WordPress 사이트에 평가 슬라이더를 추가하는 방법
게시 됨: 2022-09-11플러그인을 사용하지 않고 WordPress 사이트에 평가 슬라이더를 추가하려는 경우 사용할 수 있는 몇 가지 방법이 있습니다. 한 가지 옵션은 평가 슬라이더 기능이 포함된 WordPress 테마를 사용하는 것입니다. 또 다른 옵션은 사용자 정의 코딩된 평가 슬라이더를 사용하는 것입니다. 평가 슬라이더가 포함된 테마를 사용하는 경우 일반적으로 테마 옵션 패널에서 해당 설정을 찾을 수 있습니다. 사용자 지정 코딩된 평가 슬라이더를 사용하는 경우 WordPress 사이트에 코드를 추가해야 합니다. WordPress 사이트에 평가 슬라이더를 추가하면 고객 평가 또는 리뷰를 보여줄 수 있습니다. 또한 잠재 고객 또는 고객과의 신뢰와 신뢰성을 높이는 데 도움이 될 수 있습니다.
고객 평가에서 서비스 또는 제품에 대한 피드백을 얻을 수 있습니다. 이 기사에서는 WordPress 웹 사이트에 대한 평가 슬라이더를 만드는 방법을 보여줍니다. 여기에서는 사용자 평가를 수집하고 게시할 수 있는 Strong Testimonials 플러그인의 기능을 살펴보겠습니다. Strong Testimonials 플러그인을 사용하면 웹사이트의 프런트 엔드에서 평가를 수집할 수 있습니다. 또한 방문자가 평가를 제출할 수 있도록 사이트에 양식 보기를 추가할 수 있습니다. 추가 정보를 수집하기 위해 사용자 정의 필드를 생성하는 것도 가능합니다. 다음 섹션에서는 평가 슬라이더를 만드는 데 필요한 단계를 살펴보겠습니다.
Strong Testimonials 플러그인을 사용하면 청중의 요구 사항에 따라 다양한 보기를 만들 수 있습니다. 우리의 경우 슬라이드쇼 모드를 사용하여 평가 슬라이드쇼를 만듭니다. 방금 만든 슬라이드쇼 보기 의 단축 코드를 찾을 수 있습니다. Strong Testimonials 플러그인은 슬라이드쇼 그 이상을 제공할 수 있습니다. 이 기능을 사용하면 프런트 엔드에서 사용자 평가를 수집할 수 있으며 백 엔드에서 디스플레이 모드 보기를 생성할 수도 있습니다. 토론하는 동안 플러그인에 대해 더 깊이 다루었고 다양한 기능에 대해 논의했습니다.
평가 슬라이더는 어떻게 생성합니까?
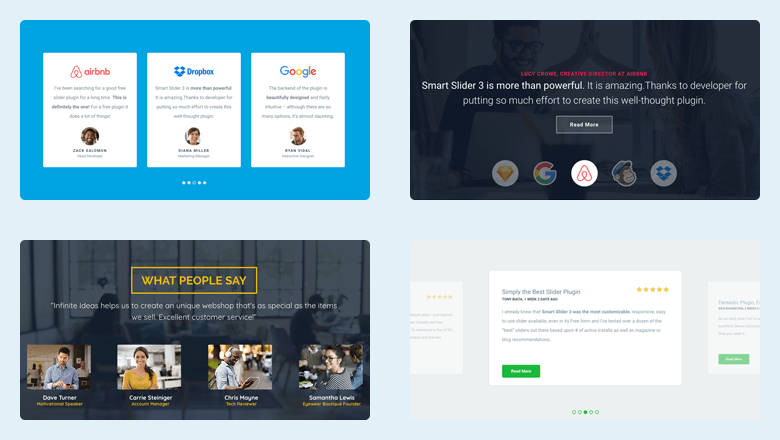
 크레딧: Smart Slider 3 — WordPress 플러그인
크레딧: Smart Slider 3 — WordPress 플러그인평가 슬라이더를 만들 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 Testimonial Rotator와 같은 WordPress 플러그인 을 사용하는 것입니다. 또 다른 방법은 HTML, CSS 및 jQuery를 사용하여 직접 코딩하는 것입니다.
웹사이트에 평가를 추가하면 귀하가 신뢰할 수 있고 신뢰할 수 있음을 입증하는 데 도움이 됩니다. Showit을 사용하면 놀라운 방식으로 스토리를 간단하게 전달할 수 있습니다. 내가 가장 좋아하는 Canvas Views 평가 디자인은 방문자가 페이지를 슬라이드할 수 있는 디자인입니다. 다음 자습서에서는 웹사이트에 대한 평가 슬라이더를 만드는 방법을 안내합니다. Canvas Views를 사용하면 한 곳에서 모든 평가를 추가할 수 있습니다. 이미 웹사이트에 있는 경우 보기 1에서 주요 평가를 볼 수 있습니다. View 2에는 두 번째 평가 등이 있습니다. 캔버스 보기에서 점 3개를 마우스 오른쪽 버튼으로 클릭하면 복제할 수 있습니다. 평가 기간에 따라 원하는 만큼 복제해야 합니다.
워드프레스 추천 슬라이더
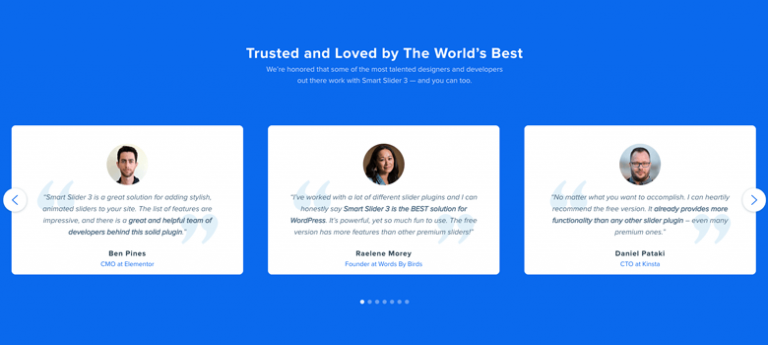
 크레딧: Smart Slider 3 — WordPress 플러그인
크레딧: Smart Slider 3 — WordPress 플러그인WordPress 평가 슬라이더는 웹사이트에서 고객 평가를 보여주는 좋은 방법입니다. 이는 잠재 고객과의 신뢰를 구축하고 행복한 고객을 자랑할 수 있는 좋은 방법이 될 수 있습니다. 평가 슬라이더를 만드는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 가장 인기 있는 것 중 하나는 Testimonial Slider 플러그인 입니다. 이 플러그인을 사용하면 평가를 쉽게 만들고 관리할 수 있습니다. 단축 코드를 사용하여 웹사이트의 모든 게시물이나 페이지에 평가 슬라이더를 삽입할 수도 있습니다.

행복한 고객의 평가와 피드백은 평가 슬라이더에 표시됩니다. 그 이후로 새로운 유지 관리 플러그인(2018년 10월)이 있습니다. 불행히도 이전 관리자(그의 서비스에 진심으로 감사드립니다)는 더 이상 액세스할 수 없었습니다. 우리는 오로지 그것의 생존을 보장하기 위해 플러그인의 유지 관리를 인수했습니다. Testimonial Slider는 무료 오픈 소스 도구입니다. 이 플러그인을 설치하는 세 가지 방법은 다음과 같습니다. 이것이 가장 쉬운 방법입니다.
그것만큼 간단합니다. FTP를 통해 파일을 보낼 수 있었던 때가 있었습니다. 도구에 대해 자세히 알아보려면 플러그인의 FAQ(https://slidervilla.com/testimonial-slider/)를 방문하세요. 기존 사이트 관리자가 링크된 사이트의 유지 관리를 담당합니다. 앞으로도 계속 운영할 수 있는 능력은 보장되지 않습니다.
웹사이트에서 후기를 사용해야 하는 이유
한 가지 방법은 평가를 포함하는 것입니다. 고객의 긍정적인 피드백을 강조하기 위해 평가 슬라이더를 사용할 수 있습니다. 귀하는 고객의 피드백을 소중하게 생각하며 최상의 서비스를 제공하기 위해 가능한 모든 일을 할 것임을 고객에게 보여줄 것입니다.
WordPress에서 사용자 평가를 만드는 방법
 크레딧: wpleaders.com
크레딧: wpleaders.comWordPress 대시보드로 이동하여 사용후기를 클릭합니다. 추천서 제목, 추천서 자체, 회사명, 웹사이트 주소 등의 고객 정보를 포함하는 것이 좋습니다. 추천 이미지 섹션에서는 고객 이미지 목록에 이미지를 추가할 수 있습니다.
WordPress에서 사용자 평가판을 만드는 방법 먼저 슬라이더 또는 '로테이터'를 만든 다음 평가판을 첨부해야 합니다. 다양한 플러그인을 사용하여 맞춤형 평가 생성이 가능합니다. 자동으로 포맷하고 정리할 수 있을 뿐만 아니라 중앙 위치에서 추적할 수 있습니다. 또한 즐거운 슬라이딩 형식으로 애니메이션을 적용할 수 있습니다. 외모의 위젯 메뉴에서 평가 로트와일러를 선택 합니다. 원하는 위치로 끌어다 놓을 수 있습니다. 그 후, 당신은 당신이 만든 평가를 표시해야합니다.
평가 표시에 무작위 순서를 포함할지 여부를 고려해야 할 수도 있습니다. 로테이터 유형에는 두 가지 기능이 있습니다. 애니메이션을 사용하는 슬라이더를 생성하고 전체 평가 또는 발췌를 표시할지 여부를 선택할 수 있습니다. 새 블록을 추가하려면 더하기 아이콘을 클릭하여 페이지 또는 게시물을 열고 Easy Testimonials 플러그인을 선택하십시오. 웹사이트에 사용후기를 표시하는 것은 고객의 신뢰를 얻을 수 있는 기회를 높일 수 있는 좋은 방법입니다. 또한 기존 고객을 강조 표시할 수 있어 고객과 더 강력한 관계를 구축하는 데 도움이 됩니다.
올빼미 회전 목마 추천 슬라이더 WordPress
Owl carousel 평가 슬라이더 wordpress는 웹사이트에서 고객의 평가를 보여줄 수 있는 좋은 방법입니다. 이 반응형 슬라이더를 사용하면 세련되고 현대적인 방식으로 최대 5개의 평가를 표시할 수 있습니다. 웹사이트 디자인에 맞게 색 구성표와 레이아웃을 사용자 지정할 수 있으며 슬라이더는 설정 및 사용이 쉽습니다.
Simple Owl Carousel 을 사용하여 다양한 형식의 이미지를 표시할 수 있습니다. 이러한 설정을 사용하여 캐러셀 탐색 및 슬라이드 속도는 물론 게시물의 탐색 및 슬라이드 속도를 관리할 수 있습니다. 설명에 따르면 모든 범위의 사용자 지정 옵션이 있지만 한 가지 유형의 슬라이더만 만들 수 있습니다. OWL Carousel 2는 Carousel을 포함하도록 업데이트될 예정이며 Carousel 2는 최고의 선택입니다.
