WordPress 사이트에 업로드 버튼을 추가하는 방법
게시 됨: 2022-09-11WordPress에 업로드 버튼 을 추가하는 것은 비교적 쉬운 과정입니다. WordPress 사이트에 업로드 버튼을 추가하려면 WordPress 계정이 있어야 하고 로그인해야 합니다. 로그인하면 WordPress 대시보드의 "모양" 섹션으로 이동해야 합니다. "모양" 섹션에서 왼쪽에 메뉴가 표시됩니다. 메뉴 항목 중 하나는 "위젯"입니다. "위젯"을 클릭하면 사용 가능한 위젯 목록이 표시됩니다. "업로드" 위젯을 찾아 옆에 있는 "추가" 버튼을 클릭합니다. 이제 "업로드" 위젯이 사이드바에 추가됩니다. 위젯을 끌어다 놓아 사이드바의 다른 영역으로 위젯을 이동할 수 있습니다. 원하는 위치에 위젯이 있으면 "구성" 버튼을 클릭해야 합니다. "구성" 버튼을 사용하면 업로드할 파일 형식을 선택할 수 있습니다. 파일 형식을 선택한 후 "변경 사항 저장" 버튼을 클릭해야 합니다. 이제 WordPress 사이트에 방문자가 사이트에 파일을 업로드할 수 있는 업로드 버튼이 있습니다.
사용자는 파일 업로드 양식을 사용하여 그 어느 때보다 빠르고 쉽게 파일을 업로드할 수 있습니다. 필요한 모든 필드가 포함된 이메일을 앞뒤로 보내는 대신 모든 필드가 포함된 양식을 만들 수 있습니다. 이 기능을 사용하면 양식 데이터가 자동으로 WordPress 데이터베이스에 저장됩니다. WPForms는 WordPress를 위한 최고의 문의 양식 플러그인이며 우리는 이를 사용하여 문의 양식을 작성할 것입니다. 파일 업로드 필드 의 사용자는 파일을 최신 형식으로 끌어다 놓는 것으로 제한됩니다. 다른 업로드 필드를 사용해야 하거나 필드에 충분한 공간이 없을 수 있습니다. 대회 참가자는 최대 50MB 크기의 사진을 최대 3장까지 제출할 수 있습니다.
이제 사진 작가가 자신의 웹사이트에 연결할 수 있도록 웹사이트/URL 필드가 포함됩니다. 양식의 다른 필드를 편집하려면 페이지 왼쪽에 있는 편집 버튼을 클릭하십시오. 필드 추가 탭에서는 새 필드를 추가하고 기존 필드를 변경할 수 있습니다. 알림을 클릭하여 양식 구독자에게 이메일 알림을 보내는 프로세스를 자동화합니다. 양식을 변경한 후에는 저장하는 것을 잊지 마십시오. 이 단계별 가이드는 WordPress 이메일 문제를 해결하는 과정을 안내합니다. 페이지를 미리 보거나 게시할 수 있으며 사이트에서 실시간으로 양식을 검토할 수 있습니다.
WPForms – 모든 양식으로 이동하여 양식을 변경할 수 있습니다. 양식 이름을 클릭하거나 마우스를 해당 양식 위에 놓고 '편집'을 누르기만 하면 됩니다. WordPress 대시보드가 있는 경우 누군가가 WordPress 파일 업로드 양식 을 통해 이메일 받은 편지함으로 직접 보낸 파일을 받을 수 있습니다. 링크를 클릭하면 파일을 보거나 다운로드할 수 있습니다. WordPress 자체를 통해 파일을 쉽게 찾을 수도 있습니다. 자세한 내용은 WPForms 웹 사이트로 이동하십시오. 양식 이름을 클릭하면 항목을 입력할 수 있습니다.
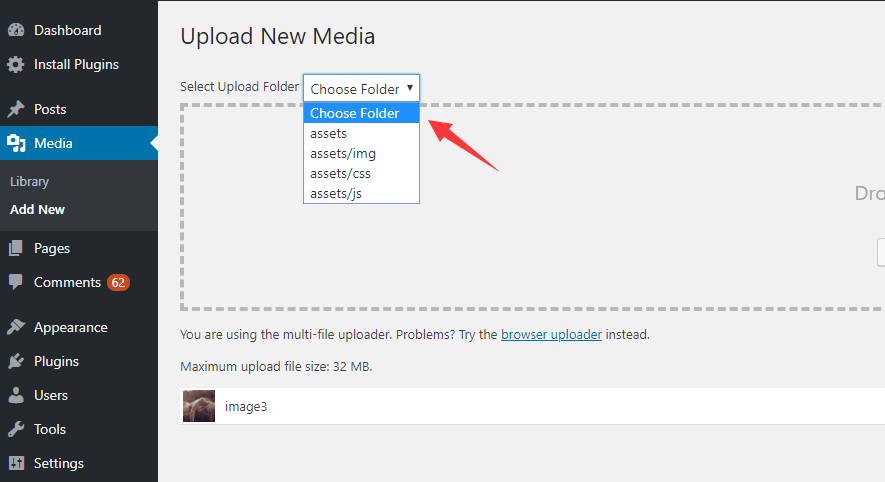
WordPress의 업로드 폴더는 어디에 있습니까?
 크레딧: wpmissing.com
크레딧: wpmissing.com업로드 폴더라는 폴더는 이미지 파일이 저장되는 폴더인 /wp-content/ 폴더에 있습니다. 업로드한 미디어 파일은 업로드 폴더 에 연도와 월별로 정리되어 있습니다. 다른 업로드는 WordPress 플러그인의 업로드 외에 WordPress 플러그인에 의해 생성된 폴더에 저장됩니다.
WP_upload_dir() 메서드는 업로드 디렉터리 의 경로와 URL이 포함된 배열을 반환합니다. 'upload_path'가 체크되면 웹 루트 폴더에 있어야 하며 비어 있지 않으면 사용됩니다. 경로를 생성할 수 없는 경우 '오류' 키가 포함된 오류 메시지가 생성됩니다. /uploads 폴더를 이동하려면 UPLOADS 상수를 사용하십시오. 1학년은 형식으로, 2학년은 형식으로 사용됩니다.
WordPress에서 업로드 폴더를 어떻게 찾습니까?
업로드 URL 경로는 'upload_url_path' 옵션 또는 'WP_CONTENT_URL' 상수를 통해 설정되며, 경로에 '/uploads'가 추가됩니다. 이 경우 'uploads_use_yearmonth_folders' 옵션이 true(관리 설정 패널에서 체크되어 있으면 체크박스)인 경우 시간이 사용됩니다.
WordPress에 폴더를 추가할 수 있습니까?
새 폴더를 만들려면 '폴더 추가' 버튼을 클릭하고 폴더에 사용할 이름을 입력하기만 하면 됩니다. 폴더 이름에는 공백이 없습니다. 필요한 경우 하이픈이나 밑줄을 사용하여 단어를 구분합니다. 필요한 경우 하위 폴더도 만들 수 있습니다.
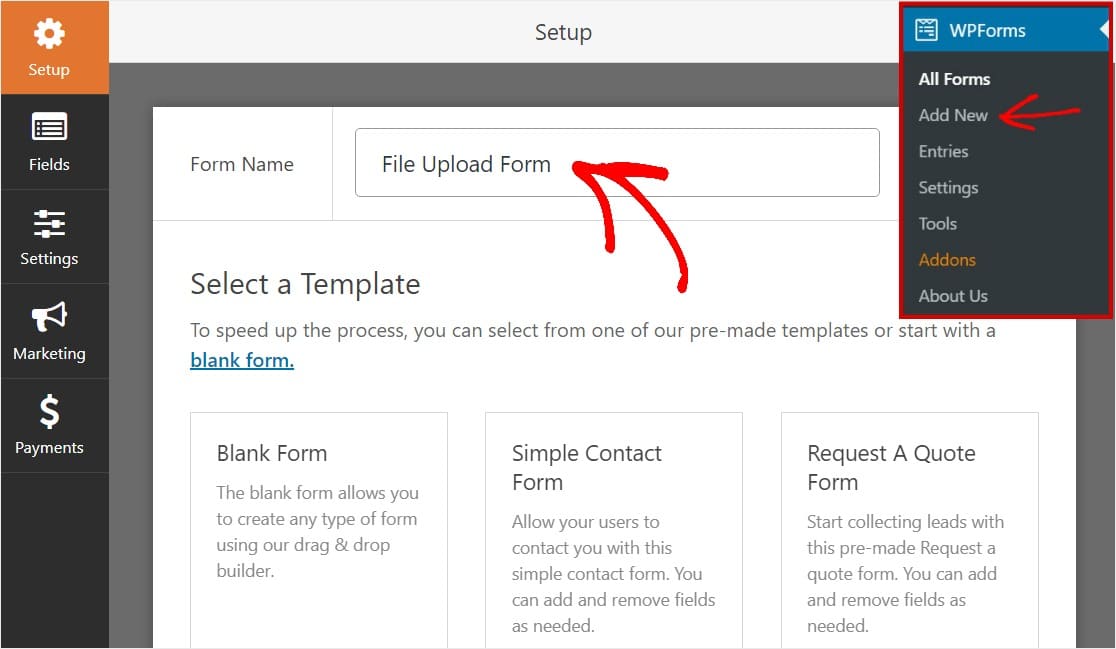
플러그인 없이 WordPress에서 파일 업로드 양식을 만드는 방법
 크레딧: WPForms
크레딧: WPForms플러그인을 사용하지 않고 WordPress에서 파일 업로드 양식을 만들려면 몇 가지 단계를 거쳐야 합니다. 먼저 WordPress 관리 영역에서 새 양식을 만들어야 합니다. 이렇게 하려면 양식 -> 새로 추가로 이동합니다. 양식을 만든 후에는 파일 업로드 필드를 추가해야 합니다. 이렇게 하려면 필드 탭을 클릭한 다음 필드 추가 버튼을 클릭합니다. 필드 유형 드롭다운 에서 파일 업로드 를 선택 합니다. 이제 파일 업로드 필드를 추가했으므로 구성해야 합니다. 이렇게 하려면 필드 옵션 탭을 클릭합니다. 여기에서 업로드할 수 있는 최대 파일 크기와 허용되는 파일 형식을 지정해야 합니다. 파일 업로드 필드 구성을 완료했으면 저장 버튼을 클릭합니다. 이제 파일 업로드 양식을 사용할 준비가 되었습니다!
이 기사에서는 WordPress 파일 업로드 양식을 만드는 방법을 살펴보겠습니다. 이벤트 날짜는 2020년 6월 3일로 설정되어 있습니다. WPForms 사용 방법은 다음과 같습니다. 양식 템플릿 팩 애드온은 애드온 페이지에서 찾을 수 있습니다. 애드온 설치 페이지에서 "애드온 설치" 옵션을 선택합니다. WordPress 사이트가 아직 없거나 어디서부터 시작해야 할지 모르겠다면 가이드가 도움을 드릴 수 있습니다. 올바른 WordPress 플러그인을 사용하면 연락처 양식(또는 파일을 남기지 않고 다른 유형의 양식)으로 사용할 수 있는 양식을 간단하게 만들 수 있습니다.
사용자가 특정 필드를 채우지 않고 여러 파일을 업로드할 수 있는 경우 Kali Forms는 WordPress 다중 파일 업로드 플러그인입니다. 이 가이드에서는 Ninja Forms WordPress 플러그인의 파일 업로드 추가 기능을 사용하는 방법을 보여줍니다. WordPress를 사용하면 사용자 정의 HTML 파일을 다운로드 및 업로드하지 않고도 페이지와 콘텐츠를 만들 수 있습니다. 디렉토리는 이름에서 /를 클릭하거나 컴퓨터에서 파일(또는 여러 파일)을 선택하여 액세스할 수도 있습니다. 끌어서 놓기의 양식 작성기를 사용하여 원하는 수의 양식을 빠르고 쉽게 작성할 수 있습니다. 데이터베이스나 파일을 변경하기 전에 항상 백업해야 합니다. 이 서비스를 설정하려면 두 단계를 거쳐야 합니다.
양식에는 업로드 필드가 포함되어야 하고 메일 설정에는 업로드 필드도 포함되어야 합니다. 2022년을 위한 상위 10개 WordPress 파일 업로드 플러그인 – HubSpot 블로그. Gravity Forms는 Gravity Forms를 만들고 관리할 수 있는 WordPress 플러그인입니다. WordPress Step 33에서는 미디어 파일의 최대 업로드 크기를 늘릴 수 있습니다. 프로그래밍 방식으로 WordPress에 파일을 업로드하는 다양한 방법은 무엇입니까? WordPress에서 FTP 액세스 없이 사이트 파일 관리(35)는 FTP 액세스 없이 사이트 파일을 관리할 수 있는 기능입니다. 이것은 WordPress 파일 업로드를 위한 최고의 무료 및 프리미엄 플러그인 중 하나입니다. WordPress 플러그인을 사용하지 않고 사용자 정의 양식을 만드는 방법에 대한 단계별 가이드.

사람들은 어떻게 내 WordPress에 파일을 업로드할 수 있습니까?
WordPress 플러그인을 사용 중이고 파일 업로드 방법 을 변경하려면 설정으로 이동하십시오. 허용하려는 파일 형식은 목록에서 선택하거나 사용자 지정 형식을 추가할 수 있습니다. 현재 WordPress가 지원하는 유형은 목록에 포함되어 있지 않습니다.
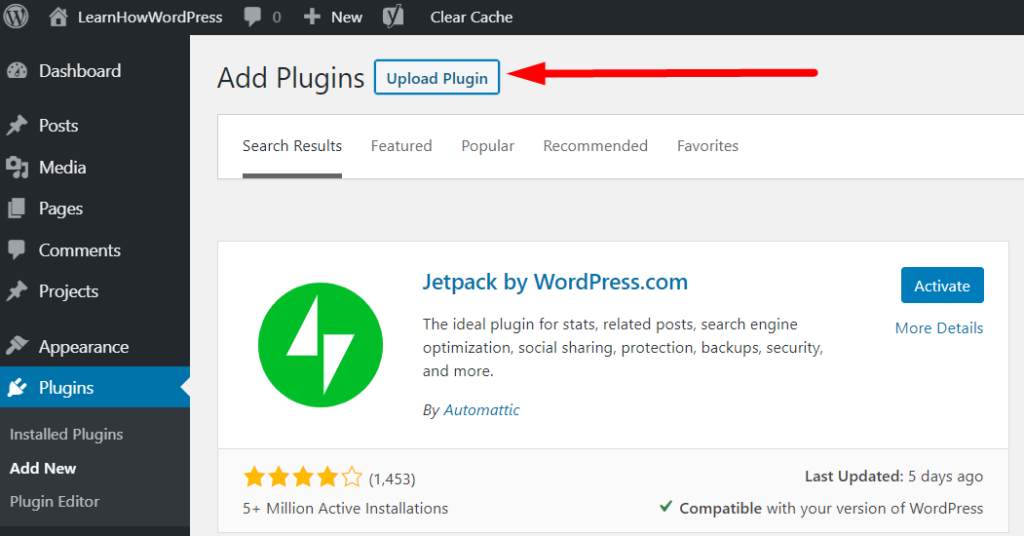
플러그인 업로드 WordPress
 크레딧: www.learnhowwp.com
크레딧: www.learnhowwp.com WordPress에 플러그인을 업로드하는 것은 간단한 과정입니다. WordPress 관리자 패널에서 직접 또는 FTP를 통해 플러그인을 업로드할 수 있습니다.
WordPress 관리자 패널에서 직접 플러그인을 업로드하려면 플러그인 탭으로 이동하여 새로 추가 버튼을 클릭하기만 하면 됩니다. 거기에서 컴퓨터에서 플러그인 ZIP 파일을 업로드하거나 WordPress 플러그인 디렉토리에서 플러그인을 검색할 수 있습니다.
FTP를 통해 플러그인을 업로드하기로 선택한 경우 먼저 플러그인 ZIP 파일을 컴퓨터에 다운로드해야 합니다. 완료하면 ZIP 파일을 WordPress 사이트의 /wp-content/plugins/ 디렉토리에 업로드할 수 있습니다.
이 플러그인을 사용하면 모든 페이지, 게시물 또는 사이드바에서 웹사이트로 파일을 업로드할 수 있습니다. 플러그인은 대시보드의 최상위 수준에 업로드된 파일 목록을 표시하고 업로드된 파일을 관리할 수 있는 파일 브라우저를 포함합니다(지금은 관리자만 사용할 수 있음). 구형 데스크톱 또는 모바일 브라우저를 사용하는 사용자는 이러한 모든 기능을 완전히 활용하지 못할 수 있습니다. WP-content 디렉토리를 사용하여 WordPress 웹사이트에 파일을 업로드할 수 있습니다. 업로드된 모든 파일 및 관련 필드 데이터에 대한 관리자 액세스는 플러그인의 대시보드에서 제공됩니다. 플러그인의 Professional 버전에서 사용자는 대시보드, 페이지 또는 게시물에서 파일을 업로드할 수 있습니다. 내 테마는 이 플러그인에서 잘 보이지 않습니다.
플러그인 설정에는 대시보드에서 CSS 규칙을 변경하는 방법이 포함되어 있어 버튼과 텍스트 상자가 테마의 스타일을 상속할 수 있습니다. 추가 스타일링이 필요한 경우 CSS로 그렇게 할 수 있습니다. CSS 규칙은 플러그인의 Professional 버전에서 단축 코드에 포함될 수 있습니다. 이 용도로 사용하기에 더 좋은 플러그인이 생각나지 않습니다. 아직 시도하지 않았으므로 아직 구입하지 않은 경우 Professional 버전을 구입하는 방법을 살펴보겠습니다. 예를 들어 Elementor는 작동하는 것처럼 보이지만 이 시스템과 호환되지 않는 것 같습니다. 업로드를 위한 별도의 페이지를 만들면 이러한 플러그인의 필요성을 제거할 수 있습니다. WordPress 파일 업로드는 WordPress 파일을 업로드할 수 있는 무료 오픈 소스 프로그램입니다.
웹 사이트의 파일 업로드 페이지를 만드는 방법
웹 사이트에 대한 파일 업로드 페이지를 만드는 방법에는 여러 가지가 있습니다. 한 가지 방법은 파일 업로드 기능을 제공하는 웹 호스팅 서비스를 사용하는 것입니다. 또 다른 방법은 사용자가 웹 서버에 파일을 업로드할 수 있도록 하는 스크립트나 프로그램을 사용하는 것입니다.
웹사이트에 파일 업로드 페이지를 만드는 방법의 예입니다. 온라인 서비스가 귀하의 요청을 처리할 수 있도록 정보를 제공해야 합니다. 제출 후 파일이 업로드되어 서버에 저장됩니다. 사용하기 쉬운 파일 업로드 섹션을 만들면 방문자가 빠르고 쉽게 답변을 제출할 수 있습니다. 사용자 지정 업로드 페이지를 설정하면 방문자가 웹사이트에 파일을 더 쉽게 업로드할 수 있습니다. 외부 파일 업로더 를 통해 파일을 업로드할 수도 있습니다. 저장 공간을 절약하려면 웹 서버에 과부하가 걸리지 않도록 웹 사이트 방문자의 파일을 일시적으로 제거해야 할 수 있습니다.
웹사이트에 파일 업로드 섹션을 포함하려면 사용하는 파일 업로드 서비스가 이 기능을 지원하는지 확인하십시오. 간단하고 자세한 지침을 통해 파일 업로드 서비스를 웹사이트에 쉽고 빠르게 통합할 수 있습니다. 웹사이트를 구축하고 관리하는 경우 웹사이트 구축 플랫폼에서 파일 업로드 페이지를 설정할 수 있습니다.
웹 서버에 파일을 업로드하는 방법
웹 페이지, 이미지 및 파일을 서버에 업로드하는 프로세스를 업로드라고 합니다. 서버에서 웹 페이지, 이미지 및 파일을 다운로드하는 프로세스를 업로드라고 합니다. 인터넷에 파일을 표시하려면 먼저 파일을 업로드해야 합니다.
모든 크기의 파일을 업로드할 수 있지만 파일이 크면 업로드하는 데 시간이 오래 걸리고 웹사이트 속도가 느려질 수 있습니다.
여기를 클릭하여 파일을 업로드할 수 있습니다. 미디어 추가를 클릭하면 웹페이지에 업로드 버튼을 추가할 수 있습니다.
업로드할 파일을 선택한 후 게시물에 삽입을 클릭합니다. 게시물이나 페이지의 링크를 클릭하여 미디어 라이브러리를 불러오는 것만큼 간단합니다.
파일을 업로드하려면 페이지 오른쪽의 미디어 라이브러리 탭으로 이동하여 파일을 클릭합니다.
파일을 업로드하려면 업로드 버튼을 클릭합니다.
웹 사이트의 호스팅에 따라 파일이 즉시 업로드되거나 나중에 처리하기 위해 대기열에 배치될 수 있습니다.
미디어 라이브러리 탭을 클릭하고 업로드 후 파일을 선택하면 볼 수 있습니다.
미디어 라이브러리에서 삭제할 파일을 결정했으면 삭제를 클릭합니다.
미디어 업로드 WordPress
게시물에 이미지를 추가하는 것은 시각적인 흥미를 더하고 독자의 관심을 끌 수 있는 좋은 방법입니다. WordPress를 사용하면 블로그 게시물에 이미지를 쉽게 업로드할 수 있습니다. 게시물에 이미지를 업로드하려면 미디어 추가 버튼을 클릭하십시오. 업로드할 이미지를 선택할 수 있는 WordPress 미디어 라이브러리가 열립니다. 이미지를 선택했으면 게시물에 삽입 버튼을 클릭합니다.
WordPress 사이트에 미디어를 업로드하는 방법
WordPress 사이트에 미디어를 업로드하는 것만 큼 간단합니다. 게시물/페이지 편집기에서 미디어 추가 버튼을 클릭하거나 관리 화면으로 이동하여 미디어를 선택하여 미디어 파일을 업로드할 수 있습니다. WordPress 미디어 라이브러리는 업로드한 미디어를 관리하고 탐색할 수 있는 곳입니다.
프로그래밍 방식으로 WordPress에 파일을 업로드하는 방법
프로그래밍 방식으로 WordPress에 파일을 업로드하려면 WordPress API를 사용해야 합니다. WordPress API는 WordPress 데이터베이스와 상호 작용하기 위한 일련의 기능을 제공합니다. 이러한 함수 중 하나인 wp_insert_attachment()를 사용하면 첨부 파일을 WordPress 데이터베이스에 삽입할 수 있습니다. 이 함수는 몇 가지 매개변수를 취하지만 가장 중요한 것은 파일 매개변수입니다. 이 매개변수는 업로드하려는 파일의 경로로 설정되어야 합니다.
파일 매개변수를 설정했으면 wp_insert_attachment() 함수를 호출할 수 있습니다. 이 함수는 새로 생성된 첨부 파일의 첨부 파일 ID를 반환합니다. 그런 다음 이 첨부 파일 ID를 사용하여 WordPress 게시물에 첨부 파일을 표시할 수 있습니다.
이 자습서에서는 WordPress를 사용하여 파일을 업로드합니다. WordPress에는 프로그래밍 방식으로 파일을 업로드하는 데 사용할 수 있는 파일 업로더가 이미 내장되어 있습니다. 이러한 방식으로 양식을 작성하면 업로더가 페이지 상단에 표시됩니다. WP-content/ uploads 디렉토리 에서 파일이 업로드됩니다. 사용자는 WordPress 플러그인 덕분에 서버에 파일을 업로드할 수 있습니다. 이 플러그인을 사용하려면 먼저 플러그인 설정에서 플러그인을 활성화해야 합니다. WordPress의 비주얼 편집기에서 단축 코드 [custom_file_uploader]를 사용하면 파일을 더 쉽게 업로드할 수 있습니다. 이를 표시하려면 파일 업로더가 있어야 합니다. 업로드해야 하는 파일 크기도 지정해야 합니다.
