WordPress에 HTML 사이트맵 페이지를 추가하는 방법(2가지 방법)
게시 됨: 2023-03-10WordPress에 HTML 사이트맵 페이지를 추가하시겠습니까?
더 나은 크롤링을 위해 검색 엔진에 제출되는 XML 사이트맵과 달리 HTML 사이트맵은 웹사이트 방문자를 위해 페이지 및 게시물의 체계적인 목록을 제공합니다.
이 기사에서는 WordPress에 HTML 사이트맵 페이지를 추가하는 방법을 보여줍니다.

XML 사이트맵과 HTML 사이트맵의 차이점은 무엇입니까?
XML 사이트맵은 Google 및 기타 검색 엔진용 XML 형식으로 웹 사이트 콘텐츠를 나열하는 파일입니다.
웹마스터 도구에서 XML 사이트맵을 제출하여 검색 엔진이 웹사이트를 크롤링하는 방법을 개선하고 제어할 수 있습니다.
반면에 HTML 사이트맵은 실제 웹사이트 방문자를 위한 것입니다. 모든 게시물과 페이지를 체계적으로 나열하는 간단한 페이지입니다.
차이점을 알았으니 이제 두 가지 다른 WordPress 플러그인을 사용하여 HTML 사이트맵 페이지를 WordPress에 추가하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동할 수 있습니다.
- 올인원 SEO로 WordPress에 HTML 사이트맵 페이지 추가
- 간단한 사이트맵으로 WordPress에 HTML 사이트맵 페이지 추가
방법 1. 올인원 SEO로 WordPress에 HTML 사이트맵 페이지 추가
WordPress에 HTML 사이트맵 페이지를 추가하려면 All in One SEO 플러그인을 사용하는 것이 좋습니다. 3백만 개 이상의 웹사이트에서 사용되는 시장 최고의 WordPress SEO 플러그인이며 몇 번의 클릭으로 HTML 사이트맵을 만들 수 있습니다.
참고: 아래의 HTML 사이트맵 기능을 포함하는 All in One SEO Lite의 무료 버전이 있지만 스마트 사이트맵, 리디렉션 관리자, SEO 스키마 등과 같은 강력한 기능이 포함되어 있으므로 스크린샷에서는 프리미엄 버전을 사용할 것입니다. .
가장 먼저 해야 할 일은 All in One SEO 플러그인을 설치하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
활성화하면 AIOSEO 설정 마법사가 열리며 플러그인 설정 및 SEO 설정을 올바르게 설정하는 과정을 안내합니다.
'시작하기' 버튼을 클릭하고 단계를 따르기만 하면 됩니다.

그런 다음 WordPress 관리 대시보드로 이동하여 'All in One SEO'라는 새 메뉴 옵션이 표시됩니다.
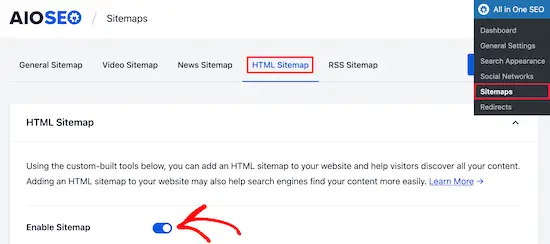
그런 다음 All in One SEO » Sitemaps 로 이동하여 'HTML Sitemap' 메뉴 옵션을 클릭하고 'Enable Sitemap' 토글이 켜져 있는지 확인해야 합니다.

다음으로 HTML 사이트맵을 표시할 방법을 선택할 수 있습니다.
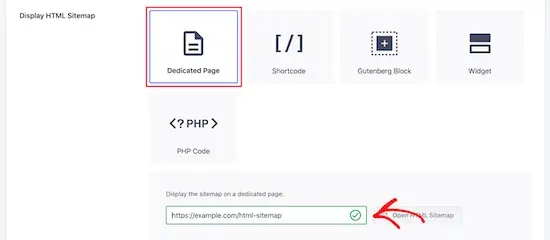
이 자습서에서는 '전용 페이지' 옵션을 선택하지만 단축 코드, 블록, 위젯 등으로 추가할 수도 있습니다.
그런 다음 HTML 사이트맵을 표시할 페이지 URL을 입력합니다. 플러그인이 자동으로 새 페이지를 생성합니다.

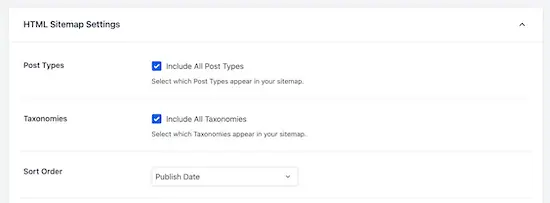
그런 다음 'HTML Sitemap 설정' 섹션까지 아래로 스크롤합니다.
여기에서 HTML 사이트맵이 표시되는 방식을 사용자 지정할 수 있습니다. 표시할 게시물과 페이지, 범주 및 태그와 같은 분류, 정렬 순서 등을 제어할 수 있습니다.

또한 '압축 아카이브'를 켜서 HTML 사이트맵을 압축 날짜 아카이브 형식으로 표시할 수 있습니다.
이것은 WPBeginner의 404 페이지에 압축 아카이브를 표시하는 방법과 유사합니다.
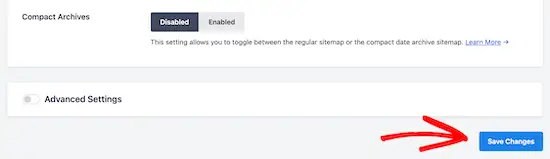
HTML 사이트맵 설정을 맞춤설정한 후 '변경사항 저장' 버튼을 클릭해야 합니다.

이제 방문자는 HTML 사이트맵을 보고 더 쉽게 웹사이트를 탐색할 수 있습니다.
위의 '전용 페이지' 옵션을 선택한 경우 'HTML 사이트맵 열기' 버튼을 클릭하여 해당 페이지를 방문할 수 있습니다.

방법 2. 간단한 사이트맵으로 WordPress에 HTML 사이트맵 페이지 추가
Simple Sitemap은 WordPress 웹사이트에 HTML 사이트맵을 쉽게 추가할 수 있는 무료 플러그인입니다.
가장 먼저 해야 할 일은 Simple Sitemap 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하십시오.
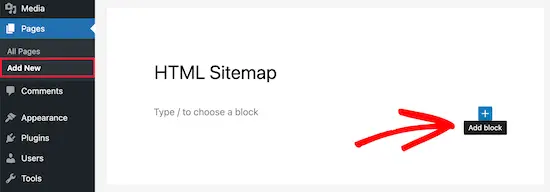
플러그인이 활성화되면 페이지 » 새로 추가 로 이동하여 기존 페이지를 열거나 새 HTML 사이트맵 페이지를 만들 수 있습니다.
블록을 사용하여 간단한 사이트맵으로 HTML 사이트맵 추가
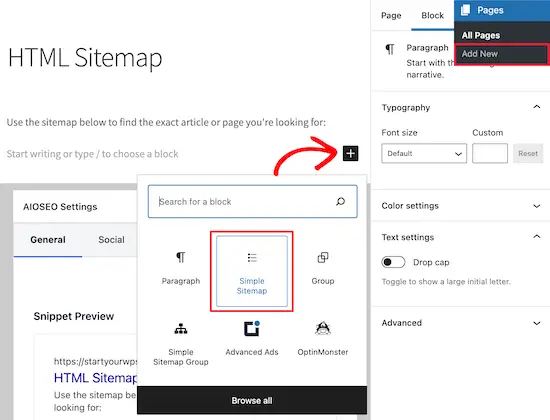
이 플러그인에는 HTML 사이트맵 페이지를 간단히 추가하는 데 사용할 수 있는 Gutenberg 블록이 새로 추가되었습니다.
'더하기' 아이콘을 클릭한 다음 '간단한 사이트맵' 옵션을 선택하기만 하면 됩니다.


이 플러그인에 포함된 또 다른 블록은 분기 시각적 사이트맵을 생성하는 '단순 사이트맵 그룹'입니다. 하지만 이 튜토리얼에서는 'Simple Sitemap' 블록을 사용할 것입니다.
블록을 추가하면 자동으로 HTML 사이트맵이 생성됩니다.
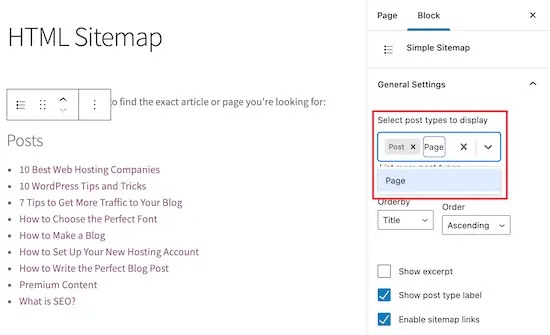
오른쪽 메뉴에는 '게시물'이나 '페이지' 또는 둘 다를 함께 표시하도록 선택할 수 있는 사용자 지정 옵션이 있습니다.
'표시할 게시물 유형 선택' 아래 상자에 '게시물' 또는 '페이지'를 입력하여 표시할 항목을 선택합니다.

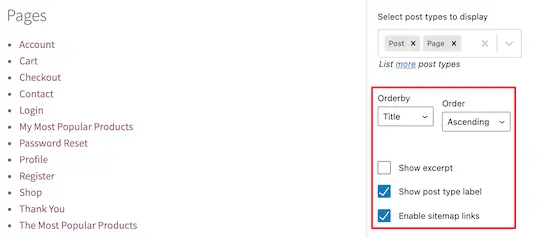
다음으로 'Orderby' 또는 'Order' 드롭다운을 변경하여 목록 표시 방법을 변경할 수 있습니다.
나열된 페이지 또는 게시물에 대한 발췌문을 표시하고 링크를 활성화 또는 비활성화할 수도 있습니다. 그러나 HTML 사이트맵을 간단하고 탐색하기 쉽게 유지하기 위해 기본 플러그인 설정을 유지할 것입니다.

HTML 사이트맵 페이지 맞춤설정을 완료한 후 '게시'를 클릭하거나 이전 페이지를 업데이트하는 경우 '저장'을 클릭하세요.
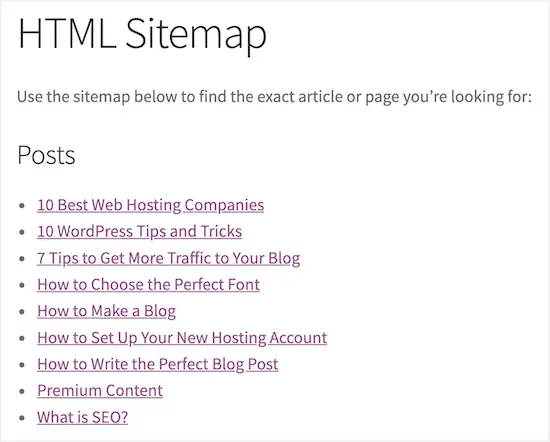
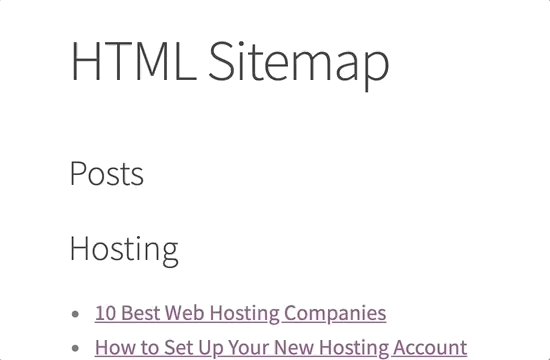
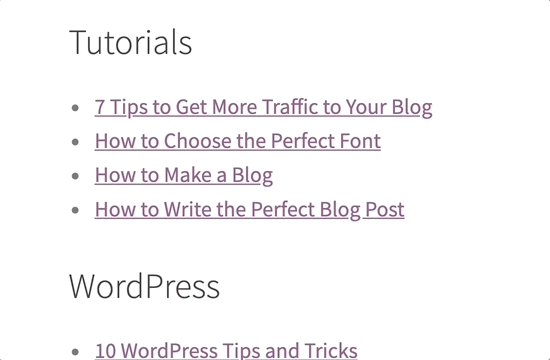
방문자가 HTML 사이트맵으로 이동하면 아래와 유사한 탐색 페이지가 표시됩니다.

단축 코드를 사용하여 간단한 사이트맵으로 HTML 사이트맵 추가
WordPress에 HTML 사이트맵을 추가하는 또 다른 방법은 단축 코드를 사용하는 것입니다. 이렇게 하면 HTML 사이트맵의 배치를 더 잘 제어할 수 있으며 클래식 편집기를 사용하는 사용자에게 적합합니다.
페이지 » 새로 추가 로 이동하여 새 페이지를 만든 다음 새 페이지에 이름을 지정하십시오.

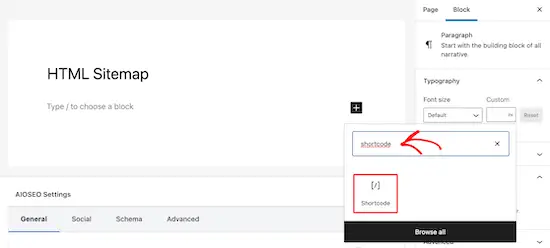
그런 다음 '더하기' 아이콘을 클릭하여 페이지에 새 블록을 추가합니다.
그런 다음 검색 상자에 '단축 코드'를 입력하고 '단축 코드' 블록을 선택합니다.

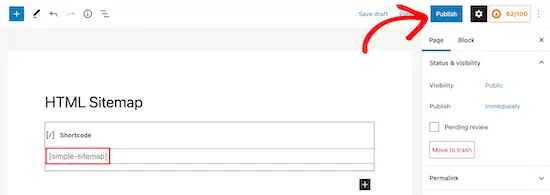
그런 다음 다음 단축 코드 중 하나를 텍스트 편집기에 복사하여 붙여넣기만 하면 됩니다. 첫 번째 단축 코드는 카테고리별로 게시물을 나열하고 두 번째 단축 코드는 페이지를 나열합니다.
[simple-sitemap-group]
[simple-sitemap]

완료한 후 '게시' 또는 '업데이트'를 클릭하여 변경 사항을 저장하십시오.
도움이 더 필요한 경우 WordPress에 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
이것이 플러그인이 웹사이트 방문자에게 사이트맵을 표시하는 방법입니다.

상위 페이지 전용 간단한 사이트맵으로 HTML 사이트맵 만들기
많은 사이트 소유자는 WordPress를 CMS로 사용하며 주요 콘텐츠는 게시물 대신 페이지로 게시됩니다. 자세한 내용은 WordPress에서 게시물과 페이지의 차이점을 참조하십시오.
이 경우 HTML 사이트맵이 적절한 계층 순서로 페이지를 표시하기를 원할 것입니다.
페이지만 있는 HTML Sitemap을 추가하는 방법은 다음과 같습니다.
HTML 사이트맵을 표시하려는 페이지에 이 단축 코드를 추가하기만 하면 됩니다. 위의 동일한 단계에 따라 새 WordPress 페이지에 단축 코드를 추가하십시오.
이것은 계층 목록에 나열된 모든 WordPress 페이지와 함께 HTML 사이트 맵을 표시하는 방법입니다.

또한 중첩된 방식으로 나열된 상위 및 하위 페이지도 포함됩니다. 자세한 내용은 WordPress에서 하위 페이지를 만드는 방법에 대한 가이드를 참조하세요.
이 기사가 WordPress에서 HTML 사이트맵 페이지를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 최고의 가상 비즈니스 전화번호 앱에 대한 전문가의 선택과 최고의 블로깅 플랫폼을 선택하는 방법에 대한 전문가 가이드를 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
