웹사이트 헤더에 WordPress 위젯을 추가하는 방법(2가지 방법)
게시 됨: 2022-01-27웹사이트 헤더 영역에 WordPress 위젯을 추가하시겠습니까?
위젯을 사용하면 테마의 특정 섹션에 콘텐츠 블록을 쉽게 추가할 수 있지만 모든 테마에 헤더 위젯 영역이 포함되는 것은 아닙니다.
이 기사에서는 WordPress 위젯을 웹사이트 헤더에 쉽게 추가하는 방법을 보여줍니다.

WordPress 사이트에 헤더 위젯을 추가하는 이유는 무엇입니까?
웹사이트 헤더는 방문자가 WordPress 웹사이트를 방문할 때 가장 먼저 보게 되는 것 중 하나입니다. 헤더에 WordPress 위젯을 추가하면 이 영역을 최적화하여 독자의 관심을 끌 수 있습니다.
대부분의 웹사이트 헤더에는 방문자가 사이트를 둘러볼 수 있도록 사용자 정의 로고와 탐색 메뉴가 포함됩니다.
또한 이 영역 위 또는 아래에 헤더 위젯을 추가하여 유용한 콘텐츠, 배너 광고, 기간 한정 제안, 한 줄 형식 등을 제공할 수 있습니다.
여기 WPBeginner에는 탐색 메뉴 바로 아래에 클릭 유도문안이 있습니다.

대부분의 WordPress 테마에는 사이트의 사이드바 및 바닥글 영역에 위젯 준비 영역이 있지만 모든 테마가 헤더에 위젯 준비 영역을 추가하는 것은 아닙니다.
하지만 먼저 기존 테마의 웹사이트 헤더에 WordPress 위젯을 추가하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
최고의 WordPress 테마에는 원하는 대로 사용자 지정할 수 있는 헤더 위젯 영역이 포함되어 있습니다.
먼저 현재 WordPress 테마가 헤더에서 WordPress 위젯 영역을 지원하는지 확인하고 싶을 것입니다.
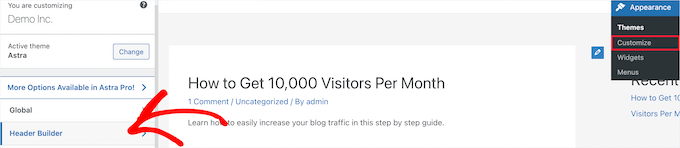
WordPress 테마 사용자 정의 도구 또는 WordPress 관리자 패널의 위젯 영역으로 이동하여 이를 찾을 수 있습니다. 이렇게 하려면 모양 » 사용자 정의 로 이동하여 헤더를 편집할 수 있는 옵션이 있는지 확인하십시오.
이 예에서 무료 Astra 테마에는 'Header Builder'라는 옵션이 있습니다. Astra에서 이 기능을 사용하는 방법을 보여주겠지만 사용 중인 테마에 따라 다르게 보일 수 있다는 점에 유의하세요.

이것을 클릭하면 헤더를 편집하고 위젯을 추가하는 화면으로 이동합니다.
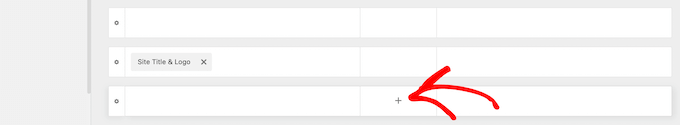
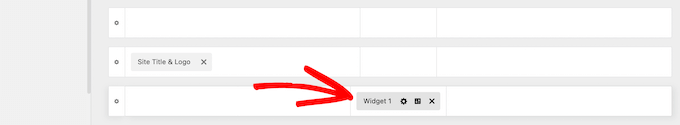
화면 하단에서 머리글 위와 아래 영역과 함께 머리글을 완전히 사용자 지정할 수 있습니다. 빈 영역 중 하나 위에 마우스를 놓고 '더하기' 아이콘을 클릭하기만 하면 됩니다.

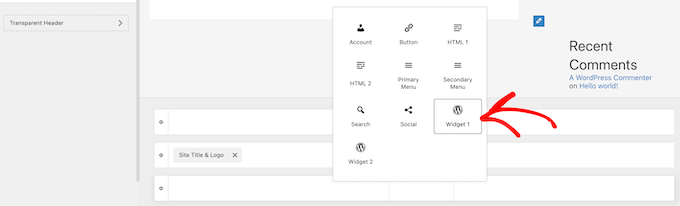
그러면 '위젯 1'을 선택할 수 있는 팝업 메뉴가 나타납니다.
선택할 수 있는 추가 옵션이 있지만 헤더 위젯을 준비하려면 '위젯' 옵션 중 하나를 선택해야 합니다.

헤더에 위젯 영역을 추가하려면 헤더 사용자 정의 섹션에 있는 '위젯 1' 상자를 클릭하십시오.
위젯을 추가할 수 있는 옵션이 나타납니다.

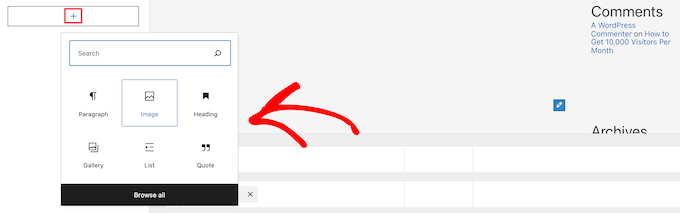
그런 다음 왼쪽 메뉴에서 '플러스' 블록 추가 아이콘을 클릭합니다.
그러면 헤더에 추가할 위젯을 선택할 수 있는 팝업이 나타납니다.

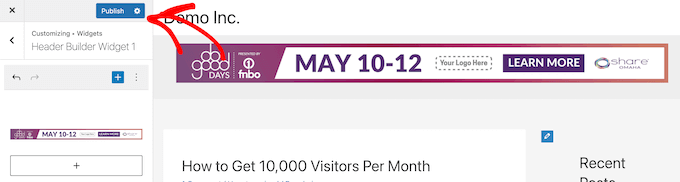
계속해서 헤더를 사용자 정의하고 원하는 만큼 위젯을 추가할 수 있습니다.
완료되면 '게시' 버튼을 클릭하여 변경 사항을 저장하십시오.

이제 추가한 위젯으로 헤더 영역을 볼 수 있습니다.

아스트라를 사용하지 않습니까?
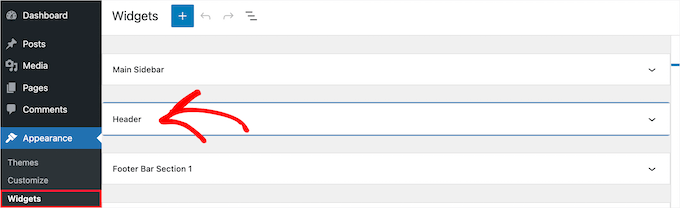
테마에 이미 WordPress 헤더 위젯이 있는지 확인하는 또 다른 방법은 WordPress 관리자 패널에서 모양 » 위젯 으로 이동하는 것입니다.
그런 다음 '헤더' 또는 이와 유사한 레이블이 지정된 위젯 섹션이 있는지 확인합니다.

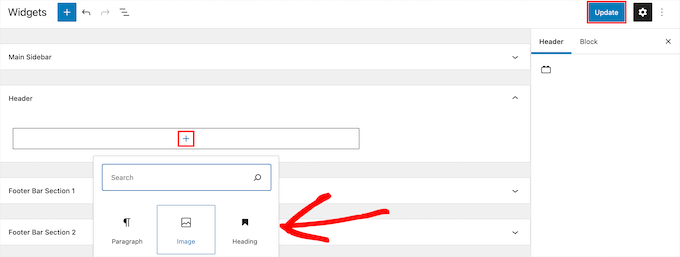
있는 경우 '플러스' 블록 추가 아이콘을 클릭하여 위젯 메뉴를 불러옵니다.
그런 다음 클릭하여 원하는 위젯을 추가할 수 있습니다.

헤더 위젯 영역에 대한 변경 사항을 저장하려면 '업데이트' 버튼을 클릭해야 합니다.

현재 WordPress 테마의 헤더에 WordPress 위젯 영역이 없는 경우 WordPress에 코드를 추가하여 수동으로 추가해야 합니다.
이전에 이 작업을 수행하지 않은 경우 WordPress에서 코드를 복사하여 붙여넣는 방법에 대한 가이드를 참조하세요.
그런 다음, 사이트별 플러그인에서 또는 코드 조각 플러그인을 사용하여 functions.php 파일에 다음 코드 조각을 추가할 수 있습니다.
function wpb_widgets_init()
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
add_action( 'widgets_init', 'wpb_widgets_init' );
이 코드는 테마에 대한 새 사이드바 또는 위젯 준비 영역을 등록합니다.
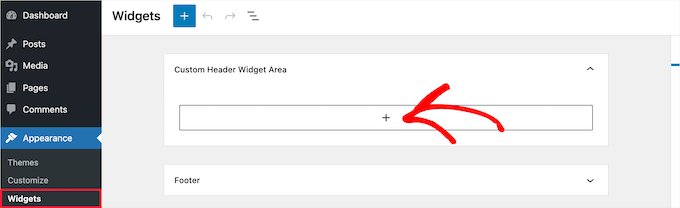
Appearance » Widgets 로 이동하면 'Custom Header Widget Area'라는 새 위젯 영역이 표시됩니다.

이제 이 새 영역에 위젯을 추가할 수 있습니다. 자세한 내용은 WordPress에서 위젯을 추가하고 사용하는 방법에 대한 가이드를 참조하세요.
그러나 헤더 위젯은 아직 웹사이트에 라이브로 표시되지 않습니다. 그 방법은 다음에 알려드리겠습니다.
WordPress에 사용자 정의 헤더 위젯 표시하기
이제 헤더 위젯 영역을 만들었으므로 WordPress에 웹사이트에서 이를 표시할 위치를 알려야 합니다.
이렇게 하려면 테마의 header.php 파일을 편집해야 합니다. 그런 다음 위젯을 표시할 위치에 다음 코드를 추가해야 합니다.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
이 코드는 이전에 만든 위젯 영역을 웹사이트 헤더 영역에 추가합니다.
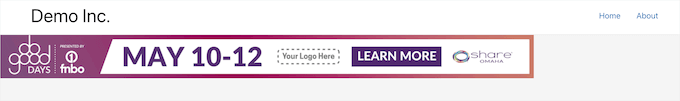
이제 WordPress 블로그를 방문하여 헤더 위젯 영역을 실시간으로 볼 수 있습니다.

CSS를 사용하여 WordPress 헤더 위젯 영역 스타일 지정
테마에 따라 헤더 위젯 영역과 그 안의 각 위젯이 표시되는 방식을 제어하기 위해 CSS를 WordPress에 추가해야 할 수도 있습니다. CSS를 모르는 경우 CSS Hero와 같은 플러그인을 대신 사용할 수 있습니다.
자세히 알아보려면 WordPress 사이트에 사용자 지정 CSS를 쉽게 추가하는 방법에 대한 가이드를 참조하세요.
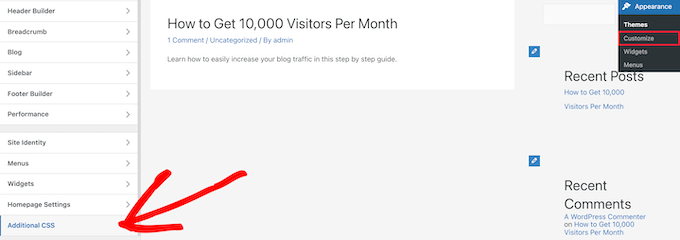
그런 다음 WordPress 관리자 패널에서 모양 » 사용자 지정 으로 이동합니다.
그러면 WordPress 테마 사용자 정의 패널이 나타납니다. '추가 CSS' 탭을 클릭해야 합니다.

이를 통해 테마에 직접 CSS를 추가하고 변경 사항을 실시간으로 확인할 수 있습니다.
다음은 시작하는 데 도움이 되는 몇 가지 샘플 CSS 코드입니다.
div#header-widget-area
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
h2.chw-title
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
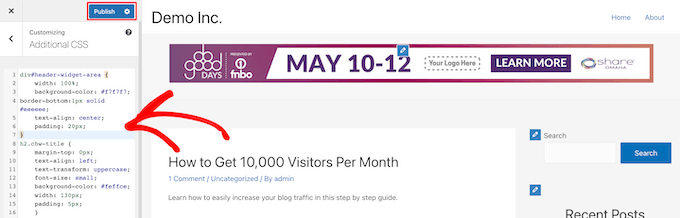
'추가 CSS' 상자에 CSS 코드를 추가하기만 하면 됩니다.

CSS 추가가 완료되면 '게시' 버튼을 클릭하여 변경 사항을 저장하십시오.
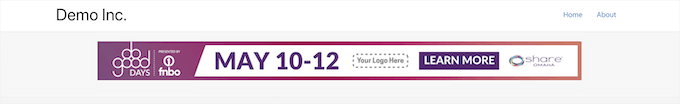
다음은 CSS 변경 사항이 적용된 사용자 정의 헤더 위젯의 모습입니다.

이 기사가 웹사이트 헤더에 WordPress 위젯을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 최고의 WordPress 호스팅을 선택하는 방법에 대한 가이드와 소규모 비즈니스를 위한 최고의 라이브 채팅 소프트웨어에 대한 전문가 선택을 보고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
