WordPress에서 고급 사용자 정의 필드를 추가하는 방법
게시 됨: 2022-09-14WordPress에 고급 사용자 정의 필드 를 추가하는 것은 사이트에 추가 기능을 추가하는 좋은 방법입니다. 사용자 정의 필드를 추가하여 게시물과 페이지에 추가 데이터를 쉽게 추가하고 대화형 정보와 정보를 더 많이 만들 수 있습니다. 이 기사에서는 WordPress에 고급 사용자 정의 필드를 추가하는 방법을 보여줍니다.
고급 사용자 정의 필드 플러그인을 사용하면 WordPress 편집 화면의 모양을 사용자 정의할 수 있습니다. 필드는 게시물, 사용자, 분류 용어, 미디어, 댓글, 사용자 지정 옵션 페이지뿐만 아니라 분류 용어, 댓글, 사용자 페이지에도 추가할 수 있습니다. 필드 빌더를 사용하여 몇 초 만에 필드를 생성할 수 있습니다. 이 빌더 를 사용하면 몇 개의 버튼을 눌러 필드를 선택할 수 있습니다. 12월 2일에 발매되었습니다. 2020년 8월 31일에 5.10.2의 릴리스 날짜가 발표됩니다. 59.9%의 개봉일은 2021년 7월 20일로 설정되어 있습니다. 2019년 8월 17일에 영화 5.8.8의 개봉일이 발표됩니다.
개봉일: 2019년 11월 18일. 새 영화는 2019년 2월 15일에 개봉될 예정입니다. 영화의 개봉일은 2019년 2월 11일로 설정되었습니다. 56.6의 출시 날짜는 2019년 11월 12일로 설정되었습니다.
고급 사용자 정의 필드 플러그인은 WordPress 편집 화면에 대한 추가 콘텐츠 필드 를 만들 수 있는 WordPress 플러그인입니다. 추가 콘텐츠 필드라고도 하는 사용자 정의 필드는 웹사이트 구축 속도를 높이고 고객 교육 프로세스를 가속화할 수 있습니다.
고급 사용자 정의 필드를 활성화하려면 어떻게 합니까?
 크레딧: support.fatmerchant.com
크레딧: support.fatmerchant.com고급 사용자 정의 필드를 활성화하려면 WordPress 계정에 로그인하고 플러그인 페이지로 이동해야 합니다. 플러그인 페이지에서 "고급 사용자 정의 필드" 플러그인을 찾아 "활성화" 버튼을 클릭합니다. 플러그인이 활성화되면 "필드 그룹" 페이지로 이동하여 "새로 추가" 버튼을 클릭해야 합니다. 여기에서 새 필드 그룹 을 만들고 원하는 필드를 추가할 수 있습니다.
고급 사용자 정의 필드: 사이트의 콘텐츠 생성 프로세스를 사용자 정의하기 위한 플러그인
ACF를 업로드하면 사이트 관리 영역의 플러그인 탭으로 이동하고 목록에서 '활성화' 링크를 클릭하면 활성화됩니다. 또는 플러그인에서 고급 사용자 정의 필드를 검색하여 직접 설치할 수 있습니다. 드롭다운 메뉴에서 새로 만들기를 선택하여 웹사이트의 관리 영역에 새 항목을 추가할 수 있습니다.
강력한 ACF 플러그인을 사용하면 콘텐츠 생성 방식을 쉽게 사용자 지정할 수 있습니다. 활성화하면 플러그인 페이지가 있는 관리 페이지에 알림이 표시됩니다.
ACF라는 플러그인을 사용하여 웹사이트의 콘텐츠 생성 프로세스를 사용자 정의할 수 있습니다.
WordPress에서 고급 사용자 정의 필드 값을 얻으려면 어떻게 해야 합니까?
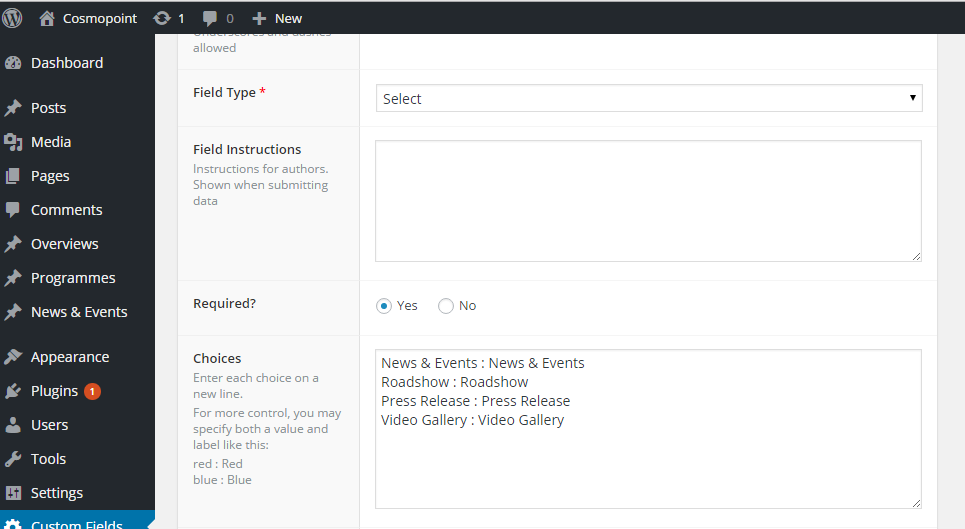
 크레딧: 스택 오버플로
크레딧: 스택 오버플로고급 사용자 정의 필드는 게시물과 페이지에 사용자 정의 필드를 추가할 수 있는 WordPress 플러그인입니다. 사용자 정의 필드 의 값을 얻으려면 get_post_meta() 함수를 사용해야 합니다.
ACF(Advanced Custom Fields)는 매우 인기 있는 WordPress 플러그인입니다. 다양한 방법을 사용하여 간단한 ACF 필드를 검색하고 표시할 수 있습니다. 그런 다음 필드를 변수로 저장하여 파일을 저장해야 하는 모든 위치에서 사용할 수 있습니다. get_field('field_name') 함수의 예로 필드 이름 만 전달하면 됩니다.
리피터 필드 값을 변수로 가져오기
'; *****; *br>. get_field() 메소드를 사용하여 repeater 필드 값을 변수로 얻을 수 있습니다. 이 함수를 사용하여 모든 필드 유형 에 대해 값을 반환할 수 있습니다.
고급 사용자 정의 필드 프로
 크레딧: mygplstore.com
크레딧: mygplstore.comAdvanced Custom Fields Pro 는 게시물과 페이지에 사용자 정의 필드를 추가할 수 있는 WordPress용 플러그인입니다. 이 플러그인을 사용하면 게시물이나 페이지에 사용자 정의 필드를 쉽게 추가한 다음 해당 사용자 정의 필드를 사용하여 웹사이트에 추가 정보를 표시할 수 있습니다. 이 플러그인은 사용이 매우 간편하며 웹사이트에서 사용자 정의 필드를 사용하는 방법 측면에서 많은 유연성을 제공합니다.
Admin Columns Pro에서는 모든 필드의 100%가 고급 사용자 정의 필드 플러그인과 100% 호환됩니다. 목록 테이블에 ACF 필드를 추가하여 관련 정보를 표시하고 필터링 가능하고 정렬 가능하며 편집하기 쉽게 만들고(인라인 및 대량) 콘텐츠를 내보낼 수 있습니다. 특정 게시물 속성 또는 사용자 정의 분류 용어에 대한 열을 추가할 수도 있습니다. Admin Columns Pro 도구를 사용하여 사용자 정의 필드와 anfcl 필드 모두에서 범위를 검색할 수 있습니다. 예를 들어 ACF 번호 필드에는 조직의 회의실 수에 대한 정보가 포함됩니다. ACF의 관계 필드에는 다른 사용자의 게시물도 포함될 수 있습니다. House 예제를 사용하여 이제 같은 패밀리에 있는 모든 집을 나열할 수 있습니다.

Admin Columns Pro를 사용하면 웹사이트의 ACF(Advanced Custom Fields) 데이터를 더 쉽게 관리할 수 있어 많은 시간을 절약할 수 있습니다. 텍스트, 숫자, 이미지, 선택 필드 , 관계 필드, 심지어 반복 필드까지 모두 쉽게 변경할 수 있습니다. 목록 테이블에서 여러 행을 선택하여 모든 행을 빠르고 쉽게 일괄 편집할 수 있습니다. 목록 테이블의 모든 콘텐츠를 CSV로 내보낼 수 있습니다.
고급 사용자 정의 필드: 모든 WordPress 사이트를 위한 완벽한 플러그인
WordPress 사이트를 다음 단계로 업그레이드하려는 사람은 고급 사용자 정의 필드를 사용할 수 있습니다. 고급 사용자 정의 필드를 사용하면 필요에 따라 필드를 추가하고, 데이터를 보다 효율적으로 관리하고, 사용자 정의 콘텐츠 필터를 생성할 수 있습니다. 연락처 양식 필드를 추가해야 하거나 블로그에 대한 사용자 정의 분류를 만들어야 하는 경우 고급 사용자 정의 필드가 도움이 될 수 있습니다.
고급 사용자 정의 필드 요소
고급 사용자 정의 필드 Elementor 는 Elementor 양식에 사용자 정의 필드를 추가할 수 있는 플러그인입니다. 이는 제품 정보, 고객 세부 정보 또는 수집해야 하는 기타 데이터와 같은 추가 데이터를 양식에 추가하는 좋은 방법입니다.
WordPress에서 페이지와 템플릿에 사용자 정의 필드를 추가할 수 있습니다. 블로그 게시물, 페이지, 사용자 지정 게시물 유형 및 분류에 대한 추가 정보를 저장하는 추가 메타데이터 모음입니다. 영화 리뷰 웹사이트를 만들려면 영화의 점수, 장르 및 요약과 같은 정보를 포함해야 할 수 있습니다. ACF 또는 JetEngine을 사용하여 WordPress 사이트에 사용자 정의 필드를 추가할 수 있습니다. ACF 사용료는 없으나 Elementor Pro가 설치되어 있어야 합니다. JetEngine을 사용하여 사용자 지정 분류, 양식 및 목록 항목을 만들 수도 있습니다. JetEngine의 유료 버전은 더 많은 기능을 제공할 뿐만 아니라 더 많은 가치를 제공합니다.
편집하여 요소 또는 페이지/템플릿에 사용자 정의 필드를 추가합니다. JetEngine을 사용하여 사용자 정의 필드를 추가하려면 먼저 WordPress 사이트에서 JetEngine 플러그인을 설치하고 활성화해야 합니다. 블로그 게시물, 페이지 또는 사용자 지정 게시물 유형에 표시할지 여부에 관계없이 사용자 지정 필드 그룹을 표시합니다. Elementor는 페이지나 단락에 사용자 정의 필드를 추가하는 데 사용할 수 있습니다. 데이터베이스 아이콘을 선택하여 JetEngine 섹션에서 사용자 정의 필드를 수정할 수 있습니다. 필드 레이블 , 필드 이름, 필드 유형 및 기타 필수 매개변수를 포함해야 합니다. 주문하려는 사용자 정의 필드 유형을 위 또는 아래로 끕니다.
프론트엔드에서 WordPress Acf 사용자 정의 필드를 표시하는 방법
고급 사용자 정의 필드는 게시물에 사용자 정의 필드를 추가할 수 있는 WordPress 플러그인입니다. 이러한 사용자 정의 필드를 사용하여 사이트의 프런트엔드에 표시하려는 데이터를 저장할 수 있습니다. 프론트엔드에 사용자 정의 필드를 표시하려면 테마의 템플릿 파일에 다음 코드를 추가해야 합니다.
'field_name'을 사용자 정의 필드의 이름으로 바꿉니다. 이 코드는 사이트의 프런트엔드에 사용자 정의 필드의 값을 표시합니다.
WordPress 테마에서 사용자 정의 필드를 표시하는 방법은 무엇입니까? 이 수업에서는 코드를 사용하여 이 작업을 수행하는 방법을 보여주고 개발자가 아닌 경우 코드가 전혀 필요하지 않은 경우 이를 수행하는 도구를 시연합니다. 가장 간단한 방법으로 WordPress CMS를 사용하면 사용자 정의 필드를 표시하여 정적 웹사이트를 동적 웹사이트로 변환할 수 있습니다. 다음 섹션에서는 즐겨찾는 책 페이지를 표시하기 위한 사용자 정의 필드를 포함합니다. 책의 제목과 링크, 책 설명, 표지는 모두 일반 입력 필드 입니다. 이 기능을 사용하면 이러한 사용자 정의 필드를 기존 또는 새 게시물에 추가할 수 있습니다. 이 게시물에 템플릿을 사용하려면 Swift 템플릿 메타박스에서 확인란을 선택하세요. 기본값에 표시된 대로 사이드바에 사용자 정의 필드를 표시하려면 일부 HTML을 추가해야 합니다. 여전히 일반적인 튜토리얼이지만 WordPress 테마와 WCK 템플릿만 사용하여 고급 사용자 정의 필드가 있는 복잡한 WordPress 웹 사이트를 만드는 것은 매우 간단합니다.
