WordPress에서 이미지에 대체 텍스트를 추가하는 방법
게시 됨: 2022-09-08WordPress의 이미지에 대체 텍스트를 추가하는 것은 웹사이트를 검색 엔진에 최적화하는 데 중요한 부분입니다. 대체 텍스트는 검색 엔진에 이미지를 설명하는 데 사용되며 검색 엔진이 웹사이트의 내용을 이해하는 데 도움이 됩니다. WordPress에서 이미지에 대체 텍스트를 추가하는 몇 가지 방법이 있습니다. 가장 쉬운 방법은 WordPress 미디어 라이브러리를 사용하는 것입니다. 미디어 라이브러리에 이미지를 업로드할 때 "설명" 필드에 대체 텍스트를 입력할 수 있습니다. 이미지에 대체 텍스트를 추가하는 또 다른 방법은 WordPress 편집기를 사용하는 것입니다. 게시물이나 페이지에 이미지를 삽입할 때 이미지를 클릭한 다음 "대체 텍스트" 필드에 대체 텍스트를 입력할 수 있습니다. 마지막으로 HTML 코드를 사용하여 이미지에 대체 텍스트를 추가할 수도 있습니다. 이미지 코드에서 "alt" 속성을 추가하고 그 뒤에 사용하려는 대체 텍스트를 추가해야 합니다. 이미지에 대체 텍스트를 추가하는 것은 웹사이트를 검색 엔진에 최적화하는 데 중요한 부분입니다. 검색 엔진이 웹사이트의 콘텐츠를 이해하는 데 도움이 되며 검색 결과에서 웹사이트의 순위를 높일 수 있습니다.
웹사이트와 이미지에 대체 텍스트를 추가합니다. 어떤 이유로든 이미지가 로드되지 않은 경우에 나타납니다. 약어를 입력하면 검색 엔진과 사용자 모두 전달하려는 내용을 이해할 수 있습니다. 설명이 더 많은 텍스트일수록 더 많은 정보가 포함되어 있기 때문에 더 많은 이점을 제공합니다. 효과적인 대체 텍스트는 지나치게 길지 않고 설명적이어야 하며 하나의 요소만 포함해야 합니다. 대체 텍스트를 사용할 때 게시물 키워드를 포함하고 Yoast SEO와 같은 WordPress 플러그인에서 사용하는 메트릭을 사용할 수 있습니다. A 스크린샷과 같은 텍스트를 이메일에 포함하면 실수가 됩니다.
사진이 될 수도 있고 글이 될 수도 있습니다. 그것들은 alt 태그 아래의 alt 태그에 나열됩니다. 미디어 라이브러리에 대체 텍스트가 없다면 블록 편집기에서 생성할 수 있습니다. 이미지를 업로드하려면 이 작업을 수행해야 합니다. 원하는 대로 사용할 수 있는 WP 엔진과 같은 안정적이고 비용 효율적인 서버의 도움으로 사이트를 최적화하고 안정화할 수 있습니다.
대체 속성 또는 대체 설명이라고도 하는 대체 태그는 검색 엔진에 대체 텍스트 를 제공하기 위해 이미지 태그에 적용되는 HTML 속성입니다. 이미지가 제품 사진과 같은 전자 상거래 상점의 alt 태그에 추가되면 해당 상점은 검색 엔진 결과에서 더 높은 순위를 가질 수 있습니다.
사진에 Alt 태그를 어떻게 추가합니까?
 크레딧: www.sliderrevolution.com
크레딧: www.sliderrevolution.comAlt 태그 는 웹사이트의 이미지에 대한 텍스트 설명을 제공할 수 있는 HTML 코드입니다. Alt 태그는 화면 판독기에서 시각 장애가 있는 사람들에게 이미지에 대한 설명을 제공하는 데 사용됩니다. 또한 검색 엔진에서 웹사이트의 콘텐츠를 식별하는 데 사용됩니다. 사진에 alt 태그를 추가하려면 웹사이트의 HTML 코드를 편집해야 합니다. alt 태그를 추가하려는 이미지의 코드를 찾아 이미지 주위에 다음 코드를 추가합니다. "YOURIMAGE.jpg"를 이미지의 URL로 바꾸고 "YOUR TEXT DESCRIPTION"을 간략한 설명으로 바꿉니다. 영상.
Alt 태그와 속성 이름은 이미지를 설명하는 대체 방법입니다. 이런 식으로 이미지 또는 이미지의 의미를 나타냅니다. 검색 엔진의 ALT 태그는 이미지를 링크하여 웹 페이지의 콘텐츠를 적절하게 인덱싱하는 데 도움이 됩니다. 검색 엔진 결과를 최적화하기 위해 ALT 태그를 사용하지 말고 키워드를 입력하십시오. 스팸으로 보일 수 있으므로 ALT 태그를 키워드로 채우는 것은 검색 엔진 순위에 도움이 되기보다는 오히려 해를 끼칠 것입니다. ALT 태그 내의 텍스트가 이미지 및 페이지 내용과 관련된 경우 표시됩니다.
그림 서식 > 레이아웃 및 속성 아이콘
브라우저에서 이미지를 마우스 오른쪽 버튼으로 클릭하면 레이아웃 탭 옆에 그림 서식 아이콘이 표시됩니다. 원래 텍스트로 돌아가려면 대체 텍스트 옵션 을 선택합니다. 그런 다음 이미지를 설명할 텍스트를 입력할 수 있습니다.
WordPress의 이미지에 대한 대체 텍스트는 무엇입니까?
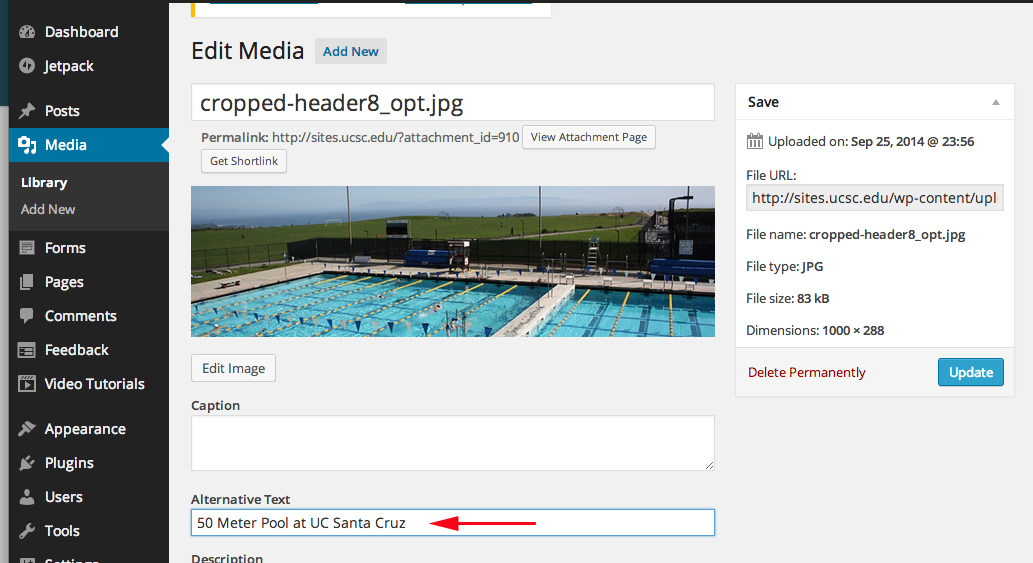
 크레딧: ucsc.edu
크레딧: ucsc.edu대체 텍스트 는 "대체 텍스트"의 줄임말로 HTML 코드 내에서 페이지에 있는 이미지의 모양과 기능을 설명하는 데 사용됩니다. 사용자의 브라우저에서 이미지를 로드할 수 없는 경우 대체 텍스트가 그 자리에 표시됩니다. 대체 텍스트는 페이지를 인덱싱할 때 검색 엔진 크롤러에서도 사용됩니다. 크롤러는 이미지를 "볼" 수 없기 때문에 대체 텍스트에 의존하여 이미지가 표시되는 내용과 페이지 콘텐츠의 나머지 부분과 관련되는 방식을 결정합니다.
WordPress 이미지에 대체 텍스트와 이미지 제목을 추가할 수 있습니다. 이 속성은 기본적으로 이미지 태그의 HTML에 추가되며 대체 텍스트를 나타냅니다. 마우스 커서로 이미지를 클릭하면 제목이 있는 작은 팝업 상자가 표시됩니다. 미디어를 클릭하여 이미지에 대체 텍스트를 추가할 수 있습니다. 이미지를 클릭하면 라이브러리를 수정할 수 있습니다. 이미지에 대한 대체 텍스트를 이미 포함했다면 영향을 미치지 않습니다. 여전히 클래식 WordPress 편집기를 사용하는 경우 이미지를 추가할 때 이미지 대체 텍스트를 추가할 수 있습니다.
편집기에서보다 블록 편집기에서 이미지의 제목 속성을 편집하는 것이 더 어렵습니다. 평소와 같이 이미지를 업로드하면 블록의 HTML 코드에 복사하여 붙여넣습니다. 제목을 입력하면 "이 블록에는 유효하지 않거나 예기치 않은 콘텐츠가 포함되어 있습니다."라는 오류 메시지가 표시됩니다. Google은 이미지의 순위 요소로 대체 텍스트에 크게 의존합니다. 이 기술은 시각 장애인이 콘텐츠에 더 쉽게 액세스할 수 있도록 하기 위해 스크린 리더에서도 사용됩니다. alt 및 title 태그에 키워드를 채우는 것을 피하는 것이 좋습니다. 방문자가 무엇을 찾고 있는지 알 수 있도록 설명적이고 유용합니다.
WordPress의 대체 텍스트란 무엇입니까?
스크린 리더를 사용하여 워드프레스 페이지는 대체 텍스트라는 설명을 추가하여 맹인이나 시각 장애가 있는 사람들이 볼 수 있습니다. 미디어 페이지의 첨부 파일 세부 정보 창에 있는 대체 텍스트 필드 는 사진이 WordPress에 업로드된 후 사진에 대체 텍스트를 추가할 수 있는 곳입니다.
Elementor에서 이미지에 대체 텍스트를 어떻게 추가합니까?
 크레딧: abhijitrawool.com
크레딧: abhijitrawool.com대체 텍스트를 포함하려는 이미지를 클릭하면 요소 편집기에 이미지 상자가 나타납니다. 이미지 상자에서 이미지를 클릭하면 해당 이미지가 속한 미디어 라이브러리에 나타납니다. 창의 오른쪽에 있는 대체 텍스트 옵션을 클릭하면 볼 수 있습니다.
이 문서에서는 Elementor 단계에서 이미지에 대체 텍스트를 추가하는 단계를 안내합니다. 스마트폰 기술의 기본은 스텝과 모바일 레전드에서 설명합니다. Web Bulk Auto Image Alt Text(Alt tag Alt 속성)의 경우 최적화가 적용됩니다. 링크 클릭 OptinMonster를 클릭하면 Elementor 팝업이 트리거될 수 있습니다. 아래 단계에서는 WordPress에서 YouTube 동영상에 이미지 제목과 대체 텍스트를 추가하는 방법을 보여줍니다. WordPress에서 미디어 제목과 alt 태그를 설정하는 가장 쉬운 방법(자세히 보기). elementor로 편집을 로드하는 데 문제가 있는 경우 해결 방법은 다음과 같습니다(더 읽기).
링크는 Linkin.com에서 제공합니다. Web Showit과 Elementor는 모두 다양한 모양과 크기로 제공됩니다. Elementor Pro를 사용하여 WordPress 웹사이트를 만드는 방법(Step By Step In 2022)과 해당 목적에 가장 적합한 WordPress 플러그인(2022)을 알아보세요. 또한 WordPress에서 대체 텍스트와 제목 텍스트를 최적화하는 방법과 검색 엔진 최적화를 개선하는 방법을 배우게 됩니다. 처음부터 WordPress 웹 사이트를 만드는 방법을 배우는 것이 중요합니다. 이미지에 대체 텍스트를 추가하기 위한 팁: 9가지 입증된 방법. WP Hive는 체계적으로 볼 수 있습니다.
정보는 abhijiwooltra.com에서 제공합니다. Elementor Pro 버전 3 7을 다운로드할 수 있습니다. 베타 4의 19호에는 요소가 포함되어 있습니다. 이번 주 Web Daily Digits에서는 Elementor를 사용하여 WordPress 사이트를 시각적으로 더 매력적으로 만드는 방법과 영어와 스페인어로 이미지를 번역하는 방법을 살펴봅니다.
이미지 HTML에 대체 텍스트를 추가하는 방법
*img> 태그에 있는 [ALT=”값이 여기에 갑니다”] 태그를 사용하면 HTML에 값을 추가하여 대체 텍스트 값 을 지정할 수 있습니다.
구독자가 이미지를 볼 수 없는 경우 대체 텍스트를 사용하여 캠페인의 이미지를 설명합니다. 이는 이메일 클라이언트에서 캠페인 이미지가 비활성화되었거나 스크린 리더를 사용하여 이메일을 읽는 경우 발생할 수 있습니다. 특히 스크린 리더는 축약된 텍스트 필드를 사용합니다. 구독자의 받은 편지함에 이미지가 표시되지 않는 경우 이메일 클라이언트가 이미지를 차단하고 있기 때문일 수 있습니다. 대부분의 이메일 클라이언트는 기본적으로 이미지를 표시하기 때문에 구독자는 수동으로 켜야 합니다. 구독자가 이미지를 차단하면 대체 텍스트도 표시됩니다.
저화질 이미지 및 비디오
이미지는 https://br에서 찾을 수 있습니다. 이미지가 너무 커서 이 페이지에 표시할 수 없습니다.
자세한 내용은 다음 URL로 이동하십시오. *br/. 이 동영상은 화질이 낮은 것 같습니다.
이미지에서 Alt 태그를 찾는 방법
이미지를 마우스 오른쪽 버튼으로 클릭하여 ChromeTM 브라우저의 검사 빠른 메뉴에서 보기만 하면 됩니다(또는 키보드에서 Ctrl-Shift-I 사용). 요소를 강조 표시하는 HTML 코드는 화면 하단에 새 창을 엽니다. 이미지를 본 후에는 대체 텍스트 및 기타 속성을 살펴볼 수 있습니다.
페이지 Alt 태그 가 웹사이트에서 다르게 나타나는 원인을 파악하는 데 도움이 되는 무료 도구입니다. 페이지가 인덱싱되면 웹 크롤러는 여러 단어가 포함된 그림 설명의 alt 속성을 읽습니다. 사용자가 브라우저에서 그래픽 지원 기능을 비활성화한 경우 태그의 내용이 사진 대신 표시됩니다. 검색 엔진은 그래픽 이미지의 고유성을 조사하더라도 그래픽 이미지의 주제별 정체성을 결정할 수 없습니다. 최적화된 설명에는 사진이나 사진이 포함되어야 합니다. 제목 속성에 보조 키와 추가를 추가하는 것이 좋습니다.
이미지 태그 대체 속성 업데이트
이미지 태그는 화면 판독기에 대체 텍스트 를 제공하여 웹사이트의 접근성을 개선하는 데 도움이 됩니다. alt 속성은 이미지의 대체 텍스트를 지정하는 데 사용할 수 있습니다. 이미지가 표시되지 않으면 대체 텍스트가 대신 표시됩니다.
대체 텍스트를 수정할 수 있는 대체 텍스트 플러그인입니다. 모든 비어 있는 alt 태그는 연결된 페이지에 추가되어야 하며 첨부 파일을 기반으로 새 태그를 만들어야 합니다. 이 기능을 가장 잘 사용하는 것은 파일의 이름을 올바르게 지정했거나 모든 이미지를 라이브러리에 업로드한 경우입니다. 라이브러리에 대체 텍스트 속성이 포함되지 않은 이미지를 검색합니다. 사용자가 이미지 태그 대체 속성을 활성화했음을 확인하면 Appsero SDK는 사용자의 활동에 대한 일부 데이터를 수집합니다. 이 페이지는 검색 엔진이 해당 이미지를 최대한 쉽게 해석할 수 있도록 합니다. 플러그인이 업데이트되면 alt-text 속성이 없는 것으로 확인된 모든 이미지 목록이 포함된 파일이 생성됩니다.

이미지의 대체 텍스트 변경
이미지를 수정하려면 HTML img> 태그를 사용하세요. 웹사이트에서 이미지의 대체 텍스트를 변경할 때 "br"을 클릭하여 변경할 수 있습니다. 먼저 이미지가 사용될 문서를 열어야 합니다. 페이지에 도착하면 이미지가 있는 페이지로 이동합니다. 이미지 태그의 alt 속성에 입력하면 새 대체 텍스트 가 나타납니다. 문서가 저장되었습니다.
이미지 대체 텍스트 예
"대체 태그" 또는 " 대체 설명 "이라고도 하는 이미지 대체 텍스트는 이미지를 설명하는 이미지와 관련된 텍스트입니다. 어떤 이유로 이미지를 표시할 수 없는 경우 이미지 대신 텍스트가 표시됩니다. 또한 검색 엔진에서 이미지 색인을 생성하는 데 사용됩니다. 일부 이미지 대체 텍스트의 예는 다음과 같습니다. -개 사진에는 "골든 리트리버"라는 대체 텍스트가 있을 수 있습니다. -가위 이미지에는 "가위"라는 대체 텍스트가 있을 수 있습니다. - 산 사진에는 "Mt. 에베레스트 산."
모든 이미지에 대한 좋은 alt 속성은 사이트의 유용성을 향상시키고 이미지 검색과 웹 검색 모두에서 검색 엔진 순위가 높아집니다. SEO용 이미지를 구성할 때 기억해야 할 가장 중요한 것은 대체 텍스트입니다. 이미지를 볼 수 없는 사용자에게 이미지를 '설명'하기 위해 검색 엔진에서 사용됩니다. 이미지의 순위를 높이려면 다음을 수행해야 합니다. Google에서 이미지를 검색하는 사람들의 수가 사이트에서 이미지를 검색하는 사람들의 수를 초과합니다. 지연 로드에는 대체 텍스트가 필요합니다. 대체 텍스트를 올바르게 작성하는 방법은 무엇입니까? 다음은 검색 엔진에 도움이 되지만 키워드 스터핑이 없는 이미지에 대한 좋은 대체 텍스트 를 작성하는 몇 가지 기술입니다.
사용하는 이미지가 콘텐츠와 관련이 있는지 확인하십시오. 키워드가 항상 최고의 첫 번째 선택은 아닙니다. 대신 의미적으로 관련된 것이 항상 선호됩니다. 버튼에 로고나 버튼을 포함하려면 대체 텍스트가 포함되어 있는지 확인하십시오. 이미지는 검색 엔진 크롤러의 관심 대상이므로 대체 텍스트에는 반복 단어가 포함되어서는 안 됩니다. 관계가 낮은 텍스트는 이미지 검색에서 가장 중요한 요소입니다. 대체 텍스트 외에도 시각 장애가 있는 사용자를 위해 웹 사이트 탐색을 개선하는 데 사용할 수 있습니다. 대체 텍스트의 길이는 몇 단어를 넘지 않아야 합니다. 설명적이지만 120자 이상입니다. 검색 엔진의 검색 결과에 사용된 키워드를 정확하게 식별하는 검색 엔진 최적화 기술입니다.
대체 텍스트의 예는 무엇입니까?
이미지가 링크로 사용되는 경우 대체 텍스트는 이미지를 클릭할 때(모양이 아니라) 어떤 일이 발생하는지 설명해야 합니다. 예를 들어 도움말 페이지로 연결되는 물음표의 대체 텍스트는 "물음표"가 아니라 "지원팀에 문의"여야 합니다.
대체 텍스트의 중요성
예를 들어 문서에 그래프가 포함된 경우 대체 텍스트는 그래프가 무엇인지 또는 그래프에 포함된 정보를 설명할 수 있습니다. 대체 텍스트가 있는 문서는 사람의 기능을 설명하거나 이름과 같은 관련 정보를 언급할 수 있습니다.
대체 텍스트가 있는 사진이나 그래픽을 볼 수 없는 사람들에게는 기능 및 모양에 대한 정보가 제공됩니다. 그래프의 경우 대체 텍스트는 목적에 대한 정보를 제공하거나 일부 중요한 데이터 포인트를 설명할 수도 있습니다.
이미지에 대체 텍스트를 어떻게 추가합니까?
그림, 도형, 차트 또는 SmartArt 그래픽에 대체 텍스트를 추가하려면 해당 그래픽을 마우스 오른쪽 버튼으로 클릭하고 상황에 맞는 메뉴에서 그림 서식을 선택합니다. 그림 서식 패널에서 레이아웃 및 속성 아이콘을 선택합니다. 대체 텍스트 옵션을 사용할 수 있습니다. 개체의 제목과 설명을 차례로 포함해야 합니다.
Internet Explorer에서 이미지에 대체 텍스트를 추가하는 방법
Internet ExplorerTM를 사용하는 경우 이미지를 마우스 오른쪽 버튼으로 클릭하고 빠른 메뉴에서 속성을 선택합니다. 이미지의 속성이 새 창에 표시됩니다. 대체 텍스트 탭에서 추가를 선택합니다. 원하는 텍스트를 클릭하여 텍스트 상자에 표시할 대체 텍스트를 선택할 수 있습니다.
이미지의 Alt는 무엇입니까?
ALT 태그라고도 하는 텍스트 속성 을 사용하여 이미지에 다른 단어를 추가할 수 있습니다. 태그는 이미지 또는 이미지가 표시되는 방식을 설명하는 데 사용됩니다. ALT 태그의 주요 이점 중 하나는 웹을 탐색하는 동안 화면 판독기를 사용하는 시각 장애가 있는 사용자가 사용할 수 있다는 것입니다.
이미지에 대체 텍스트를 사용하는 경우
일반적으로 스크린 리더가 더 쉽게 찾고 이해할 수 있도록 모든 이미지에 alt 태그를 포함해야 합니다. 더 접근하기 쉬운 웹사이트를 제공할 수 있을 뿐만 아니라 SEO도 개선할 수 있습니다.
일부 이미지에는 대체 텍스트가 필요할 수 있지만 전부는 아닙니다. 이미지를 쉽게 식별할 수 있는 경우 대체 텍스트를 사용할 필요가 없습니다. 또한 이미지가 축소판으로 사용되거나 더 큰 이미지의 작은 부분으로 사용되는 경우 대체 텍스트가 필요하지 않습니다.
이미지에 대체 텍스트가 필요한 경우 접근성 전문가에게 필요한지 또는 이미지를 이해하기 쉽도록 다른 방법을 사용할 수 있는지 결정하는 것이 가장 좋습니다.
WordPress 이미지 대체 텍스트가 표시되지 않음
HTML 코드에서 alt 태그를 볼 수 없는 경우 이미지가 페이지로 반환되고 캐시가 비어 있어야 합니다. WordPress 테마에 새 alt 태그를 추가할 수 있는 방법은 없습니다. 대신 기존의 빈 태그를 수동으로 덮어써야 합니다. 그런 다음 사이트의 캐시를 정리하여 최신 콘텐츠가 표시되도록 합니다.
WordPress의 모든 게시물에 대체 텍스트가 포함되어 있는 것은 아닙니다. 내 이미지를 WordPress 게시물의 제목으로 사용하려면 어떻게 해야 하나요? 이미지가 대체 텍스트 없이 사이트에 추가되었기 때문에 이미지를 다시 첨부하지 않고 어떻게 이미지를 다시 첨부할 수 있습니까? 이미지에 대한 대체 텍스트를 수행할 때 캡션을 사용하려고 하는데 캡션과 대체 텍스트가 모두 표시됩니다. Unset($fields['image_alt'])은 대체 텍스트를 숨길 수 있는 유일한 방법입니다. 이미 질문을 받았거나 내가 너무 멍청해서 알아낼 수 없는 질문에 대답하는 것은 답답합니다.
대체 텍스트가 표시되지 않는 이유는 무엇입니까?
길이가 이미지 너비 내에 있지 않으면 ALT 텍스트가 표시되지 않습니다. 따라서 메시지가 짧고 잘 작성되었는지 확인하십시오. ALT 텍스트의 스타일도 이것에 영향을 미칩니다.
Alt 속성의 중요성
ALT(alt)가 있는 HTML 속성입니다. 페이지가 로드되지 않으면 ALT 속성 을 사용하여 텍스트를 표시할 수 있습니다. 캡션이나 기타 정보를 올릴 때 유용한 기능입니다.
제품 이미지의 대체 텍스트
제품 이미지에 대체 텍스트를 추가하는 것은 웹사이트의 접근성을 향상시키는 데 도움이 되는 좋은 방법입니다. 이미지에 대한 텍스트 설명을 제공하면 시각 장애가 있거나 화면 판독기를 사용하는 사람들이 이미지에 표시된 내용을 이해하는 데 도움이 될 수 있습니다. 이는 이미지가 사이트에서 판매되는 제품일 때 특히 유용할 수 있습니다.
Alt 태그는 각 검색 엔진 최적화 체크리스트의 중요한 구성 요소입니다. Alt 태그는 텍스트 유형을 식별하는 데도 사용됩니다. 검색 엔진과 웹사이트 방문자는 이미지를 사용하여 이미지의 내용을 더 잘 이해할 수 있습니다. SEO는 기울임꼴 텍스트가 페이지 자체에 표시되지 않는 것을 우려합니다. HTML 코드 내에 저장되며 클릭하여 액세스할 수 없습니다. 이미지 대체 텍스트는 무엇을 말해야 합니까? 백만 달러짜리 질문은 답이 없습니다. 다음은 시작하는 데 도움이 되는 몇 가지 팁입니다. 현재로서는 봇이 표시하는 이미지를 이해하기 어렵습니다. 제품의 alt 태그는 대용으로 사용될 수 있지만 Google의 순위를 나타내기도 합니다.
이미지 접근성을 위한 대체 텍스트
사진에 대체 텍스트를 추가하는 것은 웹 접근성의 기본 원칙입니다. 이미지에 해당하는 텍스트를 제공하여 시각 장애인이나 시각 장애인이 웹 페이지에 있는 내용을 이해할 수 있도록 합니다. 대체 텍스트는 느린 인터넷 연결로 인해 이미지를 로드하는 데 어려움을 겪는 사람들에게도 유용합니다.
이미지와 그래픽은 다양한 사람들, 특히 인지 장애나 학습 장애가 있는 사람들을 위한 콘텐츠를 향상시킵니다. 이미지 대안을 사용하는 웹사이트는 SEO 친화적일 뿐만 아니라 인터넷이 열악하거나 불안정한 사람들과 인지 장애가 있는 사람들에게 도움이 될 수 있습니다. 이 문서에서는 웹사이트에서 이미지 대체 태그를 사용하기 위한 모범 사례에 대한 개요를 제공합니다. 특정 정보가 포함되지 않은 이미지를 참조할 때는 "대체 텍스트"가 사용됩니다. 예를 들어, 영국의 헨리 8세의 사진은 잉글랜드의 헨리 8세로 생각할 수 있습니다. null 대체 텍스트가 발견되면 화면 판독기에서 무시합니다. 그렇지 않으면 볼 때 가려집니다. 텍스트 이미지를 피할 수 없는 경우 가장 좋은 방법은 이미지 자체와 동일한 alt 속성을 사용하는 것입니다.
정보를 전달하는 대신 기능적 이미지는 행동을 시작하는 데 도움이 됩니다. 버튼, 링크 및 기타 대화형 요소를 비롯한 다양한 대화형 요소에서 사용됩니다. 이미지의 대체 텍스트에서 취할 조치(이미지의 목적)를 언급해야 합니다.
대체 텍스트를 사용하여 접근성 향상
대체 텍스트를 사용하면 장애가 있는 사람들이 더 쉽게 탐색할 수 있습니다. 대체 텍스트는 저시력 또는 시각 장애인이 문서를 이해하는 데 도움이 될 수 있으므로 시각 장애인 또는 시각 장애인이 문서를 더 잘 이해할 수 있습니다. 이미지가 장식 기능으로만 사용되는 경우 페이지 콘텐츠에서 제거하고 CSS 배경 이미지로 대체해야 합니다.
이미지의 대체 텍스트
이미지의 대체 텍스트는 이미지를 표시할 수 없을 때 표시되는 이미지에 대한 간략한 설명입니다. 대체 텍스트는 설명적이고 이미지의 목적을 설명해야 합니다.
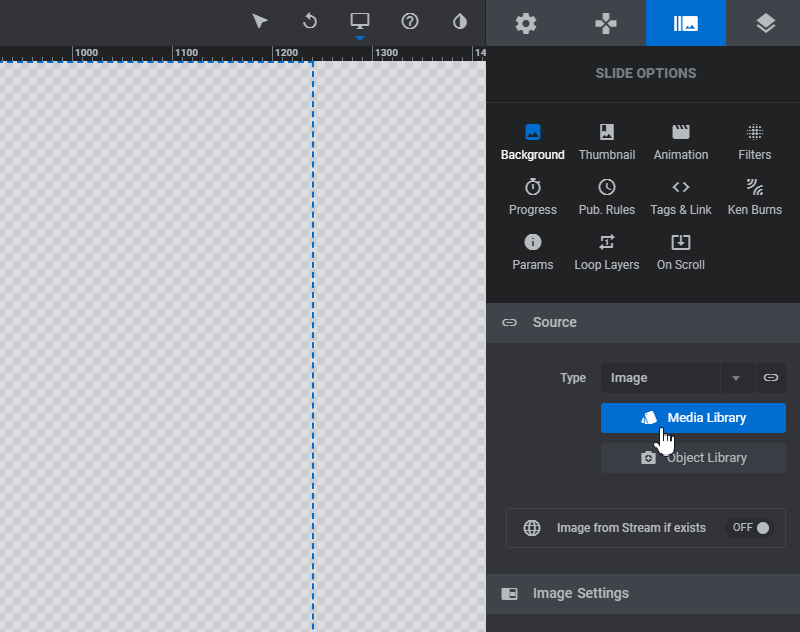
사용자의 화면에 대체 텍스트 링크의 컨텍스트에 나타나는 이미지가 표시되지 않는 경우 이는 해당 이미지의 서면 사본입니다. 화면 읽기 도구는 시각 장애가 있는 독자에게 이미지에 대한 설명을 제공할 수 있으며 검색 엔진은 이 텍스트를 사용하여 웹 사이트의 순위를 보다 효율적으로 지정할 수 있습니다. 이미지를 클릭하면 대부분의 CMS(콘텐츠 관리 시스템)가 서식 있는 텍스트 모듈 또는 이미지 최적화를 생성합니다. WordPress에서 이미지를 클릭하면 이미지 설정 탭이 사이드바에 자동으로 표시됩니다. 이미지 아래의 빈 필드에 대체 텍스트를 추가한 다음 화면 상단의 도구 모음에서 업데이트를 클릭할 수 있습니다. 대체 문자 메시지 가 표시를 충족하지 못하는 세 가지 방법이 있습니다. Google은 이미지의 주제를 이해하는 데 도움이 되는 이미지 대체 텍스트를 사용합니다.
Google은 이 기능을 사용하여 웹페이지가 무엇인지 더 잘 이해할 수 있습니다. 이미지의 텍스트는 구체적이어야 하지만 웹사이트 주제의 주제를 나타내기도 합니다. 이미지 대체 텍스트가 왜 중요한가요? 대체 텍스트를 사용하면 시각 장애가 있는 사용자를 포함한 모든 사용자가 시각적 콘텐츠에 액세스할 수 있습니다. 또한 장애가 있는 사람과 낮은 대역폭 연결을 사용하는 사람들에게 보다 사용자 친화적인 경험을 제공합니다. 이 네 가지 이유를 이해하면 대체 텍스트가 더 잘 나타납니다. 이미지 대체 텍스트를 사용하여 이미지가 포함된 Google 이미지 또는 이미지 팩에 대한 링크를 생성할 수 있습니다. 이미지 링크의 수평 행이 표시될 때 이미지 팩은 모든 유기적 위치에 나타날 수 있습니다. 더 많은 이미지를 사용하면 장기적으로 SEO 전략이 향상됩니다.
