WordPress 게시물에 축소판을 추가하는 방법
게시 됨: 2022-09-11WordPress 게시물에 축소판을 추가하려면 몇 가지 작업을 수행해야 합니다. 먼저 썸네일로 사용할 이미지를 찾거나 생성해야 합니다. 이미지가 있으면 WordPress 사이트에 업로드해야 합니다. 이미지가 업로드되면 썸네일을 추가할 게시물을 수정해야 합니다. 게시물 편집기에 "추천 이미지"라는 섹션이 표시됩니다. " 추천 이미지 설정 " 링크를 클릭하고 방금 업로드한 이미지를 선택합니다. 이미지가 선택되면 "게시" 또는 "업데이트" 버튼을 클릭하여 변경 사항을 저장하십시오.
썸네일 게시물은 웹사이트에 표시되는 간단한 그래픽 및 텍스트 발췌문입니다. 사용자가 링크나 이미지를 클릭하면 기사의 전체 크기 버전이 표시됩니다. 게시물의 추천 이미지는 WordPress에서 게시물을 미리 보는 데 사용됩니다. 이 튜토리얼에서는 WordPress에서 게시물 썸네일을 만드는 방법을 배웁니다. 이 플러그인을 활성화하면 게시물에 제목에 따라 Flickr 이미지가 자동으로 표시됩니다. 결과적으로 이러한 추천 이미지는 WordPress용 게시물 썸네일을 만드는 데 사용됩니다. WordPress가 사용하는 해상도에 따라 편집기에서 이미지를 자르고 크기를 조정할 수 있습니다.
첫 번째 단계는 WordPress용 관련 게시물 썸네일 플러그인을 다운로드하여 설치하는 것입니다. WordPress의 설정 영역에 관련 게시물 엄지손가락이라는 새로운 기능이 있습니다. 세 번째 단계는 게시물의 표시를 수정하는 것입니다. 페이지나 게시물을 변경할 때 관계를 표시할지 여부를 선택할 수 있습니다. 축소판 섹션 에서 축소판을 표시할 영역을 선택합니다. 세 번째 단계는 색상, 글꼴 크기 또는 발췌 길이가 될 수 있는 축소판 스타일을 선택하는 것입니다. 이 플러그인은 단축 코드를 사용하여 게시물과 페이지에 통합되어야 합니다.
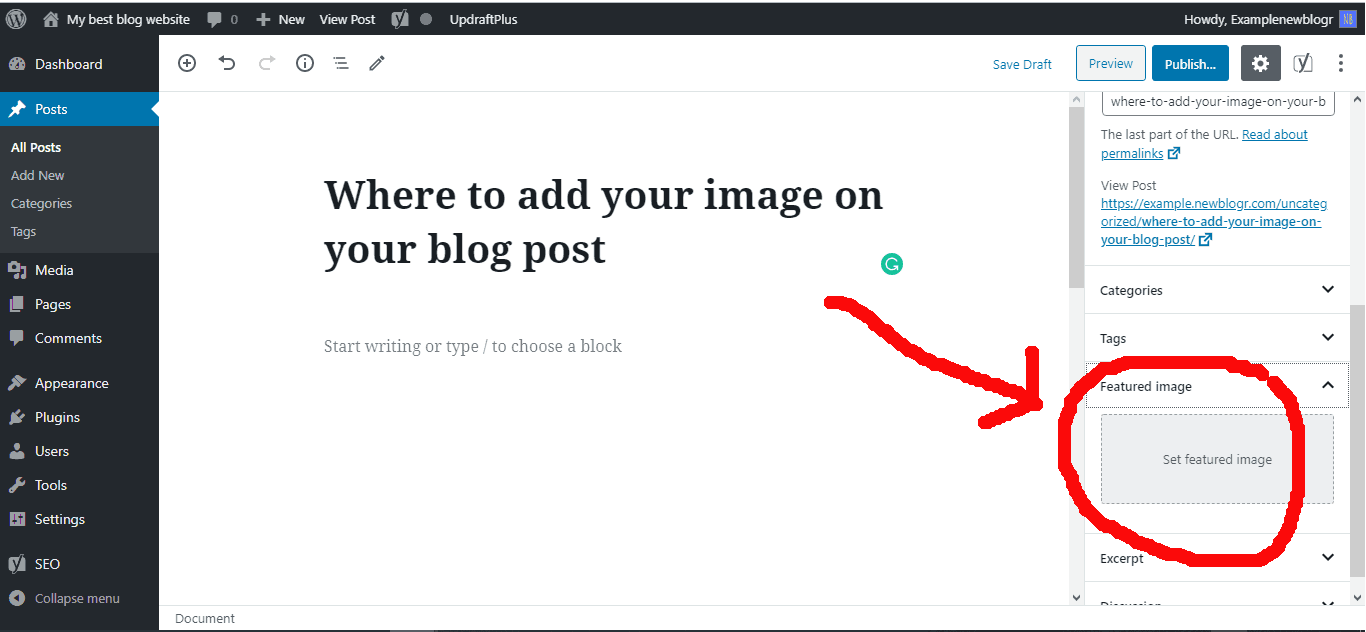
WordPress에 추천 이미지를 어떻게 추가합니까?
 크레딧: newblogr.com
크레딧: newblogr.com단순히 새 블로그 게시물을 편집하거나 생성하면 WordPress 게시물에 추천 이미지를 포함할 수 있습니다. 추천 이미지 탭은 콘텐츠 편집기의 오른쪽 열에서 찾을 수 있습니다. WordPress 미디어 업로더 팝업을 보려면 '추천 이미지 설정' 탭을 클릭해야 합니다.
웹사이트나 블로그 게시물에 사진을 사용하면 더 매력적으로 보일 수 있습니다. 멋진 추천 이미지를 활용하여 블로그나 웹사이트의 시각적 품질을 높일 수 있습니다. 대시보드에 추천 이미지가 없나요? 이 튜토리얼은 WordPress 사이트에 추천 이미지를 추가하는 과정을 안내합니다. WordPress.org가 가장 큰 온라인 커뮤니티 중 하나이기 때문에 가장 사려 깊은 개발자 중 일부가 이 기능을 테마에 통합한 것은 놀라운 일이 아닙니다. 기능을 추가하려면 다음 코드를 사용하여 테마의 functions.php 파일에서 기능 구조를 수정해야 합니다. 이 단계를 마치면 테마의 추천 이미지 섹션이 준비됩니다.
컴퓨터에서 사이트에 사용할 이미지를 선택합니다. 이제 표시되는 진행률 표시줄에 사진 업로드가 표시됩니다. 그것을 클릭하면 추천 이미지로 사용할 이미지를 선택할 수 있습니다. 추천 이미지가 포함되도록 게시물이나 페이지를 업데이트하세요.
일부 WordPress 테마의 추천 이미지는 무엇입니까?
워드프레스에서 블로그 게시물을 작성하는 데 사용되는 기본 이미지는 추천 이미지입니다. 홈 페이지와 소셜 미디어의 각 게시물 제목 옆에서 찾을 수 있습니다.
완벽한 추천 이미지를 선택하기 위한 3가지 팁
추천 이미지를 선택할 때 몇 가지 사항을 염두에 두십시오. 품질과 대표성 측면에서 웹사이트의 콘텐츠를 고려해야 합니다. 둘째, 시각적으로 매력적이어야 하며 게시물 및 페이지의 어조 및 메시지와 일치해야 합니다. 또한 검색 엔진에서 쉽게 찾을 수 있어야 합니다.
특징적인 이미지를 갖는 것의 실용성을 고려하는 것도 중요합니다. 사이트에 대한 이미지를 만들 때 모든 이미지에 적합한 단일 이미지를 찾기가 어려울 수 있습니다. 또한, 그래픽 디자인 프로그램으로 웹사이트를 제작하는 경우 추천 이미지를 이미지 파일로 저장하여 다른 페이지에서 사용할 수 있도록 하십시오.
사이트에 추천 이미지를 추가하면 사이트가 신선해 보이고 가시성과 SEO 잠재력이 증가할 수 있습니다. 게시물과 페이지에 추천 이미지를 추가하고 싶다면 지금 주저하지 마세요!
내 WordPress 테마의 썸네일을 어떻게 만듭니 까?
 크레딧: www.wildflowersandpixels.co.uk
크레딧: www.wildflowersandpixels.co.ukPNG 축소판 을 만드는 것은 간단합니다. 테마 실행 스크린샷을 보여주는 너비 880픽셀, 높이 660픽셀의 이미지를 삽입합니다. 해당 이미지의 스크린샷을 찍습니다. PNG 파일을 WordPress 대시보드에 표시하기 전에 테마 디렉토리에 업로드하십시오.
게시물이나 페이지를 편집할 때 강조 표시된 이미지 상자를 볼 수 있습니다. 기사에 대한 이미지를 업로드하거나 기사와 관련된 이미지를 선택할 수 있습니다. 모든 게시물 유형에 썸네일 지원을 추가하는 것은 <html:을 여는 뒤에 이 명령을 삽입하여 수행할 수 있습니다. 게시물 또는 페이지에만 축소판 이미지를 허용하는 옵션이 있습니다. 이제 추천 이미지 상자 가 WordPress 게시물/페이지 편집 화면에 표시됩니다. 기능이 존재하지 않거나 화면 옵션 옵션이나 functions.php 코드에서 활성화되어 있는지 확인해야 합니다. WordPress 루프는 이제 세 가지 기본 축소판 명령을 사용하도록 구성할 수 있습니다. 공정하게 말해서 링크와 기본 썸네일을 추가하는 것은 가장 간단한 구현 중 하나입니다.
WordPress에서 축소판 URL을 얻으려면 어떻게 해야 합니까?
게시물 썸네일 URL 은 테마 템플릿에 추가하는 즉시 표시됩니다. 사용자 지정 코드를 만드는 방법에 대한 자세한 내용은 WordPress 가이드를 참조하세요. 게시물 썸네일만 표시하려는 경우 WordPress 루프 내에서 작업 중인 템플릿에 코드를 붙여넣을 수 있습니다.
WordPress 게시물에서 축소판을 어떻게 활성화합니까?
WordPress 버전 2.9부터 간단한 WordPress 테마 업데이트로 홈페이지에 게시물 썸네일을 쉽게 추가할 수 있습니다. 기능은 언제든지 열고 닫을 수 있습니다. PHP 확장을 사용하십시오: add_theme_support('post-nails'); 및 PHP 확장: add_theme_support('post-nails').

WordPress에서 추천 이미지를 끄는 방법
테마에서 추천 이미지를 비활성화하거나 변경하려면 출력을 비활성화하면 됩니다. 설정에서 "게시물에 대한 추천 이미지 표시" 옵션이 비활성화되어 있습니다.
내 WordPress 블로그에서 축소판을 어떻게 변경합니까?
페이지 또는 게시물은 대시보드에서 클릭하여 편집할 수 있습니다. 화면 오른쪽에 추천 이미지라는 모듈이 있습니다. 추천 이미지 설정을 선택하면 사이트의 미디어 라이브러리, Google 포토, Pexels 무료 사진 또는 Openverse에서 이미지를 선택할 수 있습니다.
좋은 썸네일 생성의 중요성
콘텐츠를 홍보하려면 미리보기 이미지를 사용해야 합니다. 이 이미지는 시청자를 동영상으로 끌어들이고 콘텐츠를 마케팅하는 데 도움이 됩니다. 썸네일을 만들 때 고려해야 할 많은 요소가 있지만 크기와 비율이 주요 초점이어야 합니다. 먼저 1280 x 720 픽셀의 크기를 고려하십시오. 이 크기를 사용하면 미리보기 이미지의 공간이 더 넓어지지만 여전히 대부분의 비디오 플레이어에서 사용할 수 있을 만큼 충분히 작습니다. 미리보기 이미지의 너비가 640픽셀 이상인지 확인하려면 미리보기 이미지 크기이므로 YouTube와 같은 동영상 플레이어를 사용하고 있는지 확인하세요. 파일 크기와 관련하여 대부분의 시청자는 몇 초 동안만 축소판을 볼 수 있다는 점을 염두에 두십시오. 이를 위해 사용 가능한 공간에 맞도록 썸네일 크기를 작게 유지하십시오. 좋은 경험 법칙은 크기를 50KB 이하로 유지하는 것입니다. 또한 썸네일에 다양한 파일 형식을 포함할 수 있다는 점을 기억해야 합니다. 더 훌륭하고 창의적인 썸네일 을 만드는 다른 두 가지 방법이 있습니다. PNG와 GIF입니다.
워드프레스 포스트 썸네일 URL
 크레딧: johnmorrisonline.com
크레딧: johnmorrisonline.comWordPress 게시물 썸네일 URL은 WordPress 게시물과 연결된 URL입니다. 이 URL을 사용하여 문제의 게시물에 링크하거나 게시물의 썸네일 이미지 에 액세스할 수 있습니다.
이 기사에서는 WordPress에서 게시물 URL 썸네일 을 찾는 방법을 보여줍니다. 이것은 새로운 WordPress 테마 또는 하위 테마를 개발하는 경우에 유용할 수 있습니다. 게시물 썸네일 URL을 얻으려면 먼저 사용자 정의 테마 템플릿으로 코딩해야 합니다. 이 문서에서는 이 작업을 수행하는 데 필요한 단계를 안내합니다. 템플릿에 게시물 썸네일을 표시하려면 이 코드를 템플릿에 붙여넣기만 하면 됩니다. 해당 이미지의 URL과 설명이 표시됩니다. 크기를 사용자 정의하는 것 외에도 공유할 이미지를 선택할 수 있습니다. 어쨌든 사용자 정의 이미지 크기로 축소판 이미지를 재생성해야 합니다.
사용자 정의 게시물 유형 WordPress에 추천 이미지를 추가하는 방법
WordPress의 맞춤 게시물 유형에 추천 이미지를 추가하려면 먼저 해당 게시물의 '게시물 편집' 페이지로 이동해야 합니다. 그런 다음 오른쪽 사이드바에서 '추천 이미지' 섹션을 찾아 '추천 이미지 설정' 링크를 클릭합니다. 여기에서 새 이미지를 업로드하거나 미디어 라이브러리에서 하나를 선택할 수 있습니다. 이미지를 선택했으면 '추천 이미지 설정' 버튼을 클릭하여 선택을 확인합니다.
게시물 썸네일 또는 추천 이미지라는 WordPress 기능을 사용하여 게시물 또는 페이지를 특정 이미지에 할당할 수 있습니다. WordPress의 새로운 사용자이고 블로그/사이트에 이미지를 표시하는 데 어려움을 겪고 있다면 이 가이드가 적합합니다. 모든 WordPress 테마는 표준 WordPress 이미지 크기 조정 기능을 사용하므로 업로드하려는 테마의 크기에 따라 이미지를 자를 수 있습니다. 프리미엄 토탈 테마와 같은 일부 테마에는 최적화되고 더 나은 사용자 제어를 가능하게 하는 크기 조정 기능이 내장되어 있습니다. 테마 내에서 사용자 정의 크기를 만드는 방법을 배우고 싶다면 핵심 add_image_size 함수를 사용하는 것이 좋습니다.
게시물에 추천 이미지를 추가하는 방법
카테고리 편집 페이지 상단의 카테고리 링크를 클릭한 다음 추천 이미지 추가 를 선택하여 카테고리의 게시물에 추천 이미지를 추가할 수 있습니다. 게시물 형식 드롭다운을 사용하면 추천 이미지를 추가하는 데 가장 적합한 게시물 형식을 결정하는 데 도움이 됩니다. 추천 이미지 필드를 입력할 수 있으며 업데이트 버튼을 클릭하여 이미지를 업데이트할 수 있습니다.
WordPress 썸네일이 표시되지 않음
다행히 두 상황 모두 쉽게 해결할 수 있습니다. WordPress 대시보드의 화면 옵션 섹션은 여기에서 찾을 수 있습니다. 추천 이미지 옵션을 선택하면 게시물 및 페이지 목록에 추천 이미지 열이 포함됩니다. 이제 콘텐츠 편집기에서 추천 이미지 탭에 액세스할 수 있습니다.
플러그인은 인기 게시물과 관련된 추천 이미지를 찾을 수 없기 때문에 썸네일 이미지가 표시되지 않습니다. 문제의 가장 가능성이 높은 이유는 문제가 발생하기 때문입니다. 최근 웹사이트에 어떤 변화가 있었습니까? 디버그 화면의 스크린샷을 보려면 설정 > 인기 게시물로 이동하십시오. 이전 서버에서 새 서버로 마이그레이션한 후 WPWP가 썸네일을 생성하는지 확인하기 위해 파일 권한을 확인하겠습니다. 각 게시물에 대한 기능 이미지를 설정했지만 마이그레이션 후 표시되지 않으면 권한을 확인하겠습니다. 이 플러그인을 사용하여 WordPress-popular-posts라는 WordPress 폴더를 만들 수 있습니다. 폴더가 PHP에 의해 쓰기 가능하고 유효한 PHP 파일이 있는지 확인하십시오.
이미지가 표시되지 않습니까? 테마를 확인하세요!
사용자 정의 테마를 사용하는 경우 게시물과 페이지에 사용하는 이미지가 올바른지 확인하세요. 기본 테마에 설치된 이미지가 포함되어 있는지 확인하고 이미지가 있어야 할 위치를 확인하세요. 선택한 테마에 따라 일부는 테마 파일의 이미지를 사용하고 다른 일부는 플러그인 파일의 이미지를 사용합니다. 이미지의 위치를 알려주는 _thumbnail.jpg 파일을 찾으십시오. 이미지가 미디어 라이브러리에 표시되지 않고 권한이 있는지 확실하지 않은 경우 호스팅 업체에 문의하십시오.
