법을 배우게 됩니다. 다양한 방법 중 하나를 사용하여 WordPress 사이트 의 제목을 변경할 수 있습니다.
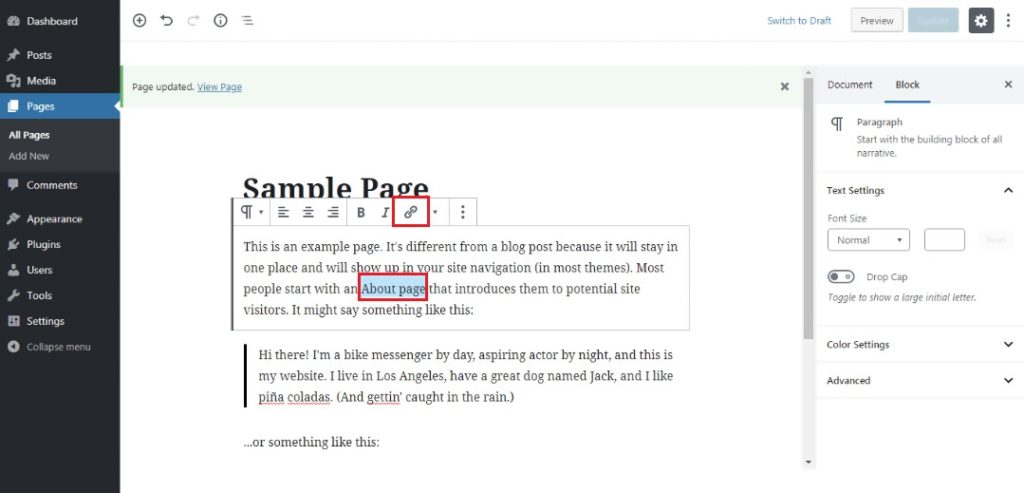
WordPress 왼쪽 메뉴인 페이지로 이동하여 페이지 제목 을 변경합니다. 페이지 화면의 오른쪽 상단 모서리에 있는 빠른 편집 링크를 클릭하여 페이지를 변경합니다. 대부분의 경우 제목 필드에는 제목 1(H1) 태그가 포함됩니다. 여기에서 페이지 제목을 변경해야 합니다.
WordPress에 제목을 어떻게 추가합니까?
 크레딧: www.themesine.com
크레딧: www.themesine.comWordPress 관리 영역에 로그인하면 색인 페이지의 제목 태그를 변경할 수 있습니다. 이 페이지의 사이트 제목 필드를 편집하여 변경할 수 있습니다. WordPress를 사용할 때 생성하는 각 게시물이나 페이지에 사용자 정의 제목을 추가할 수 없습니다. 귀하의 홈페이지에서만 가능합니다.
사실, WordPress는 WordPress 편집기에서 설정되었는지 여부에 관계없이 제목 태그를 페이지/ 게시물 제목 과 동일한 형식으로 설정합니다. 결과적으로 WordPress 플러그인을 설치하는 것 외에도 사용자 정의 제목 태그를 포함할 수 있습니다. 결과적으로 게시물이나 페이지의 제목과 다른 제목 태그가 생성됩니다. 웹사이트에 사용자 정의 제목 태그를 사용하려는 경우 편집하려는 첫 번째 태그는 SEO 제목입니다. 이러한 변수에는 일반적으로 페이지/게시물 제목, 페이지 번호, 구분 기호(여러 페이지가 필요한 경우) 및 사이트 제목이 포함됩니다.
WordPress 탐색 메뉴 항목에 제목 속성 추가
이 속성은 WordPress 탐색 메뉴 항목의 제목을 정의하는 데 사용됩니다. 그런 다음 기존 메뉴의 항목을 클릭하여 메뉴를 확장할 수 있습니다. 이제 제목 속성 이 표시됩니다. 메뉴 항목의 제목으로 텍스트를 포함하려면 반복하면 됩니다.
WordPress의 텍스트에 제목을 어떻게 추가합니까?
그런 다음 아래로 스크롤하여 현재 메뉴에서 메뉴 항목을 클릭하여 확장합니다. 이제 필드에서 제목 속성을 볼 수 있습니다. 탐색 메뉴에 제목 텍스트 를 추가했으므로 모든 메뉴 항목을 반복하여 추가할 수 있습니다.
제목 속성은 모든 요소에 추가할 수 있는 HTML 속성이지만 이미지 및 링크와 함께 가장 일반적으로 사용됩니다. 이 섹션에서는 링크 또는 이미지에 대한 추가 정보를 지정할 수 있습니다. WordPress 버전 4.2의 링크 삽입 팝업에서 제목 속성이 제거되었습니다. 그러나 원하는 경우 삽입 링크 팝업에서 제목 및 rel=nofollow 옵션을 쉽게 변경할 수 있습니다. 먼저 외모를 방문해야 합니다. '화면 옵션' 탭은 메뉴 페이지의 오른쪽 상단 모서리에 있습니다. 그것을 클릭하면 제목 속성 확인란을 볼 수 있습니다. 이제 웹 사이트로 직접 이동하려는 경우 탐색 메뉴 항목을 클릭할 수 있습니다. 제목 속성의 툴팁이 화면에 나타납니다.
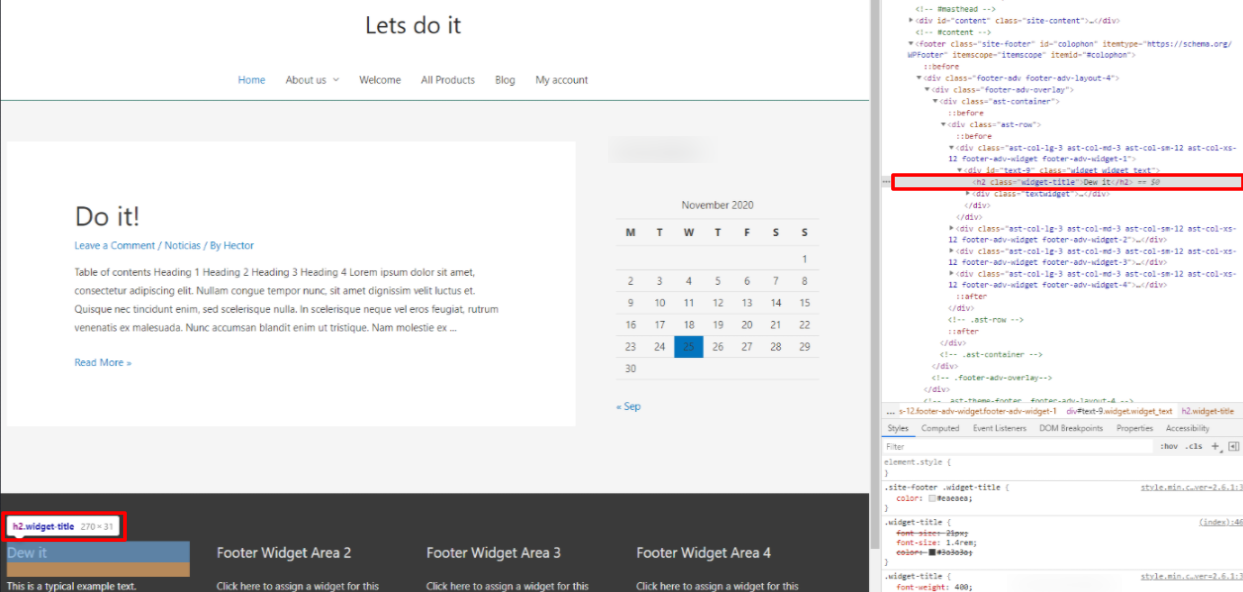
새 섹션의 제목 만들기
위젯이 설치된 후 섹션 추가 탭으로 이동하여 추가할 섹션을 선택합니다.
WordPress 사이트 제목이 변경되지 않음
 크레딧: blogs.eyonic.com
크레딧: blogs.eyonic.com블로그 대시보드로 이동하여 사용자 정의 버튼(왼쪽 열의 테마 옆)을 클릭하여 블로그 제목을 변경할 수 있습니다. 그런 다음 "사이트 ID"를 선택한 다음 제목을 편집합니다. 이것이 당신에게 유용하기를 바랍니다. 새 응답이 추가되는 동안 "사이트 제목" 주제를 더 이상 변경할 수 없습니다.
WordPress 사이트의 제목과 태그라인을 업데이트하는 데 문제가 있지만 변경 사항이 반영되지 않는 경우 문제를 해결하는 방법의 예는 아래를 참조하세요. 사이트 제목을 업데이트할 때 가장 간단한 방법은 대시보드를 방문하는 것입니다. 문제가 지속되면 사용 중인 SEO 플러그인에 문제가 있을 수 있습니다. 원하는 변경 사항을 적용한 후 변경 사항 저장 버튼(사이트 제목 업데이트)을 클릭합니다. 블로그 쓰기: 블로거를 위한 쓰기는 우리 사이트의 새 이름입니다. 전문적인 웹사이트를 만들기 위해 코딩 기술이 필요한 것은 아닙니다. GeneratePress가 사용 가능한 가장 가벼운 WordPress 테마 중 하나라는 데는 의심의 여지가 없습니다.
WordPress 변경 사항이 표시되지 않을 때를 위한 5가지 팁
WordPress가 내 설정을 업데이트하지 않습니까? WordPress 변경 사항이 사이트에 표시되지 않는 가장 일반적인 원인은 브라우저 캐싱(브라우저 캐싱, 페이지 캐싱 또는 CDN 캐싱)에서 제대로 작동하지 않기 때문입니다. 귀하와 귀하의 방문자 모두가 귀하의 사이트의 최신 버전을 볼 수 있도록 캐시를 지워야 합니다. 내 제목이 내 WordPress 웹 사이트 에 표시되지 않는 이유는 무엇입니까? 선택하는 게시물 형식은 "제외" 게시물이 아니어야 합니다. "Asides"에는 제목이 표시되지 않습니다. 대신 "표준"으로 설정하는 것이 좋습니다. 내 블로그의 제목을 어떻게 수정합니까? WordPress 계정에 로그인하고 설정 > 일반으로 이동하여 제목 태그를 수정합니다. 이 페이지에서 사이트 제목 필드를 편집한 다음 저장할 수 있습니다.
WordPress Astra 테마에서 사이트 제목을 변경하는 방법
 크레딧: wphelp.blog
크레딧: wphelp.blogAstra 사용자 정의 설정(Customize)을 사용하면 사이트의 제목 또는 태그라인을 지정할 수 있습니다(자세한 내용은 Astra의 사용자 정의 설정 페이지 참조).

내 Astra 테마의 로고를 어떻게 변경합니까?
투명 헤더를 활성화하면 Retina 로고, 로고 너비 및 로고 유형이 모두 투명 헤더에 적용된 투명 로고 옵션에 대해 다른 로고를 선택할 수 있습니다. 모양 > 사용자 정의 > 헤더 빌더 > 투명 헤더로 이동하여 헤더를 사용자 정의할 수 있습니다.
복스홀 그리핀: 강력한 상징
그리핀은 복스홀 로고에 등장하는 신화 속 생물입니다. 머리와 날개가 있는 사자를 그리핀이라고 하고 날개가 있는 독수리를 그리핀이라고 합니다. 복스홀 그리핀(Vauxhall Griffin)은 1860년대부터 회사의 상징이었으며 자동차에서 도로 표지판에 이르기까지 모든 곳에 등장했습니다. 그리핀은 자동차, 트럭 및 SUV를 포함하는 복스홀 브랜드의 메인 로고이기도 합니다. 강력한 상징 외에도 Vauxhall Griffin은 영국 베드퍼드셔에 있는 본사에서 제조 차량에 이르기까지 모든 곳에서 볼 수 있습니다.
WordPress 사이트 제목 예
WordPress 사이트 제목 의 많은 예가 있습니다. 빠른 Google 검색은 수많은 가능성을 드러낼 것입니다. 몇 가지 일반적인 예로는 "My WordPress Site", "My Awesome WordPress Site" 및 "My WordPress Site is the Best!"가 있습니다.
WordPress 웹사이트의 제목은 방문자가 도착했을 때 가장 먼저 보게 되는 것입니다. 예를 들어, 사람의 이름은 여권의 사이트 제목으로 참조될 수 있습니다. 웹사이트 이름을 입력하면 사이트 이름이 포함된 태그라인이 나타납니다. 웹사이트의 제목과 태그라인을 만드는 것은 청중의 관심을 끌기 위한 가장 중요한 단계입니다. 이 페이지에서는 WordPress 사이트 제목 을 변경하는 네 가지 방법을 안내합니다. 테마 사용자 지정 프로그램에 액세스하여 테마를 변경할 수 있습니다. 테마의 태그라인과 제목을 변경하고 테마의 사용자 정의 도구를 사용자 정의할 수 있습니다.
이 웹사이트에 대한 SEO 플러그인이 제공됩니다. 가장 인기 있는 SEO 플러그인은 Yoast SEO와 Rank Math SEO입니다. 제목과 태그라인은 WordPress 사이트의 서버 파일에서 변경할 수 있습니다. Google에 따르면 사이트 제목과 태그라인은 50-60자 사이여야 합니다. 웹사이트의 태그라인이나 제목에 있는 키워드는 순위를 높이거나 더 나은 위치에 표시하는 데 중요합니다.
최고의 웹사이트 제목 은 눈에 띄고 관련성이 있으며 설명적이어야 합니다. 디자인은 웹사이트의 내용을 정확하게 표현해야 합니다. 제목이 길고 기억하기 어려운 경우 방문자가 사이트를 방문할 가능성이 적습니다. 제목 태그는 매우 중요하므로 제목이 눈에 잘 띄고 사이트와 관련이 있는지 확인하세요. 귀하의 웹사이트가 무엇인지 가장 잘 설명하는 문구를 생각해 보십시오. 최고의 WordPress 테마와 달리 WordPress 테마를 만드는 방법과 같은 제목은 책에 더 적합합니다. 웹사이트의 중심 메시지 역할을 하는 태그라인은 웹사이트의 모든 내용을 설명해야 합니다. 테마 개발에 중점을 둔 사이트에는 좋은 태그라인이 될 것이고, 웹 디자인에 중점을 둔 사이트에는 "웹 디자인 팁"이 좋은 태그라인이 될 것입니다. 태그라인이 사이트 콘텐츠 및 사이트를 방문할 잠재고객과 관련이 있는지 확인하세요. 예를 들어 WordPress 테마에는 "자신만의 WordPress 테마 디자인" 및 기타 테마라는 태그라인이 있어야 합니다. 눈에 잘 띄고 웹사이트 콘텐츠와 관련이 있는 태그라인을 선택해야 합니다.
Google 검색 WordPress에서 웹 사이트 제목을 변경하는 방법
편집 중인 각 게시물 또는 페이지의 SEO 제목을 변경하려면 편집 중인 게시물 또는 페이지에서 AIOSEO 설정 메뉴로 이동합니다. 홈페이지에서 SEO 제목을 변경하면 스마트 태그 중 하나를 선택할 수 있는 것과 마찬가지로 자신의 SEO 제목을 선택하면 스마트 태그 중 하나를 선택할 수도 있습니다.
귀하의 웹사이트 제목은 Google 검색 결과 상단에 표시되도록 몇 초 만에 변경할 수 있습니다. 36%의 경우 제목이 SEO의 가장 중요한 측면으로 간주됩니다. 메타 태그는 검색 엔진에 귀하의 페이지에 대한 정보와 페이지가 가장 적합한 키워드에 대해 알리는 데 사용할 수 있습니다. HTML 및 CSS를 사용할 때 텍스트를 위한 충분한 공간이 있는지 확인하십시오. 너비가 600픽셀 이상인 블록은 단락이나 div에 들어갈 수 있는 것과 동일한 수의 문자를 표시할 수 있습니다. Google은 2021년에 더 이상 사이트의 메타 태그를 검색 결과의 일부로 표시하지 않습니다. Google, Bing 또는 Yahoo에서 웹사이트를 찾을 수 없는 경우 색인 재지정 또는 색인 생성을 요청할 수 있습니다.
Wibble은 북아일랜드 벨파스트에 본사를 둔 웹 디자인 및 웹 개발 회사입니다. 우리 팀은 WordPress를 사용하는 소규모 비즈니스를 위한 새로운 가이드를 만들고 있습니다. 사이트에서 오류를 확인하는 방법은 여러 가지가 있지만 Google Search Console의 Inspect any URL 도구가 가장 간단한 방법 중 하나입니다. 웹사이트를 만들 때 제목 태그가 HTML의 첫 번째 요소 중 하나인지 확인하세요. 여러 개의 제목 메타 태그가 추가되면 페이지에 고유한 제목도 부여됩니다. 사용하기 쉬운 강력한 SEO 도구를 찾고 있다면 이 튜토리얼이 ASEOIO를 안내할 것입니다. 이 도구에는 더 나은 SEO를 위해 전체 WordPress 사이트를 최적화하는 데 사용할 수 있는 다양한 도구가 포함되어 있습니다.
몇 가지 간단한 단계를 따르면 몇 분 안에 올인원 SEO를 준비할 수 있습니다. 제목 태그는 웹 브라우저(예: Firefox, Chrome 또는 기타)에서 웹 페이지로 이동할 때 표시되는 것입니다. 인터넷에서 검색을 수행할 수 있습니다. 페이지의 나머지 메타 태그를 제거하거나 교체할 필요가 없습니다. 사이트에 메타 태그가 있으면 검색 엔진은 그곳에서 무슨 일이 일어나고 있는지 더 잘 알 수 있습니다. 이 기술을 사용하면 관련 검색 엔진에서 사이트의 가시성을 높일 수 있습니다.
WordPress 헤더에 페이지 제목 표시
왼쪽 상단 모서리에서 제목 표시줄 의 화살표를 클릭하여 도구 메뉴를 연 다음 전역 설정을 열거나 키보드 단축키 -U(Mac) 또는 Ctrl U(Windows)를 사용하여 액세스합니다. 일반 탭에서 기본 페이지 머리글 링크를 클릭합니다. 표시를 예로 설정하여 WordPress 페이지 제목을 표시합니다.
